Lär dig hur du förvandlar alla foton till en skiss med massor av fina detaljer. Perfekt för landskap, fotografier av arkitektur, stilleben och mer! Och lära dig hur du slutför hela effekten från början till slut på 60 sekunder!
I en tidigare Photoshop-inlärning lärde vi oss hur vi konverterar ett foto till en färgpenneskiss med en metod som fungerar särskilt bra med porträtt, eftersom det tenderar att lämna ut små, oönskade detaljer som rynkor och andra hudskador samtidigt som man fokuserar mer på huvudmaterialet funktioner vi vill se, som personens ögon, läppar och hår.
Ändå för andra typer av bilder (landskaps- eller naturfoton, byggnader och arkitektur, stilleben eller verkligen någon bild som inte fokuserar på människor), vill du ofta att skissen ska inkludera de små detaljer som den tidigare metoden skulle ignorera. Så i den här tutorialen kommer vi att lära oss ett annat sätt att konvertera ett foto till en skiss, ett som vanligtvis är bättre lämpat för dessa andra typer av bilder eftersom det ofta gör ett fantastiskt jobb med att få fram fina detaljer.
Om du redan har läst igenom den tidigare handledningen för stående till färgpenna skiss, kommer du att upptäcka att många av stegen här är desamma. Det är egentligen bara en förändring i ett av stegen som gör hela skillnaden. Så som en extra bonus för dem som redan är bekanta med den tidigare tutorialen, i slutet av den här, lär vi oss att skapa hela skisseffekten från början till slut på 60 sekunder eller mindre! Men för att få ut mesta möjliga av denna självstudie uppmuntrar jag dig att läsa igenom det från början minst en gång, snarare än att hoppa rakt till slutet, eftersom "60 sekunder eller mindre" -versionen innehåller många kortkommandon (inte alla gillar kortkommandon) och hoppar över detaljerna om hur och varför varje steg fungerar.
Denna version av självstudien är helt uppdaterad för Photoshop CC men är också kompatibel med alla senaste versioner av Photoshop. Användare av Photoshop CS5 eller tidigare kanske emellertid vill kolla in det ursprungliga fotot att skissa med mer detaljhandledning också.
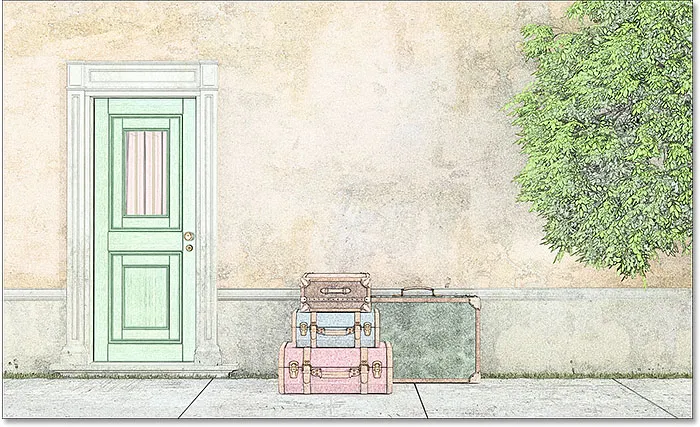
Här är den bild som jag ska använda som jag laddade ner från Adobe Stock:

Den ursprungliga bilden.
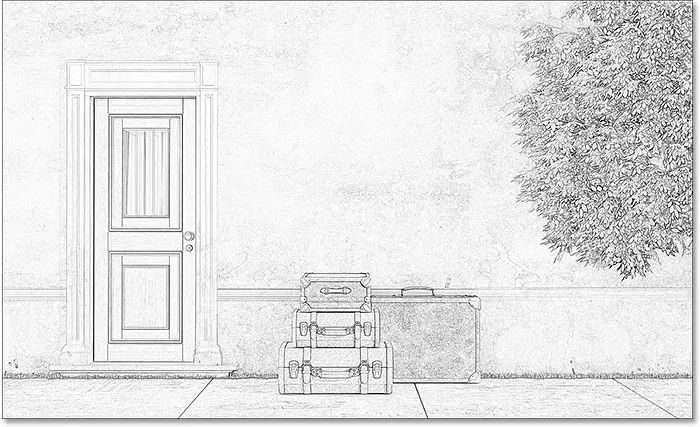
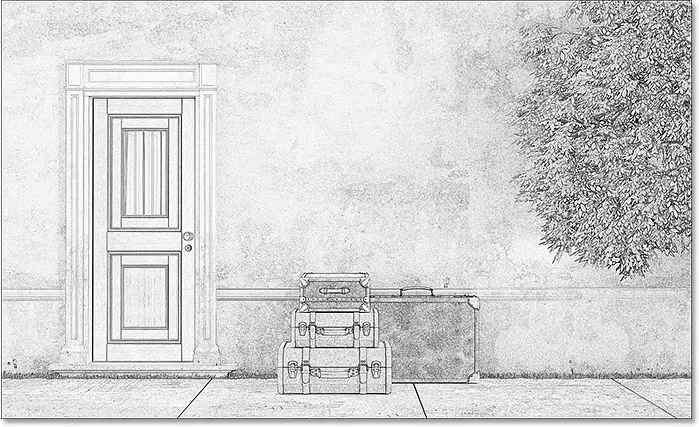
Så här kommer det att se ut efter att det har konverterats till en blyertsskiss. Vi börjar med att konvertera bilden till en svartvit skiss, och sedan lär vi oss hur du kan färglägga den med hjälp av några olika lagerblandningslägen, var och en ger oss olika resultat:

En av flera olika färgade versioner av skissen.
Hur man skapar en detaljerad skisseffekt
Steg 1: Duplicera bakgrundsskiktet
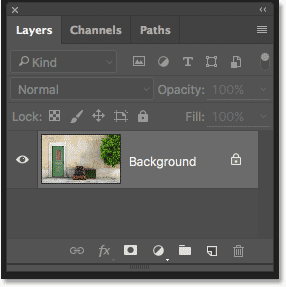
Låt oss börja med att göra en kopia av vår ursprungliga bild. Vi kommer att behöva originalet igen senare när vi går att färga skisser, så genom att arbeta på en kopia kan vi hålla originalet säkert mot skada. Om vi tittar på panelen Lager ser vi vår bild sitter ensam på bakgrundsskiktet, för närvarande det enda lagret i dokumentet:

Panelen Lager som visar fotot i bakgrundsskiktet.
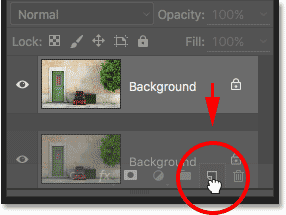
För att göra en kopia av bakgrundsskiktet, tryck på Alt (Win) / Alternativ (Mac) -tangenten på tangentbordet, klicka sedan på bakgrundsskiktet och dra det ner på ikonen Nytt lager längst ner på lagpanelen (andra ikonen från höger):

Dra bakgrundsskiktet till ikonen Nytt lager.
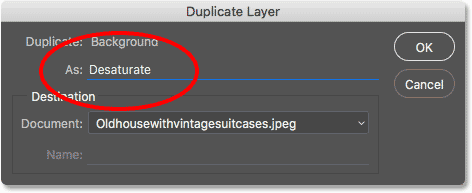
Släpp musknappen och släpp sedan Alt (Win) / Option (Mac) -tangenten (i den ordningen). Normalt sett skulle Photoshop bara gå vidare och göra en kopia av lagret, men genom att lägga till Alt / Option-tangenten har vi sagt Photoshop att först öppna dialogrutan Duplicate Layer, vilket ger oss en chans att namnge lagret innan det är Lagt till. Vi kommer att ta bort färgen från lagret med hjälp av Photoshop's Desaturate-kommando, så låt oss namnge detta lager "Desaturate":

Namnge duplikatskiktet "Desaturate".
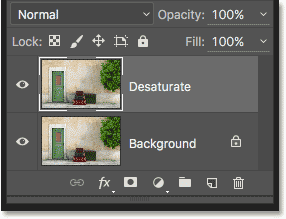
Klicka på OK när du är klar för att stänga ur dialogrutan Duplicate Layer. Photoshop gör en kopia av bakgrundsskiktet, namnger det "Desaturate" och placerar det ovanför originalet:

Duplikatskiktet "Desaturate" visas.
Steg 2: Desaturera lagret
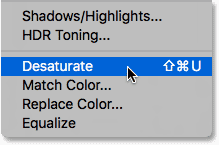
För att ta bort färgen från detta lager, gå upp till Bild- menyn i menyfältet längst upp på skärmen, välj Justeringar och välj sedan Desaturate :

Gå till bild> Justeringar> Desaturera.
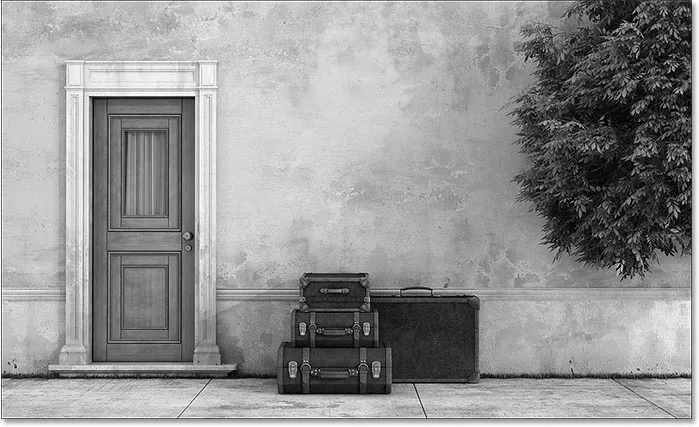
Detta tar bort färgen direkt, vilket ger oss en snabb svartvit version av bilden:

Bilden efter desaturering av skiktet.
Steg 3: Duplicera "Desaturate" -skiktet
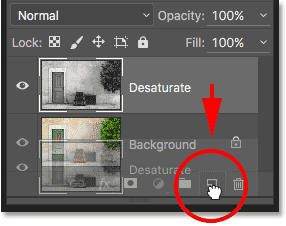
Därefter måste vi göra en kopia av vårt desaturerade lager. Precis som vi gjorde tidigare, tryck på Alt (Win) / Option (Mac) -tangenten på tangentbordet, och klicka sedan på "Desaturate" -skiktet i panelen Layers och dra den ner till ikonen New Layer :

Dra "Duplicera" -skiktet till ikonen Nytt lager.
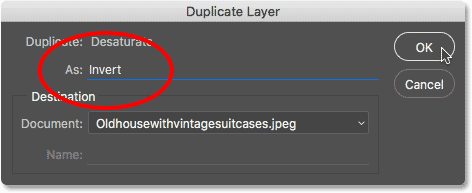
Släpp musknappen och släpp sedan Alt (Win) / Option (Mac) -tangenten. Photoshop öppnar igen dialogrutan Duplicate Layer så att vi kan namnge lagret innan det läggs till. Vi kommer att invertera detta lager, göra ljusa områden mörka och mörka områden ljusa, så låt oss kalla det "Invertera":

Namnge duplikatlagret "Invertera".
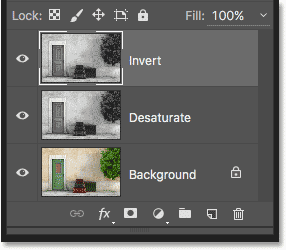
Klicka på OK för att återigen stänga ur dialogrutan Duplicate Layer. Photoshop lägger till duplikatlagret, namnger det "Invertera" och placerar det ovanför de andra lagren:

Panelen Lager som visar det nya lagret "Invertera".
Steg 4: Invertera lagret
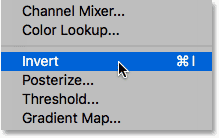
För att invertera lagret, gå tillbaka upp till bildmenyn längst upp på skärmen, välj Justeringar och välj Invertera den här gången:

Gå till bild> Justeringar> Invertera.
Detta inverterar ljusstyrkan och ger bilden ett filmnegativt utseende:

Bilden efter att ha använt kommandot Invertera.
Steg 5: Ändra Layer Blend Mode till "Color Dodge"
Nästa sak vi behöver göra är att ändra blandningsläget i vårt "Invertera" -lager. Du hittar alternativet Blandningsläge uppe till vänster på panelen Lager. Som standard är det inställt på Normal, vilket innebär att "Invertera" -skiktet inte blandas med lagren under det alls. Det är bara att blockera dem från vyn.
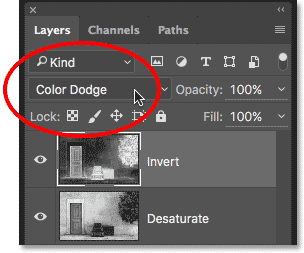
Klicka på ordet "Normal" för att ta fram en meny med andra blandningslägen vi kan välja mellan och välj sedan Color Dodge från listan:

Ändra blandningsläget för "Invertera" -lagret till Color Dodge.
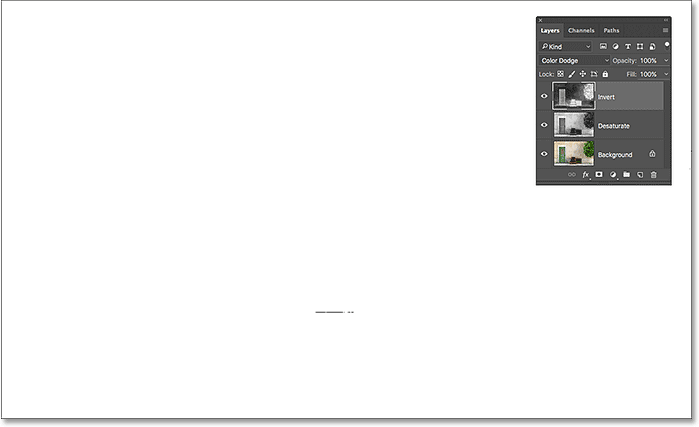
Detta gör bilden helt vit (du kanske ser några slumpmässiga områden med svart beroende på din bild, men det mesta ska nu vara vit):

