
Introduktion till Switch Statement i JavaScript
I det här ämnet kommer vi att diskutera switch-uttalandet i JavaScript. Med tillkomsten av teknik har datorer utvecklats vilket i sin tur förde kravet på programmeringsspråk. Det fanns många programmeringsspråk som inkluderar både lågnivåspråk och högnivåspråk. Språk på hög nivå är lättare att använda eftersom de är lätta att förstå jämfört med språk på låg nivå. JavaScript är ett sådant högnivåspråk som används allmänt som ett frontend-språk för programmeringsändamål. Det finns massor av ett koncept som man behöver studera och öva för att förstå grundläggande begrepp.
Vad är Switch Statement i JavaScript?
Det finns flera villkorade metoder i JavaScript, till exempel om-annars-metod, om-annars-om-metod, medan metod, do-medan-metod och flera andra metoder också. Av sådana olika metoder i JavaScript är en sådan metod switch-uttalningsmetoden. I den här metoden använder vi den för att köra en viss uppsättning instruktioner eller kod om villkoret uppfyller. En switch-uttalande innehåller vanligtvis flera fall av fall tillsammans med ett valfritt standardfall. Enligt villkoret kan ett eller flera fall utföras om fall uppfyller. I händelse av att inget kopplingssatsblock blir sant, körs standardfallet automatiskt om det läggs till i kodningen.
Syntax för JavaScript-uttalande
Låt oss försöka förstå den grundläggande syntaxen för JavaScript i ett switch-uttalande.
switch(an expression which needs to be checked) (
case x:
// block of code or instructions
break;
case y:
// block of code or instructions
break;
default:
// block of code or instructions for default condition
)
Låt oss nu försöka förstå hur detta block av uttalandet faktiskt går.
- Ett uttryck som måste kontrolleras - I detta uttalande kontrollerar vi uttrycket som måste utvärderas. Baserat på exekvering av uttrycket körs övervakningsfallet som är tillfredsställande.
- Olika fall - När exekveringen av ett uttryck verkställs ärendet som uppfyller uttrycket
- Standardfall - Om något av switchfallen inte blir nöjda, körs standardfallet.
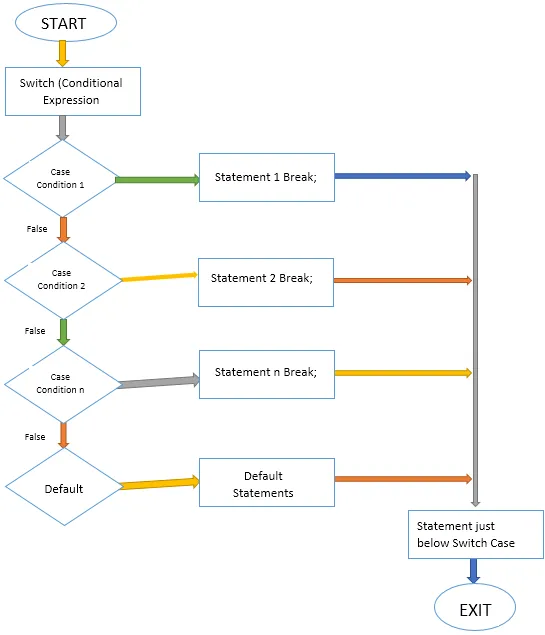
Flödesdiagram
Låt oss nu titta på flödesschemat för switch-uttalandet.

Låt oss nu titta på hur switch-uttalandet fungerar i JavaScript.
Hur fungerar Switch Statement i JavaScript?
Som förklarats tidigare i artikeln innehåller ett switch-uttalande vanligtvis tre underavsnitt som är -
- Uttryck att utvärdera.
- Fall som körs för uttrycket.
- Standardfall som måste köras om inga fall blir nöjda.
