Lär dig hur du förvandlar dina bilder till ett roligt vertikalt fotokollage med Photoshop! En komplett steg-för-steg handledning för Photoshop CC.
Skrivet av Steve Patterson.
I den här tutorialen visar jag hur lätt det är att skapa ett vertikalt fotokollage med Photoshop! Vi börjar med att skapa ett nytt dokument och dela det i vertikala sektioner med Photoshops guider. Sedan tar vi markeringar från guiderna och klistrar in våra bilder i markeringarna. Vi kommer att ändra storlek på och flytta bilderna med Free Transform, och vi lägger till en takt runt bilderna med lagereffekter. Och slutligen ska jag visa dig ett snabbt sätt att förena färgerna i dina bilder så att hela collagen smälter samman!
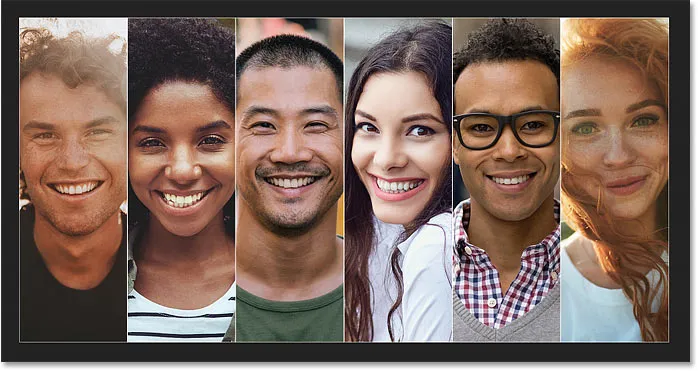
Så här kommer den sista fotokollagen att se ut när vi är klara. Jag har använt sex bilder här men denna effekt kan enkelt anpassas för så många bilder du behöver:

Det slutliga resultatet.
Låt oss börja!
Hur man skapar ett vertikalt fotokollage
För att följa den här handboken vill du använda den senaste versionen av Photoshop CC. Vi börjar med att skapa ett nytt Photoshop-dokument och sedan dela det upp i så många avsnitt som vi behöver för att visa våra bilder.
Se också: Förvandla ett foto till ett collage med Photoshop!
Steg 1: Skapa ett nytt Photoshop-dokument
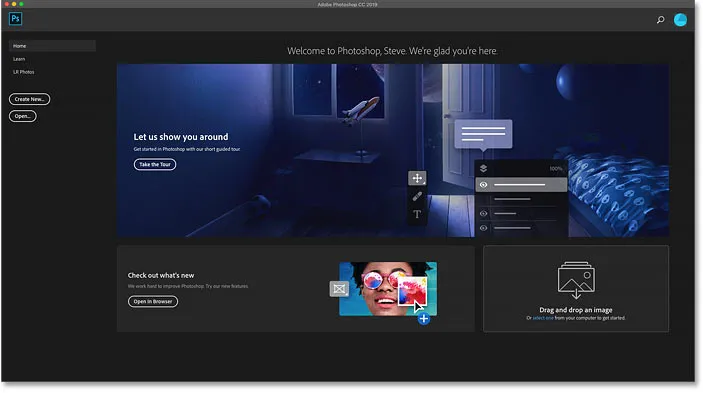
När du startar Photoshop CC utan att öppna en bild tas du till startskärmen:

Hemskärmen i Photoshop CC.
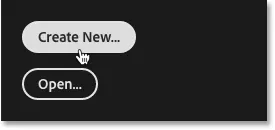
Om du vill skapa ett nytt dokument från hemskärmen klickar du på knappen Skapa nytt i kolumnen till vänster:

Klicka på knappen "Skapa ny".
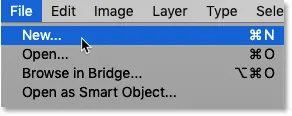
Eller gå upp till Arkiv- menyn i menyraden och välj Ny :

Gå till Arkiv> Nytt.
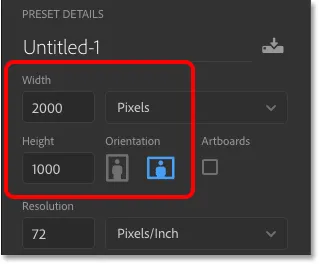
Ställa in dokumentets bredd och höjd
Hur som helst öppnar dialogrutan Nytt dokument. Ange en bredd och höjd för ditt dokument på panelen Förinställda detaljer till höger. För denna handledning skapar jag ett dokument som är dubbelt så bredt som det är högt. Jag ställer in bredden till 2000 pixlar och höjden till 1000 pixlar :

Ange bredden och höjden för dokumentet.
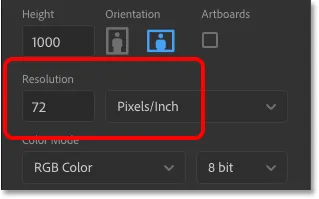
Ställa in upplösningsvärdet
Upplösningsvärdet under bredden och höjden gäller endast för utskrift. Så om du inte kommer att skriva ut ditt collage kan du ignorera detta värde. Men om du skapar denna effekt för utskrift ställer du in upplösningen till 300 pixlar / tum, vilket är industristandarden för högkvalitativ utskrift. Du behöver troligen en större dokumentstorlek också, och du vill ställa in Bredd och Höjd i tum snarare än pixlar.
I mitt fall, eftersom jag inte kommer att skriva ut collage, spelar inte upplösningsvärdet någon roll:

Ignorera upplösningsvärdet om du inte kommer att skriva ut collage.
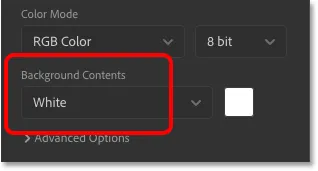
Att välja en bakgrundsfärg
Låt bakgrundsinnehållet vara inställt på Vit och allt annat vid standardinställningarna:

