I denna Photoshop-lärdom kommer vi att lära dig hur du skapar en rolig 3D-pop-up- effekt, liknande en barnpop-up-bok, där huvudmotivet på ditt foto verkar stå upp och poppa rakt ut ur en annars platt bild.
För att lägga till ännu mer en 3D-look till det kommer vi att krulla kanterna på fotot med Photoshop's Warp-kommando och lägga till en anpassad skugga under. Det finns en hel del steg för att skapa effekten men de är alla mycket enkla och enkla. Jag ska använda Photoshop CS6 här men alla senaste versioner av Photoshop fungerar.
Här är det foto jag börjar med:
 Den ursprungliga bilden.
Den ursprungliga bilden.
Så här kommer det slutliga resultatet att se ut:
 Den slutliga effekten.
Den slutliga effekten.
Hur man skapar en 3D-popup-effekt
Steg 1: Skapa två kopior av bakgrundsskiktet
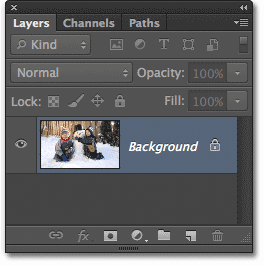
Med vårt nyligen öppnade foto i Photoshop, om vi tittar i panelen Lager, ser vi vår bild som sitter ensam i bakgrundsskiktet :
 Bakgrundsskiktet innehåller vår ursprungliga bild.
Bakgrundsskiktet innehåller vår ursprungliga bild.
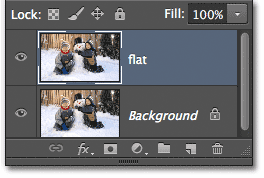
Låt oss börja med att göra ett par kopior av skiktet. Tryck på Ctrl + J (Win) / Command + J (Mac) på tangentbordet för att snabbt göra den första kopian. Du kommer att se kopian, som Photoshop automatiskt namnger "lager 1", visas ovanför bakgrundsskiktet i panelen Lager. Dessa standardnamn som Photoshop ger nya lager är inte särskilt användbara, så eftersom den första kopian kommer att användas som den "platta" versionen av vår bild, dubbelklickar du direkt på lagrets namn och byter namn på den platta . Tryck på Enter (Win) / Return (Mac) på tangentbordet när du är klar för att acceptera namnändringen:
 Ändra namnet på det nya lagret från ”lager 1” till ”platt”.
Ändra namnet på det nya lagret från ”lager 1” till ”platt”.
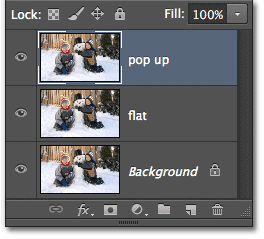
Nu gör vi en andra kopia av lagret. Tryck Ctrl + J (Win) / Command + J (Mac) igen på tangentbordet. Ett annat nytt lager, den här gången med namnet ”platt kopia”, kommer att visas ovanför de två andra lagren i panelen Lager. Vi kommer att använda det här lagret för att skapa vår popup-effekt, så dubbelklicka på skiktets namn och byta namn på den. Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera namnändringen. Du bör nu ha tre lager totalt:
 Ändra namnet på den andra kopian från "platt kopia" till "pop-up".
Ändra namnet på den andra kopian från "platt kopia" till "pop-up".
Steg 2: Stäng av synligheten för de nya lagren
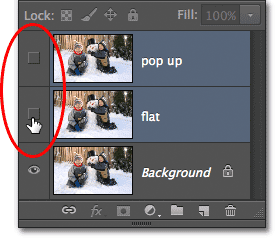
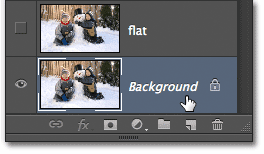
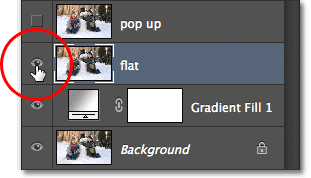
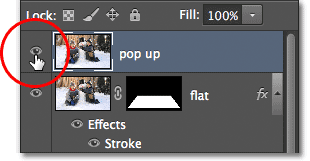
Vi behöver inte se dessa två nya lager i dokumentet ännu, så klicka på "platta" och "pop-up" -lagrets synbarhetsikon (ögongloppet) längst till vänster om varje lager för att tillfälligt stänga av dem och dölja dem från vyn (även om ingenting tycks ha hänt i dokumentfönstret eftersom alla våra tre lager innehåller samma bild):
 När ögongloben försvinner betyder det att skikten är avstängda.
När ögongloben försvinner betyder det att skikten är avstängda.
Steg 3: Välj bakgrundsskiktet
Klicka på det ursprungliga bakgrundsskiktet för att välja det (valda lager visas markerade med blått):
 Välja bakgrundsskiktet.
