I tidigare handledning om ritning av former i Photoshop nämnde jag att det finns tre väldigt olika slags former vi kan rita med hjälp av Photoshops olika formverktyg. Vi kan rita vektorformer, vi kan rita banor eller rita pixelbaserade former .
I den här handledningen tittar vi närmare på de viktigaste skillnaderna mellan vektor-, sökvägs- och pixelformer och varför du vill välja en över de andra.
Formverktygen
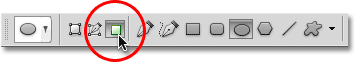
Som vi lärde oss i Photoshop Shapes And Shape Layers Essentials-handledning är Photoshops olika Shape-verktyg alla kapslade ihop på samma plats i panelen Verktyg. Som standard är rektangelverktyget det verktyg som är synligt, men om du klickar på verktygets ikon och håller ner musknappen visas en utflygningsmeny med de andra formverktygen som finns tillgängliga. Jag väljer Ellipse Tool från listan, men allt vi ska lära oss gäller alla Shape-verktygen, inte bara Ellipse Tool:

Välja Ellipse Tool från menyn Shape-verktyg.
Ritningslägen
När vi väl har valt ett formverktyg måste vi berätta för Photoshop vilken typ av form - vektor, sökväg eller pixlar - vi vill rita, och det gör vi med hjälp av alternativ för ritningsläge i Alternativfältet längst upp på skärmen.
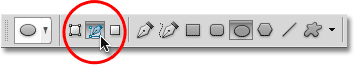
Nära längst till vänster på Alternativfältet finns en uppsättning av tre ikoner. Varje ikon representerar en av de tre typerna av former vi kan rita. Den första ikonen (den till vänster) är alternativet Formlager, och det är alternativet vi väljer när vi vill rita vektorformer. Den andra (mellersta) ikonen är alternativet Sökvägar, vilket är vad vi väljer när vi vill rita vägar. Den tredje ikonen (den till höger) kallas alternativet Fyll pixlar . Vi väljer det när vi vill rita pixelbaserade former:

Från vänster till höger - alternativen Formlager, sökvägar och fyllningspixlar.
Rita formlager (vektorformer)
Av de tre typerna av ritlägen är den vi nästan alltid vill arbeta med formlager (vektorformer). När de flesta tycker om att rita former tänker de inte på banor eller pixlar. De tänker på vektorformer, samma typ av former vi skulle rita i Adobe Illustrator eller de flesta andra ritprogram.
Photoshop i sig är inte riktigt känt som ett ritprogram. Det är främst en fotoredigerare, och foton (åtminstone digitala foton) består av pixlar. När vi ritar en pixelbaserad form genom att välja alternativet Fyll pixlar i Alternativfältet, skapar vi former av samma typ av pixlar som utgör ett digitalt foto, och pixlar har stora begränsningar för vad vi kan göra med dem . Den största nackdelen med pixelbaserade bilder eller former är att de inte skalar särskilt bra, åtminstone inte när vi behöver göra dem större än deras ursprungliga storlek. Förstora en pixelbaserad bild eller form för mycket och den förlorar sin skärpa och blir mjuk och tråkig. Förstora det ännu mer och pixlarna som bildar bilden eller formen kan bli synliga, vilket kan resultera i ett blockerat utseende.
Pixelbaserade bilder och former beror också mycket på upplösningen på ditt dokument om de kommer att se bra ut när du skriver ut dem. De kan se bra ut på din datorskärm, men att skriva ut bilder av hög kvalitet kräver mycket högre upplösning än vad din bildskärm visar, och om ditt dokument inte har tillräckligt med pixlar för att skriva ut det i den storlek du behöver med en tillräckligt hög upplösning kommer det att igen ser mjukt och tråkigt ut.
Vektorer har å andra sidan ingenting att göra med pixlar. De består faktiskt av matematiska poäng, med punkterna kopplade till varandra antingen av raka linjer eller kurvor. Alla dessa punkter, linjer och kurvor utgör vad vi ser som formen! Oroa dig inte för den "matematiska" delen av det jag just sa. Photoshop hanterar alla matematiska saker bakom kulisserna så att vi bara kan fokusera på att rita våra former.
Eftersom vektorformer i huvudsak ritas med hjälp av matematik, gör vi varje gång vi ändrar formen, antingen genom att ändra storlek eller omforma det på något sätt, gör Photoshop helt enkelt om matematiken och ritar om formen! Det betyder att vi kan ändra storlek på en vektorgrafik så många gånger vi vill, vilket gör den till vilken storlek vi behöver utan att bildkvaliteten förloras. Vektorformer behåller sina skarpa, vassa kanter oavsett hur stora vi gör dem. Och till skillnad från pixlar är vektorformer upplösningsoberoende . De bryr sig inte vad upplösningen på ditt dokument är eftersom de alltid skriver ut med högsta möjliga upplösning på din skrivare.
Låt oss titta på några av de saker vi kan göra med vektorformer i Photoshop, och sedan jämför vi det med banor och pixelformer. För att rita vektorformer väljer du alternativet Formlager i Alternativfältet:

Klicka på ikonen Formlager i alternativfältet.
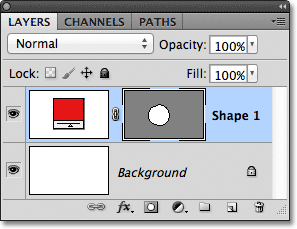
Innan jag ritar någonting, låt oss ta en snabb titt i panelen Lager, där vi ser att mitt dokument för närvarande består av bara ett enda lager - bakgrundsskiktet - som är fylt med helt vitt:

Panelen Lager som visar det enda bakgrundsskiktet.
Jag väljer en färg för min vektorform genom att klicka på färgrutan i Alternativfältet:

Klicka på färgrutan för att välja en färg för vektorformen.
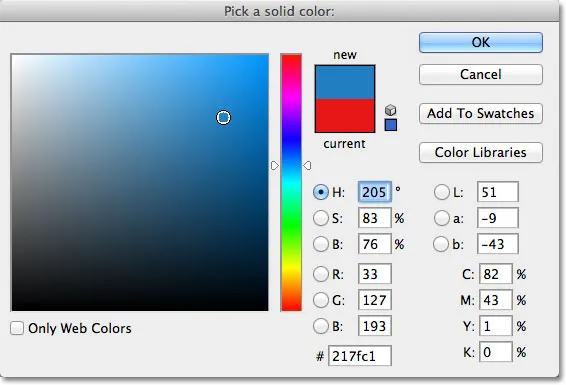
Detta öppnar Photoshop's Color Picker . Jag väljer rött från färgväljaren, och sedan klickar jag på OK för att stänga av det:

Att välja en färg för vektorformen från färgväljaren.
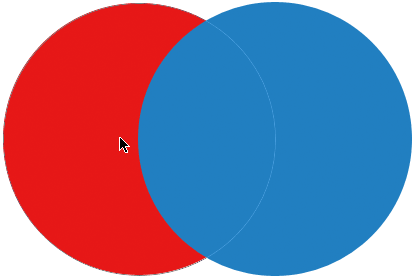
Med Ellipsverktyget i handen, alternativet Formlager valt i Alternativfältet och rött valt från färgväljaren, klickar jag in i mitt dokument och drar ut en elliptisk form, håller Shift- tangenten nere när jag drar för att tvinga formen till en perfekt cirkel:
 En cirkulär form ritad med Ellipse Tool.
En cirkulär form ritad med Ellipse Tool.
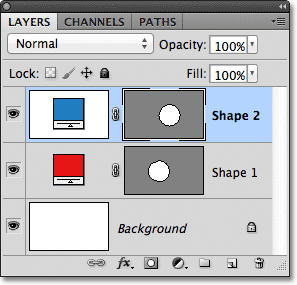
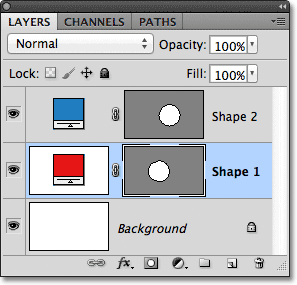
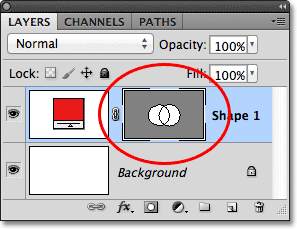
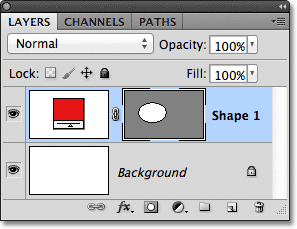
Photoshop placerar varje ny vektorform som vi drar på sitt eget formlager, och om vi tittar i panelen Lager ser vi formen på ett nytt lager som heter form 1 ovanför bakgrundsskiktet. Formlager består av två delar - en färgprov till vänster som visar den aktuella färgen på formen och en vektormaskminiatur till höger om färgprovet som visar oss hur formen för närvarande ser ut (det vita området i miniatyrbild representerar formen):

Varje ny vektorform får sitt eget formlager i panelen Lager.
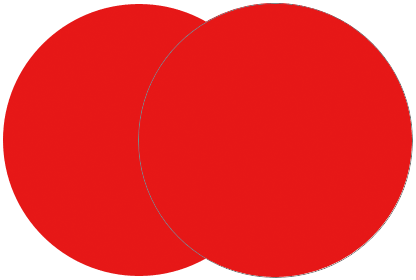
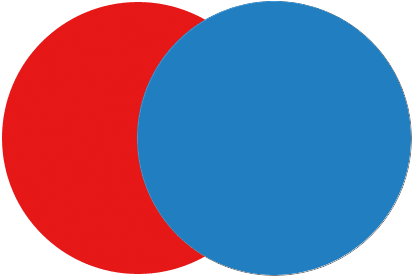
Med en form ritad, ritar jag en andra liknande form något till höger om den första:
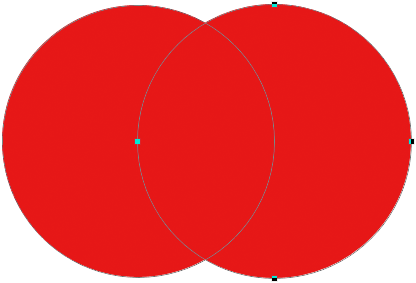
 En andra vektorform överlappar nu originalet.
En andra vektorform överlappar nu originalet.
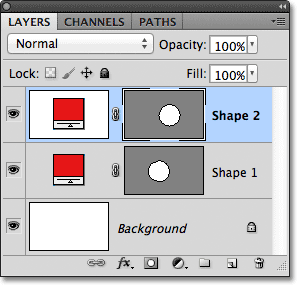
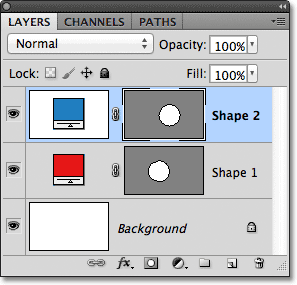
Photoshop placerar denna andra vektorform på sitt eget separata formlager (benämnd form 2) ovanför den första, komplett med sin egen färgprov och miniatyrmask-miniatyrbild:

Två vektorformer, två formlager.
För tillfället är båda mina former röda, men vi kan enkelt ändra färgen på en vektorform när som helst helt enkelt genom att dubbelklicka på formens färgprov på formlagret : Jag dubbelklickar på den andra formens Färgstämpel.

