Lär dig hur du förvandlar alla porträttbilder till en svartvit färgpenneskiss med Photoshop CS6.
I den här tutorialen kommer vi att lära dig hur du enkelt förvandlar ett porträttfoto till en blyertsskiss, både i svartvitt och i färg, med Photoshop CS6. Om du använder Photoshop CC, kolla in den uppdaterade Photoshop CC-versionen.
Denna version av självstudien, helt uppdaterad från den ursprungliga versionen, har ett mer flexibelt, icke-förstörande sätt att skapa skisseffekten genom att dra nytta av Photoshops smarta filter och justeringslager, tillsammans med några praktiska skikt blandningslägen.
Vi börjar med att lära oss hur man konverterar fotot till en svartvit skiss (och hur man kan hålla effekten fullständigt redigerbar med smarta filter), sedan avslutar vi saker genom att lära oss att färga vår skiss med färger från originalet bild.
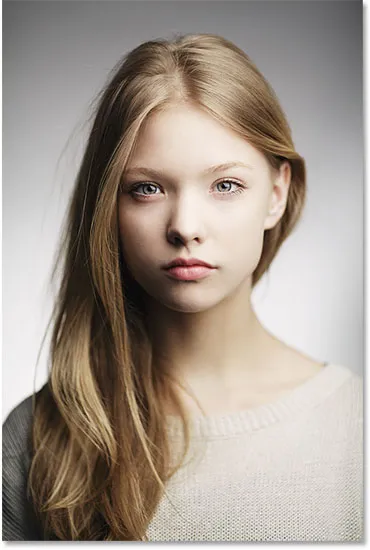
Här är det foto jag ska använda (tonårsporträttfoto från Shutterstock):

Den ursprungliga bilden.
Så här ser det ut som en svartvit blyertsskiss:

Skissen i svartvitt.
Och här är samma effekt efter att du har lagt tillbaka färgerna från det ursprungliga fotot:

Skissen i färg.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Hur man förvandlar ett foto till en skiss med Photoshop
Steg 1: Lägg till ett justeringslager för nyans / mättnad
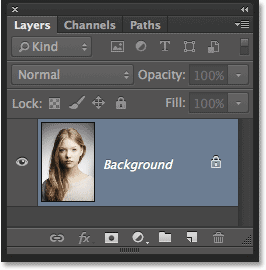
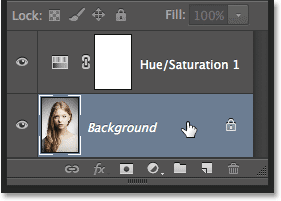
Med min bild som nyligen öppnats i Photoshop ser vi i panelen Lager att fotot sitter ensamt på bakgrundsskiktet, för närvarande det enda lagret i mitt dokument:

Panelen Lager som visar bilden i bakgrundsskiktet.
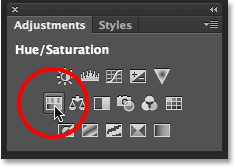
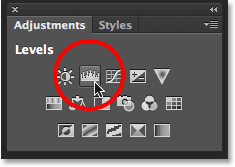
För att skapa vår skisseffekt är det första vi behöver göra att ta bort all färg från vår bild, och vi kan göra det på ett icke-förstörande sätt med ett justeringslager för nyans / mättnad. Klicka på Hue / Saturation- ikonen (första ikonen till vänster, mellersta raden) på panelen Justeringar :

Klicka på ikonen Nyans / mättnad.
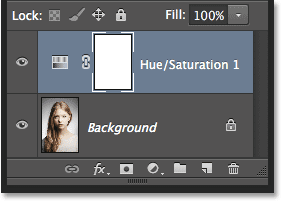
Photoshop lägger till ett justeringslager för nyans / mättnad med namnet nyans / mättnad 1 ovanför bakgrundsskiktet:

Justeringsskiktet som sitter ovanför bakgrundsskiktet.
Steg 2: Dra reglaget för mättnad till -100
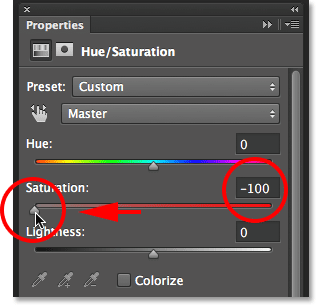
Kontrollerna och alternativen för justeringsskiktet för nyans / mättnad visas på panelen Egenskaper . Om du vill ta bort färgen från bilden drar du bara reglaget Saturation hela vägen till vänster till ett värde av -100 :

Dra skjutreglaget Saturation längst till vänster.
Detta tar bort all färg från fotot och lämnar det i svart och vitt:

Bilden efter att du tagit bort färgen.
Steg 3: Välj bakgrundsskiktet
Klicka på bakgrundsskiktet i panelen Lager för att välja det:

Välja bakgrundsskiktet.
Steg 4: Duplicera bakgrundsskiktet
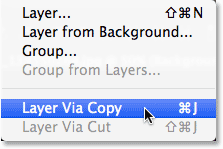
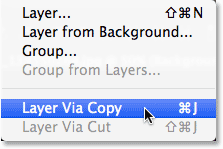
Vi måste göra en kopia av bakgrundsskiktet. För att göra det, gå upp till Layer- menyn i menyraden längst upp på skärmen, välj New och välj sedan Layer via Copy . Eller, för ett snabbare sätt att duplicera ett lager trycker du bara på Ctrl + J (Win) / Command + J (Mac) på tangentbordet:

Gå till Layer> New> Layer via Copy.
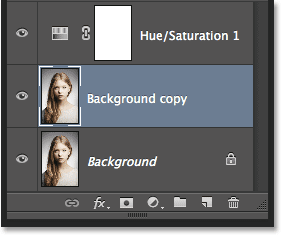
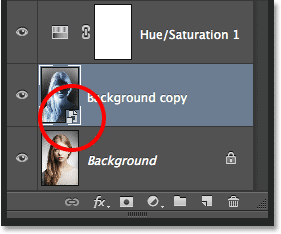
Ingenting verkar ha hänt med bilden, men om vi tittar i panelen Lager ser vi att en kopia av bakgrundsskiktet har dykt upp mellan originalet och justeringslagret Hue / Saturation:

Panelen Lager som visar det nya bakgrundskopieringsskiktet .
Steg 5: Invertera bilden
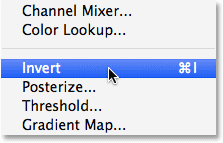
Därefter måste vi invertera lagret. Gå upp till bildmenyn längst upp på skärmen, välj Justeringar och välj sedan Invertera . Eller tryck Ctrl + I (Win) / Kommando + I (Mac) på tangentbordet för genvägen:

Gå till bild> Justeringar> Invertera.
Detta inverterar bilden och ger den ett filmnegativt utseende:

Bilden är nu inverterad.
Steg 6: Ändra Layer Blend Mode till Color Dodge
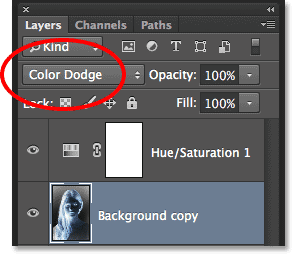
Ändra blandningsläget i bakgrundskopieringslagret överst till vänster på lagpanelen från Normal (standardblandningsläget) till Color Dodge :

Ändra blandningsläget för lagret till Color Dodge.
Detta blir bilden vit. Precis som med min bild, kan du fortfarande se några små områden med svart kvar, men för det mesta ska det nu vara vit (oroa dig inte för den mörka gränsen runt min bild i skärmdumpen. Det är bara Photoshops gråa tavlaområde och inte en del av effekten):