Välja bakgrundsskiktet.
Steg 4: Lägg till ett lutningsfyllningslager
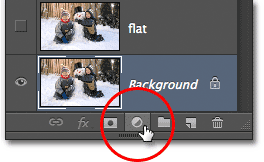
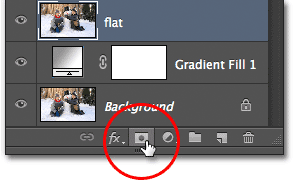
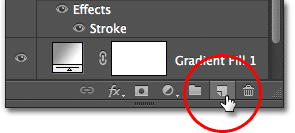
Låt oss lägga till ett lager som kan användas som bakgrund för vår effekt. Vi använder ett gradientfyllningslager, eftersom lutningar är lite mer intressanta än solida färger. Klicka på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager:
 Klicka på ikonen Nytt fyllnings- eller justeringslager.
Klicka på ikonen Nytt fyllnings- eller justeringslager.
Välj sedan Gradient i listan som visas:
 Välja ett lutningsfyllningslager.
Välja ett lutningsfyllningslager.
Steg 5: Välj den svarta, vita gradienten
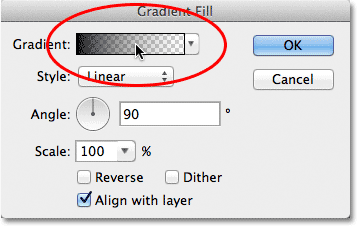
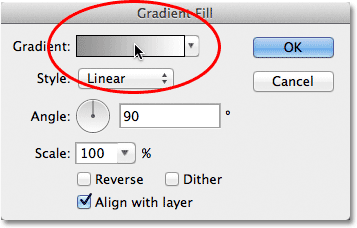
Detta öppnar dialogrutan Fyllning av lutning. Klicka på förhandsvisningsfältet för lutning högst upp i dialogrutan för att redigera lutningen:
 Klicka på förhandsvisningsfältet för lutning.
Klicka på förhandsvisningsfältet för lutning.
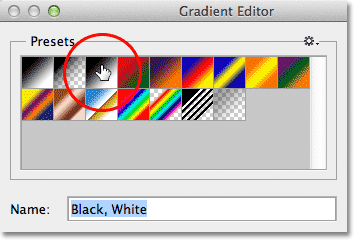
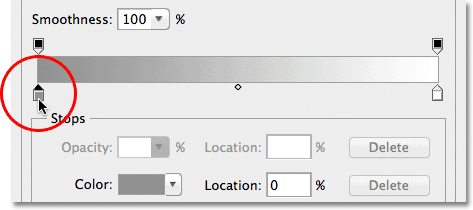
Detta öppnar den större dialogrutan Gradient Editor, med ett urval av förinställda lutningar vi kan välja mellan högst upp. Välj den svarta, vita gradienten genom att klicka på miniatyrbilden (tredje från vänster, övre raden):
 Klicka på den svarta, vita gradientens miniatyr för att välja den.
Klicka på den svarta, vita gradientens miniatyr för att välja den.
Steg 6: Byt ut det svarta med en ljusare grå
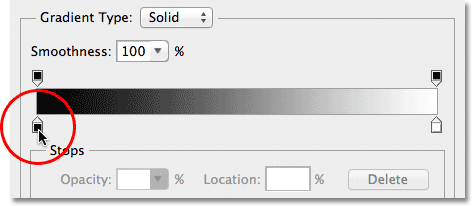
Med den svarta, vita gradienten markerad, låt oss redigera den och göra en liten förändring. Vi kan redigera lutningar i den nedre halvan av Gradient Editor. Dubbelklicka på den svarta färgstoppet nedan och längst till vänster i förhandsvisningsfältet för lutning:
 Dubbelklicka på svart färgstopp.
Dubbelklicka på svart färgstopp.
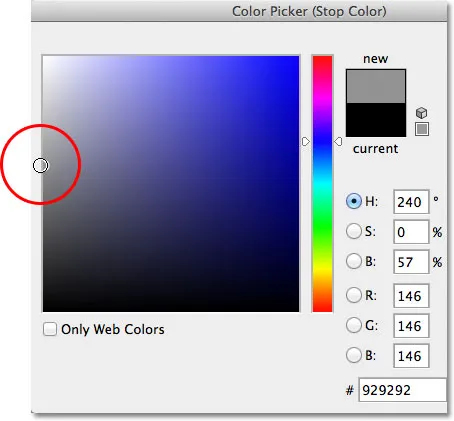
Detta öppnar Photoshop's Color Picker, så att vi kan ändra det svarta i lutningen till någon annan färg. Svart är lite för mörkt för vår bakgrund, så välj en ljusare grå för att ersätta den med, åtminstone för nu. Vi lär oss hur vi går tillbaka och ändrar gradientfärger om det behövs i slutet av lektionen:
 Välja en ljusare grå med färgväljaren.
