I den här Photoshop-tutorialen ska vi titta på hur lätt det är att skapa rundade fotohörn . Som med de flesta saker i Photoshop finns det cirka 17 olika sätt att skapa rundade hörn, men vi kommer att göra saker intressanta genom att titta på ett sätt att göra det med något i Photoshop som många inte ens vet om - vektormasker ! Vad är en vektormask? Tja, om du tycker att lagermasker är roliga (du tycker att lagermasker är roliga, eller hur?), Kommer du att älska vektormasker!
Varje grafisk formgivare vet att ett av sätten att få människor att känna ett visst sätt när de tittar på en design är genom användning av former. Olika former har olika effekter på oss. Vissa former verkar varma, vänliga och roliga, medan andra verkar kalla, styva, mer allvarliga. Du behöver dock inte vara designexperter för att uppleva detta själv. Ta bara en penna och ett papper, rita dig en fyrkant och sedan en cirkel och fråga dig själv vilken som verkar mer tilltalande för dig. Chansen är stor, om du inte är den typ av person som gillar att spendera lördagskvällar på att omorganisera ditt arkivskåp (inte att det är något fel med det), kommer du att välja cirkeln. Människor älskar cirklar. Det är de "varma, vänliga och roliga" formerna. I själva verket behöver det inte ens vara en komplett cirkel. Du kan ta en fyrkant eller en rektangel med dess hårda, rätvinklade hörn, som normalt inte verkar så kul för oss alls, ge det rundade hörn istället, och plötsligt kommer det att verka som festens liv!
Okej, så det kan överdriva saker lite, men rundade hörn ser definitivt mer tilltalande för oss än skarpa rätvinklar. Det är lite olyckligt då att varje gång vi tar ett foto, även om det är ett foto av ett barns födelsedagsfest med ballonger och festhattar, slutar fotot fortfarande med skarpa hörn. Det kan vara bra om vi bara trycker på fotona, men om vi vill använda fotot i en design eller ett collage? Hur konverterar vi de skarpa hörnen till runda?
Svaret? Mycket lätt, särskilt när vi använder en vektormask! I själva verket kan vi inte bara ge fotot
rundade hörn, vi har full kontroll över hur avrundade de är!
Här är den bild jag ska använda för den här Photoshop-självstudien:

Den ursprungliga bilden.
Låt oss se hur lätt det är att runda av de hörnen!
Steg 1: Lägg till en lagermask
Jag har öppnat en ny tom Photoshop
dokument, fyllde bakgrundsskiktet med svart för att göra det enklare för oss att se vad som händer och dra sedan mitt foto till det nya dokumentet. Vi kan se dokumentet här och visar fotot framför den svarta bakgrunden:

Fotot framför en svart bakgrund.
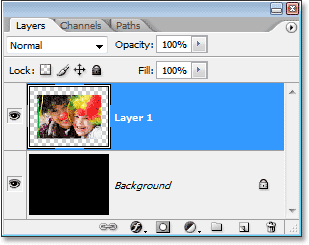
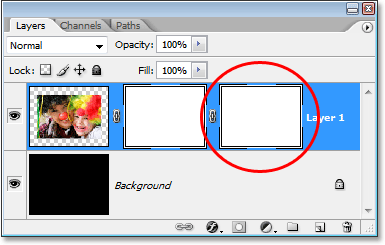
Och om vi tittar i lagpaletten kan vi se fotot sitta på sitt eget lager, "lager 1", ovanför bakgrundsskiktet :

Lagerpaletten i Photoshop som visar fotot på "lager 1" ovanför bakgrundsskiktet, som är fyllt med svart.
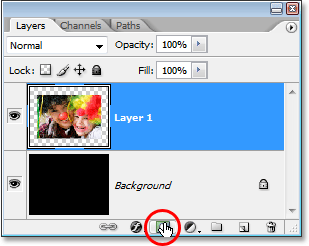
Med "Layer 1", eller vilket lager ditt foto råkar vara på, valt, klicka på Layer Mask-ikonen längst ner i Layer-paletten:

Lägg till en lagermask i "Layer 1" genom att klicka på "Layer Mask" -ikonen.
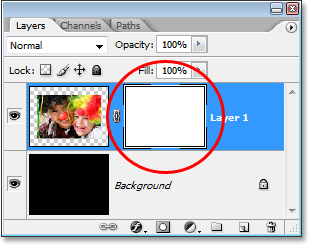
Ingenting verkar ha hänt i ditt dokument, men om vi tittar på lagret i lagpaletten kan vi se att vi nu har en skiktmask-miniatyr till höger om skiktets förhandsvisningsminiatyr:

Efter att ha klickat på ikonen "Layer Mask" visas en miniatyr för skiktmask på "Layer 1".
Vi kommer inte att täcka lagermasker i den här självstudien eftersom vi inte kommer att använda dem, men om du vill lära dig mer om lagermasker, se till att du läser vår fullständiga läromedel om Layer Masks i vårt Photoshop Basics-avsnitt.
Steg 2: Lägg till en vektormask
Okej, så om vi inte kommer att använda lagermasken, varför har vi bara lagt till den? Vi är på väg att göra något som många aldrig gör. Vi kommer att se något som många aldrig ser. Varför? Eftersom vi inte är "många människor". Vi är annorlunda än dem. De här människorna klickar på en ikon en gång, ser vad de gör och tar sedan en tupplur. Det händer dem inte att kanske, bara kanske, om de skulle klicka på den exakt samma ikonen en andra gång, ja, det finns åtminstone en liten chans att något annat kan hända! Och det är synd för dem eftersom i detta fall kommer något annat att hända!
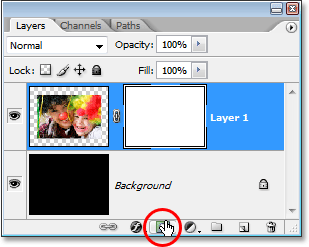
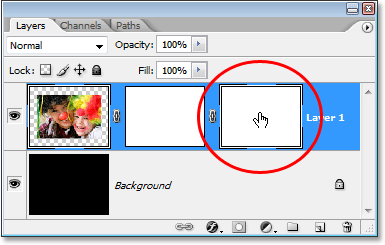
Jag vet att det låter galen, men nu när vi har lagt till vår lagermask klickar du en gång till på samma lagermaskikon:

Klicka en andra gång på ikonen "Layer Mask" längst ner på paletten Layers.
Om du har "Visa verktygstips" aktiverade i dina Photoshop-inställningar kanske du redan har lagt märke till något lite annorlunda när du höll musen över ikonen. Verktygsspetsen säger inte längre "Lägg till lagermask" som den normalt gör. Istället står det nu "Lägg till vektormask", och så snart vi klickar på ikonen, om vi tittar på lagret i paletten Lager, får vi det som verkar vara en andra lagermask-miniatyrbild till höger om den första . Skillnaden är att det inte är en miniatyr för andra skiktsmasken. Det är en miniatyr för vektormask:

En "vektormask" -miniatyr visas till höger om skiktmaskens miniatyrbild.
Både lagermaskminiatyren till vänster och vektormaskminiatyren till höger ser exakt lika ut, men det finns en stor skillnad mellan en lagermask och en vektormask. Båda används för att visa och dölja olika delar av skiktet, men hur de går igenom det är helt annorlunda. Med en skiktmask målar vi på den, vanligtvis med borstverktyget, för att göra olika delar av masken antingen vit, svart eller någon gråskugga däremellan. Vitt gör den delen av skiktet synlig, svart gömmer det och grått gör det området delvis synligt beroende på hur ljus eller mörk skuggan av grått är.
Vektormasker kräver å andra sidan ingen målning alls. Du kan faktiskt inte måla på dem eftersom Photoshop inte låter dig. Istället använder vi former för att kontrollera vilka delar av skiktet som är synliga eller dolda. Vi kommer faktiskt att använda en form just nu för att skapa våra rundade hörn!
Steg 3: Välj det rundade rektangelverktyget
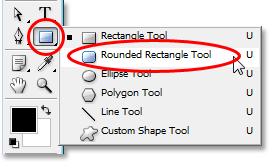
Med vår vektormask nu tillagd, gå över till verktygspaletten och välj det rundade rektangelverktyget. Som standard är det kapslad med det normala rektangelverktyget, så klicka på rektangelverktyget och håll musen nere i en sekund eller två. Du ser en fly-out-meny visas. Välj det rundade rektangelverktyget från listan:

Klicka och håll musknappen nere på "rektangelverktyget" i verktygspaletten och välj sedan "Rundad rektangelverktyg" från utflygningsmenyn som visas.
Förväxla inte dessa verktyg med Marquee Tools längst upp på verktygspaletten, som Rectangular Marquee eller Elliptical Marquee Tool. Det här är markeringsverktyg och de används för att dra ut markeringar. Verktygen vi väljer här är formverktyg och de används för att rita former.
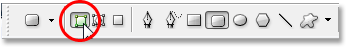
När det rundade rektangelverktyget är valt, gå upp till alternativfältet högst upp på skärmen. Du ser en grupp med tre ikoner till vänster. Dessa tre ikoner avgör hur vårt formverktyg kommer att fungera. Vi vill rita former med vårt formverktyg (låter ganska uppenbart, eller hur?), Så klicka på ikonen till vänster, som är formen lagerikon:

Klicka på ikonen "Formlager" i Alternativfältet.
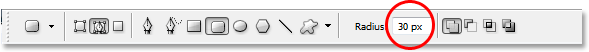
Om du sedan går längre åt höger kommer du till alternativet Radius. Detta alternativ avgör hur rundade våra hörn kommer att bli. Ju högre antal, desto mer rundade blir de. Lägre nummer, mindre avrundat. Enkla grejer. Problemet är att du aldrig riktigt vet med säkerhet vilket nummer du ska ange för Radius-värdet förrän du försöker ett, börja rita formen, titta på hur rundade hörnen är och bestäm sedan om du är nöjd med resultatet eller om hörnet måste vara mer eller mindre rundat. Jag börjar vanligtvis med ett värde mellan 10-20 pixlar, drar sedan ut min form och bestämmer om jag gillar hörnen. Vanligtvis kommer jag inte, och du kommer antagligen inte heller i ditt första försök, så skriv bara in ett värde till att börja med, dra ut formen, och om du inte är nöjd med hörnens rundhet, tryck bara på Ctrl + Z (Win) / Command + Z (Mac) för att ångra formen, ange sedan ett annat värde i Radius-alternativet och försök igen.
Jag har redan experimenterat med detta några gånger, och jag vet att ett Radius-värde på cirka 30 pixlar kommer att ge mig de hörn jag vill, så jag kommer att ange "30 px" ("px" står för "pixlar") i Radius-alternativet:

Ange ett värde i alternativet "Radius" för att avgöra hur rundade hörnen kommer att vara.
Steg 4: Välj miniatyren för vektormasken i lagpaletten
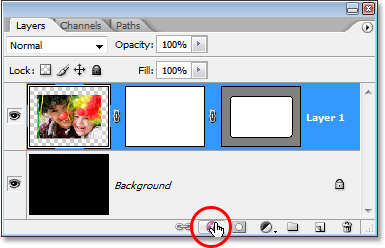
Vi har valt vårt rundade rektangelverktyg, vi har valt alternativet "Formlager" i paletten Lager och vi har angett ett "Radius" -värde som avgör hur rundade våra hörn kommer att vara. Vi är redo att dra ut vår form. Först måste vi dock se till att vektormasken är vald, så tillbaka i lagpaletten klickar du på miniatyren för vektormasken för att välja den. Du kommer att se en vit markeringsruta visas runt miniatyren, som låter oss veta att vektormasken är vald:

Klicka på miniatyren för vektormasken i paletten Lager för att välja den. En vit markeringskant visas runt miniatyren.
Steg 5: Dra ut formen
Allt vi behöver göra nu är att dra ut vår form. Även om det kommer att se ut för oss som om vi drar formen på själva bilden, vad vi verkligen gör är att rita det på vektormasken, och när vi är klar är den enda delen av vårt foto som kommer att kvarstå synligt är området inuti formen. Allt utanför formen kommer att döljas. Gå framåt och dra ut din rundade rektangelform. Om du vill behålla allt på fotot och helt enkelt avrunda hörnen, börja i det övre vänstra hörnet på fotot och dra musen ner till höger nederst. Om du hellre vill använda formen för att beskära bort en del av fotot och ge det rundade hörn, dra du helt enkelt din form runt det område du vill behålla.
Om du behöver flytta om din form när du drar, håller du in mellanslagsfältet och drar sedan formen till dess nya plats. Släpp mellanslagstangenten när du är klar och fortsätt dra ut formen.
Här har jag dragit ut min rundade rektangel precis inuti fotokanterna. Du kan se de avrundade hörnen av formen, som blir de rundade hörnen på själva fotot på ett ögonblick:

Klicka och dra ut den rundade rektangelformen inuti dokumentet. Eventuella områden på fotot som faller utanför formen kommer att döljas från vyn av vektormasken.
Släpp musknappen när du är nöjd med din form, och omedelbart är ditt foto "maskerat" till formen tack vare vektormasken, och bildens hörn är nu rundade:

Fotot maskeras nu av den rundade rektangelformen tack vare vektormasken, och bildens hörn visas nu avrundade.
Låt oss avsluta saker genom att lägga till en gräns till vår form.
Steg 6: Lägg till ett vitt stroke för att skapa en fotokant
Bara för att hörnen på vårt foto nu är rundade betyder det inte att vi fortfarande inte kan lägga till en fotokant till det. Det betyder bara att hörnen på gränsen också är rundade! För att lägga till en ram klickar du på ikonen Lagerformat längst ner på paletten Lager:

Klicka på ikonen "Layer Styles" längst ner på paletten.
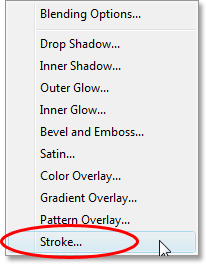
Välj sedan Stroke längst ner i listan över lagerstilar som visas:

Välj "Stroke" i listan över lagerstilar.
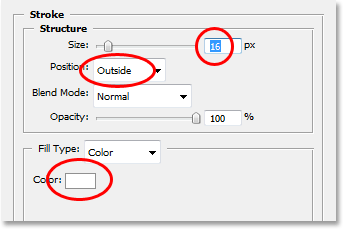
Detta kommer att öppna Photoshops Layer Style-dialogruta inställd på "Stroke" -alternativen i mittkolumnen. Jag kommer att öka min strokestorlek till cirka 16 pixlar. Du kanske vill ställa ditt till ett annat värde beroende på bildens storlek och upplösning. Jag kommer att lämna Position-alternativet inställt på Outside, som kommer att placera streken helt utanför formkanterna. Slutligen kommer jag att klicka på färgrutan för alternativet Färg längst ner, som som standard är inställt på rött (eftersom Adobe tror att alla naturligtvis vill ha rött som streckfärg), och från färgväljaren som visas, Jag kommer att välja vitt som min streckfärg. Klicka på OK för att gå ur färgväljaren när du har valt vitt:

Ändra alternativen cirkelröda ovan för stroke.
När du är klar klickar du på OK för att lämna dialogrutan Layer Style och använda strejken! Här "efter att ha använt min stroke för att skapa min fotokant, är mitt slutliga resultat:

Det slutliga resultatet "rundade hörn".
Och där har vi det! Det är så otroligt enkelt det är att ge ett fotorundade hörn i Photoshop med en vektormask och det rundade rektangelverktyget! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!