Detta är den tredje tutorialen i vår serie om att skapa och använda enkla upprepade mönster i Photoshop. I tidigare handledning täckte vi grunderna för att skapa våra egna upprepade mönster genom att först utforma en enda kakel, spara brickan som ett mönster och sedan använda mönstret för att fylla ett helt lager. Därefter lärde vi oss hur man lägger till färg till våra mönster med fyllda lager med färg och gradient.
I den här tutorialen ska vi titta på hur vi kan använda mycket av det vi redan har lärt oss för att skapa roliga och intressanta upprepande mönster från Photoshops anpassade former !
Steg 1: Skapa ett nytt dokument
Som vi lärde oss tillbaka i början av denna serie är det första vi behöver göra att designa en enda kakel som kommer att bli vårt upprepande mönster. För det behöver vi ett nytt tomt dokument, så gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :
 Gå till Arkiv> Nytt.
Gå till Arkiv> Nytt.
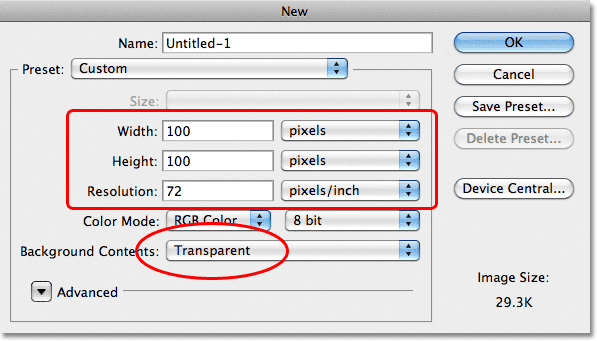
Detta öppnar Photoshops nya dokument-dialogruta. Storleken på det dokument vi skapar här blir storleken på plattan som kommer att upprepas som ett mönster. Eftersom mindre brickor behöver upprepa mer än större för att fylla samma mängd utrymme, har brickstorlek en stor inverkan på mönstrets övergripande utseende. Du vill experimentera med olika brickstorlekar för dina egna mönster senare, men för denna självstudie anger du 100 pixlar för både dokumentets bredd och höjd och ser till att bakgrundsinnehållet är inställt på Transparent . Du kan lämna upplösningsvärdet som standard 72 pixlar / tum :
 Dialogrutan Nytt dokument.
Dialogrutan Nytt dokument.
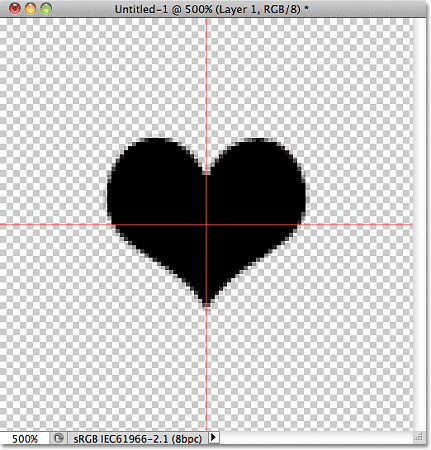
Klicka på OK när du är klar för att stänga ur dialogrutan. Det nya tomma dokumentet visas på din skärm. På bara 100 pixlar x 100 pixlar kan dokumentet vara lite litet att arbeta med, så jag zooma in på det genom att hålla ner min Ctrl (Win) / Command (Mac) -nyckel och mitt mellanslag, som tillfälligt växlar oss till Photoshops zoomverktyg (du kommer att se muspekaren ändra till förstoringsglas) och klicka några gånger i dokumentfönstret. Här har jag zoomat in till 500%:
 Checkerboard-mönstret är Photoshops sätt att berätta för oss att dokumentets bakgrund är transparent.
Checkerboard-mönstret är Photoshops sätt att berätta för oss att dokumentets bakgrund är transparent.
