
Introduktion till textanimering i After Effects
After Effects är ett otroligt mångsidigt program när det gäller att skapa och animera text. Titelsekvensen är huvudrollen i alla branscher, om titlarna är bra var vårt innehåll framgångsrikt i det första steget, så för sådana titlar behöver vi effektiv programvara. I det här ämnet kommer vi att lära oss om textanimering i After Effects.
Om du tror att du behöver få ett bra svar på ditt innehåll eller ett projekt, kommer titeln att ge ett elegant touch till ditt projekt eller innehåll, bland alla designande programvaror efter effekt är ett enkelt och effektivt sätt att göra titelanimering, numera eftereffekter blev en viktig programvara för titelanimationer.
Fält som utbildning, design, animering, sändning, film och företag använder eftereffekter för deras titelanimationsändamål eftersom de ger smidig och kvalitetsproduktion med ett enkelt arbetsflöde.
Hur skapar jag textanimering i After Effects?
OK, låt oss se hur man skapar textanimering i After effects.
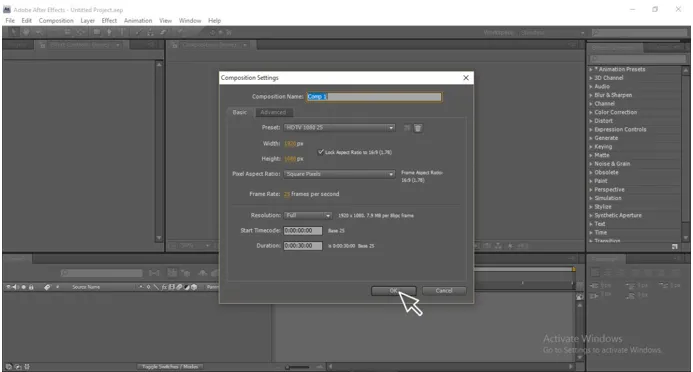
Steg 1:
Skapa en ny komposition, gå till Arkiv och välj en ny komposition

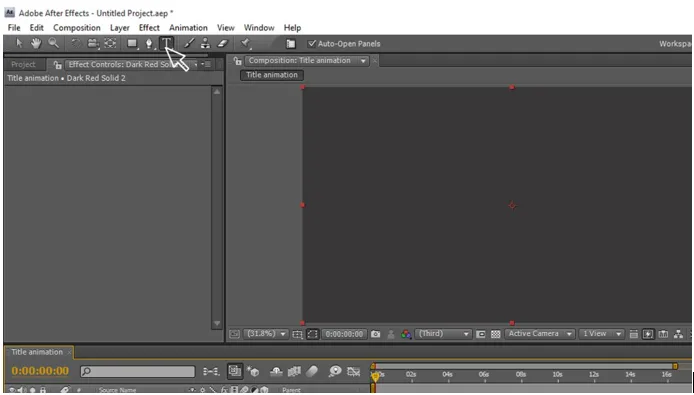
Steg 2:
Välj textverktyget (T)

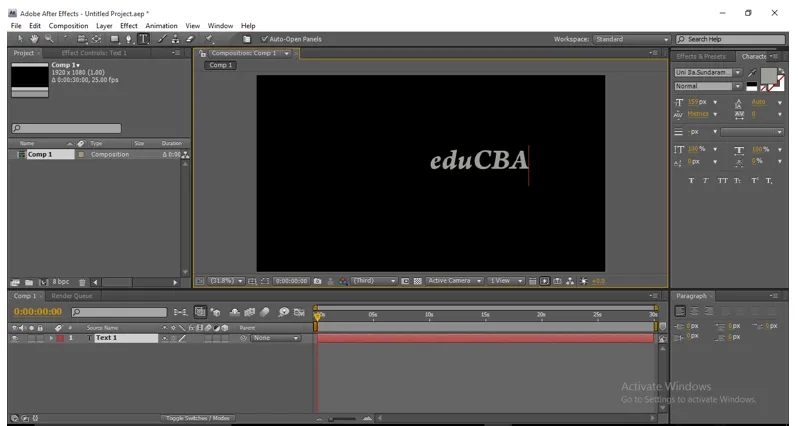
Steg 3:
Skriv din text.