Välja en ljusare grå med färgväljaren.
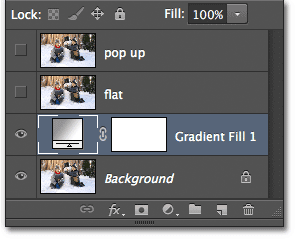
Klicka på OK för att stänga ur färgväljaren, och klicka sedan på OK för att stänga av Gradient Editor. Slutligen klickar du på OK för att stänga ur dialogrutan Fyllning av lutning. Om vi tittar på panelen Lager kan vi se vårt nya gradientfyllningsskikt sitta direkt ovanför bakgrundsskiktet (men under de andra två lagren):
 Panelen Lager som visar gradientfyllningsskiktet ovanför bakgrundsskiktet.
Panelen Lager som visar gradientfyllningsskiktet ovanför bakgrundsskiktet.
Och om vi tittar i vårt dokumentfönster ser vi den gradientbakgrund vi just har lagt till:
 Vår gradientbakgrund.
Vår gradientbakgrund.
Steg 7: Välj och slå på det "platta" lagret
Därefter skapar vi den "platta" versionen av vårt foto. Klicka på det "platta" lagret i panelen Lager för att välja det (så att det är markerat med blått), och klicka sedan på lagrets synlighetikon för att aktivera lagret igen i dokumentfönstret:
 Välja och slå på det "platta" lagret.
Välja och slå på det "platta" lagret.
Ditt foto kommer att dyka upp igen i dokumentfönstret eftersom det "platta" lagret sitter ovanför Gradient Fill-lagret och nu blockerar Gradient Fill-lagret från vyn:
 Fotot syns igen i dokumentfönstret.
Fotot syns igen i dokumentfönstret.
Steg 8: Välj det rektangulära markeringsverktyget
Ta tag i det rektangulära markeringsverktyget från verktygspanelen eller tryck på bokstaven M på tangentbordet för att snabbt välja det med genvägen:
 Att välja det rektangulära markeringsverktyget från Verktygspanelen.
Att välja det rektangulära markeringsverktyget från Verktygspanelen.
Steg 9: Dra ut ett rektangulärt val inuti bilden
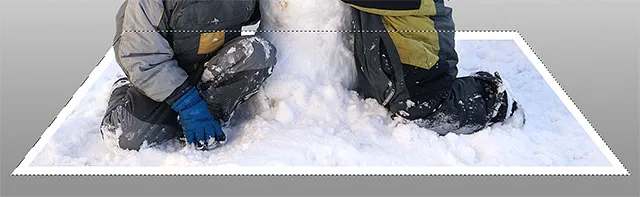
Med det rektangulära markeringsverktyget markerat, klicka och dra ut ett rektangulärt urval i bilden runt området som blir den platta versionen av fotot. Oroa dig inte för att få något exakt rätt nu. Ett första val runt det allmänna området är allt vi behöver:
 Dra ut ett rektangulärt urval inuti bilden.
Dra ut ett rektangulärt urval inuti bilden.
Steg 10: Välj Transform Selection Command
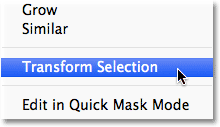
Låt oss omforma vårt urval för att ge det mer av ett 3D-perspektiv. För det använder vi Photoshop's kommandot Transform Selection . Gå upp till Välj- menyn i menyraden längst upp på skärmen och välj Transformera val :
 Gå till Välj> Transformera val.
Gå till Välj> Transformera val.
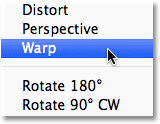
Steg 11: Byt till perspektivläge
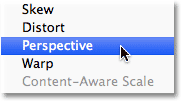
Så snart du väljer Transform Selection, ser du transformeringshandtag (små rutor) visas runt markeringsplanen (ett i varje hörn och ett på toppen, botten, vänster och höger). Vi använder dessa handtag för att omforma markeringen, men innan vi gör det måste vi växla kommandot Transform Selection till perspektivläge. För att göra det högerklickar du (Win) / Control-klickar (Mac) var som helst inom markeringsplanen och väljer Perspektiv från menyn som visas:
 Att välja “Perspektiv” från menyn.
Att välja “Perspektiv” från menyn.
Steg 12: Dra i hörnhandtagen för att skapa ett 3D-perspektiv
Nu när vi är i perspektivläge klickar du på handtaget i det övre vänstra hörnet av markeringsplanen och drar handtaget in mot höger med musknappen kvar. Det motsatta handtaget i det övre högra hörnet kommer att flytta in tillsammans med det:
 Dra det övre vänstra handtaget mot höger. Det övre högra handtaget går mot vänster.