Dubbelklicka på en vektorforms färgprov för att ändra färg.
Detta öppnar färgväljaren igen så att vi kan välja en annan färg. Jag väljer blått den här gången:

Att välja blått som den nya färgen i den andra formen.
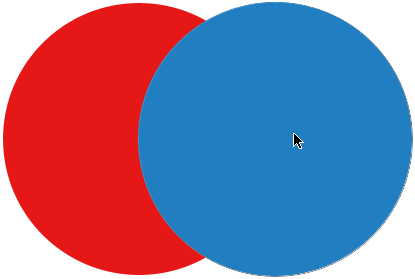
Jag klickar på OK för att stänga ur färgväljaren, och min andra form ändras direkt från rött till blått:
 Den andra vektorformen visas nu blå.
Den andra vektorformen visas nu blå.
Formens färgprov på sitt formlager uppdateras också till den nya färgen:

Vektorformens färgprov visar nu den nya färgen.
Som vektorformer kan jag välja dem i dokumentet mycket enkelt med hjälp av sökvägsverktyget (även känd som den svarta pilen). Jag väljer verktyget Val av sökväg från panelen Verktyg. Det finns i samma avsnitt av Verktygspanelen som Formverktyg:

Välja sökvägsverktyget.
Med sökvägsverktyget i handen, om jag klickar på den röda formen i dokumentet, väljer Photoshop det automatiskt (en tunn kontur visas runt den form som för närvarande är vald):
 Sökvägsverktyget väljer vilken vektorform du klickar på. Här väljs den röda formen genom att klicka på den.
Sökvägsverktyget väljer vilken vektorform du klickar på. Här väljs den röda formen genom att klicka på den.
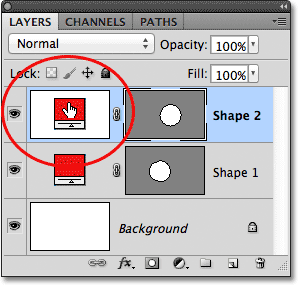
Photoshop väljer också formens lager för mig i panelen Lager (valda lager markeras med blått):

När en vektorform väljs i dokumentet markeras dess formlager i panelen Lager.
Jag klickar på den blå formen i dokumentet med verktyget Val av sökväg, och nu är den blå formen vald:
 Välja den blå formen genom att klicka på den med verktyget Val av sökväg.
Välja den blå formen genom att klicka på den med verktyget Val av sökväg.
Och vi ser att Photoshop också har valt sitt formlager:

Den blå formens lager är nu vald.
Med en vektorform vald, kunde jag dra den runt i dokumentet med sökvägsverktyget för att flytta det igen (standardverktyget för rörelse skulle också fungera), men vi kan göra mycket mer intressanta saker med vektorformer än att bara flytta runt dem. Vi kan till exempel kombinera två eller flera former tillsammans för att skapa olika former! Vi kommer att lära oss hur vi gör det nästa!
Fram till denna punkt har Photoshop placerat varje ny vektorform som jag drar på sitt eget Shape-lager, men där saker börjar bli intressanta är när vi kombinerar två eller flera former på samma Shape-lager. Jag täcker att kombinera former mer detaljerat i en annan tutorial, men som ett snabbt exempel, med min andra (blå) form vald, trycker jag på Ctrl + C (Win) / Command + C (Mac) på mitt tangentbord för att kopiera formen till urklipp. Sedan, med den kopierade formen, raderar jag formens lager genom att dra den ner i papperskorgen längst ned på panelen Lager:

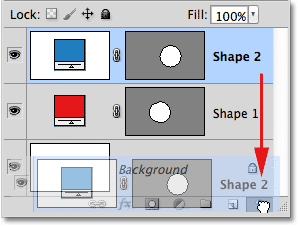
Dra Shape 2-skiktet till papperskorgen för att ta bort det.
Detta lämnar bara den ursprungliga formen i dokumentet. Jag trycker på Ctrl + V (Win) / Kommando + V (Mac) på mitt tangentbord för att klistra in den kopierade formen i den ursprungliga formen, och nu kombineras båda formerna till en:
 De två tidigare separata formerna kombineras nu till en enda form.
De två tidigare separata formerna kombineras nu till en enda form.
Om vi tittar på miniatyren för vektormasken i panelen Lager ser vi att båda formerna nu ingår i samma formlager:

De två formerna delar nu samma formlager.
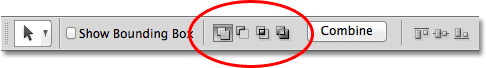
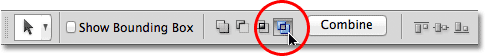
Eftersom de båda är på samma formlager kan jag ändra hur formerna interagerar med varandra genom att välja olika beteenden från en serie alternativ i alternativfältet. Från vänster till höger har vi Lägg till formområde, dra bort från formområde, korsa formområden och utesluta överlappande formområden :

Denna serie ikoner styr hur två former på samma formlager interagerar med varandra.
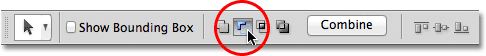
Återigen kommer vi att titta på att kombinera vektorformer mer detaljerat i en annan handledning, men för tillfället överlappar båda formerna helt enkelt varandra och skapar utseendet till en enda större form. Det beror på att alternativet Lägg till formområde är valt för närvarande. Jag klickar på alternativet Subtract from Shape Area :

Välj "Subtrahera från formområde".
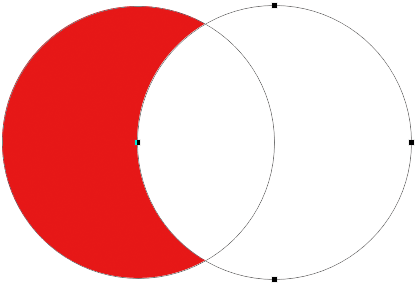
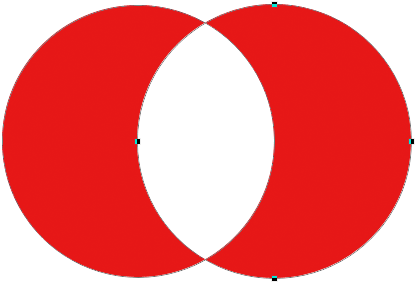
När Subtrahera från formområde är valt är den andra formen inte längre synlig i dokumentet. Istället använder Photoshop den för att ta bort en del av den ursprungliga formen där de två formerna överlappar varandra:
 De två formerna med alternativet Subtract from Shape Area vald.
De två formerna med alternativet Subtract from Shape Area vald.
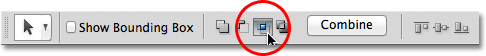
Om jag väljer alternativet Korsa formområden i Alternativfältet:

Välja "Korsa formområden".
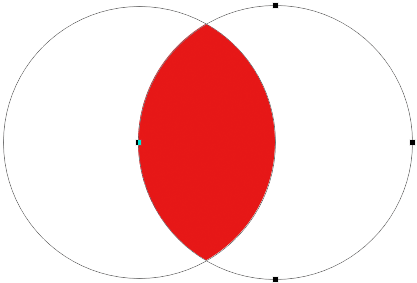
Vi får ett annat beteende. Den här gången är det bara området där de två formerna överlappar varandra förbli synlig:
 Formerna med alternativet Korsa formområden valt.
Formerna med alternativet Korsa formområden valt.
Och om jag väljer alternativet Uteslut överlappande formområden :

Att välja "Uteslut områden med överlappande form".
Återigen får vi ett annat resultat. Båda formerna är nu synliga förutom området där de överlappar varandra:
 Formerna i läget Exkludera överlappande formområden.
Formerna i läget Exkludera överlappande formområden.
Med den andra formen (formen till höger) fortfarande vald, om jag bestämmer mig för att jag inte vill ha den längre, kan jag ta bort den genom att trycka på Backspace (Win) / Delete (Mac) på mitt tangentbord, vilket tar bort det från formen lager och lämnar mig tillbaka där jag började med bara min ursprungliga cirkulära form:
 Den andra formen har tagits bort, vilket bara lämnar den ursprungliga formen.
Den andra formen har tagits bort, vilket bara lämnar den ursprungliga formen.
Ett annat viktigt inslag i vektorformer som vi bör titta på snabbt innan vi går vidare till banor och pixelbaserade former är att vi enkelt kan omforma dem! Tidigare nämnde jag att vektorformer består av punkter anslutna med linjer eller kurvor. Vi har redan sett hur man väljer en hel form på en gång med hjälp av sökvägsverktyget, men vi kan också välja de enskilda punkter, linjer och kurvor! För det behöver vi Direct Selection Tool (även känd som den vita pilen). Som standard är det kapslat bakom Path Selection Tool i Verktygspanelen, så jag klickar och håller på Path Selection Tool tills fly-out-menyn visas, och sedan väljer jag Direct Selection Tool från listan:

Välja Direct Selection Tool.
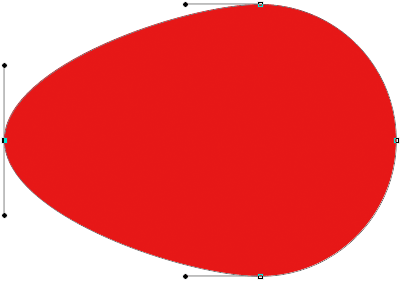
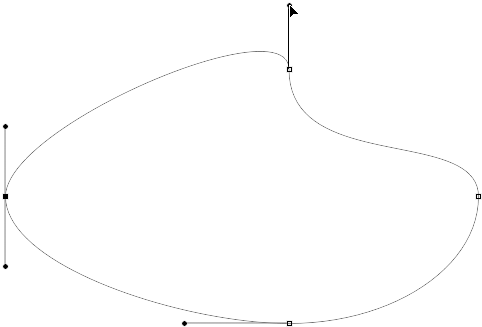
Omforma vektorformer är lite av ett avancerat ämne som jag kommer att täcka mycket mer detaljerat i en annan tutorial, men med Direct Selection Tool markerat klickar jag på konturen runt formen som visar formens ankarpunkter ( små rutor). Vi kan också se linjer med små cirklar på ändarna som sträcker sig ut från några av ankarpunkterna. Dessa är kända som riktningshandtag . Vi kan klicka och dra antingen ankarpunkterna eller riktningshandtagen för att ändra formens utseende.
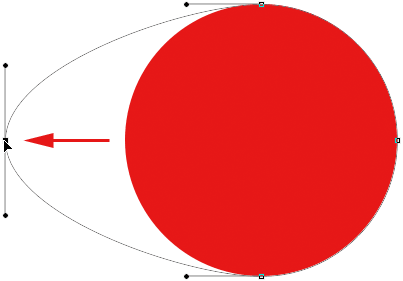
Till exempel klickar jag på en av ankarpunkterna med Direct Selection Tool och drar den mot vänster:
 Klicka och dra någon av ankarpunkterna för att ändra form.
Klicka och dra någon av ankarpunkterna för att ändra form.
Jag släpper min musknapp för att slutföra redigeringen:
 Photoshop fyller det tillagda området med färg när jag släpper min musknapp.
Photoshop fyller det tillagda området med färg när jag släpper min musknapp.
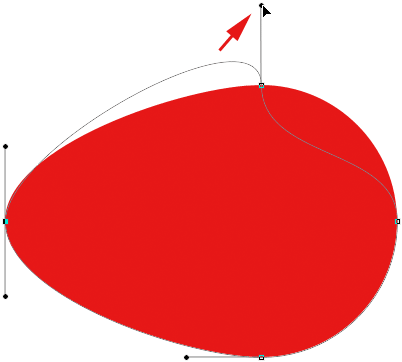
Vi kan också dra riktningshandtagen för att redigera utseendet på linjen eller kurvan mellan två förankringspunkter. Här drar jag ett av riktningshandtagen som sträcker sig ut från förankringspunkten längst upp i formen:
 Att dra ett riktningshandtag formar om linjen eller kurvan som förbinder två förankringspunkter.
Att dra ett riktningshandtag formar om linjen eller kurvan som förbinder två förankringspunkter.
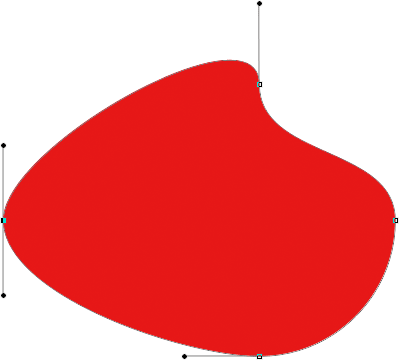
Och igen släpper jag min musknapp för att slutföra redigeringen. Lägg märke till att även om jag har gjort ändringar i formen, eftersom det är en vektorform och vektorer är baserade på matematik, inte pixlar, behåller den fortfarande sina skarpa, skarpa kanter:
 Formen ser nu mycket annorlunda ut än den ursprungligen gjorde.
Formen ser nu mycket annorlunda ut än den ursprungligen gjorde.
Nu när vi har haft lite av en virvelvind-rundtur om vad vi kan göra med vektorformer, inklusive hur redigerbara och flexibla de är, låt oss jämföra dem med banor och pixelformer, som vi gör nästa!
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle)
Rita banor
Innan vi byter till alternativet Sökvägar i Alternativfältet, låt oss ta ett steg tillbaka ett ögonblick och rita en annan vektorform så att vi kan hålla ett öga på exakt vad som händer när vi ritar det. Jag använder samma Ellipsverktyg som jag valt tidigare och jag har fortfarande alternativet Formlager valt i Alternativfältet. Jag tar bort min cirkulära form från dokumentet så att vi börjar igen med bara det vitfyllda bakgrundsskiktet:

Börjar om med bara bakgrundsskiktet.
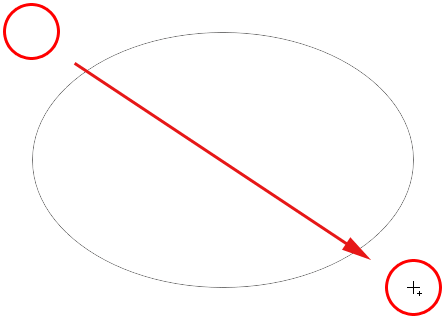
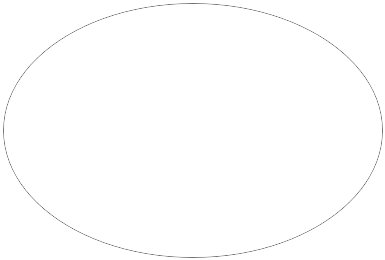
Jag klickar inuti dokumentet för att ställa in en utgångspunkt för min elliptiska form, sedan med min musknapp fortfarande hållt ner drar jag diagonalt för att rita resten av formen. Lägg märke till att när jag drar, allt vi ser först är en översikt över hur formen kommer att se ut. Den här konturen är faktiskt en väg . En väg är egentligen inget annat än en kontur av en form:

Konturen som Photoshop visar när vi tecknar en form är en väg.
Det är först när jag släpper min musknapp att Photoshop går vidare och slutför formen, konverterar konturen (sökvägen) till en vektorform och fyller den med färg:
 Vägen blir en färgfylld vektorform bara när vi släpper musknappen.
Vägen blir en färgfylld vektorform bara när vi släpper musknappen.
Om vi tittar på min lagerpanel ser vi det välkända formlagret med dess färgprov och miniatyrbild för vektormasken, och låter oss veta att sökvägen nu är en vektorform:

Formlagret visas på panelen Lager när Photoshop konverterar den ursprungliga banan till en vektorform.
Jag tar bort formlagret från panelen Lager så vi börjar igen med bara den vita bakgrunden i mitt dokument, och den här gången väljer jag alternativet Sökvägar från Alternativfältet:

Val av sökvägar.
När alternativet Sökvägar är valt klickar jag igen med mitt Ellipsverktyg inuti dokumentet för att ställa in en startpunkt för min form, och sedan håller jag ner musknappen och drar diagonalt för att rita resten av det. Precis som tidigare när jag valde alternativet Formlager, visar Photoshop bara en inledande sökväg för hur formen kommer att se ut:

Photoshop visar ännu en gång bara den ursprungliga banans konturer som jag ritar.
Men när jag släpper min musknapp för att slutföra formen ser vi skillnaden mellan ritning av formlager och ritningsvägar. Istället för att konvertera bankonturen till en vektorform som tidigare, denna gång har vi fortfarande bara bankonturen. Photoshop fyller inte formen med färg eller konverterar den till ett formlager. Den ritar helt enkelt banans konturer och lämnar den på det:
 När alternativet Sökvägar är valt ritar Photoshop bara banans konturer, ingenting mer.
När alternativet Sökvägar är valt ritar Photoshop bara banans konturer, ingenting mer.
I själva verket, även om sökvägen som jag just ritade är synlig för oss i dokumentet, om vi tittar i panelen Lager ser vi att Photoshop inte har lagt till ett nytt lager för sökvägen. Jag har fortfarande bara mitt bakgrundsskikt:

Till skillnad från formlager lägger inte Photoshop till nya lager när vi ritar former som banor.
Anledningen är att banor är oberoende av lager. De är faktiskt oberoende av stort sett allt. Banor är vektorbaserade, inte pixelbaserade, vilket innebär att de består av matematiska punkter som är anslutna med linjer och kurvor, och även om vi kan se dem på skärmen medan vi arbetar i Photoshop, så gör de inte riktigt finns i dokumentet om vi inte gör något mer med dem. Om jag till exempel skulle spara mitt dokument som en jpeg.webp, så skulle sökvägen inte visas i bilden. Om jag skrev ut dokumentet skulle sökvägen inte vara synlig på papper. Vi kan välja att fylla den med en färg själva, eller vi kan tillämpa en färgad streck på banan, eller till och med konvertera banan till en markering, men såvida vi inte gör något mer med det, sitter en väg bara där och väntar på ett syfte .
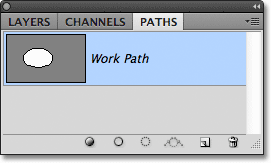
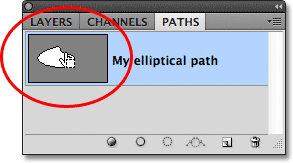
Eftersom banor är oberoende av lager får de sin egen panel - panelen Sökvägar - som som standard är grupperad i panelen Lager (och kanaler). Du kan växla mellan paneler i en grupp genom att klicka på deras namnflikar längst upp i gruppen. Jag byter till panelen Paths, där vi kan se den väg jag har ritat listad som Work Path :