Att välja vitt för dokumentets bakgrundsfärg.
Skapa det nya dokumentet
Klicka sedan på Skapa för att skapa dokumentet och stänga dialogrutan Nytt dokument:

Skapa det nya dokumentet.
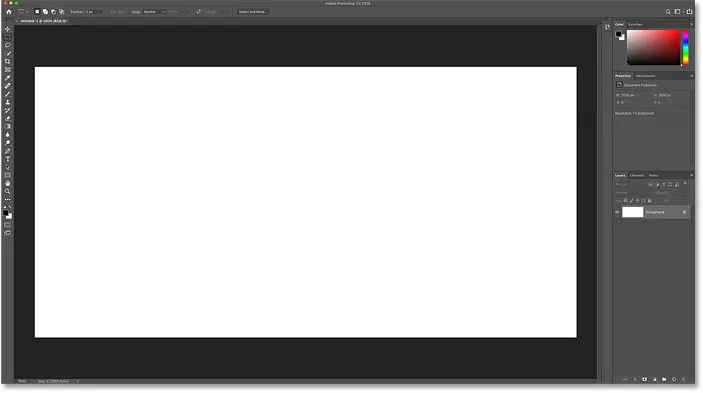
Det nya dokumentet, fyllt med vitt, visas på skärmen:

Det nya dokumentet visas.
Steg 2: Lägg till vertikala guider
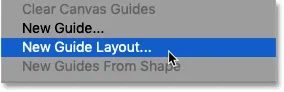
För att dela upp duken i vertikala sektioner använder vi Photoshops nya guide-layoutfunktion. Den här funktionen är endast tillgänglig i Photoshop CC. För att välja det, gå upp till Visa- menyn i menyraden och välj Ny guidelayout :

Gå till Visa> Ny guidelayout.
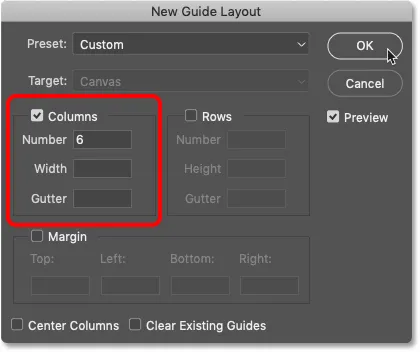
Kontrollera att kolumnalternativet är markerat (markerat) i dialogrutan Ny guidelayout. Ange sedan antalet kolumner du behöver i fältet Nummer . I mitt fall har jag sex bilder att visa i collagen, så jag kommer in 6 .
Låt breddfältet vara tomt för att låta Photoshop dela duken i lika delar. Och eftersom vi inte vill ha något utrymme mellan kolumnerna, låt också fältet Gutter vara tomt (eller ställ in det på 0). Vi behöver inte heller några horisontella guider, så låt rader- alternativet inte markeras. Klicka sedan på OK för att stänga dialogrutan:

Inställningarna för den nya guiden.
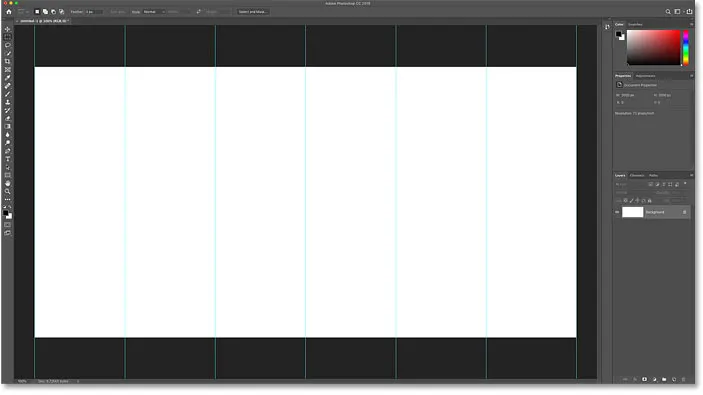
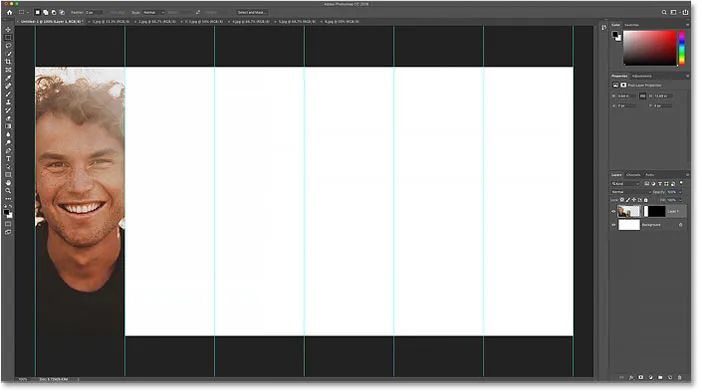
Och vi har nu våra guider som delar upp duken i vertikala remsor:

Dokumentet efter att du har lagt till guiderna.
Steg 3: Öppna dina bilder
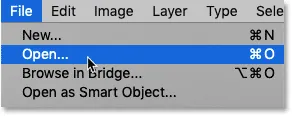
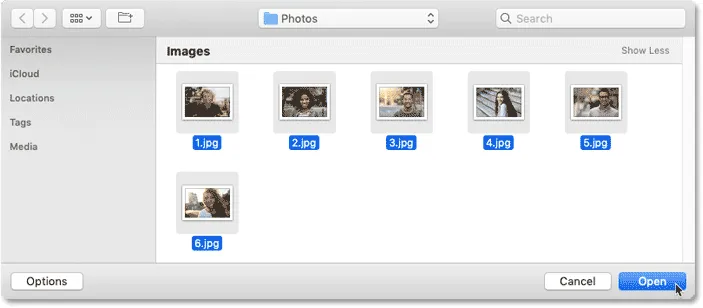
Öppna sedan bilderna du vill placera i collagen. Gå upp till Arkiv- menyn och välj Öppna :