Det grundläggande ansvaret för dessa underavsnitt är -
- Ett uttryck som måste kontrolleras - I detta uttalande kontrollerar vi uttrycket som måste utvärderas. Baserat på exekvering av uttrycket körs övervakningsfallet som är tillfredsställande.
- Olika fall - När exekveringen av ett uttryck verkställs ärendet som uppfyller uttrycket.
- Standardfall - Om något av switchfallen inte blir nöjda, körs standardfallet.
exempel
Låt oss nu ta ett exempel som tar ett nummer från användaren i en inmatningsruta, om numret är mindre än 10 så visar det numret som angetts av användaren annars kommer meddelandet att det angivna numret är större än 10.
Kopiera bara följande kod och klistra in den i HTML-filen för att köra den.
Uttag för JavaScript-switch
Ange numret i textrutan
var text = '', labelVal = "";
funktionskontrollVal () (
text = document.getElementById ("inputBox"). värde;
labelVal = '';
text = Antal (text)
växla (text) (
fall 1:
labelVal = "Du har angett 1";
ha sönder;
fall 2:
labelVal = "Du angav 2";
ha sönder;
fall 3:
labelVal = "Du angav 3";
ha sönder;
fall 4:
labelVal = "Du skrev in 4";
ha sönder;
fall 5:
labelVal = "Du angav 5";
ha sönder;
fall 6:
label Val = "Du angav 6";
ha sönder;
fall 7:
labelVal = "Du angav 7";
ha sönder;
fall 8:
label Val = "Du angav 8";
ha sönder;
fall 9:
labelVal = "Du angav 9";
ha sönder;
standard:
labelVal = "Ange värde mindre än 10";
)
document.getElementById ("labelVal"). innerText = labelVal;
)
Låt oss nu se exemplet med det angivna värdet:
Ingångsvärde: 6
Outputvärde: Du angav 6
Låt oss nu se hur vi kan utföra flera switch-uttalanden i JavaScript.
Att utföra flera fall om villkoren är uppfyllda
Låt oss nu se hur vi kan utföra flera fall. Kopiera följande kod och klistra in den i HTML-fil för att köra den.
Uttag för JavaScript-switch
Ange numret i textrutan
var text = '', labelVal = "";
funktionskontrollVal () (
text = document.getElementById ("inputBox"). värde;
labelVal = '';
text = Antal (text)
växla (text) (
fall 1:
labelVal = labelVal + "Du angav 1";
fall 2:
labelVal = labelVal + "Du skrev 2";
fall 3:
labelVal = labelVal + "Du angav 3";
ha sönder;
fall 4:
etikett Val = labelVal + "Du angav 4";
fall 5:
etikett Val = labelVal + "Du angav 5";
fall 6:
etikett Val = labelVal + "Du angav 6";
ha sönder;
standard:
etikett Val = "Ange värde mindre än 10";
)
document.getElementById ("label Val"). innerText = label Val;
)
Ingångsvärde: 1
Outputvärde: Du angav 1 Du skrev in 2 Du skrev 3.
Slutsats
JavaScript är ett programmeringsspråk där det finns många koncept som man behöver studera. En switch-uttalande är en av dem. Dessa villkorade uttalanden kör i princip koden för att kontrollera om uttrycket uppfyller villkoret baserat på uttrycksutvärderingen det returnerar värdet. Ett villkorligt uttalande används ofta i alla programmeringsspråk för olika logiska programmeringsuttryck.
Rekommenderade artiklar
Detta har varit en guide för att växla uttalande i JavaScript. Här diskuterar vi Concept, Syntax, Working och Exempel på Switch Statement i JavaScript. Du kan också gå igenom våra andra föreslagna artiklar för att lära dig mer -
- Cheat Sheet JavaScript
- Vad Javascript kan göra?
- JavaScript-strängfunktioner
- Exempel på JavaScript-matfunktioner
- Introduktion till Switch Statement i C ++
- PHP Switch Statement | Flödesschema