
Introduktion till bakgrund i After Effects
Adobe After Affect utvecklades ursprungligen av medlemmarna i företaget Science and Art Effect och senare anlitades det av Adobes system. After Effect som namnet visar används i olika typer av redigering av fotograferingsarbete, filmarbete osv. Det har ett brett utbud av arbetsområden som är videoredigering, fotoredigering, animationsarbete etc. Bakgrunden är den grundläggande delen av Adobe After Effect-programvaran och genom att hantera bakgrund i After Effect kan vi göra mycket effektiva projekt. Vi kan redigera, maskera och animera vår bakgrund enligt vår användning. Här kommer jag att visa dig hur du redigerar och animerar din Adobe efter effektbakgrund.
Redigera och animera bakgrund i After Effects
Här kommer jag att lära dig om bakgrund i Adobe After Effect-programvara på ett mycket enkelt och intressant sätt. Låt oss börja vår handledning för redigering av bakgrund steg för steg:
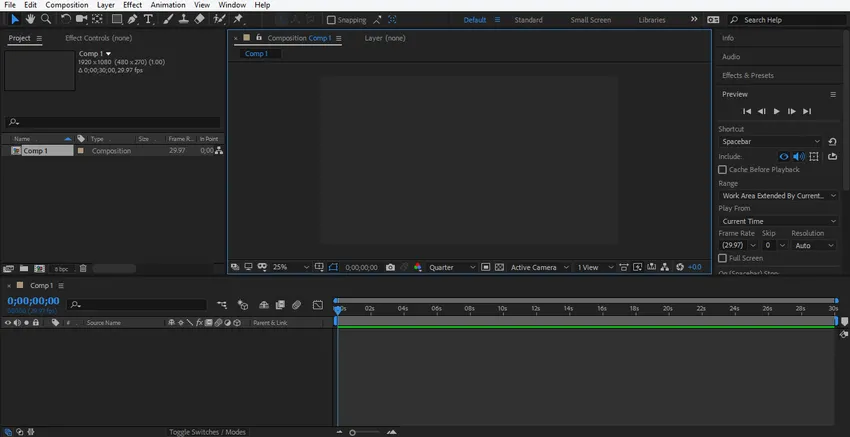
- Detta är användargränssnittet för Adobe efter effektprogramvara. Vi har ett annat avsnitt i vårt användargränssnitt som är sammansättning, lagerområde, nyckelbildsområde, verktygspanel etc.

Steg 1: Vi kommer att ta en ny komposition som vår bakgrund. För det klickar du på Ny komposition som finns i arbetsområdet.

Steg 2: Eller Klicka på den här fliken för att skapa en ny komposition.

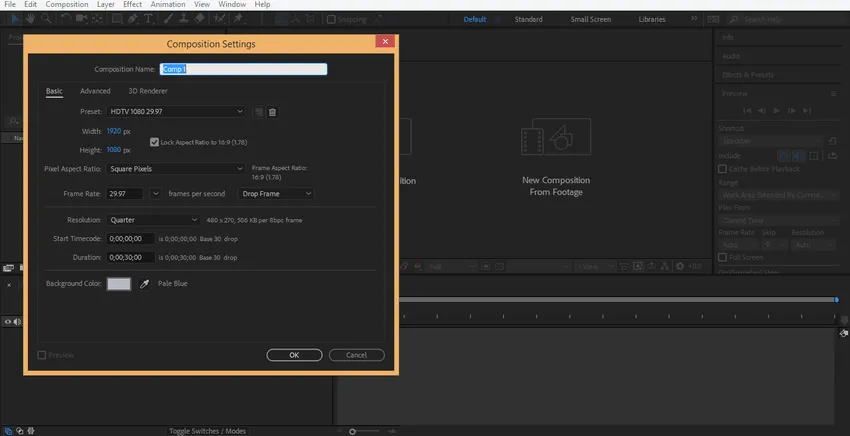
Steg 3: En dialogruta kommer att vara öppen för kompositioninställningen.

Steg 4: Här kan du ställa in en kompositionsparameter som är kompositionens namn, kompositionens storlek, kompositionens färg, animationens varaktighet och sedan klicka på ok-fliken för att tillämpa inställningarna. Jag tar standardparametern här för min sammansättning.

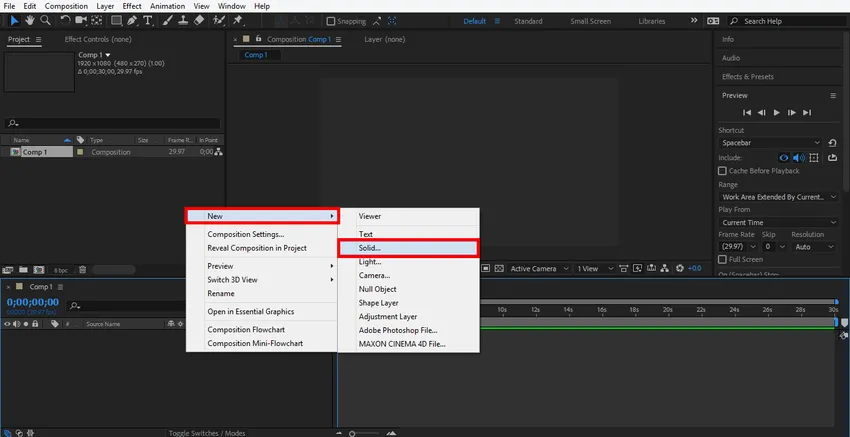
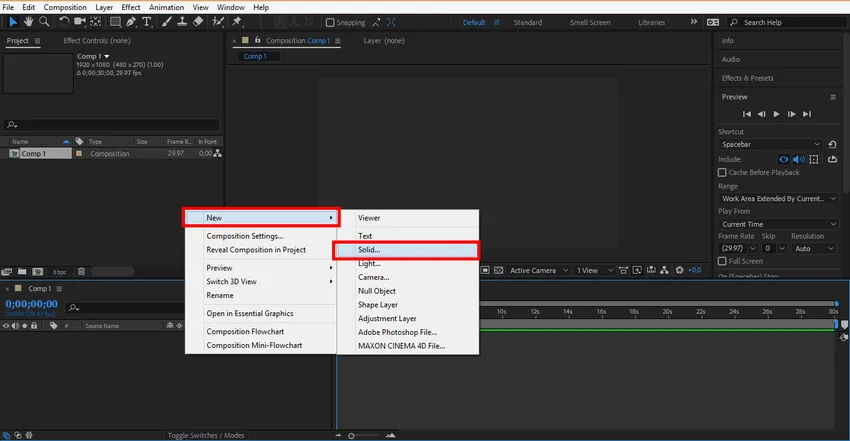
Steg 5: Nu kommer vi att redigera vår bakgrund med en gradientfyllning. För gradientfyllning högerklicka på det här området, gå sedan till nytt och klicka på fast, för att skapa ett nytt fast skikt.