Steg 2: Lägg till guider i mitten av dokumentet
Därefter måste vi hitta det exakta mitten av vårt dokument, och vi kan göra det med hjälp av Photoshops guider . Tillbaka när vi täckte grunderna för att skapa upprepade mönster lärde vi oss hur vi kan lägga till guider med kommandot New Guide. Den här gången lägger vi till guider som använder Photoshops linjaler . Endera sättet att lägga till guider är bra så känn dig fri att använda vilken metod du föredrar. För denna självstudie går du upp till Visa- menyn högst upp på skärmen och väljer Linjaler :
 Gå till Visa> Linjaler.
Gå till Visa> Linjaler.
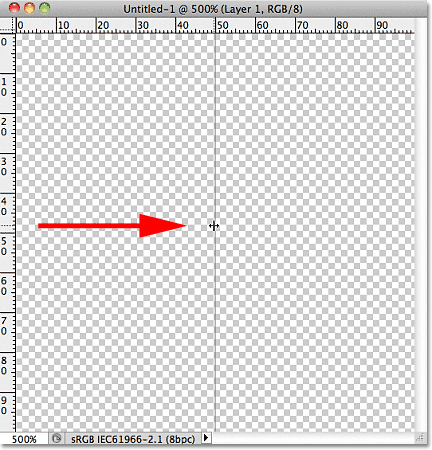
Du ser Photoshops linjaler visas längst upp och till vänster i dokumentet. Klicka var som helst i den vänstra linjalen och dra med en musknapp nedtryckt och dra en vertikal guide ut i mitten av dokumentet. När du kommer tillräckligt nära centrum kommer guiden att fästas på plats. Släpp musknappen för att placera guiden:
 Klicka i den vänstra linjalen och dra en guide till det vertikala mitten av dokumentet.
Klicka i den vänstra linjalen och dra en guide till det vertikala mitten av dokumentet.
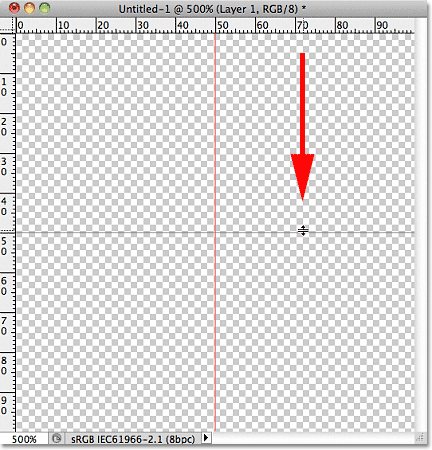
Klicka sedan var som helst i den övre linjalen och dra med en musknapp fortfarande nedtryckt i mitten av dokumentet med musknappen. När du är tillräckligt nära centrum kommer guiden att fästas på plats. Släpp musknappen för att placera den andra guiden:
 Klicka inuti den övre linjalen och dra en guide till det horisontella mitten av dokumentet.
Klicka inuti den övre linjalen och dra en guide till det horisontella mitten av dokumentet.
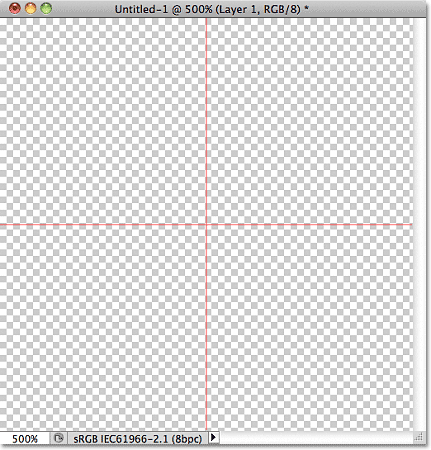
När båda guiderna har lagts till kan du stänga av linjalerna genom att gå tillbaka upp till Visa- menyn och igen välja Linjaler . Du kan också använda den praktiska kortkommandot Ctrl + R (Win) / Command + R (Mac) för att snabbt slå på och stänga av linjalerna vid behov. Platsen där båda guiderna korsar är dokumentets exakta centrum. I min skärmdump här visas guiderna i rött. Om du har följt med från den första tutorialen i serien, vet du att det beror på att jag ändrade färgen på mina guider i Photoshops inställningar, bara för att göra dem lättare att se i skärmdumparna. Standardguidefärgen är cyan vilket är färgen som guiderna kommer att visas i om du inte har ändrat den i inställningarna:
 Oroa dig inte om dina guider visas i en annan färg, som cyan. Färgen är inte viktig.
