
Introduktion till Photoshop-programvara
- Detta är ett grafik- och bildredigeringsprogram, den här programvaran kan redigera din bild i en rasterform snarare än vektorform. Denna programvara används inte bara för bildredigering utan också för att skapa hel digital konst. Denna programvara kan redigera och skapa bilder i flera lager och stödja maskering och alfakompostering. Det ger också flera färglägen som RGB, CMYK, CIELAB, fläckfärg och duoton. PhotoShop skapar och redigerar endast sitt dokument i filformat.PSD och.PSB.
- Före oktober 2002 baserades Photoshopps namn på versionnummer. Men efter introduktionen av Creative Suite-varumärket betecknas varje nytt versionnamn med CS och ett nummer, till exempel, den åttonde versionen av Photoshop utsågs till CS och den nionde versionen som CS2. Så vi har en version från CS till CS6. Återigen efter introduktionen av Creative Cloud Branding i juni 2013 namnges varje nytt versionnamn med CC och året. Vi har versionen från Photoshop CC till Photoshop CC 2019. Varje ny version har några ytterligare funktioner jämfört med föregående version. Den nuvarande versionen av Photoshop är Photoshop Mix.
- Det finns många funktioner i Photoshop som pennaverktyg, klonstämpelverktyg, formverktyg, mätnings- och navigationsverktyg, urvalsverktyg, beskärning, skärning, rörelse, marquee, lasso, trollstav, radergummi, videoredigering, 3D-extrudering, mobil integration, kamera rå, 3D-utskriftsverktyg, färgbytesverktyg etc.
Hur man skapar metalltexteffekt i Photoshop?
Men här är vårt fokusområde att förklara metalltexteffekt i Photoshop. Nedan följer stegen för att skapa metalltexteffekt i Photoshop:
Steg 1: Skapa ett nytt dokument genom att klicka på Photoshop-ikonen.

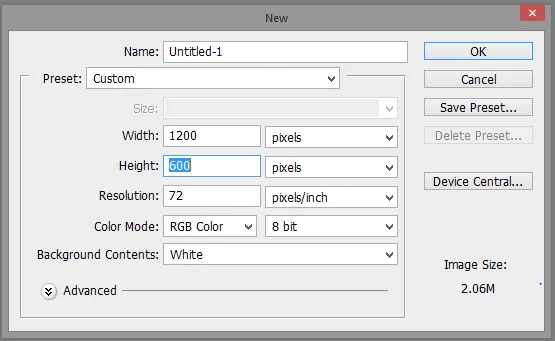
Steg 2: Skapa ett nytt dokument genom att klicka på File Alternativ i det övre vänstra hörnet. En dialogruta visas för att välja ett nytt filalternativ i dialogrutan. Ett popup-fönster visas för att välja bredd, höjd, upplösning och färgläge enligt ditt behov. Förvara bakgrundsinnehållet som vitt.

Steg 3: Tryck på D på tangentbordet. Detta återställer förgrunds- och bakgrundsfärgen till dess standard om det behövs, vilket ställer in bakgrundsfärgen som svart. Tryck sedan på Alt + Backspace för att fylla bakgrundsfärgen som svart.

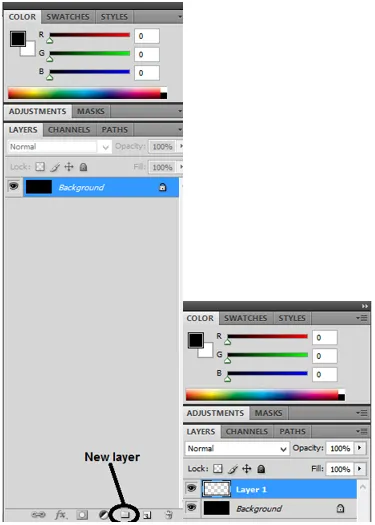
Steg 4: Lägg nu till ett tomt lager genom att klicka på alternativet för nytt lager i det nedre vänstra hörnet (andra ikonen) på skärmen. Detta kommer att lägga till ett tomt lager ovanför bakgrundslagernamnet som lager 1.

