I den här tutorialen visar jag dig hur du förvandlar ett foto till ett mönster av färgade prickar med Photoshop! Som vi ser är allt som krävs för att skapa färgprickeffekten ett av Photoshop-filter, en lagermask och ett enkelt prickmönster som vi skapar från grunden. När den första effekten är klar förbättrar vi färgprickarnas form, mättnad och ljusstyrka ytterligare. Det kan ta lite prov och fel för att matcha storleken på prickarna med din specifika bild, så för att hålla effekten flexibel och redigerbar kommer vi att dra fördel av Photoshops smarta objekt och smarta filter.
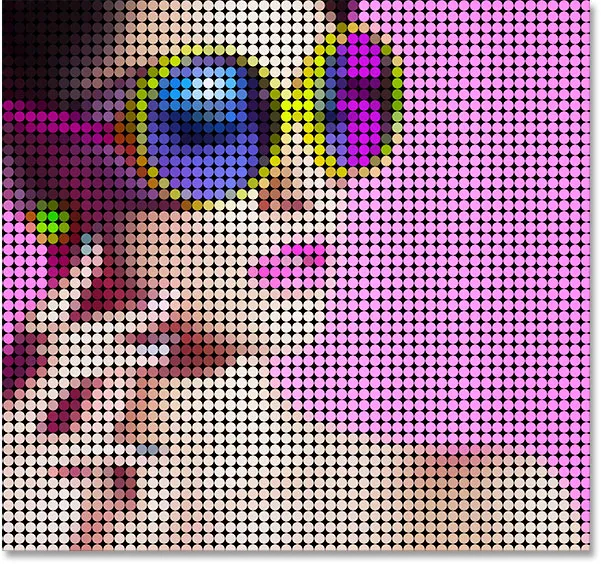
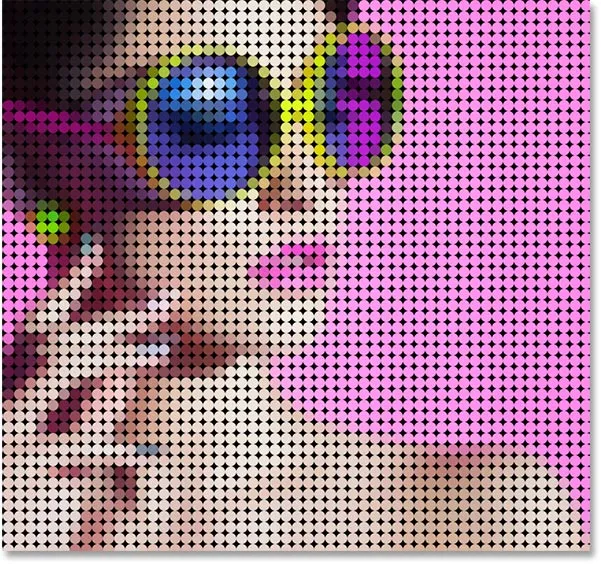
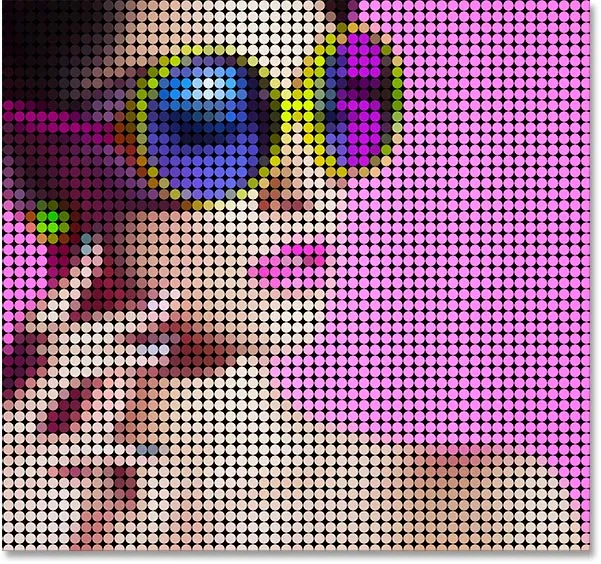
Här är effekten "färgprickmönster" som vi skapar:

Det slutliga resultatet.
Låt oss börja!
Hur man förvandlar ett foto till ett färgprickmönster
För den här självstudien använder jag Photoshop CC men varje steg är kompatibelt med Photoshop CS6. Du kan också följa med min video om denna tutorial på vår YouTube-kanal. Eller ladda ner denna handledning som en utskriftsklar PDF!
Steg 1: Öppna din bild
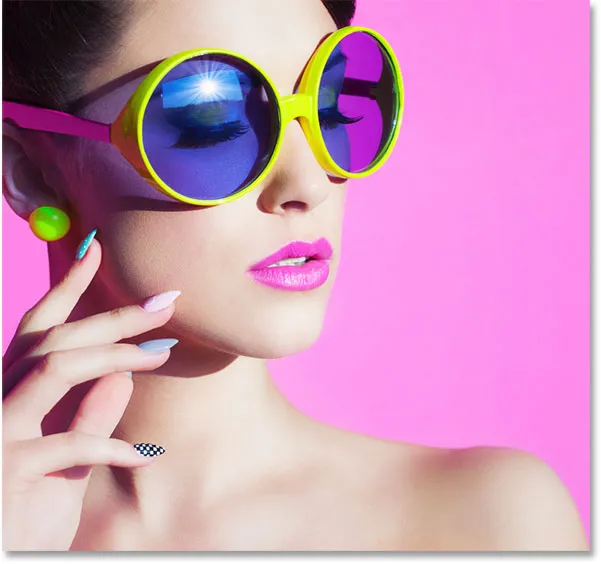
Öppna bilden du vill förvandla till färgprickar. Jag använder det här fotot som jag laddade ner från Adobe Stock:

Den ursprungliga bilden. Fotokredit: Adobe Stock.
Steg 2: Konvertera bakgrundsskiktet till ett smart objekt
Om vi tittar på panelen Lager ser vi bilden i bakgrundsskiktet:

Panelen Lager som visar fotot i bakgrundsskiktet.
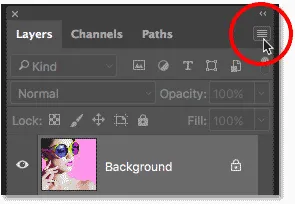
Börja med att konvertera bakgrundsskiktet till ett smart objekt. På så sätt kommer filtret vi använder för att skapa färgprickmönstret att användas som ett redigerbart smartfilter. Klicka på menyikonen i det övre högra hörnet på panelen Lager:

Klicka på menyikonen.
Välj Konvertera till smart objekt på menyn:

Att välja "Convert to Smart Object".
Photoshop konverterar bakgrundsskiktet till ett smart objekt och namnger det "lager 0":

Bakgrundsskiktet är nu ett smart objekt.
Dubbelklicka på namnet "Layer 0" för att markera det och döpa det sedan till "Photo". Tryck på Enter (Win) / Return (Mac) på tangentbordet för att acceptera det nya namnet:

Ge det smarta objektet ett mer användbart namn.
Steg 3: Lägg till ett fyllningslager med fast färg
För att lägga till en bakgrundsfärg till färgprickeffekten använder vi ett fyllningslager med fast färg. Klicka på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
Välj fast färg i listan:

Lägga till ett fyllningslager med fast färg.
Välj svart i färgväljaren och klicka sedan på OK. Ditt dokument kommer tillfälligt att fyllas med svart:

Att välja svart i färgväljaren.
Steg 4: Dra fyllningsskiktet under bilden
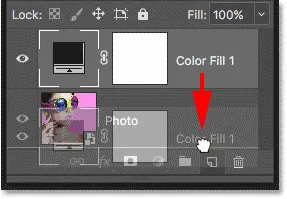
Tillbaka på panelen Lager visas fyllningsskiktet med fast färg ("Färgfyllning 1") ovanför bilden, varför det blockerar bilden från vyn. Klicka på fyllningsskiktet och dra det ner under "Foto" -skiktet. När du ser en vit markeringsfält visas under "Foto" -skiktet, släpp musknappen för att tappa fyllningsskiktet på plats:

Dra fyllningsskiktet med fast färg under bilden.
Med fyllningsskiktet nu under "Foto" -skiktet kommer din bild åter att visas i dokumentet:

Fyllningsskiktet är nu bakgrundens färg för effekten.
Steg 5: Applicera mosaikfiltret
Innan vi skapar prickmönstret för effekten måste vi först förvandla vår bild till färgade rutor, och vi kan göra det med Photoshops Mosaic-filter. Klicka på "Foto" -skiktet för att välja det:

Välj "Foto" -lagret.
Gå upp till filtermenyn i menyraden, välj Pixelate och välj sedan Mosaik :

Gå till Filter> Pixelat> Mosaik.
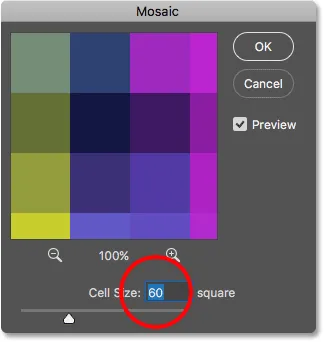
Detta öppnar dialogrutan Mosaik. Alternativet Cellstorlek längst ner styr storleken på rutorna. Håll ett öga på din bild när du drar skjutreglaget för att justera värdet. Ju större värde, desto större rutor. Torgarna kommer så småningom att bli våra färgprickor så välj ett värde baserat på storleken på de punkter du vill ha för din effekt. I mitt fall ställer jag in värdet till 60 men igen beror det på din bild. Oavsett värde du väljer, kom ihåg det eller skriv ner det eftersom du behöver det när vi skapar prickmönstret. Klicka på OK när du är klar:

Alternativet Cellstorlek i dialogrutan Mosaikfilter.
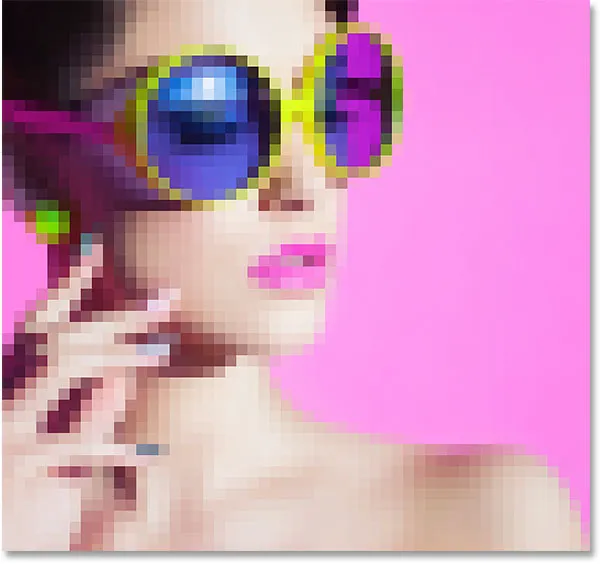
Här är effekten med tillämpat Mosaic-filter, vilket gör att bilden ser mycket pixelerad ut:

Bilden efter applicering av mosaikfiltret.
Eftersom vi använde mosaikfiltret på ett smart objekt visas det som ett smart filter direkt under bilden i panelen Lager. För att prova ett annat cellstorleksvärde, dubbelklickar du på filterens namn för att öppna dialogrutan igen, göra dina ändringar och klicka sedan på OK:

Panelen Lager som visar det mosaiska smarta filtret.
Steg 6: Skapa ett nytt dokument
Låt oss skapa vårt prickmönster. För det behöver vi ett nytt Photoshop-dokument. Gå upp till Arkiv- menyn och välj Ny :

