Lär dig hur du skivar text i Photoshop och hur du håller texten redigerbar även efter att du skivar den! För Photoshop CC och CS6.
I den här tutorialen ska jag visa dig steg för steg hur du skapar en populär "skivad text" -effekt med Photoshop. Och till skillnad från andra självstudier som tvingar dig att konvertera din text till pixlar innan du klipper den i skivor kommer du att lära dig hur du kan hålla texten redigerbar så att du kan prova olika ord med samma skivor!
För att göra det utnyttjar vi två kraftfulla Photoshop-funktioner som kallas smarta objekt och vektormasker . Vi börjar med att konvertera texten till ett smart objekt som håller den redigerbar. Och sedan skär vi texten i skivor och formar skivorna till vilken vinkel vi behöver med hjälp av vektormasker! Låt oss se hur det fungerar.
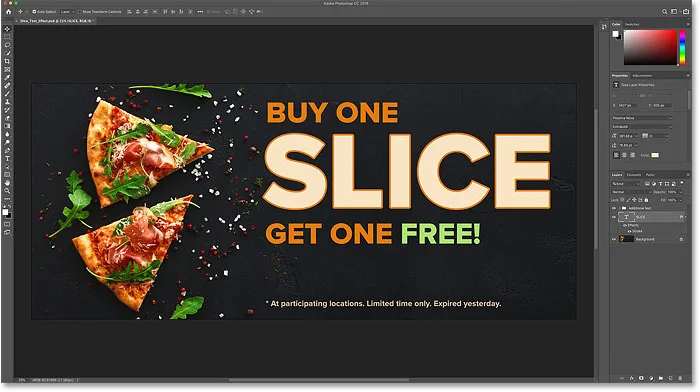
Här är en snabb design jag kom med för att visa den skivade texteffekten vi skapar. Lägg märke till att ordet "SLICE" är skivat i hälften:

Den skivade texteffekten.
När vi har skapat den initiala effekten kommer jag att visa dig hur du redigerar texten så att du kan använda samma skivor med ett annat ord utan att börja om:

Samma skivade effekt med annan text.
Hungrig efter att lära sig att skära text? Låt oss komma igång!
Hur man delar text i Photoshop
För den här självstudien använder jag Photoshop CC men varje steg är kompatibelt med Photoshop CS6.
Du kan också följa med min video om denna tutorial på vår YouTube-kanal. Eller ladda ner denna handledning som en utskriftsklar PDF och få exklusivt bonusinnehåll!
Steg 1: Lägg till din text i dokumentet
Det första steget i att skapa en skivad texteffekt är att lägga till lite text. Jag har gått vidare och lagt till texten i mitt dokument, men du kan enkelt följa med genom att skapa ett nytt dokument och lägga till all text du gillar:

Det ursprungliga Photoshop-dokumentet med texten tillagd.
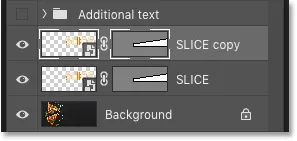
Om vi tittar på panelen Lager ser vi hur mitt dokument är konfigurerat. Huvudbilden finns på bakgrundsskiktet och ordet "SLICE" finns på ett typskikt ovanför. Jag har lagt till ett slag runt bokstäverna, som listas som en effekt under typskiktet.
Den återstående texten ("KÖP EN", "GET EN GRATIS" osv.) Finns i en lagergrupp överst med namnet "Ytterligare text". Jag har placerat den i en grupp bara för att hålla den ur vägen. För den effekten är den enda texten vi är intresserad av ordet "SLICE":

Panelen Lager som visar dokumentinställningen.
Stänga av tilläggstexten
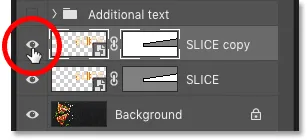
För att hålla sakerna enkla stänger jag av lagergruppen för nu genom att klicka på dess synlighetsikon :

Stäng av lagergruppen "Ytterligare text".
Och nu ser vi bara ordet "SLICE" framför bakgrundsbilden. Jag laddade ner bilden från Adobe Stock:
Dokumentet efter att ha stängt av tilläggstexten. Fotokredit: Adobe Stock.
Steg 2: Konvertera typskiktet till ett smart objekt
Om du vill hålla texten redigerbar när du skär den konverterar du typskiktet till ett smart objekt. Kontrollera först att det typskikt du behöver är valt:

Välja typlagret i panelen Lager.
Klicka sedan på menyikonen uppe till höger på panelen Lager:

Klicka på menyikonen för lagerpanelen.
Och välj Konvertera till smart objekt på menyn:

Att välja kommandot "Convert to Smart Object".
En smart objektikon visas längst ner till höger i förhandsgranskningsminiatyren och berättar att vår text nu är säkert inne i ett smart objekt:

Smarta objekt indikeras av deras ikon i förhandsgranskningsminiatyren.
Steg 3: Välj rektangelverktyget
För att rita skivorna använder vi Photoshops rektangelverktyg . Välj rektangelverktyget från verktygsfältet:

Välja rektangelverktyget.
Steg 4: Ställ in verktygsläget på sökväg
Ställ sedan in verktygsläget i sökvägen i Alternativfältet:

Ställa in läget för rektangelverktyget till sökvägen.
Steg 5: Rita en sökväg runt den nedre halvan av texten
Dra ut en rektangulär bana runt den nedre halvan av din text. Vi kommer att använda den här vägen för att skapa den nedre delen. För bästa resultat, försök att göra banan bredare än själva texten, så att om du behöver redigera texten senare, och den nya texten är lite längre än den ursprungliga texten, kommer den nya texten fortfarande att passa in i segmentet.
Om du behöver flytta om sökvägen när du ritar den, tryck och håll in mellanslagsfältet, dra banan på plats och släpp sedan mellanslagsfältet för att fortsätta rita sökvägen:

Rita en rektangulär bana runt den nedre halvan av texten.
Steg 6: Välj Direct Selection Tool
Nu när vi har vår väg, omformar vi den till en diagonal skiva.
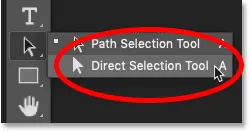
Välj Photoshops verktyg för direktval från verktygsfältet. Som standard gömmer det sig bakom sökvägsverktyget (det svarta pilverktyget). Du måste klicka och hålla ned Path Selection Tool tills en fly-out-meny visas och sedan välja Direct Selection Tool (det vita pilverktyget) från menyn:

Välja Direct Selection Tool bakom Path Selection Tool.
Steg 7: Avmarkera sökvägen
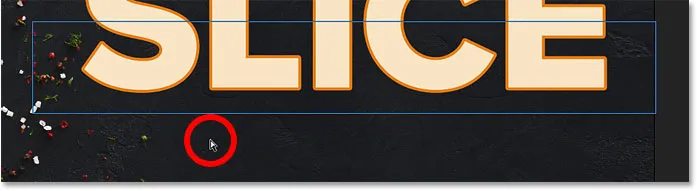
Klicka var som helst bort från sökvägen för att avmarkera den. Ankarpunkten i varje hörn av banan kommer att försvinna, vilket bara lämnar vägbanan i sig:

Klicka bort från sökvägen för att avmarkera den.
Steg 8: Välj och dra den övre vänstra förankringspunkten nedåt
Klicka sedan i det övre vänstra hörnet av sökvägen för att välja just den ena förankringspunkten:

Klicka för att välja den övre vänstra förankringspunkten.
Och dra punkten nedåt för att förvandla toppen av banan till en sluttande, diagonal linje:

Dra det övre vänstra förankringspunktet nedåt.
Konvertera den levande formen till en vanlig bana
Photoshop frågar om du vill konvertera din liveform till en vanlig väg. Klicka på Ja :

Klicka på Ja för att förvandla liveformen till en vanlig bana.
Steg 9: Välj och dra den övre högra förankringspunkten uppåt
Klicka sedan på förankringspunkten i det övre högra hörnet av sökvägen för att välja den:

Klicka på för att välja den högra förankringspunkten längst upp.
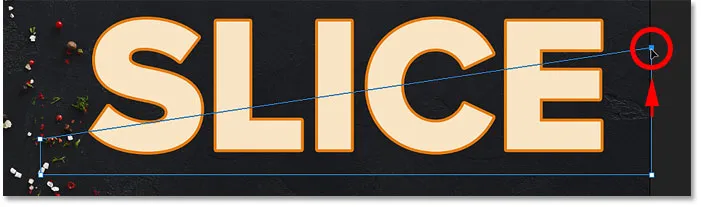
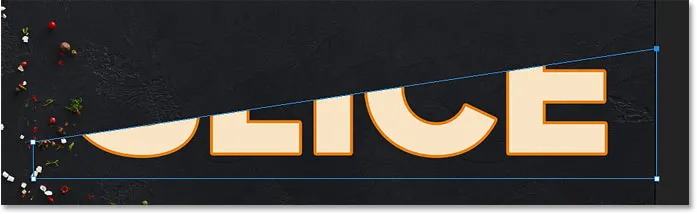
Och dra den punkten uppåt. Du kan gå fram och tillbaka med de två punkterna, klicka och dra dem upp eller ner efter behov tills du är nöjd med skivans vinkel:

Dra det övre högra förankringspunktet uppåt.
Vad är skillnaden mellan vektorformer och pixelformer i Photoshop?
Steg 10: Konvertera sökvägen till en vektormask
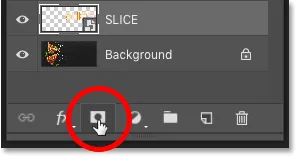
För att skapa segmentet måste vi förvandla banan till en vektormask . Gå till din Layer-panel, tryck och håll ner Ctrl (Win) / Command (Mac) -tangenten på tangentbordet och klicka på ikonen Lägg till lagermask :

Håll Ctrl (Win) / Command (Mac) och klicka på ikonen Lägg till lagermask.
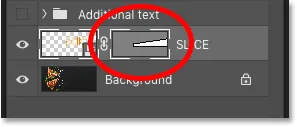
En vektormask-miniatyr visas bredvid det smarta objektets förhandsvisningsminiatur:

Miniatyren för vektormasken i panelen Lager.
Och i dokumentet ser vi att den översta delen av texten har försvunnit. Endast den nedre delen inuti vektormasken förblir synlig, vilket skapar vår första skiva:

Den första skivan har skapats.
Steg 11: Skapa en kopia av det smarta objektet
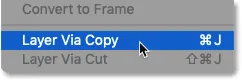
För att skapa den översta skivan gör du en kopia av det smarta objektet genom att gå upp till Layer- menyn, välja New och sedan välja Layer via Copy . Eller så kan du trycka på kortkommandot Ctrl + J (Win) / Command + J (Mac):

Gå till Layer> New> Layer via Copy.
På panelen Lager visas en kopia av det smarta objektet ovanför originalet:

Panelen Lager som visar det smarta objektet.
Steg 12: Välj "Subtrahera frontform"
Klicka på ikonen Path Operations i Alternativfältet :

Klicka på ikonen Path Operations i Alternativfältet.
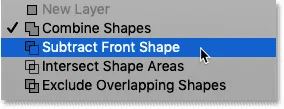
Och välj Subtrahera frontform från menyn:

Att välja "Subtrahera frontform" från menyn Sökväg.
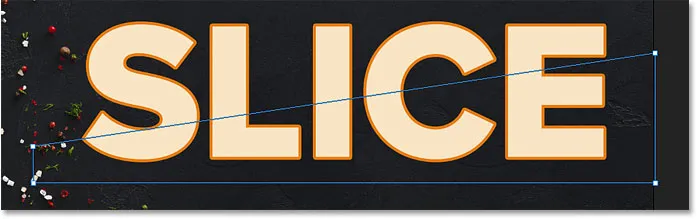
Detta inverterar vektormasken, vilket gör toppskivan synlig, och vi har nu båda skivorna:

Den översta skivan visas efter att ha valt "Subtrahera frontform".
Gömmer vägen
Vi behöver inte se sökvägen längre. Så för att dölja sökvägen, klicka var som helst utanför den:

Dölja sökvägen genom att klicka i dokumentet.
Visa skivorna
Det kan se ut som vår text fortfarande är i ett stycke. Men du kan slå på och stänga av de enskilda skivorna genom att klicka på deras synlighetikoner i panelen Lager.
Om jag klickar på synbarhetsikonen för att stänga av det smarta objektet:

Stäng av den översta skivan.
Vi ser bara den nedre delen av texten:

Det nedre smarta objektet har den undre skivan.
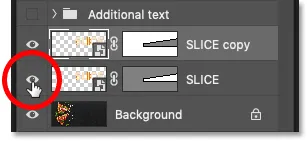
Jag klickar på samma synbarhetsikon igen för att slå på den översta skivan igen. Och om jag sedan stänger av den nedre biten genom att klicka på dess synlighetikon:

Stäng av den nedre skivan.
Vi ser bara den översta delen av texten. För att slå på den nedre biten igen, klicka igen på dess synlighetsikon:

Det översta smarta objektet har den översta skivan.
Steg 13: Välj Flyttaverktyget
Om du vill flytta skivorna isär väljer du Photoshop's Move Tool från verktygsfältet:

Välj flyttaverktyget.
Steg 14: Dra skivorna och separera dem
Välj den del du vill flytta genom att klicka på den i panelen Lager och dra den sedan på plats i dokumentet. Eller istället för att dra med Flyttaverktyget kan du trycka på piltangenterna på tangentbordet för att skjuta segmentet på plats (du måste fortfarande ha Flyttaverktyget valt).
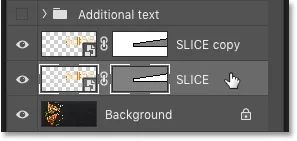
Jag väljer den nedre delen i panelen Lager:

Välja den nedre delen.
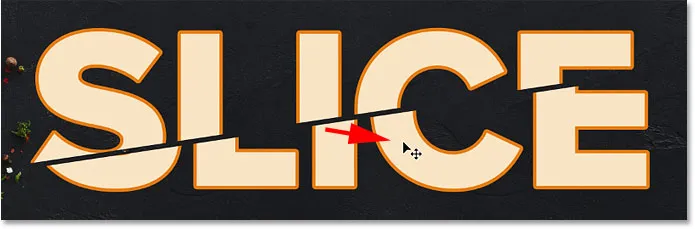
Och sedan använder jag piltangenterna på mitt tangentbord för att skjuta ner den nedre skivan och till höger:

Separera skivorna med piltangenterna på mitt tangentbord.
Slå på tilläggstexten igen
Jag sätter på min extra text igen genom att klicka på lagergruppens synbarhetsikon :

Slå på lagergruppen.
Och här ser vi layouten med den skivade texteffekten tillagd:

Den skivade texteffekten.
Hur du redigerar texten i skivorna
Så nu när vi har skapat den skivade texteffekten, låt oss lära oss hur du redigerar texten i skivorna.
Även om vi har skapat skivorna med två separata smarta objekt, har varje smart objekt exakt samma typskikt. Så om vi ändrar texten i ett smart objekt kommer samma ändring att visas i båda.
Steg 1: Dubbelklicka på miniatyren för ett smart objekt
För att redigera texten, dubbelklicka på en av miniatyrerna för smarta objekt . Endera kommer att fungera:

Dubbelklicka på en av miniatyrerna för smarta objekt.
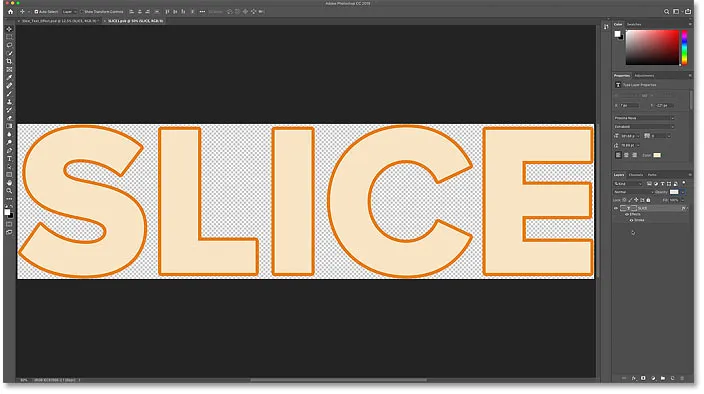
Texten öppnas i sitt eget separata dokument:

Texten visas redo för redigering.
Steg 2: Välj typverktyget
Välj Photoshops typverktyg från verktygsfältet:

Ta tag i typverktyget.
Steg 3: Redigera din text
Och redigera sedan din text. Jag dubbelklickar på texten för att markera hela ordet:

Dubbelklicka för att markera texten.
Då ändrar jag ordet från "SLICE" till "PIZZA":

Byt ut det ursprungliga ordet med ett nytt ord.
Steg 4: Klicka på markeringen i alternativfältet
För att acceptera ändringen klickar jag på kryssmarkeringen i Alternativfältet:

Klicka på bocken.
Steg 5: Välj "Visa alla" om det behövs
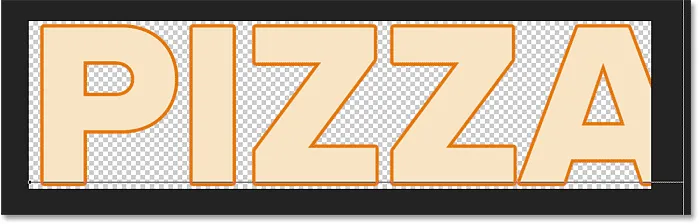
Lägg märke till att det i detta fall redigerade texten skapade ett problem. Den nya texten är lite för lång för att passa in i det synliga området i dokumentet, så en del av bokstaven "A" till höger sträcker sig från duken:

Den nya texten passar inte på duken.
Om detta händer med din text, gå upp till Bild- menyn i menyraden och välj Visa alla :

Gå till bild> Visa alla.
Och Photoshop ändrar omedelbart storleken på duken så att den passar hela texten:

Hela ordet syns nu när du har valt "Visa alla".
Steg 6: Spara och stäng det smarta objektdokumentet
För att acceptera ändringen och återgå till huvuddokumentet måste vi spara och stänga det smarta objektets dokument.
Gå upp till Arkiv- menyn och välj Spara :

Gå till Arkiv> Spara.
Och gå sedan tillbaka till Arkiv- menyn och välj Stäng :

Gå till Arkiv> Stäng.
Tillbaka i huvuddokumentet ser vi samma effekt, men den här gången med vår redigerade text:

Samma effekt, annorlunda text.
Och där har vi det! Det är så att skära text och hur du redigerar texten inuti effekten med Photoshop! Kolla in våra avsnitt om fotoeffekter och texteffekter för mer tutorials. Och glöm inte att alla våra tutorials kan laddas ner som PDF-filer!