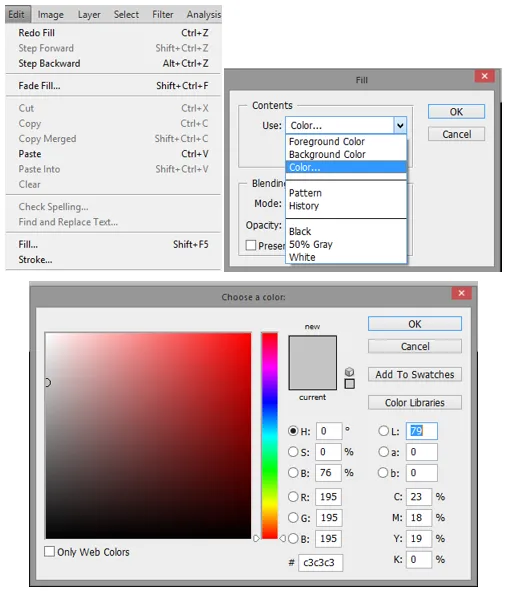
Steg 5: Nu måste vi fylla lager 1 med grå färg. För att göra detta klickar du på alternativet Redigera i det övre vänstra hörnet på skärmen. Välj sedan Fill-alternativ från det visade fönstret. Vi kan också trycka på Shift + F5 som en genväg. Ett popup-fönster kommer att visas som frågar användaren om önskad färg. Klicka på Färg, en färg kommer att visas. Skriv RGB-kod för grå färg som 195, 195, 195 och klicka sedan på Ok. Skikt 1 kommer att fyllas med grå färg.

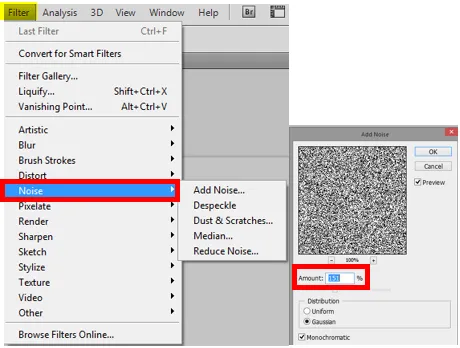
Steg 6: Nu är nästa steg att lägga till brus. För detta klickar du på menyn Filter i verktygsfältet och väljer sedan Brus från alternativen> Lägg till buller. Välj Belopp som ska vara 151% för att ge en bra mängd brus till dokumentet. Kontrollera att distributionen ska vara gaussisk och monokromatisk är också kryssad och klicka sedan på OK.

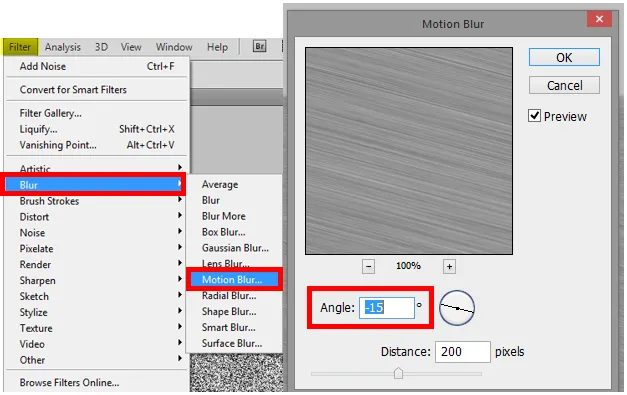
Steg 7: Vi måste göra rörelsesuddighet för att ge textur till bilden. För detta klickar du på Filter> Oskärpa> Rörelsesuddighet. Välj vinkel enligt ditt behov från -10 till -20% och avstånd som 200 pixlar. Använda rörelsen oskärpa ger den borstad metalleffekten som visas nedan.


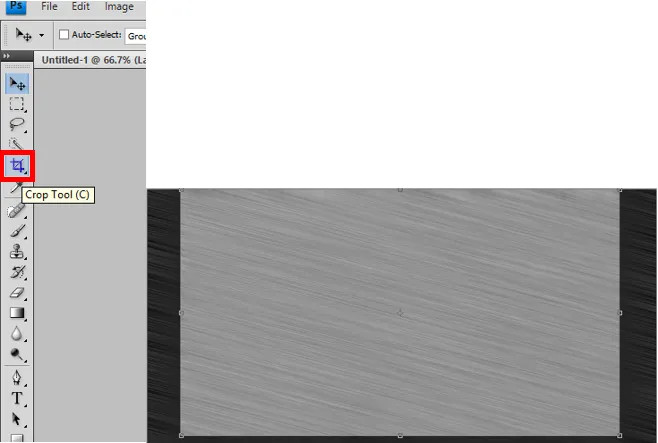
Steg 8: Motion suddighet kan inte suddiga bilderna runt kanterna som visas ovan. För att ta bort detta måste vi beskära kanterna på bilden. För detta väljer du beskärningsverktyg och klickar sedan längst upp till vänster från varifrån den goda delen av bilden börjar. Dra sedan musen till höger nedre hörn där den goda delen av bilden slutar. Klicka på Ok.


