I den här Photo Effects-läran, lära dig att ta de normalt skarpa, raka kanterna på en bild och få dem att se alla slitna, rivna och bleka ut, som om fotot är mycket äldre än det verkligen är. Nu uppdaterad för Photoshop CC och CS6.
Det är enkelt att skapa "slitna, slitna fotokanter" -effekten. Allt vi behöver är några lager, ett par lagermasker, några lagerstilar och en av Photoshops inbyggda borstar! Som alltid täcker jag varje steg på vägen.
Denna version av självstudien har uppdaterats för Photoshop CS6 och Photoshop CC (Creative Cloud). Om du använder Photoshop CS5 eller tidigare, vill du kolla in vår ursprungliga läran om slitna, slitna fotokanter.
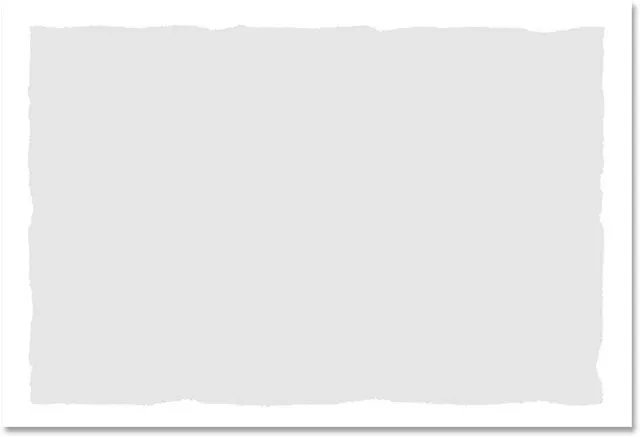
Du kan använda valfritt foto du gillar för den här effekten, men det brukar fungera bäst på bilder som redan har ett äldre utseende. Här är det foto jag ska använda (Bodie, Kalifornien foto från Fotolia):

Den ursprungliga bilden.
Och så ser den slutliga "slitna, slitna kanterna" -effekten ut när vi är klara:

Den slutliga effekten.
Hur man skapar slitna, slitna fotokanter
Steg 1: Duplicera bakgrundsskiktet
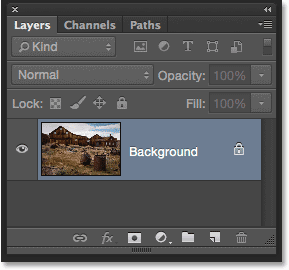
När din bild nyligen öppnats i Photoshop ser du i panelen Lager att den sitter på bakgrundslageret, för närvarande det enda lagret i dokumentet:

Panelen Lager som visar fotot i bakgrundsskiktet.
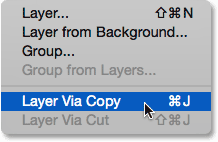
Det första vi behöver göra är att duplicera detta lager. Gå upp till Layer- menyn i menyfältet längst upp på skärmen, välj New och välj sedan Layer via Copy . Eller tryck Ctrl + J (Win) / Kommando + J (Mac) på tangentbordet för att välja samma kommando med den praktiska genvägen:

Gå till Layer> New> Layer via Copy.
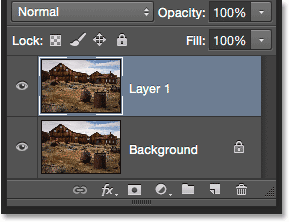
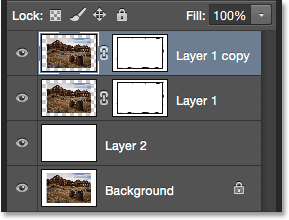
Ingenting kommer att hända med bilden i huvuddokumentområdet, men om vi tittar igen i panelen Lager ser vi att Photoshop har gjort en kopia av bakgrundsskiktet och placerat det på ett nytt lager med namnet lager 1 ovanför originalet:

Lager 1 visas nu ovanför bakgrundsskiktet.
Relaterat: Lär dig allt om lager i Photoshop
Steg 2: Lägg till mer kanvasutrymme
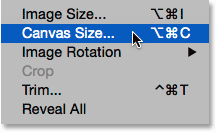
Låt oss sedan lägga till lite extra kanfasutrymme runt bilden. Gå upp till Bild- menyn högst upp på skärmen och välj Canvas Size :