Gå till Arkiv> Nytt.
Ställ in bredden och höjden i dialogrutan Nytt dokument till samma värde som du använde för cellstorleken i mosaikfiltret. I mitt fall var mitt cellstorleksvärde 60 så jag ställer in bredden och höjden båda till 60 pixlar (se till att måttypen är inställd på pixlar). Detta skapar ett dokument som matchar storleken på rutorna. Oroa dig inte för upplösningsvärdet men se till att bakgrundsinnehåll är inställt på vit . Klicka på Skapa (Photoshop CC) eller OK (CS6) för att skapa det nya dokumentet:

Skapa ett nytt dokument med samma storlek som rutorna.
Det nya fyrkantiga dokumentet öppnas på skärmen. Dokumentet är ganska litet, så byt till Zoomverktyget tillfälligt genom att hålla in Ctrl + mellanslagsfältet (Win) / Kommando + mellanslagstangenten (Mac) på tangentbordet och klicka sedan några gånger inuti dokumentet för att zooma in:

Det nya fyrkantiga dokumentet.
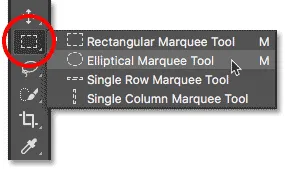
Steg 7: Välj Elliptical Marquee Tool
Välj Elliptical Marquee Tool från verktygsfältet. Som standard gömmer sig det Elliptical Marquee Tool bakom det rektangulära Marquee Tool. Högerklicka (Win) / Kontrollklicka (Mac) på det rektangulära markeringsverktyget och välj sedan Elliptical Marquee Tool från fly-out-menyn:

Välja Elliptical Marquee Tool.
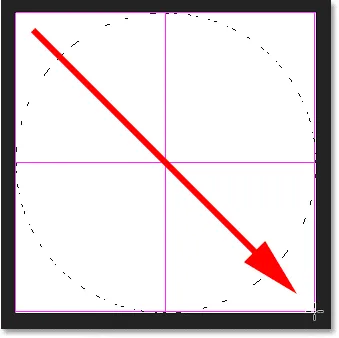
Steg 8: Rita ett cirkulärt val
För att rita punkten, klicka i dokumentets övre vänstra hörn och dra musknappen fortfarande nedåt och dra diagonalt nedåt till det nedre högra hörnet. För att tvinga markeringsplanen till en perfekt cirkel, håll och håll Shift- tangenten på tangentbordet när du drar. Släpp musknappen när du når nedre högra hörnet och sedan släpp Shift-tangenten. Du bör nu ha ett cirkulärt val så stort som själva dokumentet:

Håll Shift intryckt när du drar markeringen för att tvinga den till en cirkel.
Steg 9: Fyll markeringen med svart
Vi måste fylla urvalet med svart. Gå upp till menyn Redigera och välj Fyll :

Gå till Redigera> Fyll.
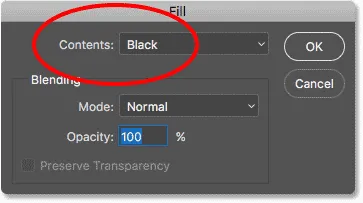
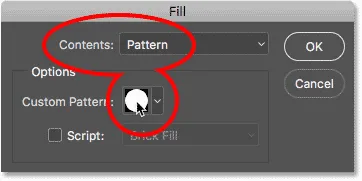
Ställ alternativet Innehåll i svart i dialogrutan Fyll och klicka sedan på OK:

Ställa in innehållet till svart.
Photoshop fyller cirkeln med svart. För att ta bort markeringsomfattningen från runt cirkeln, gå upp till Välj- menyn och välj Avmarkera, eller tryck Ctrl + D (Win) / Kommando + D (Mac) på tangentbordet:

Det cirkulära valet är nu fyllt med svart.
Steg 10: Invertera färgerna
Gå upp till Bild- menyn, välj Justeringar och välj sedan Invertera :

