I tidigare tutorials lärde vi oss att rita enkla formbaserade markeringar med Photoshops rektangulära och elliptiska markverktyg . Att använda dessa verktyg är tillräckligt enkelt, men ändå är det fantastiskt hur frustrerande det ibland kan vara att rita ett urval i exakt rätt form, storlek och plats vi behöver. Ofta klickar vi på fel plats för att påbörja valet, eller vi önskar att vi hade gjort det bredare, högre, längre åt vänster eller höger, eller vad som än är fallet, vilket leder till många Photoshop-användare, särskilt nybörjare, att ångra valet och försök igen, och igen, och igen tills de äntligen får rätt.
Lyckligtvis finns det inget behov av att gå igenom allt det besväret och frustrationen eftersom Photoshop gör det enkelt att flytta, ändra storlek och forma om urvalskonturerna efter att vi har ritat dem med kommandot Transform Selection !
Här är en bild som jag har öppnat i Photoshop:

Den ursprungliga bilden.
Jag vill välja området runt fjärilen, så jag tar tag i det rektangulära markeringsverktyget från Photoshop: s verktygspanel:

Välj det rektangulära markeringsverktyget.
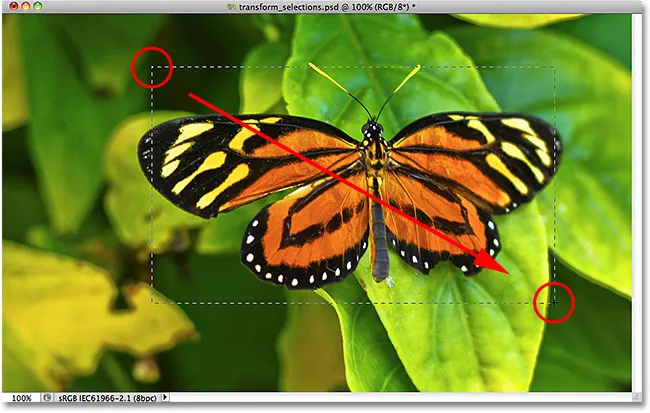
När det rektangulära markeringsverktyget är valt klickar jag någonstans i det övre vänstra hörnet av det område som jag vill välja, och med min musknapp fortfarande hållt ner drar jag ner till det nedre högra hörnet av området för att rita mitt första urvalet runt fjärilen och släpper min musknapp när jag är klar för att slutföra markeringen:

Dra ut ett rektangulärt urval runt fjärilen.
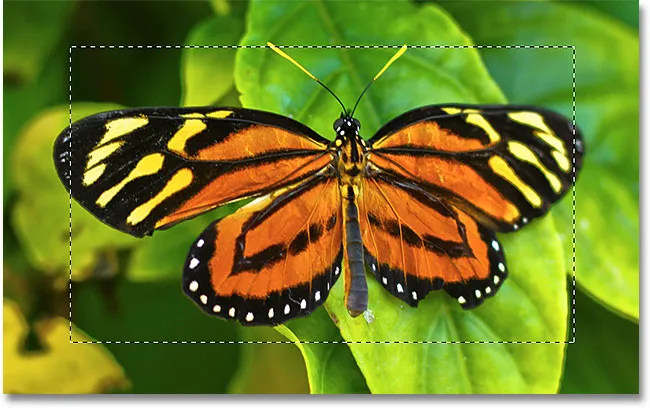
Tyvärr, om vi tittar på mitt urval, ser vi att jag inte gjorde något bra jobb med mitt första försök. En del av fjärilen sträcker sig fortfarande bortom mitt övre, vänstra och högra kanter av mitt val:

Mitt första valförsök blev inte så bra som jag hoppats.
Vad många skulle göra i det här fallet är att ångra valet och försöka igen, i hopp om att de får det rätt nästa gång, men varför fortsätter om när vi bara kan fixa det vi redan har? Det är exakt vad vi kan göra med kommandot Transform Selection.
Gratis omvandling vs omvandlingsval
Innan vi tittar på hur man använder Transform Selection är det viktigt att notera skillnaden mellan det och ett annat liknande men ändå mycket annorlunda kommando, Free Transform . Båda används för att flytta, ändra storlek och omforma val. Skillnaden är att Free Transform påverkar pixlarna i urvalsomfattningen medan Transform Selection endast påverkar själva markeringsomfattningen .
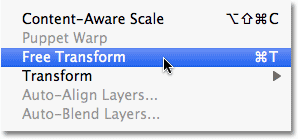
Jag går upp till Edit- menyn i menyraden längst upp på skärmen och väljer Free Transform :

