
Introduktion till Adobe Illustrator för nybörjarguide -
I den här artikeln kommer vi att lära oss om Adobe Illustrator för nybörjare. Så låt oss börja: Har du någonsin förälskats dig i en design? Har du någonsin upplevt ett fantastiskt ögonblick när du försöker avkoda toner och mönster i en grafik? I något av fallen är det klart, det finns en konstnär i dig, och det är det viktiga skälet till att du läser den här sidan nu.
För allt vårt bästa landade du på rätt plats. Där vi förstår dina passion för design och hjälper dig att ge en form till dina idéer med de bästa designverktygen och programvaran som finns tillgänglig.
I denna post-Adobe Illustrator för nybörjare kommer vi att diskutera hur man börjar utforma med Adobe Illustrator-programvara. Och vi tar dig igenom följande kapitel som du behöver känna till som Adobe Illustrator för nybörjare.
- Adobe Illustrator - Var den används
- Anatomy of Adobe Illustrator
- Adobe Illustrator-gränssnitt
- Verktyg och valverktyg
Det var aldrig i vårt sinne; att grafisk design är en annan formell utbildningstyp. Vi lägger mycket roligt till inläggen för att säkerställa att du inte bara lär dig det utan njuter av upplevelsen. För att få processen mer praktisk inkluderade vi ett intressant projekt i slutet av denna post-Adobe Illustrator för nybörjare som du kan öva med de verktyg du ska lära dig här. Det är enkelt ännu, omfattande och roligt.
Projektnamn - En hund ur en hund
Låt oss börja med att prata om Adobe Illustrator-utbildning
Var används Adobe Illustrator?
Adobe Illustrator nybörjarhandledning är branschens ledande programvara för skapande av vektorgrafik. Det betraktas för högkvalitativ vektorgrafik som aldrig förlorar sin kvalitet oavsett skala. Adobe Illustrator-programvaran används ofta i webb- och utskriftsdesign. Vi kan dock inte begränsa användningen till de två samhällena eftersom utbudet av fördelar som det ger kan vara lika uppfyllande i många andra branscher.
Här är några av användningarna och exemplen på Adobe Illustrator-programvara
- Tecknade serier
- Logos
- illustrationer
- diagram
- diagram
- infographics
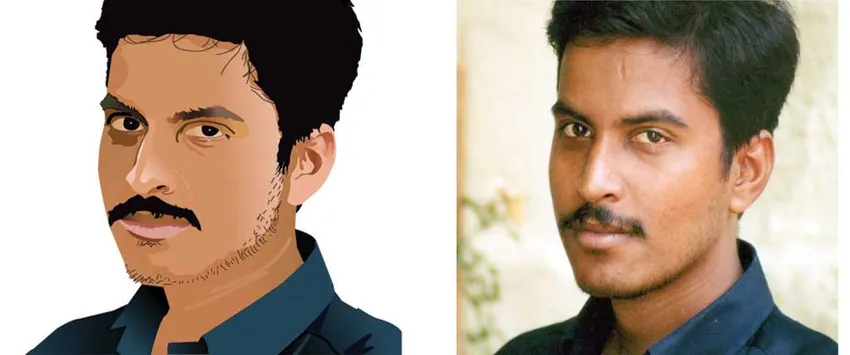
Följande är de design som skapats med Adobe Illustrator nybörjarhandledning



Adobe Illustrators anatomi för nybörjare
För att få en riktig uppfattning om Adobe Illustrator-utbildningen bör du förstå dess anatomi. Att känna till grafikens struktur kan gynna dig med en högre kontrollnivå när du skapar och redigerar grafiken.
Som nämnts ovan används Adobe Illustrator för att skapa vektorgrafik. Men vad är en vektorgrafik? Låt oss urskilja dess anatomi.
Vektorgrafik och pixeldiagram
Adobe Illustrator-programvaran är vektorbaserad grafikprogramvara, till skillnad från den mest populära Adobe Photoshop. Det skapar vektorer av hög kvalitet som kan sträckas till valfri skala utan att förlora sin ursprungliga kvalitet. I själva verket är det den betydande kvaliteten som skiljer vektorgrafik från pixlar. Innan du dyker djupt in i det, låt oss se hur vektorgrafik ser ut.