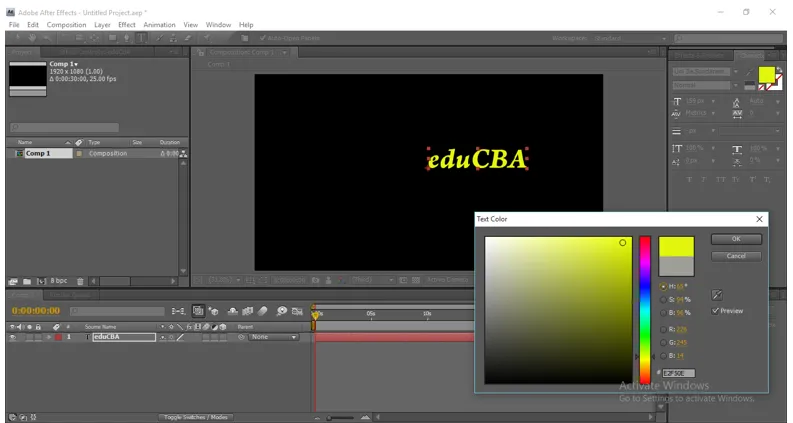
Steg 4:
Ändra färgen på texten enligt dig.

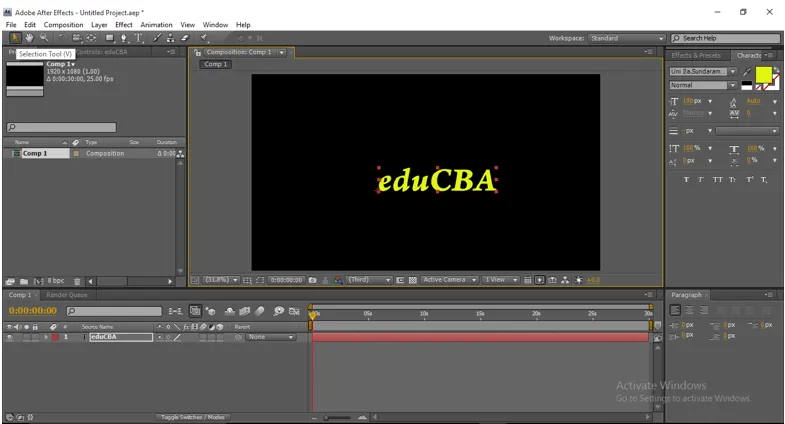
Steg 5:
Med hjälp av valt verktyg (V) justerar du textpositionen och ändrar storlek.

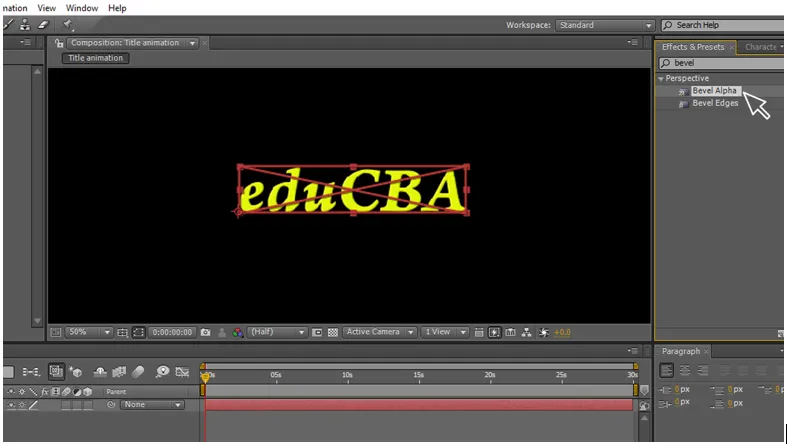
Steg 6:
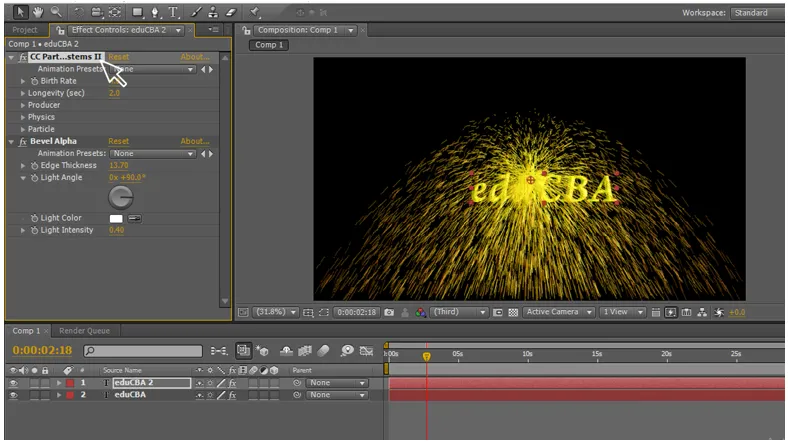
Applicera avfasad alfa på texten (den kommer att vara i Effekter och förinställningar)

