I denna Photoshop-lärdom kommer vi att lära dig att skapa en illusion att ett enda foto visas som en serie vertikala paneler. Det kan se komplicerat ut, men som vi ser är det faktiskt en mycket enkel effekt att skapa, med de flesta av stegen är enkel upprepning.
Denna version av självstudien har skrivits om och uppdaterats för Photoshop CS6 och är också helt kompatibel med Photoshop CC (Creative Cloud). Om du använder Photoshop CS5 eller tidigare, vill du kolla in de ursprungliga lärandena om vertikala fotopaneler.
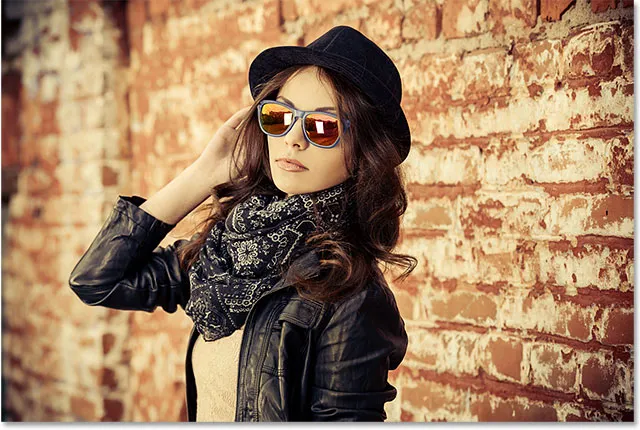
Här är den bild jag ska använda (kvinna i läderjacka foto från Shutterstock):

Den ursprungliga bilden.
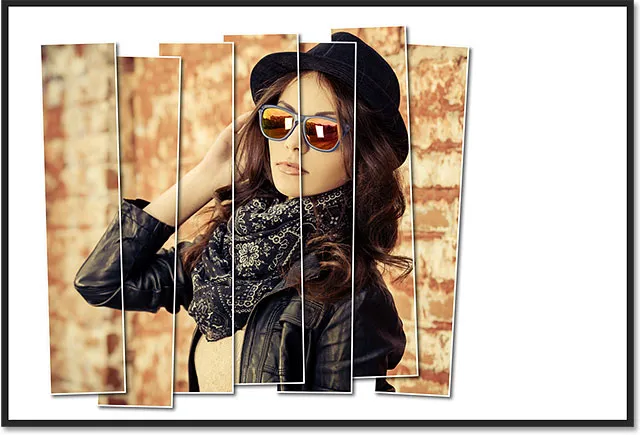
Och här är hur den sista "fotopaneler" -effekten kommer att se ut:

Den slutliga effekten.
Hur man skapar vertikala fotopaneler
Steg 1: Lägg till ett vitt fyllnadslager med fast färg
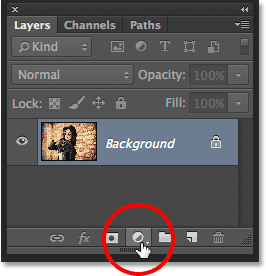
Med den bild som nyligen öppnats i Photoshop, låt oss börja med att lägga till ett vitt fyllningsskikt med fast färg. Vi kommer att använda detta lager som bakgrund för effekten. Klicka på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
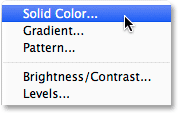
Välj fast färg längst upp i listan med fyllnings- och justeringslager som visas:

Välja ett fyllningslager med fast färg.
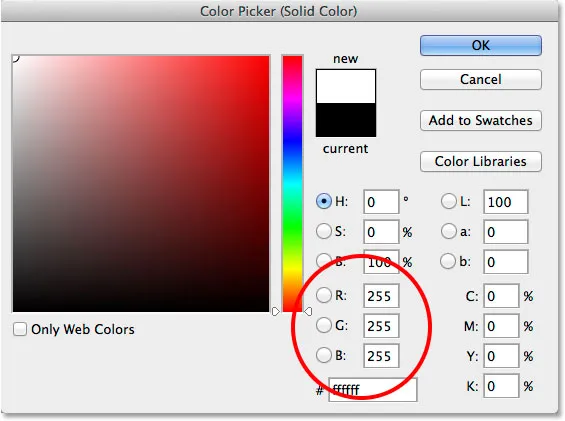
Photoshop dyker upp färgväljaren så att vi kan välja en färg för fyllningsskiktet. Jag kommer att gå med vit för min bakgrund. Ett sätt att välja vitt i färgväljaren är att ange 255 för R-, G- och B- värdena:

Att välja vitt i färgväljaren.
Klicka på OK för att stänga ur färgväljaren. Ditt dokument kommer att visas fylt med vitt och tillfälligt blockerar bilden från vyn. Om vi tittar i panelen Lager ser vi det nya färgfyllningsskiktet (med namnet "Färgfyllning 1") ovanför bilden på bakgrundsskiktet:

Panelen Lager som visar fyllningsskiktet ovanför bilden.
Steg 2: Stäng av det fyllda lagret med helt färg
Vi behöver inte se det fyllda lagret med helt färg ännu, och det kommer faktiskt bara att komma i vägen om vi lämnar det på, så låt oss stänga av det tillfälligt. För att göra det klickar du på ikonen för skiktens synlighet (ikonen "ögonglob") längst till vänster om lagret i panelen Lager. Detta döljer lagret i dokumentet, vilket gör originalbilden synlig igen:

Klicka på synbarhetsikonen för fyllningsskiktet.
Steg 3: Välj rektangelverktyget
För att rita de vertikala panelerna använder vi rektangelverktyget, ett av Photoshops grundläggande formverktyg, som vi kan välja från verktygspanelen till vänster på skärmen:

Välja rektangelverktyget.
Steg 4: Ställ in verktygsläget till form
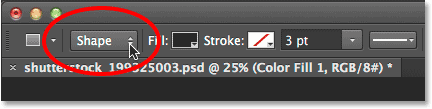
När rektangelverktyget är valt, se till att alternativet Verktygsläge längst till vänster på Alternativfältet längst upp på skärmen är inställt på Form, inte sökväg eller pixlar:

Ställa in verktygsläget för rektangelverktyget till form.
Steg 5: Rita den första panelen
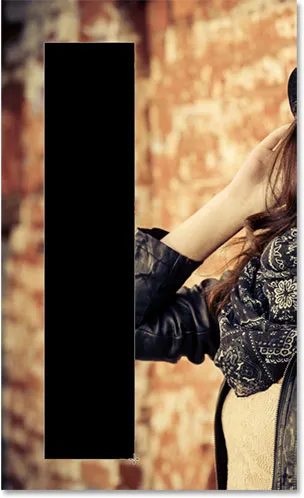
Med form vald i alternativfältet klickar du in i dokumentet och drar ut den första vertikala panelen. Vi lägger till panelerna från vänster till höger, så börja om till vänster. Oroa dig inte för färg på panelen eftersom vi inte kommer att se den så länge:

Rita den första panelen längs vänster på bilden.
Steg 6: Byt namn på formlagret till "panel"
Om vi tittar igen i panelen Lager ser vi formlagret ovanför de andra två lagren. Som standard namnger Photoshop formlagret "rektangel 1", vilket, som namnen går, inte är så användbart:

Det nya formlagret med sitt standardnamn.
Eftersom vi använder formen som vår panel, dubbelklickar du direkt på namnet "Rektangel 1" för att markera den och sedan byta namn till den "Panel". Tryck på Enter (Win) / Return (Mac) för att acceptera namnändring:

Formlagret med sitt nya namn.
Steg 7: Rotera panelen med kommandot Free Transform Path
Låt oss rotera formen för att ge den lite mer visuellt intresse. Gå upp till Redigera- menyn i menyfältet längst upp på skärmen och välj Free Transform Path . Du kan också komma åt Free Transform Path genom att trycka på Ctrl + T (Win) / Command + T (Mac) på tangentbordet. I själva verket kommer denna genväg att vara mycket praktiskt lite senare:

Gå till Redigera> Gratis omvandlingsväg.
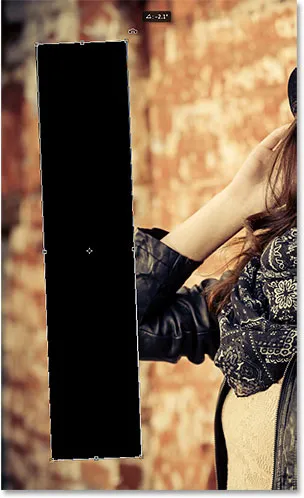
Detta placerar Free Transform-rutan och handtagen (de små rutorna) runt panelen. Flytta muspekaren var som helst utanför panelen. När du ser markören ändra till en böjd, dubbelsidig pil, klicka och dra med musen för att rotera panelen. Här har jag roterat min moturs. När du är klar trycker du på Enter (Win) / Return (Mac) på tangentbordet för att acceptera det:

Rotera panelen med kommandot Free Transform Path.
Steg 8: Slå på fyllningslagret igen
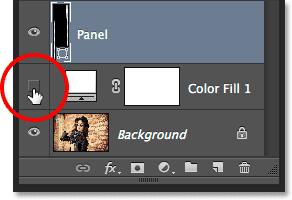
Nu när vi har lagt till vår första vertikala panel, låt oss slå på det vita fyllningsskiktet igen. Klicka ännu en gång på fyllningsskiktets synbarhetsikon (den tomma fyrkanten där ögongloppet brukade vara):

Klicka igen på fyllningslagrets synbarhetsikon.
När lagret är aktiverat blockerar den helt vita bakgrunden återigen bilden från vyn, med bara den vertikala panelen synlig framför:

Dokumentet med det vita fyllningsskiktet syns ännu en gång.
Steg 9: Öppna blandningsalternativen
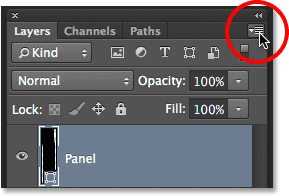
Därefter gör vi bilden synlig inuti panelen, och vi lägger till ett par lagerstilar också. Klicka på den lilla menyikonen i det övre högra hörnet på panelen Lager:

Klicka på menyikonen för lagerpanelen.
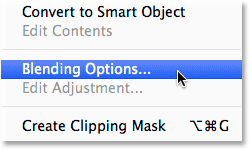
Välj blandningsalternativ på menyn som visas:

Välja blandningsalternativ på panelen Meny.
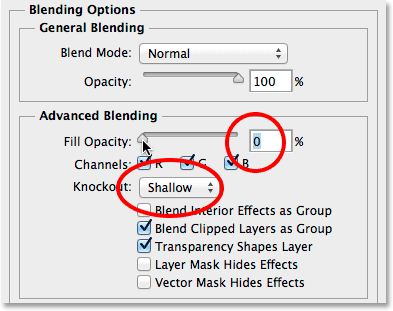
Detta öppnar dialogrutan Layer Style som är inställd på blandningsalternativ i mittkolumnen. Först för att göra bilden synlig inuti panelen, ändra alternativet Knockout i avsnittet Avancerad blandning från Ingen till varken Grunt eller Djupt (jag väljer Grunt men endera fungerar för våra ändamål här). Sänk sedan Fill Opacity hela vägen ner till 0% :

Ställer in Knockout till grunt och fyller opaciteten till 0%.
Bilden visas nu via panelen i dokumentet:

Fotot är nu synligt i panelen.
Steg 10: Lägg till en droppskugga på panelen
För att få panelen att sticker ut lite mer lägger vi till ett par lagereffekter (stilar). Klicka först på orden Drop Shadow längst ner i listan över effekter till vänster i dialogrutan Layer Style:

Att välja Drop Shadow i listan över lagereffekter.
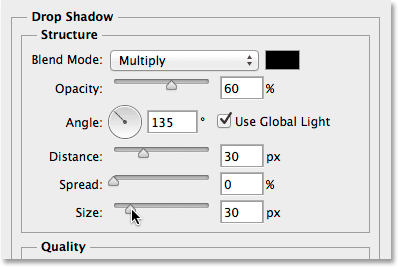
I Drop Shadow-alternativen i den mittersta kolumnen ska du sänka skuggens opacitet till cirka 60% och ställ sedan vinkeln på 135 ° så att ljuset verkar lysa uppifrån till vänster. Välj Använd globalt ljus om det inte redan är markerat. Slutligen, öka avståndet och storleken på skuggan till din smak, vilket beror mycket på storleken på bilden du arbetar med. Distansvärdet styr hur långt ut skuggan sträcker sig från objektet, medan storleksvärdet styr mjukheten i skuggans kanter. I mitt fall använder jag en ganska stor bild, så jag ställer in både avstånd och storlek till cirka 30 pixlar. Återigen kanske du vill experimentera med dessa värden beroende på din bildstorlek:

Drop Shadow-alternativen.
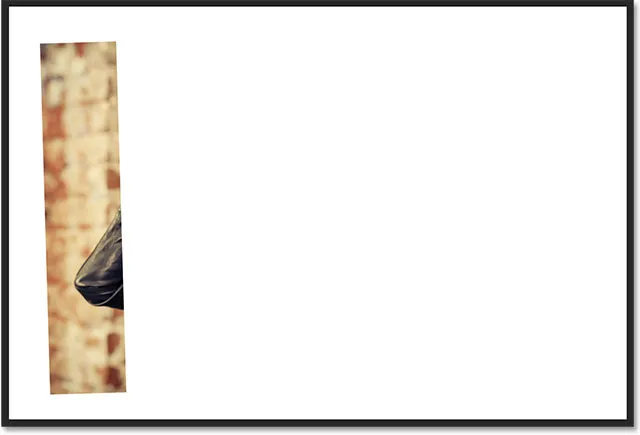
Så här ser min panel ut med droppskuggan applicerad:

Panelen efter applicering av droppskuggan.
Steg 11: Lägg till ett slag på panelen
När dialogrutan Layer Style fortfarande är öppen klickar du på ordet Stroke i listan över effekter till vänster:

Att välja Stroke i listan över lagereffekter.
I Stroke-alternativen i den mellersta kolumnen klickar du på färgrutan för att ändra streckens färg:

Klicka på färgrutan.
Detta öppnar än en gång färgväljaren, denna gång gör det möjligt för oss att välja en ny färg för stroken. Precis som jag gjorde tidigare väljer jag vit genom att ange 255 för R-, G- och B- värdena. Klicka på OK när du är klar för att stänga ur färgväljaren:

Att välja vitt för slagfärgen.
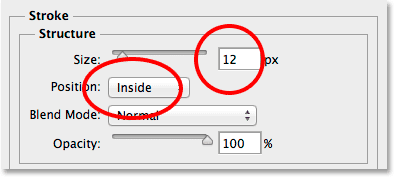
Tillbaka i dialogrutan Layer Style ändrar du strokens placering från utsidan (standardinställningen) till insidan och ökar sedan streckens storlek genom att dra reglaget åt höger tills du ser en ganska tunn men märkbar vit kant runt panel. I mitt fall ställer jag in storleken till 12 px, men du kan behöva ett annat värde beroende på bildens storlek:

Ändra position till insida och öka storleksvärdet.
Klicka på OK när du är klar för att stänga ur dialogrutan Layer Style. Så här ser min panel ut med både droppskugga och vitt slag applicerat:

Panelen efter applicering av både droppskugga och stroke.
Steg 12: Växla lagereffekter stängda
Vid denna tidpunkt har vi gjort det hårda arbetet (inte att något av det var så svårt, verkligen), och att lägga till resten av panelerna är en enkel fråga om att kopiera, flytta och rotera den som vi redan har skapat. Men alla dessa extra paneler betyder att vi kommer att hamna med flera fler lager när vi är klara. Så innan vi gör något annat, låt oss ge oss lite mer utrymme i lagpanelen med en liten hushållningsuppgift.
Observera att både Drop Shadow- och Stroke-effekterna listas direkt under panellagret. Det är bra, förutom att vi egentligen inte behöver se dem och faktiskt tar de bara plats. Låt oss dölja dem genom att klicka på den lilla pilen längst till höger om lagret:

Klicka på pilen för att växla mellan lagereffekter stängda.
Detta växlar mellan lagringseffektavsnittet (genom att klicka på pilen igen öppnas det igen). Effekterna själva tillämpas fortfarande på panelen. Allt vi har gjort är att rensa bort lite onödigt röran i själva Lagerpanelen så att vi har mer utrymme för de andra lagren vi ska lägga till:

Namn på lagereffekter tar inte längre plats.
Steg 13: Duplicera panellagret
Vi är nu redo att lägga till vår andra panel. Se till att panellagret är valt på panelen Lager (det ska markeras med blått). Duplicera sedan panelen, antingen genom att gå upp till Layer- menyn högst upp på skärmen, välja New, sedan välja Shape Layer via Copy, eller genom att helt enkelt trycka på Ctrl + J (Win) / Command + J (Mac) på tangentbordet :

Gå till lager> Nytt> Formlager via kopia.
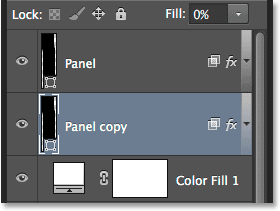
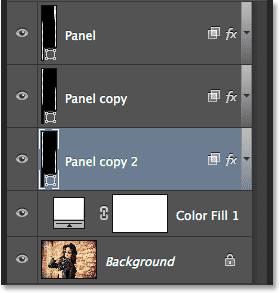
Kopian av panellagret visas ovanför originalet:

Panelen Lager efter duplicering av panelskiktet.
Steg 14: Flytta kopian nedanför originalet
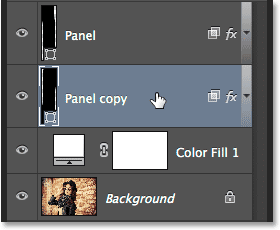
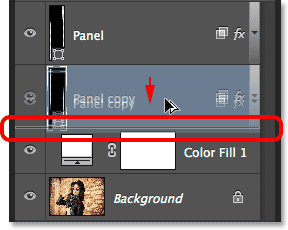
Klicka på "Panelskopia" och dra med musknappen fortfarande nedåt under originalet. En markeringsfält visas mellan det ursprungliga panellagret och det fyllda lagret i färg:

Dra kopieringsskiktet i panelen under originalet.
Släpp musknappen när markeringsfältet verkar släppa panelskopieringsskiktet på plats under originalet:

Panellkopieringsskiktet sitter nu under det ursprungliga panelskiktet.
Steg 15: Flytta och rotera kopian med fri omvandlingsväg
Just nu sitter kopian av panelen bakom originalet, vilket betyder att vi inte kan se det i dokumentet. Låt oss flytta och rotera det, och vi kan göra båda dessa saker med kommandot Free Transform Path. Precis som vi gjorde tillbaka i steg 7, gå upp till menyn Redigera och välj Free Transform Path, eller tryck Ctrl + T (Win) / Command + T (Mac) för att välja Free Transform Path från tangentbordet:

Gå till Redigera> Gratis omvandlingsväg.
För att flytta den nya panelen, klicka var som helst i rutan Gratis omformning och dra panelen åt höger. För extra intresse, flytta panelen lite högre eller lägre än originalet också:

Flytta panelen till höger om den ovanför.
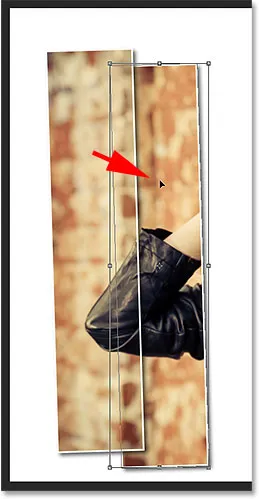
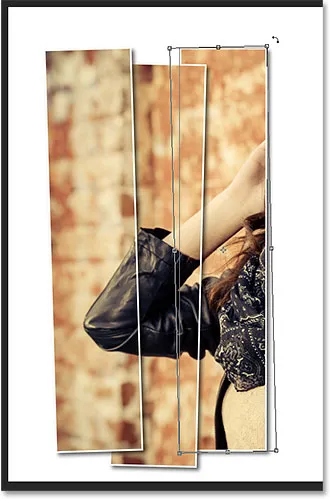
För att rotera panelen, flytta muspekaren utanför rutan Gratis omformning. När markören ändras till en böjd, dubbelsidig pil, klicka och dra med musen för att rotera den. När du lägger till fler och fler paneler, försök att rotera var och en i en något annan vinkel, med några lutade till höger och andra till vänster:

Klicka och dra för att rotera den andra panelen.
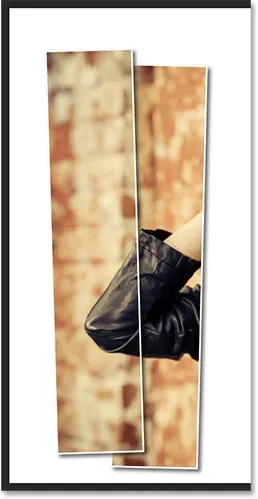
När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera det och lämna kommandot Free Transform Path. Oroa dig inte om du fortfarande kan se den tunna banans kontur runt panelen. Det är bara synligt eftersom panelens lager är valt i panelen Lager. Om du väljer ett annat lager (antingen bakgrunden eller fyllningsskiktet) försvinner konturen:

Den andra panelen har nu lagts till.
Steg 16: Upprepa samma steg för att lägga till de andra panelerna
Just nu behöver vi bara upprepa samma steg för att lägga till resten av våra paneler. Vi vill alltid att den nya panelen ska hamna under de andra, så först måste du se till att det nedersta panelskiktet (det som sitter direkt ovanför fyllningsskiktet) är valt:

Välja det nedersta panellagret.
Sedan är det här ett fantastiskt tidsbesparande trick för att både kopiera ett lager och flytta det upp eller ner i lagerstapeln samtidigt. Tryck på Alt (Win) / Option (Mac) -tangenten på tangentbordet, och håll knappen nedtryckt, klicka på det nedersta panellagret och dra det bara ett kort avstånd tills du ser en markeringsfält mellan detta lager och det fyllda skiktet med fast färg direkt under det. I huvudsak drar du skiktet under sig själv:

Tryck och håll in Alt (Win) / Option (Mac) medan du drar det nedre panellagret mellan sig själv och fyllningsskiktet.
Släpp musknappen så visas en kopia av panelen precis där vi vill ha den under de andra:

En kopia av lagret visas under originalet.
När den nya panelen läggs till trycker du på Ctrl + T (Win) / Command + T (Mac) på tangentbordet för att snabbt välja kommandot Free Transform Path, klicka sedan i rutan Free Transform och dra den nya panelen åt höger. Återigen, för visuellt intresse, flytta den något högre eller lägre än föregående panel:

Med Free Transform Path aktivt drar du den nya panelen till höger.
För att rotera det, flytta muspekaren utanför rutan Free Tranform och klicka sedan och dra med musen. När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera det och lämna kommandot Free Transform Path:

Rotera den nya panelen.
Sedan upprepar du bara samma steg (de som jag just täckte i steg 16) igen för att lägga till resten av dina paneler. Så här ser min effekt ut med totalt sju paneler:

Effekten efter tillsättning av resten av panelerna.
Steg 17: Beskär bilden
Slutligen, låt oss skära bort de oönskade vita områdena runt panelerna. Välj beskärningsverktyget från verktygspanelen eller tryck på bokstaven C för att välja det från tangentbordet:

Välja beskärningsverktyget.
När beskärningsverktyget är valt ställer du in alternativet Bildförhållande längst till vänster i Alternativfältet till Ratio men lämna de två värdesrutorna direkt till höger om det tomma (eller klicka på Rensa- knappen för att rensa dem vid behov). Detta tillåter oss att dra ut en gränsruta med friform snarare än att vara låst i ett specifikt bildförhållande:

Ställer in alternativet Bildförhållande till Ratio.
Väldigt viktigt! För att effekten fortfarande ska fungera efter att du har beskurit bilden, se till att du väljer Ta bort beskärda pixlar i alternativfältet. Om du inte väljer det här alternativet kommer originalbilden inuti panelerna inte längre att synas efter grödan:

Välja Ta bort beskärda pixlar.
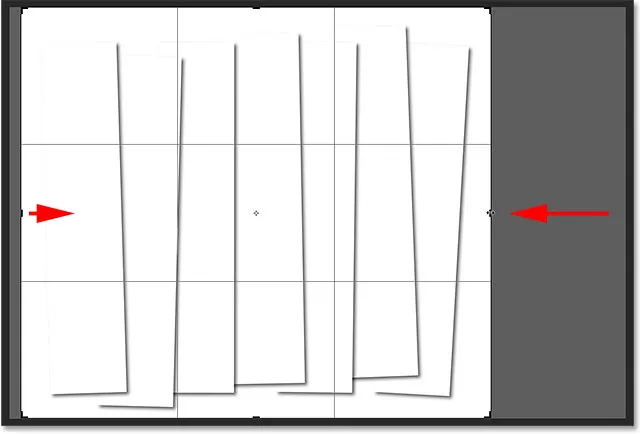
Med Radera beskärda pixlar markerade kan du antingen klicka och dra ut en ny beskärningsruta runt det område du vill behålla eller helt enkelt ändra storleken på den ursprungliga beskärningsrutan som jag gör här (genom att dra vänster och höger sida om beskärningsrutan in mot paneler). Oroa dig inte om din ursprungliga bild försvinner för tillfället, som min har gjort. Det kommer att dyka upp så snart vi är klara:

Bilden kan försvinna när du drar beskärningsrutan, men den är bara tillfällig.
När du är redo trycker du på Enter (Win) / Return (Mac) på tangentbordet för att beskära bilden. Bilden inuti panelerna kommer att dyka upp igen, vilket ger oss vår slutliga "vertikala fotpaneler" -effekt:

Det slutliga resultatet.
Vart ska jag gå …
Och där har vi det! Så här visar du ett foto som en serie vertikala paneler i Photoshop CS6! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!