Välja gratis omvandling från redigeringsmenyn.
Kommandot Free Transform placerar handtag (små rutor) runt valet, ett i varje hörn och ett på toppen, botten, vänster och höger. Vi kan ändra formen och storleken på markeringen genom att klicka på något av handtagen och dra dem. Eftersom fjärilens vingar för närvarande sträcker sig bortom vänster och höger kanter av mitt val, måste jag göra mitt urval bredare. Se dock vad som händer när jag använder Free Transform för att dra vänster sida av markeringen längre åt vänster:

Ändra storlek på den vänstra kanten på markeringen med Free Transform.
Eftersom Free Transform påverkar pixlarna i ett urval, allt jag har lyckats göra är att sträcka själva bilden. Urvalskontot, som var det jag ville ändra storlek på, rörde sig inte, och fjärilsvingen sträcker sig ännu längre utanför mitt urval än tidigare. I många fall när du retuscherar bilder eller skapar fotoeffekter, är storleken och omformningen av bilden exakt vad vi vill göra, men inte i det här fallet. Jag behövde ändra storlek på mitt urval utan att flytta något inuti urvalet. För det behöver vi kommandot Transform Selection.
Jag trycker på Esc-tangenten på mitt tangentbord för att avsluta Free Transform och ångra ändringen. För att komma till kommandot Transform Selection, gå upp till Select- menyn högst upp på skärmen och välj Transform Selection :

Gå till Välj> Transformera val.
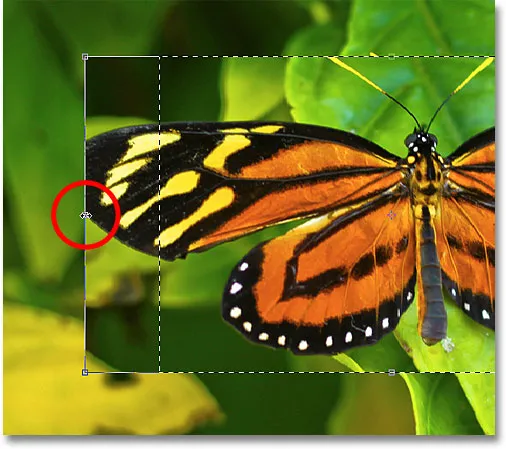
Kommandot Transform Selection placerar också samma handtag runt markeringen, precis som Free Transform gjorde, men dessa handtag påverkar själva markeringen, inte pixlarna i det. Jag klickar på det vänstra handtaget och drar det längre åt vänster, precis som jag gjorde med Free Transform för ett ögonblick sedan. Den här gången flyttar jag den vänstra kanten på markeringsplanen utan att flytta bilden. Fjärilens vänstra vinge passar nu enkelt inom mitt val:

Klicka på vänster Transform Selection handtag och dra det längre åt vänster.
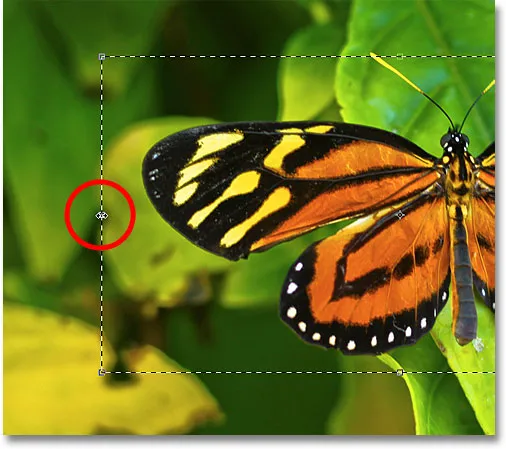
Jag gör samma sak med den högra kanten av markeringsplanen och förlänger den längre åt höger genom att dra i handtaget:

Dra höger kant av markeringsplanen längre åt höger.
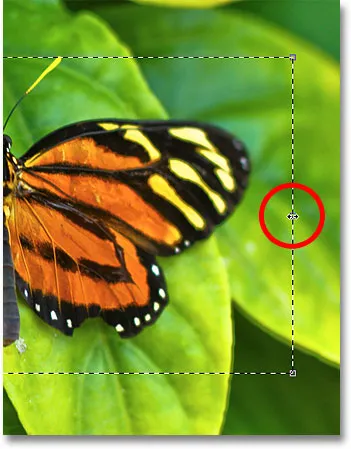
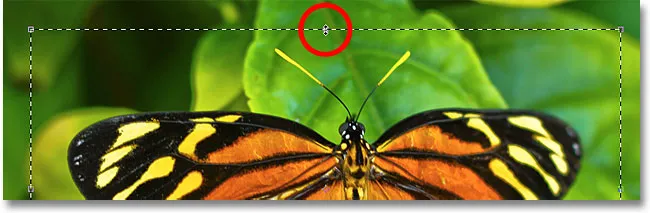
Jag klickar också på det övre handtaget och drar det uppåt för att passa toppen av fjärilen i urvalet:

Dra det övre handtaget för omvandlingsval.
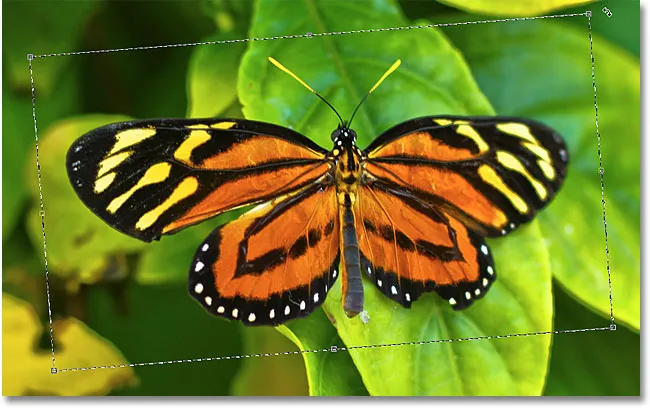
Du kan också flytta och rotera markeringsplanen med hjälp av Transform Selection. Om du vill flytta det klickar du bara var som helst i markeringsplanen och drar det runt i dokumentet med musen. För att rotera den, flytta markören utanför markeringsplanen och klicka sedan och dra. Här har jag roterat urvalet några grader moturs:

Rotera markeringsplanen utan att rotera bilden inuti markeringen.
När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera ändringarna och avsluta kommandot Transform Selection.
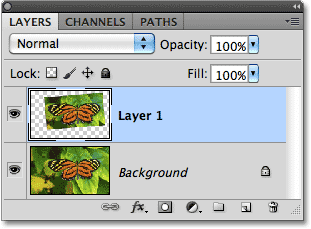
Med mitt urvalskontor nu perfekt format och placerat där jag vill ha det tack vare Photoshop's kommando Transform Selection, låt oss göra något intressant med det. Jag kopierar snabbt det valda området till sitt eget lager genom att trycka på Ctrl + J (Win) / Command + J (Mac) på mitt tangentbord:

Det valda området kopieras till sitt eget lager ovanför originalbilden.
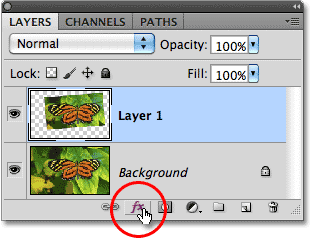
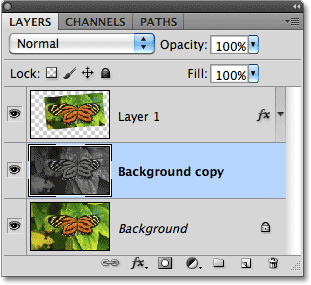
Jag klickar på ikonen Layer Styles längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
Jag väljer Stroke från listan med Layer Styles, som jag kan använda för att placera en enkel fotokant runt det valda området, vilket ger mig en "bild i bild" -effekt:

Välja en slaglagerstil.
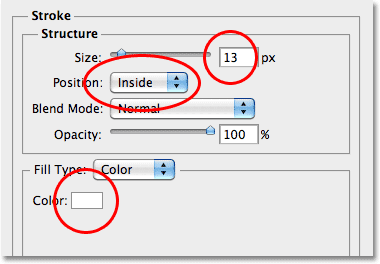
Detta öppnar Photoshop's Layer Style-dialogruta med alternativ för stroke som visas i den mittersta kolumnen. Jag ställer in storleken på mitt slag till cirka 13 px (pixlar) och ändrar positionen till insidan, vilket kommer att ge mitt slag skarpa hörn. Sedan ställer jag in min färg på vit genom att klicka på färgrutan till höger om ordet Färg och välja vitt från färgväljaren:

Alternativen Stroke i dialogrutan Layer Style.
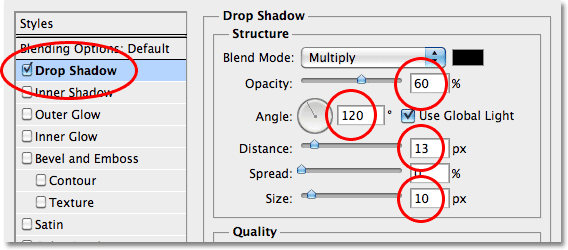
Jag lägger till en skugga till det valda området genom att klicka direkt på orden Släpp skugga längst upp i listan över lagerstilar längst till vänster i dialogrutan. Den mellersta kolumnen i dialogrutan ändras för att visa alternativ för droppskuggan. Jag sänker opaciteten ner till cirka 60% så att skuggan verkar mindre intensiv och jag ändrar dess vinkel till 120 ° . Slutligen ställer jag avståndet till 13 px och skuggans storlek till 10 px:

Drop Shadow-alternativen i dialogrutan Layer Style.
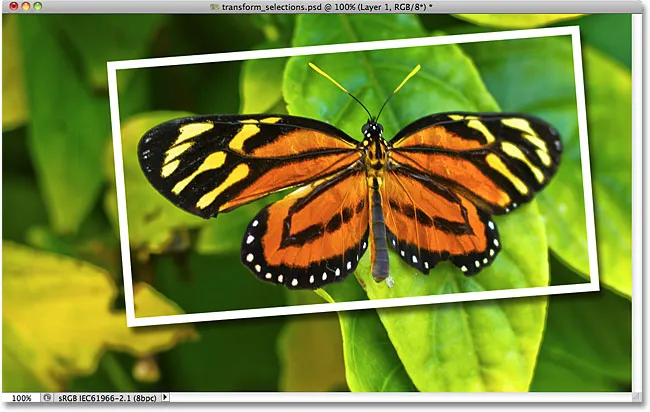
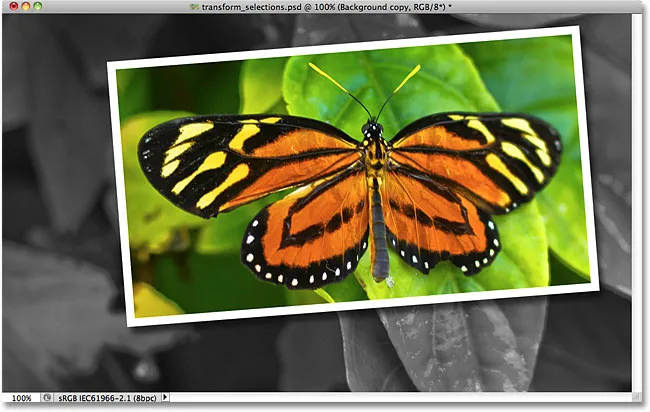
Jag klickar på OK för att lämna dialogrutan Layer Style, och vi kan se den vita streken och släppskuggan som nu tillämpas på det valda området i dokumentfönstret:

Fjärilen verkar nu vara på sitt eget foto i den större bilden.
Slutligen, låt oss snabbt konvertera originalbilden i bakgrunden till svart och vitt. Jag klickar på bakgrundsskiktet i panelen Lager för att välja det och tryck sedan på Ctrl + J (Win) / Kommando + J (Mac) för att duplicera lagret. Photoshop ger oss många sätt att konvertera bilder till svart och vitt, inklusive den fantastiska svartvita bildjusteringen som först introducerades i Photoshop CS3, men i det här fallet ska jag bara desaturera bilden genom att trycka på Shift + Ctrl + U (Win) / Shift + Command + U (Mac) på mitt tangentbord:

Skapa en kopia av bakgrundsskiktet och sedan desaturera kopian.
Med bakgrunden nu avmättad, här är mitt slutliga "bild i bild" -resultat som jag kunde skapa snabbt och enkelt tack vare till stor del till Photoshop's kommando för omvandlingsval:

Den slutliga effekten.