I denna Photoshop-lärdom kommer vi att lära dig att skapa helt redigerbar suddig typ med hjälp av lagerstilar! Specifikt ska vi se hur man använder tekniken för att lägga till suddiga skuggtexter till en bild. Om du har använt Photoshop ett tag tänker du kanske "suddig text? Kan du inte bara oskärpa det med Gaussian suddighetsfilter?", Och ja, det kan du göra, men det är en stor nackdel med att göra det där.
Photoshop låter oss inte använda Gaussian Blur (eller något annat filter) för att skriva utan att först konvertera typen till pixlar (en process som kallas rasterisering av typen), och när den har konverterats till pixlar kan texten inte längre redigeras. I den här tutorialen tittar vi på ett annat sätt att oskärpa text, ett som ger oss samma resultat som vi skulle uppnå med Gaussian oskärpa men utan att behöva rasterisera den, vilket innebär att vår typ förblir fullt redigerbar även efter att vi har suddig det så att vi fortfarande kan gå tillbaka och göra alla ändringar vi behöver! Hur är det möjligt att skapa suddig men ändringsbar text? Tack vare lagerstilar är det faktiskt väldigt enkelt!
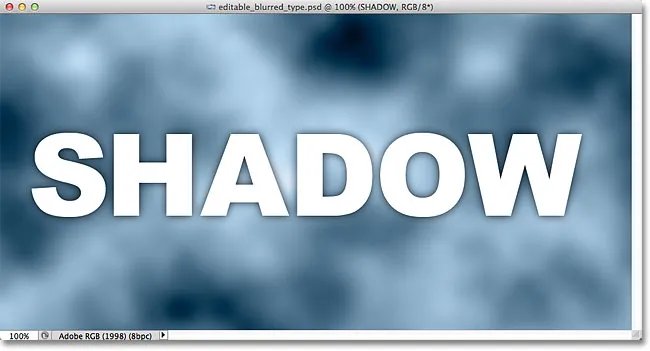
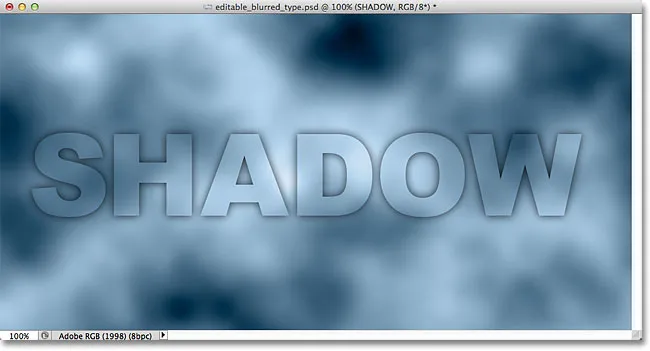
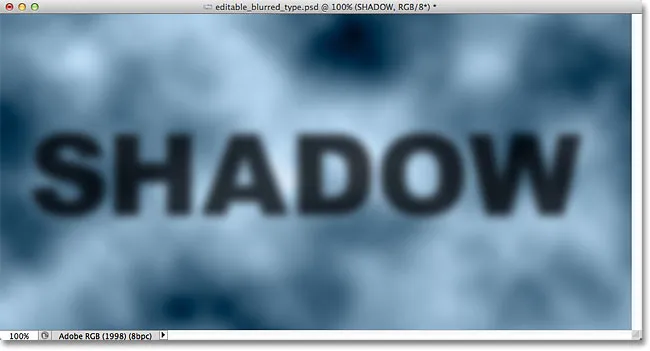
Här är ett dokument som jag har öppnat på min skärm som innehåller ett enda textlager (ordet "SHADOW") framför en bakgrundsbild:

Originaldokumentet.
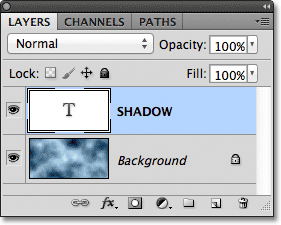
Om vi tittar på panelen Lager ser vi texten på typskiktet som sitter ovanför bilden på bakgrundsskiktet och vi ser att typskiktet för närvarande är aktivt (markerat med blått):

Panelen Lager som visar typskiktet ovanför bakgrundsskiktet.
Innan vi lär oss att skapa redigerbar suddig typ, låt oss snabbt se vad som händer när jag försöker suddiga min text med Gaussian suddighetsfilter. Jag väljer det genom att gå upp till filtermenyn i menyfältet längst upp på skärmen, sedan väljer jag oskärpa och sedan Gaussian oskärpa :