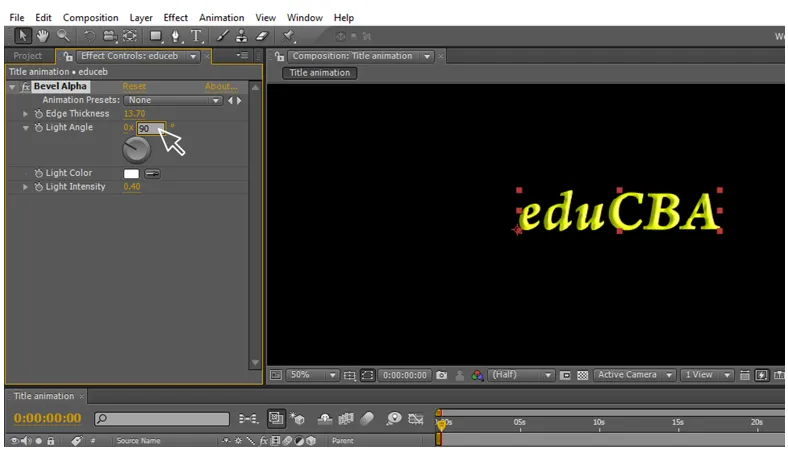
Steg 7:
Ändra fas alfavärden, kanttjocklek 13, 70 & ljusängel 0 x 90.

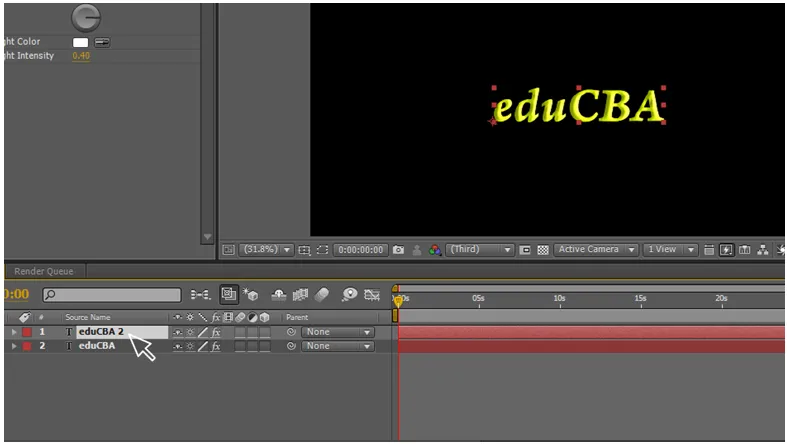
Steg 8:
Skapa ett duplikatlager för texten.

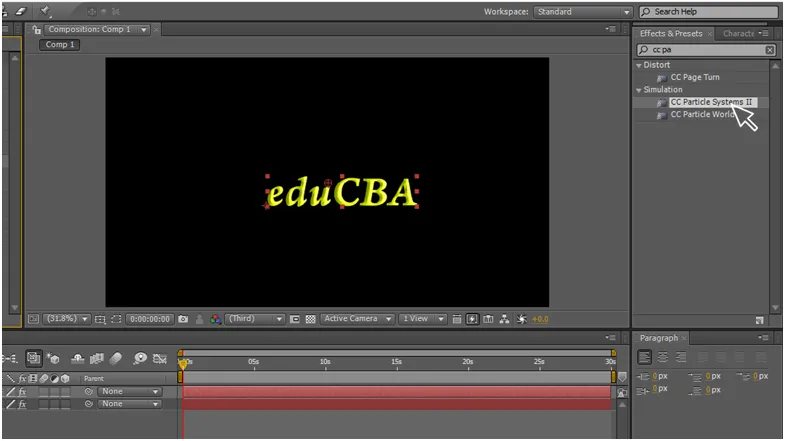
Steg 9:
Applicera cc-partikelsystem på duplikatlagret.

