
Förvandla typ till guld med denna steg-för-steg-tutorial som visar hur du skapar glänsande guldbokstäver och text i Photoshop! Nu helt uppdaterad för Photoshop CC 2019!
Skrivet av Steve Patterson.
I den här tutorialen visar jag dig hur du enkelt kan skapa en guldtexteffekt med Photoshop med enkla lagereffekter och lutningar. Och för att få guldbokstäverna verkligen att lysa, avslutar vi med att lägga till gnistrar i texten med en av Photoshops borstar!
Jag har uppdaterat denna tutorial för att inkludera de senaste ändringarna i Photoshop, som den nya Brushes-panelen i Photoshop CC 2018 och de nya genvägarna för Free Transform i CC 2019. Så för bästa resultat vill du använda den senaste versionen av Photoshop CC. Men när det behövs inkluderar jag också de ursprungliga stegen så att Photoshop CS6-användare fortfarande kan följa med.
Så här ser guldtexteffekten ut när vi är klara:

Den slutliga effekten.
Låt oss börja!
Hur man skapar guldtext i Photoshop
Jag börjar med stegen för att ställa in dokumentet och lägga till den ursprungliga texten. Men om du redan har lagt till din text kan du hoppa till steg 8 där vi börjar förvandla texten till guld.
Steg 1: Skapa ett nytt Photoshop-dokument
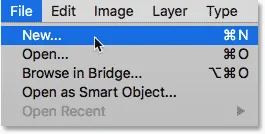
Skapa ett nytt dokument genom att gå upp till Arkiv- menyn i menyraden och välja Ny :

Gå till Arkiv> Nytt.
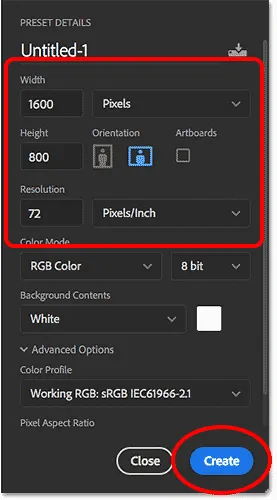
Och i dialogrutan Nytt dokument ställer du in dokumentets bredd till 1600 pixlar, höjden till 800 pixlar och upplösningen till 72 pixlar / tum .
Klicka sedan på Skapa i Photoshop CC, eller i CS6, klicka på OK:

Ställa in det nya dokumentets bredd, höjd och upplösning.
Det nya dokumentet visas:

Det nya Photoshop-dokumentet.
Steg 2: Fyll dokumentet med svart
För att hjälpa guldbokstäverna att sticka ut, ändra dokumentets bakgrundsfärg från vit till svart.
Gå upp till menyn Redigera i menyfältet och välj Fyll :

Gå till Redigera> Fyll.
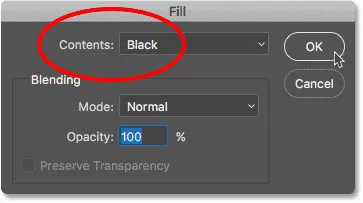
Ställ sedan in innehållet till svart i dialogrutan Fyll och klicka på OK:

Ändra innehåll till svart.
Photoshop fyller bakgrunden med svart:

Dokumentet efter att ha fyllt bakgrunden med svart.
Steg 3: Välj typverktyget
För att lägga till din text väljer du Typverktyget från verktygsfältet:

Välja typverktyget.
Steg 4: Välj ditt teckensnitt
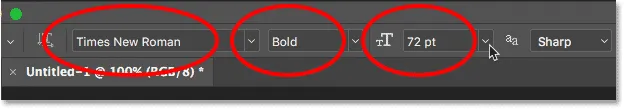
Välj sedan ditt teckensnitt i Alternativfältet. För denna självstudie ska jag hålla saker enkla och använda Times New Roman Bold, men du kan använda valfritt teckensnitt.
Ställ in storleken på typen till 72 pt . Vi ändrar storleken på typen när vi har lagt till den, men det ger oss den största förinställda storleken hittills:

Att välja ett teckensnitt och ställa in storleken på 72 pt.
Steg 5: Ställ in typfärgen på vit
För att se texten mot den svarta bakgrunden, ställ in den ursprungliga färgen på typen till vit . Vi lägger till guldfärgerna senare med hjälp av lagereffekter.
Klicka på färgrutan i Alternativfältet:

Klicka på färgrutan.
Och i färgväljaren väljer du vitt genom att ställa in R-, G- och B- värdena (röd, grön och blå) vardera till 255 . Stäng sedan färgväljaren genom att klicka på OK:

Ändra typfärgen till vit.
Steg 6: Lägg till din text i dokumentet
Klicka inuti dokumentet och lägg till din text. Jag skriver ordet "GULL".
Oroa dig inte för att texten är för liten. Vi ändrar storleken på det i nästa steg:

Lägga till texten.
För att acceptera texten klickar du på kryssmarkeringen i Alternativfältet:

Klicka på bocken för att acceptera texten.
Steg 7: Ändra storlek på och flytta texten med Free Transform
Om du vill ändra storlek på texten och flytta den till mitten av duken, gå upp till menyn Redigera och välj Fri omformning :

Gå till Redigera> Gratis omvandling.
Ändra sedan storleken på texten genom att klicka och dra något av hörnhandtagen som visas runt den.
Men det är här vi får en skillnad mellan Photoshop CC och CS6.
Hur du ändrar storlek på texten i Photoshop CC
Från och med Photoshop CC 2019 låser Free Transform nu bildförhållandet automatiskt när du drar i handtagen, så att du inte snedvrider formerna på bokstäverna när du ändrar storlek på texten. Detta är det beteende vi vill ha, så om du använder Photoshop CC kan du bara dra handtagen utan att lägga till några modifieringsnycklar.
Hur du ändrar storlek på texten i Photoshop CS6
Men i CS6 måste du trycka och hålla Shift- tangenten när du drar i handtagen för att låsa bildförhållandet på plats. När du har ändrat storleken på texten, se till att du släpper musknappen innan du släpper Shift-tangenten.
Hur man flyttar texten till mitten av dokumentet
När du har ändrat storlek på texten flyttar du den till mitten av duken genom att klicka i rutan Gratis omformning och dra texten på plats.
När du är klar trycker du på Enter (Win) / Return (Mac) på tangentbordet för att stänga Free Transform:

Ändra storlek på texten genom att dra i hörnhandtagen.
Steg 8: Skapa en kopia av typskiktet
Nu när vi har lagt till texten är vi redo att börja förvandla bokstäverna till guld.
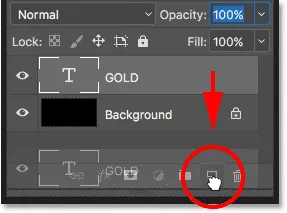
Skapa en kopia av typskiktet genom att dra det ned på ikonen Lägg till nytt lager längst ner i panelen Lager:

Dra typskiktet till ikonen Lägg till nytt lager.
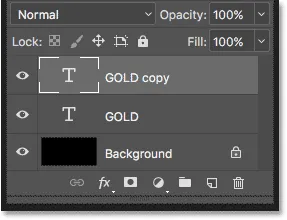
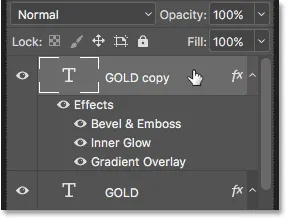
En kopia av typskiktet visas ovanför originalet:

"GOLD copy" -skiktet visas.
Rengör din lagerpanel i Photoshop med dessa viktiga tips!
Steg 9: Färg texten med en gradient Overlay-lagereffekt
För att förvandla texten till guld använder vi Photoshops lagereffekter. Och den första effekten vi behöver är Gradient Overlay. Vi använder den för att lägga till några guldfärger i bokstäverna.
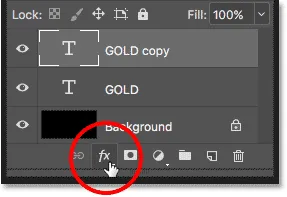
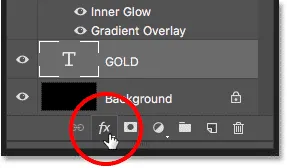
Se till att lagret "GULD-kopia" är valt fortfarande på panelen Lager. Klicka sedan på ikonen Layer Styles ( ikonen "fx") längst ner:

Klicka på ikonen Layer Styles.
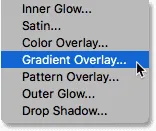
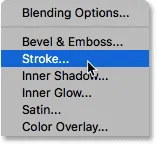
Och i lagereffektmenyn väljer du Gradient Overlay :

Välja en gradient Overlay-lagereffekt.
Steg 10: Skapa en anpassad guldgradient
Photoshop öppnar dialogrutan Layer Style som är inställd på alternativet Gradient Overlay.
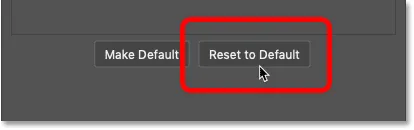
Rensa först alla tidigare inställningar du kan ha använt genom att klicka på knappen Återställ till standard :

Återställ alternativen för övertoning.
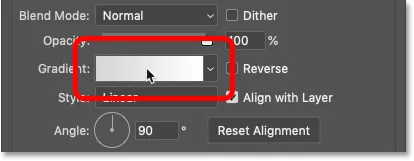
Och redigera sedan gradientfärgerna genom att klicka på gradientprovet :