Oroa dig inte om dina guider visas i en annan färg, som cyan. Färgen är inte viktig.
Steg 3: Välj Custom Shape Tool
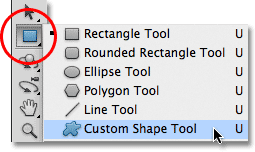
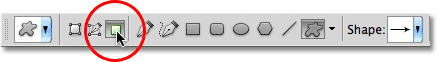
Välj Custom Shape Tool från Verktygspanelen . Som standard gömmer det sig bakom rektangelverktyget, så klicka på rektangelverktyget och håll musknappen intryckt i en sekund eller två tills en utflyttningsmeny visas, välj sedan Custom Shape Tool längst ned i listan:
 Klicka och håll på rektangelverktyget och välj sedan Custom Shape Tool från menyn.
Klicka och håll på rektangelverktyget och välj sedan Custom Shape Tool från menyn.
Steg 4: Välj alternativet "Fyll pixlar"
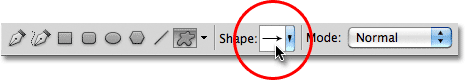
Photoshop ger oss tre olika sätt att använda formverktygen. Vi kommer inte att gå in på detaljer om dem här, men i allmänhet kan vi använda dem för att rita vektorformer, banor eller pixelbaserade former . Photoshop tillåter oss bara att spara vår design som ett mönster om det gjordes med pixlar, så vi måste först berätta för Photoshop att vi vill att de former vi ska rita ska fyllas med pixlar, och vi gör det i alternativen Fält längst upp på skärmen. Nära längst till vänster om alternativfältet finns en serie med tre ikoner. Varje ikon väljer en av de tre typerna av former vi kan rita. Klicka på den tredje ikonen (den till höger) för att välja alternativet Fyll pixlar :
 Välj alternativet Fyll pixlar genom att klicka på dess ikon i Alternativfältet.
Välj alternativet Fyll pixlar genom att klicka på dess ikon i Alternativfältet.
Steg 5: Välj en anpassad form
Nu när vi har sagt Photoshop att rita pixelbaserade former måste vi välja den form vi vill rita. Klicka på miniatyren för förhandsgranskning av formen i Alternativfältet:
 Klicka på miniatyren för formförhandsvisning.
Klicka på miniatyren för formförhandsvisning.
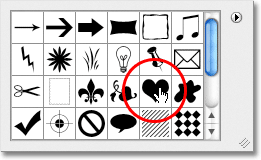
Detta öppnar Shape Picker, som visar små miniatyrbilder av alla former vi för närvarande har att välja mellan. För att välja en form klickar du bara på miniatyrbilden. Jag väljer hjärtaformen genom att klicka på den. När du har valt en form trycker du på Enter (Win) / Return (Mac) för att stänga ur formväljaren:
 Klicka på Hjärtformens miniatyr för att välja den.
Klicka på Hjärtformens miniatyr för att välja den.
Steg 6: Rita formen i mitten av dokumentet
Vi måste dra vår form i mitten av dokumentet, varför vi lägger till guider för att hitta centrum för oss. Vi vill att vår form ska vara svart för nu, så tryck på bokstaven D på tangentbordet för att snabbt återställa Photoshops förgrunds- och bakgrundsfärger till deras standardvärden om det behövs, vilket ställer in förgrundsfärgen till svart. Du kan se de aktuella förgrunds- och bakgrundsfärgerna genom att titta på miniatyrbilderna längst ner på verktygspanelen:
 Färgproverna i förgrundsområdet (uppe till vänster) och bakgrunden (längst ner till höger) i panelen Verktyg.
