
Introduktion till JavaScript Form Validation
Formvalidering utför noggrannhetskontrollen på formulär som skapats och kontrollerar om den användarinlämnade informationen är korrekt. Valideringen av formulär sker vanligtvis på serversidan, när den nödvändiga informationen har angetts av klienten. Efter validering av formuläret, om det finns fel information eller något fält kvar. Sedan skickade servern meddelandet till klienten om att den angivna informationen är felaktig eller saknas. Validering av formulär ger kunderna förtroende för att all information som har lagts in skulle vara korrekt eller annars skulle fel kastas så att den kan korrigeras.
Exempel:
function validate() (
var y = document.forms("Form")("f.name").value;
if (y == "")
(
alert("Name filed is empty");
return false;
)
)
Saker som måste kontrolleras när du gör formulärvalidering
- Kontrollera om användaren lämnade fältet tomt som måste fyllas. Om det är tomt, returnera sedan "Alert Message".
- Kontrollera om användaren skrev in ett nummer där det numeriska värdet ska matas in. Till exempel kontaktinformation.
- Kontrollera om användaren skrev in ett alfabetiskt tecken i namnfältet.
- Kontrollera om det är numeriskt och alfabetiskt. Om formulärfältet är alfanumeriskt. Till exempel meddelandefältet.
- Kontrollera om användaren har angett lösenordet korrekt i båda fälten. (Lösenordsfält, Bekräfta lösenordsfält)
- Se också till om alla listrutor och kryssrutor är korrekt markerade.
Typer av formulärvalidering
- Validering av klientsidan
- Validering av formulärsidan på servern
1. Validering av klientsidan
Det är bra att använda Jscript för att undvika belastning och onödig bandbredd för validering av serversidan på klientsidan. Efter validering från klientsidan bör du ha en annan validering från serversidan. Anledningen till att göra ytterligare en validering av serversidan är att användaren kan ha inaktiverat JavaScript i sin webbläsare.
Validering av klientsidan kräver mindre tid att validera eftersom valideringen sker i användarens webbläsare och det hjälper användaren att få en bättre upplevelse. Medan validering på serversidan som sker på servern kräver det användarens inmatning. Sedan måste den skickas till servern före validering och slutligen måste användaren vänta på svaret från servern för att veta i vilket fält felet inträffade.
Exempel
First name
required>
Last name
required>
Username
@
aria-describedby="inputGroupPrepend21" required>
City
State
Zip
Agree to terms and conditions
Submit form
Utgång :

2. Validering av formulärservering på serversidan
Valideringen på serversidan utfördes för att säkerställa att all data har matats in av användaren och att ingenting har lämnats svart eller skrivts in felaktigt. Validering på serversidan ser till att det inte finns några fel i det formulär som användaren anger.
Exempel
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
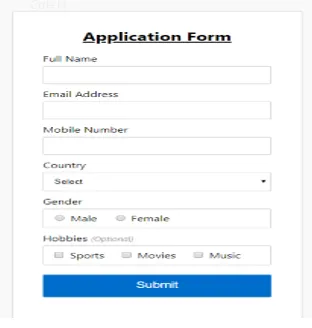
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Produktion:

Slutsats - JavaScript Form Validation
Formvalidering i JavaScript kräver inte komplex kodning, men vi bör tänka ur användarens synvinkel på hur de skulle göra misstag när de fyller i ett formulär och hur det kan valideras med olika metoder. Vi måste se till att om användaren anger fel information då, felmeddelandet i vilket fält felet har inträffat och anvisningar om inmatningsformatet.
Rekommenderade artiklar
Detta har varit en guide till JavaScript Form Validation. Här diskuterar vi också de saker som måste kontrolleras när du gör formvalidering och dess typer. Du kan också titta på följande artiklar för att lära dig mer -
- Inkapsling i JavaScript
- Funktioner i JavaScript
- Regelbundna uttryck i JavaScript
- ASP.Net Valideringskontroller
- Exempel på kryssrutan i Bootstrap
- Två sätt att validera HTML-formulär med exempel