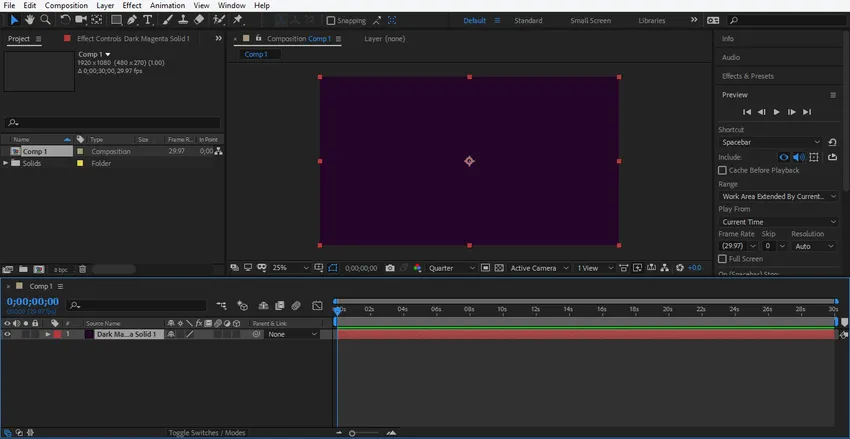
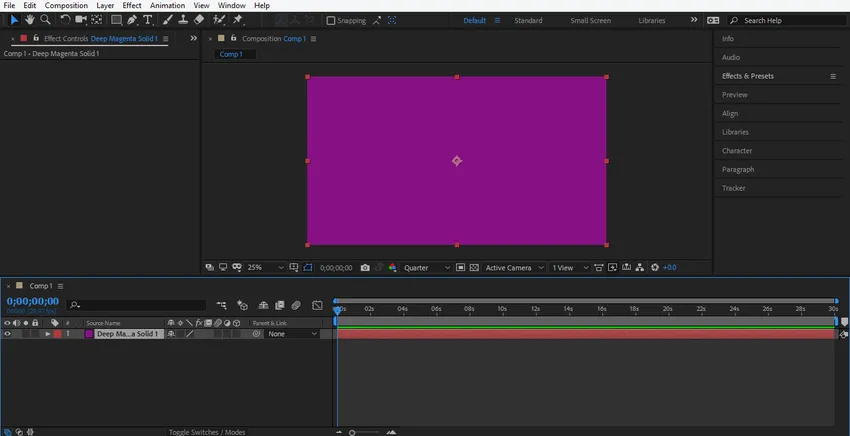
Steg 6: Ett fast skikt hittas över vårt kompositionskikt.

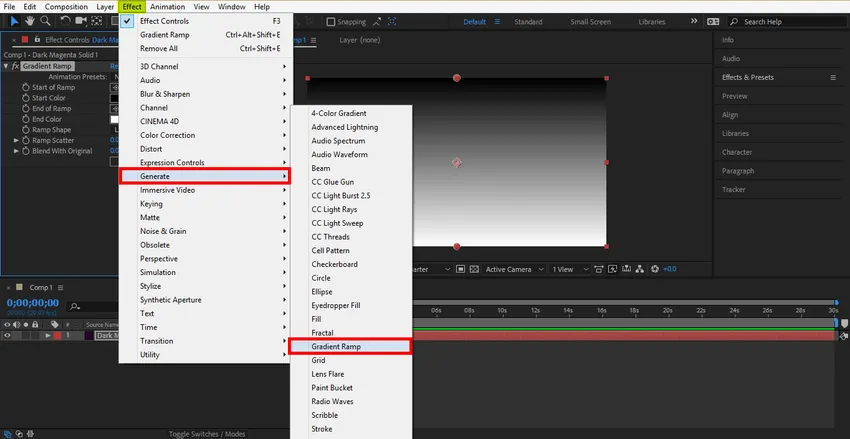
Steg 7: Gå till alternativet Effekt längst upp i arbetsområdet, gå till Generera i listrutan och klicka på Gradient Ramp för att tillämpa en lutning på bakgrunden.

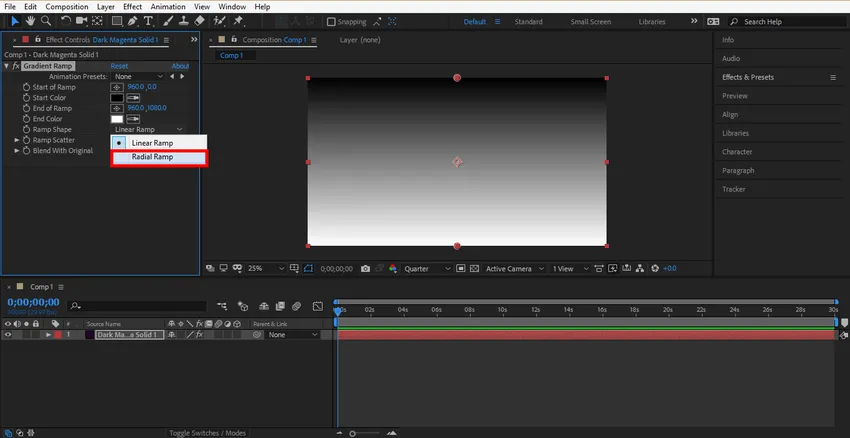
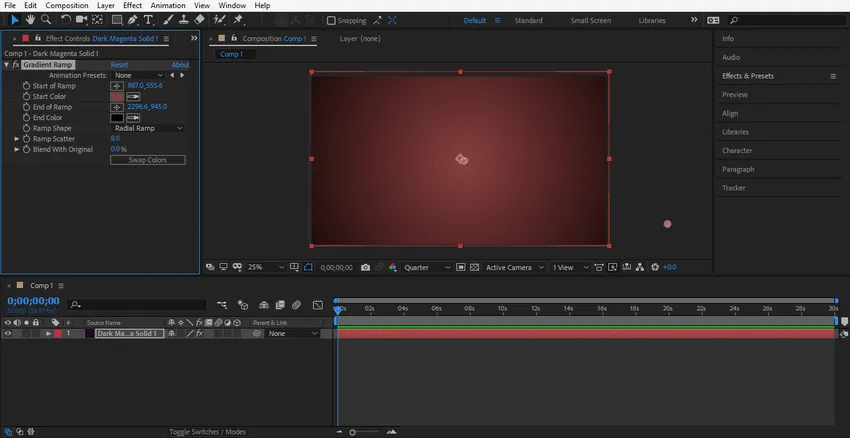
Steg 8: Välj Radial Ramp härifrån för att ge radiell ram i din bakgrund. Du kan välja Linjär också enligt ditt val.