Gå till Image> Canvas Size.
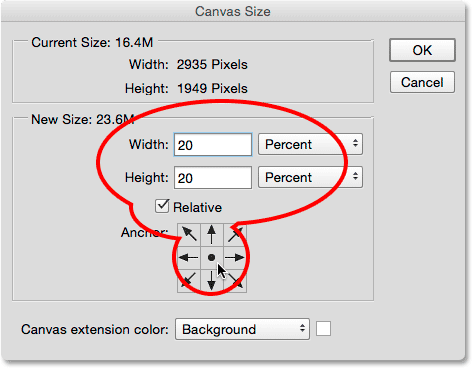
Detta öppnar Photoshop's Canvas Size-dialogruta. Kontrollera först att det relativa alternativet är markerat, vilket säger att Photoshop börjar med vår nuvarande dukstorlek och lägger mer utrymme till det. Ställ sedan in både bredd- och höjdvärden till cirka 20 procent . Det borde ge oss mer än tillräckligt med utrymme att arbeta. Slutligen, se till att mittlådan i Anchor-rutnätet är valt så att Photoshop vet att lägga till det extra utrymmet jämnt runt bilden:

Dialogrutan Canvas Size.
Klicka på OK för att stänga ur dialogrutan. Photoshop lägger till det extra kanfasutrymmet runt fotot:

Det extra dukutrymmet har lagts till.
Steg 3: Lägg till ett nytt tomt lager under lager 1
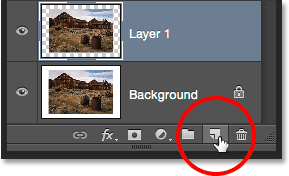
Därefter måste vi lägga till ett nytt tomt lager mellan våra två befintliga lager. Tryck och håll Ctrl (Win) / Command (Mac) -tangenten på tangentbordet och klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager medan du håller Ctrl (Win) / Kommando (Mac).
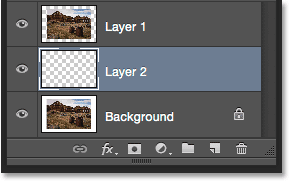
Normalt sett skulle Photoshop ha lagt till det nya lagret ovanför lager 1, men genom att hålla ned Ctrl (Win) / Command (Mac) -tangenten när vi klickade på ikonen Nytt lager, sa vi till Photoshop att lägga till det under lager 1 istället. Vårt nya tomma lager (lager 2) visas nu mellan lager 1 och bakgrundsskiktet:

Det nyligen tillagda lagret 2.
Steg 4: Fyll det nya lagret med vitt
Just nu är vårt nya lager tomt. Vi måste fylla den med vitt som kommer att fungera som bakgrunden för effekten. Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :

Gå till Redigera> Fyll.
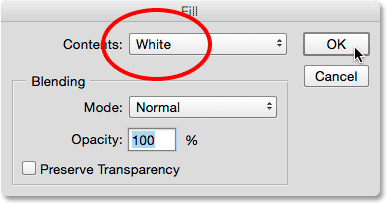
Detta öppnar Photoshop's Fyll-dialogruta. Ställ in innehållet * överst på Vit och klicka sedan på OK (* i versioner av Photoshop före CC 2014, alternativet Innehåll heter namnet Använd ):

Ställa in innehållet (Använd) till Vit.
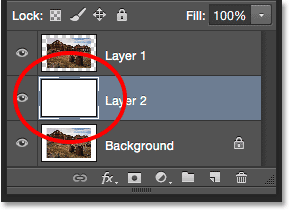
Det ser inte ut som att något har hänt i huvuddokumentområdet, men om vi tittar på förhandsgranskningssymbolen för lager 2 i panelen Lager ser vi att lagret nu är fyllt med vitt:

Förhandsvisningsminiatyrerna visar innehållet i varje lager.
Steg 5: Välj det översta lagret
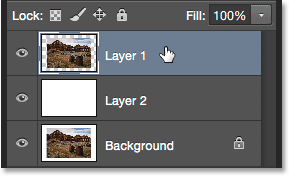
Klicka på lager 1 i panelen Lager för att välja det och göra det aktivt:

Välja lager 1.
Steg 6: Lägg till en lagermask
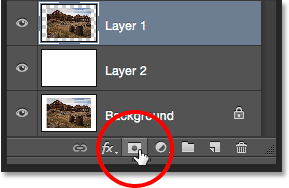
När lager 1 är markerat klickar du på ikonen Lägg till lagermask längst ner på panelen Lager:

Klicka på ikonen Lägg till lagermask.
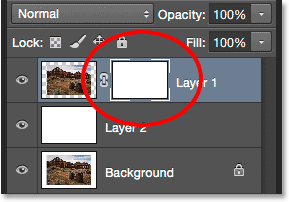
En vitfylld skiktmask-miniatyr visas till höger om förhandsgranskningsminiatyren i lager 1, och låter oss veta att lagermasken har lagts till:

En lagermask-miniatyr visas.
Relaterat: Förstå lagermasker i Photoshop
Steg 7: Välj borstverktyget
Välj Photoshops borstverktyg från Verktygspanelen till vänster på skärmen. Du kan också välja Brush Tool genom att trycka på bokstaven B på tangentbordet:

Ta tag i borstverktyget.
Steg 8: Välj 100 px Rough Round Borstelsborste
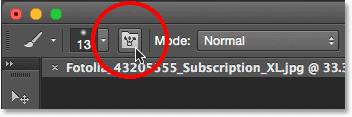
När borstverktyget är valt klickar du på ikonen för borstpanelen i alternativfältet längst upp på skärmen:

Klicka på Brush-panelikonen i Alternativfältet.
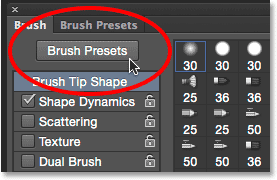
Detta öppnar Photoshops huvudborste-panel. Klicka på knappen Brush Presets i det övre vänstra hörnet av panelen för att se en lista med förinställda borstar vi kan välja mellan:

Klicka på knappen Brush Presets.
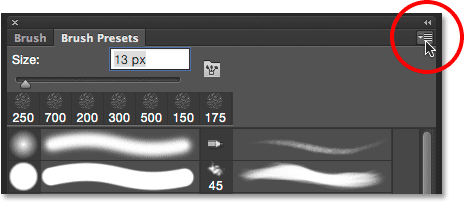
Vi behöver en specifik borste för vår effekt, så för att göra det lättare att hitta det klickar du på den lilla menyikonen i det övre högra hörnet av borstpanelen:

Klicka på menyikonen.
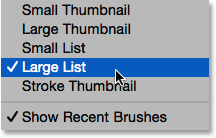
Välj sedan antingen Small List eller Large List från menyn som visas. Jag väljer stor lista. Detta visar de faktiska namnen på borstar snarare än bara miniatyrbilder eller penseldrag:

Att välja stor lista från menyn.
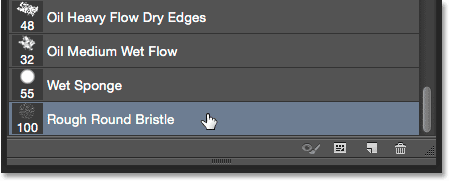
Rulla ner listan tills du hittar 100 px Rough Round Bristle Brush och klicka sedan på den för att välja den:

Välja 100 px Rough Round Bristle-borsten.
Steg 9: Ställ in din förgrundsfärg på svart
Vi kommer att använda vår borste och vår lagermask för att dölja några av kanterna runt fotot, men för att göra det måste vi måla på lagermasken med svart . Photoshop använder den aktuella förgrundsfärgen som borstfärg, så låter snabbt förgrundsfärgen vara svart.
Först ska du se till att din lagermask, inte själva lagret, är aktiv genom att klicka på skiktmaskens miniatyrbild i panelen Lager. En vit kant runt miniatyren berättar att masken är vald:

Se till att lagermasken är vald.
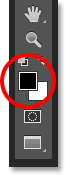
Med masken vald, tryck på bokstaven D på tangentbordet för att återställa dina förgrunds- och bakgrundsfärger till standardvärdena. Detta gör din förgrundsfärg vit och din bakgrundsfärg svart (dessa standardfärger skulle vändas om själva lagret, inte masken, valts). Tryck sedan på bokstaven X på tangentbordet för att byta färger så att din förgrundsfärg blir svart. Du kan se dina nuvarande förgrunds- och bakgrundsfärger i färgrutorna nära botten av verktygspanelen. Förgrundsfönstret (uppe till vänster) bör nu fyllas med svart:

Förgrundsfönstret (uppe till vänster) bör vara svart.
Steg 10: Måla runt bildens kanter
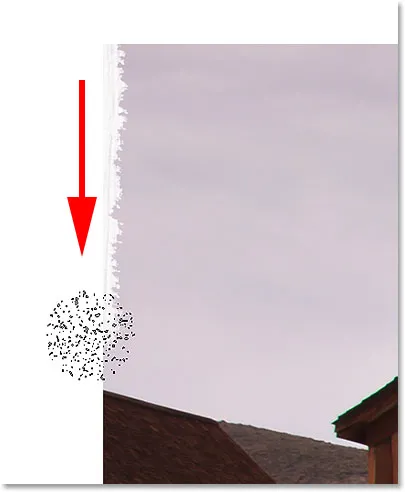
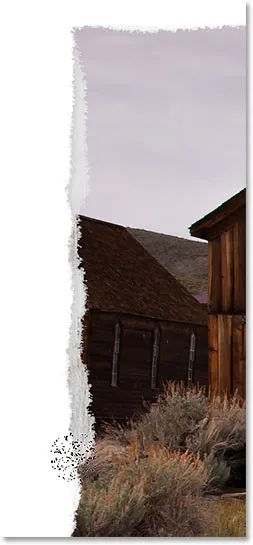
Med vårt borsteverktyg i handen, den valda lagermasken och svart som vår förgrundsfärg, är vi redo att skapa våra slitna, sönderrivna kanter. Vi börjar längs bildens vänstra sida. Placera din borstspets så att den är i det övre vänstra hörnet av dokumentet med bara cirka en tredjedel av borsten som sträcker sig över själva bilden. Resten av borsten ska ligga utanför bilden i det vita dukutrymmet. Klicka en gång, sedan med musknappen fortfarande hållt nere, dra ett kort penseldrag nedåt längs den övre vänstra kanten. Eftersom vi målar på lagermasken, inte själva bilden, ser du inte ett svart penseldrag. Istället kommer kanten att börja försvinna:

Måla ett kort slag nedåt från det övre vänstra hörnet.
Som vi kan se på skärmdumpen ovan döljde mitt första borstslag inte helt kanten, och det beror på borstens form. Du behöver troligtvis måla över samma område några gånger för att dölja kanten helt:

Måla över samma område upprepade gånger tills kanten är borta.
Om du upptäcker att standardborstestorleken antingen är för stor eller för liten för din bild kan du ändra dess storlek från tangentbordet. Om du trycker upprepade gånger på vänster fästknapp ( ( ) blir borsten mindre; den högra fästknappen ( ) ) gör den större.
Fortsätt arbeta dig ner på vänster sida av bilden genom att måla korta penseldrag, håll alltid ungefär två tredjedelar av borstspetsen utanför bilden i det vita dukområdet så att du inte tar bort för mycket av kanten. Om du gör ett misstag kan du ångra ditt senaste penseldrag genom att trycka på Ctrl + Z (Win) / Command + Z (Mac) på tangentbordet. Eller så kan du ångra flera penseldrag genom att trycka Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) upprepade gånger:

Fortsätter ner till vänster på bilden.
När du når det nedre vänstra hörnet på fotot, fortsätt runt resten av bilden tills du är tillbaka i det övre vänstra hörnet där du började. När du är klar ska dina kanter se ut så här:

De initiala sönderrivna kanterna verkar.
Steg 11: Duplicera lagret
Nu när vår initiala sönderrivna effekt är klar måste vi göra en kopia av vad vi har gjort. Tryck på Ctrl + J (Win) / Command + J (Mac) på tangentbordet för att snabbt duplicera lagret:

En kopia av lager 1 visas ovanför originalet.
Steg 12: Dölj det översta lagret
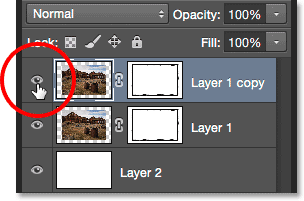
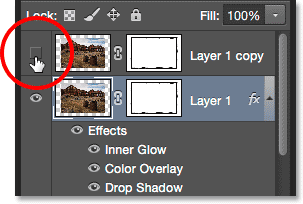
Vi behöver inte den kopia vi har gjort just nu, så låt oss tillfälligt dölja den från dokumentet. För att göra det, klicka på synbarhetsikonen (ögonglobsikonen) på det översta lagret:

Klicka på det övre lagrets synbarhetsikon.
Steg 13: Välj lager 1
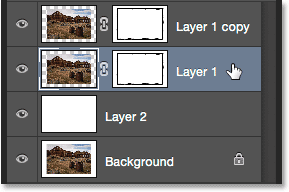
Nu när vi har stängt av det översta lagret väljer du lager 1 igen genom att klicka på det i panelen Lager:

Klicka på lager 1 för att göra det aktivt.
Steg 14: Lägg till en färgöverlägg
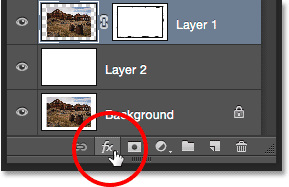
Låt oss lägga till några effekter till detta lager. Klicka på ikonen Layer Styles ( fx- ikonen) längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
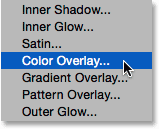
Den första effekten vi lägger till är färgöverlagring som kommer att fylla innehållet i lagret med en fast färg. Välj det i listan över lagerstilar som visas:

Välja en färgöverlagringseffekt.
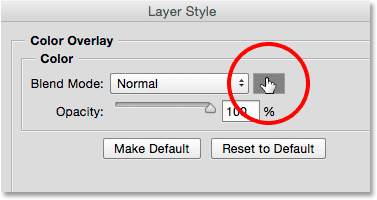
Detta öppnar Photoshops dialogruta för Layer Style inställd på färgöverläggsalternativen i mittkolumnen. Vi måste välja en färg, så klicka på färgrutan till höger om alternativet Blandningsläge:

Klicka på färgrutan.
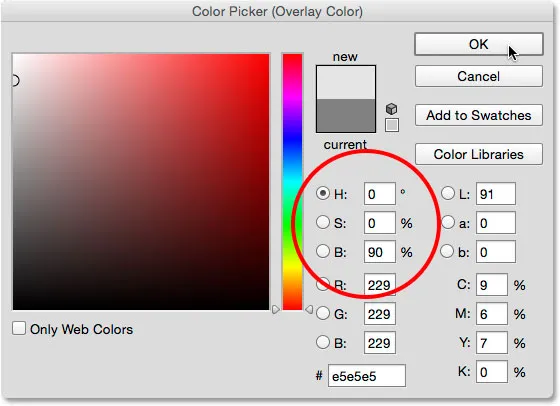
När färgväljaren öppnas väljer du en ljusgrå. Om du vill använda samma grå nyans som jag använder, ställer du in ditt H (nyans) värde till 0 °, S (mättnad) värde till 0 % och B (ljusstyrka) värde till 90 %:

Välja en ljusgrå från Color Picker.
Klicka på OK för att stänga ur färgväljaren, men stäng inte ur dialogrutan Layer Style ännu eftersom vi har några fler effekter att lägga till. Din bild ska nu visas fylld med grått i dokumentet. Detta grått kommer att tjäna som papper bakom fotot. Du kommer att se vad jag menar när vi börjar måla bort fler kanter:

Bilden efter applicering av färgöverlagringseffekten.
Steg 15: Lägg till en inre glöd
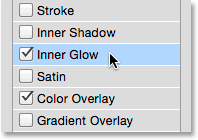
När dialogrutan Layer Style fortfarande är öppen klickar du på orden Inner Glow i listan över lagerstilar längs vänster. Se till att du klickar på själva orden och inte bara i kryssrutan, annars slår du bara på Inner Glow men har inte tillgång till dess alternativ:

Välj Inner Glow-stil genom att klicka på dess namn.
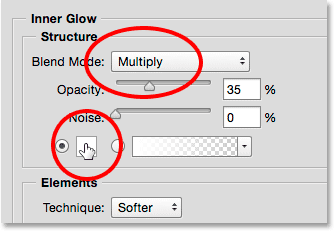
Den mellersta kolumnen i dialogrutan Layer Style ändras från färgöverläggsalternativen till alternativet Inner Glow. Även om namnet på effekten är Inre glöd, kommer vi faktiskt att använda den som en skugga för att mörkare kanterna runt bilden. För att ändra det från en glöd till en skugga, ändra först alternativet Blandningsläge överst från Skärm till Multiplicera . Klicka sedan på färgrutan för att ändra färg:

Ändra blandningsläget till Multiplikation och klicka på färgrutan.
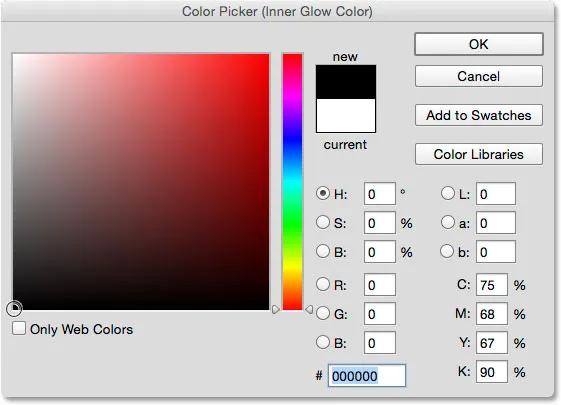
När färgväljaren öppnas väljer du svart och klickar sedan på OK för att stänga av den:

Ändra färgen på inner glöd till svart.
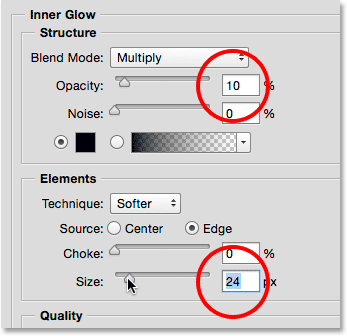
Tillbaka i dialogrutan Layer Style, sänka opaciteten ner till 10% och höja sedan Storleksvärdet till cirka 24 px, precis tillräckligt för att mörkare kanterna:

Sänker opaciteten och ökar storleksvärdena.
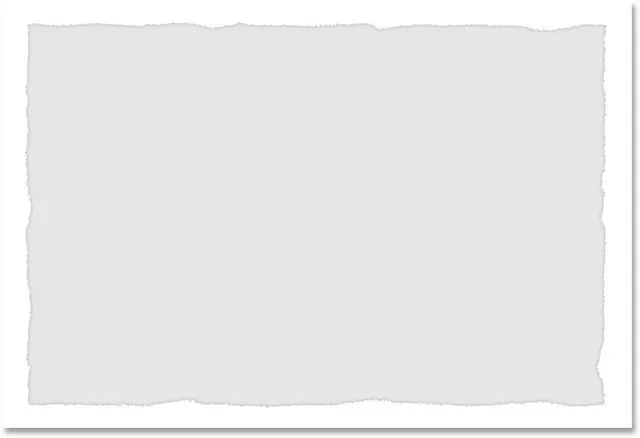
Håll dialogrutan Layer Style öppen eftersom vi fortfarande har ytterligare en effekt att lägga till. Här är min bild med både Color Overlay och Inner Glow:

Kanterna verkar nu mörkare efter applicering av Inner Glow-effekten.
Steg 16: Lägg till en droppskugga
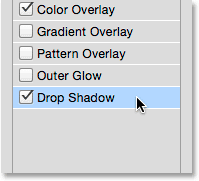
Slutligen, låt oss lägga till lite av en skugga bakom bilden. Klicka på orden Drop Shadow längst ner i listan över effekter längst till vänster i dialogrutan Layer Style. Se igen till att klicka på själva orden, inte bara i kryssrutan, annars har du inte tillgång till Drop Shadow-alternativen:

Välj Drop Shadow-effekten genom att klicka på dess namn.
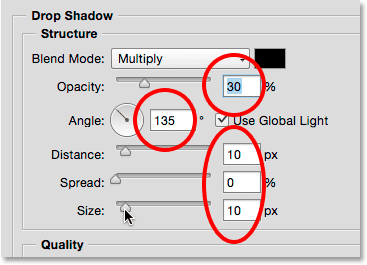
När Drop Shadow har valts, ska du sänka opacitetsvärdet för skuggan till cirka 30% så att den är ganska subtil och ändra sedan vinkeln till cirka 135 ° . Slutligen, öka både avståndet och storleken på skuggan till cirka 10 px :

Drop Shadow-alternativen.
Vi är klara att lägga till våra effekter, så klicka på OK för att stänga ur dialogrutan Layer Style. Här är min bild med alla tre effekterna (Color Overlay, Inner Glow och Drop Shadow) applicerade:

Bilden efter applicering av alla tre lagereffekter.
Steg 17: Slå på det översta lagret igen
Slå på det översta lagret i dokumentet genom att klicka en gång till på dess synlighetikon i panelen Lager:

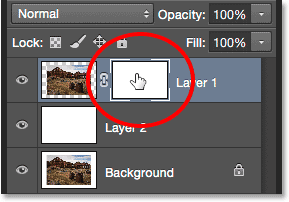
Klicka på den tomma fyrkanten för att aktivera det översta lagret igen.
Steg 18: Välj dess lagermask
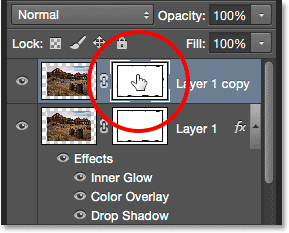
När det översta lagret är på igen väljer du dess lagermask genom att klicka på maskens miniatyrbild :

Klicka på lagermaskens miniatyrbild.
Steg 19: Måla bort mer av kanterna
Med det övre lagrets mask vald, gå tillbaka runt bildens kanter med din borste med korta streck, precis som vi gjorde initialt, för att ta bort ännu mer av kanten. När du målar över områden, avslöjar du det ljusgrå på skiktet under dem (det grå vi lagt till med lagerstilarna), vilket skapar en illusion att fotot har slitits runt kanterna och att bara papperet bakom det återstår. Som tidigare, på grund av borstens form, måste du måla över samma område några gånger om du vill gömma kanten helt:

Måla bort mer av kanten.
Återigen kan du ändra storleken på borsten om det behövs genom att trycka på vänster fästknapp ( ( ) för att göra den mindre eller den högra fästknappen ( ) ) för att göra den större. Om du gör ett misstag trycker du på Ctrl + Z (Win) / Command + Z (Mac) för att ångra ditt senaste penseldrag eller Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) för att ångra flera slag.
Fortsätt måla din bort runt alla fyra sidor av bilden. Här är min effekt hittills. Vi är nästan klara:

Kanterna börjar verkligen bli utslitna vid denna punkt.
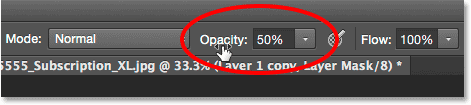
Steg 20: Sänk din borstens opacitet till 50%
Låt oss avsluta effekten genom att måla bort några ytterligare delar av kanten. Men den här gången snarare än att dölja kanten helt, kommer vi helt enkelt att blekna. För att göra det måste vi sänka opaciteten hos vår borste. Du hittar alternativet Opacity i Alternativfältet. Sänk ner det till 50% :

Sänker borstens opacitet till 50%.
Steg 21: Måla över några få delar av kanten
Måla sedan längs några ytterligare områden i kanten. Borstens sänkta opacitet gör att bilden delvis kan visas genom stroken, vilket skapar ett blekt utseende. Det finns inget behov att måla längs hela kanten. Några slumpmässiga avsnitt här och där är allt du behöver:

Måla över slumpmässiga områden för att bleka dem.
Fortsätt runt kanterna för att bleka slumpmässiga sektioner tills du är nöjd med resultaten. Det enda som finns kvar på denna punkt är att klippa bort det extra dukutrymmet runt bilden, vilket vi gör nästa:

Slitna, trasiga och nu bleknade kanter.
Steg 22: Trima bort det extra kanvasutrymmet
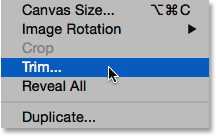
För att klippa bort det extra dukutrymmet, gå upp till Bild- menyn högst upp på skärmen och välj Trim :

Gå till Image> Trim.
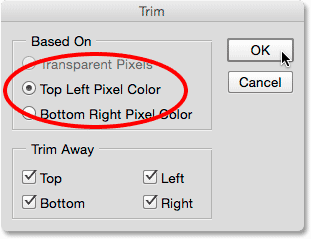
När dialogrutan Trim öppnas ska du se till att toppvänster Pixelfärg är vald längst upp och att alla fyra alternativ ( överst, botten, vänster och höger ) är markerade längst ner (som de är som standard):

Välja "Övre vänstra pixelfärg" i Trim-dialogrutan.
Klicka på OK för att stänga ur dialogrutan. Photoshop tar bort det vita dukutrymmet och lämnar oss det slutliga "slitna, slitna kanterna" resultatet:

Det slutliga resultatet.