Dra det övre vänstra handtaget mot höger. Det övre högra handtaget går mot vänster.
Klicka sedan på handtaget i det nedre vänstra hörnet av urvalsomfattningen och, med musknappen fortfarande intryckt, dra detta handtag utåt mot vänster. Eftersom vi fortfarande är i perspektivläge kommer det motsatta handtaget i det nedre högra hörnet att röra sig utåt tillsammans med det:
 Dra det nedre vänstra handtaget mot vänster. Det nedre högra handtaget kommer att röra sig åt höger.
Dra det nedre vänstra handtaget mot vänster. Det nedre högra handtaget kommer att röra sig åt höger.
Steg 13: Byt till skalläge
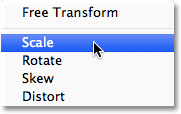
Därefter måste vi växla kommandot Transform Selection ur perspektivläget och till det vanligare skalläget. Högerklicka (Win) / Control-klicka (Mac) ännu en gång i urvalsplanen och välj nu Skala från menyn:
 Att välja “Skala” från menyn.
Att välja “Skala” från menyn.
Nu när vi är i skalläge klickar du på handtaget längst upp i markeringsplanen och drar handtaget nedåt med musknappen nedåt:
 Dra toppen av markeringsplanen nedåt mot mitten.
Dra toppen av markeringsplanen nedåt mot mitten.
Slutligen klickar du på handtaget längst ner i urvalsplanen, håll musen nedtryckt och drar detta handtag uppåt:
 Dra botten av markeringsplanen upp mot mitten.
Dra botten av markeringsplanen upp mot mitten.
Fortsätt att dra handtagen för att omforma urvalsomfattningen, växla mellan lägen Perspektiv och skala efter behov tills din urvalsplan ser mer ut som att den försvinner i avståndet. När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera det och lämna kommandot Transform Selection:
 Urvalet visar nu mer “3D-ish” (teknisk term).
Urvalet visar nu mer “3D-ish” (teknisk term).
Steg 14: Lägg till en lagermask
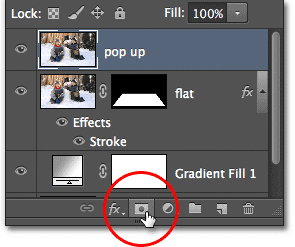
Med vårt val på plats klickar du på ikonen Layer Mask längst ner på panelen Layers:
 Klicka på ikonen Layer Mask.
Klicka på ikonen Layer Mask.
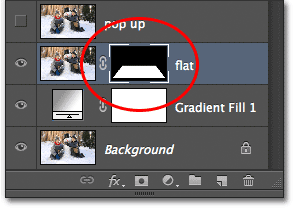
Detta konverterar vårt urval till en skiktmask. Vi kan se den nya miniatyren för maskmask som har lagts till i det "platta" lagret i panelen Lager. Det svarta området i miniatyren representerar den del av skiktet som är dold från vyn i dokumentet, medan det vita området representerar den del som förblir synlig i dokumentet:
 En lagermask-miniatyr visas på det "platta" lagret.
En lagermask-miniatyr visas på det "platta" lagret.
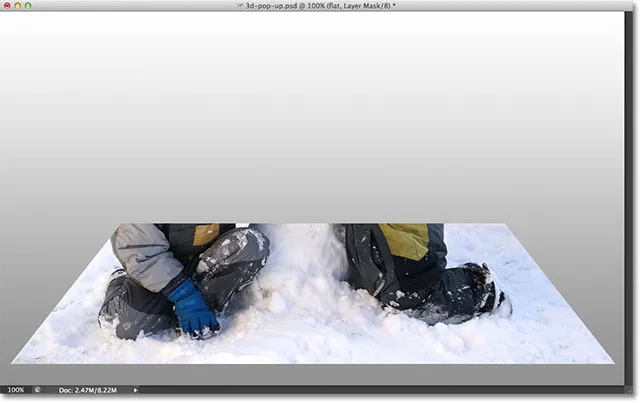
Och om vi tittar i vårt verkliga dokumentfönster ser vi att allt på skiktet som föll utanför vårt urval har försvunnit, vilket bara lämnat det område som fanns inom urvalet:
 Bilden efter att du har konverterat markeringen till en lagermask.
Bilden efter att du har konverterat markeringen till en lagermask.
Steg 15: Lägg till en stil med vitt slagslag
Låt oss använda en vit stroke för att lägga till en kant på fotot. Klicka på Layer Style- ikonen (“fx” -ikonen) längst ner på panelen Layers:
 Klicka på ikonen Layer Style.
Klicka på ikonen Layer Style.
Välj sedan Stroke i listan över lagerstilar som visas:
 Välja en slaglagerstil.
Välja en slaglagerstil.