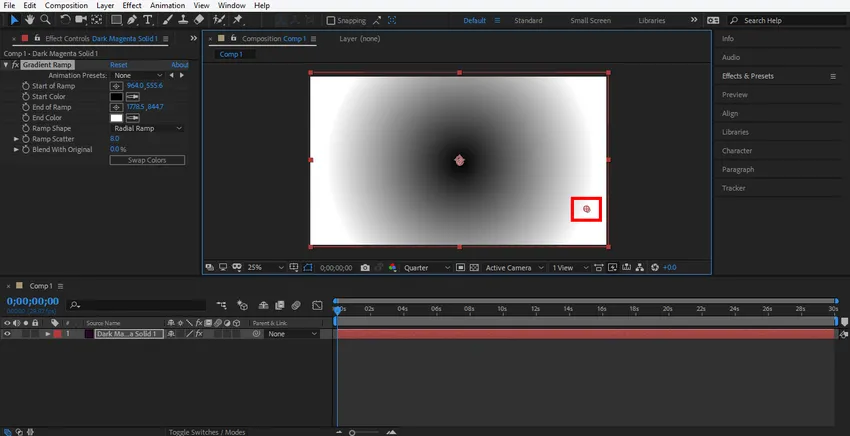
Steg 9: Genom att hålla och dra denna cirkulära plus-ikon kan du ändra radien för radiell gradient eller ändra parametern för alternativet End of Ramp manuellt för att ändra radien.

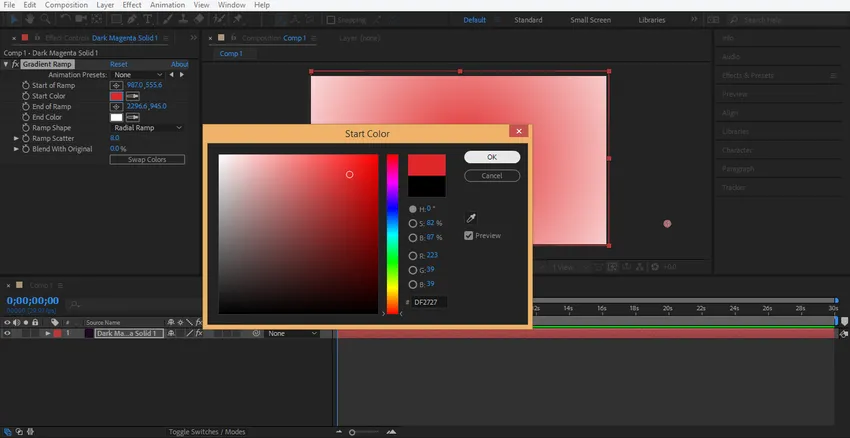
Steg 10: Du kan också ändra färgen på lutningen. Dubbelklicka på alternativet Start Color i gradientparametern för att ändra färgen i mitten.

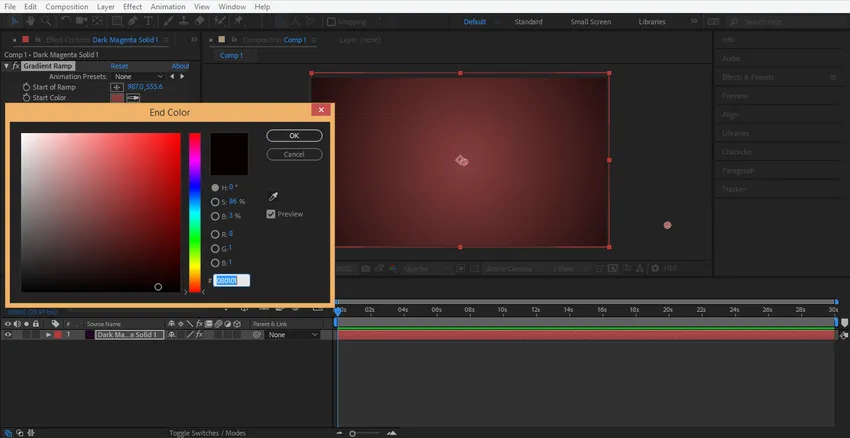
Steg 11: Dubbelklicka igen på alternativet Slutfärg för lutningsparameter för att ändra färgen på lutningens yttre färg.

Steg 12: Detta är den slutliga gradientfärgen på vår bakgrund.

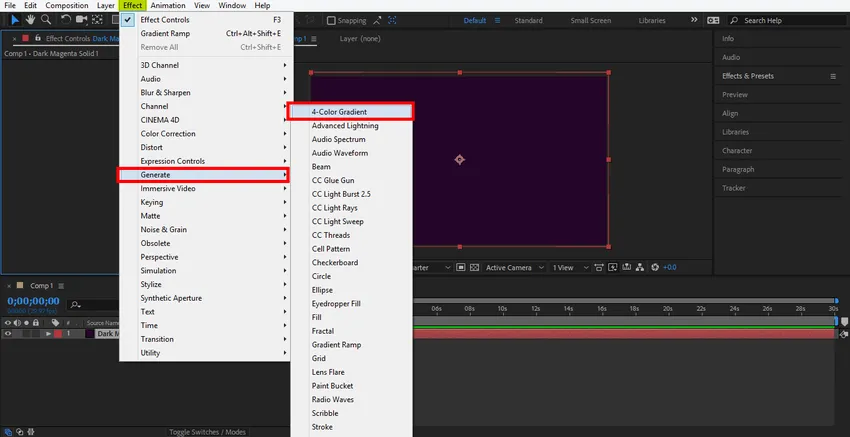
Steg 13: Nu kan du tillämpa flerfärgad som lutning i din bakgrund, gå till alternativet Effekt längst upp i arbetsområdet, gå sedan till Generera och klicka på 4-färggradient.