Bilden efter att ha ändrat blandningsläget till Color Dodge.
Steg 7: Konvertera lagret till ett smart objekt
En sak jag gillar att göra när det är möjligt är att dra fördel av Photoshops smarta filter, som håller de filter vi använder på en bild fullt redigerbara om vi vill gå tillbaka senare och ändra några av inställningarna. På ett ögonblick kommer vi att använda Gaussian Blur-filtret, men innan vi gör det, låt oss se till att vi kommer att använda det som ett smart filter.
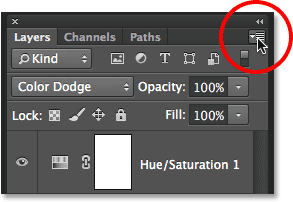
För det måste vi först konvertera lagret till ett smart objekt . När bakgrundskopieringsskiktet fortfarande är valt klickar du på den lilla menyikonen i det övre högra hörnet på panelen Lager:

Klicka på menyikonen för lagerpanelen.
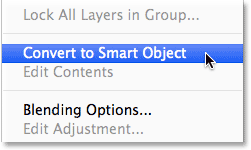
Välj Konvertera till smart objekt i listan som visas:

Att välja "Konvertera till smart objekt"
Återigen verkar ingenting ha hänt, men en liten Smart Object-ikon visas i det nedre högra hörnet av lagrets förhandsvisningsminiatyr som låter oss veta att det har konverterats till ett Smart Object:

Den nya Smart Object-ikonen i förhandsvisningsminiatyren.
Steg 8: Applicera Gaussian suddighetsfilter
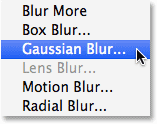
Gå upp till filtermenyn högst upp på skärmen, välj suddighet och välj sedan Gaussian oskärpa :

Gå till Filter> Oskärpa> Gaussisk oskärpa.
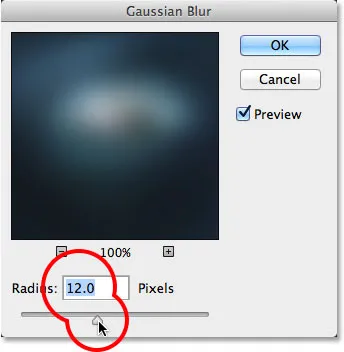
Detta öppnar dialogrutan Gaussian suddighet. För att skapa vår huvudsakliga skisseffekt behöver vi bara tillämpa en del suddighet på detta lager. För att göra det klickar du på radiusreglaget längst ned i dialogrutan och börjar långsamt dra den mot höger för att applicera en liten oskärpa. Håll ett öga på bilden när du drar så ser du att den börjar se mer och mer ut som en skiss. Dra dock inte för långt, eftersom för mycket suddighet kommer att se ut som ett foto igen. Lite suddighet är allt vi behöver.
Det finns inget specifikt radievärde att välja här eftersom det beror både på storleken på din bild och på vad du tycker ser bäst ut. För mig ställer jag in mitt radievärde till cirka 12 pixlar:

Dra radie-reglaget för att applicera en liten mängd suddighet.
Klicka på OK när du är klar för att acceptera din inställning och stänga ur dialogrutan Gaussian sudd. Här är mitt resultat:

Skisseffekten efter applicering av Gaussian Blur-filtret.
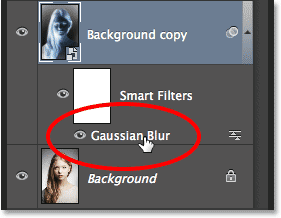
Som jag nämnde för ett ögonblick sedan, är en av de stora fördelarna med att använda ett filter som ett smart filter att vi enkelt kan gå tillbaka och redigera dess inställningar senare om det behövs. Om vi tittar igen i panelen Lager ser vi Gaussian suddighetsfiltret listas som ett smart filter under det smarta objektet. Om du någon gång känner att din skisseffekt kan använda lite mer finjustering, dubbelklickar du direkt på orden Gaussian Blur för att öppna dialogrutan igen och justera Radius-värdet:

Om du dubbelklickar på Gaussian Blur Smart-filter öppnas det igen för ytterligare redigering.
Steg 9: Lägg till ett nivåjusteringslager
Vi har skapat vår huvudsakliga skisseffekt, men den är lite för lätt. Låt oss göra det mörkare, och vi kan göra det med ett nivåjusteringslager. Klicka på Nivåikonen på justeringspanelen igen (andra ikonen från vänster, övre raden):

Klicka på Nivåikonen på panelen Justeringar.
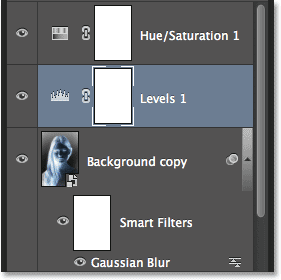
Photoshop lägger till ett nivåjusteringslager med namnet Nivå 1 direkt ovanför Smart Copy-objektet (och under justeringsskiktet för nyans / mättnad):

Panelen Lager som visar det nya justeringslagret i Nivå 1.
Steg 10: Ändra blandningsläget för att multiplicera
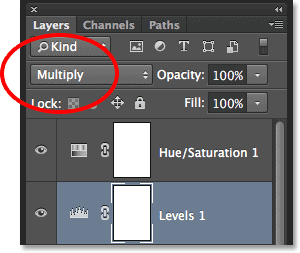
Kontrollerna och alternativen för nivåjusteringslagret visas på Egenskaper-panelen, men vi behöver dem inte. I stället för att mörkna vår skisseffekt behöver vi bara ändra blandningsläget för nivåjusteringsskiktet från Normal till Multiplicera :

Ändra blandningsläget för nivåjusteringslagret till Multiplicera.
Multiply-blandningsläget är ett av de fem mest använda blandningslägena i Photoshop, och helt enkelt genom att ändra nivåjusteringslagret till Multiply, har vi lyckats mörkna skisseffekten snabbt och enkelt:

Effekten efter att ha ändrat blandningsläget till Multiplicera.
Steg 11: Sänk opaciteten om det behövs
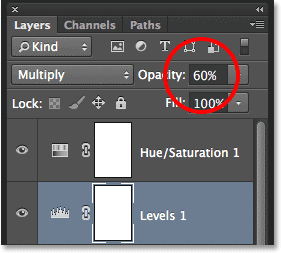
Om du upptäcker att din skiss nu är för mörk kan du göra den ljusare genom att sänka nivån för justering av nivåer. Du hittar Opacity- alternativet mitt emot alternativet blandningsläge högst upp på panelen Lager. Som standard är opaciteten inställd på 100%. Jag sänker mina till cirka 60%:

Sänker opaciteten i nivåjusteringsskiktet.
Och nu är min bild lite lättare:

Effekten efter sänkning av skiktets opacitet.
Steg 12: Välj och duplicera bakgrundsskiktet igen
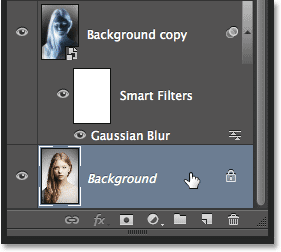
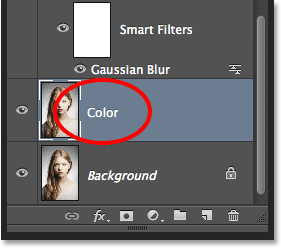
Vid denna tidpunkt är den grundläggande skisseffekten fullständig, men om du vill ta tillbaka en del av fotografiets ursprungliga färg, kommer du att fortsätta med dessa sista steg. Klicka först på bakgrundsskiktet (det ursprungliga, inte kopian) för att välja det och göra det aktivt igen:

Klicka på bakgrundsskiktet för att välja det.
Därefter, precis som vi gjorde i steg 4, duplicerar du bakgrundsskiktet genom att gå upp till Layer- menyn högst upp på skärmen, välja New, sedan välja Layer via Copy, eller genom att trycka på Ctrl + J (Win) / Command + J (Mac) på ditt tangentbord:

Återigen till Layer> New> Layer via Copy.
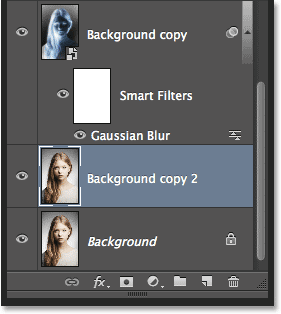
En andra kopia av bakgrundsskiktet, den här smart namngivna bakgrundskopia 2, kommer att visas direkt ovanför originalet:

Panelen Lager som visar det nya lagret Bakgrundskopia 2 .
Steg 13: Byt namn på skiktet "Color"
Vi kommer att använda detta lager för att färglägga vår skiss, så snarare än att sätta upp Photoshops generiska lagernamn som "Bakgrundskopia 2", låt oss namnge lagret något mer beskrivande. Dubbelklicka direkt på orden Bakgrundskopia 2, som kommer att markera och markera namnet och sedan byta namn på Färg . Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera det nya lagernamnet:

Byt namn på 2- lagret bakgrundskopia till färg
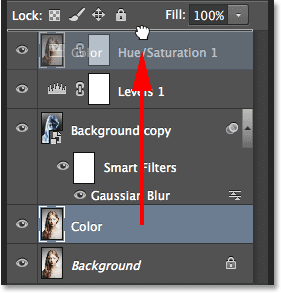
Steg 14: Dra skiktet ovanför de andra
Vi måste flytta vårt färglager till toppen av lagerstapeln. För att göra det, klicka på den och dra musknappen nedtryckt och dra lagret uppåt tills du ser ett vitt horisontellt fält direkt ovanför nyans / mättnadsskiktet:

Dra färglagret ovanför de andra lagren.
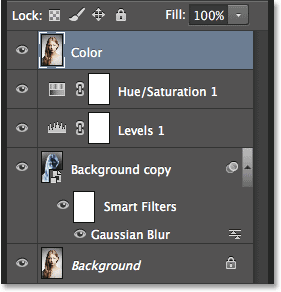
När den vita fältet visas släpper du musknappen för att släppa färglagret på plats:

Färgskiktet sitter nu högst upp i skiktstacken.
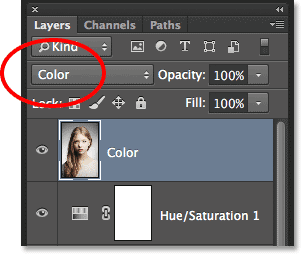
Steg 15: Ändra blandningsläget på lagret till färg
Om du vill färga skissen med färgerna från originalbilden ändrar du blandningsläget i färglagret från Normal till Färg :

Ändra lagblandningsläge till färg.
Färgblandningsläget döljer all toninformation (ljusstyrkevärden) på lagret och tillåter bara färgerna att visa igenom, vilket skapar vår färgningseffekt:

Resultatet efter att blandningsläget har ändrats till färg.
Steg 16: Sänk färglagerens opacitet
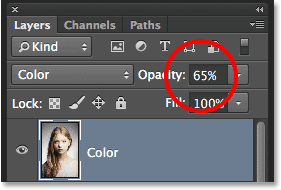
Slutligen, om färgen ser ut för intensiv, kan du minska den genom att sänka färget på Opacity- värdet. Jag sänker mina ner till 65% :

Sänker färgskiktets opacitet till 65%.
Och här, med mer subtila färger, är mitt slutliga "porträtt att skissa" resultat:

Den slutliga effekten.
Vart ska jag gå …
Och där har vi det! Så här förvandlar du ett porträttfoto till antingen en svartvit eller färgpenneskiss med smarta filter, justeringslager och blandningslägen i Photoshop CS6! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!