I denna Photoshop Effects-tutorial kommer vi att lära oss hur lätt det är att förvandla alla foton till en intressant bakgrund med hjälp av ett par grundläggande urvalsverktyg i Photoshop som, helt ärligt, verkar tjäna något annat syfte än att hjälpa oss att skapa denna effekt. Jag pratar om Single Row Marquee Tool och Single Column Marquee Tool, som som standard gömmer sig bakom det rektangulära markeringsverktyget i verktygspaletten. Även Adobe verkar inte betrakta dem som mycket användbara eftersom de är två av bara en handfull verktyg i verktygspaletten som inte har en kortkommando associerad med dem. Men som vi kommer att se i denna handledning, när det gäller att skapa enkla bakgrunder eller tapeter i Photoshop, är dessa två urvalverktyg svåra att slå.
I slutet av självstudien ser vi hur vi enkelt kan kombinera vår nyskapade bakgrund med samma foto som vi skapade den från, vilket ger oss en fin effekt eftersom bakgrunden och fotot delar samma färger.
Du kan använda den här tekniken för att förvandla valfritt foto till en bakgrund eller tapet. Själva fotot är oigenkännligt när du är klar, så det spelar ingen roll vilket foto du använder. Det enda du kanske vill ta hänsyn till är hur färgrik du vill att din bakgrund ska vara. Ju färgrikare fotot, desto färgrikare är bakgrunden.
Här är det foto jag ska använda:

Det ursprungliga fotot.
Steg 1: Duplicera bakgrundsskiktet
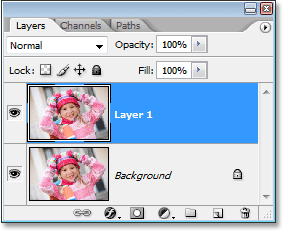
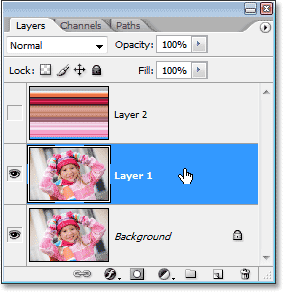
Som alltid vill vi undvika att göra något arbete med vår ursprungliga bild, så innan vi gör något annat måste vi duplicera vårt bakgrundsskikt. För att göra det använder du kortkommandot Ctrl + J (Win) / Command + J (Mac). Om jag tittar i min lagerpalett kan jag se att jag nu har två lager - bakgrundsskiktet på botten som innehåller mitt ursprungliga foto, och "lager 1", som är en kopia av bakgrundsskiktet ovanför:

Tryck på "Ctrl + J" (Win) / "Kommando + J" (Mac) för att kopiera bakgrundsskiktet.
Steg 2: Välj verktyget Enkel kolumn markering
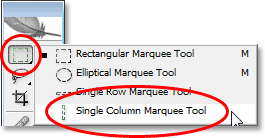
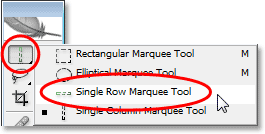
Klicka på verktygspaletten genom att klicka och hålla musen nere på det rektangulära markeringsverktyget. Efter en sekund eller två kommer en utflygningsmeny att visas med alla verktyg som gömmer sig bakom den. Välj markeringsverktyget för en kolumn längst ner i listan:

Klicka och håll ner musen på det rektangulära markeringsverktyget i verktygspaletten och välj sedan verktyget Enkel kolumn markeringsfönster från fly-out-menyn.
Steg 3: Klicka inuti bilden för att välja en enda kolumn med pixlar
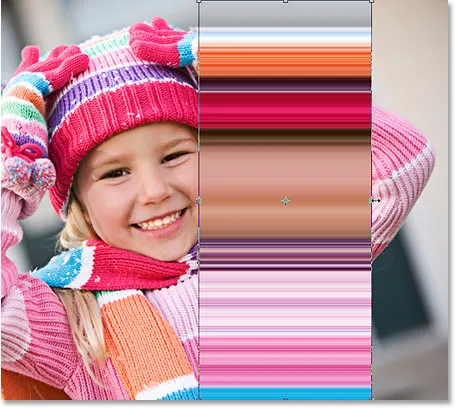
Enkelkolumnens markeringsverktyg får sitt namn från det faktum att det bara gör en sak och en sak - det väljer en enda kolumn med pixlar. Klicka var som helst i din bild och Photoshop väljer den specifika pixeln du klickade på, tillsammans med alla andra pixlar över och under den från topp till botten. Kom ihåg att ditt val bara kommer att vara en pixel bred, så om du vill att din bakgrund ska innehålla så många olika färger från fotot som möjligt, vill du klicka på ett område som har ett bra sortiment av färger ovan och under den. Jag kommer att klicka på höger sida av flickans ansikte (hennes vänstra, vår högra), som kommer att välja en hel del olika färger från topp till botten:

Klicka inuti bilden med verktyget Enkel kolumn markering för att välja en hel kolumn med pixlar.
Steg 4: Kopiera markeringen till ett nytt lager
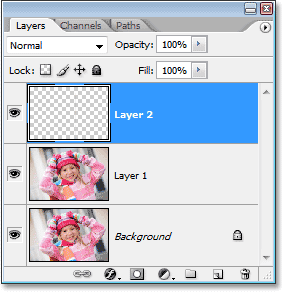
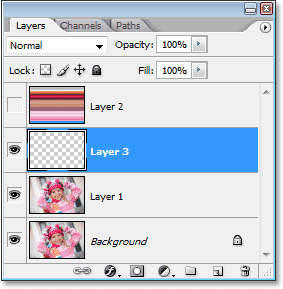
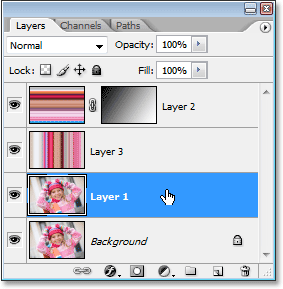
Nu när vi har valt en enda kolumn med pixlar måste vi kopiera den till ett nytt lager. Vi kan använda samma kortkommando som vi använde för ett ögonblick sedan när vi duplicerade bakgrundsskiktet. Tryck bara på Ctrl + J (Win) / Kommando + J (Mac) och Photoshop kopierar kolumnen med pixlar till ett nytt lager ovanför "Lag 1":

Tryck på "Ctrl + J" (Win) / "Kommando + J" (Mac) för att kopiera den valda pixelkolumnen till ett nytt lager.
Steg 5: Sträck kolumnen över hela bilden med fri omvandling
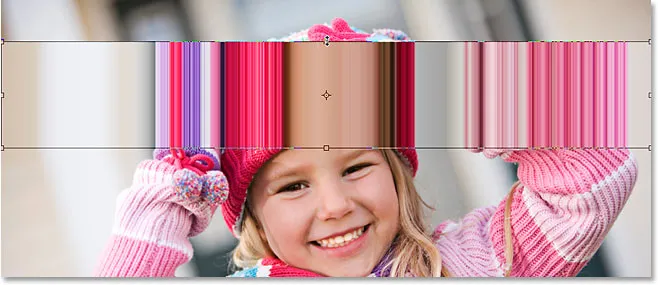
Här gör vi den första delen av vår bakgrund. Vi kommer att ta den enda kolumnen med pixlar och sträcka ut den för att fylla hela bilden. För det använder vi Photoshops kommando för gratis transformering. Använd kortkommandot Ctrl + T (Win) / Command + T (Mac) för att få fram fria Transform-rutan och handtag runt pixelkolumnen. Flytta sedan helt enkelt muspekaren nära kolumnen tills du ser att den förvandlas till två små pilar, en pekar åt vänster och den andra pekar åt höger. Klicka med musen och dra kolumnen till höger. Du ser kolumnen bli ett upprepande färgmönster när du drar:

Klicka och dra kolumnen med pixlar till höger för att skapa ett upprepande mönster.
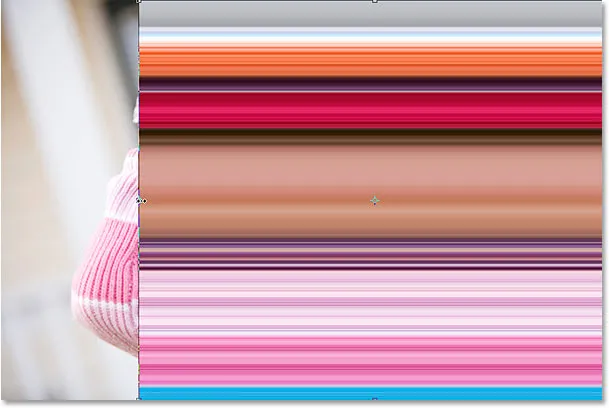
Fortsätt dra ut mönstret tills du når höger sida av fotot. Flytta sedan muspekaren till vänster i rutan Gratis omformning och klicka sedan och dra ut mönstret över bildens vänstra sida:

Klicka och dra kolumnen till vänster tills hela bilden täcks av det upprepade mönstret.
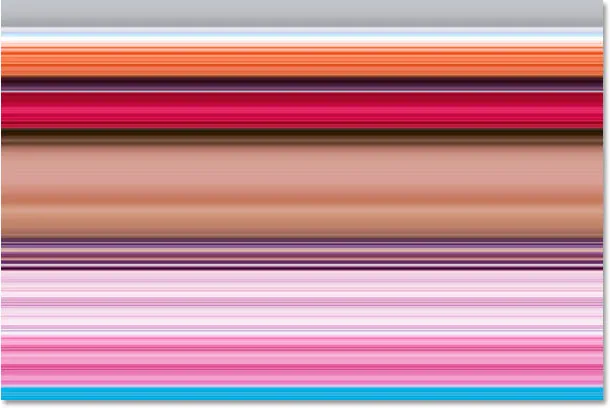
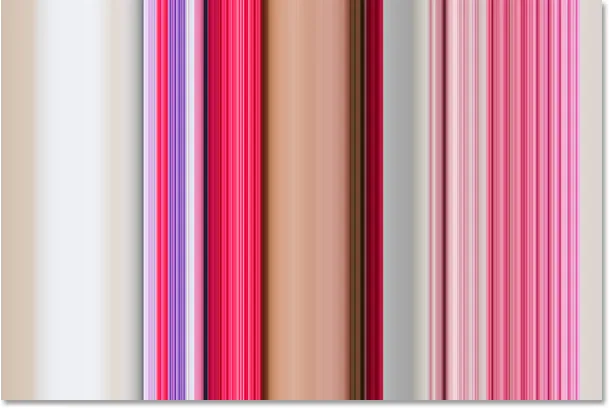
När du har täckt hela fotot med mönstret från vänster till höger, tryck på Enter (Win) / Return (Mac) för att acceptera omvandlingen och avsluta kommandot Free Transform. Din bild ska nu se ut så här:

Bilden är nu dold av det horisontella mönstret.
Den första delen av vår bakgrund är klar, och du kan stanna här om du ville, men på nästa sida kommer vi att fortsätta med att göra vår bakgrund ännu mer intressant.
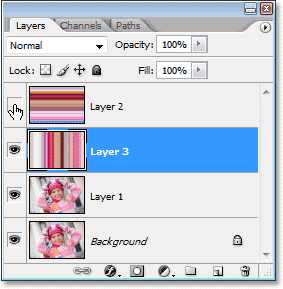
Steg 6: Dölj det horisontella mönsterskiktet
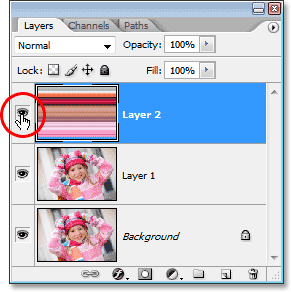
Vi kommer att upprepa vad vi just gjorde med Single Column Marquee Tool, men den här gången kommer vi att använda Single Row Marquee Tool för att skapa ett vertikalt mönster. Innan vi kan göra det måste vi dock dölja vårt horisontella mönster så att vi kan se vad vi gör. Klicka på ikonen Layer Synlighet (ögongloben) till vänster om "Layer 2" i paletten Layers för att tillfälligt dölja det horisontella mönstret från vyn:

Klicka på ikonen för skiktens synlighet (ögongloppet) till vänster om "Layer 2" i paletten Lager för att dölja lagret.
Ögonbollet kommer att försvinna och lämna en tom fyrkant på sin plats, och det horisontella mönstret försvinner i dokumentfönstret, så att vi kan se vårt foto igen.
Steg 7: Välj verktyget Enkel rad markering
Klicka på Enkel kolumn Marquee Tool i Verktyg paletten och håll musknappen ned tills fly-out-menyn visas och välj sedan Single Row Marquee Tool från listan:

Klicka och håll musen nere på verktyget för en kolumn markeringsverktyg i verktygspaletten och välj sedan verktyget Enkel rad markering från utflygningsmenyn.
Steg 8: Välj "Layer 1"
Vi kommer att använda verktyget Single Row Marquee för att välja en hel rad pixlar, men innan vi kan göra det måste vi ha valt vårt foto. För närvarande har vi valt det horisontella mönstret (även om vi har gömt det från vyn). Vårt foto finns på "Layer 1", så klicka på "Layer 1" i paletten Layers för att välja det:

Klicka på "Layer 1" i lagpaletten för att välja foto.
Steg 9: Klicka inuti bilden för att välja en enda rad pixlar
Precis som vi gjorde med verktyget Enkel kolumn Marquee, klicka var som helst i bilden för att välja en enda rad med pixlar.
Photoshop väljer den specifika pixeln du klickade på, liksom alla andra pixlar i den raden från vänster till höger. Kom igen ihåg att ditt val bara är 1 pixel i höjd, så om du vill att din bakgrund ska vara så färgglad som möjligt, vill du klicka på ett område som ger dig ett bra sortiment av färger från vänster till rätt. Jag kommer att klicka på flickans panna:

Klicka inuti bilden med Single Row Marquee Tool för att välja en hel rad pixlar.
Steg 10: Kopiera markeringen till ett nytt lager
Med vår rad med pixlar markerad, tryck Ctrl + J (Win) / Kommando + J (Mac) för att kopiera markeringen till ett nytt lager, som kommer att visas mellan "Layer 1" och det horisontella mönsterskiktet i Layer-paletten:

Tryck på "Ctrl + J" (Win) / "Kommando + J" (Mac) för att kopiera markeringen till ett nytt lager.
Steg 11: Sträck raden över hela bilden med fri omvandling
Tryck på Ctrl + T (Win) / Kommando + T (Mac) för att återigen ta upp fria Transform-rutan och -handtagen, flytta sedan musen precis ovanför raden tills du ser markören ändra i två pilar, den ena pekar uppåt och den andra pekar ner. Klicka med musen och dra kolumnen upp mot toppen av bilden. Precis som tidigare blir raden ett upprepande mönster när du drar:

Klicka och dra raden med pixlar upp för att skapa ett upprepande mönster.
Fortsätt dra mönstret tills du når toppen av fotot. Dra sedan botten av raden med pixlar ner till fotens botten tills hela fotot täcks av mönstret. Tryck på Enter (Win) / Return (Mac) för att acceptera omvandlingen och avsluta kommandot Free Transform. Din bild ska nu se ut så här:

Fotot är nu gömt bakom ett upprepande vertikalt mönster.
För tillfället ser det ut som att allt vi gjort har ersatt vårt ursprungliga horisontella mönster med ett vertikalt mönster, men det vi ska göra nästa är att titta på några olika sätt att blanda de två mönstren ihop!
Steg 12: Sätt tillbaka det horisontella mönsterskiktet
Nu när vi har våra två mönster, låt oss titta på några enkla sätt att vi kan blanda dem ihop för att skapa en intressant bakgrund. Först måste vi aktivera vårt horisontella mönsterlager, så klicka in i den lilla tomma fyrkanten till vänster om "Layer 2" i lagpaletten, vilket kommer att få tillbaka ögonikonen och göra lagret synligt i dokumentet fönster än en gång:

Klicka på ikonen Layer Synlighet för "Layer 2" för att aktivera lagret igen i dokumentfönstret.
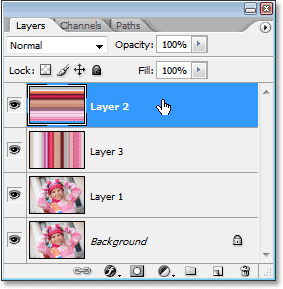
Steg 13: Välj det horisontella mönsterskiktet
Vi måste också ha det horisontella mönsterskiktet valt, och helt enkelt att göra lagret synligt igen väljer det inte faktiskt. Vi måste klicka på lagret i paletten Lager för att välja det:

Klicka på "Layer 2" i paletten Layers för att välja den.
Nu när vi har båda våra mönster synliga, låt oss titta på hur vi enkelt kan smälta in dem.
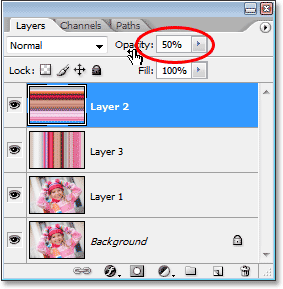
Alternativ 1: Minska opaciteten hos "Layer 2"
Ett sätt att snabbt och enkelt blanda de två mönstren är helt enkelt genom att sänka opaciteten hos det horisontella mönsterskiktet. När "Layer 2" är valt, gå upp till Opacity-alternativet i det övre högra hörnet av Layer-paletten och sänka lagets opacitet till 50%:

Sänk opaciteten hos "Layer 2" ner till 50% för att blanda de två mönstren ihop.
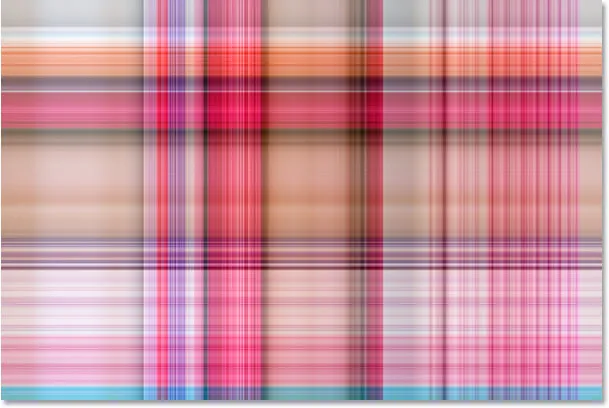
Du kan justera opacitetsvärdet efter din önskan att finjustera effekten, men här är min bakgrund efter att ha blandat de två mönstren genom att sänka opaciteten i toppskiktet:

Sänk opaciteten hos "Layer 2" ner till 50% för att blanda de två mönstren ihop.
Alternativ 2: Ändra blandningsläget för "lager 2"
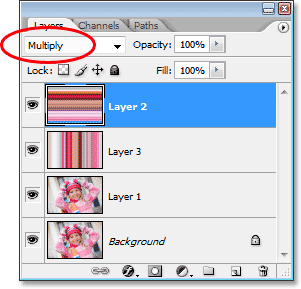
Ett annat sätt att enkelt blanda de två mönstren är att använda lagerblandningslägen. Först ska jag ställa in opaciteten för "Layer 2" upp till hela 100%. Sedan ändrar jag blandningsläget på lagret genom att gå upp till alternativet blandningsläge i det övre vänstra hörnet av lagpanelen (tvärs över alternativet Opacity), klicka på den nedåtpekande pilen till höger om ordet. "Normal" och välja ett annat blandningsläge i listrutan. Prova var och en av dem för att se vilken effekt du får. Här har jag ändrat mitt blandningsläge för "Layer 2" till Multiply:

Ändra blandningsläget för "Layer 2" från "Normal" till "Multiply".
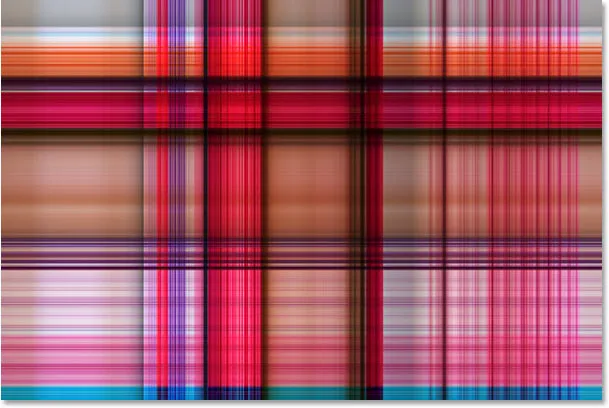
Blandningsläget "Multiply" är ett av de mest använda blandningslägena när jag arbetar i Photoshop, och här är bakgrundseffekten jag får med det. Bakgrunden verkar nu mörkare än tidigare med rikare färger:

Bakgrundseffekten skapas med blandningsläget "Multiply".
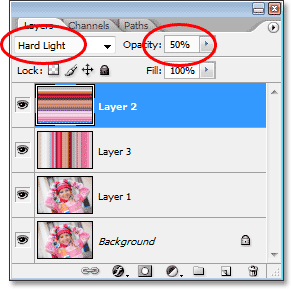
Här är en annan variation på bakgrundseffekten, den här gången med en kombination av blandningsläge och opacitetsalternativ. Jag har ändrat blandningsläget till Hard Light och sänkt opaciteten till 50%:

Kombinera blandningsläget och opacitetsalternativen för ännu fler möjligheter.
Här är min nya bakgrundseffekt:

Bakgrundseffekten skapas genom att ändra blandningsläget för "Layer 2" till "Hard Light" och sänka opaciteten till 50%.
Återigen kan du prova vart och ett av blandningslägena och hålla ett öga på din bild i dokumentfönstret för att se vilken slags effekt varje blandningsläge ger dig.
Alternativ 3: Använd en lagermask
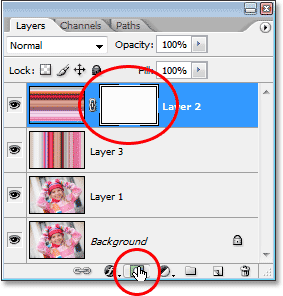
Låt oss titta på ett tredje sätt att blanda de två mönstren ihop. Den här gången använder vi en skiktmask. Först ställer jag in mitt lagerblandningsläge för "Layer 2" tillbaka till "Normal" och jag ökar opaciteten upp till 100%. För att lägga till en lagermask till "Layer 2", klickar jag på ikonen Layer Mask längst ner i paletten Layers. Ingenting verkar ha hänt i dokumentfönstret, men om vi tittar i lagpaletten ser vi en miniatyr för skiktmask till höger om förhandsvisningsminiatyren för "Layer 2":

Om du klickar på skiktmaskikonen längst ner på paletten Lager läggs en skiktmask-miniatyr till höger om Layer 2: s förhandsvisningsminiatyr.
Med lagermasken tillagd väljer du Gradient Tool från verktygspaletten eller trycker på bokstaven G för att snabbt välja den med kortkommandot:

Välj Gradient Tool.
Med Gradient Tool markerat, högerklicka (Win) / Control-klicka (Mac) var som helst i din bild och välj den svarta till vita gradienten i rutan för val av lutning som visas:

"Högerklicka" (Win) / "Kontrollklicka" (Mac) inuti dokumentet och välj gradienten "svart till vitt".
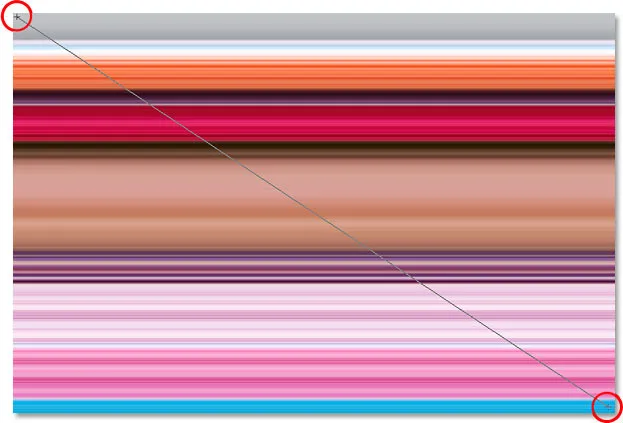
Låt oss använda lagermasken för att bleka mönstren i varandra diagonalt. Klicka med Gradient Tool någonstans uppe i det övre vänstra hörnet av bilden och dra sedan musen ner till det nedre högra hörnet:

Klicka i bildens övre vänstra hörn med Gradient Tool och dra ner till det nedre högra hörnet.
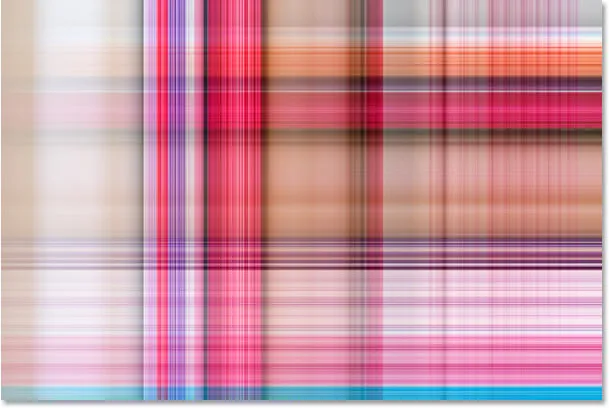
Släpp musknappen och Photoshop lägger till lagermasken genom att blanda de två mönstren uppifrån och ned till nedre höger:

De två mönstren blandas nu gradvis från övre vänster och ned till höger.
Nu när vi har skapat vår bakgrundseffekt, låt oss lägga till den till samma foto som vi skapade den från! Den här delen är naturligtvis valfri, men om du vill följa med så här gör du det.
Steg 1: Flytta fotolagret till toppen av lagerspaletten
För närvarande är vår bakgrund framför vårt foto, vilket verkligen inte är där du kan förvänta dig att en bakgrund ska vara. Vi måste flytta vårt foto framför bakgrunden, vilket innebär att vi måste flytta fotonets lager ovanför våra två mönsterlager i lagpaletten. Vårt foto finns på "Layer 1", så klicka på "Layer 1" i paletten Layers för att välja det:

Välj fotot genom att klicka på "Lag 1" i paletten Lager.
Här är en snabb genväg för att flytta ett lager direkt till toppen av lagerstapeln. Med det valda lagret trycker du bara på Shift + Ctrl +) (Win) / Shift + Command +) (Mac).
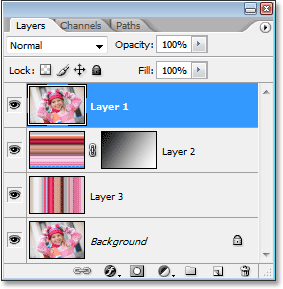
Photoshop hoppar lagret framför alla andra och flyttar det direkt till toppen av lagpaletten:

Tryck på "Shift + Ctrl +)" (Win) / "Shift + Command +)" (Mac) för att hoppa "Layer 1" direkt till toppen av Layer-paletten.
Fotot blir nu synligt i dokumentfönstret.
Steg 2: Ändra storlek på fotot med fri omvandling
Tryck på Ctrl + T (Win) / Command + T (Mac) för att återigen få fram Photoshop's Free Transform-kommando, denna gång runt fotot. Håll Shift + Alt (Win) / Shift + Alternativ (Mac) intryckt och dra något av de fyra hörnhandtagen inåt för att göra bilden mindre och avslöja bakgrunden bakom det. Om du håller "Shift" -knappen begränsar du bredd- och höjdproportioner för fotot när du drar, och håller du "Alt / Option" säger Photoshop att ändra storleken på fotot från dess centrum:

Håll ned "Skift + Alt" (Win) / "Skift + alternativ" (Mac) och dra något av Free Transform-hörnhandtagen in mot mitten för att göra bilden mindre.
Tryck på Enter (Win) / Return (Mac) när du är nöjd med storleken på ditt foto för att acceptera omvandlingen och avsluta kommandot Free Transform.
Alternativ 3: Lägg till en droppskugga
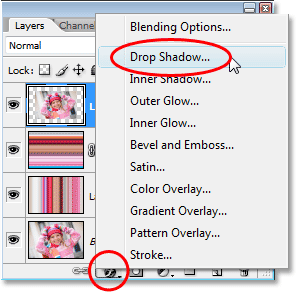
För att slutföra effekten kommer jag att lägga till en droppskugga till mitt foto så att det sticker ut lite mer mot bakgrunden. Klicka på ikonen Layer Styles längst ner på paletten Lager och välj Drop Shadow i listan över lagerstilar som visas:

Välj "Drop Shadow" från listan över lagerstilar i paletten Layers ..
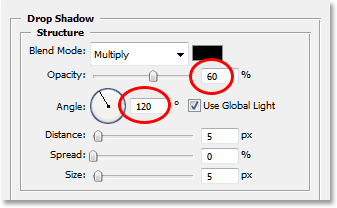
Detta öppnar Photoshops Layer Style-dialogruta inställd på Drop Shadow-alternativen i mittkolumnen. Ändra droppskuggens vinkel till 120 ° och sänk opaciteten ned till cirka 60%:

Sänk droppskuggens opacitet till 60% och ändra vinkeln till 120 °.
Klicka på OK i det övre högra hörnet i dialogrutan Layer Style för att avsluta den, och med det är vi klara! Här, efter att ha lagt en droppskugga till mitt foto, är det slutliga resultatet:

Det slutliga resultatet.
Och där har vi det! Så här förvandlar du alla foton till en intressant bakgrund med Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!