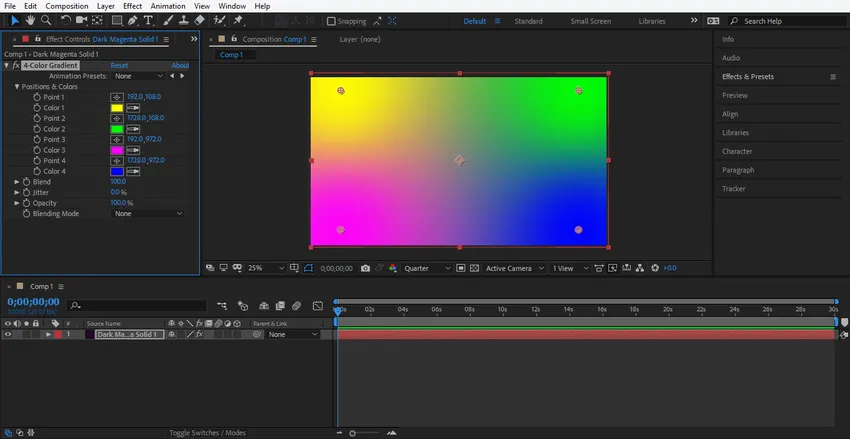
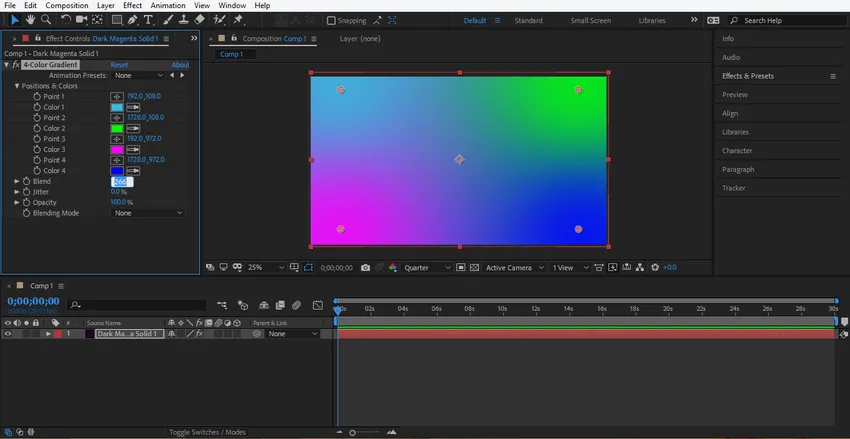
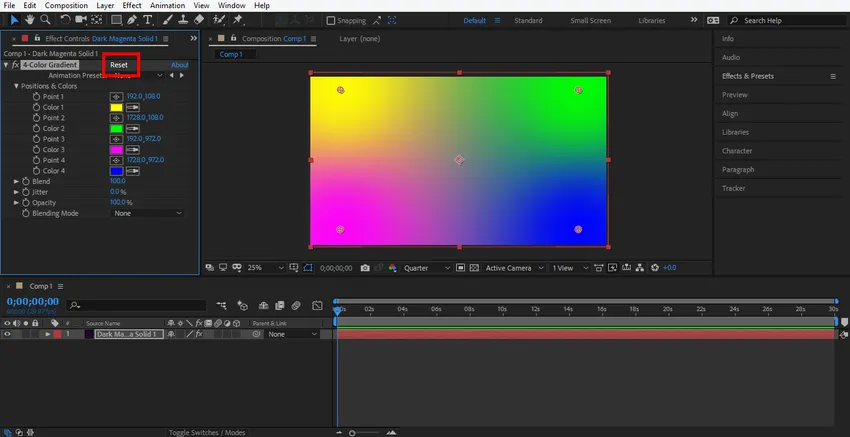
Steg 14: Här kan du ställa in alla fyra färger beroende på dig.

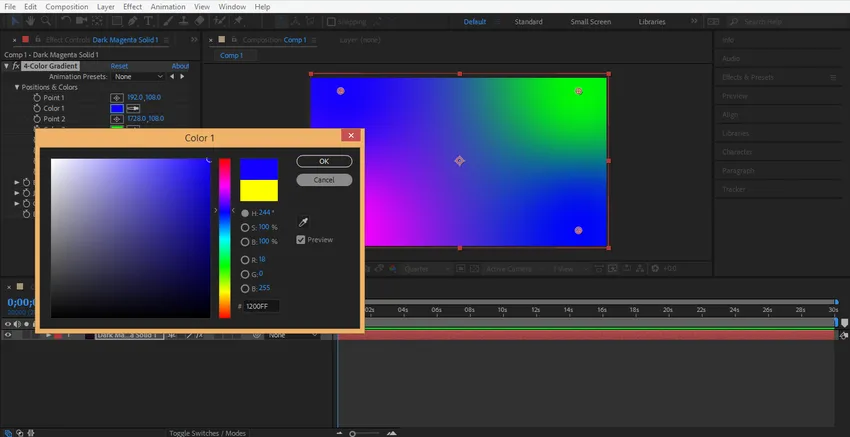
Steg 15: För att ändra en viss färg dubbelklicka på den färgikonen och välj färg.

Steg 16: Öka nu parametern i blandningsalternativet för att ge jämnhet i bakgrundsfärgens färger.