Om du ändrar lagblandningsläget till Color Dodge blir bilden tillfälligt vit.
Steg 6: Använd "Minsta" -filtret
Om du läser igenom den tidigare läran om Photo To Color Pencil Sketch, vet du att fram till denna punkt har stegen vi har behandlat här varit ungefär samma. Men det är här saker och ting förändras, och här är varför.
Om vi förvandlade ett portaitfoto till en skiss, som vi gjorde i föregående handledning, skulle vi skapa effekten genom att oskärpa lagret med Photoshops Gaussian suddfilter. Den metoden fungerar bra för porträtt eftersom den tenderar att dölja många av de mindre, oönskade detaljerna. Men det fungerar inte så bra när du vill behålla de mindre detaljerna, som vi gör här.
För att behålla detaljerna måste vi använda något annat, så vi använder minimfiltret . Bara för att det kallas "Minimum" betyder inte att det på något sätt är det minsta av alla filter i Photoshop. I själva verket kan både minimifiltret och motsatsen, det maximala filtret, vara extremt användbart. Båda får sitt namn från vad de gör. Minsta filtret kväver eller krymper vita områden genom att förtjocka och sprida ut områden med svart. Maxfiltret gör motsatsen; det expanderar och sprider ut de vita områdena för att krympa de svarta områdena. Med andra ord minimerar minimifiltret vitt, medan maximifiltret maximerar vitt.
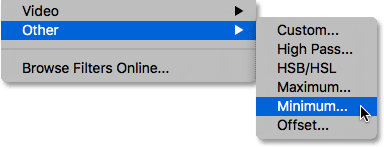
Medan minimi- och maxfiltren oftast används vid förfining av markeringar och lagermasker, har de också många kreativa användningsområden. Faktum är att minimifiltret är precis vad vi behöver för att hjälpa oss med vår skisseffekt. För att välja den, gå upp till filtermenyn längst upp på skärmen, välj Annat och välj sedan Minimi :

Gå till Filter> Annat> Minsta.
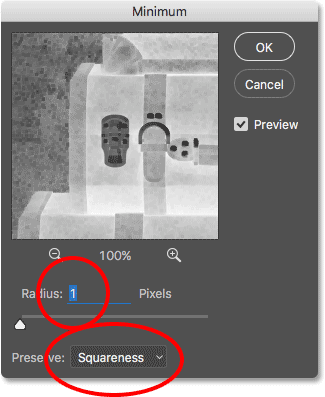
Detta öppnar dialogrutan Minsta filter. Som jag nämnde krymper minimifiltret storleken på vita områden genom att expandera och sprida de svarta områdena. Vi kontrollerar hur långt de svarta områdena sprider sig med radiusreglaget längst ned i dialogrutan. Standardradievärdet är 1 pixel, och för bästa resultat med vår skisseffekt, helst vill du lämna det satt till 1 pixel. Detta skapar de tunnaste linjerna som är möjliga i skissen. Om du arbetar med en mycket stor bild och känner dig äventyrlig kan du försöka öka värdet till 2 pixlar, men du kommer troligtvis upptäcka att det gör linjerna för tjocka. En radie på 1 pixel fungerar vanligtvis bäst.
Längst ner i dialogrutan finns alternativet Spara (endast tillgängligt i Photoshop CC). Som standard är den inställd på Squareness . Om du har många runda former i din bild kan du prova att ändra den till Roundness vilket kan hjälpa till att förhindra rundade kanter från att plattas ut. Jag lämnar den inställd på Squareness:

Låt radien vara inställd på 1 pixel och ställ sedan Preserve på Squareness eller Roundness beroende på din bild (endast CC).
Klicka på OK för att stänga ur dialogrutan, och omedelbart har vi vår huvudsakliga skisseffekt. Nu, vid denna tidpunkt, kanske du har märkt att något konstigt just har hänt. Om du tittar på din bild på något mindre än 100% zoomnivå, beroende på din zoomnivå och bildens storlek kan effekten du såg innan du klickade på OK för att stänga ur dialogrutan Minimum ha verkat starkare än effekten du nu ser efter att ha klickat på OK.
För att visa dig vad jag menar, här är hur min skisseffekt såg ut medan jag fortfarande hade Minsta filter öppet:

Minsta filtereffekt som den såg ut innan dialogrutan stängdes.
Och så här såg det ut efter att jag klickade på OK för att stänga av det. Skillnaden här är subtil, men den totala effekten verkar nu lättare och mjukare. Linjer som var tjockare och mörkare tidigare är inte längre så väl definierade. Om detta hände med dig, oroa dig inte. Det är helt enkelt resultatet av att du inte tittar på bilden på hela 100% zoomnivå. Vi kommer ändå att göra bilden mörkare i nästa steg:

Minsta filtereffekt efter stängning av dialogrutan.
Steg 7: Lägg till ett nivåjusteringslager
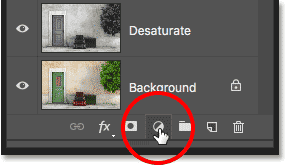
För att göra skissen mörkare använder vi ett nivåjusteringslager. Klicka på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
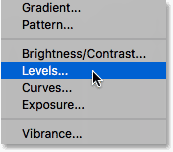
Välj ett nivåjusteringslager från listan som visas:

Lägga till ett nivåjusteringslager.
Steg 8: Ändra blandningsläget till "multiplicera"
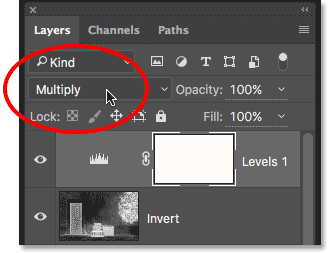
Alternativ och kontroller för nivåjusteringslagret visas i panelen Egenskaper för Photoshop. Vi kan använda dem för att mörkna upp skissen, men det finns ett snabbare och enklare sätt. Om du tittar igen i panelen Lager ser du det nya nivåjusteringslagret ("Nivåer 1") ovanför de andra lagren. För att göra skissen mörkare behöver vi bara ändra blandningsläget från Normal till Multiplicera :

Ändra blandningsläget för nivåer till Multiplicera.
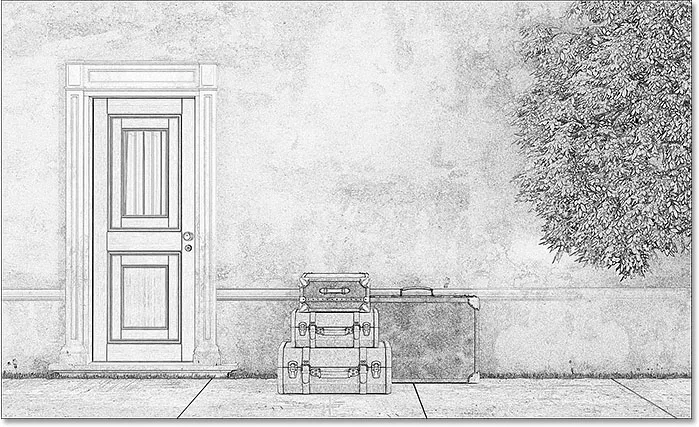
Multiply blandningsläget är en av en grupp blandningslägen i Photoshop som mörknar bilden, och helt enkelt genom att ändra blandningsläget till Multiply visas skissen nu mörkare:

Effekten efter att ha ändrat blandningsläget till Multiplicera.
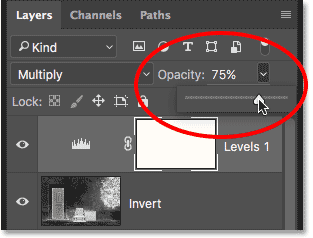
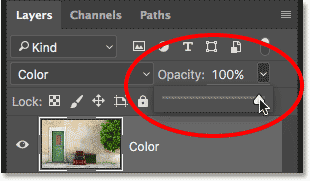
Om du upptäcker att din skiss nu är för mörk kan du ta tillbaka lite av ljusstyrkan genom att sänka opaciteten i nivåjusteringslagret. Du hittar alternativet Opacity uppe till höger på panelen Lager. Standardvärdet är 100%. Ju lägre du ställer in det, desto mindre påverkan kommer nivåjusteringsskiktet att ha på bilden. Jag sänker mina ner till 75%:

Sänker opaciteten i nivåjusteringsskiktet.
Detta ger tillbaka den ursprungliga ljusstyrkan:

Skissen är inte så mörk så nu som för ett ögonblick sedan.
Steg 9: Duplicera bakgrundsskiktet
Just nu har vi konverterat fotot till en svartvit skiss. Låt oss se hur vi kan färga det med hjälp av några olika olika blandningslägen, var och en ger oss ett annat resultat.
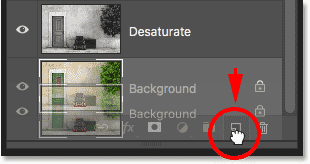
Vi ska färga skissen med fotot originalfärger. För att göra det måste vi göra en ny kopia av vårt bakgrundsskikt. Tryck igen och håll ner Alt (Win) / Option (Mac) -tangenten på tangentbordet, klicka sedan på bakgrundsskiktet i panelen Lager och dra den ner till ikonen Nytt lager :

