I denna Photoshop Effects-tutorial kommer vi att titta på ett bra sätt att skapa unika och intressanta fotokanter genom att använda andra foton som förflyttningskartor! Tidigare tittade vi på hur man skapar fotokanter med masker och filter, vilket är ett enkelt sätt att få fram intressanta resultat helt enkelt genom att använda några av Photoshops inbyggda filter på en lagermask. Nackdelen med att använda den metoden är dock att du använder samma filter som alla andra Photoshop-användare har tillgång till, vilket innebär att du riskerar att skapa exakt samma gränseffekter som alla andra skapar. Det kanske eller inte kan vara ett problem för dig, men metoden vi ska titta på här undviker helt detta problem eftersom det använder dina egna foton för att skapa effekten, och eftersom du antagligen är den som tog dina foton, du kan använda dem för att skapa fotokanter som är lika unika som du är!
Vad menar jag när jag säger att vi ska använda andra foton som förflyttningskartor? Tja, först och främst, låt inte termen "förskjutningskarta" skrämma dig om du aldrig har använt en förut. En förskjutningskarta är inget annat än ett svartvitt foto eller bild som Photoshop använder för att flytta, förvränga och omforma pixlarna i en annan bild. Vi har redan tittat på förskjutningskartor i en tidigare självstudie där vi använde dem för att skapa realistiska droppskuggor . Vilket som helst foto kan användas som en förskjutningskarta, men om du använder dem för att skapa fotokanter som vi gör här, vill du välja foton som har mycket detaljerad information om dem. Ju mer detalj, desto mer intressant slutresultatet. Faktum är att ditt bästa alternativ är att undvika att använda traditionella fototyper och försöka använda "textur" -foton istället. Med "textur" -foto menar jag foton på saker som stenar, stenar, trä, rost, tegelstenar, tyger - allt som har en intressant yta.
Var får du den här typen av foton? Det enklaste sättet är att ta tag i din digitala kamera, gå ut och ta bilder! Zooma in på trottoaren och knäpp ett foto av betongen med alla snickor och sprickor. Gå upp till ett träd och knäpp ett närbildfoto av barken. Ser du en bit rostad metall någonstans? Rikta kameran och tryck på knappen! Vi får se ett par exempel på texturfoton som jag har tagit i den här självstudien. Jag kunde tillbringa hela dagen med att vandra runt i grannskapet och hitta fantastiska strukturer. Naturligtvis kan grannarna stanna och stirra på mig, men livet är inte värt att leva om någon inte tror att du har tappat tanken.
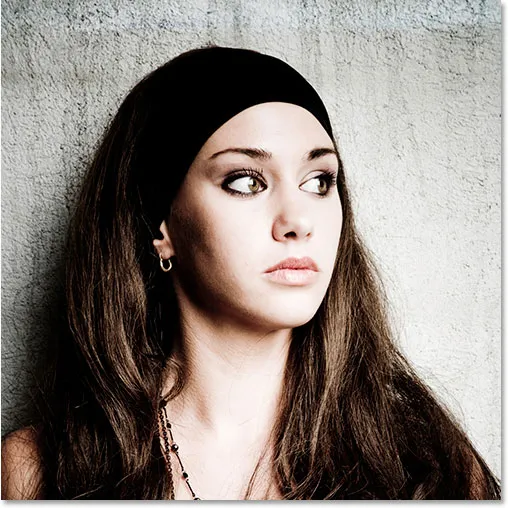
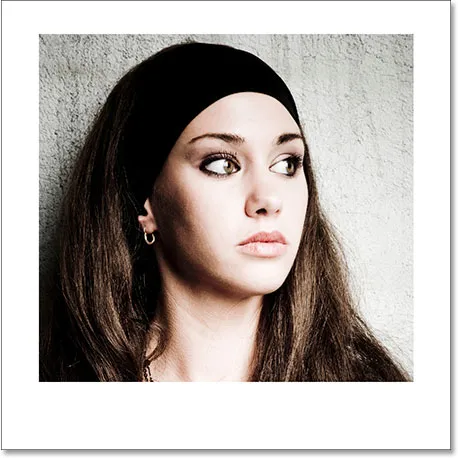
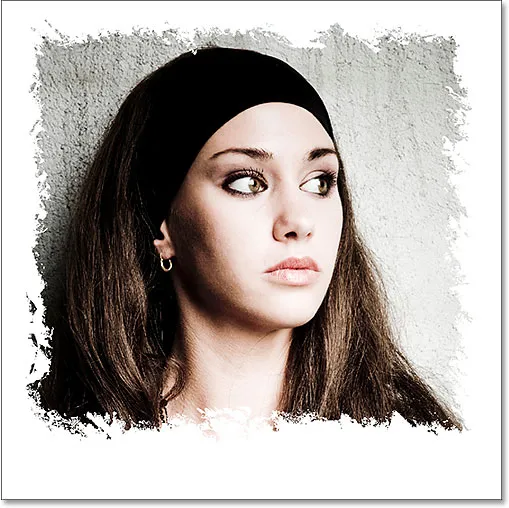
Här är det foto jag ska använda som mitt huvudfoto i den här självstudien (med andra ord, det foto jag ska använda gränsen till):