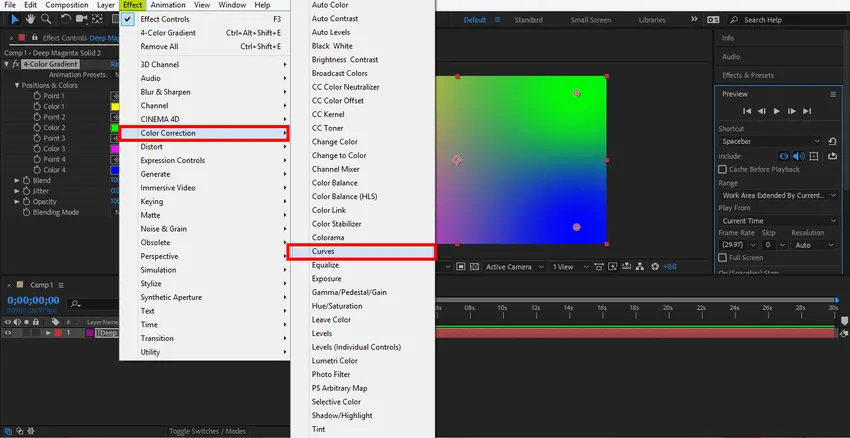
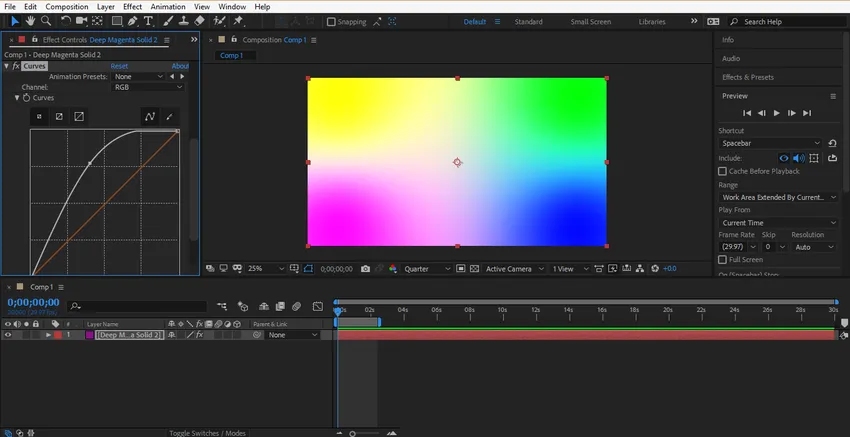
Steg 17: Du kan också ställa in färgen efter färgkorrigeringsalternativ. Gå till alternativet Effekt längst upp i arbetsområdet och gå sedan till alternativet Färgkorrigering och klicka på alternativet Kurva.

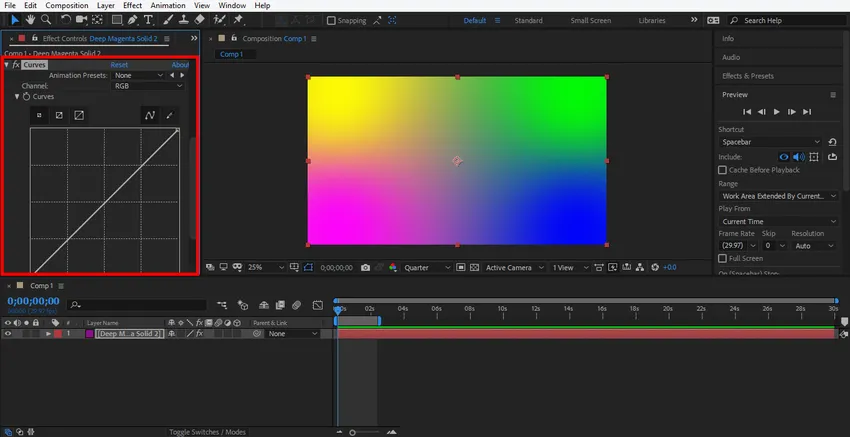
- Nu kommer en kurva att genereras i det här avsnittet.

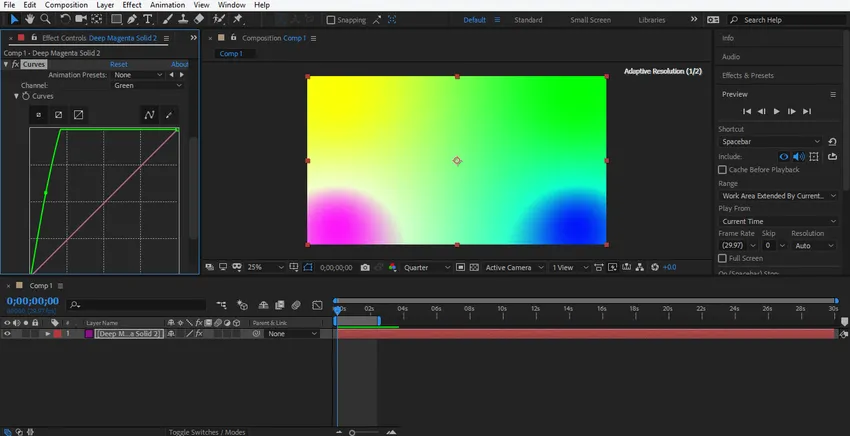
Steg 18: Genom att ändra kurvformen kan du ändra färgerna i lutningen.

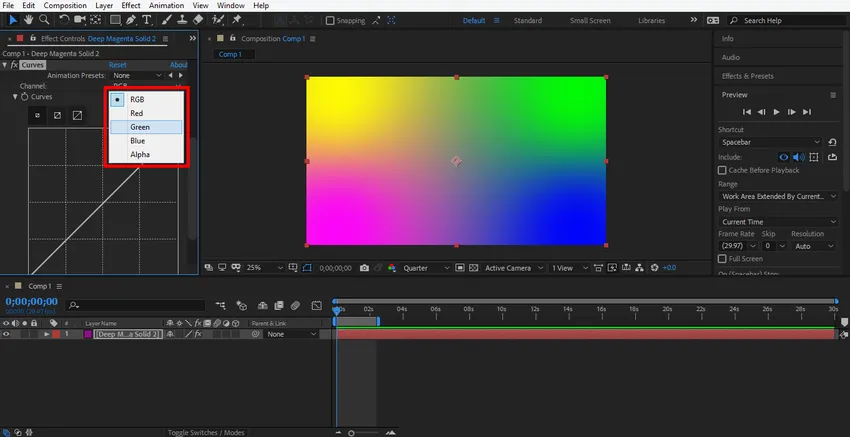
Steg 19: Eller så kan du ändra valfri färg och välja färg härifrån.

Steg 20: Och ändra formen på den färgkurvan för att ändra andelen av den färgen i lutningen.

