I denna Photoshop-texteffektstudie kommer vi att ha lite kul med stroke. Vi lär oss hur lätt det är att lägga till så många streck i vår text som vi vill, snarare än att ta oss till bara en, vilket normalt är allt som Photoshop tillåter oss att lägga till.
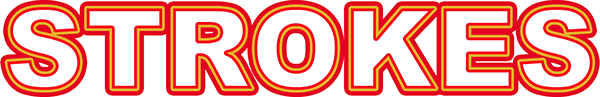
Här är ett exempel på vilken typ av resultat vi ska arbeta mot. I det här fallet har tre separata linjer lagts till runt bokstäverna, men du kan använda stegen i den här handboken för att lägga till så många slag du vill:

Låt oss börja!
Steg 1: Skapa ett nytt dokument
Börja med att skapa ett nytt tomt Photoshop-dokument. Gå upp till Arkiv- menyn längst upp på skärmen och välj Ny, eller tryck helt enkelt på tangentkommandot Ctrl + N (Win) / Command + N (Mac). I vilket fall som helst kommer Photoshops nya dokument- dialogruta upp. Välj vilken storlek du behöver för ditt dokument. Jag ställer in mitt dokument till en bredd av 6 tum, en höjd av 4 tum och en upplösning på 300 pixlar / tum . Klicka på OK när du är klar för att gå ur dialogrutan så kommer ditt nya tomma dokument att visas på skärmen.
Steg 2: Välj typverktyget
För att lägga till typ i vårt dokument behöver vi Photoshop's Type Too l. Välj den från verktygspaletten eller tryck på bokstaven T på tangentbordet för att välja den med genvägen:

Välj typverktyget från verktygspaletten eller tryck på "T" för kortkommandot.
Steg 3: Välj ett teckensnitt från alternativfältet
Med typverktyget valt, gå upp till Alternativfältet högst upp på skärmen och välj det teckensnitt och teckenstorlek du vill använda för effekten. Jag använder Arial Black för min text och jag väljer en teckenstorlek på 60 pt . Du kan behöva välja en annan storlek beroende på storleken och upplösningen på det dokument du arbetar med. Naturligtvis kan du också använda ett annat teckensnitt än det jag använder:

Välj ditt teckensnitt och teckenstorlek från alternativfältet högst upp på skärmen.
Steg 4: Lägg till din text
Klicka inuti dokumentfönstret och lägg till din text. Jag skriver ordet "STROKES". När du har lagt till din text klickar du på kryssmarkeringen i Alternativfältet för att acceptera den och lämna textredigeringsläget:

Klicka inuti dokumentet, lägg till din text och klicka sedan på kryssmarkeringen i Alternativfältet för att avsluta att acceptera texten.
Steg 5: Lägg till en "Stroke" -lagerstil
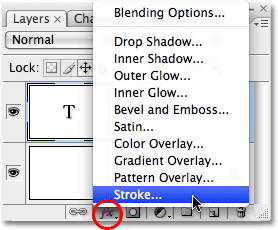
När din text nu har lagts till klickar du på ikonen Lagerformat längst ner på paletten Lager och väljer Stroke längst ner i listan över lagerstilar som visas:

Välj "Stroke" i listan över lagerstilar.
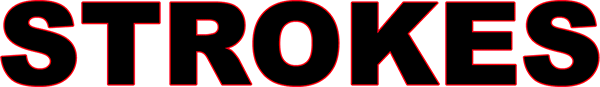
Så snart du väljer Stroke från listan kommer två saker att hända. Photoshop öppnar den stora dialogrutan Layer Style som är inställd på Stroke-alternativen i den mittersta kolumnen, och ett rött slag (rött är standardfärgen för stroke) visas runt din text i dokumentfönstret:

Ett rött slag visas runt texten.
Steg 6: Justera storleken och positionen för stroke
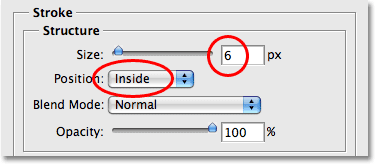
Standardstorleken för stroke är 3 px, vilket innebär att stroke har en tjocklek på 3 pixlar, och standardpositionen är "Utanför", vilket innebär att hela slagets tjocklek kommer att visas utanför bokstäverna snarare än inuti dem. Jag kommer att öka storleken på mitt slag till 6 px genom att dra skjutreglaget Storlek längst upp i dialogrutan åt höger, och jag kommer att ställa in positionen för det första strecket till Insidan, som kommer att placera hela slagets tjocklek inuti bokstäverna:

Ändra storleken och positionen för stroke i dialogrutan Layer Style.
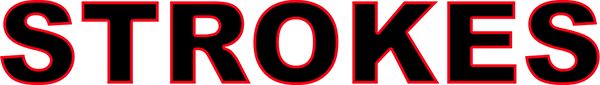
Klicka på OK när du är klar för att lämna dialogrutan Layer Style. Så här ser min text ut efter att ha gjort ändringarna i standardinställningarna för stroke:

Slaget efter att ha ändrat storlek och position.
Steg 7: Ställ in "Fill" av texten till 0%
Nu när jag har min första strecköversikt runt min text vill jag inte se min faktiska text längre. Allt jag vill se är den stroke som beskriver det. Eftersom bakgrundsfärgen för mitt dokument är vit kan jag bara ändra färgen på min text till vit, men vad händer om jag ändrar bakgrundsfärgen senare? Jag måste också ändra textfärgen för att matcha den nya bakgrunden. En bättre lösning är att helt enkelt dölja texten från vyn och samtidigt hålla lagerstilarna synliga. Photoshop gör det mycket enkelt att göra just det.
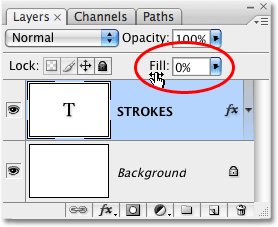
När textlagret är valt går du upp till toppen av lagerkaletten. Du kommer att se två alternativ, "Opacity" och "Fill". Du kan dölja texten genom att sänka Opacity-värdet till 0%, men Opacity-alternativet påverkar allt på lagret, inklusive lagerstilar, vilket innebär att vi också döljer strejken. "Fyllning" har å andra sidan ingen effekt på lagerstilar. Det döljer allt innehåll i ett lager utom alla lagerstilar vi har använt på det, vilket innebär att om vi ställer in fyllningsvärdet till 0%, kommer vi att dölja texten utan att dölja strecket! Låt oss göra det. Återigen, se till att textlagret är markerat (valda lager markeras med blått) och sänka fyllningsvärdet till 0% :

Dölj texten genom att sänka fyllningen till 0%.
Här är vad du borde se. Texten är nu dold från vyn, men ändå strecken runt den förblir synlig:

Att sänka fyllningsvärdet döljer texten men håller lagerstilarna synliga.
Steg 8: Duplicera textlagret
Än så länge är allt bra. Vi har lagt till ett enda slag runt texten. Här börjar vi lägga till flera slag till texten. Normalt tillåter Photoshop inte att vi lägger till mer än ett slag i ett textlager (eller någon typ av lager), men ingenting säger att vi inte kan göra kopior av vårt textlager och lägga till ett annat slag till varje kopia! För att göra varje stroke synlig, ändrar vi helt enkelt positionen och / eller storleken på varje stroke!
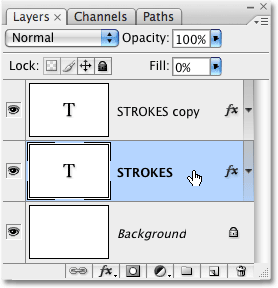
När textlagret är valt i paletten Lager trycker du på Ctrl + J (Win) / Kommando + J (Mac) för att snabbt duplicera lagret. Duplikatet visas direkt ovanför det ursprungliga textlagret. När du har duplicerat lagret klickar du tillbaka på det ursprungliga textlagret för att välja det. Vi kommer att ändra streckalternativen för det ursprungliga textlagret:

Duplicera textlagret och klicka sedan på det ursprungliga textlagret i paletten Lager för att välja det.
Steg 9: Ändra slagfärg och placering i det ursprungliga textlagret
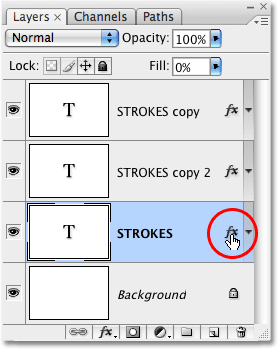
Ser du "fx" -ikonen längst till höger i textlagret i paletten Lager (tidigare versioner av Photoshop visar en rund ikon med en "f" inuti den)? När den ikonen är synlig berättar det för oss att en eller flera lagerstilar för närvarande är kopplade till skiktet. Dubbelklicka på ikonen för att återföra dialogrutan Layer Style och välj sedan Stroke längst ner i listan med lagerstilar till vänster i dialogrutan. Du ser alternativen för Stroke visas i den mellersta kolumnen.
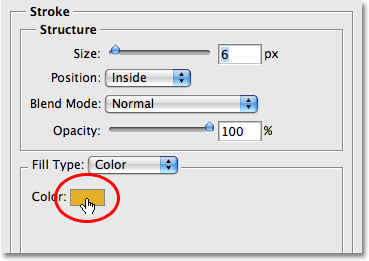
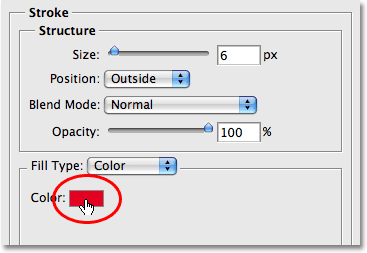
Byt först färgen på strecket genom att klicka på färgrutan i mitten av dialogrutan, vilket visar Photoshops färgväljare . Välj en annan färg från färgväljaren. Jag väljer en orange färg. Klicka på OK när du är klar för att gå ur färgväljaren. Du kommer att se färgprovet ändra till färgen du har valt:

Klicka på färgrutan och välj en ny färg för streken från färgväljaren.
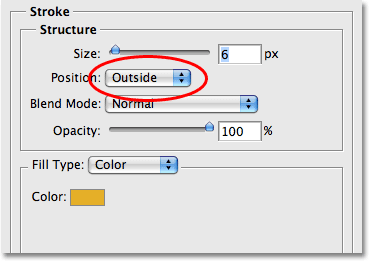
När du har valt en ny färg för din stroke, ändra streckens position till Utanför för att flytta stroke utanför bokstäverna. Du kan lämna storleken på stroke samma.