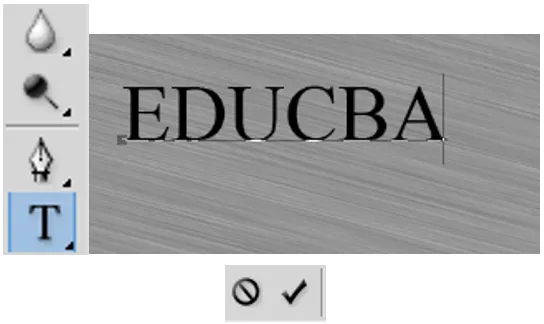
Steg 9: Nu är nästa uppgift att lägga till text i bilden. För detta väljer du textverktyget T och väljer sedan önskat teckensnitt. Skriv sedan texten på önskad plats. När du har skrivit texten klickar du på bockmärket i det vänstra hörnet av textrutan.

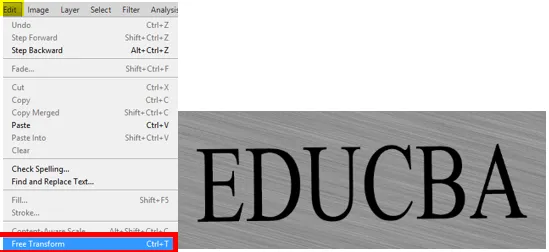
Steg 10: Din text kan vara för liten för att se på skärmen. För att öka teckensnittstorleken väljer du gratis transformeringsverktyg från redigeringsmenyn. Om du vill ändra storlek på text håller du Shift-tangenten och drar i alla hörn som håller bildförhållandet lika. För att flytta text, klicka var som helst i avgränsningsrutan och dra den. Tryck på enter efter att du har redigerat text.

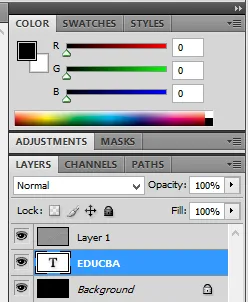
Steg 11: Flytta nu textlagret under texturlagret. För att göra detta klickar du på textlagret i lagerpanelen och drar det nedåt.

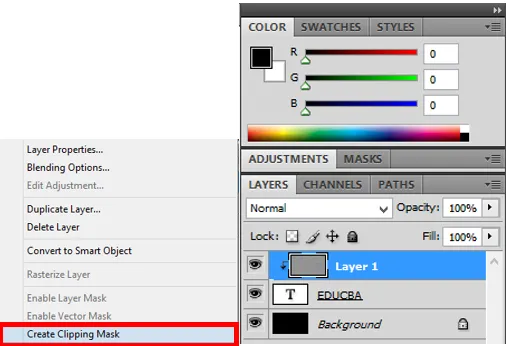
Steg 12: Gör Layer1 som en klippmask till textlagret. För att göra detta högerklick på lager 1 och välj skapa en klippmask från menyfältet Markera det. Lager 1 har nu klippt på textlagret som visas nedan. Vi kan kontrollera att grå färg endast finns i texten.