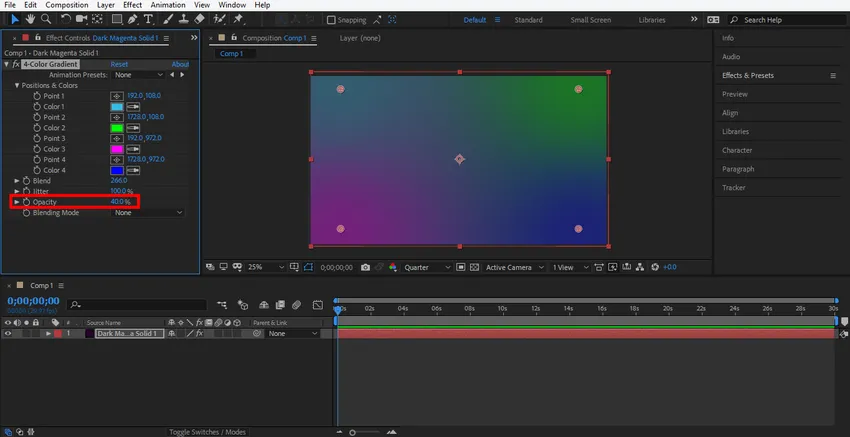
Steg 21: Du kan ställa in gradens opacitet enligt dig genom att ändra data för alternativet Opacity.

Steg 22: Om du vill återställa parametrar för lutningsfärg klickar du på fliken Återställ av lutningsfärgparameterrutan.

Steg 23: Nu kommer vi att animera vår bakgrund. Högerklicka på det här avsnittet och gå sedan till Nytt alternativ och klicka på fast.

Steg 24: Välj färgen på det fasta skiktet som vi gjorde i föregående steg.

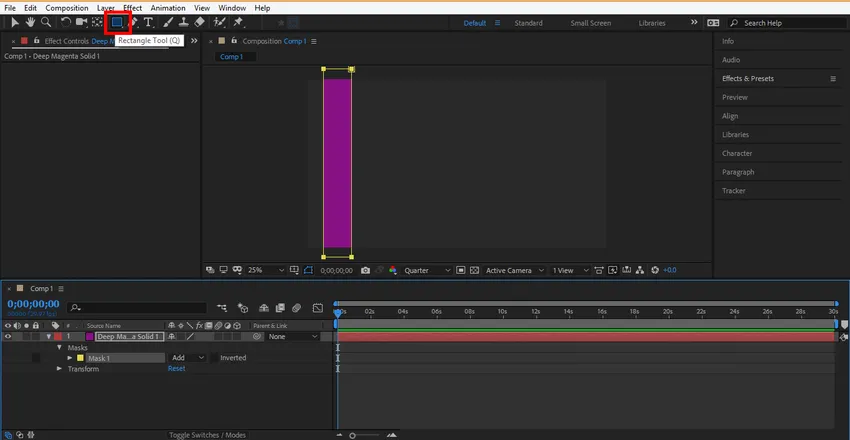
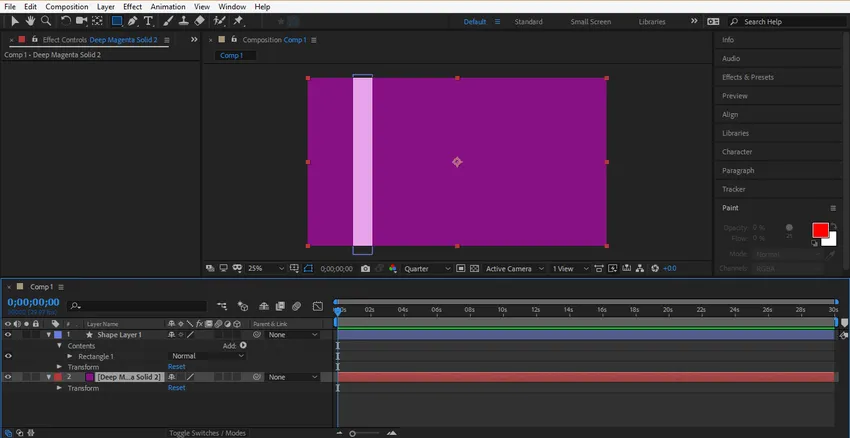
Steg 25: Ta nu ett rektangelverktyg från verktygspanelen längst upp i arbetsområdet och rita en rektangel när jag ritar.

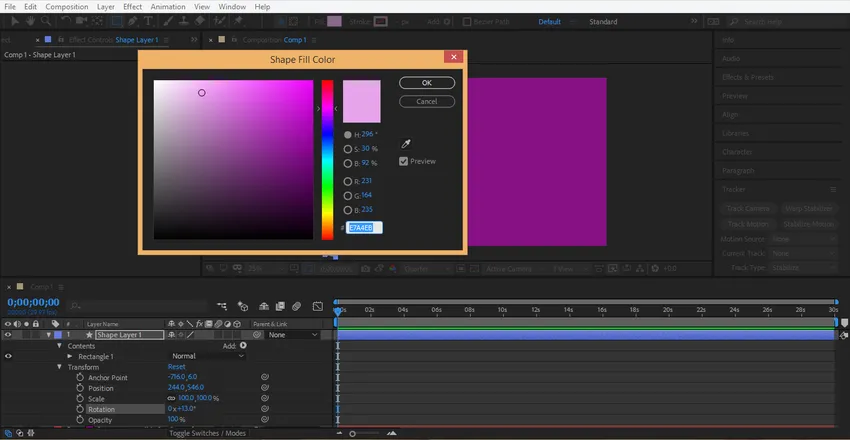
Steg 26: Du kan ändra färgen på rektangeln från Fill-alternativet på verktygspanelen.

Steg 27: Jag kommer att välja en ljusrosa färg härifrån som min rektangelfärg.

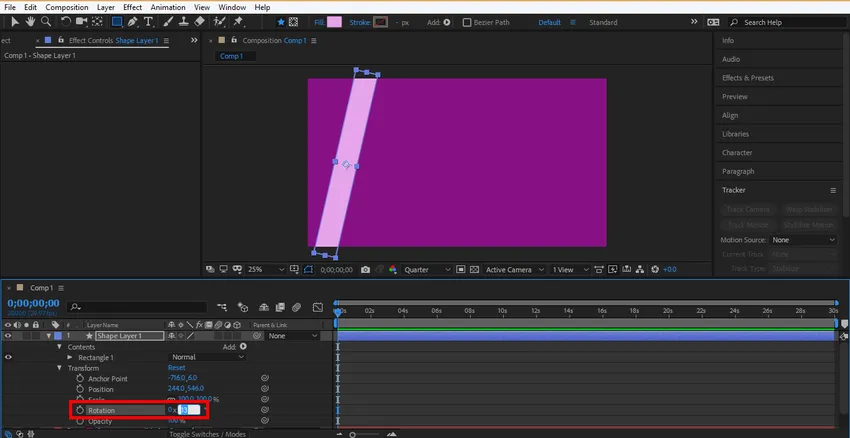
Steg 28: Nu kommer jag att rotera rektangeln från rektangelns rotationsegenskap i någon vinkel.