Klicka och dra bakgrundsskiktet till ikonen Nytt lager.
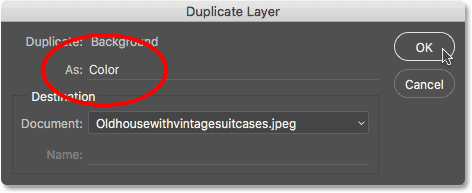
Släpp musknappen och släpp sedan Alt (Win) / Option (Mac) -tangenten. När dialogrutan Duplicera lager visas, namnger du lagret "Färg" (eftersom vi använder det för att färglägga skissen) och klicka sedan på OK:

Namnge duplikatlagret "Färg".
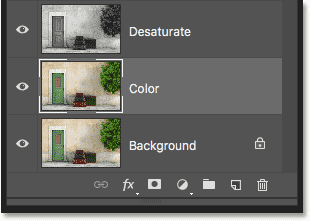
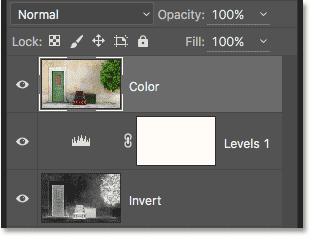
Photoshop gör en kopia av bakgrundsskiktet, namnger det "Färg" och placerar det direkt ovanför originalet:

Det nya "Färg" -skiktet visas.
Steg 10: Flytta "färg" -skiktet till toppen av lagerstapeln
Vi måste flytta "färg" -skiktet framför alla andra lager. Ett sätt att göra det skulle vara att klicka på det och dra det hela vägen upp till toppen, men det finns ett snabbare sätt med hjälp av en kortkommando. För att hoppa lagret rakt till toppen av bunten, se till att det är markerat i panelen Lager och tryck sedan på Shift + Ctrl + höger konsol ( ) ) (Win) / Shift + Command + höger konsol ( ) ) (Mac). Detta flyttar omedelbart "Färg" -skiktet till toppen, direkt ovanför nivåjusteringsskiktet:

"Färg" -skiktet har hoppat till toppen av bunten.
Steg 11: Ändra blandningsläget till "färg"
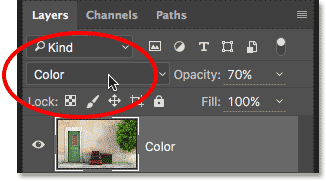
För tillfället blockerar "Färg" -skiktet fullständigt skissen från sikten. För att ändra det så att vi bara ser färgen från lagret, ändrar du helt enkelt blandningsläget från Normal till Färg :

Ändra blandningsläget "Färg" -lagret till Färg.
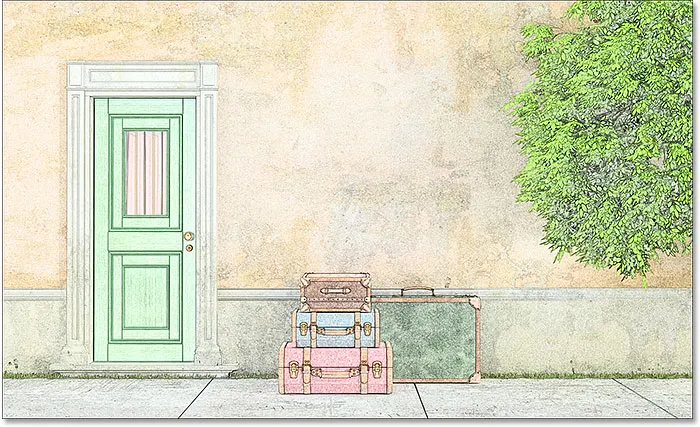
Detta ger oss den första av våra färgeffekter:

Skissen efter att ha ändrat blandningsläget till "Färg".
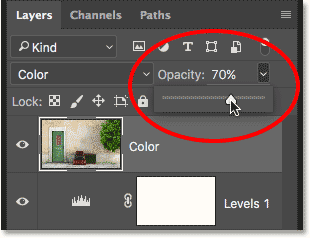
Om färgen ser ut för intensiv kan du minska den genom att sänka opaciteten i "Color" -skiktet. Jag sänker mina ner till 70%:

Sänker opaciteten hos "Color" -skiktet.
Efter att ha sänkt opaciteten verkar färgen mer subtil:

Samma färgande effekt men med opaciteten sänkt.
Steg 12: Prova blandningslägena "Överlägg", "Mjukt ljus" och "Hårt ljus"
För ett annat utseende på skissen kan du försöka färglägga det med blandningslägen Overlay, Soft Light eller Hard Light . Alla tre ingår i en grupp blandningslägen i Photoshop som ökar bildkontrasten, men de kan också användas för att blanda och förbättra färger. Precis som i färgblandningsläget, när du har valt Overlay, Soft Light eller Hard Light kan du finjustera resultatet genom att justera lagrets opacitet.
Innan jag ändrar blandningsläget ska jag först ställa in mitt opacitetsvärde till 100% :

Återställ opaciteten till 100%.
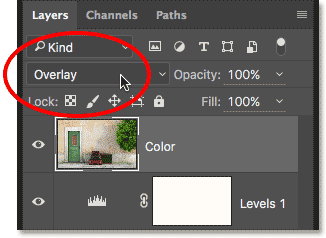
Sedan ändrar jag blandningsläget från färg till överlägg :

Ändra lagblandningsläget till Overlay.
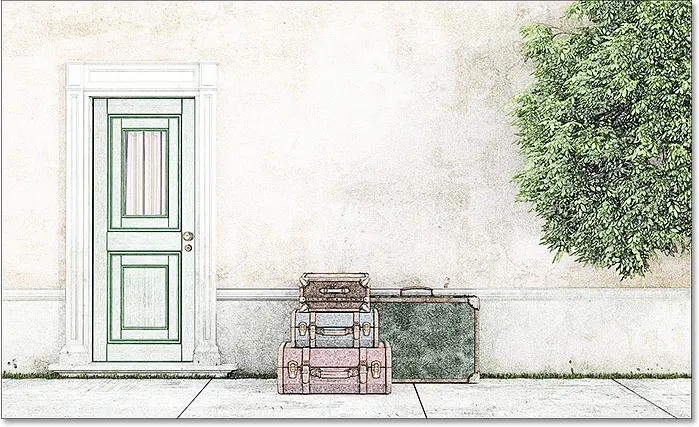
Som jag nämnde ökar Overlay-blandningsläget bildkontrast, och här ser vi vilken effekt det har på skissen. Kontrasten är definitivt starkare än tidigare, och där färgblandningsläget gav oss nästan pastellfärgade färger, ger Overlay mörkare, mer dämpade färger:

Färgningseffekten med blandningsläget inställt på Overlay.
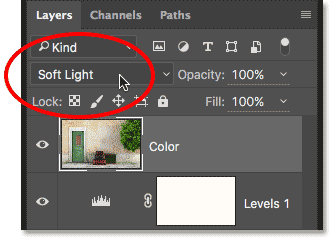
Därefter försöker jag läget Soft Light- blandning:

Ändra blandningsläget från Overlay till Soft Light.
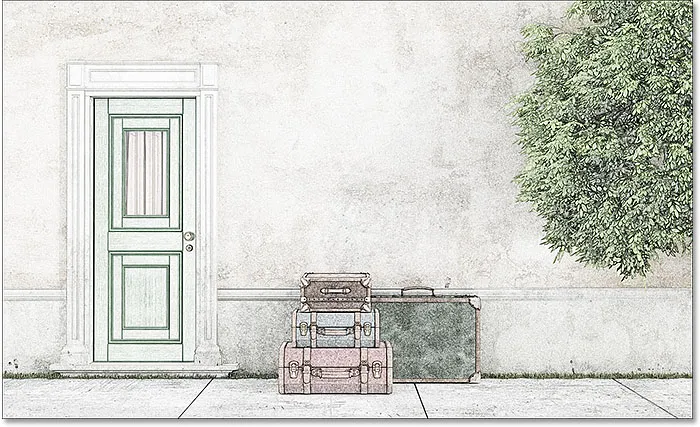
Soft Light liknar mycket Overlay men resultatet är mer subtilt. Kontrasten är mindre intensiv och färgerna är mer dämpade:

Soft Light ger en mer subtil effekt än Overlay.
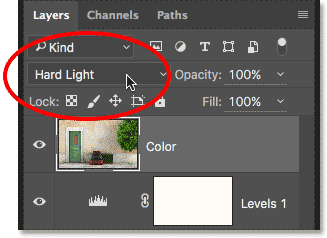
Slutligen ändrar jag blandningsläget till Hard Light :