När vi fattade den oövervinnliga kvaliteten på vektorgrafiken, låt oss veta vad som gör en vektorgrafik annorlunda än en pixelbaserad grafikfil.
Pixelbaserad grafik är filer som lagrar färginformationen i pixelform. En grupp pixlar stängs samman med en individuell färgvärde bildad till en enda bild. Vektorbaserad grafikstruktur fungerar dock helt i motsats till ovanstående. I ett nötskal anses vektorgrafik vara att ansluta punkterna. De skapas genom att ansluta flera punkter som kallas förankringspunkter. Det är utan tvekan att hitta en vektorgrafik utan ankarpunkter.
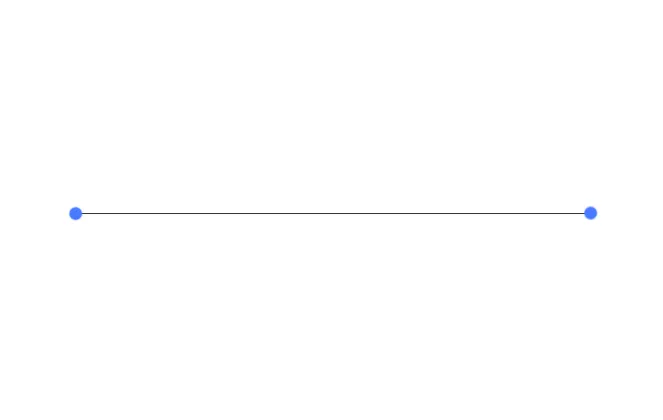
Linjen som förbinder två förankringspunkter kallas en väg.

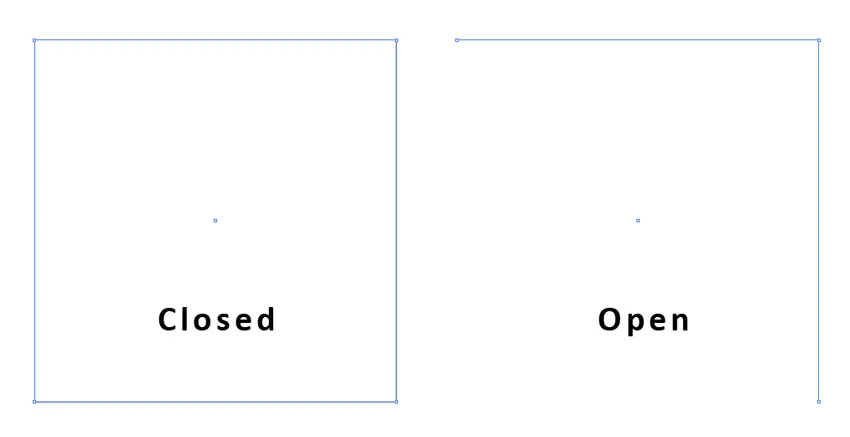
En bana kan stängas genom att ansluta alla ankarpunkterna varifrån den har startat, eller den kan vara öppen utan att stänga förankringspunkterna. Men kom ihåg att för att fylla ett objekt behöver du minst tre förankringspunkter. En bana kopplar samman tre eller fler förankringspunkter och bildar en form.

Som vi bara visste om ankarpunkterna och hur väg och former bildas genom dem. Det finns en annan viktig punkt som bör nämnas innan vi går in i nästa segment. Det är typerna av en ankarpunkt i Adobe Illustrator för nybörjare.
Förankringspunkter i Adobe Illustrator för nybörjare:
Förankringspunkter är av tre typer
-
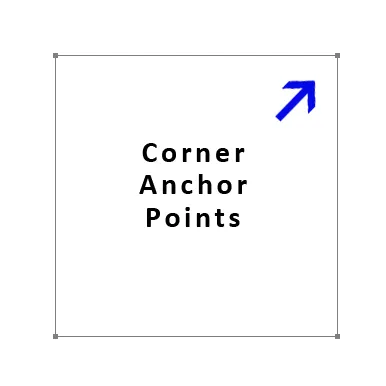
Corner Anchor Point:
Följande bild ger ett exempel på hörnförankringspunkter. De används vanligtvis för att rita raka linjer eller hörnskanter.

-
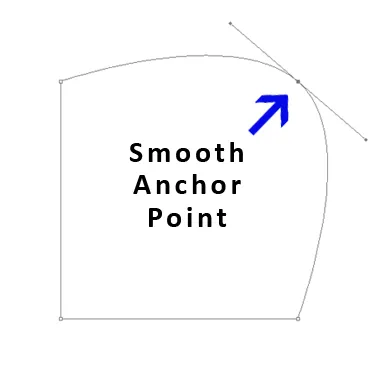
Smidig förankringspunkt:
Förankringspunkterna som skapar en böjd kant är de jämna förankringspunkterna. Fördelen med dem är nivån på kontrollen som det ger för att redigera en sökväg under ritning eller korrigering.