Gå till bild> Justeringar> Invertera.
Detta inverterar färgerna, vilket gör cirkeln vit och det omgivande området svart:

Dokumentet efter att ha inverterat färgerna.
Steg 11: Definiera punkten som ett mönster
För att förvandla punkten till ett mönster, gå upp till menyn Redigera och välj Definiera mönster :

Gå till Redigera> Definiera mönster.
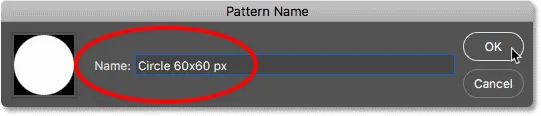
Ge det nya mönstret ett namn. Eftersom mitt dokument är 60x60 pixlar, kommer jag att kalla det "Circle 60x60 px". Du kan i slutändan skapa fler cirkelmönster, alla med olika storlekar, så det är en bra idé att ta med storleken i namnet. Klicka på OK för att stänga dialogrutan Mönsternamn:

Namnge det nya mönstret.
Steg 12: Stäng dokumentet
Stäng cirkelns dokument genom att gå upp till Arkiv- menyn och välja Stäng . När Photoshop frågar om du vill spara dokumentet klickar du på Nej (Win) / Spara inte (Mac):

Gå till Arkiv> Stäng.
Steg 13: Lägg till en lagermask
Tillbaka i huvudbilddokumentet, se till att "Foto" -skiktet är markerat i panelen Lager och klicka sedan på ikonen Lagermask längst ner:

Klicka på ikonen Layer Mask.
En lagermask-miniatyr visas på "Foto" -skiktet. Lägg märke till att miniatyren har en vit markeringskant runt sig och berättar att masken, inte själva lagret, just nu är vald:

Miniatyren för lagermask.
Steg 14: Fyll masken med prickmönstret
Vi måste fylla skiktmask med vårt prickmönster. Gå upp till menyn Redigera och välj än en gång Fyll . Den här gången ställer du in alternativet Innehåll på Mönster och klickar sedan på miniatyren till höger om orden Anpassat mönster :

Ställa in innehåll till mönster och klicka på miniatyren för anpassat mönster.
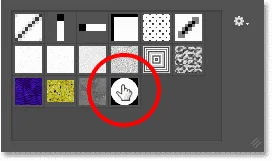
Välj prickmönstret du just skapade genom att klicka på miniatyrbilden. Det bör vara den sista miniatyrbilden i listan. Klicka på OK för att stänga dialogrutan Fyll:

Välja prickmönstret.
Photoshop fyller lagermasken med prickmönstret och skapar vår initiala färgprickeffekt:

Resultatet efter fyllning av skiktmask med prickmönstret.
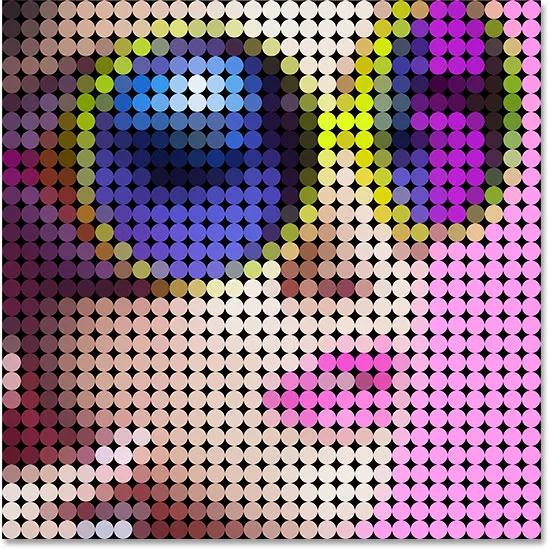
Jag zooma in lite närmare bilden så att vi bättre kan se vad som händer. Varje prick i effekten är fylld med en enda färg tack vare det Mosaiska filter som vi använde tidigare, medan det svarta området som omger varje prick är från det fyllda skiktet i färg som sitter under bilden:

Färgprickeffekten på nära håll.
Försök med olika storleksprickor (valfritt)
Om du tror att ett mindre eller större prickmönster ser bättre ut med din bild är det här du gör. Först, med lagermasken fortfarande markerad, gå tillbaka till redigeringsmenyn, välj Fyll, ställ in innehåll till vit och klicka sedan på OK. Detta kommer att fylla masken med vit och rensa bort det aktuella prickmönstret. Dubbelklicka på Mosaic Smart-filter i panelen Lager för att öppna dialogrutan igen och öka eller minska värdet på cellstorlek efter behov. Kom ihåg det nya värdet och klicka sedan på OK.
Gå tillbaka till steg 6 för att skapa ett nytt dokument i samma storlek som ditt nya cellstorleksvärde och upprepa sedan steg 7 - 12 för att skapa ett nytt prickmönster i den nya storleken. Hoppa över steg 13 eftersom du redan har lagt till lagermasken. Hoppa höger till steg 14 för att fylla masken med det nya mönstret.
Steg 15: Lägg till ett slag runt prickarna
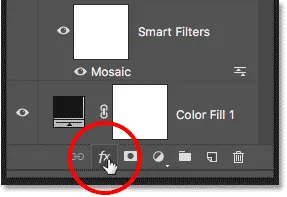
Den initiala färgprickeffekten är nu klar, men det finns några fler saker vi kan göra för att förbättra den ytterligare. Först, för att ta fram formerna på prickarna, lägger vi till en takt runt dem. När lagermask fortfarande är markerad klickar du på ikonen Layer Styles ( fx- ikonen) längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
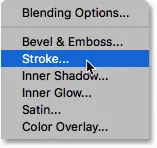
Välj stroke från listan:

Att välja en slaglagereffekt.
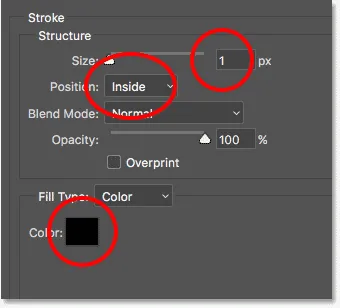
Detta öppnar dialogrutan Layer Style som är inställd på Stroke-alternativen i mittkolumnen. Låt färguppsättningen vara svart, ställ in storleken på 1 px och positionen på insidan och klicka sedan på OK:

Alternativen Stroke.
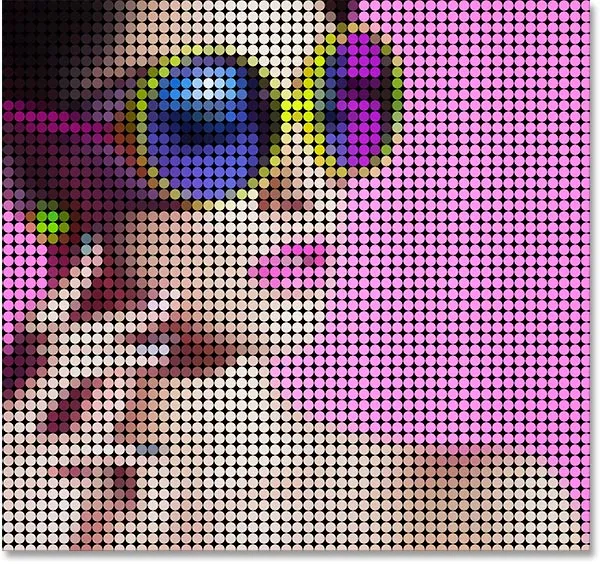
Varje prick har nu ett tunt svart slag runt sig, vilket gör de runda formerna tydligare:

Effekten med ett slag på prickarna.
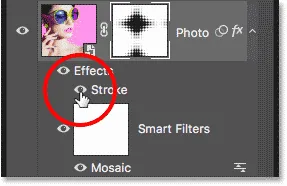
Om du vill jämföra effekten med och utan stroke för att se vilken version du gillar bättre klickar du på synlighetsikonen (ögongloppet) till vänster om Stroke-effekten i panelen Lager för att slå på och stänga av stroke:

Klicka på ikonen Stroke synlighet.
Steg 16: Lägg till ett vibrationsjusteringslager
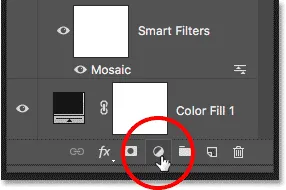
För att få fram färgerna i prickarna använder vi ett vibrationsjusteringslager. Klicka på ikonen Nytt fyll eller justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
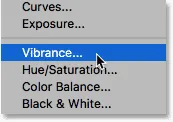
Välj Vibrance i listan:

Lägga till ett vibrationsjusteringslager.
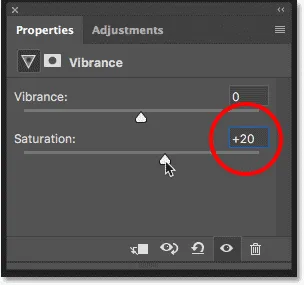
Kontrollerna för vibrationsjusteringsskiktet visas i panelen Egenskaper för Photoshop. Öka mättnadsvärdet till cirka +20 :

Öka mättnadsvärdet.
Färgerna ser nu rikare och mer levande ut:

Effekten efter ökad färgmättnad.
Steg 17: Ljusare bilden med ett nivåjusteringslager
Slutligen är ett potentiellt problem med färgprickeffekten att den tenderar att göra den övergripande bilden mörkare, men vi kan lätt göra den ljusare med ett nivåjusteringslager och ett lagblandningsläge. Klicka igen på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager och välj nu den här nivån :

Lägga till ett nivåjusteringslager.
Kontrollerna för nivåjusteringsskiktet visas på Egenskaper-panelen, men vi behöver inte ändra några av inställningarna. I stället ändrar du blandningsläget i nivåjusteringsskiktet från Normal till skärm i panelen Lager. Skärmblandningsläget gör bilden för ljus, så sänker opacitetsvärdet ner till cirka 25% :

Ändra blandningsläge och opacitet för nivåjusteringsskiktet.
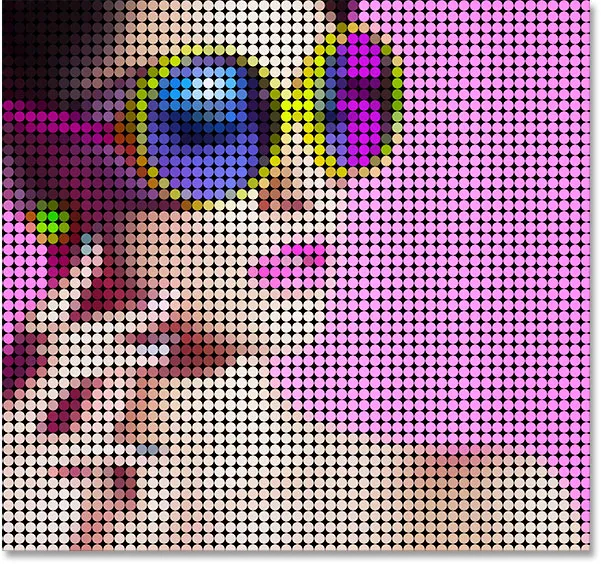
Och med det är vi klara! Här, efter att ha klarnat upp bilden, är den sista effekten "foto till färgade prickar":

Det slutliga resultatet.
Och där har vi det! Så här förvandlar du ett foto till ett mönster av färgade prickar med Photoshop! För en liknande effekt, förvandla din bild till en realistisk pointillistmålning eller till ett rutnät med färgrutor! Eller besök vårt Photo Effects-avsnitt för mer instruktioner om Photoshop-effekter!