Ändra strokens position till utsidan.
Klicka på OK när du är klar för att gå ur dialogrutan Layer Style och du ser att du nu har två linjer runt dina bokstäver. Den ursprungliga streken (den röda) finns på insidan av bokstäverna, och den nya (den orange) som vi just har lagt till är på utsidan. Genom att ändra positionen för de två streckna har vi förhindrat dem från att överlappa varandra, så att vi kan se båda på en gång:

Två streck visar nu texten, en i bokstäverna och den andra utanför dem.
Det finns ingen anledning att sluta med bara två slag, särskilt eftersom det är lika enkelt att lägga till fler av dem!
Steg 10: Duplicera originaltextlagret igen
Med det ursprungliga textlagret fortfarande markerat i lagpaletten trycker du på Ctrl + J (Win) / Kommando + J (Mac) för att återigen duplicera lagret och placera en ny kopia av det direkt ovanför originalet. När du är klar klickar du tillbaka på det ursprungliga textlagret för att välja det. Vi kommer att ändra färgen på stroke, och den här gången kommer vi också att öka storleken på det.
Du bör nu ha tre textlager i paletten Lager (originalet plus två kopior ovanför), och det ursprungliga textlagret bör väljas. Dubbelklicka på lagereffektikonen till höger om det ursprungliga textlagret i paletten Lager för att återföra dialogrutan Layer Style, precis som vi gjorde för ett ögonblick sedan, och välj Stroke längst ner i listan till vänster för att öppna Stroke-alternativen:

Dubbelklicka på ikonen Layer Effects för att återföra dialogrutan Layer Style och välj sedan "Stroke" i listan till vänster.
Steg 11: Välj en ny ny färg för stroke och öka slagstorleken
När dialogrutan Layer Style visas ändrar du färgen på linjen genom att åter klicka på färgrutan och välja en ny färg från Color Picker . Jag kommer att välja rött igen, samma färg som användes för mitt ursprungliga slag. Klicka på OK för att avsluta färgväljaren när du är klar. Färgprovet kommer att ändras till färgen du har valt:

Färgprovet visar den aktuella streckfärgen.
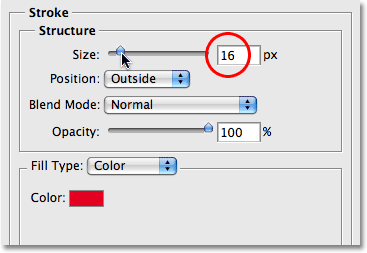
När du har valt en ny färg går du upp till toppen av Stroke-alternativen och ökar streckets storlek . Mitt slag är för närvarande inställt på en storlek på 6 px, vilket är samma tjocklek som föregående slag. Slagpositionen är inställd på Utanför, också samma som föregående. Och eftersom det föregående stroket sitter på ett lager ovanför det lager jag för närvarande arbetar med, betyder det att det föregående stroket helt blockerar mitt nya slag från dokumentet. För att synliggöra mitt nya slag måste jag öka storleken. Jag kommer att öka det till 16 px:

Öka storleken på det tredje strecket så att det visas runt utsidan av föregående stroke.
Det nya strejket visas nu som ett tjockt rött slag runt utsidan av de två föregående stroken:

Vår text beskrivs nu av tre separata slag.
Vi har nu inte ett, inte två, utan tre separata linjer runt vår text, och vi kan fortsätta lägga till mer om vi vill genom att fortsätta att kopiera det ursprungliga textlagret, välja det igen i paletten Lager, gå tillbaka till alternativet Stroke, att välja en ny färg för stroke och sedan öka storleken på stroke tills den är synlig runt utsidan av de tidigare stroken.
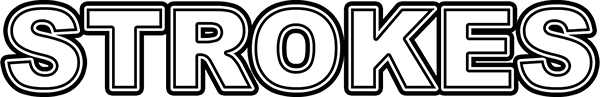
Det trevliga med denna effekt är att du alltid kan gå tillbaka och ändra utseendet på den när du vill bara genom att klicka på lagereffektikonen till höger om lagret i paletten Lager för att återföra dialogrutan Layer Style, välja Stroke från listan till vänster i dialogrutan och sedan ändra strokealternativen. Välj nya färger, storlekar och / eller positioner för linjerna för olika resultat! Här har jag gjort ett enkelt svartvitt slagmönster genom att ändra de röda strecken till svart och den orange i mitten till vit:

Samma effekt efter att ha ändrat streckfärgerna till svart och vitt.
Vart ska jag gå …
Och där har vi det! Kolla in våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!