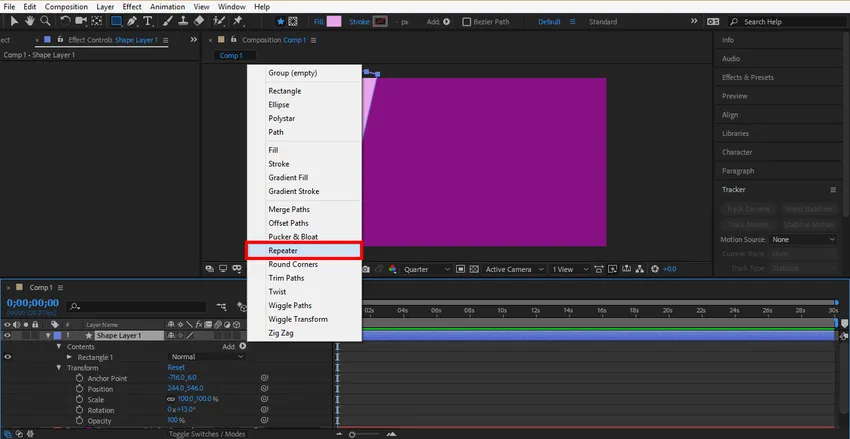
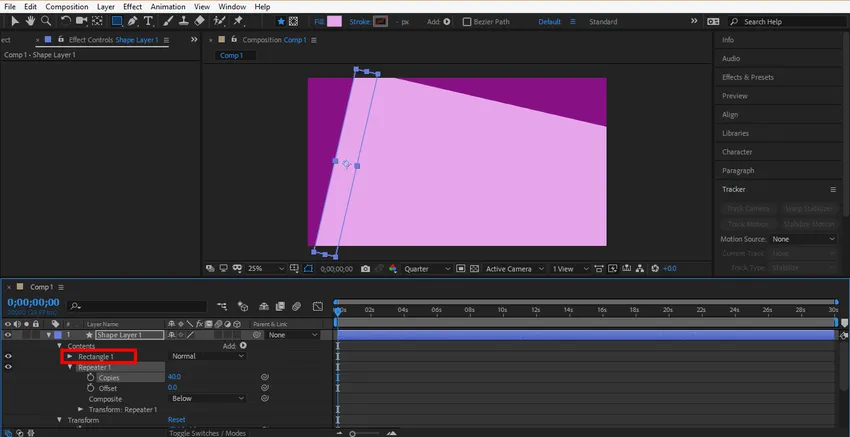
Steg 29: Klicka nu på Lägg till fliken i skiktavsnittet i formlager 1 och klicka på Repeater härifrån.

Steg 30: Öka nu antalet kopior och klicka på den lilla pilikonen i rektangelskiktet och klicka sedan på alternativet Kopior och öka antalet kopior härifrån.

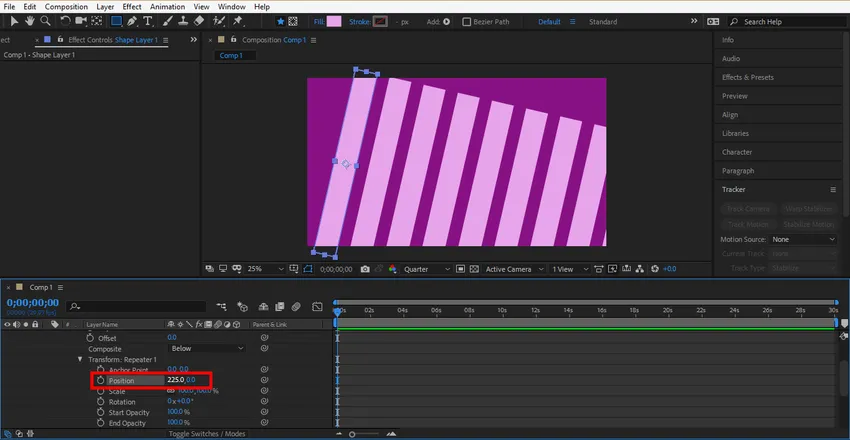
Steg 31: Och öka värdet på repeaterens X-position.

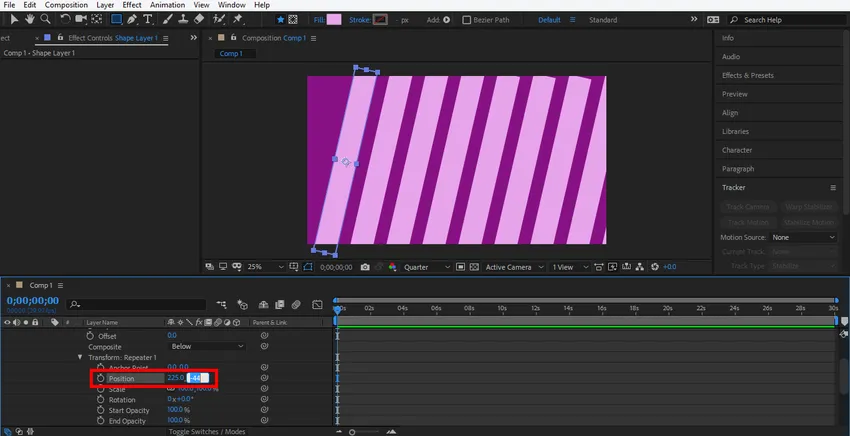
Steg 32: Ändra värdet på Y-positionen för att ställa in repeatern i rätt position.

