Lär dig hur du skapar en formklustereffekt i Photoshop där en enda bild visas som ett collage av former! Nu helt uppdaterad för Photoshop CC!
I denna Photoshop-lärdom kommer vi att lära dig att ta ett foto, dela upp det i flera mindre sektioner och visa det som ett kluster av former, liknande större "väggkluster" -skärmar där flera foton, vanligtvis i olika former och storlekar, är arrangerade tillsammans på en vägg för att bilda en större design. I det här fallet använder vi Photoshop för att skapa något liknande men i mindre skala med bara en enda bild.
I den här versionen av självstudien kommer vi att använda Photoshops nya guide-layoutfunktion för att hjälpa oss att dela upp bilden i mindre avsnitt. Funktionen New Guide Layout är endast tillgänglig i Photoshop CC och introducerades först i 2014-uppdateringarna av Creative Cloud. För att följa denna handledning måste du vara Adobe Creative Cloud- abonnent och du måste se till att din kopia av Photoshop CC är uppdaterad.
Om du använder en äldre version av Photoshop (CS6 eller tidigare), kolla in vår ursprungliga bildformathandledning för Shape Cluster för steg-för-steg-instruktioner om hur du skapar samma effekt.
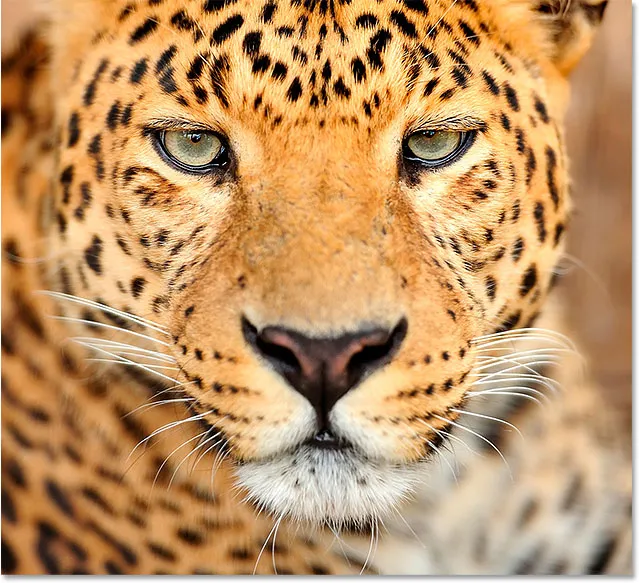
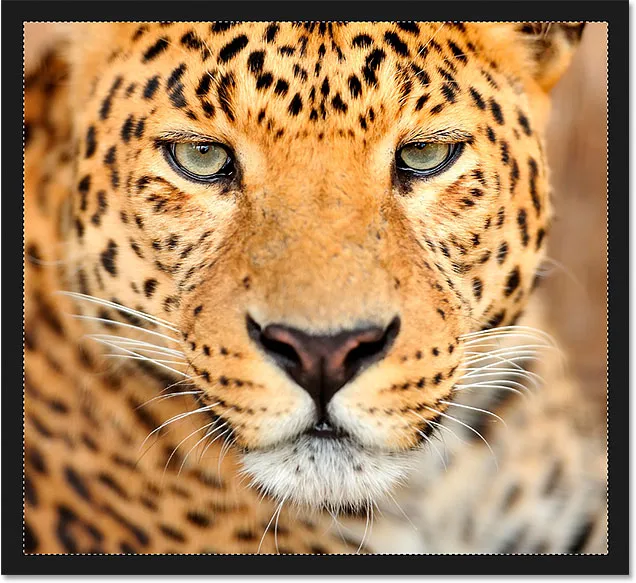
Här är originalfotoet jag ska börja med (leopard porträttfoto från Shutterstock)