Ett partikelsystem definieras av en samling partiklar som utvecklas över tid och kan kontrolleras för att skapa ett praktiskt taget oändligt antal olika animationer. Dessa animationer kan variera från enkla explosioner till glittrande fontäner och massiva rökskärmar. Du kan också vrida polygoner i olika riktningar. Particle Systems II är särskilt användbart när du vill animera partikelgeneratorns placering och storlek. Du kan också kontrollera partikelgenerering från en logotyp eller annan källa med en alfakanal.
Här använder vi detta cc-partikelsystem för att ändra textlagret i partiklar.
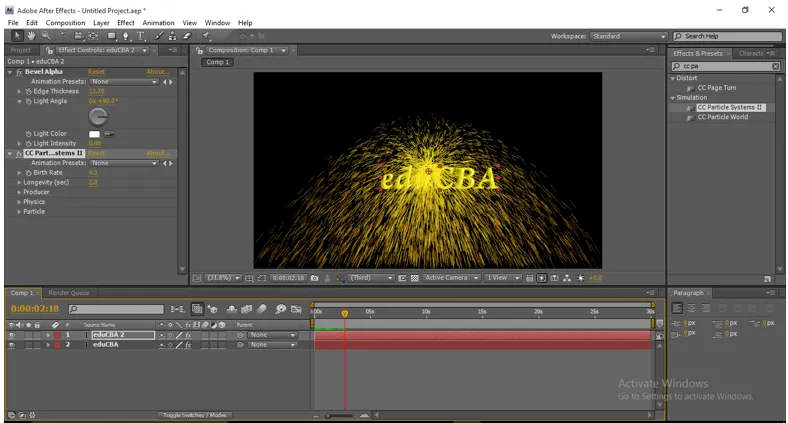
Steg 10:
Nu blev duplikatlagret som partiklar.

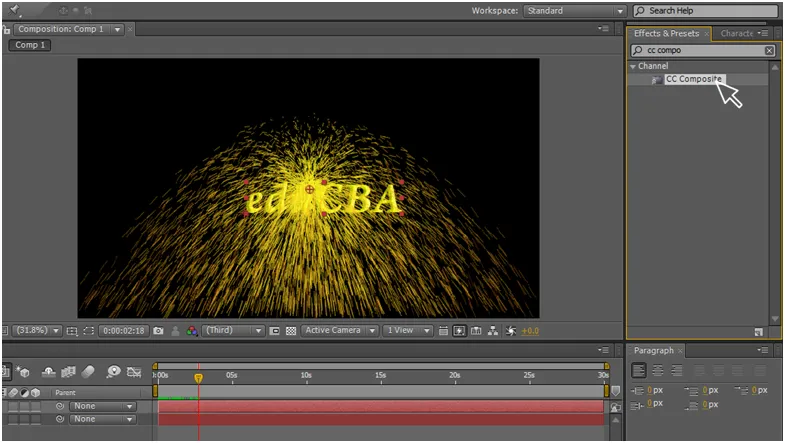
CC Composite är en kraftfull effekt som hjälper dig att bli mer effektiv när du arbetar med … Då kan du välja vilken typ av läge du vill ha.
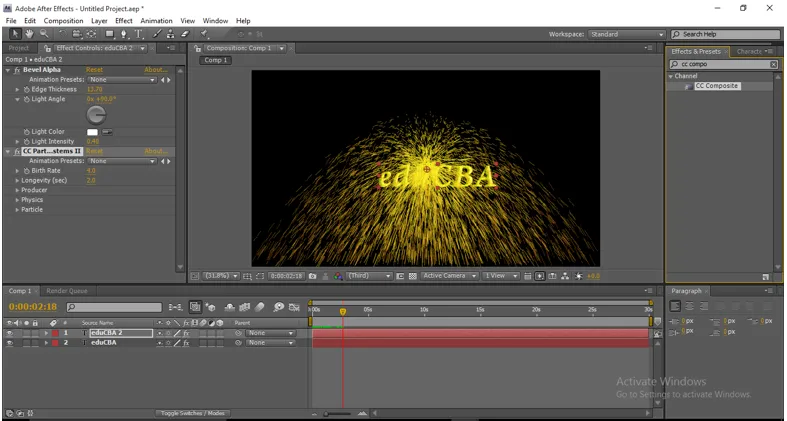
Steg 11:
Lägg till cc-komposit till det duplicerade lagret.

