* UPPDATERING ANMÄRKNING: Adobe gjorde ändringar i Free Transform från och med Photoshop CC 2019. För den senaste versionen av denna tutorial, se min nya Free Transform i CC 2019 - Komplett guide.
I den här tutorialen kommer vi att lära dig hur du använder kommandot Free Transform i Photoshop för att enkelt ändra storlek på och omforma objekt och bilder.
Som vi ser är det som gör kommandot Free Transform så användbart att det inte bara tillåter oss att fritt röra, ändra storlek på och ändra om på saker, utan det låter oss också enkelt växla mellan Photoshops andra transformationskommandon, som Skew, Distort, Perspective och Warp. Och vi kan tillämpa så många av dessa kommandon som behövs som ett enda steg, vilket hjälper till att minimera förlusten av bildkvalitet som kan bli resultatet av våra redigeringar.
Vi kan använda Free Transform på lager, markeringar, former, typ och mer. Vi kan till och med tillämpa det på lagermasker och vektormasker. Och i kombination med kraften i Smart Objects blir allt vi gör med Free Transform helt icke-förstörande! Allt detta gör att veta hur man använder Free Transform till en av de mest väsentliga färdigheterna i Photoshop. Låt oss se hur det fungerar.
Jag kommer att använda Photoshop CC under hela denna tutorial, men allt vi täcker gäller också Photoshop CS6. Men bara en snabb men viktig anmärkning innan vi börjar. I Creative Cloud-uppdateringarna i november 2015 gjorde Adobe några ändringar i utseendet på Photoshops gränssnitt. Detta innebär att om du använder Photoshop CS6 eller om du ännu inte har uppdaterat din kopia av Photoshop CC till den senaste versionen kommer några av mina skärmdumpar att se lite annorlunda ut än vad du ser på skärmen. Skillnaderna är dock rent kosmetiska eftersom grunderna för att använda kommandot Free Transform inte har förändrats. Så länge du använder CS6 eller CC (Creative Cloud), är denna handledning helt kompatibel med din version av Photoshop. Med det sagt, låt oss komma igång!
Hur man använder gratis omvandling i Photoshop
Skapa ett nytt dokument
Om du bara vill läsa om hur Free Transform fungerar kan du gärna hoppa över de första stegen och bläddra ner till avsnittet Skala ett objekt . Om du vill följa med mig, kommer vi att börja saker genom att skapa ett nytt dokument och sedan lägga till en anpassad form som vi kan använda för att öva våra färdigheter i Free Transform.
Låt oss börja med att skapa ett helt nytt Photoshop-dokument. För att göra det går jag upp till Arkiv- menyn i menyraden längst upp på skärmen och väljer Ny . Jag kunde också bara trycka på kortkommandot Ctrl + N (Win) / Command + N (Mac). Hur som helst fungerar:

Gå till Arkiv> Nytt.
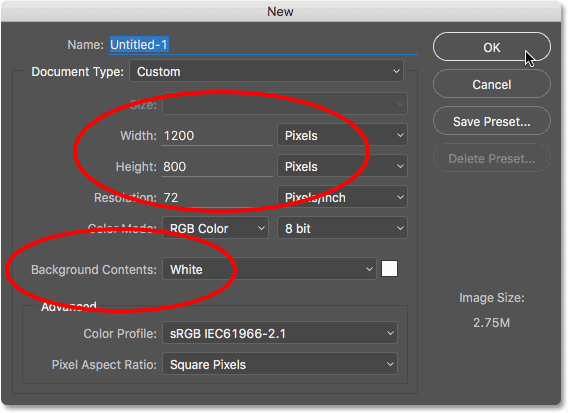
Detta öppnar Photoshops nya dialogruta. För denna handledning ställer jag in bredden på mitt nya dokument till 1200 pixlar och höjden till 800 pixlar . Du kan lämna de andra alternativen inställda på deras standardvärden, men se till att innehållet i bakgrunden är inställt på vit, eftersom en vit bakgrund kommer att göra det lättare för oss att se vad vi gör.
Återigen, oroa dig inte om du använder en tidigare version av Photoshop och din nya dialogruta ser lite annorlunda ut än min. Alternativen är exakt desamma. När du är klar klickar du på OK för att stänga ur dialogrutan. Ett nytt dokument, fyllt med vitt, kommer att visas på din skärm:

Skapa ett nytt dokument med 1200 pixlar med 800 pixlar med vit bakgrund.
Rita en anpassad form
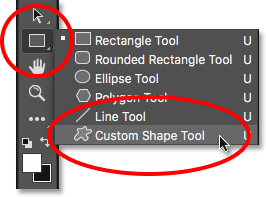
Låt oss nu lägga till ett objekt till vårt dokument som vi kan transformera. Vi använder en av Photoshops anpassade former. För att lägga till en anpassad form behöver vi Custom Shape Tool . Som standard är det kapslat bakom rektangelverktyget i Verktygspanelen, så för att välja det högerklickar jag (Vinn) / Kontrollklick (Mac) på ikonen Rektangelverktyg och väljer Custom Shape Tool från undersidan av fly-out-menyn:

Välja Custom Shape Tool.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle-float)
När anpassat formverktyg är valt ändras alternativfältet längst upp på skärmen (direkt under menyfältet) för att visa alternativ specifikt för anpassat formverktyget. Ett av de viktigaste alternativen vi har när vi använder Custom Shape Tool (eller något av Photoshops andra Shape-verktyg) är alternativet Tool Mode, som låter oss välja om vi vill rita en vektorform, en väg eller en form gjord av pixlar .
Du kan lära dig mer om skillnaderna mellan vektorformer och pixelformer i vår handbok om Vector Shapes vs Pixel Shapes, men orsaken till att detta är viktigt när du lär dig om Free Transform beror på att kommandot Free Transform faktiskt har olika namn beroende på vilken typ av objekt är vald.
För att visa dig vad jag menar ska jag börja med att rita en vektorform. För att göra det ska jag se till att alternativet Verktygsläge längst till vänster i Alternativfältet är inställt på Shape (förkortning av Vector Shape):

Ställa in alternativet Verktygsläge till Form i Alternativfältet.
Därefter måste vi välja vilken anpassad form vi vill rita. Miniatyrbilden med förhandsgranskning av formen i Alternativfältet visar den form som för närvarande är vald. Klicka på miniatyren för att välja en annan form:

Klicka på miniatyren för formförhandsgranskning.
Om du klickar på miniatyren öppnas Custom Shape Picker . Formen vi vill ha för den här självstudien är den som ser ut som ett 3x3 rutgaller av diamanter . Klicka på miniatyren för att välja den och tryck sedan på Enter (Win) / Return (Mac) på tangentbordet för att stänga ur Custom Shape Picker:

Välja 3x3 rutnät av diamanter form.
Om du vill välja en färg för formen klickar du på färgrutan Fyll i alternativfältet:

Klicka på fylla färgrutan.
Detta öppnar dialogrutan Fill Type . Först ska du se till att fast färgikonen är vald längst upp (andra ikonen från vänster) så att vi fyller formen med en fast färg (i motsats till en lutning, ett mönster eller ingen färg alls). Välj sedan en färg från urvalet av färgrutor. Du vill ha en färg som är lätt att se mot dokumentets vita bakgrund. Jag väljer en mörkröd genom att klicka på färgrutan. När du har valt en färg trycker du på Enter (Win) / Return (Mac) på tangentbordet för att stänga färgrutorna:

Att välja en mörkröd.
För att rita formen, klicka i mitten av dokumentet, håll sedan musknappen nedtryckt och börja dra bort från den plats du klickade på. När du har börjat dra, tryck och håll nere Skift- tangenten och Alt (Win) / Alternativ (Mac) -tangenten på tangentbordet och fortsätt sedan dra. Om du håller Shift-tangenten intryckt låser du formen till dess ursprungliga bildförhållande när du drar den, medan Alt (Win) / Option (Mac) -tangenten låter oss rita formen utåt från dess centrum snarare än från ett hörn det är lättare att centrera formen i dokumentet.
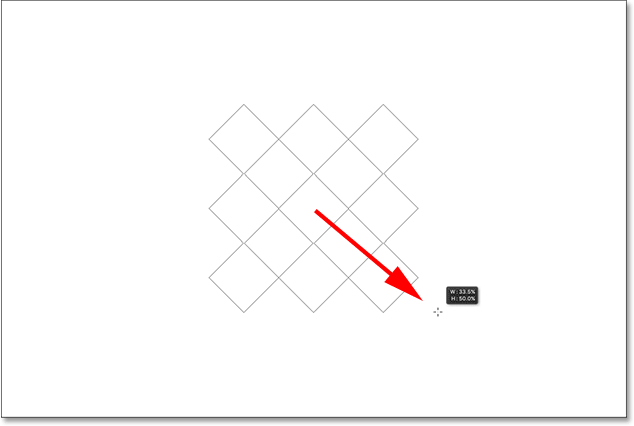
När du drar ut formen ser du bara en tunn kontur av hur formen kommer att se ut. Gör inte formen för stor eftersom vi behöver utrymme runt den för att öva omforma och ändra storlek på den:

Dra ut den anpassade formen från mitten av dokumentet.
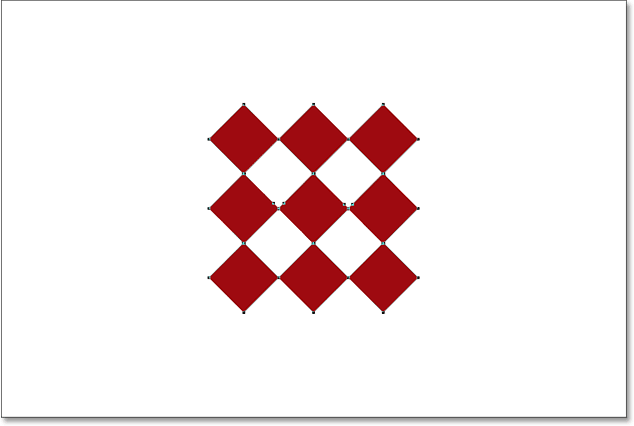
När du är nöjd med storleken på formen släpper du musknappen och släpper sedan tangenterna Shift och Alt (Win) / Option (Mac). Se till att du gör det i den ordningen (musknappen först, knapparna senare) annars får du oväntade resultat. Photoshop fyller formen med din valda färg, och vi har nu vårt objekt som vi kan transformera:

Photoshop fyller formen med färg när du släpper musknappen.
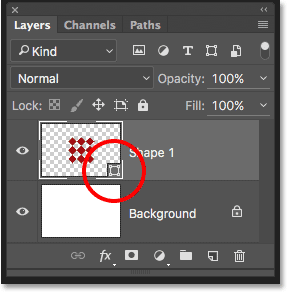
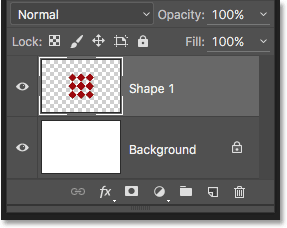
Om vi tittar i panelen Lager ser vi att Photoshop har placerat vår form på sitt eget separata formlager ovanför bakgrundsskiktet. Vi kan säga att det är ett formlager och inte ett normalt pixellager av den lilla formikonen längst ner till höger i skiktets miniatyrbild:

Panelen Lager som visar det nya formlagret.
Gratis omvandling, fri omvandlingsväg och gratis omvandlingspoäng
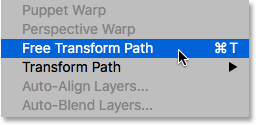
Tidigare nämnde jag att Free Transform-kommandot har olika namn beroende på vilken typ av objekt som är vald. Oavsett vad det heter, hittar du alltid den listad under redigeringsmenyn högst upp på skärmen, men i det här fallet, eftersom jag har ritat en vektorform, om jag går upp till redigeringsmenyn och letar efter gratis Transform, vi ser att den faktiskt heter Free Transform Path . Det beror på att i Photoshop är en vektorform egentligen bara en bana (formens tunna kontur) som är fylld med en färg. Eftersom vektorformer ligger utanför denna tutorials räckvidd, kommer vi inte att gå i detalj om dem här, men bara vara medvetna om att när du arbetar med en vektorform, kommer kommandot Free Transform att visas under menyn Edit som Free Transform Väg:

När du transformerar vektorformer heter kommandot Free Transform Path.
Jag kommer inte att välja kommandot Free Transform Path. Låt oss istället se vad som händer om jag istället för hela formen bara har en del av den valda formen. För att välja bara ett avsnitt av formen, behöver jag Photoshops Direct Selection Tool (även känt som "vit pilen").
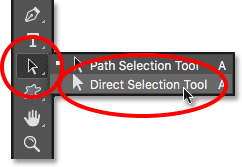
Som standard är det kapslat bakom sökvägsverktyget (den svarta pilen) i Verktygspanelen, så för att komma till det ska jag högerklicka (Win) / Kontrollklicka (Mac) på verktyget för sökväg och välj Direct Selection Tool från fly-out-menyn:

Val av verktyg för direktval.
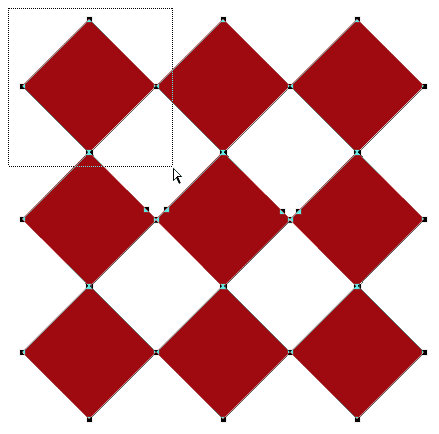
Skillnaden mellan dessa två verktyg är att, som namnet antyder, Path Selection Tool väljer hela banor medan Direct Selection Tool kan välja enskilda punkter längs vägen ("punkterna" är de små rutorna du ser runt diamantformerna). Återigen kommer vi inte att gå in på detaljer här om hur banor fungerar, men precis som ett snabbt exempel klickar jag och drar med Direct Selection Tool runt en enda diamant i formen (den i övre vänster):