-
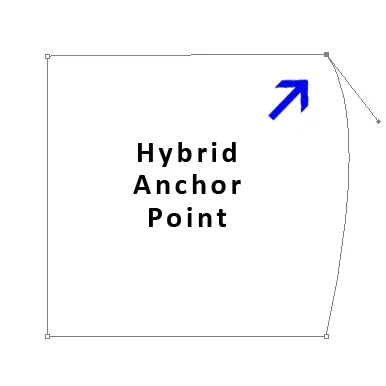
Hybrid Anchor Point:
Den tredje typen används sällan. I de flesta fall kan ovanstående två typer av förankringspunkter tjäna de erforderliga banorna och formerna, det är en sällsynthet du kommer att hitta att använda hybridförankringspunkten. Titta på bilden för att veta skillnaden mellan dem.

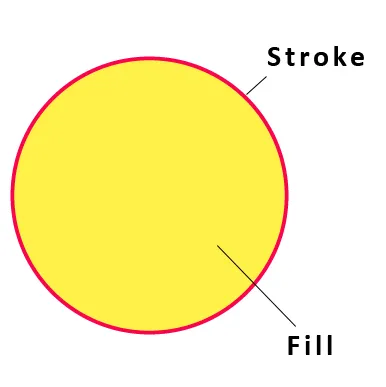
Fyll och stroke:
Fill and Stroke är de två bästa kompisarna i Adobe Illustrator för nybörjare. Men det är upp till oss att bestämma att vänskapen ska länge eller inte.
Stigens färg kallas ett slag, medan färgens färg är fyllningen. De två är de primära föreningarna för att skapa varje objekt i en vektorgrafik. På en avslappnad sätt kan en stroke förstås som gränsen och fylla som ett objekt.
Nedanstående bild skiljer en fyllning och stroke tydligt

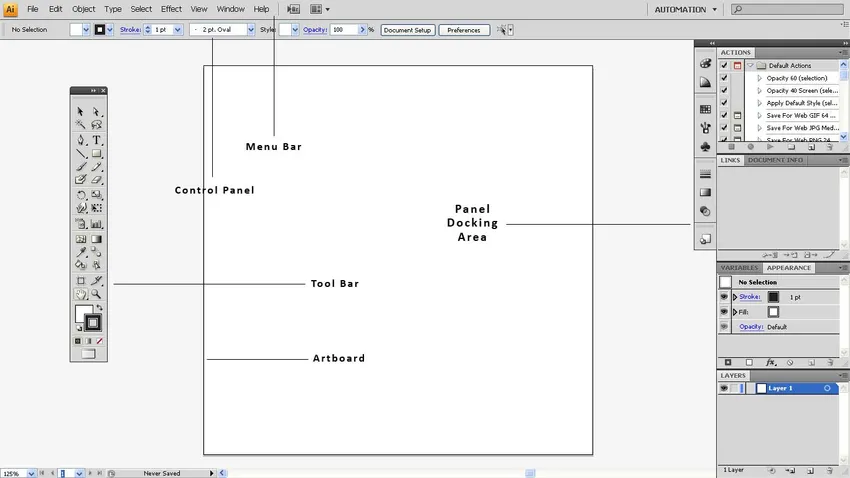
Användargränssnitt:

För Adobe Illustrator-nybörjarhandledningen kan Adobe Illustrator-arbetsytan se kaotisk ut och underklädda med ett antal paneler och verktyg spridda över skärmen. Låt inte rädslan bita dig. Vi är här för att kasta din oro åt sidan och göra lärande till en underbar upplevelse.
Bilden ovan är arbetsplatsen och varje knapp och panel i det finns för våra användare att skapa imponerande vektorgrafik. Titta på namnen och ha det i åtanke tills vi diskuterar gränssnittet i ett detaljerat kapitel.
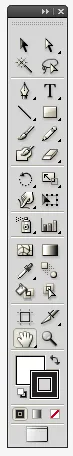
Verktygsfält
Verktygsfältet är verktygssatsen för Illustrator. Den har alla verktyg som är nödvändiga för att få designen igång. Som standard visas verktygsfältet med verktyg ordnade tillsammans med andra verktyg. Medan du kan ändra det till ett vertikalt läge där verktygen staplas ovanpå varandra.