Gå till Arkiv> Öppna.
Navigera sedan till mappen som innehåller dina bilder. För att göra det lättare har jag bytt namn på mina bilder baserat på var de kommer att visas i collagen från vänster till höger. Så "1.jpg.webp" blir den första bilden till vänster, "2.jpg.webp" visas bredvid den, och hela vägen till "6.jpg.webp" till höger.
Vi kommer att öppna alla våra bilder i Photoshop på en gång. Om du vill välja flera bilder håller du Skift när du klickar på miniatyrerna. Klicka sedan på Öppna :

Skiftklicka på bilderna för att välja dem och klicka sedan på Öppna.
Steg 4: Byt tillbaka till huvudcollagedokumentet
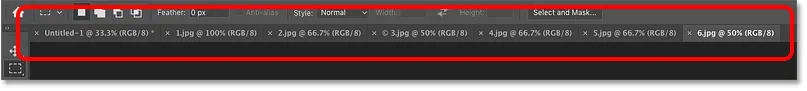
Varje bild öppnas i sitt eget separata dokument, och du kan växla mellan dokument genom att klicka på flikarna längst upp:

Klicka på flikarna för att växla mellan bilder.
Byt tillbaka till huvudcollagedokumentet ("Untitled-1") genom att klicka på fliken:

Återval av huvuddokumentet.
Steg 5: Välj det rektangulära markeringsverktyget
Vid denna tidpunkt är det bara att upprepa samma steg för varje bild att flytta dina bilder till collagen. Och det första steget är att rita ett urval runt en av de vertikala remsorna.
Välj det rektangulära markeringsverktyget från verktygsfältet:

Välj det rektangulära markeringsverktyget.
Steg 6: Rita ett urval runt en av de vertikala remsorna
Rita sedan ett urval runt en av avsnitten. Eftersom vi arbetar från vänster till höger, börjar jag med den första till vänster.
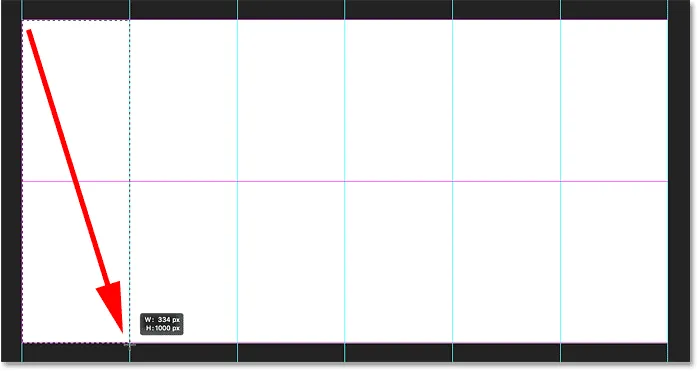
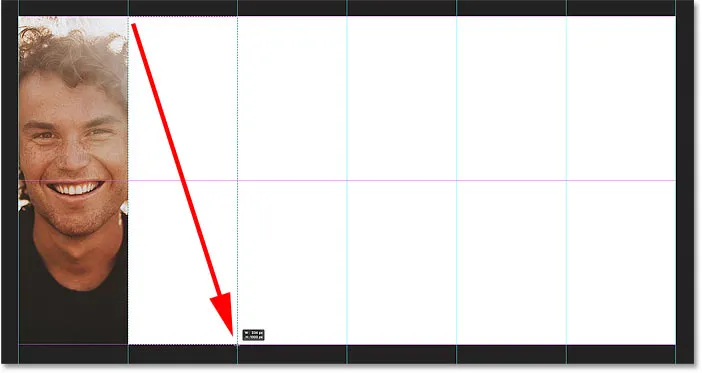
Klicka i det övre vänstra hörnet av sektionen och håll sedan musknappen nere och dra diagonalt nedåt till det nedre högra hörnet. Din urvalsplan bör fästas till guiderna på båda sidor såväl som övre och nedre delen av dokumentet. Släpp musknappen så kommer ditt urval visas runt hela området:

Rita ett rektangulärt urval runt collageens första vertikala sektion.
Steg 7: Byt till en av dina bilder
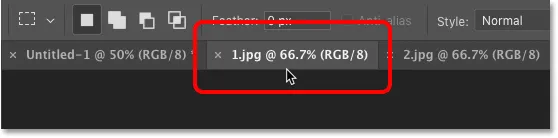
Byt till bilden du vill placera i markeringen genom att klicka på fliken . Jag klickar på fliken för min första bild, "1.jpg.webp":

Byt till första bildens dokument.
Och här är den bild jag använder. Jag laddade ner alla mina bilder från Adobe Stock:

Den första bilden som kommer att placeras i collagen. Fotokredit: Adobe Stock.
Steg 8: Välj och kopiera bilden
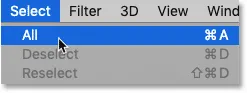
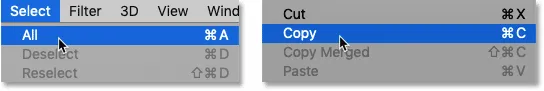
Välj bilden genom att gå upp till Select- menyn och välja All, eller genom att trycka på Ctrl + A (Win) / Command + A (Mac):