Den ursprungliga bilden.
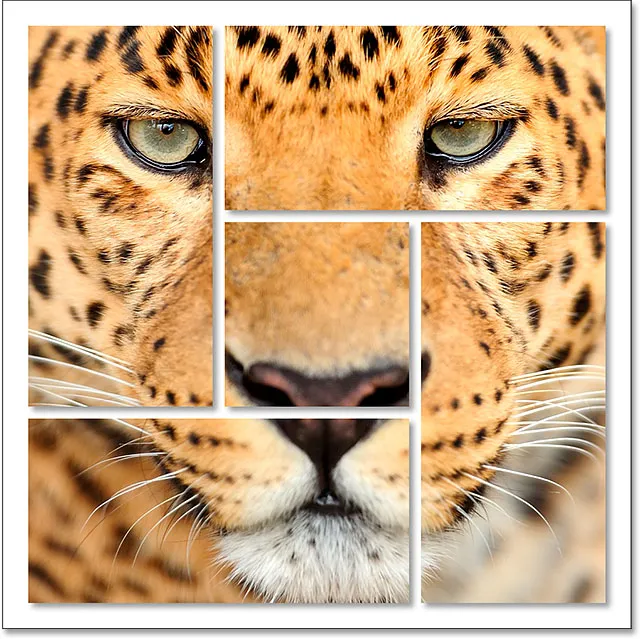
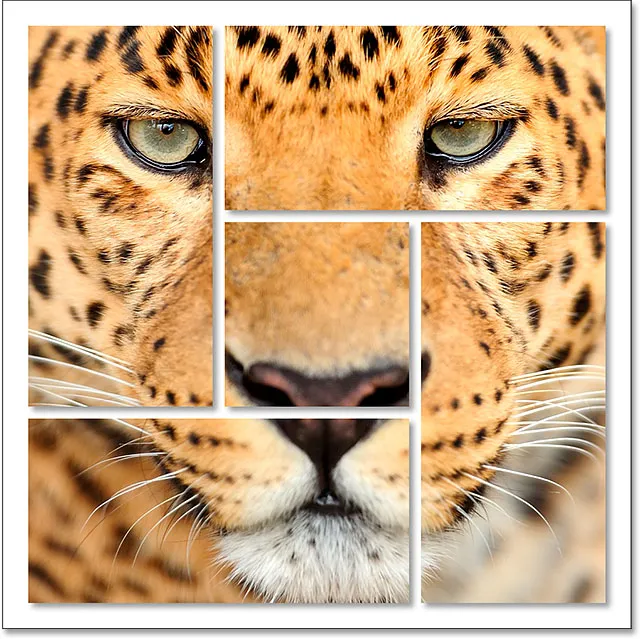
Och här är hur den slutliga "formkluster" -effekten kommer att se ut:

Det slutliga resultatet.
Hur man skapar en bildklusterfotodisplay
Steg 1: Skapa ett nytt dokument
Låt oss börja med att skapa ett nytt Photoshop-dokument. Gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :

Gå till Arkiv> Nytt.
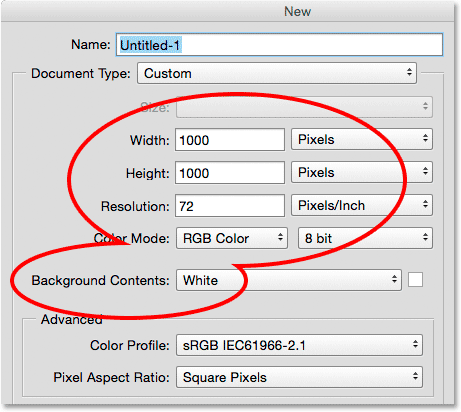
Detta öppnar Photoshops nya dialogruta. Du kan använda alla dimensioner du behöver för din effekt, men ett fyrkantigt dokument fungerar bäst. För denna tutorial kommer jag att ställa in både bredden och höjden på mitt dokument till 1000 pixlar, och eftersom jag inte planerar att skriva ut detta kommer jag att lämna upplösningsvärdet satt till 72 pixlar / tum . Om du skapar denna effekt för utskrift behöver du troligtvis ett större dokument med en upplösning på cirka 300 pixlar / tum. Ställ in bakgrundsinnehållet till vitt och klicka sedan på OK för att stänga ur dialogrutan. Ett nytt dokument, fyllt med vitt, kommer att visas på din skärm:

Den nya dialogrutan.
Steg 2: Lägg till ett nytt tomt lager
Därefter lägger vi till ett nytt lager för att hålla de olika formerna vi använder för att dela upp vår bild. Håll knappen Alt (Win) / Option (Mac) intryckt på tangentbordet och klicka på ikonen Nytt lager längst ner på panelen Lager:

Håll in Alt (Win) / Alternativ (Mac) och klicka på ikonen Nytt lager.
Detta öppnar dialogrutan Nytt lager, vilket ger oss en chans att namnge det nya lagret innan det läggs till. Namnge lagret "Former" och klicka sedan på OK :

Namnge det nya lagret "Shapes".
Ett nytt tomt lager med namnet "Former" visas ovanför bakgrundsskiktet:

Panelen Lager som visar det nya lagret "Shapes".
Steg 3: Välj "Ny guidelayout"
Låt oss lägga till några guider till dokumentet för att hjälpa oss skapa former. För att göra det använder vi Photoshop CC: s nya guidelayout-funktion. Gå upp till Visa- menyn högst upp på skärmen och välj Ny guidelayout :

Gå till Visa> Ny guidelayout.
Steg 4: Skapa en 3 x 3 guidelayout
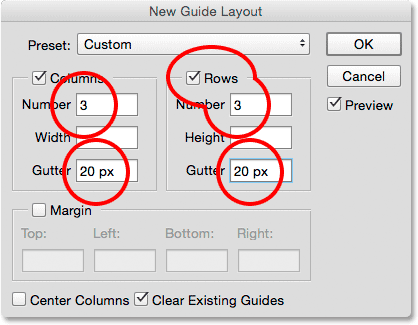
Detta öppnar dialogrutan Ny guidelayout som låter oss enkelt lägga till rader och kolumner, rännor och marginaler till vårt dokument. Vi använder det för att skapa ett enkelt 3-till-3-rutnät. Först, i kolumnavsnittet till vänster, ställ in antalet kolumner till 3, lämna breddfältet tomt (så Photoshop kommer att placera kolumnerna lika) och ställa rännan (utrymmet mellan kolumnerna) till 20 px .
Klicka sedan i raden till höger, först i kryssrutan Rader för att aktivera rader (de är avstängda som standard) och ställ sedan antalet rader också till 3 . Låt höjdfältet vara tomt för att låta Photoshop placera dem lika ut och ställ in rännan (utrymmet mellan raderna) till 20 px :