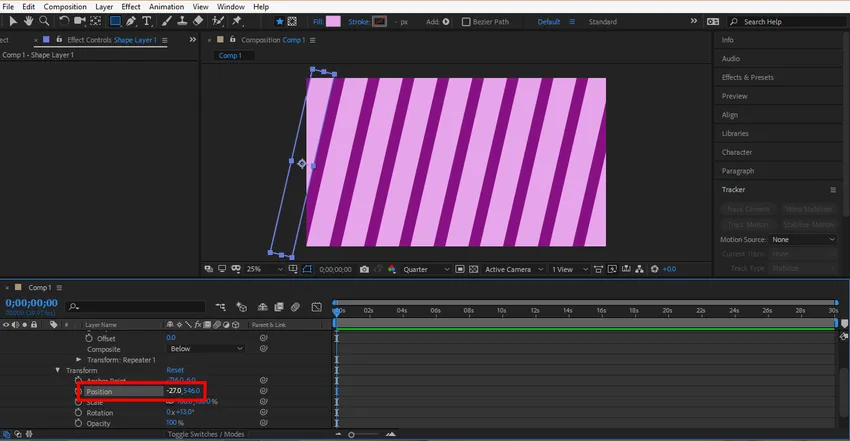
Steg 33: Ändra nu värdet på X-positionen för Transform-parametern för att täcka repeterarens hela bakgrund.

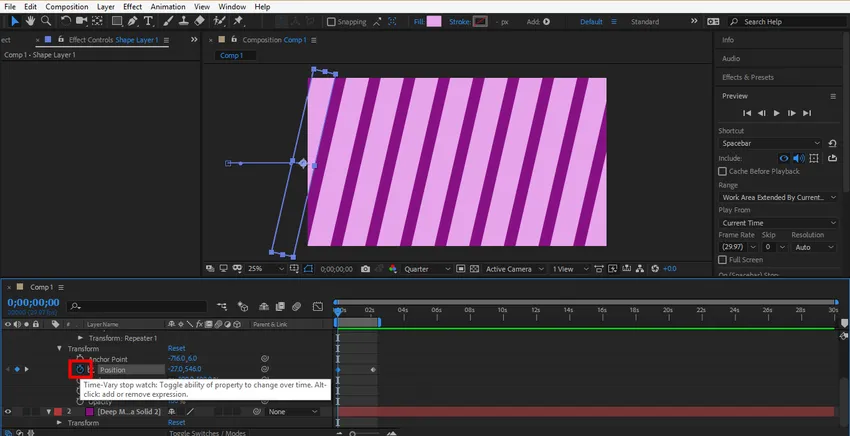
Steg 34: Nu kommer vi att animera repeaterens position. Klicka på klockikonen för positionen för att generera en nyckelbild för animering.

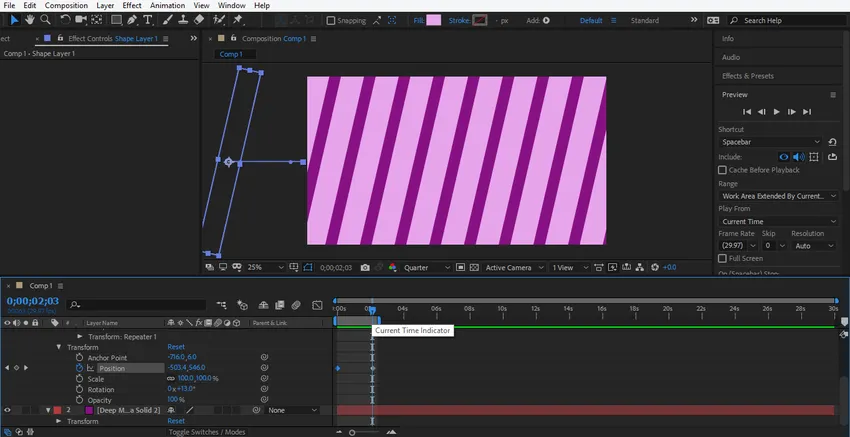
Steg 35: Ställ nu spelhuvudet för animationens nyckelram på 2 sekunder och ändra värdet på positionen så att vi kan skapa rörligt utseende för animationen i vår bakgrund.

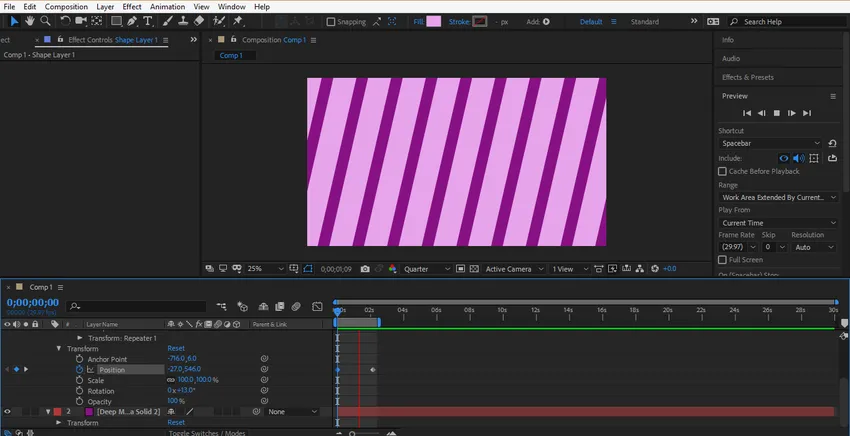
Steg 36: Dra spelhuvudet vid startpunkten med vänster musknapp och tryck på mellanslagsfältet från tangentbordet för att spela animationen.

- På detta sätt kan du animera din bakgrund på olika sätt och göra den mer och mer effektiv för ditt projekt. Du kan också ändra videoklippets bakgrund och ge den enligt dig. Vi kommer att se det i nästa handledning.
Slutsats
Här hos mig lärde du dig att redigera och animera bakgrund i After Effect-programvaran. Efter att ha fått goda kunskaper om bakgrundsredigering kan du enkelt skapa bakgrunden för ditt projekt i After Effect med dina egna effekter och ge det en mycket effektiv vy för att göra det iögonfallande för tittaren.
Rekommenderade artiklar
Detta är en guide till bakgrund i After Effects. Här diskuterar vi stegen för att redigera och animera bakgrunden i eftereffekter. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer-
- Transparent bakgrund i After Effects
- Ta bort vit bakgrund i Illustrator
- Ta bort bakgrund i Illustrator
- Bakgrundsraderverktyg i Photoshop
- Principer för animering
- Animering i Flash
- Radergummiverktyg i Photoshop
- Metoder för att skapa regneffekter