Gå till Välj> Alla.
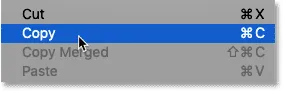
Och kopiera sedan bilden genom att gå upp till Redigera- menyn och välja Kopiera, eller tryck Ctrl + C (Win) / Kommando + C (Mac):

Gå till Redigera> Kopiera.
Steg 9: Klistra in bilden i markeringen
Byt tillbaka till ditt huvudcollagedokument genom att klicka på fliken :

Återval av huvuddokumentet.
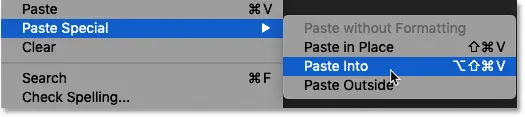
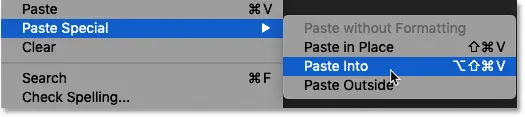
Och sedan klistra in bilden i ditt val, gå upp till menyn Redigera, välj Klistra in special och välj sedan Klistra in i :

Gå till Redigera> Klistra in special> Klistra in i.
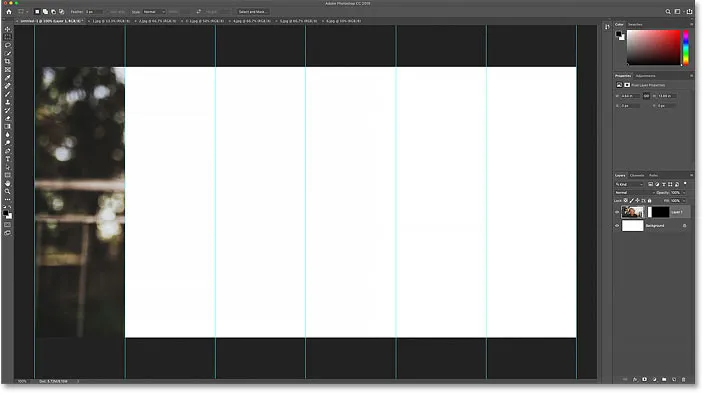
Bilden, eller åtminstone en del av den, visas i avsnittet. Eftersom bilden är för stor för att passa in i den smala vertikala remsan är endast en del av bilden synlig. Och chansen är stor att det inte är den del du vill visa. Vi lär oss hur du flyttar och ändrar storlek på bilden på ett ögonblick:

Resultatet efter att klistra in bilden i markeringen.
Relaterat: Hur du klistrar in en bild i en annan bild med Photoshop
Valet konverteras till en skiktmask
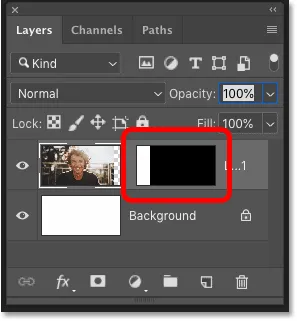
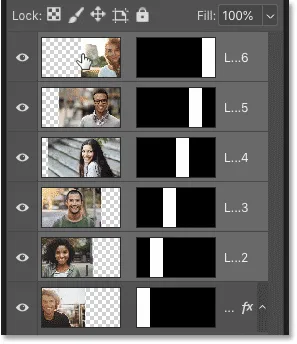
Men märk att vårt urvalskontor nu är borta. I stället ser vi i lagpanelen att Photoshop inte bara har placerat bilden på sitt eget lager, utan också konverterat urvalsomfattningen till en lagermask.
Den vita delen av masken är det område som fanns i vårt val, och det är det område där bilden är synlig i dokumentet. Och den svarta delen är allt som fanns utanför urvalet. Det är här bilden är dold:

Urvalet förvandlades till en skiktmask.
Steg 10: Ändra storlek och flytta bilden med Free Transform
För att ändra storlek på bilden inuti den vertikala remsan och flytta motivet på plats använder vi Photoshop's Free Transform-kommando. Gå upp till Redigera- menyn och välj Free Transform, eller tryck Ctrl + T (Win) / Command + T (Mac):

Gå till Redigera> Gratis omvandling.
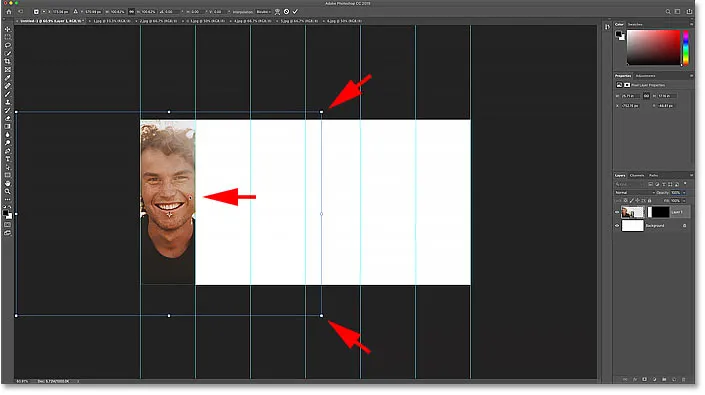
Detta placerar Free Transform-rutan och hanterar runt bilden. Om du inte kan se alla transformeringshandtagen eftersom din bild sträcker sig utanför dokumentets synliga område, gå upp till Visa- menyn och välj Fit på skärmen, eller tryck Ctrl + 0 (Win) / Command + 0 (Mac) :