Dra ett urval runt en del av formen med Direct Selection Tool.
Med bara den ena delen av formen nu vald, om jag letar efter gratis transformering under redigeringsmenyn, ser vi att även om den fick namnet Free Transform Path för ett ögonblick sedan så heter den nu Free Transform Points . Exakt samma kommando, men två något olika namn beroende på vad som för närvarande är valt:

Med endast en del av vektorn form vald, heter kommandot Free Transform Points.
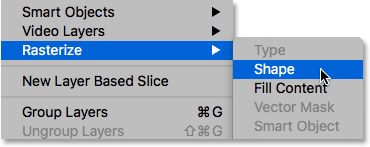
Slutligen, låt oss se vad som händer om vi konverterar vår vektorform till en pixelform. Istället för att ändra alternativet Verktygsläge i Alternativfältet från form till pixlar och rita om formen från början, behöver jag bara gå upp till lagringsmenyn längst upp på skärmen, välja Rasterisering och sedan välja form :

Gå till lager> Rasterisera> Form.
Termen rasterize form betyder helt enkelt "konvertera formen till pixlar". Det kan fortfarande se ut som samma form i dokumentet, men om vi ser igen i panelen Lager ser vi inte längre ikonen för liten form längst ner till höger i skiktets förhandsvisningsminiatur, vilket innebär att vår form inte längre är en vektorform ; det består nu av pixlar:

Formlagret är nu ett pixelbaserat lager.
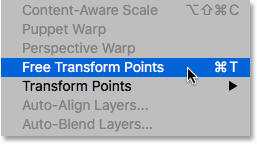
Om jag går tillbaka till redigeringsmenyn ser vi att eftersom jag nu arbetar med ett pixelbaserat objekt heter Free Transform kommandot helt enkelt Free Transform . Återigen, låt inte dessa variationer på namnet lura dig. Oavsett om det heter Free Transform, Free Transform Path eller Free Transform Points (beroende på vad som har valts), de är alla exakt samma kommando och de uppträder alla exakt på samma sätt:

När du transformerar pixlar heter kommandot Free Transform.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle-2)
Skalning av ett objekt
Låt oss se hur Free Transform faktiskt fungerar. Jag väljer det genom att gå upp till Redigera- menyn och välja Fri Transform . Eller, ett snabbare sätt att välja Fri transformering är genom att trycka på Ctrl + T (Win) / Command + T (Mac) på tangentbordet. Den här kortkommandon fungerar oavsett om du väljer Free Transform, Free Transform Path eller Free Transform Points (som vi behandlade i föregående avsnitt). Även om du inte är den typ som gillar kortkommandon rekommenderar jag starkt att göra ett undantag med det här eftersom du troligen kommer att använda Free Transform mycket i ditt Photoshop-arbete.
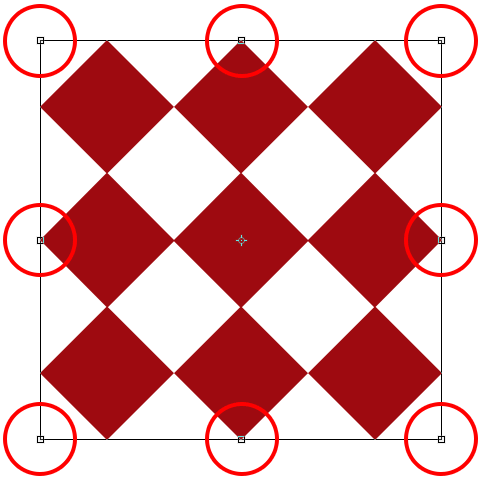
Så snart du väljer Fri omvandling ser du en ruta visas runt objektet. Det här är transformboxen . Lägg märke till att rutan innehåller en serie rutor runt den. Det finns en på övre, nedre, vänstra och höger såväl som en i vart och ett av de fyra hörnen. Dessa rutor är kända som transformationshandtag, eller helt enkelt handtag för korta, och vi använder dem för att ändra storlek och omforma vad som finns i rutan:

Handtagen runt rutan Free Transform.
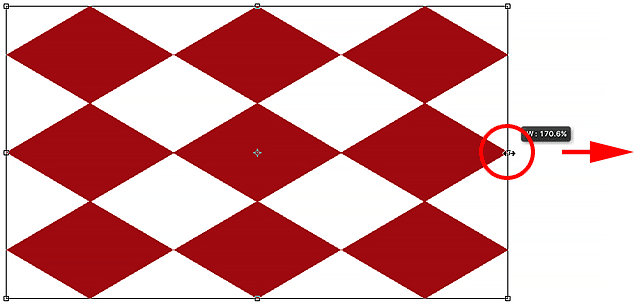
Med sitt standardbeteende tillåter Free Transform oss att flytta, skala och rotera objekt. Om du vill justera ett objekts bredd utan att påverka höjden klickar du på antingen vänster eller höger handtag och drar handtaget horisontellt med musknappen. Om du håller ner Alt (Win) / Option (Mac) -tangenten när du drar, justerar du bredden från mitt i objektet snarare än från motsatt sida, i vilket fall båda sidorna kommer att röra sig samtidigt men i motsatta riktningar. Här drar jag höger handtag utåt. Lägg märke till att diamantformerna sträcker sig bredare:

Dra åt vänster eller höger handtag för att skala bredden.
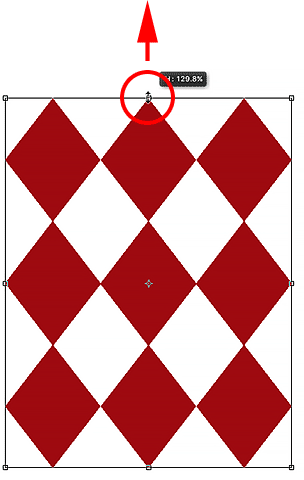
För att justera höjden utan att påverka bredden klickar du på antingen det övre eller nedre handtaget och drar handtaget vertikalt med musknappen kvar. Om du trycker och håller ner Alt (Win) / Option (Mac) när du drar kommer du att skala höjden från objektets centrum, vilket gör att motsatt sida rör sig med dig i motsatt riktning. Här drar jag det övre handtaget uppåt och när jag drar sträcker diamantformerna sig högre:

Dra det övre eller nedre handtaget för att skala höjden.
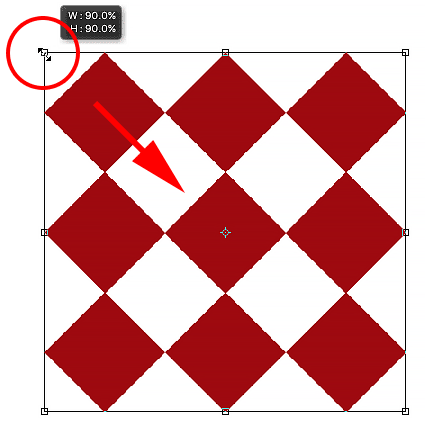
För att skala både bredd och höjd samtidigt, klicka och dra något av de fyra hörnhandtagen . Som standard kan du dra hörnhandtagen fritt runt, men det kan lätt leda till att den ursprungliga formen på objektet blir förvrängd. För att låsa det ursprungliga bildförhållandet för objektet på plats när du drar, håller du ner Skift- tangenten. Om du trycker och håller ner Shift + Alt (Win) / Shift + Alternativ (Mac) när du drar i ett hörnhandtag låses både bildförhållandet och skalas bredden och höjden från mitt i objektet snarare än från motsatt hörn. Här gör jag formen mindre genom att dra det övre vänstra hörnet inåt:

Dra ett hörnhandtag för att skala bredden och höjden samtidigt.
En snabb kommentar om hur du använder modifieringstangenter
Det är viktigt att notera att när du använder en modifieringsnyckel som Shift eller Alt (Win) / Option (Mac) när du drar i ett handtag vill du alltid se till att när du är klar släpper du musen knappen först, därefter modifieringsknappen . Det kan låta nitpicky, men om du släpper modifieringsnyckeln innan du släpper musknappen förlorar du effekten och rutan Free Transform kommer plötsligt att hoppa till det sätt som det hade sett ut utan modifieraren. Så kom ihåg att alltid släppa musknappen först, sedan modifieringsnyckeln, så undviker du oväntade resultat.
Justera bredden och höjden från alternativfältet
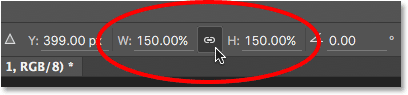
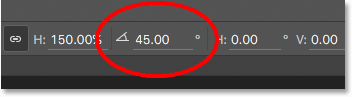
Du behöver faktiskt inte dra Free Transform-handtagen för att skala ett objekts bredd och höjd. Om du vet exakt vilka värden du behöver kan du ange dem direkt i fälten Bredd ( W ) och Höjd ( H ) i Alternativfältet. Om du klickar på länkikonen mellan värdena låses objektets bildförhållande på plats, så när du ändrar antingen bredd eller höjd kommer Photoshop automatiskt att ändra det andra för dig. Här har jag angett ett breddvärde på 150%, och eftersom jag valde länkikonen ändrade Photoshop höjden till 150% också:

Att ange värden direkt i fälten Bredd och Höjd är ett annat sätt att skala ett objekt med Fri Transform.
Rotera ett objekt
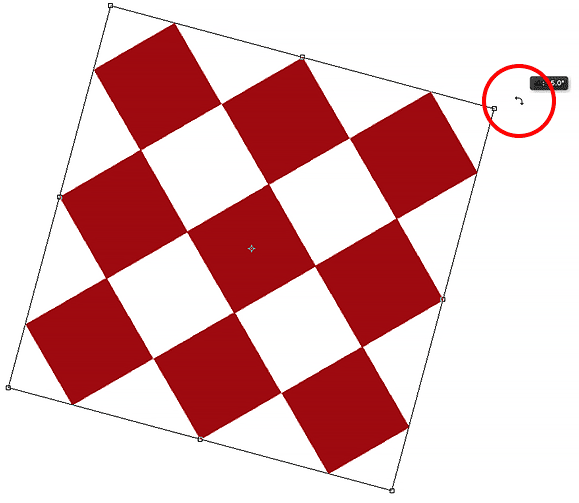
För att rotera ett objekt, flytta muspekaren utanför rutan Gratis omformning. När du ser markören ändra till en böjd, dubbelsidig pil, klicka och dra för att rotera den. Om du håller ner Shift medan du drar kommer du att rotera objektet i steg om 15 ° (du ser att det fästs på plats när det roterar):

Flytta muspekaren utanför transformeringsrutan och klicka och dra för att rotera den.
Rotera från alternativfältet
Du kan också ange ett exakt rotationsvärde, i grader, i fältet Rotation i Alternativfältet. Du hittar det direkt till höger om fältet Höjd (H):

Ange ett värde i fältet Rotation.
Ändra rotationspunkten
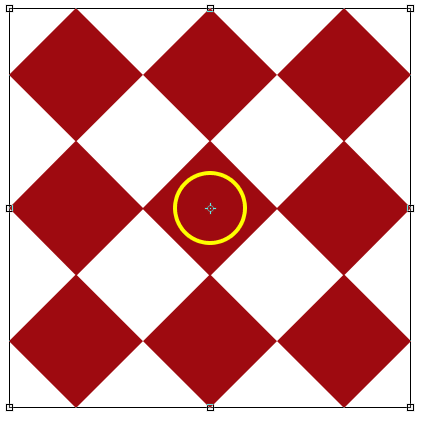
Om du tittar i mitten av rutan Free Transform ser du en liten målikon. Denna ikon representerar referenspunkten för transformation . Med andra ord, det är platsen som allt roterar runt:

Ikonen för transformationsreferenspunkt.
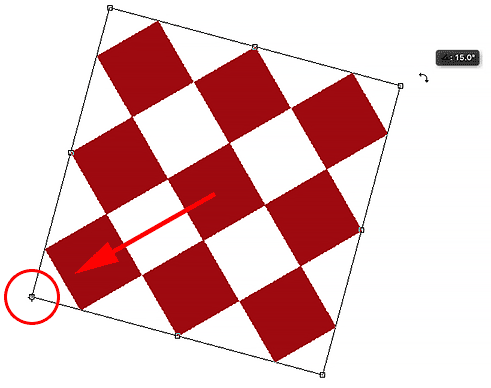
Som standard är det i mitten, men det behöver inte vara det. Du kan klicka på ikonen och dra den var du än behöver, och den nya platsen blir den nya rotationspunkten. Du kan till och med dra den utanför rutan Gratis omvandling. Om du drar ikonen nära ett av handtagen kommer den att fästas vid det handtaget. Här har jag dragit det på handtaget i det nedre vänstra hörnet, och nu när jag roterar objektet, roterar det runt det hörnet:

När referenspunkten flyttas till det nedre vänstra handtaget, roterar allt nu runt det handtaget.
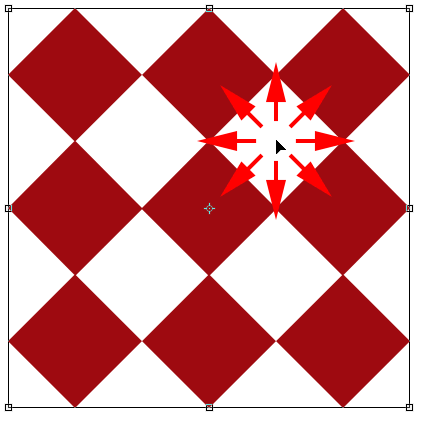
Referenspunktens lokalisering
Du kan också flytta referenspunkten med hjälp av referenspunktläsaren i alternativfältet. Det är lite litet så jag har förstorat det här för att göra det lättare att se. Referenspunkten kan se ut som en vanlig ikon men den är faktiskt interaktiv. Observera att lokaliseraren är indelad i ett 3x3 rutnät. Varje kvadrat runt rutnätet representerar ett motsvarande handtag på rutan Free Transform. Klicka bara på en kvadrat för att flytta referenspunkten till det handtaget. För att flytta den tillbaka till mitten (som jag ska göra), klicka på mittfältet:

Referenspunktens lokalisering.
Flytta ett objekt
Vi kan använda Free Transform för att flytta det valda objektet från en plats till en annan i dokumentet. Ett sätt att göra det är genom att klicka var som helst i rutan Free Transform (var som helst utom på referenspunktikonen i mitten) och dra objektet fritt runt med musen:

Klicka och dra i rutan Gratis omformning för att flytta objektet inuti dokumentet.
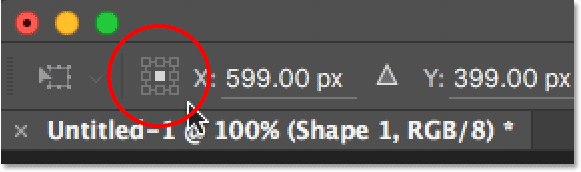
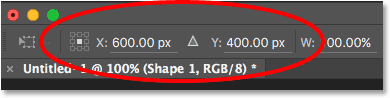
Du kan också ställa in en ny plats för objektet genom att ange specifika pixelkoordinater i fälten X (horisontell position) och Y (vertikal position) i Alternativfältet. Observera att dessa värden inte baseras på själva objektet utan på platsen för dess referenspunkt som vi tittade på i föregående avsnitt. Om till exempel referenspunkten är belägen i centrum av objektet kommer objektet att centreras vid dessa X- och Y-koordinater. Om det är i det övre vänstra hörnet flyttar det övre vänstra hörnet till de koordinaterna och så vidare. Om saker inte verkar ställa in ordentligt, kontrollera referenspunkten för att se till att referenspunkten är på rätt plats.
Om du klickar på den lilla triangeln mellan X- och Y-fälten, istället för att fungera som faktiska koordinater, flyttar pixelvärdena du anger objektet ett specifikt avstånd i förhållande till objektets nuvarande position . Med andra ord, att ange 50 px för X-värdet kommer att flytta objektet 50 pixlar till höger, medan det att ange 100 px för Y-värdet skulle flytta det 100 pixlar ner. Ange negativa värden för att flytta objektet i motsatta riktningar:

Använd X- och Y-fälten för att flytta objektet till exakta pixelkoordinater, eller klicka på triangeln för att flytta det relativt dess nuvarande position.
Ångra eller avbryt transformationen
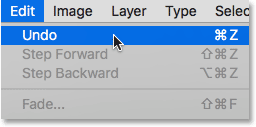
Innan vi fortsätter och tittar på fler sätt att transformera ett objekt, bör vi först lära oss att ångra eller avbryta en transformation, vilket gör det lättare att följa med. Photoshop ger oss en ångringsnivå när vi arbetar med Free Transform. Om du vill ångra ditt sista steg kan du antingen gå upp till redigeringsmenyn högst upp på skärmen och välja Ångra, eller så kan du trycka på Ctrl + Z (Win) / Command + Z (Mac) på tangentbordet:

Gå till Redigera> Ångra.
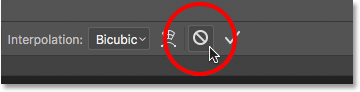
Om du vill avbryta omvandlingen helt och stänga av Free Transform, som återställer ditt objekt till sin ursprungliga form och storlek, klicka på Avbryt- knappen i Alternativfältet eller tryck på Esc- tangenten på tangentbordet:

Klicka på Avbryt-knappen i Alternativfältet.
När du följer med resten av den här tutorialen kan du hitta det bra att återställa din form då och då genom att avbryta gratis transform. Du kan sedan välja om Gratis omvandling och börja om igen genom att antingen gå upp till menyn Redigera och välja Fri omvandling eller genom att trycka på Ctrl + T (Win) / Kommando + T (Mac) på tangentbordet.
Skev
Tillsammans med att flytta, skala och rotera ett objekt ger Free Transform oss också snabb och enkel åtkomst till Photoshops andra transformationskommandon (Skew, Distort, Perspective och Warp). För att välja någon av dem, allt vi behöver göra är att högerklicka (Win) / Control-klicka (Mac) var som helst i dokumentet och sedan välja det vi vill ha på menyn. Låt oss börja med Skew . Jag väljer den från listan, men du kan också tillfälligt växla till Skew när som helst utan att faktiskt välja den från menyn genom att trycka och hålla Shift + Ctrl (Win) / Shift + Command (Mac) på tangentbordet. Så länge du håller ner tangenterna kommer du att vara i skevläge. Släpp tangenterna för att lämna Skew-läget:

Välj Skew i listan med transformkommandon.
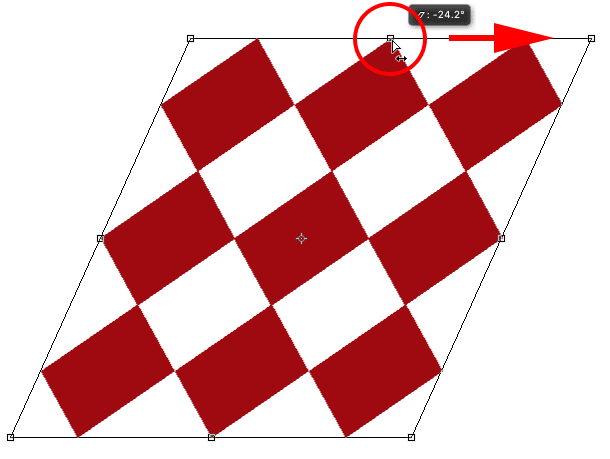
Med Skew markerad, om du håller muspekaren över något av sidhandtagen (övre, nedre, vänster eller höger), kommer du att se markören ändra till en vit pilspets med en dubbelsidig pil . Om du klickar på det övre eller nedre handtaget och drar åt vänster eller höger kommer objektet att horisontellt skevas. Håll Alt (Win) / Option (Mac) intryckt medan du drar för att skeva objektet från dess centrum:

Rita objektet horisontellt genom att dra det övre handtaget mot höger.
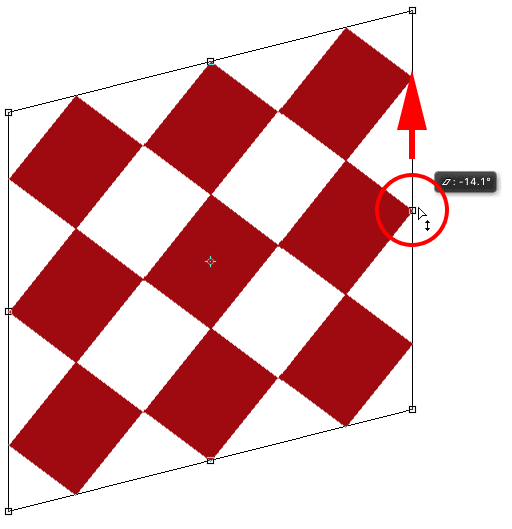
Om du klickar på vänster eller höger handtag och drar uppåt eller nedåt blir objektet vertikalt. Återigen, genom att trycka på och hålla Alt (Win) / Option (Mac) när du drar kommer den att skeva från sitt centrum:

Rita objektet vertikalt genom att dra höger handtag uppåt.
Om du klickar och drar i ett hörnhandtag i Skew-läge, skalar du de två sidorna som möts i det hörnet. Om du trycker och håller ner Alt (Win) / Option (Mac) medan du drar i hörnet kommer du att flytta det diagonalt motsatta hörnet i motsatt riktning på samma gång:

Att dra ett hörnhandtag med Skew markerad skalar de två sidorna som är anslutna till det.
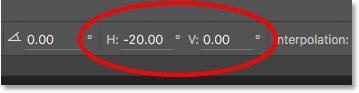
Du kan också ange specifika värden, i grader, i horisontella ( H ) och vertikala ( V ) skevfält i Alternativfältet. Värdena kan vara antingen positiva eller negativa beroende på din skevriktning:

De horisontella (H) och vertikala (V) skeva fälten i Alternativfältet.
Förvränga
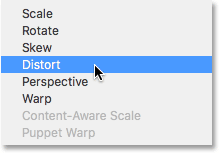
Låt oss nu titta på Distort . För att välja det högerklickar jag (Win) / Kontrollklickar (Mac) i mitt dokument och väljer Distort från menyn. Du kan också växla tillfälligt till Distort-läge utan att välja det från menyn genom att trycka på och hålla Ctrl (Win) / Command (Mac) -tangenten på tangentbordet. Så länge du håller knappen intryckt befinner du dig i Distort-läge. Släpp nyckeln för att lämna distortläget:

Välj kommandot Distort från menyn.
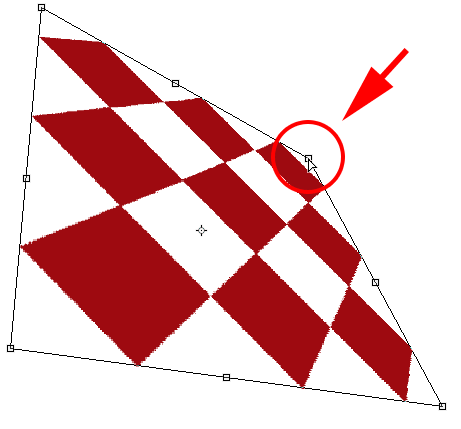
I Distort-läge har du full rörelsefrihet. Klicka bara på valfritt handtag och dra det runt i valfri riktning för att omforma objektet. På så sätt förlorar du det ursprungliga bildförhållandet, men det är naturligtvis därför det kallas Distort. Om du trycker och håller ner Alt (Win) / Option (Mac) när du drar kommer det att förvränga objektet från dess centrum:

I Distort-läge är det fritt att dra alla handtag i valfri riktning.
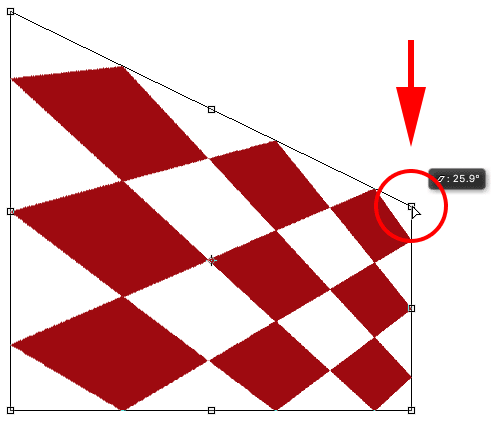
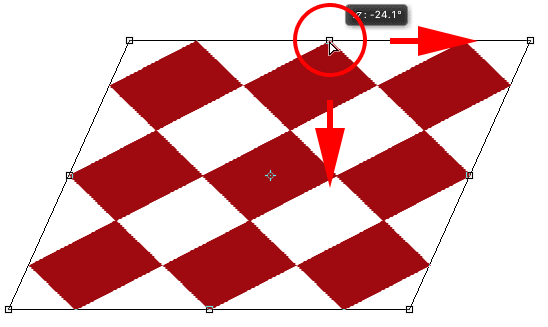
Om du drar ett sidhandtag (övre, nedre, vänster eller höger) medan du är i Distort-läge får du ett resultat som liknar Skew genom att det snedar objektet i den riktning du drar. Men eftersom du har full rörelsefrihet i distort-läge kan du också skala objektet samtidigt. Här drar jag det övre handtaget för att både skeva objektet åt höger och sänka höjden:

Dra det övre handtaget för att skeva och skala objektet i distorsionsläge.
Perspektiv
Därefter tittar vi på kommandot Perspective . Jag ska åter högerklicka (Win) / Control-klicka (Mac) i mitt dokument, sedan väljer jag Perspektiv från menyn. För att tillfälligt växla till Perspektivläge från tangentbordet, tryck och håll ner Skift + Ctrl + Alt (Win) / Skift + Kommando + Alternativ (Mac):

Att välja perspektiv från menyn.
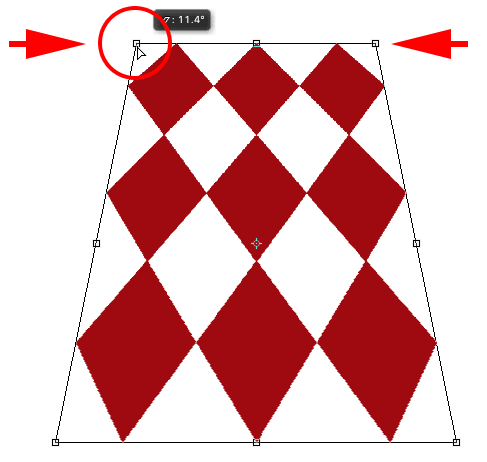
I perspektivläge, drar du ett hörnhandtag horisontellt eller vertikalt får handtaget i motsatt hörn att röra sig med det men i motsatt riktning, vilket skapar en pseudo-3D-effekt. Här drar jag det övre vänstra hörnet inåt mot höger. När jag drar rör sig det övre högra hörnet inåt mot vänster:

Att dra ett hörnhandtag inåt gör att det motsatta hörnet också rör sig inåt.
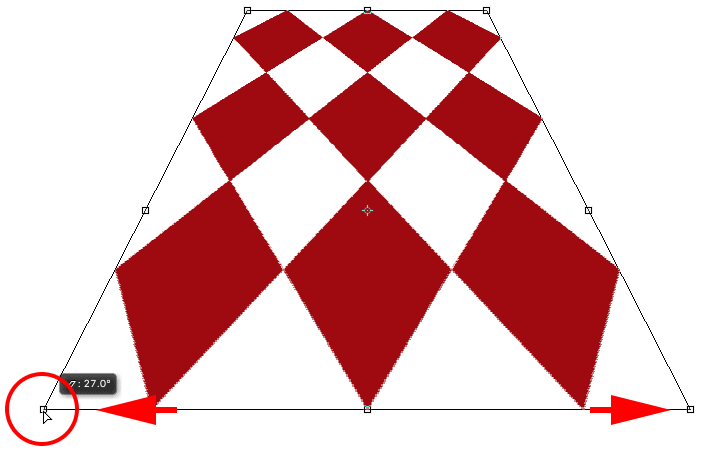
När jag fortfarande är i perspektivläge drar jag det nedre vänstra hörnet utåt mot vänster, vilket rör det nedre högra hörnet utåt mot höger. Du kan göra samma sak vertikalt genom att dra hörnhandtagen upp eller ner:

Att dra ett hörnhandtag utåt gör att det motsatta hörnet också rör sig utåt.
Varp
Hittills har vi lärt oss att vi kan flytta, skala och rotera ett objekt med Free Transforms standardbeteende, och vi har sett hur vi enkelt kan växla mellan andra kommandon som Skew, Distort och Perspective när vi behöver utföra andra typer av transformationer . Men överlägset är det läge som ger oss mest kraft och kontroll när det gäller att omforma ett objekt Warp . I själva verket är Warp egentligen mer som en avancerad version av Free Transform, men det är lika lätt att använda. Låt oss se hur det fungerar.
Det finns ett par olika sätt att välja Warp. Det ena är genom att högerklicka på (Win) / Control-klicka (Mac) i ditt dokument och välja Warp från menyn, precis som vi väljer något av de andra transformeringslägena:

Välja varp från transformeringslägesmenyn.
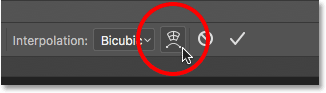
Den andra är genom att klicka på Warp-knappen i Alternativfältet. Den här knappen fungerar som en växling mellan Free Transform-läge och Warp-läge, så om du klickar på det igen återgår du till Free Transform:

Klicka på knappen Warp / Free Transform toggle i Alternativfältet.
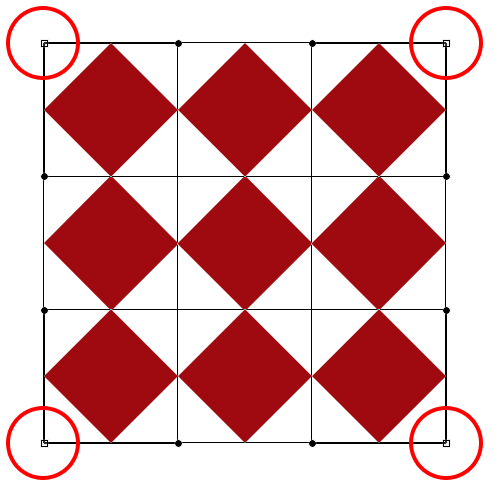
När Warp-läget är aktivt är det första du märker att standardfria omvandlingsrutan runt objektet har ersatts av ett mer detaljerat 3x3-rutnät . Om du tittar noggrant kommer du att märka att vi nu saknar handtagen på toppen, botten, vänster och höger om rutan Free Transform, men vi har fortfarande handtag i vart och ett av de fyra hörnen:

Endast hörnhandtagen kvar i varp-läge.
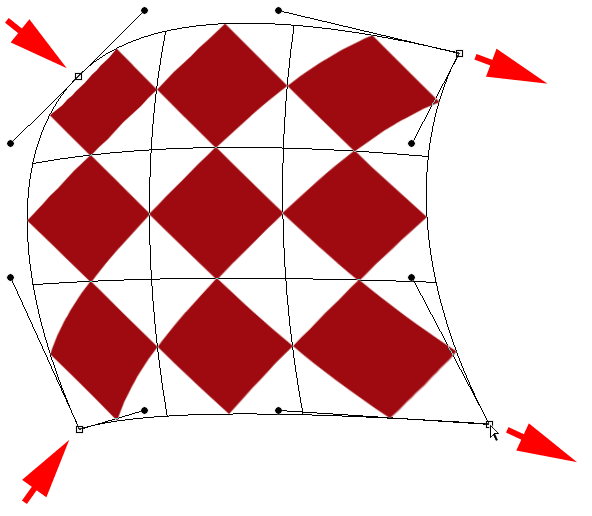
För att omforma, eller "varp", objektet, börja med att klicka och dra något av hörnhandtagen. Precis som i Distort-läge ger Warp oss fullständig rörelsefrihet och låter oss dra handtagen fritt. När du drar i handtagen kommer du att märka att själva rutnätet formas tillsammans med objektet inuti det:

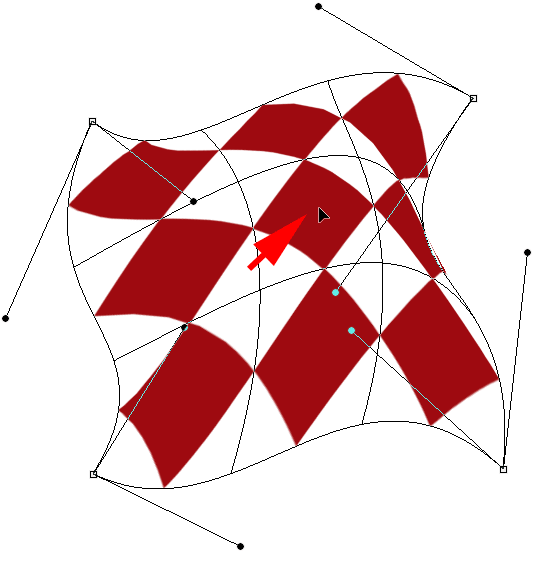
Att dra i hörnhandtagen formar både objektet och rutnätet.
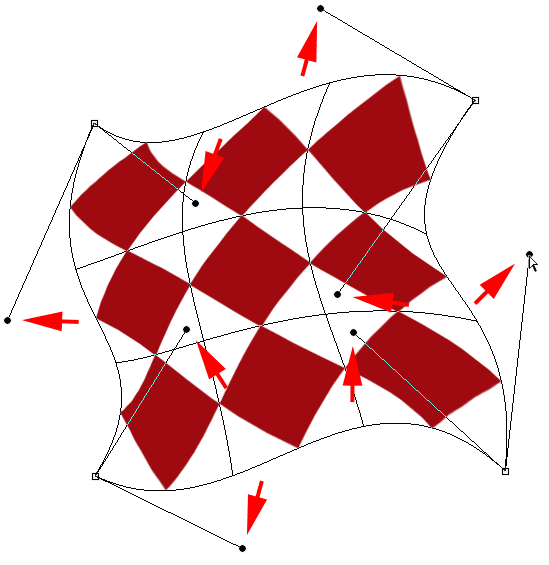
Ser du de linjerna med de små runda prickarna på änden som sträcker sig ut från hörnen? Det är riktningshandtag, och varje hörn har två av dem. Du kan vidare omforma objektet (och rutnätet) genom att klicka på de runda ändarna av riktningshandtagen och dra dem runt. Detta kommer att lägga till mer eller mindre krökning beroende på vilken riktning du drar. För att justera längden på ett riktningshandtag (och längden på kurvan), dra det inåt eller utåt från dess hörn:

Dra riktningshandtagen för att lägga till lite galna krökningar i formen.
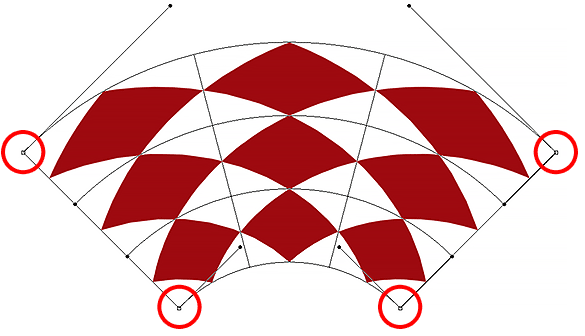
Om hörnhandtagen och riktningshandtagen inte räcker kan du finjustera saker ännu längre genom att klicka och dra var som helst i rutnätet för att omforma det. Här har jag klickat på diamanten i mitten av min form och dragit den mot det övre högra hörnet, vilket tillförde mer rundhet till det mittre avsnittet:

Du kan klicka var som helst i rutnätet och flytta det runt.
Varpstilar
En annan funktion i Photoshops varpläge är att det innehåller flera förinställningar av varpstil, som alla är tillgängliga från menyn Warp Style i alternativfältet. En varpstil omvandlar objektet direkt till en förinställd form. De tillämpas oftast på text men de kan tillämpas på alla typer av objekt eller val.
Som standard är Warp Style inställt på Custom, vilket är det som gör att vi fritt kan omforma rutnätet:

Alternativet Warp Style.
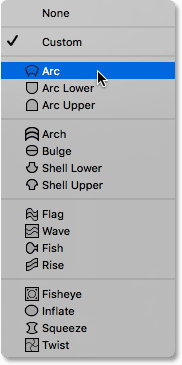
Klicka på ordet "Anpassad" för att öppna en meny med olika varpstilar att välja mellan och välj sedan den du vill ha i listan. Jag väljer den första, Arc :

Välja båge från menyn Warp Styles.
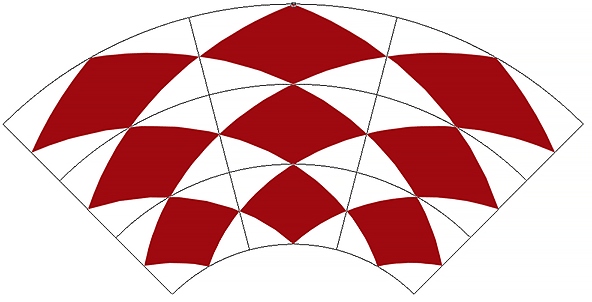
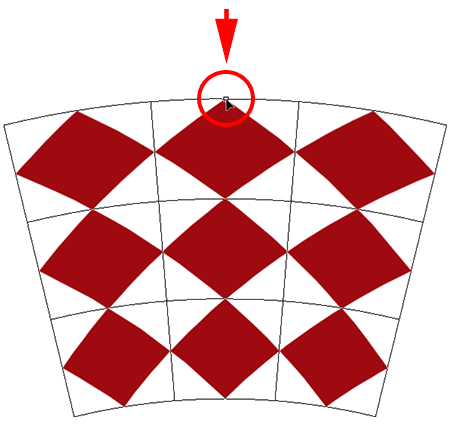
Detta förvandlar omedelbart mitt objekt till en bågeform:

Arc-varp-stilen.
Lägg märke till att vi nu bara har ett handtag. När Arc-stilen är vald visas handtaget längst upp i mitten av rutnätet, men det kan visas på andra platser beroende på vilken varpstil du har valt. Detta enda handtag styr mängden böj i formen. Jag klickar på handtaget och drar det nedåt, vilket minskar svängningen. Att dra handtaget uppåt skulle öka det:

Med en varpstil vald, dra i handtaget för att justera böjmängden.
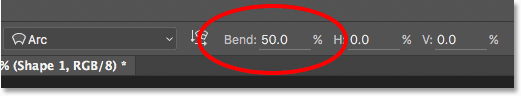
Du kan också ange ett specifikt böjvärde, i procent, i fältet Böj i Alternativfältet:

Böjalternativet för den valda varpstilen.
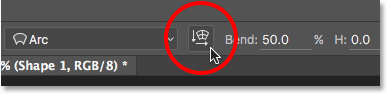
För att byta orientering av varpstilen från horisontell till vertikal och vice versa, klicka på varpstilorienteringsknappen direkt till vänster om böjfältet:

Knappen Warp Style Orientation.
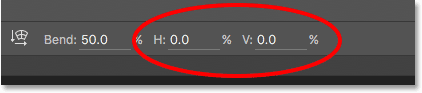
Du kan kontrollera mängden horisontell och vertikal distorsion oberoende av varandra genom att ange värden, i procent, i fälten H (horisontell distorsion) och V (vertikal distorsion) i Alternativfältet:

Alternativet H (horisontellt) och V (vertikalt) förvrängning.
För att få mer kontroll efter att ha använt en varpstil ändrar du alternativet Warp Style till Custom :

Växla alternativet Warp Style tillbaka till Custom.
Detta ger tillbaka de fyra hörnhandtagen såväl som riktningshandtagen, så att du helt kan anpassa utseendet på din valda stil:

Hörn- och riktningshandtagen visas igen efter att ha ändrat Warp Style från Arc tillbaka till Custom.
Andra omvandlingsalternativ
Utöver Skew, Distort, Perspective och Warp ger Photoshop's Free Transform-kommando oss också tillgång till mer standardomvandlingsalternativ, som Rotate 180 ° och Rotate 90 ° medurs eller moturs medurs, samt Flip Horizontal och Flip Vertical . Du hittar dessa alternativ längst ner på menyn när du högerklickar (Win) / Kontrollklickar (Mac) inuti dokumentet:

Alternativet Rotera och vänd transformering.
Åtag eller avbryt transformationen
När du är klar med att transformera objektet och du är redo att göra dina ändringar kan du göra det antingen genom att klicka på bocken i alternativfältet eller genom att trycka på Enter (Win) / Return (Mac) på tangentbordet. Om du bestämmer dig för att inte behålla dina ändringar klickar du på knappen Avbryt i Alternativfältet (direkt till vänster om bocken) eller trycker på Esc på tangentbordet. Detta kommer att lämna dig från Free Transform och återställa objektet till sin ursprungliga form och storlek:

Knapparna Kommit (markera) och Avbryt i Alternativfältet.
Vart ska jag gå …
Och där har vi det! Det är vår fullständiga titt på de många sätten att transformera objekt och markeringar, från enkel skalning och rotation till mer avancerade alternativ som Skew, Distort och Perspective, hela vägen till Warp-läget, med kommandot Free Transform i Photoshop! Mer information om Photoshopps urvalsverktyg finns i våra Hur man gör val i Photoshop-serien. Eller besök vårt Photoshop Basics-avsnitt för mer Photoshop-ämnen!