Färgproverna i förgrundsområdet (uppe till vänster) och bakgrunden (längst ner till höger) i panelen Verktyg.
Med förgrundsfärgen inställd på svart, placera muspekaren direkt över mitten av dokumentet så att markörens målsymbol ställer sig upp med de vertikala och horisontella guiderna, klicka sedan på och, med musknappen hållt nere, börja dra ut formen. När du har börjat dra, håll ner Shift + Alt (Win) / Shift + Alternativ (Mac) och håll dem intryckta när du fortsätter att dra ut formen. Genom att hålla Shift-tangenten intryckt bibehålls formens ursprungliga bildförhållande så att du inte blir den högre och tunnare eller kortare och bredare än den borde vara, medan Alt (Win) / Option (Mac) -knappen berättar Photoshop till dra formen ut från mitten. När du är klar ska ditt dokument se ut som det här (mitt dokument zoomas in till 500%, varför kanterna på formen ser blockerade ut):
 Dra ut formen i mitten av dokumentet.
Dra ut formen i mitten av dokumentet.
Steg 7: Stäng av guiderna
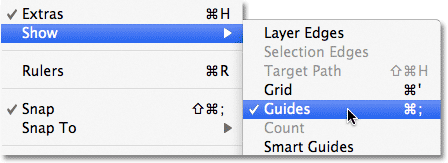
Nu när vi har dragit vår form behövs inte längre guiderna och kommer bara i vägen, så låt oss stänga av dem. Gå upp till Visa- menyn högst upp på skärmen, välj Visa och välj sedan Guider . Du kommer att se en bock till vänster om ordet Guider som säger att de för närvarande är på. Att välja dem medan de är på stänger av dem:
 Gå till Visa> Visa> Guider för att stänga av guiderna.
Gå till Visa> Visa> Guider för att stänga av guiderna.
Steg 8: Duplicera lagret
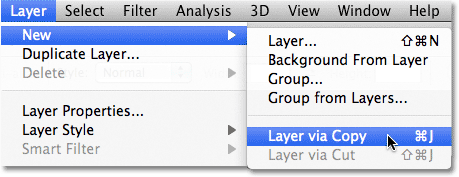
Låt oss göra vår design lite mer intressant innan vi sparar den som ett mönster. Skapa en kopia av lagret genom att gå upp till Layer- menyn högst upp på skärmen, välja New och sedan välja Layer via Copy :
 Gå till Layer> New> Layer via Copy.
Gå till Layer> New> Layer via Copy.
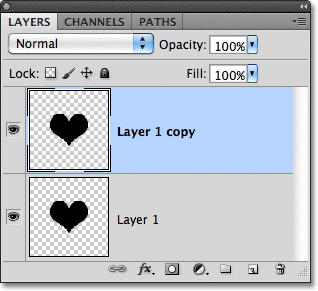
Du kan också använda kortkommandot Ctrl + J (Win) / Command + J (Mac) för att snabbt kopiera lagret. Hursomhelst berättar Photoshop att göra en kopia av lager 1, som den kreativt namnger "lager 1-kopia" och placera den ovanför originalet i panelen Lager:
 En kopia av lagret visas ovanför originalet.
En kopia av lagret visas ovanför originalet.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle)
Steg 9: Använd offsetfiltret
Precis som vi gjorde när vi lärde oss grunderna i att skapa upprepade mönster, använder vi Photoshop's Offset-filter för att lägga till lite mer intresse för vår sida. Gå upp till filtermenyn längst upp på skärmen, välj Annat och välj sedan Offset :
 Gå till Filter> Annat> Offset.