Öppna sökvägspanelen genom att klicka på dess namnflik högst upp i panelen.
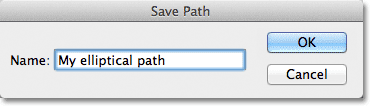
Namnet "Work Path" betyder att sökvägen är tillfällig, men vi kan spara sökvägen som en del av dokumentet om vi helt enkelt behöver byta namn på den. Om du vill byta namn på en sökväg dubbelklickar du på dess namn i panelen Sökvägar. Photoshop öppnar dialogrutan Spara sökväg och ber dig om ett nytt namn. Du kan bara acceptera det nya standardnamnet om du föredrar eller anger något annat. Jag ska kalla min "My elliptisk väg":

Byt namn på den tillfälliga arbetsvägen.
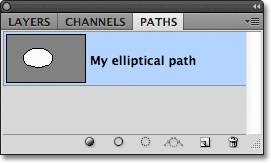
Klicka på OK när du är klar för att stänga ur dialogrutan, och sökvägen sparas nu med det nya namnet:

Sökvägen sparas nu som en del av dokumentet.
Vägar är lika redigerbara som formlager (eftersom formlager egentligen bara är banor fyllda med färg). Vi kan välja en hel sökväg samtidigt med sökvägsverktyget (den svarta pilen), eller vi kan redigera dess form genom att klicka på den med direktvalverktyget (den vita pilen), sedan klicka och dra någon av ankarpunkterna eller riktningshandtag, precis som vi såg tidigare:

Dra banans förankringspunkter och riktningshandtag med Direct Selection Tool.
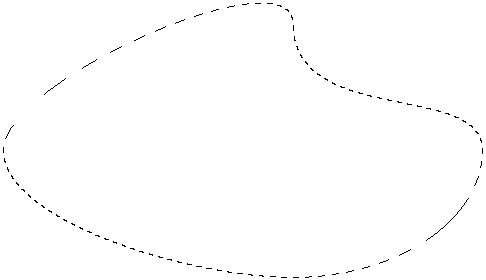
Den vanligaste användningen för sökvägar är att konvertera dem till markeringskonturer, vilket vi kan göra genom att hålla ned Ctrl (Win) / Command (Mac) -tangenten på tangentbordet och klicka på banans miniatyrbild i panelen Paths:

Håll ned Ctrl (Win) / Command (Mac) och klicka på banans miniatyrbild.
Photoshop konverterar direkt sökvägen till ett urval:

Den omformade sökvägen är nu en markering.
Konvertera sökvägar till formlager
Eftersom formlager i Photoshop bara är banor fyllda med färg, är det faktiskt väldigt enkelt att konvertera en sökväg till ett formlager själva, vilket kan vara ett praktiskt trick när du tänkte rita ett formlager men glömde att du fortfarande hade valt sökvägar i Alternativfältet och drog av misstag fel form.
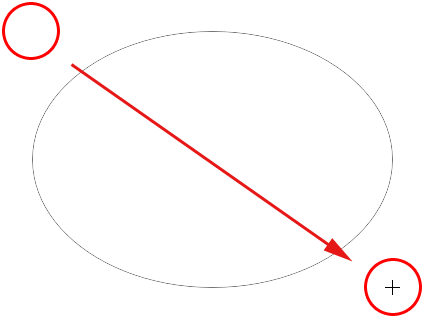
Här har jag ritat en cirkulär väg, när det jag tänkte rita var ett formlager:
 En cirkulär bana ritad med Ellipse-verktyget inställt på Path ritningsläge.
En cirkulär bana ritad med Ellipse-verktyget inställt på Path ritningsläge.
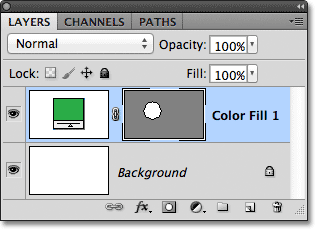
Naturligtvis kunde jag bara ångra steget, välja alternativet Formlager i Alternativfältet och sedan rita om formen, men varför gör det när jag enkelt kan konvertera sökvägen till ett formlager själv. Allt jag behöver göra är att klicka på ikonen Ny fyllning eller justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
Då väljer jag ett fyllningslager med fast färg från listan som visas:

Välj fast färg längst upp i listan.
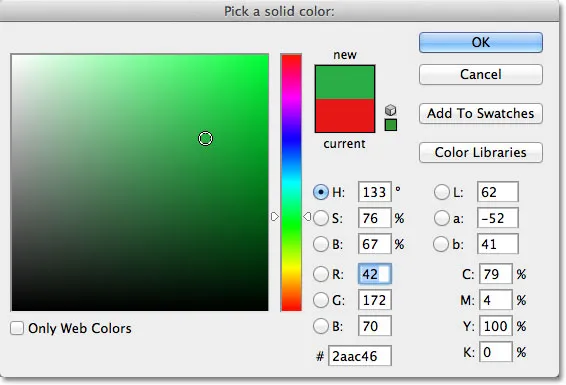
Photoshop öppnar färgväljaren så jag kan välja en färg, som blir färgen på min vektorform. Jag väljer grönt den här gången:

Välj en färg för formen från färgväljaren.
Jag klickar på OK för att stänga ur färgväljaren, och min sökväg fylls direkt med den valda färgen som om jag hade ritat den som ett formlager:
 Sökvägen är nu fylld med färg.
Sökvägen är nu fylld med färg.
Faktum är att om vi tittar på panelen Lager ser vi att jag nu har något som ser exakt ut som ett formlager, komplett med färgrutan och miniatyren för vektormasken. Tekniskt sett är det ett fyllningslager med fast färg (varför Photoshop kallade lagret "Färgfyllning 1" och inte "Form 1"), men eftersom jag hade en sökväg aktiv när jag lägger till den, konverterade Photoshop sökvägen till en vektormask och skapade det som i alla avseenden är ett formlager:

Banan har framgångsrikt konverterats till ett formlager.
Därefter tittar vi på den sista av de tre ritlägena i Photoshop - Fyll pixlar - och hur de jämför med formlager när du ändrar storlek på dem!
Rita pixelformer (fylla pixlar)
Den tredje typen av ritningsläge i Photoshop är Fill Pixels, som låter oss rita pixelbaserade former. Jag väljer alternativet Fyll pixlar i Alternativfältet:

Välja Fill Pixels ritningsläge.
Alternativet Fyll pixlar är det minst intressanta eller användbara av de tre ritlägena, eftersom Photoshop helt enkelt ritar former genom att fylla dem med färgade pixlar och pixlar är inte lika redigerbara eller lika skalbara som vektorer.
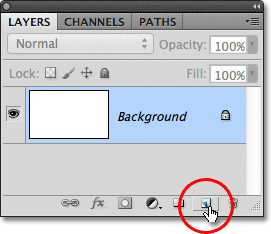
Till skillnad från formlager som automatiskt får sitt eget lager varje gång vi drar ett nytt, om vi vill att en pixelform ska visas på sitt eget separata lager, måste vi först lägga till ett nytt tomt lager själv. Jag kommer att börja igen med bara mitt vitfyllda bakgrundslager, och jag lägger till ett nytt lager i mitt dokument genom att klicka på ikonen Nytt lager längst ner på panelen Lager:

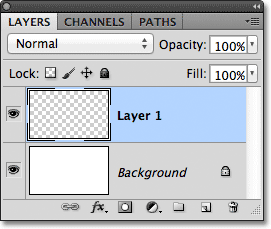
Klicka på ikonen Nytt lager.
Photoshop lägger till ett nytt tomt lager som heter lager 1 ovanför mitt bakgrundsskikt:

Ett nytt tomt lager har lagts till för pixelformen.
Till skillnad från formlager som gör det enkelt att ändra färgen på en vektorform när vi vill, är det inte så lätt att ändra färgen på en pixelform. Photoshop använder din nuvarande förgrundsfärg som färgen på pixelformen, så du vill välja rätt färg innan du ritar den. Om du vill ändra förgrundsfärgen klickar du på dess färgprov nära botten av verktygspanelen. Det är färgrutan uppe till vänster (den nedre högra färgrutan är bakgrundsfärgen):

Klicka på förgrundsfärgprovet.
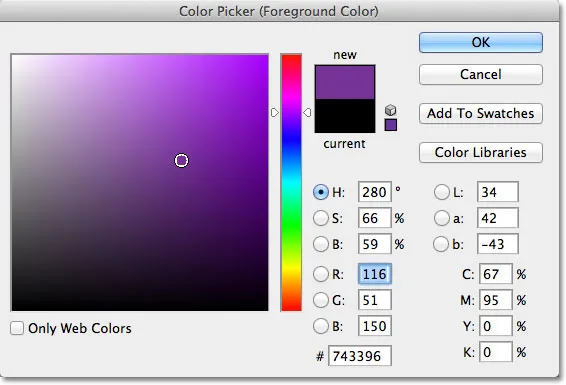
Detta öppnar färgväljaren. Jag väljer lila för min form. Klicka på OK när du har valt en färg för att stänga ur färgväljaren:

Välj en ny förgrundsfärg från färgväljaren.
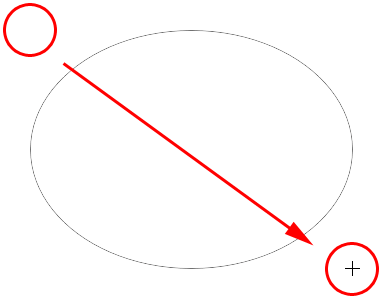
Med alternativet Fyll pixlar valt i Alternativfältet, lila som min förgrundsfärg och lager 1 markerat i panelen Lager, klickar jag in i dokumentet med Ellipse Tool som jag gjort tidigare och jag drar ut min form. Återigen, precis som när vi tecknar formlager och banor, är allt vi ser först när vi tecknar en pixelform den inledande sökvägen för hur formen kommer att se ut:

Rita en Fill Pixels-form med Ellipse Tool.
Jag släpper min musknapp för att slutföra formen, då fyller Photoshop den med färg. Vid första anblicken ser min nya form inte annorlunda ut än en vektorform, som om jag hade ritat den som ett formlager:
 Pixelformen ser mycket lik en vektorform.
Pixelformen ser mycket lik en vektorform.
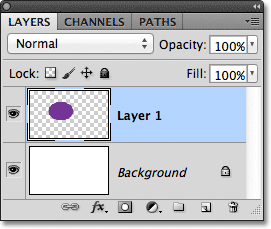
Men när vi tittar i panelen Lager ser vi sanningen. Allt vi har är en solid form fylld med färgade pixlar på ett normalt, pixelbaserat lager. Det finns ingen färgprov som enkelt ändrar formens färg om jag behöver, och det finns ingen vektormask. Eftersom formen består av pixlar, inte vektorer, kan jag inte enkelt välja den med Path Selection Tool, och ännu viktigare, det finns inga förankringspunkter eller riktningshandtag att välja och redigera med Direct Selection Tool, så jag kan Det är enkelt att forma om det. Med andra ord, såvida inte jag var villig att lägga in lite extra arbete, är min pixelform vad det är, vilket gör det ganska ointressant efter att ha sett hur redigerbara och flexibla formlager är:

Förhandsvisningsminiatyren för lager 1 visar pixelformen, som inte är lätt redigerbar som ett formlager skulle vara.
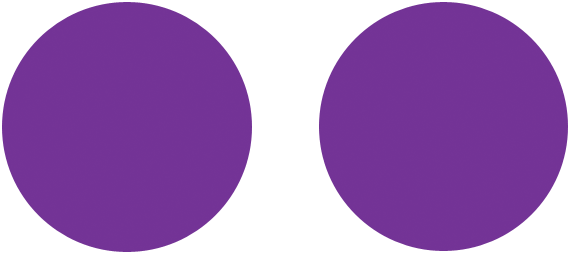
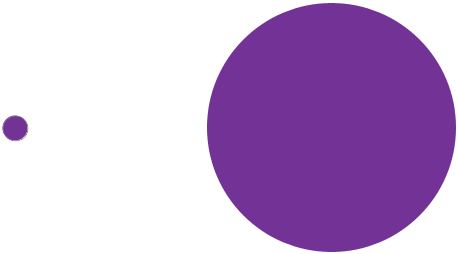
Det största problemet med pixelbaserade former, och den största fördelen med formlager har över dem, är att pixelformer inte är särskilt skalbara, särskilt när vi behöver göra dem större än deras ursprungliga storlek, medan formlager kan skalas så stora som vi vill utan förlust av bildkvalitet. För att illustrera problemet med pixelformer är här två till synes identiska former som jag har ritat med Ellipse Tool. Medan de ser lika ut för närvarande är formen till vänster en vektorform, medan den till höger är en pixelform:
 En vektorform till vänster och en pixelform till höger.
En vektorform till vänster och en pixelform till höger.
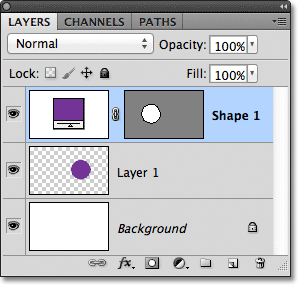
Ett snabbt blick på min lagerpanel visar vektorformen på formlagret (form 1) och pixelformen på lager 1:

Panelen Lager som visar vektorformen och pixelformen.
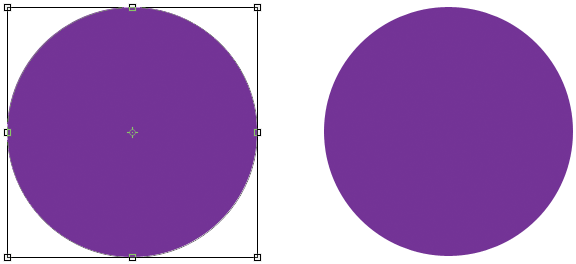
När vektorformen är vald, trycker jag på Ctrl + T (Win) / Command + T (Mac) på mitt tangentbord för att få upp gränslådan Free Transform och hanterar runt formen:

Free Transform-rutan och handtagen visas runt vektorformen till vänster.
Sedan skalar jag ner vektorns form i storlek genom att ställa in både bredd- och höjdalternativ i alternativfältet till 10% :

Skalera vektorformen ner till 10% av sin ursprungliga storlek.
Jag trycker på Enter (Win) / Return (Mac) på mitt tangentbord för att acceptera ändringen och avsluta från Free Transform, och nu ser vektorns form till vänster mycket mindre ut:

Formerna efter att ha gjort vektorformen mindre.
Jag gör samma sak med pixelformen till höger, väljer först lager 1 i panelen Lager och trycker sedan på Ctrl + T (Win) / Kommando + T (Mac) för att få åtkomst till kommandot Free Transform och ändra både bredd och pixelformens höjd till 10% i alternativfältet. Jag trycker på Enter (Win) / Return (Mac) för att acceptera ändringen och avsluta från Free Transform, och nu har båda formerna skalats ned i storlek. Men vid denna tidpunkt ser de fortfarande ungefär lika ut:
 Vektor- och pixelformen ser fortfarande väldigt lika ut efter att ha skalat dem ned i storlek.
Vektor- och pixelformen ser fortfarande väldigt lika ut efter att ha skalat dem ned i storlek.
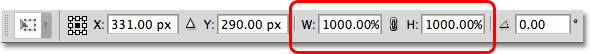
Se dock vad som händer när jag gör dem större. Jag börjar med vektorformen till vänster och trycker på Ctrl + T (Win) / Kommando + T (Mac) för att få åtkomst till fri transformering och sedan skala den tillbaka till sin ursprungliga storlek genom att ställa in både bredd och höjd i alternativen Bar till 1000%:

Skalera vektorns form uppåt till 1000% av dess storlek.
Vektorformen är nu tillbaka till sin ursprungliga storlek och visar inga tecken på slitage. Dess kanter är lika skarpa och skarpa som de ursprungligen var:
 Vektorformer kan skalas till valfri storlek utan förlust av bildkvalitet.
Vektorformer kan skalas till valfri storlek utan förlust av bildkvalitet.
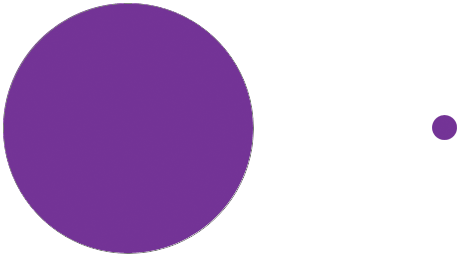
Jag gör samma sak med pixelformen, ställer in dess bredd och höjd till 1000% i alternativfältet för att skala upp den till sin ursprungliga storlek, och här är skillnaden mellan vektorn och pixelformen mycket märkbar. Medan vektorformen till vänster fortfarande ser bra ut som ny, har den höga pixelformen till höger helt förlorat all trovärdighet. Dess en gång skarpa kanter ser nu blockerade och suddiga ut, vilket bevisar att pixlar inte matchar vektorns skalkraft:
 Och vinnaren är …. Formlager!
Och vinnaren är …. Formlager!
Att snabbt sammanfatta, även om Photoshop ger oss tre olika typer av former vi kan rita, det bästa valet, och det du vill använda oftast, är formlager. De är vektorbaserade, vilket innebär att de är baserade på matematik, inte pixlar, och det gör dem mycket redigerbara, flexibla och skalbara. Banor, också vektorbaserade, är helt enkelt konturer av former utan färgfyllning. De är lika redigerbara, flexibla och skalbara som formlager men ingår inte i dokumentet förrän vi gör något mer med dem. Slutligen är pixelformer (Fill Pixels), de minst användbara av de tre, bara former fyllda med färgade pixlar, med alla normala begränsningar för pixelbaserade bilder. De är inte lätt redigerbara som formlager eller banor, och de kommer att förlora bildkvaliteten om du behöver skala dem större än deras ursprungliga storlek.