Klicka på gradientfärgprovet.
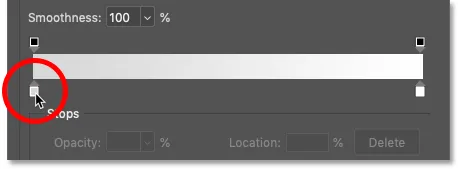
I Gradient Editor dubbelklickar du på färgstoppet under vänster sida av lutningen:

Dubbelklicka på vänster färgstopp.
Lägga till guldgradientfärgerna
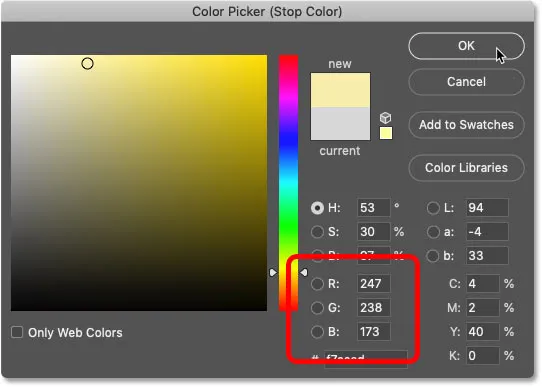
Vi kommer att skapa en anpassad guldgradient för texten. Och för att hjälpa oss har jag samlat in färger från ett foto av ett guldmynt.
I färgväljaren ställer du in R- värdet på 247, G- värdet till 238 och B- värdet till 173 . Klicka sedan på OK för att stänga färgväljaren:

Ändra färg för vänster sida av guldgradienten.
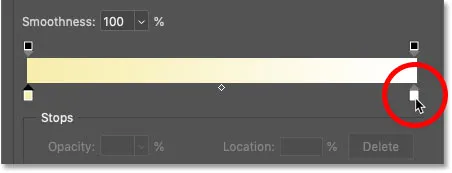
Tillbaka i Gradient Editor, dubbelklicka på färgstoppet under höger sida av lutningen:

Dubbelklicka på höger färgstopp.
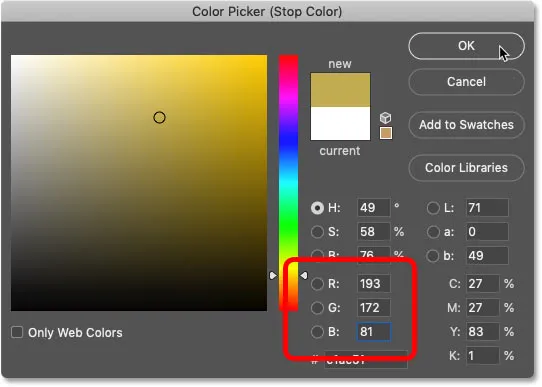
Och i Color Picker, ställ R till 193, G till 172 och B till 81 . Klicka sedan på OK:

Ändra färg för höger sida av guldgradienten.
Lär dig hur du kan prova textfärger från dina bilder!
Steg 11: Spara guldgradienten som en förinställning
Du behöver den här gradienten igen, så spara den som en förinställning.
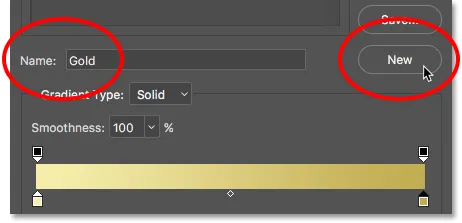
I Gradient Editor, namnge gradienten "Guld" och klicka sedan på knappen Ny för att spara den:

Spara den anpassade gradienten som en förinställning.
En miniatyrbild för Guldgradienten visas i området Förinställningar :

Photoshop lägger till en miniatyrbild för vår nya förinställda guldgradient.
Klicka på OK för att stänga Gradient Editor, men lämna dialogrutan Layer Style öppen.
Här är texten med tillämpad guldgradient:

Texten färgade med guldgradienten.
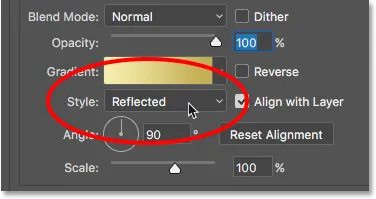
Steg 12: Ändra gradientstil till återspeglas
Tillbaka i dialogrutan Layer Style, ändra gradientens stil till Reflected :

Ändra Style-alternativet till Reflected.
Detta flyttar den mörkare guldfärgen till toppen och botten av texten, med den ljusare färgen som passerar genom mitten:

Effekten med gradientstil inställd på Reflected.
Steg 13: Lägg till en Bevel & Relief-lagereffekt
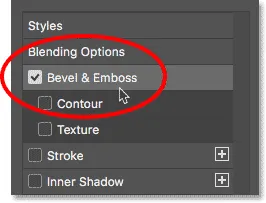
Längst till vänster i dialogrutan Layer Style finns en lista över alla lagereffekter vi kan välja mellan.
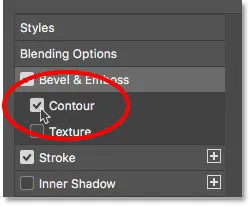
Välj Bevel & Emboss genom att klicka direkt på effektens namn:

Lägga till en Bevel & Relief-lagereffekt.
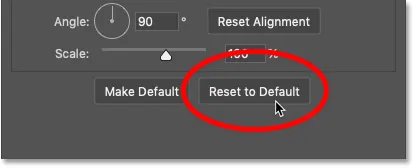
Och rensa sedan bort alla tidigare anpassade inställningar genom att klicka på knappen Återställ till standard :

Återställ alternativet Bevel & Relief till standardvärdena.
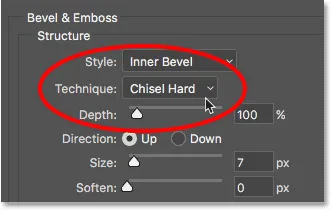
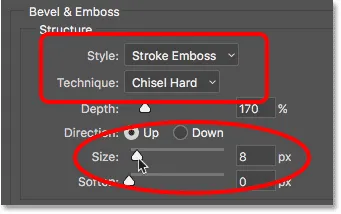
Steg 14: Byt teknik till mejsel hårt
Se i avsnittet Struktur att stilen är inställd på Inre Bevel .
Ändra sedan tekniken till mejsel hårt :

Ändra teknik till mejsel hårt.
Steg 15: Ändra Gloss Contour till Ring - Double
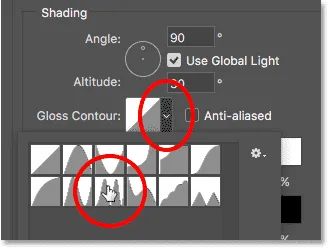
I skuggningssektionen klickar du på den lilla pilen till höger om miniatyren Gloss Contour . Se till att du klickar på pilen, inte på miniatyrbilden.
Dubbelklicka sedan på Ring - Dubbel kontur för att välja den (tredje miniatyrbild från vänster, nedre rad):

Ändra Gloss Contour-alternativet till Ring-Double.
Steg 16: Byt vinkeln och slå på Anti-Aliasing
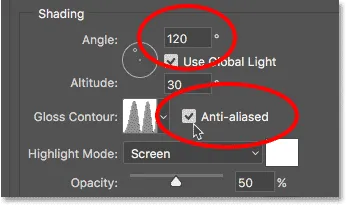
Ställ in vinkeln på 120 ° fortfarande i skuggningssektionen.
Slå sedan på alternativet Anti-alias för att jämna ut alla taggade kanter:

Ställa in vinkeln på 120 ° och slå på anti-aliasing.
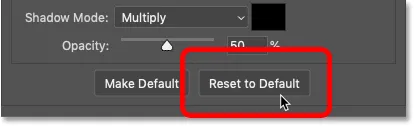
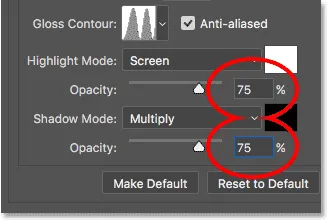
Steg 17: Ställ in Highlight och Shadow Opacity till 75%
För att öka kontrasten till effekten ökar du både Highlight Opacity och Shadow Opacity till 75% :

Alternativet Highlight Mode och Shadow Mode-opacitet.
Och här är effekten hittills:

Texten efter applicering av Bevel och prägling.
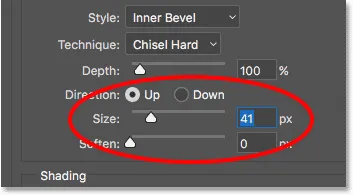
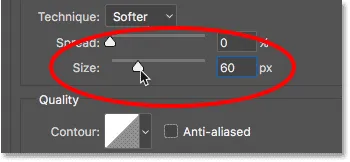
Steg 18: Öka storlek för att fylla i bokstäverna
För att texten ska se mer ut som helt guld, stäng upp utrymmet inuti bokstäverna genom att öka storleken på Bevel och prägla-effekten.
Det enklaste sättet att göra det är att först klicka in i rutan Storleksvärde för att göra den aktiv. Använd sedan uppåtpilen på tangentbordet för att långsamt öka värdet. När du gör ser du bokstäverna fylla i från ytterkanten mot centrumen.
Storleksvärdet du behöver beror på storleken på din text. För mig gör ett värde på 41 pixlar jobbet:

Öka storleksvärdet.
Och här är guldeffekten med bokstäverna fyllda:

Guldtexteffekten efter att du har ökat storleksvärdet.
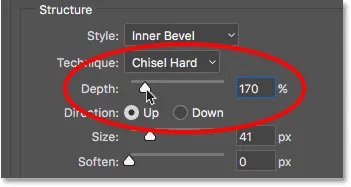
Steg 19: Öka djupvärdet
Höj därefter djupvärdet genom att dra skjutreglaget åt höger. Detta förbättrar belysningen och ger mer kontrast till reflektionen i bokstäverna. Jag ställer in mitt djupvärde till cirka 170% :

Öka djupvärdet.
Och nu börjar bokstäverna verkligen se ut som guld:

Effekten efter att ha ökat djupvärdet.
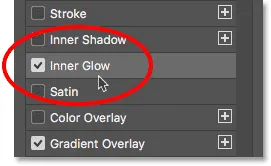
Steg 20: Lägg till en inre glödlagereffekt
Lägg till en inre glödlagereffekt genom att klicka på dess namn till vänster i dialogrutan Layer Style:

Lägga till en inre glödlagereffekt.
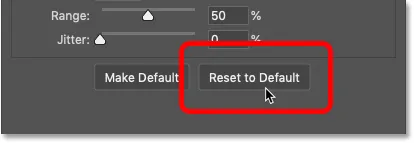
Rensa sedan eventuella tidigare inställningar genom att klicka på Återställ till standard :

Återställ inställningarna för inner glöd till standardvärdena.
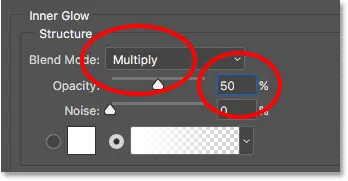
Ändra blandningsläget för inner glöd från skärm till multiplicera .
Och ställ in opaciteten till 50% :

Ställa in blandningsläget och opaciteten för Inner Glow-effekten.
Därefter ändrar du glödens färg genom att klicka på färgrutan :

Klicka på färgrutan.
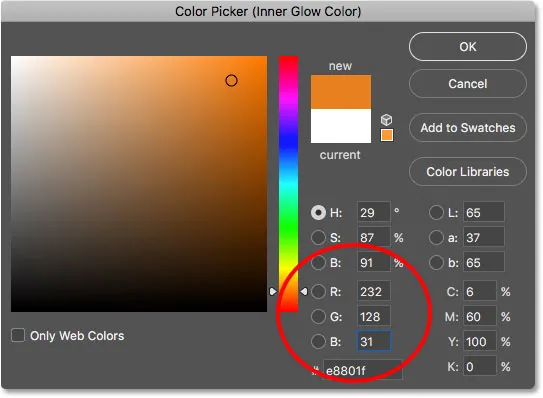
Och i Color Picker, välj en nyans av orange genom att ställa in R- värdet till 232, G till 128 och B till 31 (jag samplade den här färgen från ett foto av en guld tegel). Klicka sedan på OK till färgväljaren:

Att välja orange för inner glöd.
Slutligen öka glödets storlek tills den fyller bokstäverna helt. I mitt fall ställer jag in storleksvärdet till 75 px:

Öka storlek.
När du är klar klickar du på OK för att stänga dialogrutan Layer Style.
Din guldeffekt ska nu se ut så här:

Guldbokstavseffekten efter applicering av Inner Glow.
Steg 21: Välj det ursprungliga typskiktet
Klicka på det ursprungliga typskiktet för att välja det:

Välja det ursprungliga typskiktet.
Steg 22: Lägg till ett slag runt bokstäverna
Klicka sedan på ikonen Lagerformat längst ner:

Klicka på ikonen Layer Styles.
Och den här gången väljer du Stroke :

Välja en slaglagerstil.
I dialogrutan Layer Style klickar du på knappen Återställ till standard för att rensa tidigare Stroke-inställningar:

Återställ Stroke-alternativet till standardvärdena.
Steg 23: Fyll stroken med förinställd guldgradient
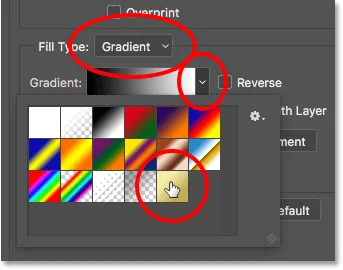
Ändra linjens fyllningstyp från färg till lutning .
Klicka sedan på den lilla pilen till höger om gradientprovet och välj "Guld" -gradienten som vi sparat tidigare genom att dubbelklicka på dess miniatyrbild:

Ändra fyllningstyp till gradient och välja den anpassade guldgradienten.
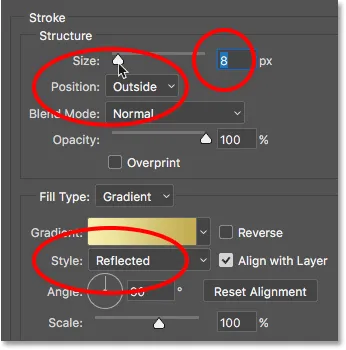
Steg 24: Ställ in linjens stil, placering och storlek
Ändra gradientens stil från linjär till reflekterad .
Ställ sedan in positionen för linjen på utsidan och öka storleken till cirka 8 pixlar :

Ändra alternativ för stil, position och storlek.
Och nu har vi ett slag runt texten som är inställd på samma färger som själva texten:

Effekten efter applicering av guldgradienten på streken.
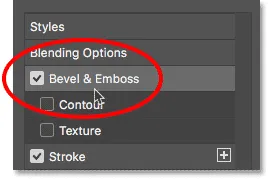
Steg 25: Applicera Bevel & Relief på stroke
Vi kommer att tillämpa en ny Bevel & Emboss-effekt, inte på bokstäverna utan på strejken.
Klicka på orden Bevel & prägla till vänster i dialogrutan Layer Style:

Klicka på Bevel & Relief.
Klicka inte på Återställ till standard den här gången, eftersom vi kommer att använda de flesta av samma inställningar som tidigare.
Istället ändrar du helt enkelt stilen från innerbevel till strokepross . Tekniken bör vara inställd på mejsel hård .
Ställ in storleksvärdet på samma storlek som du valde för stroke, som i mitt fall var 8 pixlar :

Ändra alternativ för stil, teknik och storlek.
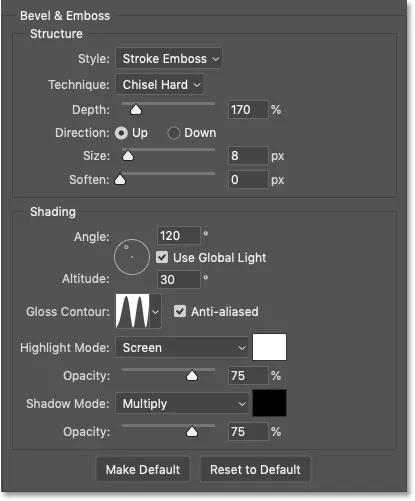
Dubbelkontrollera de andra inställningarna för Bevel & Emboss
Se till att alla andra inställningar för Bevel & Emboss är desamma som tidigare. Om de av någon anledning inte är det, måste du ändra dem:
Djup: 170%
Vinkel: 120 °
Glanskontur: Ring- dubbel
Anti-alias: Kontrollerad
Markera opacitet: 75%
Shadow Opacity: 75%

Bevel- och präglingsinställningarna för stroke.
Slå på konturalternativet
Under Bevel & prägling till vänster i dialogrutan Layer Style finns en effekt med namnet Contour . Klicka in i kryssrutan för att slå på den.
Detta kommer att förbättra belysningen runt stroken ytterligare:

Välja kontur för stroke.
Och här är hur guldtexten nu ser ut med Bevel & Emboss tillämpad på streken:

Slaget delar nu samma ljus- och reflektionseffekter som typen.
Steg 26: Applicera en yttre glödlagereffekt
Låt oss avsluta våra lagerstilar genom att lägga till en svag glöd runt texten, som om ljus reflekterade guldbokstäverna.
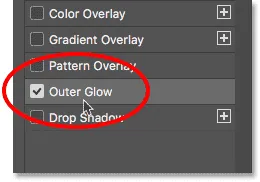
Klicka direkt på orden Ytterglöd till vänster i dialogrutan Layer Style:

Val av yttre glöd.
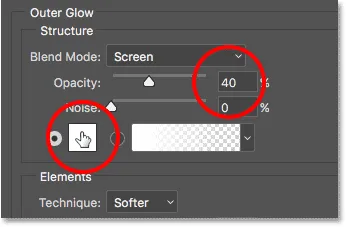
Ställ glödets opacitet till 40% och klicka sedan på färgrutan :

Ställa in opaciteten och ändra färgen på Yuter Glow.
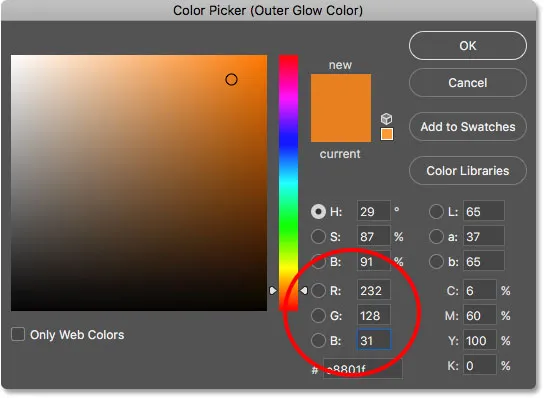
I färgväljaren ställer du in R- värdet på 232, G till 128 och B till 31 och klickar sedan på OK:

Att välja en ny färg för Yuter Glow.
Och slutligen öka glödets storlek till cirka 60 px :

Öka yttre glödstorleken.
Lär dig hur du kopierar lagereffekter mellan lager i Photoshop!
Vi är klara med våra lagereffekter, så klicka på OK för att stänga dialogrutan Layer Style.
Och här är guldtexteffekten med alla våra lagereffekter applicerade, inklusive den nya Yuter Glow:

Effekten är nästan fullständig.
Steg 27: Välj skiktet "GULD-kopia"
Vi avslutar guldtexteffekten genom att lägga till gnistrar i bokstäverna. Och för att göra det måste vi lägga till gnistrarna i deras eget skikt.
Klicka på "GOLD copy" -skiktet (det översta lagret) på panelen Layers för att välja det:

Välja det översta typskiktet.
Steg 28: Lägg till ett nytt lager ovanför texten
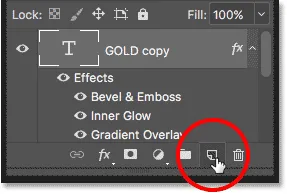
Håll sedan ner Alt (Win) / Option (Mac) på tangentbordet och klicka på ikonen Lägg till nytt lager :

Klicka på ikonen Lägg till nytt lager medan du håller Alt (Win) / Alternativ (Mac).
I dialogrutan Nytt lager, namnge skiktet "Sparkles" och klicka på OK:

Namnge det nya lagret.
Photoshop lägger till ett nytt tomt lager med namnet "Sparkles" ovanför texten:

Det nya lagret läggs till över de andra.
Steg 29: Välj penselverktyget
Vi skapar gnistrarna med en av Photoshops borstar.
Välj penselverktyget från verktygsfältet:

Välja borstverktyget.
Steg 30: Välj penseln "Crosshatch 4" i uppsättningen blandade borstar
Borsten vi behöver för våra gnistrar, "Crosshatch 4", ingår i Photoshop som en del av Assorted Brushes set. Men de blandade borstarna laddas inte automatiskt, så vi måste ladda apparaten själv. Och detta leder till en annan skillnad mellan Photoshop CC och CS6.
I Photoshop CC 2018 designade Adobe borstpanelerna igen. Så använd stegen nedan för att ladda borsten baserat på din version av Photoshop.
Så här laddar du blandade borstar i Photoshop CC
I Photoshop CC, med borstverktyget valt, högerklicka (Win) / Kontrollklicka (Mac) inuti dokumentet för att öppna Brush Preset Picker .
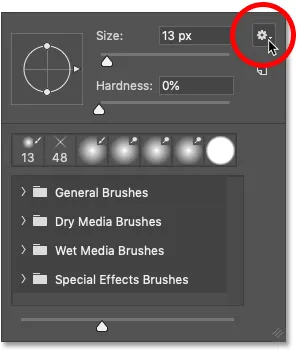
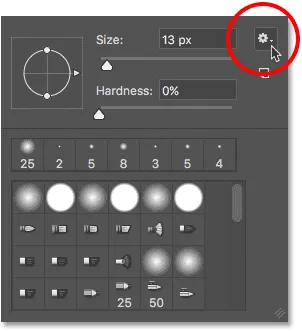
Klicka sedan på menyikonen uppe till höger:

Klicka på menykonen för borstförinställningsväljaren i Photoshop CC.
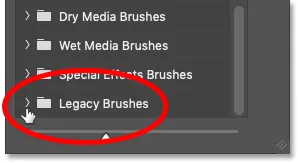
Och välj Legacy Brushes från menyn:

Att välja "Legacy Brushes".
Klicka på OK för att ladda Legacy Brushes-uppsättningen:

Återställa Legacy Brushes-set.
Tillbaka i Brush Preset Picker, bläddra ner till den nya Legacy Brushes-mappen och vrid den upp:

Öppna mappen Legacy Brushes.
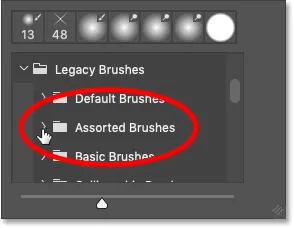
Och inuti mappen öppnar du mappen Assorted Brushes :