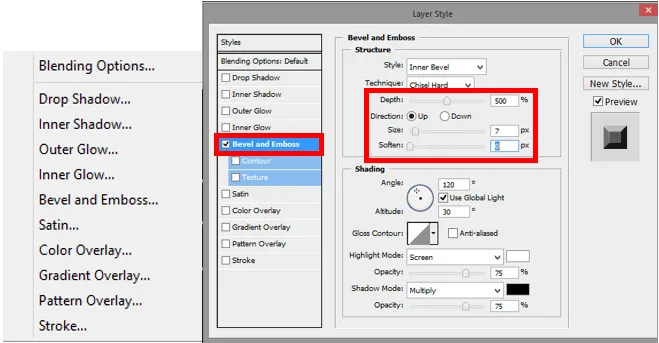
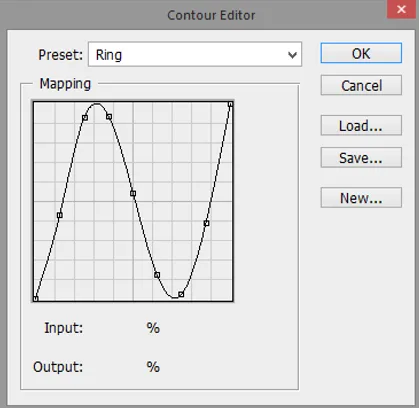
Steg 13: Vi måste lägga till Bevel- och präglingslagerstil. För att göra detta väljer du textlagret och klickar på,  för att lägga till en lagerstil. En dialogruta visas, välj Bevel och prägla från rutan. En pop kommer att visas välj stil som Inre Bevel, teknik som mejsel hård, djup som 500% och storlek som 7 px. Klicka nu på glasskonturen och ändra dess stil som ringen. Kryssa på alternativet Anti-alias. Klicka på OK för att avsluta det här kommandot.
för att lägga till en lagerstil. En dialogruta visas, välj Bevel och prägla från rutan. En pop kommer att visas välj stil som Inre Bevel, teknik som mejsel hård, djup som 500% och storlek som 7 px. Klicka nu på glasskonturen och ändra dess stil som ringen. Kryssa på alternativet Anti-alias. Klicka på OK för att avsluta det här kommandot.



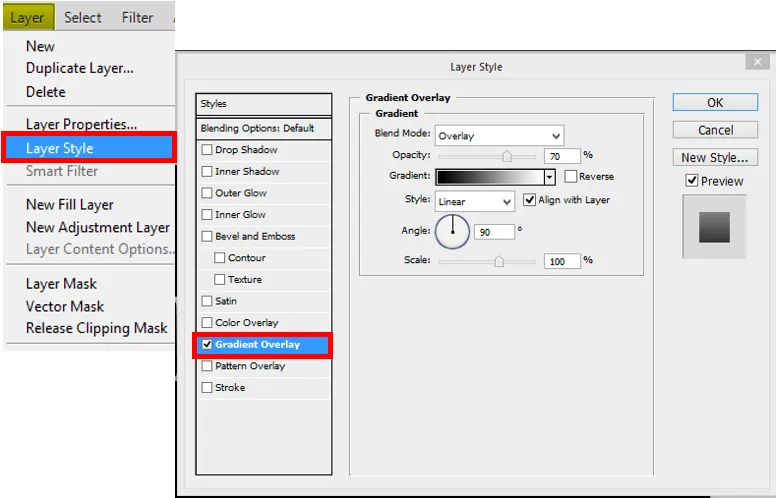
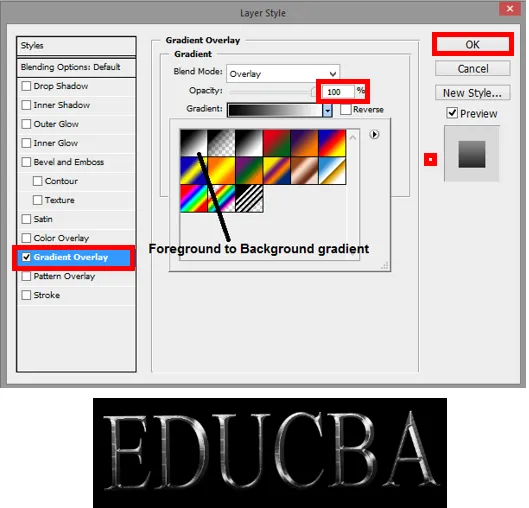
Steg 14: Nästa steg är att lägga till en gradient Overlay Layer Style i bilden. Välj nu Gradient Overlay Style från lagermenyverktygsfältet. En pop-up visas som frågar användaren om blandningsläge, opacitet, gradient, stil, vinkel och skala. Välj som standard höger gradient enligt den aktuella förgrunds- och bakgrundsfärgerna, men om någon annan gradient är vald väljer du rätt färg. Välj blandningsläge som överlägg och opacitet som 70%. Detta kommer att lägga till den initiala ljuseffekten till texten. Klicka på Ok. Effekten läggs nu till i bilden.