Gå till Filter> Oskärpa> Gaussisk oskärpa.
Så snart jag väljer Gaussian Blur-filter öppnar Photoshop-varningar en varningsruta som säger att texten på typskiktet måste rasteriseras och att den inte längre kan redigeras när vi är klara. Det är inte vad jag vill, så jag klickar på Avbryt för att avbryta filtret:

Avbryter filtret eftersom jag inte vill rastrera texten.
Låt oss titta på hur du kan oskärpa texten med Photoshops lagerstilar!
Steg 1: Lägg till en droppskugga
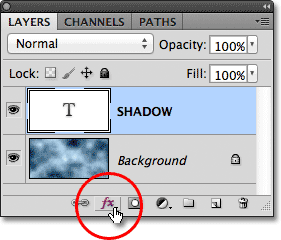
När dokumentet är öppet och typlagret valt klickar du på ikonen Lagerformat längst ner på panelen Lager:

Klicka på ikonen Layer Styles.
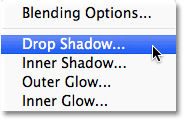
Välj sedan Drop Shadow överst i listan över lagerstilar som visas:

Att välja Drop Shadow från listan.
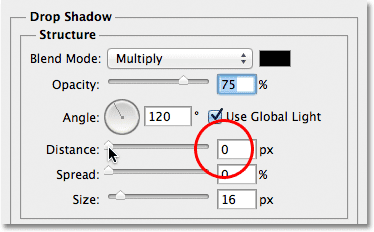
Steg 2: Sänk avståndet till 0px
Detta öppnar Photoshop's Layer Style-dialogruta inställd på Drop Shadow-alternativen i mittkolumnen. Sänk avståndsvärdet hela vägen ner till 0px genom att dra reglaget helt åt vänster. Alternativet Distans styr hur långt borta skuggan visas från objektet som kastar skuggan. Om du ställer in avstånd till 0px placeras skuggan direkt bakom texten:

Sänker avståndet till 0px.
Om vi tittar på texten i dokumentfönstret kan vi se skuggan som sticker ut runt kanterna på bokstäverna:

Texten efter att sänka avståndsvärdet till 0px.
Steg 3: Byt till blandningsalternativ
Stäng inte ur dialogrutan Layer Style ännu eftersom vi fortfarande har ett par saker att göra. Klicka direkt på orden Blandningsalternativ i det övre vänstra hörnet av dialogrutan. Drop Shadow-alternativen i mittkolumnen kommer att ersättas med blandningsalternativen:

Välj blandningsalternativ.
Steg 4: Sänk fyllningsopaciteten till 0%
Med blandningsalternativen som nu visas i den mittersta kolumnen ska du sänka fyllningsopacitetsvärdet ner till 0% genom att dra reglaget helt åt vänster. Detta Fill Opacity-alternativ är exakt samma Fill-alternativ som finns i det övre högra hörnet av panelen Lager. Som vi lärde oss i lektionen Layer Opacity vs Fill, kontrollerar fyllningsvärdet transparensen för det faktiska innehållet i lagret men har ingen effekt på några lagerstilar som tillämpas på det. Genom att sänka fyllningsvärdet för typskiktet gör vi själva texten transparent, men Drop Shadow-lagerstilen förblir fullt synlig:

Sänker fyllningsopaciteten till 0%.
Om vi igen tittar på dokumentfönstret ser vi att själva bokstäverna har blivit helt genomskinliga, medan droppskuggan fortfarande är synlig. Problemet är, trots att texten är transparent, blockerar den fortfarande de flesta av droppskuggorna bakom den från synvinkel. Allt vi kan se av skuggan är den lilla delen som sticker ut runt kanterna. Vi fixar det om ett ögonblick:

Bilden efter att sänka textens fyllningsopacitet.
Steg 5: Byt tillbaka till Drop Shadow-alternativ
Klicka direkt på orden Drop Shadow under blandningsalternativen överst till vänster i dialogrutan för att växla tillbaka till Drop Shadow-alternativen. Se till att du klickar direkt på orden, inte i kryssrutan till vänster om orden, annars får du inte tillgång till alternativen (och du stänger av skuggan):

Klicka på orden Drop Shadow.
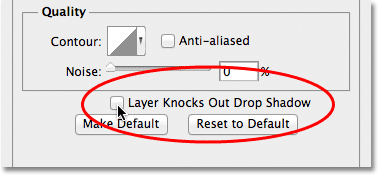
Steg 6: Inaktivera "Layer Knocks Out Drop Shadow"
Om du tittar ner i botten av Drop Shadow-alternativen ser du ett alternativ som heter Layer Knocks Out Drop Shadow . Som standard är detta alternativ aktiverat, och med det aktiverat förblir droppskuggan dold bakom det faktiska innehållet i lagret (i detta fall texten), även om vi gör innehållet transparent. Klicka på kryssrutan för att ta bort markeringen och stänga av alternativet:

Att stänga av alternativet Layer Knocks Out Drop Shadow.
Och nu är själva texten helt dold och blockerar inte längre skuggan från vyn:

Den suddiga skuggtexten är nu helt synlig.
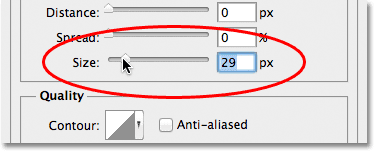
Steg 7: Justera storleken på skuggan
Om vi oskarpa texten med Gaussian oskärpa-filter skulle vi justera mängden suddighet genom att dra radie-reglaget. Med vår lagerstilteknik justerar vi suddigheten genom att kontrollera storleken på droppskuggan med hjälp av alternativet Storlek . Som standard är Storlek inställd på 16 px. Dra skjutreglaget åt höger för att öka värdet och göra skuggan större, vilket kommer att lägga till mer suddighet i texten, eller dra den till vänster för att sänka storleksvärdet och minska suddighetseffekten:

Justera mängden suddighet på texten med alternativet Storlek.
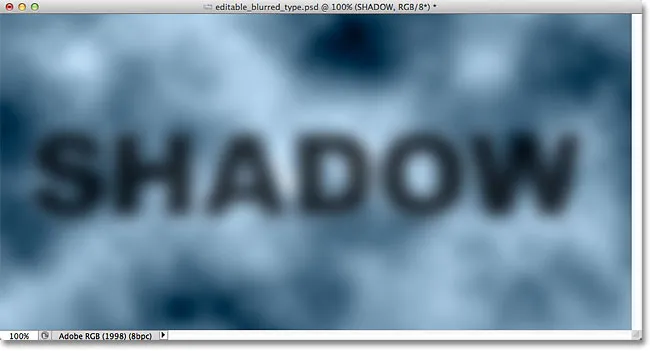
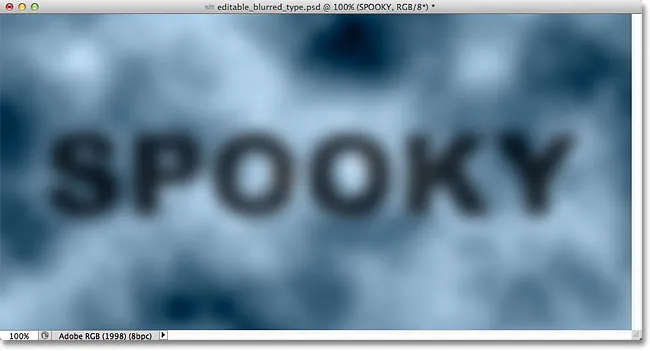
Här är min suddighetseffekt efter att ha ökat storleksvärdet till 29px:

Texten efter att ha ökat droppskuggens storlek.
När du är nöjd med mängden suddig klickar du på OK i det övre högra hörnet i dialogrutan Layer Style för att stänga ur den och slutföra effekten.
Både texten och effekten förblir redigerbara
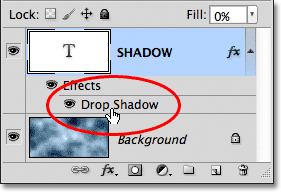
Lagerstilar är levande, icke-förstörande effekter, vilket innebär att vi kan gå tillbaka när som helst och göra förändringar. Om du, efter att du har stängt ur dialogrutan Layer Style, inser att du måste göra ytterligare justeringar av mängden suddig, dubbelklickar du bara på Drop Shadow-effekten som visas under typskiktet i panelen Layers (igen, klicka direkt på själva orden):

Dubbelklicka på Drop Shadow-effekten under typskiktet.
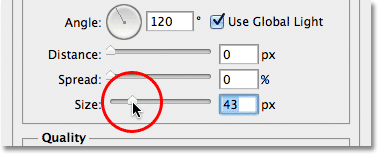
Detta öppnar dialogrutan Layer Style igen för alternativen för Drop Shadow så att du kan göra alla ändringar du behöver i storleksvärdet. När du är klar klickar du på OK för att stänga ur dialogrutan:

Ställer in ett nytt storleksvärde med reglaget.
Texten i sig förblir också fullständigt redigerbar, även med den suddig effekt som tillämpas. Välj det helt enkelt med typverktyget, ange din nya text och tryck sedan på Ctrl + Enter (Win) / Command + Return (Mac) på tangentbordet för att acceptera den. Suddig effekt tillämpas automatiskt på den uppdaterade texten:

Samma suddighetseffekt tillämpas på den nya texten.
Vart ska jag gå …
Och där har vi det! Så här skapar du en helt redigerbar suddig texteffekt med lagerstilar i Photoshop! Kolla in våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!