Det ursprungliga fotot.
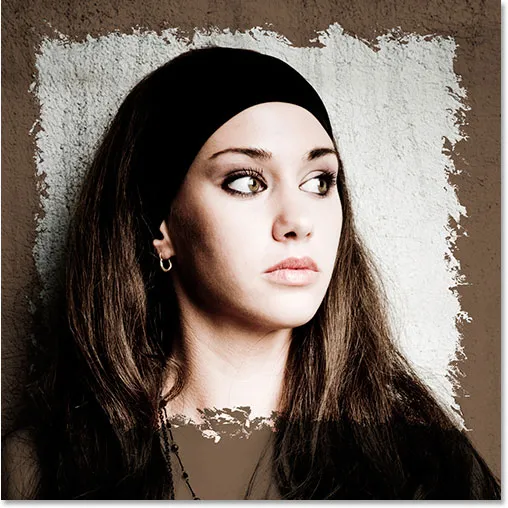
Och här kommer det att se ut när vi är klara:

Den sista "foto gränser" -effekten.
Självklart är huvudfokuset i denna Photoshop-självstudie att skapa den ojämna gränsen vi ser runt huvuddelen av bilden. Det mörka bruna området runt kanterna på fotot var bara något jag lägger till för mer intresse, men vi får se hur du gör det också i slutet av lektionen.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Steg 1: Duplicera bakgrundsskiktet
Låt oss som alltid börja med att duplicera vårt bakgrundsskikt så att vi inte arbetar direkt med vår ursprungliga bildinformation. För att göra det, gå upp till Layer-menyn längst upp på skärmen, välj Ny och välj sedan Layer via Copy, eller använd kortkommandot Ctrl + J (Win) / Command + J (Mac):

Gå till Layer> New> Layer via Copy.
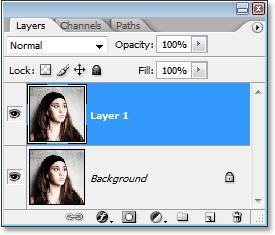
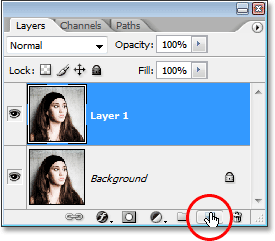
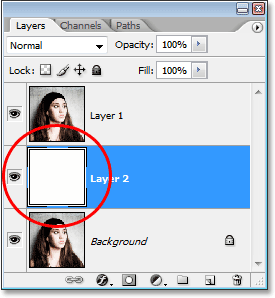
Om vi nu tittar i vår lagpalett kan vi se det ursprungliga bakgrundsskiktet i botten och en kopia av bakgrundsskiktet, som Photoshop automatiskt har fått namnet "Lag 1", ovanför:

Lagerpaletten i Photoshop visar nu det ursprungliga bakgrundsskiktet och kopian ovanför.
Steg 2: Lägg till ett nytt tomt lager mellan de två befintliga lagren
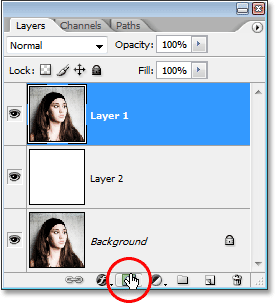
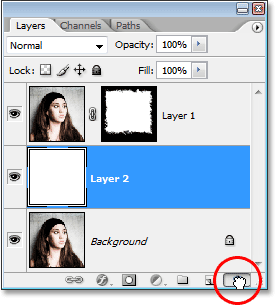
Vi måste lägga till ett nytt tomt lager mellan våra befintliga två lager. Vi har för närvarande "Lag 1" markerat i paletten Lager (det nuvarande markerade lagret är markerat med blått). Normalt lägger Photoshop till ett nytt lager direkt ovanför det lager som för närvarande är valt, men vi behöver att vårt nya lager ska visas under "Lager 1", inte över det. För att berätta för Photoshop att lägga till det nya lagret under "Layer 1" håller vi helt enkelt ner Ctrl (Win) / Command (Mac) -tangenten på tangentbordet och klickar på ikonen New Layer längst ner i paletten Layers:

Håll knappen "Ctrl" (Win) / "Kommando" (Mac) intryckt och klicka på ikonen "Nytt lager".
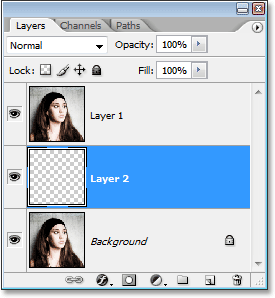
Om vi tittar igen i vår lagpalett kan vi se att vi nu har ett nytt tomt lager, som Photoshop har fått namnet "lager 2", mellan "lager 1" och bakgrundsskiktet:

Ett nytt tomt lager visas mellan bakgrundsskiktet och "lager 1".
Steg 3: Fyll det nya lagret med vitt
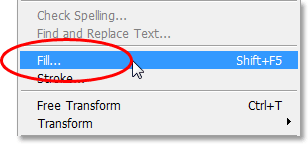
Även om jag i slutet av denna tutorial kommer att göra något lite mer intressant, för tillfället låt oss använda vitt som vår kantfärg. För det måste vi fylla vårt nya tomma lager med vitt. Gå upp till Redigera-menyn högst upp på skärmen och välj Fyll, eller använd kortkommandot Shift + F5:

Gå till Redigera> Fyll.
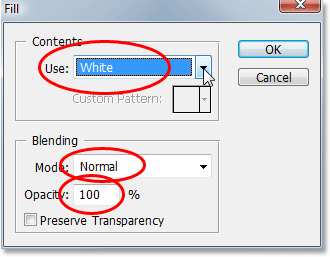
I vilket fall som helst kommer Photoshops Fyll-dialogruta upp. Välj Vit i avsnittet Innehåll längst upp i dialogrutan. Sedan, ner i avsnittet Blandning längst ner, se till att läget är inställt på Normal och Opacity är inställt på 100%:

Använd kommandot "Fyll" för att fylla det nya lagret med vitt.
Klicka på OK i det övre högra hörnet när du är klar för att gå ur dialogrutan och låta Photoshop fylla det nya lagret med vitt. Ingenting verkar ha hänt med bilden och det beror på att "Layer 1" är ovanför vårt nya lager och blockerar det från vyn, men om vi tittar på förhandsgranskningssymbolen för "Layer 2" i paletten Layers, kan vi se att miniatyren är nu fylld med helt vitt, vilket säger att själva lagret nu är fylt med vitt:

Förhandsvisningsminiatyren för "Layer 2" visar oss nu att lagret är fylt med vitt.
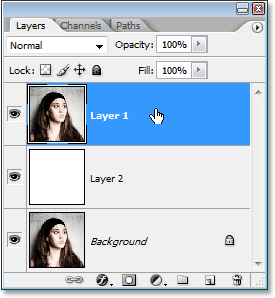
Steg 4: Välj "Layer 1"
Klicka på "Layer 1" i paletten Layers för att välja den:

Välj "Layer 1".
Steg 5: Välj det rektangulära markeringsverktyget
Ta tag i det rektangulära markeringsverktyget från verktygspaletten:

Välj det rektangulära markeringsverktyget.
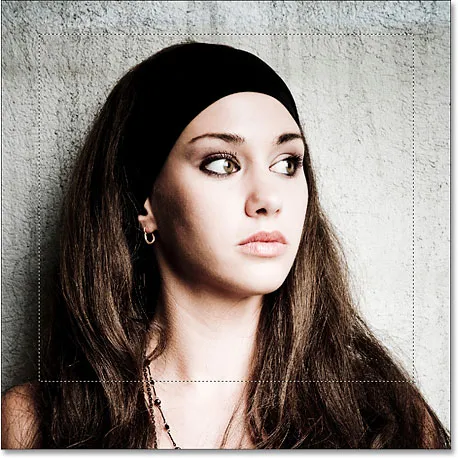
Steg 6: Dra ut ett urval inuti bilden
Med det rektangulära markeringsverktyget markerat drar du ut ett rektangulärt val där du vill att fotokanten ska visas inuti bilden. Vanligtvis vill du lämna en tum mellanrum mellan valet och kanterna på fotot. I mitt fall kommer jag att lämna lite mer utrymme längst ner på mitt foto bara för att rama in kvinnans ansikte lite bättre:

Dra ut ett rektangulärt val där fotokanten ska visas.
Steg 7: Lägg till en lagermask
När du är nöjd med ditt val, se till att du fortfarande har "Lager 1" valt och klicka sedan på ikonen Lagermask längst ner i paletten Lager:

Klicka på ikonen "Layer Mask".
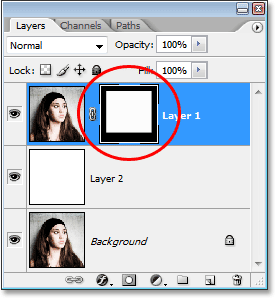
Detta lägger till en lagermask till "Layer 1", och eftersom vi hade ett aktivt val när vi lägger till lagermasken använder Photoshop valet för att bestämma vilka delar av lagret som ska förbli synliga och vilka delar som ska döljas från vyn. Eventuella områden på skiktet som fanns inne i markeringen förblir synliga, medan områden utanför markeringen nu kommer att vara dolda. Om vi tittar på Lagerpaletten igen, kan vi se att vi nu har en skiktmask-miniatyrbild till höger om förhandsgranskningsminiatyren på "Lag 1", och om vi tittar noga på miniatyren kan vi se ett stort rektangulärt område i mitten som är fylld med vit. Detta är det område som fanns inom vårt urval (det område som förblir synligt). Allt runt det vita rektangulära området är det område som fanns utanför vårt urval (det område som nu kommer att vara dold), och vi kan se att det är fyllt med svart:

Miniatyren för lagermask som visar de vita (synliga) och svarta (dolda) områdena i lagret.
Om vi tittar i vårt dokumentfönster kan vi se att vi nu har en vit kant som visas runt bildens kanter. Den vita gränsen är faktiskt "Layer 2", som vi fyllde med vit baksida i steg 3 och toppade under "Layer 1". Den enda delen av "Layer 1" som fortfarande är synlig är det område som fanns i vårt urval. Allt annat på skiktet som fanns utanför urvalet är nu doldt tack vare skiktmask:

Den fulla vita färgen från "Layer 2" visas nu som en gräns runt bilden på "Layer 1" efter att du har lagt till lagermasken.
Steg 8: Öppna den bild du vill använda som din förflyttningskarta
Hittills är allt vi har en enkel snygg vit kant runt vårt foto. Låt oss omforma vår gräns till något mycket mer intressant med hjälp av en förskjutningskarta och Photoshop's Displace-filter. Innan vi kan använda en förskjutningskarta måste vi först skapa en, så öppna det foto du vill använda som din förskjutningskarta. Som jag nämnde i början av den här tutorialen, är ditt bästa alternativ att använda ett "textur" -foto, vilket betyder en närbild av något med en intressant yta till det, och det enklaste sättet att få texturfoton är att ta tag i din digitala kamera, gå utanför och ta några bilder! Här är till exempel ett foto som jag tog av några flisar som var utspridda på marken längs en vandringsled genom en skog nära mitt hem:

Ett foto av några träflisar spridda längs en vandringsled genom skogen.
Detta foto bör fungera fint som en förträngningskarta.
Steg 9: Desaturera bilden
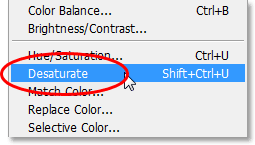
Vi måste förvandla vårt foto till ett som kan användas som en förflyttningskarta. Det första vi behöver göra är att ta bort alla färger från bilden, och vi kan göra det snabbt och enkelt genom att gå upp till Bild-menyn högst upp på skärmen, välja Justeringar och sedan välja Desaturate:

Gå till Bild> Justeringar> Desaturera.
Du kan också använda kortkommandot Shift + Ctrl + U (Win) / Shift + Command + U (Mac). I vilket fall som helst kommer vi att ta bort alla färger från fotot, vilket ger oss en svartvit bild:

Bilden visas nu i svartvitt efter att du har desaturerat färgerna.
Steg 10: Öka fotokontrasten med nivåer
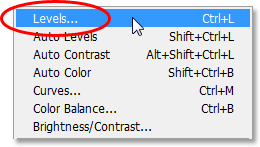
Nästa måste vi öka kontrasten i vår bild, vilket gör de mörkaste områdena rent svart och de ljusaste områdena rent vitt. För att göra det använder vi Photoshop's Levels-kommando. Gå upp till bildmenyn högst upp på skärmen, välj Justeringar och välj sedan Nivåer eller använd kortkommandot för att snabbt komma åt kommandot Nivåer, Ctrl + L (Win) / Kommando + L (Mac):