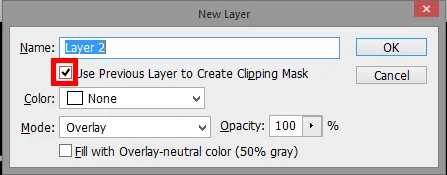
Steg 15: Därefter måste vi lägga till ett nytt lageruppsättning för att överlägga blandningsläget. För att göra detta klickar du på Layer1 och håller in ALT-tangenten. Välj sedan nytt lageralternativ, en pop-up visas som frågar om färg, läge och opacitet. Markera markeringen på alternativet, använd föregående lager för att skapa en klippmask, läge som överlägg och opacitet 100%. Klicka på Ok så kommer ett nytt lager att visas.

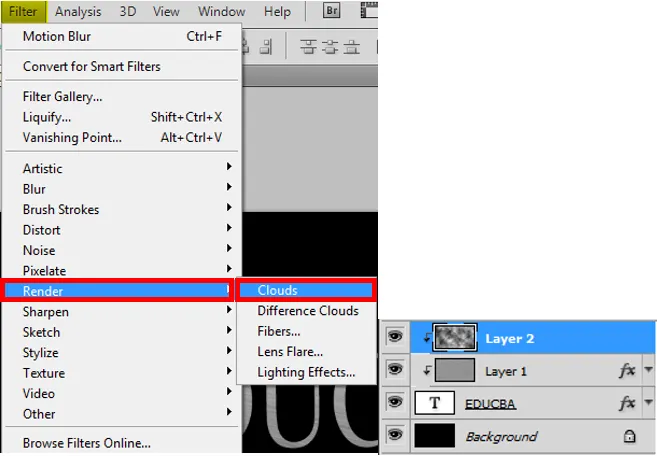
Steg 16: Vi kan lägga till några slumpmässiga höjdpunkter och skuggor till metalleffekten. Välj filter> Render> Moln för detta. Detta skapar många ljusa och mörka regioner.

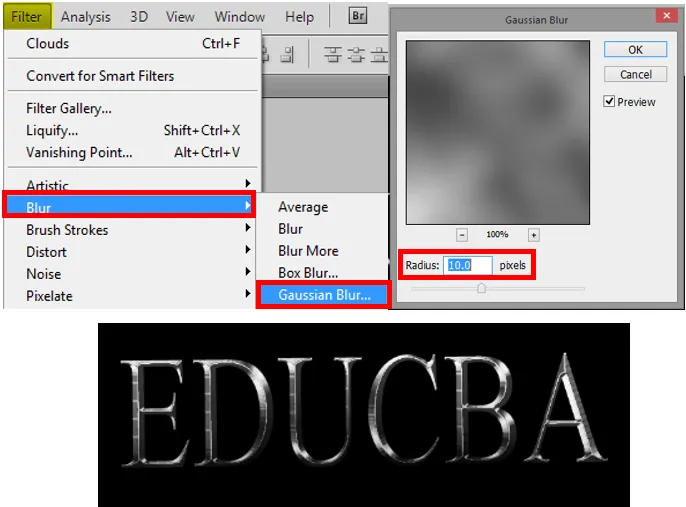
Steg 17: Moln som skapats i föregående steg måste utjämnas så att det mer markeras och skuggas. Detta kan göras genom att oskärpa det. Klicka på Filter> oskärpa> Gaussian oskärpa för att göra detta. En pop visas som inställda pixlar som 10. Klicka sedan okej. Ett nytt utseende kommer att visas som visas nedan.

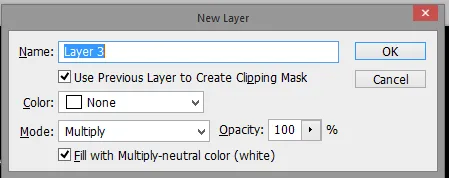
Steg 18: Nu måste vi lägga till ett nytt lageruppsättning för att multiplicera blandningsläget. För att göra detta följer samma sak som steg 14. Hål igen ALT-tangenten och klicka på lägg till nytt lager. Välj Använd föregående lager för att skapa klippmask, läge som multiplicera och kryssa på Fyll med Multiplikal-neutral färg (vit). Klicka på OK.

Steg 19: Nu för att lägga till lite grunginess till bilden måste vi lägga till lite smuts eller repor i den. Detta kan göras genom att lägga till brus till det. Följ samma steg för att lägga till brus som steg 6. Den slutliga bilden kommer att visas som visas nedan.