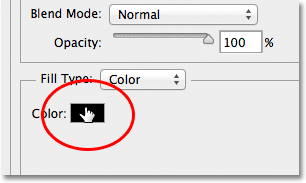
Detta öppnar Photoshop's Layer Style-dialogruta. Först måste vi ändra färgen på vårt slag, så klicka på färgrutan :
 Klicka på färgrutan.
Klicka på färgrutan.
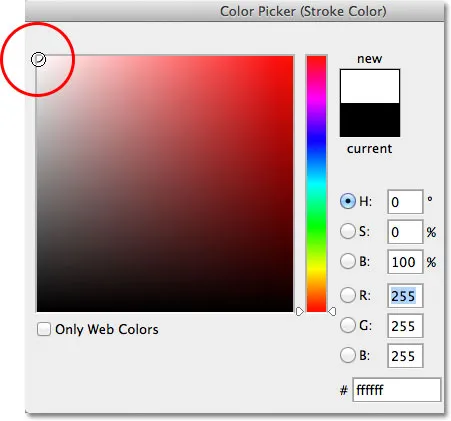
Välj vitt i färgväljaren när det visas och klicka sedan på OK för att stänga ur färgväljaren:
 Ändra streckens färg till vit med färgväljaren.
Ändra streckens färg till vit med färgväljaren.
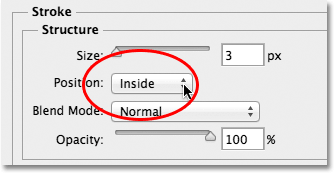
Tillbaka i dialogrutan Layer Style, ändra positionen för stroke från utsidan till insidan :
 Ändra alternativet Position till Insida.
Ändra alternativet Position till Insida.
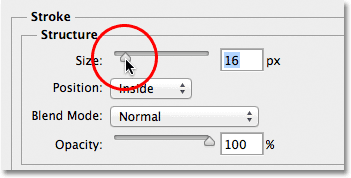
Slutligen, klicka på skjutreglaget Storlek och börja dra det åt höger för att öka storleken på gränsen runt fotot (hålla ett öga på dokumentfönstret när du drar skjutreglaget). Jag kommer att ställa in min strokestorlek till 16px, men beroende på bildens upplösning kan du behöva ställa in din storlek ännu högre för att få ett liknande resultat:
 Öka storleken på stroke med reglaget.
Öka storleken på stroke med reglaget.
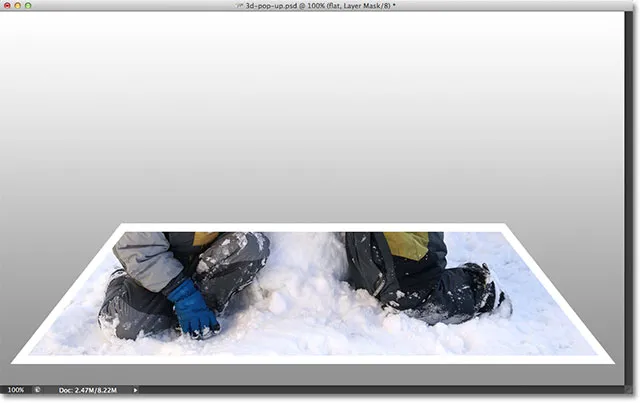
När du är klar klickar du på OK för att stänga ur dialogrutan Layer Style. Vi har nu vår fotokant:
 Bilden efter att ha lagt den vita streken runt fotot.
Bilden efter att ha lagt den vita streken runt fotot.
Steg 16: Välj och slå på "pop-up" -lagret
Vi är redo att lägga till vår popup-effekt. Klicka på "pop-up" -skiktet i panelen Lager för att välja det och klicka sedan på dess synlighetsikon för att aktivera lagret igen i dokumentfönstret:
 Välj det övre lagret och klicka på dess synlighetsikon.
Välj det övre lagret och klicka på dess synlighetsikon.
Steg 17: Välj ditt huvudämne
Med hjälp av valverktyget du väljer (Lasso-verktyg, snabbvalverktyg, pennverktyg, etc.), ritar du ett urval kring huvudämnet i ditt foto. Här har jag valt de två pojkarna och snögubben. Försök att göra ditt val så exakt som möjligt runt de områden som faktiskt dyker upp från fotot (med andra ord områden som kommer att hamna framför lutningsbakgrunden), men det är okej att rita ett löst urval runt nedre områden som kommer att visas framför den platta versionen av fotot:
 Välja huvud / motiv som kommer ut ur bilden.
Välja huvud / motiv som kommer ut ur bilden.
Steg 18: Lägg till en lagermask
Med vårt urval kring vårt huvudämne på plats klickar du ännu en gång på ikonen Layer Mask längst ned på panelen Layers:
 Klicka på ikonen Layer Mask.
Klicka på ikonen Layer Mask.