En verktygsfält är en uppsättning av åtta verktygsgallerier som Illustrator tillhandahåller. Nedan är listan över verktygsgallerier
- Urval verktyg
- Ritverktyg
- Skriv verktyg
- Målningsverktyg
- Omforma verktyg
- Symbolismverktyg
- Grafverktyg
- Flytta och zooma verktyg
Gallerierna är arrangerade på ett sätt att lägga till en tydlig position och undvika förvirring. Det finns emellertid få verktyg som Artboard-verktyg som nyligen har lagts till i Illustrator inte placeras i sin uppsättning verktyg. Även om Adobe skiljer Artboard som ett urvalsverktyg - är det inte placerat nära rörligt och zoomande verktyg. Ingen vet vad som är i Adobes sinne.
I denna post-Adobe Illustrator för nybörjare, kommer vi att titta på urvalsverktygsgalleriet och få av målningsverktygen som kan komma att användas för att avsluta det sista projektet "En hund ur en hund".
Valverktyg:
När det gäller verktygen säger namnet allt. Det är lätt att identifiera syftet med verktygen med dess namn. Urvalsverktygen är avsedda att välja objekt som ska flyttas, ändra storlek, redigera eller radera.
Det finns sex typer av valverktyg, och deras snabbtangenter nämns förutom verktygets namn
- Valverktyg (V)
- Direktval verktyg (A)
- Gruppvalverktyg (A)
- Magic Wand-verktyg (Y)
- Lasso-verktyg (Q)
- Konstverktygsverktyg (Shift + O)
Valverktyg:

Det är det primära verktyget i Illustrator som väljer allt på ditt arbetsområde inklusive konstverk och bilder. För att välja kan du välja att trycka på genvägen “V” eller klicka på knappen.
När du har valt ett vektorobjekt i arbetsområdet är ankarpunkterna och banan tydligt synliga. Verktyget är begränsat till att välja sökvägar och former men har ingen åtkomst till redigering eller val av ankarpunkter.
Direktval verktyg:

Direktval tar urvalsprocessen ett steg ovan och aktiverar mikrovalet. Den väljer hela objektet, och du kan också välja välj den ankarpunkt du behöver och öka bekvämlighetsnivån när du redigerar din design.
När du väljer ett vektorobjekt med verktyget Direktval kan du se markeringen markerad med förankringspunkter synliga i vitt. När du börjar välja ankarpunkterna som du ställer in för att redigera visas de med blått. Se bilderna nedan för att förstå valprocessen.
Gruppvalverktyg:

Verktyget är användbart för att välja vektorobjekt som är grupperade. Gruppering är ett annat verktyg som du kommer att lära dig i nästa artiklar. Till dess försöker du veta närvaron av gruppverktyget.
Magisk stav verktyg:

Magic Wand väljer objekt som faller i en liknande kategori. Det är inte utformat för att välja förankringspunkter; istället är det praktiskt i ett komplext projekt att välja identiska objekt med ett klick. Det sparar mycket tid och undviker tråkigt arbete.
Lasso-verktyg:

Lasso fungerar på samma sätt som Direct Selection-verktyget, men det ger lite extra bekvämlighet när du väljer förankringspunkter. Magic Wand är ett fritt handvalverktyg som tillåter fritt val av förankringspunkter i en komplex ritning.
Art Board-verktyg:

I de tidigare versionerna var det obekvämt att ändra storleken på arbetsytan mellan projektet. Om det var viktigt, bör du ändra filens dimensioner. Med lanseringen av Art Board-verktyget drar jobbet bara bort.
Verktyget gör det enkelt att välja och dra arbetsytan till den storlek eller dimension du vill att den ska vara.
Nu när vi har slutfört urvalsverktygen ska vi snabbt titta på de andra verktygen som krävs för att starta vårt projekt. Jag nämner listan med verktyg nedan
Handverktyg:

Handverktyget används för att flytta och justera arbetsytans position efter din bekvämlighet.
Zoomverktyg:

När du arbetar med ankarpunkter eller fina detaljer om vektorgrafik är det viktigt att titta på bilden i större skala. Det är där exakt zoomverktyget passar in; det gör det möjligt att zooma in och zooma ut den del av objektet du vill skala.
I Illustrator fungerar zoom på fyra sätt.
- Du kan direkt lämna klicka på objektet för att zooma in och Alt + vänsterklicka för att zooma ut det.
- Använd snabbtangenten Ctrl + för att zooma in och Ctrl- för att zooma ut.
- Vänsterklicka och dra det område du vill zooma in och Alt + vänsterklicka för att zooma ut.
- Håll in Alt-knappen och rulla med mushjulet för att zooma in och zooma ut.
Penselverktyg:

Det är det bästa verktyget för frihandsteckning i Adobe Illustrator. Kontrollnivån ger är fantastisk när du justerar borstens storlek och form. En rad borstar och alternativ finns när vi går in i borstverktyget. Vi kommer dock att begränsa borstverktyget med några introduktionselement i denna Adobe Illustrator för nybörjarartikel.
Storlek på en borste
Snabbtangenten för att öka borstens storlek är)
Snabbtangenten för att öka borstens storlek är (
Byt färg på borsten
- Rita ett objekt och välj det.
- Klicka på streckfärgen i verktygsfältet.
- När färgvalspaletten visas väljer du den färg du vill ha.
Projekt - en hund ur en hund
 Bildkälla: pixabay.com
Bildkälla: pixabay.com
I detta projekt guidar vi dig genom en praktisk övning i att rita en tecknad hund. Vi vet din fråga, vad är en hund ur en hund? Det lägger till lite kul till vårt arbete som du kommer att känna på ett ögonblick.
Tanken är att lägga till alla verktyg som vi lärde oss i denna Adobe Illustrator för nybörjarposter att använda. Det är en enkel, enkel övning med mycket roligt.
- Steg 1: Skapa ett nytt dokument och namnge det Hund. Ställ in måtten på W: 500 pt och H: 500 pt. Klicka på OK.
- Steg 2: Töm fyllfärgen genom att klicka på knappen Ingen.
- Steg 3: Klicka på snabbtangent B eller välj manuellt penselverktyget i verktygslådan
- Steg 4: Justera storleken på borsten med hjälp av snabbtangent för att öka, och (för att minska storleken. Du kan spela runt och välja en storlek efter din önskan.
- Steg 5: Skriv in bokstäverna "hund" i mitten av din arbetsyta med penselverktyget. Se till att skriva bokstäverna med mindre bokstäver och cirklarna har samma storlek.
- Steg 6: Rita linjerna som visas på bilden nedan.
- Steg 7: Ge hunden hans ögonbollar och viskor.
- Steg 8: Zooma ut och börja ge frambenen och kroppen till Doggie.
- Steg 9: När du är klar med ritningen bör din hund se ut så här.
- Steg 10: Fyll näsan med svart färg och se till att inte fylla den lilla cirkeln för att visa din glänsande våta näsa på din vän.
- Steg 11: Nu när vi slutförde ritningen. Det är dags att ge en färg till vår lurviga vän. Jag valde följande färg. Spela kreativt och välj en färg till din hund.
- Steg 12: Lägg till ett annat lager i lagerpaletten och dra det till botten. Det nya lagret blir ditt färgade lager.
- Steg 13: Justera din borststorlek enligt dina krav och rita färgen försiktigt. Låt inte färgen räcka inuti ögongulorna och den blanka näsan.
- Steg 14: Det här är en bra doggy som viftar med svansen. Är han inte för vanlig i den här färgen? Låt oss lägga till honom några nyanser.
- Steg 15: Behåll samma färg, försök att välja en ljusare nyans, så det passar bra med den faktiska färgen på hunden.
- Steg 16: Sätt opaciteten ner till 50 procent så att den inte kommer att dominera originalfärgen.
- Steg 17: Din hund kommer att se ut så här efter skuggning. Men vad är en hund utan att hans tunga hänger?
- Steg 18: Välj penselverktyget och justera storleken. Ge hunden en tunga.
- Steg 19: Fyll tungan med röd färg och ge den en ljusare nyans om du vill.
Nu är din Doggie redo, "En hund ur en hund".
Försök att slutföra projektet och kom ihåg att vara kreativ, du kan alltid välja att lägga till din stil i din ritning. Låt din unika vara din signatur.
Vill du lära dig mer spännande kurser och projekt om grafisk design? Kolla in vårt designarkiv för mer intressanta artiklar och projekt. På EDU CBA är lärande en trevlig upplevelse som du kommer att älska. Registrera dig på vår Illustrator-kurs för att veta mer om vektorgrafik och design som en Pro.
Rekommenderade kurser
Detta har varit en användbar guide till Adobe Illustrator för nybörjare här. Vi har diskuterat hur man börjar designa med Adobe Illustrator-programvaran. Vi lägger mycket roligt till inläggen för att säkerställa att du inte bara lär dig det, men njuter av upplevelsen. Du kan också titta på följande kurser för att lära dig mer -
- Adobe Illustrator handledning
- Adobe Dreamweaver-utbildning
- Adobe Illustrator för studenter
- Adobe Illustrator för Windows 8
- Lasso-verktyg i Photoshop