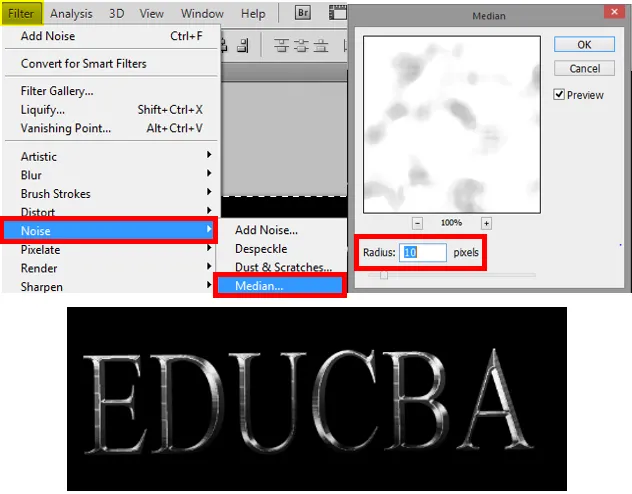
Steg 20: Titta på bilden som är i form av smuts och repor nu måste vi använda medianfiltret. För att tillämpa detta klickar du på Filter> Buller> Median. En pop-up visas som kommer att be om att justera radien. Försök att dra din markör längst ner på radien för att justera. Ett värde på cirka 10 ger goda effekter. Klicka på OK. Den sista bilden kommer att visas som visas nedan.

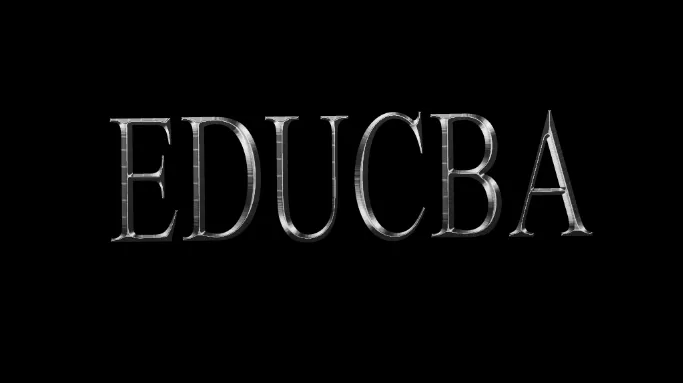
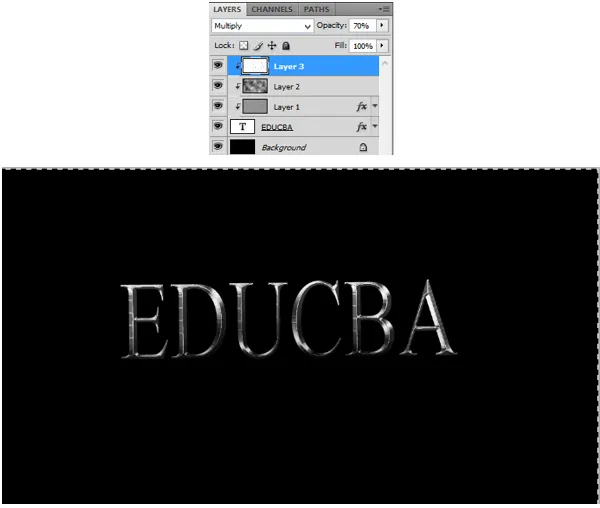
Steg 21: Om effekten av smuts och repor ser ut för mörk kan vi ändra skiktets opacitet för att justera den. Just nu justeras opaciteten till 70% som visas i bilden nedan. Den sista bilden ser ut som nedan.

Ovan är stegen vi måste följa för att skapa en metalltexteffekt i Photoshop.
Rekommenderade artiklar
Detta är en guide till Metal Text Effect i Photoshop. Här diskuterar vi steg för steg för att skapa en metalltexteffekt i Photoshop. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer -
- Vad exakt används patchverktyget för?
- Hur utformar jag en logotyp i Adobe Illustrator?
- Vad är logotypanimering i After Effects?
- Introduktion till bakgrund i After Effects
- Oskärpa i Illustrator
- Text i After Effects
- Topp 4 bästa videoredigeringsprogram inom industrin