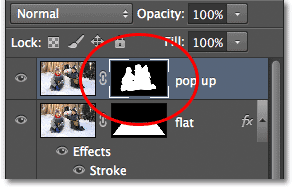
Precis som vi såg tidigare konverterar Photoshop vårt urval till en skiktmask och visar en maskminiatyr på "pop up" -lagret:
 Panelen Lager som visar den nya miniatyren för maskmask för "pop-up" -skiktet.
Panelen Lager som visar den nya miniatyren för maskmask för "pop-up" -skiktet.
Och med lagermasken tillagd, dyker det område vi markerade ut ur bilden:
 Bilden efter att ha lagt till det andra lagermasken.
Bilden efter att ha lagt till det andra lagermasken.
Steg 19: Välj "platt" lager
Låt oss avsluta effekten genom att krulla hörnen på fotot och lägga till en skugga. Klicka på det "platta" lagret i panelen Lager för att välja det:
 Att välja det "platta" lagret.
Att välja det "platta" lagret.
Steg 20: Ladda om lagermasken som ett val
Håll ned Ctrl (Win) / Command (Mac) -tangenten på tangentbordet och klicka direkt på det "platta" lagets mask-miniatyrbild :
 Ctrl-klicka (Win) / Command-klicka (Mac) i miniatyren för skiktmask.
Ctrl-klicka (Win) / Command-klicka (Mac) i miniatyren för skiktmask.
Detta laddar om lagermasken som ett val i dokumentfönstret. Du kommer att se urvalsomfattningen åter visas runt den platta versionen av fotot:
 Urvalet är synligt igen runt fotot.
Urvalet är synligt igen runt fotot.
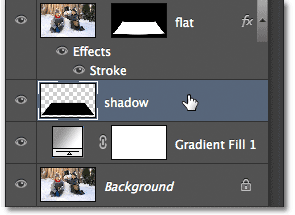
Steg 21: Lägg till ett nytt lager under det "platta" lagret
Håll ner Ctrl (Win) / Command (Mac) på tangentbordet igen och klicka på ikonen Nytt lager längst ner på panelen Lager:
 Håll ner Ctrl (Win) / Command (Mac) -tangenten och klicka på ikonen Nytt lager.
Håll ner Ctrl (Win) / Command (Mac) -tangenten och klicka på ikonen Nytt lager.
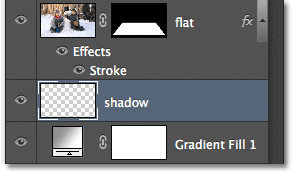
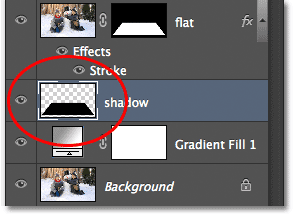
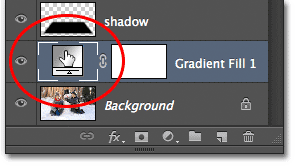
Normalt lägger Photoshop till nya lager direkt ovanför det nuvarande valda lagret, men genom att lägga till Ctrl (Win) / Command (Mac) -tangenten placerar Photoshop det nya lagret under det valda lagret. I vårt fall här placerar den den under det "platta" lagret. Dubbelklicka på det nya lagrets namn och byta namn på det "skugga", tryck sedan på Enter (Win) / Return (Mac) för att acceptera namnändringen:
 Photoshop lägger till det nya lagret under det ”platta” lagret. Byt namn på det nya skiktet "skugga".
Photoshop lägger till det nya lagret under det ”platta” lagret. Byt namn på det nya skiktet "skugga".
Steg 22: Fyll markeringen i det nya lagret med svart
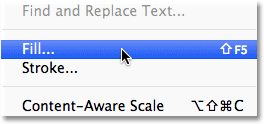
Låt oss fylla vårt urval på "skugga" -lagret med svart. Gå upp till Redigera- menyn högst upp på skärmen och välj Fill- kommandot:
 Gå till Redigera> Fyll.
Gå till Redigera> Fyll.
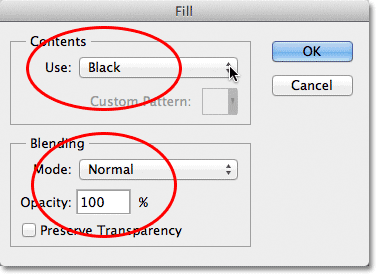
Detta öppnar Photoshop's Fyll-dialogruta. Ändra alternativet Använd överst till svart och se till att alternativet Mode i den nedre halvan av dialogrutan är inställt på Normal och alternativet Opacity är inställt på 100% :
 Dialogrutan Fyll.
Dialogrutan Fyll.