Steg 12:
Ordna cc-kompositlagret till det övre än ett cc-partikelsystem.

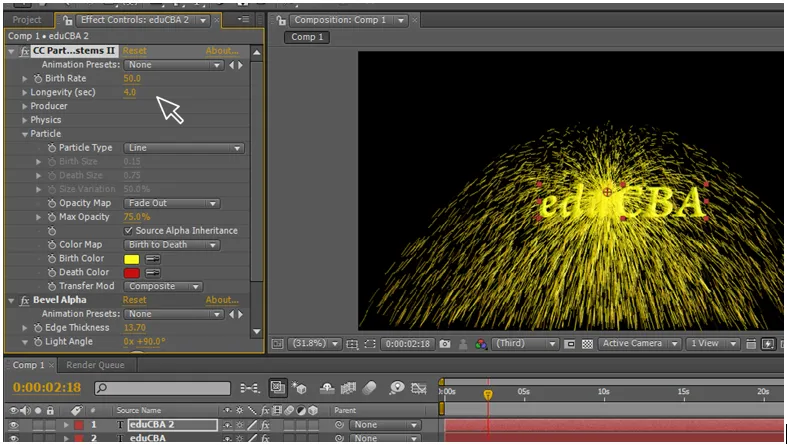
Steg 13:
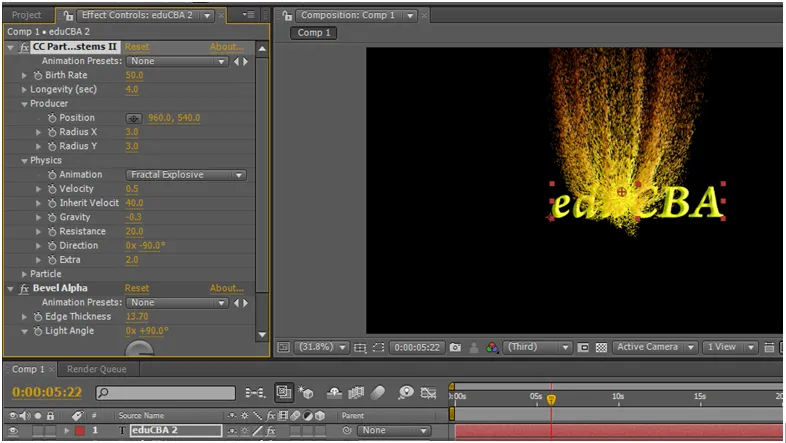
Ändra värdena på cc-partikelsystem.
Födelsetal: 50
Livslängd (sek): 4.0
Gå till partiklar och aktivera källa alfasarv
(alfasarv ger öronblandningen mellan skikten)

Steg 14:
Gå till producenten och aktivera keyframe-animering i position. Gå till 3: e sekunden i tidslinjen och ge värdet 1920 i position.

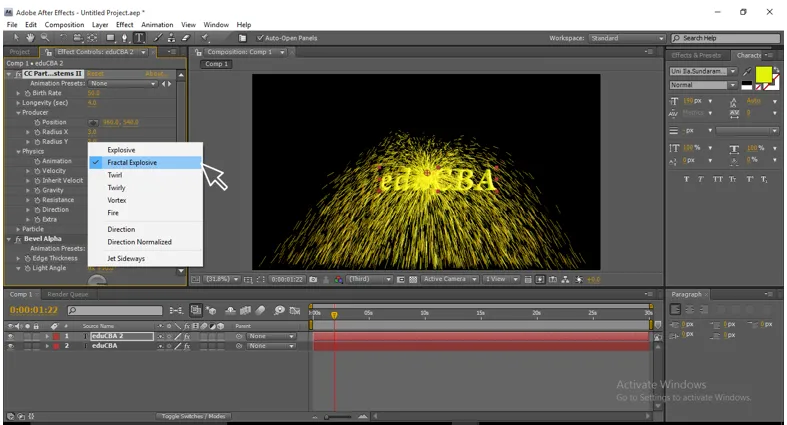
Steg 15:
Ändra värdena i cc-partikelsystemet - fysik - Animationer - Fractalt sprängämne.