Öppna uppsättningen blandade borstar.
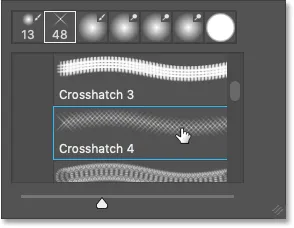
Rulla sedan ner listan med blandade borstar tills du hittar Crosshatch 4- borsten.
Dubbelklicka på miniatyren för att välja borsten och stäng borstförvalet:

Dubbelklicka på Crosshatch 4-penselminiatyren.
Så här laddar du blandade borstar i Photoshop CS6
I Photoshop CS6, med borstverktyget valt, högerklicka (Win) / Kontrollklicka (Mac) inuti dokumentet för att öppna Brush Preset Picker .
Klicka sedan på menyikonen längst upp till höger:

Klicka på menykonen för borstförinställningsväljaren.
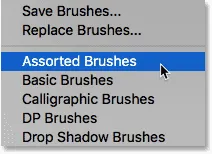
Och välj blandade borstar från menyn:

Att välja "Assorted Brushes" från menyn.
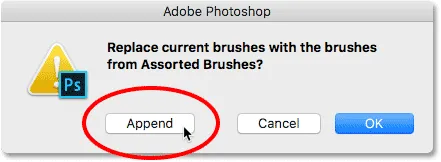
Photoshop frågar om du vill byta ut dina nuvarande borstar mot de nya borstarna. Välj Lägg till för att lägga till dem i befintliga borstar:

Lägga till de blandade borstarna med de aktuella borstarna.
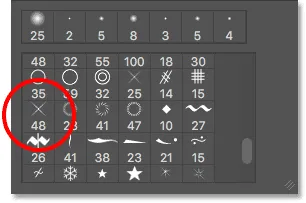
Tillbaka i borstförvalet, bläddra ned genom borstarna tills du hittar 48 pixlar Crosshatch 4- borsten. Leta efter borsten som ser ut som ett "X" med siffran 48 under (48 betyder att borstens standardstorlek är 48 pixlar).
Dubbelklicka på miniatyren för att välja borsten och stäng borstförvalet:

Dubbelklicka på "Crosshatch 4" -penselens miniatyrbild.
Steg 31: Pröva en guldfärg som ska användas för gnistrarna
Välj en färg för gnistrarna genom att ta en färg ur texten.
Tryck och håll ner Alt (Win) / Option (Mac) -tangenten på tangentbordet för att tillfälligt växla från borstverktyget till pipettverktyget och klicka sedan på en ljusguldfärg för att prova det.
Jag väljer ett ljust område från bokstaven "O":

Håll Alt (Win) / Alternativ (Mac) och samplar en färg från texten.
Steg 32: Klicka på bokstäverna för att lägga till slumpmässiga gnistrar
Släpp din Alt (Win) / Option (Mac) -tangent för att växla tillbaka till Brush Tool . Och klicka sedan på några slumpmässiga platser runt texten för att lägga till dina gnistrar.
För ytterligare variation, ändra penselstorleken före varje klick genom att trycka på vänster eller höger konsoltangenter på tangentbordet. Den vänstra fästnyckeln gör borsten mindre och den högra fästnyckeln gör den större.
Lägg inte till för många gnistrar så kommer du inte att överdriva det. Ett par större och mindre är allt du verkligen behöver. Om du inte gillar den sista gnistringen du lagt till trycker du på Ctrl + Z (Win) / Command + Z (Mac) på tangentbordet för att ångra det och försök sedan igen.
Här har jag lagt till ett par gnistrar till bokstaven "G", en tredje, mindre gnista längst ned på bokstaven "L" och en fjärde i övre vänstra delen av bokstaven "D":

Effekten efter att ha lagt till några gnistrar.
Steg 33: Sänk glitterens opacitet (valfritt)
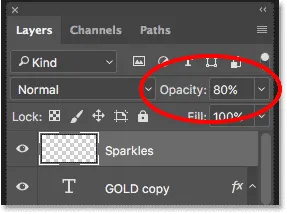
Och slutligen, om gnistrarna ser lite för ljusa, helt enkelt sänka opaciteten för "Sparkles" -skiktet.
Du hittar alternativet Opacity uppe till höger på panelen Lager. Jag sänker min till 80% :

Minska gnistrarnas ljusstyrka genom att sänka lagerets opacitet.
Och med det är vi klara! Här, efter att ha sänkat opaciteten i mitt "Sparkles" -lager, är min slutliga guldtexteffekt:

Det slutliga resultatet.
Och där har vi det! Så här skapar du guldtext i Photoshop!
Nu när du har skapat guldtexten, kolla in del 2 där jag visar dig hur du enkelt kan ersätta bakgrunden till effekten!
Eller besök våra texteffekter eller fotoeffekter avsnitt för mer tutorials!