Klicka på OK när du är klar för att stänga ur dialogrutan. Photoshop fyller urvalet på skugglagret med svart. Vi kan faktiskt inte se det för tillfället i dokumentfönstret eftersom fotot på det "platta" lagret ovanför det blockerar det från vyn, men vi kan se vårt svartfyllda område om vi tittar på förhandsgranskningen av "skugga" -lagret miniatyrbild i panelen Lager:
 Varje lagers förhandsvisningsminiatyr visar oss vad som finns på lagret, även om vi inte kan se det i dokumentfönstret.
Varje lagers förhandsvisningsminiatyr visar oss vad som finns på lagret, även om vi inte kan se det i dokumentfönstret.
Steg 23: Välj ”platt” lagermask
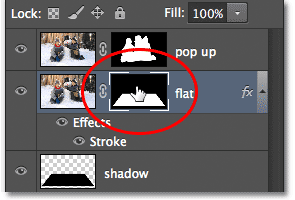
Vi kommer tillbaka till skuggan efter att vi har krullade hörnen på vårt foto, vilket är vad vi ska göra nästa. Klicka direkt på skiktmaskens miniatyr på det "platta" lagret för att välja mask:
 Välj det "platta" lagrets mask genom att klicka på maskens miniatyrbild.
Välj det "platta" lagrets mask genom att klicka på maskens miniatyrbild.
Steg 24: Koppla bort lagret från dess mask
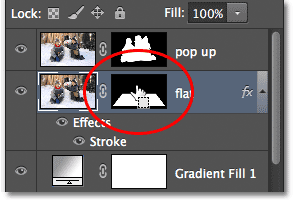
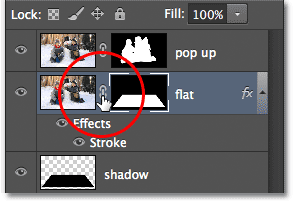
Om du tittar noga ser du en liten länkikon mellan det "platta" lagrets förhandsvisningsminiatyrbild och dess maskminiatyrbild i panelen Lager. Klicka på länkikonen för att ta bort den, vilket kommer att koppla bort masken från innehållet i lagret:
 Klicka på länkikonen för att ta bort länken till masken från lagerinnehållet (fotot).
Klicka på länkikonen för att ta bort länken till masken från lagerinnehållet (fotot).
Steg 25: Välj Warp-kommandot
När miniatyren för skiktmask är markerad och länkad från själva fotot, gå upp till menyn Redigera högst upp på skärmen, välj Transformera och välj sedan Varp :
 Gå till Redigera> Transformera> Varp.
Gå till Redigera> Transformera> Varp.
Steg 26: Dra de fyra hörnpunkterna uppåt för att böja hörnarna
Du kommer att se ett varpgitter visas runt fotot. Klicka på vart och ett av de fyra hörnhandtagen på rutnätet och dra dem uppåt. När du drar i varje handtag ser du det hörnet av fotokrullningen uppåt och du avslöjar några av det svarta skugglagret under fotot. Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera effekten och avsluta Warp-kommandot:
 Dra varje hörn i rutnätet uppåt för att vrida bilden och krulla hörnen.
Dra varje hörn i rutnätet uppåt för att vrida bilden och krulla hörnen.
Steg 27: Välj ”skugga” -lagret
Låt oss avsluta saker genom att mjuka upp skuggan under bilden. Klicka på "skugga" -skiktet i panelen Lager för att välja det:
 Välja skugglagret.
Välja skugglagret.
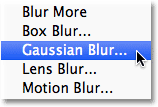
Steg 28: Applicera Gaussian suddighetsfilter
Gå upp till filtermenyn högst upp på skärmen, välj suddighet och välj sedan Gaussian oskärpa :
 Gå till Filter> oskärpa> Gaussian oskärpa.
Gå till Filter> oskärpa> Gaussian oskärpa.
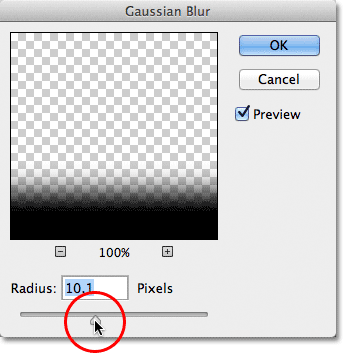
Detta öppnar dialogrutan Gaussian Blur i Photoshop. Dra radiusreglaget längst ner i dialogrutan åt höger för att öka mängden suddighet som appliceras på skuggan. Ju mer oskärpa vi applicerar, desto mjukare kommer skuggkanterna att visas. Jag kommer att öka mitt radiusvärde till cirka 10 pixlar, men beroende på bildens upplösning kan du kanske ställa in ditt radiusvärde högre, så se till att hålla ett öga på bilden i dokumentfönstret när du drar reglage:
 Öka mängden Radius för att oskärpa och mjuka skuggan.
Öka mängden Radius för att oskärpa och mjuka skuggan.