Gå till Visa> Fit på skärmen.
Dra sedan i handtagen för att ändra storlek på bilden i den vertikala remsan. Från och med Photoshop CC 2019, skalar du ett handtag bilden proportionellt, så det finns inte längre något behov av att hålla Shift. Men om du vill skala bilden från dess centrum snarare än från motsatt sida eller hörn, håll Alt (Win) / Option (Mac) när du drar.
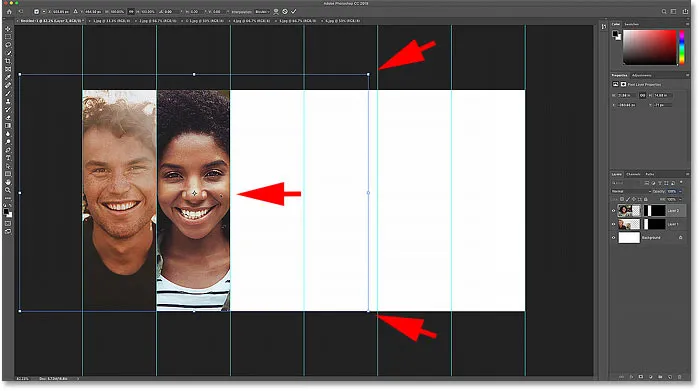
Och för att flytta ditt ämne till vyn, klicka och dra i rutan Gratis omformning:

Ändra storlek på och flytta bilden på plats med Free Transform.
För att acceptera det och stänga Free Transform trycker du på Enter (Win) / Return (Mac). Zooma sedan in på ditt dokument om det behövs genom att hålla Ctrl (Win) / Command (Mac) och trycka på plustecknet ( + ) på tangentbordet. Och vi har nu lagt vår första bild i collagen:

Den första bilden läggs till.
Steg 11: Upprepa samma steg för att lägga till fler bilder
Nu när vi vet hur man placerar en bild i collagen är det bara att upprepa samma steg att lägga till resten av våra bilder. Här är en snabb sammanfattning:
Välj ett nytt avsnitt av collagen
Använd först det rektangulära markeringsverktyget för att rita ett urval runt nästa vertikala avsnitt:

Välj nästa avsnitt av collagen.
Byt till nästa bild
Växla sedan till den bild du vill placera i markeringen genom att klicka på fliken :

Byt till nästa bild.
Här är den andra bilden jag använder:

Den andra bilden. Fotokredit: Adobe Stock.
Välj och kopiera bilden
Välj bilden genom att gå till Välj > Alla och kopiera den sedan genom att gå till Redigera > Kopiera :

Välja och kopiera bilden.
Klistra in bilden i markeringen
Byt tillbaka till ditt huvudcollagedokument genom att klicka på fliken:

Byt tillbaka till huvudcollagedokumentet.
Och klistra sedan in bilden i markeringen genom att gå till Redigera > Klistra in special > Klistra in i :

Klistra in bilden i det nya urvalet.
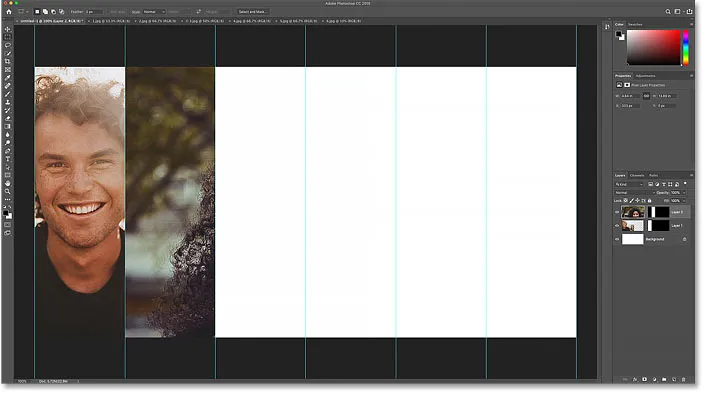
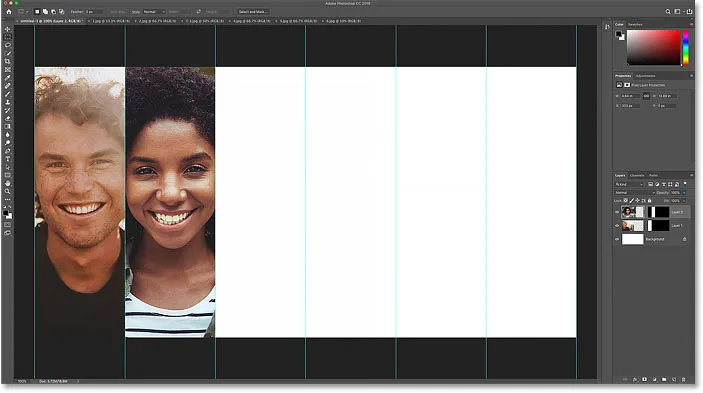
Bilden kommer att visas i avsnittet:

Resultatet efter klistra in den andra bilden.
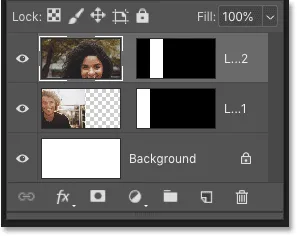
Och i lagerpanelen ser du att Photoshop har placerat bilden i sitt eget lager och omvandlat markeringsomfattningen till en lagermask:

Bilden visas på sitt eget lager med en egen mask.
Ändra storlek och flytta bilden med Free Transform
Gå till Redigera > Gratis omformning, eller tryck på Ctrl + T (Win) / Kommando + T (Mac) för att placera rutan Fri omvandling och handtag runt bilden. Och om du inte kan se alla handtagen, gå till Visa > Fit på skärmen eller tryck Ctrl + 0 (Win) / Command + 0 (Mac):

Gå till Redigera> Gratis omvandling.
Ändra sedan bilden genom att dra i handtagen. Håll Alt (Win) / Alternativ (Mac) för att ändra storleken på bilden från dess centrum. Och för att flytta ditt ämne på plats, klicka och dra i rutan Gratis omformning. Du kan också skjuta bilden på plats med piltangenterna på tangentbordet:

Ändra storlek på och flytta den andra med Free Transform.
Tryck på Enter (Win) / Return (Mac) för att acceptera det och stänga Free Transform. Och för att zooma in på din bild om det behövs håller du Ctrl (Win) / Command (Mac) och trycker på plustecknet ( + ) på tangentbordet:

Den andra bilden har lagts till i collagen.
Lägga till de återstående bilderna
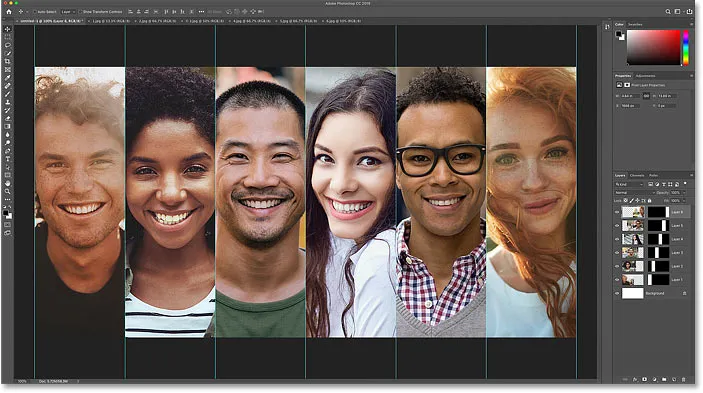
Jag använder samma steg för att snabbt lägga till resten av mina bilder i collagen, och här är resultatet. Om du vill använda samma bilder som jag har använt här kan du ladda ner dem från Adobe Stock (bild 1, bild 2, bild 3, bild 4, bild 5 och bild 6):

Alla bilder har lagts till.
Steg 12: Rensa guiderna
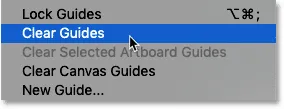
Vi behöver inte Photoshops guider längre. Så för att ta bort dem, gå upp till Visa- menyn och välj Rensa guider :

Gå till Visa> Rensa guider.
Steg 13: Lägg till ett slag runt en av bilderna
För att hjälpa till att separera bilderna i collagen, lägger vi till ett slag runt dem. Och snarare än att lägga till strejken till varje bild en i taget, lägger vi till den till bara en av bilderna och sedan kopierar och klistrar vi in dem på de andra.
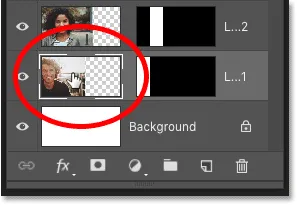
Välj den första bilden till vänster om collagen på panelen Lager genom att klicka på miniatyrbilden . Det bör vara det första lagret ovanför bakgrundsskiktet:

Välja det första lagret ovanför bakgrundsskiktet.
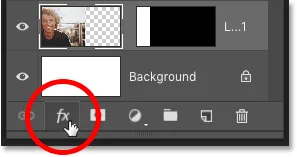
Klicka sedan på ikonen Layer Effects ( ikonen " fx ") längst ner:

Välja det första lagret ovanför bakgrundsskiktet.
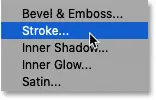
Och välj Stroke från listan:

Lägga till en strokelagereffekt.
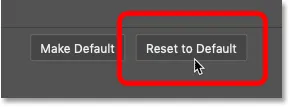
Detta öppnar dialogrutan Layer Style som är inställd på Stroke-alternativen. Klicka på knappen Återställ till standard så att vi båda börjar med standardinställningarna för stroke:

Återställa standardinställningarna.
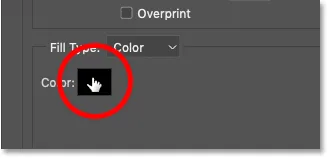
Klicka sedan på färgrutan för att välja en ny färg för linjen:

Klicka på färgrutan.
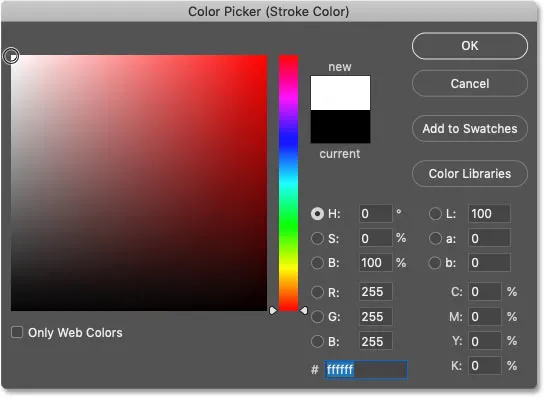
Välj vit i färgväljaren och klicka sedan på OK:

Att välja vitt för slagfärgen.
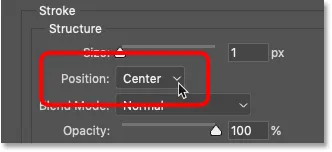
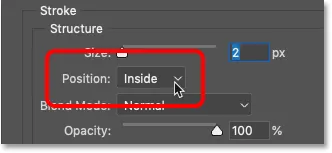
Ställ in positionen för stroke till Center så att strokens bredd delas lika mellan denna bild och bilden bredvid:

Ställa in strokeens position till centrum.
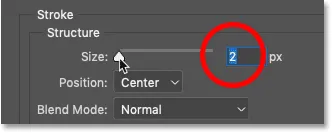
Och slutligen, välj en storlek för din stroke. Eftersom jag arbetar med en bild med låg upplösning och vill ha en tunn takt, ställer jag in storleken till 2 pixlar . Om du skapar ditt collage för tryck, vill du ha ett större värde. När du är klar klickar du på OK för att stänga dialogrutan:

Ställa in storleken på stroke.
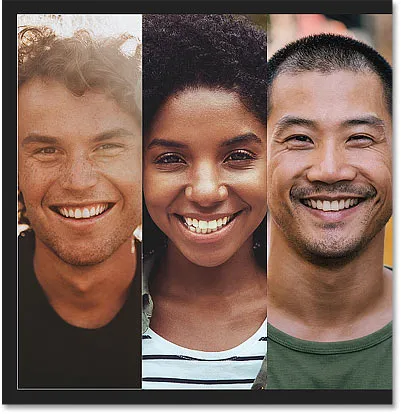
Och här ser vi ett tunt slag runt just den första bilden till vänster:

Slaget visas runt den första bilden.
Steg 14: Kopiera och klistra in streken på de andra bilderna
Nu när vi har lagt till streken i den första bilden kan vi snabbt kopiera och klistra in den på de andra.
Med den första bilden fortfarande markerad i panelen Lager, gå upp till menyn Lager i menyfältet, välj Lagerstil och välj sedan Kopiera lagerstil :

Gå till Layer> Layer Style> Copy Layer Style.
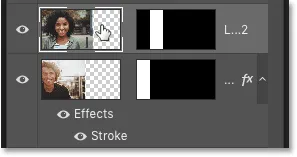
Välj sedan de andra bilderna på panelen Lager. Börja med att klicka på nästa bild direkt ovanför den där vi använde stroken:

Välj nästa bild på panelen Lager.
Håll sedan Shift- tangenten intryckt och klicka på bilden längst upp. Detta väljer båda lagren plus alla lager däremellan:

Håll Shift och klicka på det översta bildskiktet.
Gå tillbaka till Layer- menyn, välj Layer Style och den här gången välj Paste Layer Style:

Gå till Layer> Layer Style> Klistra in Layer Style.
Och nu visas stroke också runt de andra bilderna:

Resultatet efter att ha klistrat in stroke på de andra bilderna.
Steg 15: Lägg till ett nytt lager ovanför bilderna
Det enda problemet med stroke är att om du tittar noggrant ser du att det bara visas hälften så bredt runt utsidan av collagen som det gör mellan bilderna. För att fixa det lägger vi till ett nytt lager ovanför bilderna och applicerar sedan ett nytt slag.
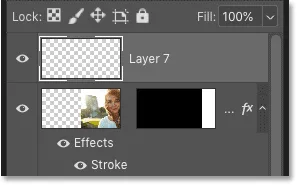
Klicka på det översta lagret på panelen Lager för att välja det:

Välja det översta lagret.
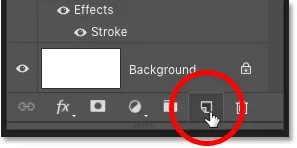
Klicka sedan på ikonen Lägg till nytt lager :

Lägga till ett nytt lager.
Ett nytt tomt lager visas ovanför bilderna:

Det nya lagret.
Steg 16: Fyll skiktet med en färg
Just nu är det nya lagret transparent. Photoshop visar inte stroke eller någon annan lagereffekt framför transparensen. Så vi måste först lägga till lite innehåll i skiktet. Och det snabbaste sättet är att fylla skiktet med vår förgrundsfärg .
Som standard är din förgrundsfärg svart, som visas i den övre vänstra färgprovet nära botten av verktygsfältet. Vi kommer att dölja färgen så snart vi lägger till den, så om din förgrundsfärg är inställd på något annat är det bra:

Den aktuella förgrundsfärgen.
För att snabbt fylla lagret med din förgrundsfärg, tryck Alt + Backspace (Win) / Option + Delete (Mac). Färgen blockerar collage från tillfälligt:

Resultatet efter att ha fyllt det nya lagret med förgrundsfärgen.
Steg 17: Klistra in stroken på skiktet
Gå tillbaka till Layer- menyn, välj Layer Style och välj sedan Paste Layer Style :

Gå till Layer> Layer Style> Klistra in Layer Style.
Slaget visas runt ytterkanten. Men det är fortfarande för tunt, så vi fixar det nästa:

Resultatet efter att ha klistrat in stroke.
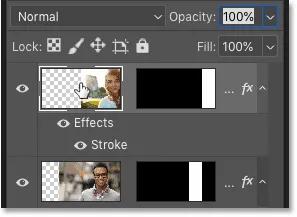
Steg 18: Ändra slagpositionen till insidan
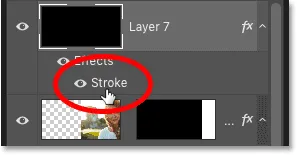
Dubbelklicka på Stroke- effekten under skiktpanelen under det översta lagret:

Dubbelklicka på ordet "Stroke".
Detta öppnar igen dialogrutan Layer Style som är inställd på samma Stroke-alternativ som vi använde tidigare. Lämna storleksvärdet på samma sätt som tidigare, men ändra positionen från centrum till insidan . Detta förflyttar hela slagbredden till insidan av bilden. Klicka på OK när du är klar för att stänga dialogrutan:

Ändra strokens position till insidan.
Steg 19: Sänk fyllningen till 0 procent
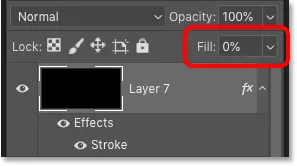
Dölj tillbaka innehållet i det översta lagret genom att sänka fyllningsvärdet hela vägen ner till 0% . Till skillnad från Opacity-värdet som döljer både lagrets innehåll och eventuella lagereffekter som vi har använt, döljer Fill endast innehållet. Lagereffekter, som vår stroke, förblir synliga:

Sänker lagrets fyllningsvärde till 0 procent.
Och med fyllningsvärdet på 0% visas collagen igen och vårt slag är nu samma bredd längs ytterkanterna som mellan bilderna:

Kollagen efter fixering av bredden på det yttre slaget.
Steg 20: Lägg till ett fyllningslager med fast färg
Vid denna tidpunkt görs huvudcollaget. Men med så många olika bilder som används, finns det en god chans att vi nu har för många olika färger som alla kämpar för uppmärksamhet. Så här är ett snabbt sätt att förena färgerna och blanda hela collagen.
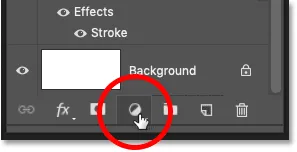
Kontrollera att det översta lagret fortfarande är markerat på panelen Lager. Klicka sedan på ikonen Nytt fyll eller Justeringslager längst ner:

Klicka på ikonen "Nytt fyllnings- eller justeringslager".
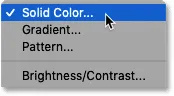
Och välj ett fyllningslager med fast färg från listan:

Lägga till ett fyllningslager med fast färg.
Steg 21: Välj en färg som ska smälta in i collagen
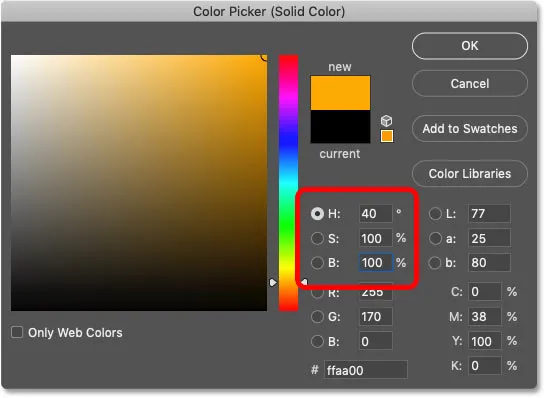
Välj en färg i färgväljaren som du vill blanda med de andra. Jag gillar att använda orange eftersom det också hjälper till att värma upp bilderna. Jag ställer in värdet H (nyans) till 40, värdet S (mättnad) till 100 och värdet B (ljusstyrka) också till 100 . Klicka på OK när du är klar för att stänga dialogrutan:

Att välja en färg som ska smälta in i collagen.
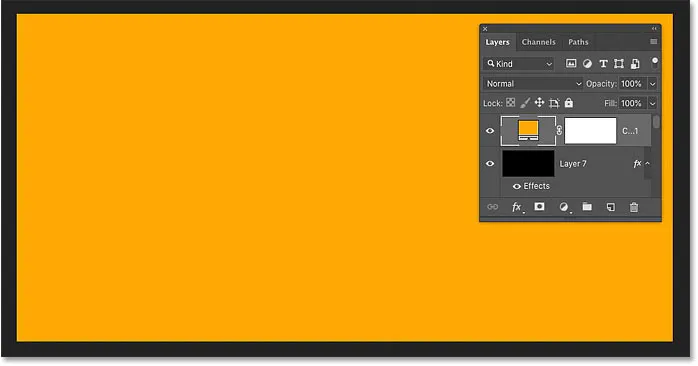
Fyllningsskiktet visas ovanför de andra lagren i panelen Lager och färgen blockerar tillfälligt collagen från vyn:

Resultatet efter att fylla lagret med fast färg har lagt till.
Steg 22: Ändra fyllningslagets blandningsläge till Färg
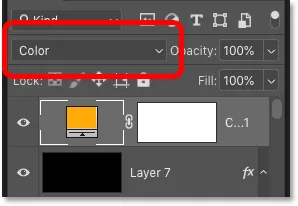
För att blanda in färgen med bilderna ändrar du först blandningsläget för fyllningslagret i panelen Lager från Normal till Färg :

Ändra fylllagrets blandningsläge till färg.
Detta låter oss se bilderna, men färgen är fortfarande för intensiv:

Resultatet efter blandningsläges blandningsläge till Färg.
Steg 23: Sänk påfyllningsskiktets opacitet
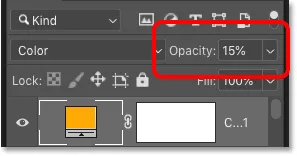
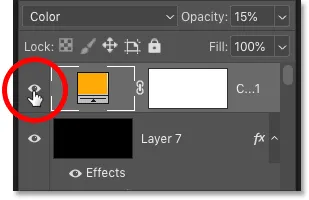
Så för att minska intensiteten och blanda den nya färgen med de ursprungliga färgerna, helt enkelt sänka fyllnadslagrets Opacity- värde. Ett bra sätt att arbeta är att börja med att sänka opaciteten hela vägen ner till 0% så att du bara ser originalfärgerna. Öka sedan långsamt värdet tills resultatet ser bra ut. I allmänhet fungerar ett värde på 10-15% bra:

Sänker fyllningsskiktets opacitet till 15 procent.
Du kan jämföra den färgade versionen med de ursprungliga färgerna genom att klicka på fyllnadslagrets synlighetikon för att slå på och av effekten:

Växla på och av fyllningsskiktet med synbarhetsikonen.
Och här, efter att ha sänkat opaciteten och förenat färgerna, är min slutliga vertikala collageeffekt:

Det slutliga resultatet.
Och där har vi det! Så här skapar du ett enkelt vertikalt fotokollage i Photoshop! Om du tyckte att den här handboken var användbar, se till att kolla in mina andra handledning i avsnittet Fotoeffekter. Och glöm inte, alla mina tutorials är nu tillgängliga att ladda ner som PDF-filer!