Gå till Filter> Annat> Offset.
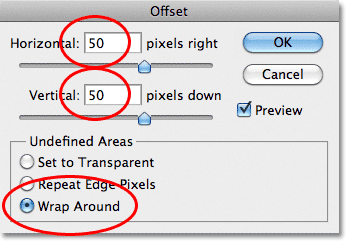
Detta öppnar dialogrutan Offset-filter. Vi vill ange halva bredden på vårt dokument i rutan Horisontellt värde och halva dokumentets höjd i rutan Vertikalvärde . Eftersom vårt dokument är 100 pixlar x 100 pixlar, ställ in både horisontella och vertikala alternativ till 50 pixlar. Se sedan till att alternativet Wrap Around är valt längst ner i dialogrutan:
 Dialogrutan Offset-filter.
Dialogrutan Offset-filter.
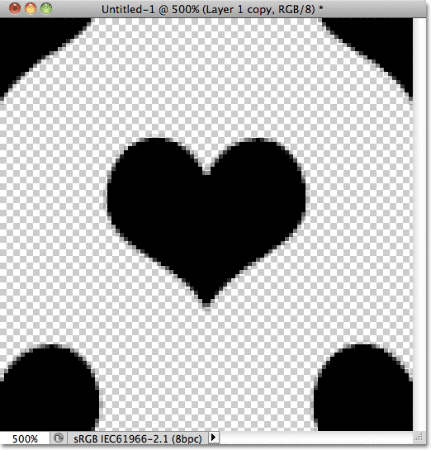
Klicka på OK när du är klar för att stänga ur dialogrutan. Offset-filtret har i huvudsak delat kopian av hjärtaformen i fyra lika delar och placerat dem i varje hörn av dokumentet. Det kan se konstigt ut för tillfället, men det kommer inte när vi ser mönstret upprepa lite senare. Hjärtaformen i mitten av dokumentet är den ursprungliga formen som vi lagt till i steg 6:
 Dokumentet efter att ha använt Offset-filtret på kopian av hjärtaformen.
Dokumentet efter att ha använt Offset-filtret på kopian av hjärtaformen.
Steg 10: Spara designen som ett mönster
När designen av vår sida vid sida är klar är vi redo att spara den som ett mönster. Gå upp till menyn Redigera högst upp på skärmen och välj Definiera mönster :
 Gå till Redigera> Definiera mönster.
Gå till Redigera> Definiera mönster.
Photoshop öppnar dialogrutan Mönsternamn så att vi kan ge vårt nya mönster ett namn. Det är god praxis att inkludera storleken på din kakel i namnet om du slutligen utformar flera liknande brickor, alla i olika storlekar. Jag namnger mitt mönster "Hjärtan 100x100" eftersom brickans mått är 100 px x 100 px. När du är klar klickar du på OK för att stänga ur dialogrutan. Mönstret är nu sparat och klart för användning:
 Att inkludera dimensionerna på brickan som en del av namnet kan vara till hjälp.
Att inkludera dimensionerna på brickan som en del av namnet kan vara till hjälp.
Steg 11: Skapa ett nytt dokument
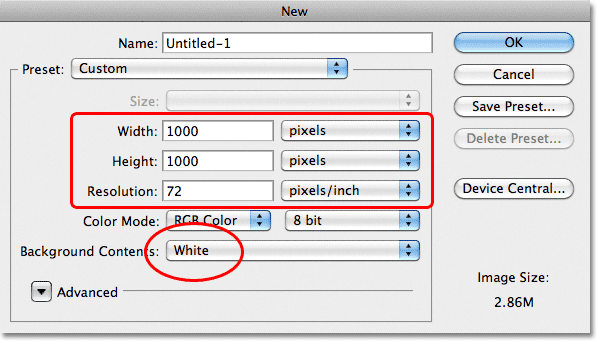
Låt oss skapa ett nytt dokument för att fylla med vårt nyskapade mönster. Som vi gjorde i steg 1, gå upp till Arkiv- menyn och välj Ny . Den här gången när dialogrutan Nytt dokument visas anger du 1000 pixlar för både dokumentets bredd och höjd och ändrar bakgrundsinnehållet till vitt . Låt upplösningsvärdet vara 72 pixlar / tum . Klicka på OK för att stänga ur dialogrutan. Det nya dokumentet, fyllt med vitt, kommer att visas på din skärm:
 Skapa ett nytt dokument.