Klicka på OK när du är klar för att stänga ur dialogrutan. Så här ser min skugga ut efter att ha använt suddighetsfiltret:
 Skuggkanterna är nu mjukare tack vare Gaussian suddighetsfiltret.
Skuggkanterna är nu mjukare tack vare Gaussian suddighetsfiltret.
Steg 29: Sänk skuggens opacitet
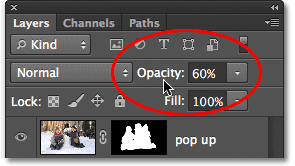
Vi har mildnat skuggan, men det är fortfarande för mörkt och intensivt. Gå upp till Opacity- alternativet längst upp till höger på panelen Lager och sänk “skugga” -lagrets opacitet från 100% ner till 60% :
 Sänker skiktets opacitet ner till 60%.
Sänker skiktets opacitet ner till 60%.
När opaciteten sänks bleknar nu skuggan mer i bakgrunden:
 Bilden efter att ha sänkt skuggens opacitet.
Bilden efter att ha sänkt skuggens opacitet.
Steg 30: Forma om skuggan med kommandot gratis omformning
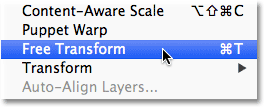
En sista sak. Låt oss städa upp skuggan lite så att den ser mer ut som om den faktiskt är under fotot. Gå upp till menyn Redigera och välj Gratis omvandling :
 Gå till Redigera> Gratis omvandling.
Gå till Redigera> Gratis omvandling.
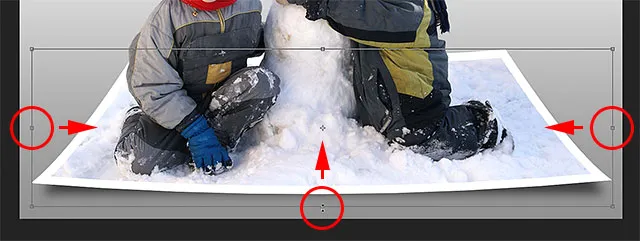
Detta placerar Free Transform-rutan och hanterar runt skuggan. Jag ska bara klicka och dra vänster-, höger- och bottenhandtagen inåt lite så att skuggorna blir bättre med fotokanterna:
 Flytta den vänstra, högra och nedre kanten av skuggan inåt.
Flytta den vänstra, högra och nedre kanten av skuggan inåt.
När du är klar trycker du på Enter (Win) / Return (Mac) på tangentbordet för att acceptera transformationen och avsluta kommandot Free Transform. Här är min effekt efter att ha omformat skuggan lite med Free Transform:
 Skuggkanterna passar nu bättre upp med fotokanterna.
Skuggkanterna passar nu bättre upp med fotokanterna.
Ändra bakgrundsgradientfärg
Om du bestämmer dig för att du inte gillar färgen på bakgrundsgradienten, kan du prova att prova en färg direkt från bilden för bakgrunden. Låt oss snabbt se hur vi gör det. Först dubbelklickar du på gradientfylllagets miniatyrbild i panelen Lager:
 Dubbelklicka på miniatyren för gradientfyllning.
Dubbelklicka på miniatyren för gradientfyllning.
Det här öppnar dialogrutan Gradient Fill precis som vi såg i början av självstudien. Klicka på förhandsvisningsfältet för lutning för att redigera lutningen igen:
 Klicka på förhandsvisningsfältet för lutning.
Klicka på förhandsvisningsfältet för lutning.
Detta öppnar Gradient Editor igen . Jag vill ändra grå färgen i lutningen till något annat, så jag dubbelklickar på grå färgstoppet längst ner till längst till vänster i förhandsvisningsfältet för lutning:
 Dubbelklicka på grå färgstopp.
Dubbelklicka på grå färgstopp.
Photoshop öppnar igen färgväljaren, men istället för att välja en färg från färgväljaren, kommer jag att flytta min muspekare direkt över själva bilden, som tillfälligt kommer att göra min muspekare till en pipettikon . För att prova en färg klickar du bara på den färg du vill ha i bilden. Jag klickar på ett område med ljusblått i snön. Photoshop ger mig en direkt förhandsvisning av hur den nya färgen ser ut i lutningen:
 Att välja en färg från bilden som ska användas med lutningen.
Att välja en färg från bilden som ska användas med lutningen.
När du har valt en färg du gillar klickar du på OK för att stänga ur färgväljaren, klicka sedan på OK för att stänga av Gradient Editor och sedan dialogrutan Fyllning av gradient. Och med det är vi klara! Här, för jämförelse, är mitt originalfoto ännu en gång:
 Den ursprungliga bilden.
Den ursprungliga bilden.
Och här är mitt slutliga resultat efter att jag har bytt ut det gråa i bakgrundsgradienten med en färg samplas direkt från bilden:
 Den slutliga effekten.
Den slutliga effekten.