Steg 16:
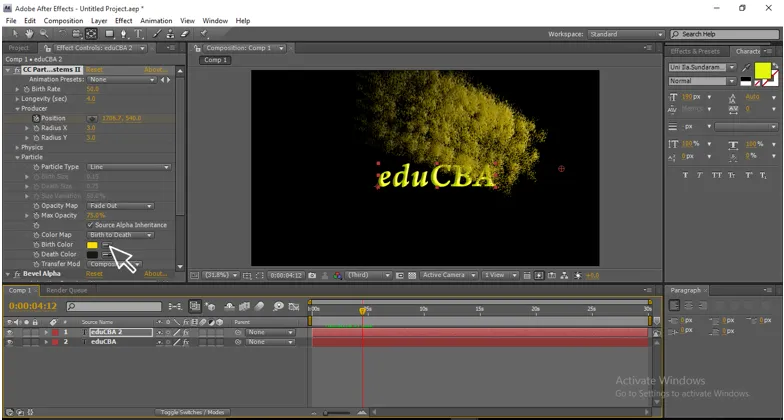
Ändra några fler värden i cc-partikelsystemet - fysik.
Hastighet: 0, 5
Arvshastighet: 40
Gravitet: -.03
Motstånd: 20
Riktning: 0 x 90
Extra: 2, 0

Genom att ändra värdena här kan vi få formen för partiklarna, vi kan få det perfekta slaget av partiklar.
Steg 17:
Vi kan ändra färg på partiklar (partiklar-födelsefärg och dödsfärg) medan start- och slutfärger kan ändras för att visa effektivt.

Det är mycket viktigt att ändra partiklarnas färger i slutet och börja eftersom när en eld börjar kommer den att vara så ljus och när den slutar ser den ut som tråkig aska, som sätt i början behöver vi ljusa färger på partiklarna och göra det tråkig färg när det kommer till slut och upplösning ger dig mer effektiv i animering av titeln
Linjär torkning används som en övergång för film-, video- och animationsarbeten. som försvinner det ena lagret med ett annat, här använder vi den linjära torken för att försvinna texten från en sida till en annan. Detta är huvudprocessen i denna titelanimation,
Steg 18:
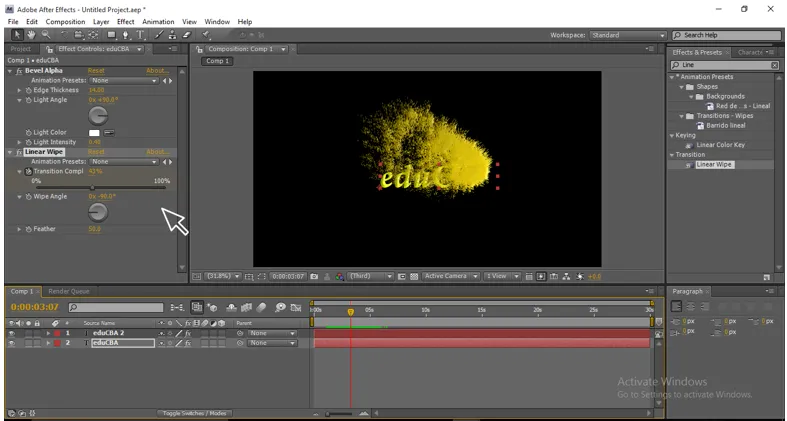
Applicera fodertorkning på textlagret.

Steg 19:
Ändra värdena i torkduken. Övergångsavslutning 0 vid startramen och 100 vid slutramen.
Bred ängel: 0 x 90
Fjäder: 50
Justera båda lagerens start- och slutpositioner, om de börjar vara lika eller inte.