Skapa ett nytt dokument.
Steg 12: Lägg till ett nytt tomt lager
Istället för att fylla bakgrundsskiktet med vårt mönster, vilket kommer att begränsa vad vi kan göra med det senare, lägger vi till mönstret på sitt eget lager. Klicka på ikonen Nytt lager längst ner på panelen Lager:
 Klicka på ikonen Nytt lager.
Klicka på ikonen Nytt lager.
Photoshop lägger till ett nytt tomt lager med namnet "Lager 1" ovanför bakgrundsskiktet:
 Photoshop placerar det nya lagret ovanför bakgrundsskiktet.
Photoshop placerar det nya lagret ovanför bakgrundsskiktet.
Steg 13: Välj Paint Bucket Tool
I de tidigare handledningarna i denna serie lärde vi oss hur vi kan fylla ett lager med ett mönster med hjälp av Photoshop's Fill-kommando. Den här gången, låt oss se hur vi kan göra samma sak med Paint Bucket Tool, som också låter oss fylla ett lager eller urval med antingen en färg eller ett mönster. Du hittar Paint Bucket Tool på Verktygspanelen. Som standard gömmer det sig bakom Gradient Tool, så klicka på Gradient Tool och håll musknappen intryckt tills en fly-out-meny visas och välj sedan Paint Bucket Tool från listan:
 Klicka och håll ner Gradient Tool och välj sedan Paint Bucket Tool från listan.
Klicka och håll ner Gradient Tool och välj sedan Paint Bucket Tool från listan.
Steg 14: Ändra källan till mönster
När Paint Bucket Tool är valt, gå upp till Alternativfältet och ställ in källan för Paint Bucket till Mönster (som standard är det inställt på Förgrundsinformation):
 Ändra källan från förgrund till mönster.
Ändra källan från förgrund till mönster.
Steg 15: Välj mönstret
När Mönster är valt, klicka på miniatyren för förhandsgranskning av mönster i Alternativfältet
 Klicka på förhandsvisningsminiatyren till höger om källalternativet i Alternativfältet.
Klicka på förhandsvisningsminiatyren till höger om källalternativet i Alternativfältet.
Detta öppnar Photoshops mönsterväljare där vi kan välja det mönster vi vill använda. Mönstret vi just skapade är det sista i listan. Klicka på miniatyren för att välja den. När du har valt mönstret trycker du på Enter (Win) / Return (Mac) för att stänga ur Mönsterväljaren:
 Välj hjärtmönstret genom att klicka på miniatyrbilden.
Välj hjärtmönstret genom att klicka på miniatyrbilden.
Steg 16: Klicka inuti dokumentet för att lägga till mönstret
Se till att lager 1 är markerat i panelen Lager (valda lager är markerade med blått). Klicka sedan på mönstret i Alternativfältet var som helst i dokumentet med Paint Bucket Tool, som omedelbart kommer att fylla dokumentet med mönstret . Kakel upprepas så många gånger som behövs för att fylla hela utrymmet:
 Om du klickar någonstans inuti dokumentet fylls lager 1 med mönstret.
Om du klickar någonstans inuti dokumentet fylls lager 1 med mönstret.