Gå till Bild> Justeringar> Nivåer.
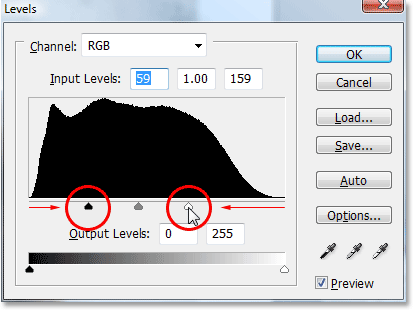
I vilket fall som helst kommer dialogrutan Nivåer upp. I mitten av dialogrutan ser du bildhistogrammet (det stora svarta diagrammet), och under histogrammet finns tre små skjutreglage - en svart längst till vänster, en vit längst till höger och en grå en i mitten. För att göra de mörkaste delarna av bilden ren svart klickar du på den svarta skjutreglaget längst till vänster och drar den mot höger. När du drar ser du de mörka områdena i bilden bli mörkare och mörkare. Normalt, när vi redigerar och retuscherar bilder, vill vi bara dra den svarta skjutreglaget till den punkt där vänster sida av histogrammet börjar, men i det här fallet, eftersom vi gör detta för att ge vår förskjutningskarta mer kontrast, är det okej att dra skjutreglaget bortom den punkten. Vi tappar lite detaljer i de mörkaste områdena i bilden, men det är okej för det vi gör här.
Klicka sedan på den vita skjutreglaget längst upp till höger och dra den åt vänster om du vill göra de ljusaste områdena i bilden rent vitt. När du drar ser du de ljusaste områdena på fotot bli rent vitt. Som med den svarta skjutreglaget, om vi retuscherade bilden, skulle vi bara dra den vita skjutreglaget till den punkt där höger sida av histogrammet börjar, men i det här fallet, vad vi behöver mest av allt för vår förskjutningskarta är mycket kontrast i bilden, så dra den vita skjutreglaget bortom den punkten tills du har många ljusa områden i bilden. Återigen kommer vi att förlora vissa bilddetaljer i de ljusaste områdena på fotot, men det är okej:

Öka kontrasten i bilden genom att dra den svarta skjutreglaget åt höger och den vita skjutreglaget mot vänster.
Klicka på OK när du är klar för att lämna dialogrutan. Din bild borde nu ha mycket kontrast till den som vi kan se här med min bild:

Bilden visas nu med mycket starkare kontrast mellan de ljusa och mörka områdena.
Steg 11: Använd det gaussiska suddighetsfiltret
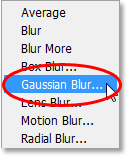
En sista sak som vi bör göra med vår bild för att förbereda den för användning som en förskjutningskarta är att applicera en liten mängd suddighet på den, bara för att ta bort alltför hårda kanter. För att göra det använder vi Photoshops Gaussian suddighetsfilter. Gå upp till filtermenyn längst upp på skärmen, välj suddighet och välj sedan Gaussian oskärpa:

Gå till Filter> oskärpa> Gaussian oskärpa.
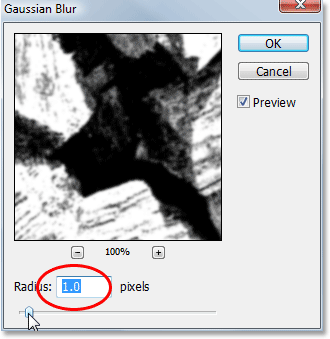
När dialogrutan Gaussian oskärpa visas ställer du in radievärdet längst ner till cirka 1 pixel. Återigen lägger vi bara till en subtil mängd suddighet:

Ställ in värdet "Radius" i dialogrutan Gaussian suddighet till cirka 1 pixel.
Klicka på OK när du är klar för att gå ur dialogrutan och tillämpa suddigheten på bilden.
Steg 12: Spara bilden som en Photoshop .PSD-fil
Vi är klar med att förbereda vår bild för användning som en förflyttningskarta. Allt vi behöver göra nu är att spara den och vi måste spara den som en Photoshop .PSD-fil, eftersom det är de enda typerna av filer som Photoshop tillåter oss att använda som förflyttningskartor. Du kommer att vilja spara filen någonstans där du enkelt kan hitta den eftersom vi kommer att använda den på ett ögonblick. Jag rekommenderar att du antingen sparar den direkt på skrivbordet eller skapar en mapp på skrivbordet och sparar alla dina förskjutningskartobilder i mappen. Jag har en mapp på mitt skrivbord som heter "displacement maps" och jag kommer att spara min fil i den mappen.
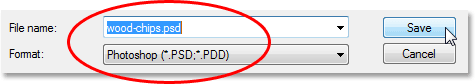
För att spara filen använder du kortkommandot Ctrl + S (Win) / Kommando + S (Mac), vilket är det snabba och enkla sättet att komma åt Photoshops kommando "Spara". Eftersom det här är första gången vi sparar filen, kommer Photoshop faktiskt att öppna dialogrutan Spara som så att vi kan säga vad den ska namnge filen, var den ska sparas och vilket filformat som ska sparas som. Jag kommer att namnge min fil "träflis" (du kommer förmodligen att vilja namnge din fil något annat såvida du inte råkar använda ett foto av träflis) och jag sparar den som en Photoshop. PSD-fil genom att välja det alternativet i rutan Formatval:

Använd dialogrutan "Spara som" för att ge filen ett namn och välj filtypen "Photoshop .PSD".
Återigen kommer jag att spara min fil i en mapp på mitt skrivbord som jag har kallat "förskjutningskartor". Se till att du sparar din fil någonstans där du enkelt kan komma åt den. Klicka på OK för att spara filen och gå ur dialogrutan när du är klar.
Du kan stänga ur bildens dokumentfönster på denna punkt eftersom vi inte längre behöver den öppna.
Steg 13: Förbered och spara en andra bild som en förskjutningskarta (valfritt)
Om du verkligen vill skapa några intressanta och unika fotokanter, kan du prova att använda ett par olika bilder som förflyttningskartor istället för bara en. Detta är naturligtvis valfritt, men jag kommer att öppna en andra bild som kan användas som en förskjutningskarta. Jag ska använda det här fotot som jag tog av en träbark:

Öppna ett andra foto för att använda som en förskjutningskarta (valfritt).
Upprepa steg 9-11 med din andra bild (förutsatt att du använder en) för att förbereda den som en förskjutningskarta. När du är klar ska bilden vara i svartvitt med en stark mängd kontrast och den ska ha en liten oskärpa på för att jämna ut hårda kanter. Här är min bild efter att ha förberett den för användning som en förflyttningskarta:

Den andra bilden efter att ha följt stegen för att förbereda den som en förskjutningskarta.
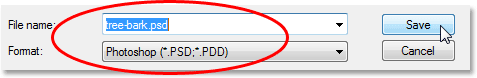
Jag sparar den här bilden på samma plats som min tidigare bild genom att trycka på Ctrl + S (Win) / Command + S (Mac). Återigen, eftersom det här är första gången jag sparar bilden, kommer Photoshop att öppna dialogrutan Spara som. Jag kommer att namnge den här bilden "trädbark" och jag måste också spara den här som en Photoshop .PSD-fil:

Namnge den andra bilden och spara den som en Photoshop. PSD-fil på samma plats som föregående bild.
Klicka på OK när du är klar för att spara bilden och stänga ur dialogrutan och stäng sedan ur bildens dokumentfönster.
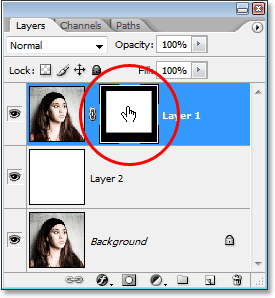
Steg 14: Se till att lagermasken på "lager 1" är vald
Just nu bör du ha öppet på skärmen det ursprungliga fotot (det vi lägger till gränseffekten till). Se till att du har valt lagermasken i "Lager 1". Du kan se om skiksmasken är vald eller inte genom att titta på "Skikt 1" i lagpaletten. Du bör se en vit markeringsruta runt skikmaskens miniatyr som indikerar att den är vald. Om du istället ser markeringsrutan runt förhandsgranskningssymbolen till vänster, klickar du på skiktmaskens miniatyr för att välja den:

Se till att lagermasken är vald på "Lager 1".
Vi kommer att skapa vår fotogränseffekt nästa!
Steg 15: Applicera "Displace" -filtret på lagermasken
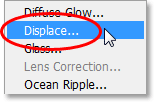
Nu när vi har skapat en eller två förflyttningskartor kan vi skapa vår fotogränseffekt med hjälp av Photoshops filter "Displace". Med den lagrade masken, gå upp till filtermenyn högst upp på skärmen, välj Distort och välj sedan Displace:

Gå till Filter> Förvrängning> Förskjut.
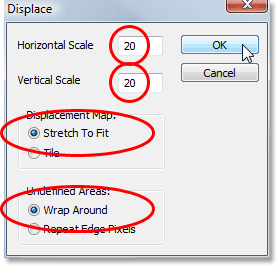
Photoshops filter "Displace" är faktiskt uppdelat i två separata dialogrutor. Den första som visas tillåter oss att ställa in några alternativ för hur förskjutningskartan kommer att påverka vår bild. Överst ser du två alternativ - Horisontell skala och Vertikal skala. Dessa alternativ bestämmer hur mycket av en påverkan deplacementskartan kommer att ha. Som standard är båda alternativen inställda på 10. Du kan prova standardvärdena, men jag kommer att öka båda dessa värden till 20. Olika värden kan fungera bättre för dig beroende på vilken effekt du försöker uppnå också som storleken på ditt foto. Se till att alternativen Stretch To Fit och Wrap Around är valda i dialogrutan:

Genom att öka alternativen för horisontell och vertikal skala med ökad påverkan som förskjutningskartan har på bilden.
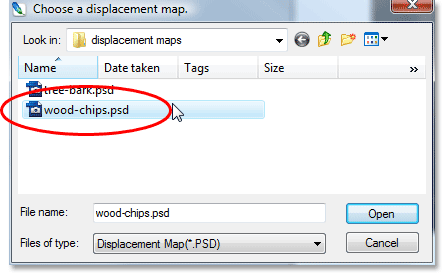
Klicka på OK när du är klar för att lämna den första dialogrutan, och Photoshop dyker upp den andra dialogrutan och ber dig välja den bild du vill använda som din förskjutningskarta. Jag kommer att välja det första fotot jag sparat, min "wood-chips.psd" -fil:

I den andra dialogrutan navigerar du till platsen för bilden / bilderna du har sparat för användning som din förskjutningskarta.
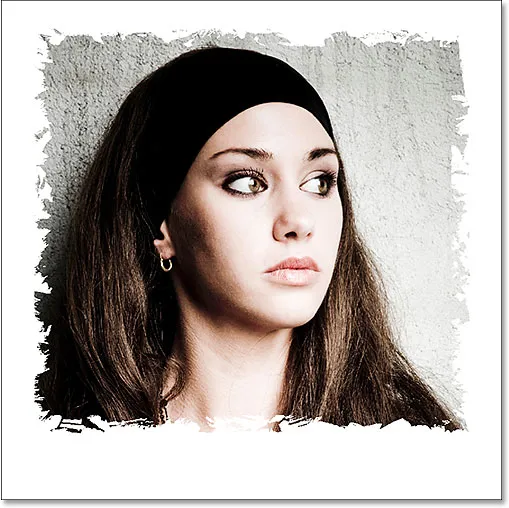
Klicka på Öppna för att lämna dialogrutan och Photoshop kommer att använda förflyttningskartan för att omforma din fotokant! Om jag tittar på min bild i dokumentfönstret nu, kan jag se att min gräns nu ser mycket mer intressant ut än för ett ögonblick sedan:

Fotokanten verkar nu mer intressant tack vare förflyttningskartan.
Steg 16: Använd "Displace" -filtret igen med den andra förflyttningskartan (valfritt)
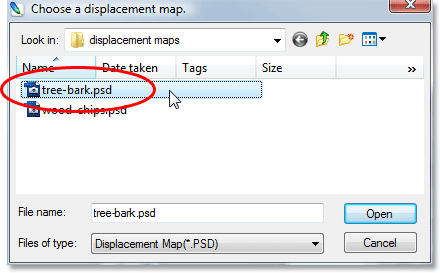
Om du förberett en andra bild för användning som en förflyttningskarta som jag gjorde, kan vi använda den för att lägga till ännu mer intresse för vår fotokant. Eftersom Displace-filtret var det sista filtret vi använde, kan vi snabbt ringa upp det igen med hjälp av kortkommandot Ctrl + Alt + F (Win) / Command + Option + F (Mac). Klicka på OK när den första dialogrutan för förskjutningsfilter visas för att acceptera samma inställningar som vi använde förra gången, och när den andra dialogrutan visas, välj den andra bilden du sparat. Här väljer jag min "tree-bark.psd" -bild:

Välj den andra förskjutningskartan som du skapade.
Klicka igen på Öppna för att lämna dialogrutan och låta Photoshop omforma din fotokantel igen, den här gången med din andra bild:

Fotokanten verkar nu ännu mer intressant efter att ha kombinerat den andra förskjutningskartan med den första.
Du kan till och med försöka kombinera en tredje förskjutningskarta om du ville, men jag är nöjd med hur min gräns ser ut på denna punkt.
Om du är nöjd med gränseffekten du har skapat kan du säkert stanna här. Den vanliga vita gränsen ser bra ut, men det finns många sätt att göra det mer intressant. Vi avslutar denna tutorial med en snabb titt på hur du lägger till lite mer visuellt intresse nästa!
Steg 17: Radera det fasta vita lagret ("lager 2")
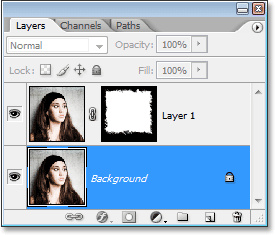
För att göra vår bild ser lite mer intressant, låt oss först ta bort vårt solida vita lager. Klicka på "Layer 2" i lagpaletten och dra den ner till papperskorgen längst ner på paletten:

Dra "Layer 2" till papperskorgen längst ner på paletten Layers.
Du får bara sitta med två lager i lagpaletten, och bakgrundsskiktet kommer att väljas:

Lagerpaletten visar nu bara det ursprungliga bakgrundsskiktet och "Lager 1".
Din fotokantel verkar också ha försvunnit i dokumentfönstret, men oroa dig inte, den är fortfarande där. Vi kan bara inte se det just nu.
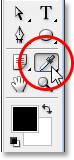
Steg 18: Välj pipettverktyget
Vi ska prova en färg från bilden. För det behöver vi pipettverktyget, så välj det från verktygspaletten:

Välj pipettverktyg från verktygspaletten.
Steg 19: Prover en färg från bilden
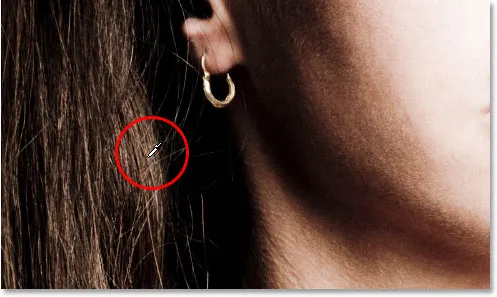
Med pipettverktyget valt klickar du på en färg från bilden som fungerar bra som en färg för gränsen. Jag ska prova en ljusbrun färg från kvinnans hår:

Klicka på bilden för att prova en färg som fungerar bra som en kantfärg.
Du ser färgen som du har sampla in i förgrundsfärgprovet nära botten av verktygspaletten:

Den samplade färgen visas i förgrundsfärgprovet i verktygspaletten.
Steg 20: Lägg till ett justeringslager för "nyans / mättnad"
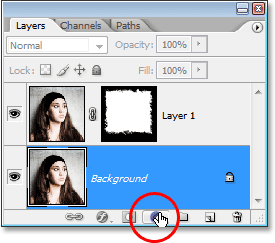
Klicka på ikonen Nytt justeringslager längst ner på paletten när bakgrundsskiktet är valt i paletten Lager:

Klicka på ikonen "Nytt justeringslager".
Välj sedan nyans / mättnad i listan över justeringslager som visas:

Välj "Nyans / mättnad" från listan.
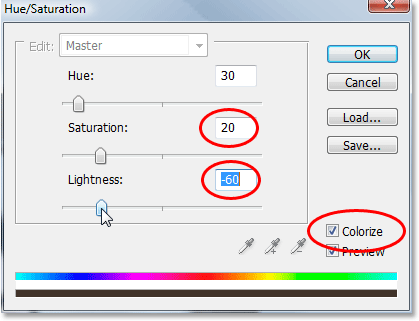
När dialogrutan Nyans / mättnad visas väljer du alternativet Colorize i nedre högra hörnet. Detta kommer att färga gränsen runt din bild med den färg du samplade för ett ögonblick sedan. Jag kommer också att göra min gräns mörkare genom att sänka ljushetsvärdet i dialogrutan till cirka -60. Slutligen kommer jag att minska mättnaden i kantfärgen bara lite genom att sänka mättnadsvärdet till cirka 20:

Ändra alternativen i dialogrutan "Nyans / mättnad" cirklar ovan.
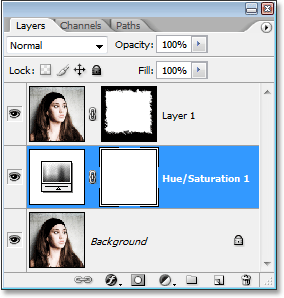
Klicka på OK när du är klar för att acceptera ändringarna och stänga ur dialogrutan. Om vi tittar på vår lagerpalett nu, kan vi se vårt justeringslager för nyans / mättnad som sitter mellan bakgrundsskiktet och "lager 1":

Lagpaletten som visar justeringslagret mellan de två andra lagren.
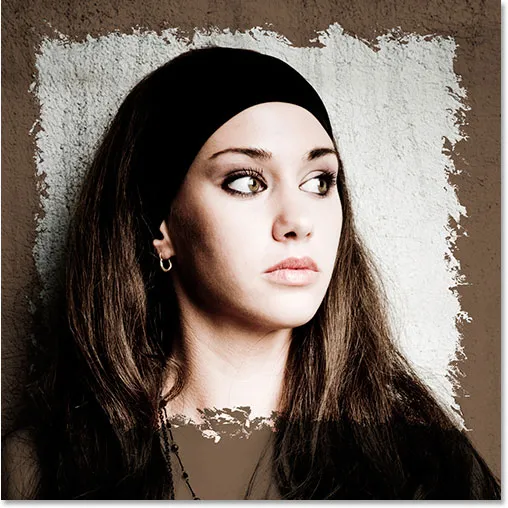
Och här är hur min slutliga gränseffekt nu ser ut efter att ha färgat och mörknat min gräns:

Det slutliga fotogränsresultatet.
Och där har vi det! Så här skapar du intressanta fotokanter med förskjutningskartor i Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!