Steg 20:
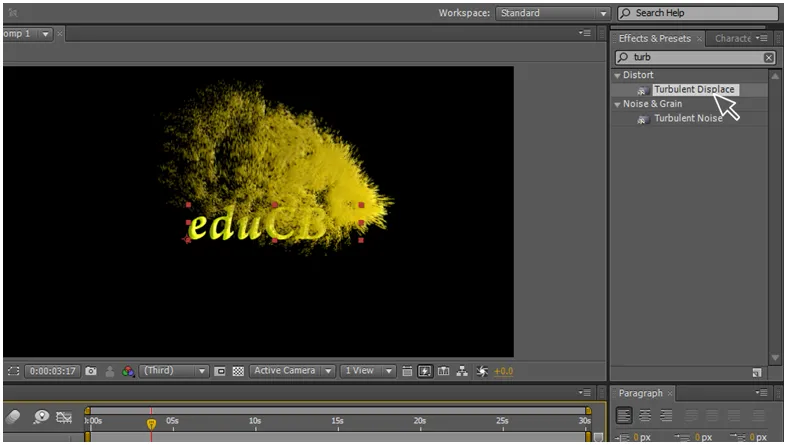
Applicera turbulent skärm på duplikatlagret.

Den turbulenta skärmen ger oss en elegant look på animationen när den rör sig normalt kommer den inte att bli så effektiv, men när vi lägger till turbulent skärm rör sig partiklarna i våg- och flygrörelse och slutar så smidigt och ger en mycket professionell look för animationen .
Steg 21:
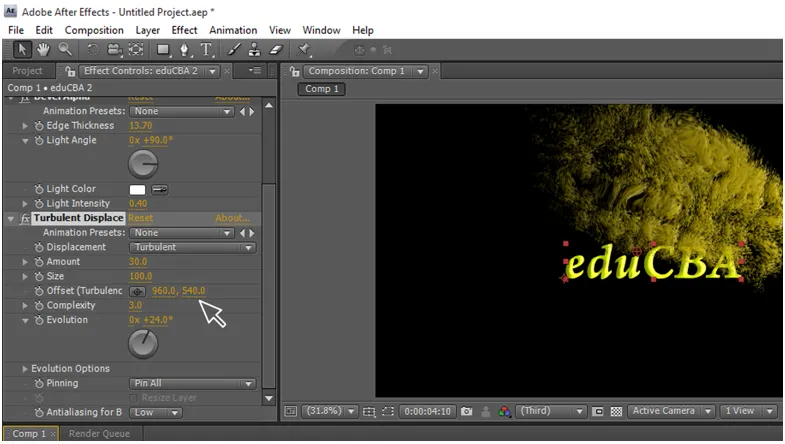
Ändra värdena på Turbulent Displace.
Belopp: 30
Komplexitet: 3.0
Evolution: 0 x +24, 0
Nu kan du få animationer så smidig.

Men jag har förklarat steg för steg och du behöver bara inte följa vad vi gjorde i den här processen, du måste ha några kreativa tankar för att skapa dig själv. Ändra de slumpmässiga värdena som du har sett i den här processen så att du kan få olika animationer, du behåller det bara som ett exempelprojekt och skapar några fler nya animationer som liknar det här projektet.
I den här processen måste vi först skapa ett textlager och senare har vi skapat duplikat för det, vi lägger till några effekter som Bevel alpha, cc-partikelsystem och cc-komposit för att duplicera lagret genom att ändra värdena vi kan ändra texten till partiklar, applicera nu liner wipe effect på textlager och gör en keyframe-animation, vi har text i liner wipe-effekt och vi ordnar dubbla lager på textlagret, när båda animationerna spelas i en tid där text i liner wipe och duplicate lager rör sig som partiklar på texten ser det ut som titlar animation, använd nu turbulent skärm för att duplicera lager för att göra animering för effektiv
Rekommenderade artiklar
Detta är en guide till textanimering i After Effects. Här diskuterar vi hur man skapar textanimering i After Effects steg för steg med skärmdumpar. Du kan också titta på följande artiklar för att lära dig mer -
- 3D-effekter i Illustrator
- Karriär i utformningen
- Installera Adobe Illustrator
- Rektangelverktyg i Photoshop
- Principer för animering
- Hur man skapar 3D-effekter i After Effects?
- Installera Adobe Creative Cloud