Just nu är vårt mönster i svartvitt men vi kan lätt färga det. Du hittar alla steg som behövs för färgläggning av mönster i våra tidigare upprepande mönster - Lägga till färger och övertoningsstudier så att jag inte bry mig om att upprepa allt här, men här är ett snabbt exempel på hur samma mönster kan se ut efter att färga både den vita bakgrunden och själva mönstret:
 Samma mönster efter att ha lagt till färg.
Samma mönster efter att ha lagt till färg.
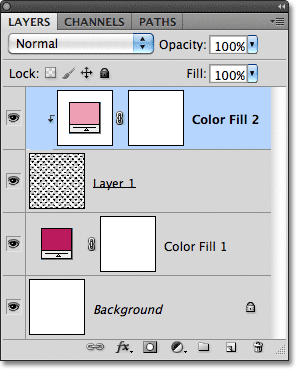
Vi kan se i panelen Lager att jag har lagt till färgerna med ingenting annat än två fyllningslager med fast färg, ett för bakgrunden och ett för mönstret. Återigen hittar du alla steg som behövs i föregående handledning :
 Färgerna tillsattes med fyllningslager med fast färg.
Färgerna tillsattes med fyllningslager med fast färg.
Laddar ytterligare anpassade former
Tillbaka i steg 5 när vi valde en anpassad form från Shape Picker, kanske du har lagt märke till att Photoshop som standard inte ger oss många former att välja mellan. Om du inte hoppades lägga till upprepande pilar, glödlampor eller kuvert till din design kan du ha blivit lite besviken över urvalet. Lyckligtvis finns det många andra former vi kan välja mellan. Vi behöver bara ladda dem i oss själva. Här är hur.
Med Shape Picker öppen klickar du på den lilla pilikonen i det övre högra hörnet:
 Klicka på pilikonen.
Klicka på pilikonen.
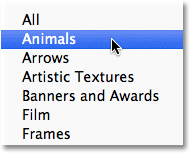
Detta öppnar en meny med olika alternativ, inklusive en lista med ytterligare formuppsättningar som vi kan välja mellan. Jag kommer inte gå igenom dem alla eftersom du kan experimentera med dem på egen hand, men som ett exempel väljer jag djurformen :
 Välj någon av de extra anpassade formuppsättningarna i listan.
Välj någon av de extra anpassade formuppsättningarna i listan.
Photoshop frågar om du vill ersätta de aktuella formerna med de nya eller om du vill behålla de aktuella formerna och lägga till de nya i slutet av listan. Välj Bilaga :
 Klicka på Lägg till-knappen.
Klicka på Lägg till-knappen.
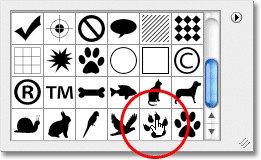
Tillbaka i Shape Picker, bläddra igenom miniatyrerna för att hitta de nya formerna som har lagts till efter de ursprungliga. Välj någon av de nyligen tillagda formerna genom att klicka på miniatyrbilden. Jag väljer formen för hundtryck :
 Välja hundutskriftsform.
Välja hundutskriftsform.
Och här är ett exempel på hur det upprepande mönstret skulle se ut med hundtryckformen med hjälp av stegen som vi har täckt i denna handledning. I det här fallet skapade jag ett något större dokument med 150 pixlar x 150 pixlar för min kakel (se steg 1) och i dialogrutan Offset-filter (steg 8) ställde jag in horisontella och vertikala alternativ till 75 pixlar vardera (halva bredden och dokumentets höjd). Återigen har färg lagts till i mönstret med hjälp av ett fyllningslager med fast färg för bakgrunden och en annan för själva mönstret:
 Ett annat exempel på ett upprepande mönster skapat med Photoshops anpassade former.
Ett annat exempel på ett upprepande mönster skapat med Photoshops anpassade former.
Om ingen av de anpassade formerna Photoshop skickas efter dina design, kan du enkelt skapa dina egna former! Se till att läsa våra Skapa anpassade former i Photoshop-handledning för alla detaljer!