Ändra blandningsläget till hårt ljus.
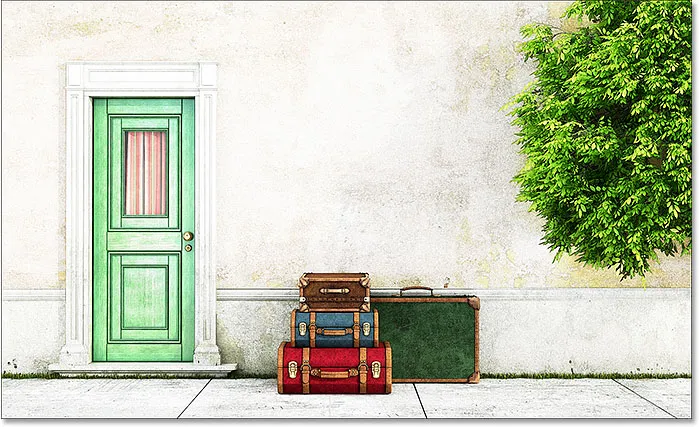
Medan Soft Light är en mindre intensiv version av Overlay, är Hard Light exakt motsatsen och ger den starkaste kontrasten och färgen i alla tre blandningslägen. I själva verket, med skiktets opacitet inställd på 100%, kan Hard Light vara för extrem:

Skissen satt till Hard Light, opacitet 100%.
Men om vi sänker opaciteten för att tona ned effekterna av hårdljusblandningsläget:

Sänker skiktets opacitet.
Saker börjar se mycket bättre ut. Om du lämnar blandningsläget inställt på Hårt ljus men sänker opaciteten till cirka 75% ger, åtminstone i min opion och för denna specifika bild, det bästa resultatet:

Samma hårdljusblandningsläge men med opaciteten sänkt till 75%.
Foto som ska skissas på 60 sekunder eller mindre
Nu när vi har täckt detaljerna om hur du förvandlar ett foto till en skiss, som lovat, så här skapar du exakt samma effekt på 60 sekunder eller mindre (du kommer att bli snabbare ju mer du gör det). För att minska i tid kommer vi att dra nytta av kortkommandon för det mesta av arbetet, och vi kommer inte att oroa oss för att byta namn på något av lagren.
Innan vi börjar, se till att du har flyttat verktyget högst upp på verktygspanelen . Anledningen är att vi måste välja ett verktyg som inte har sina egna alternativ för blandningsläge, som Brush Tool, Clone Stamp Tool, Healing Brush Tool, för att välja Photoshops lagerblandningslägen från tangentbordet. och så vidare. Om verktyget själv har alternativ för blandningsläge, kommer du att ändra blandningsläget från tangentbordet att ändra verktygets blandningsläge, inte lagrets blandningsläge.
Det finns massor av verktyg i Photoshop som inte har alternativ för blandningsläge, men eftersom Flyttaverktyget är ett av dem och det sitter högst upp på Verktygspanelen är det det enklaste att välja. Du kan snabbt välja den genom att trycka på bokstaven V på tangentbordet:

Välj flyttaverktyget.
Följ sedan stegen med Flyttaverktyget valt:
Steg 1: Tryck på Ctrl + J (Win) / Kommando + J (Mac) för att kopiera bakgrundsskiktet.
Steg 2: Tryck på Shift + Ctrl + U (Win) / Shift + Command + U (Mac) för att desaturera lagret.
Steg 3: Tryck på Ctrl + J (Win) / Command + J (Mac) för att kopiera det desaturerade lagret.
Steg 4: Tryck på Ctrl + I (Win) / Kommando + I (Mac) för att invertera lagret.
Steg 5: Tryck på Skift + Alt + D (Vinn) / Skift + Alternativ + D (Mac) för att ändra lagrets blandningsläge till Color Dodge.
Steg 6: Gå till Filter > Annat > Minsta . Låt radiusvärdet vara 1 pixel .
Steg 7: Klicka på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager och välj Nivåer .
Steg 8: Tryck på Skift + Alt + M (Vinn) / Skift + Alternativ + M (Mac) för att ändra blandningsläget till Multiplikation som mörknar bilden. Justera lagerets opacitet efter behov.
Steg 9: Klicka på bakgrundsskiktet i panelen Lager för att välja det. Tryck på Ctrl + J (Win) / Command + J (Mac) för att kopiera det.
Steg 10: Tryck på Shift + Ctrl +) (Win) / Shift + Command +) (Mac) för att hoppa lagret till toppen av lagerstapeln.
Steg 11: Håll Shift + Alt (Win) / Shift + -alternativ (Mac) intryckt och tryck på C för färgblandningsläge, O för överlägg, F för mjukt ljus eller H för hårt ljus. Justera lagerets opacitet efter behov.
Och där har vi det! Så här förvandlar du ett foto till en mer detaljerad skiss med minimifiltret, tillsammans med några bildjusteringar och lägesblandningslägen, i Photoshop! Kolla in vårt avsnitt om fotoeffekter för fler instruktioner för Photoshop-effekter!