Skapa kolumner och rader för vår guidelayout.
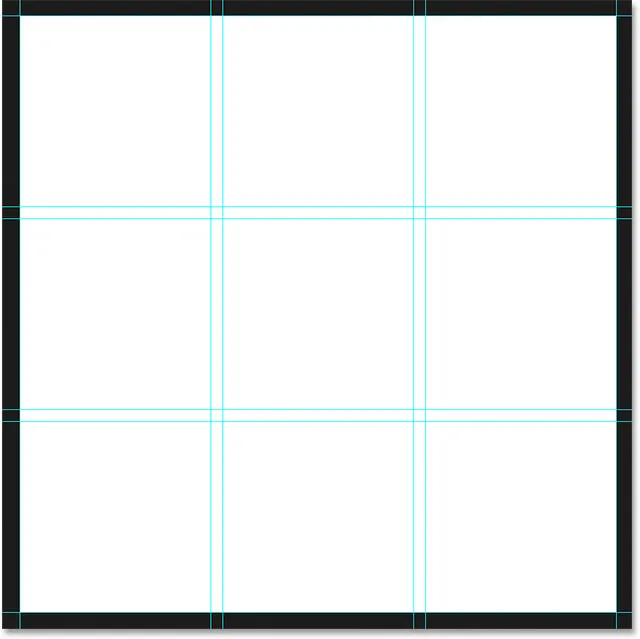
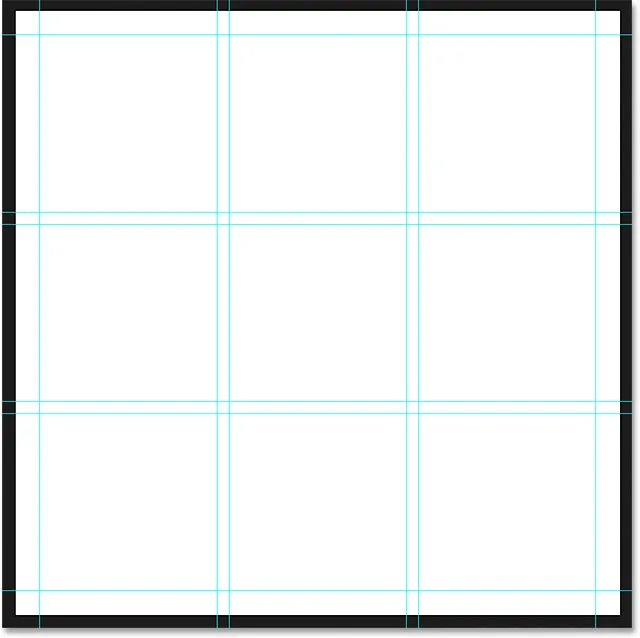
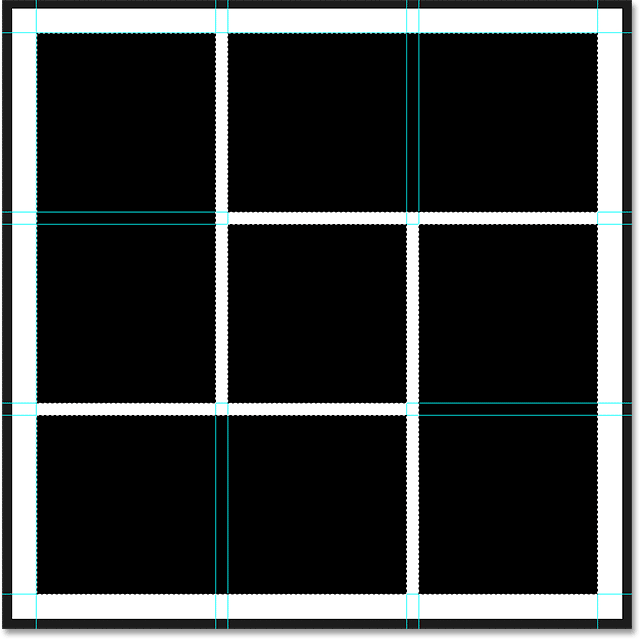
Så här ser guiden ut så långt i dokumentet, med tre kolumner, tre rader och en ränta mellan varje kolumn och rad på 20 pixlar:

Ett rutnät på 3 med 3 med en ränta på 20 pixlar.
Om du inte ser din guiderlayout uppdateras på skärmen, se till att alternativet Förhandsgranska i dialogrutan är valt:

Se till att Förhandsvisning är markerad.
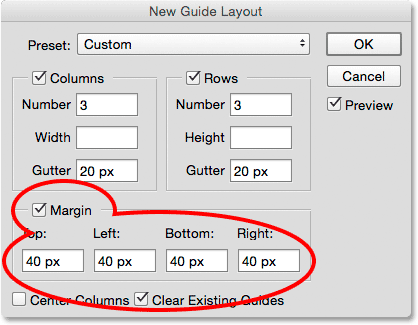
Låt oss sedan lägga till några marginaler runt dokumentets kanter. Klicka i kryssrutan Marginal för att aktivera marginalerna och ställ sedan in vart och ett av de fyra alternativen ( topp, vänster, botten och höger ) till 40 px :

Lägga till marginaler runt dokumentet.
När du är klar klickar du på OK för att stänga ur dialogrutan Ny guidelayout. Här är hur den slutliga guiden layouten ska se ut med de tillagda marginalerna. Observera att om ditt Photoshop-dokument är större (eller mindre) än det dokument på 1000 x 1000 pixlar jag skapade, kan du behöva prova olika Gutter- och marginalvärden för att få samma resultat. Generellt vill jag använda ett marginalvärde två gånger storleken på rännvärdet, men känn dig fri att experimentera:

Den slutliga guiden layout komplett med marginaler längst upp, botten, vänster och höger.
Lär dig allt om funktionen Ny guidelayout i Photoshop
Steg 5: Välj det rektangulära markeringsverktyget
Med guiden layout tillagd, välj Photoshops rektangulära markeringsverktyg från Verktygspanelen till vänster på skärmen:

Välj det rektangulära markeringsverktyget.
Steg 6: Välj olika delar av rutnätet
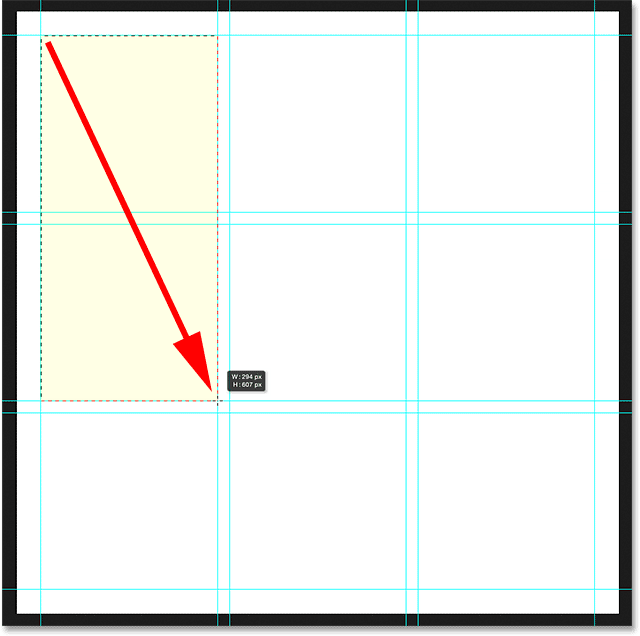
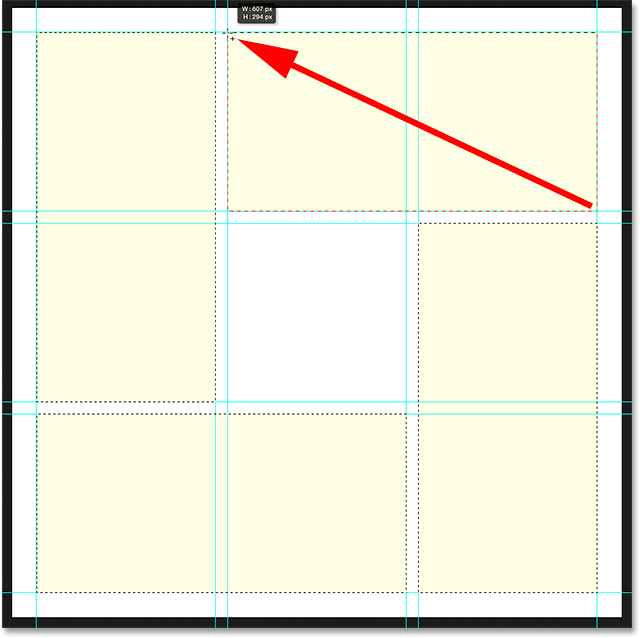
Vi använder det rektangulära markeringsverktyget, tillsammans med vår guidelayout, för att rita våra former. För att göra det måste vi dra markeringar runt olika rutor i rutan 3 för 3. Börja med att klicka i det övre vänstra hörnet på rutan i det övre vänstra hörnet på rutnätet (ignorera marginalerna runt dokumentets kanter) och dra med musknappen nedtryckt och dra till det nedre högra hörnet av rutan direkt under det . Inkludera rännan mellan rutorna i urvalet. För att göra saker enklare att se har jag markerat det område du vill välja med gult:

Att välja den första fyrkanten i den övre raden och den första fyrkanten i den mellersta raden, tillsammans med rännan däremellan.
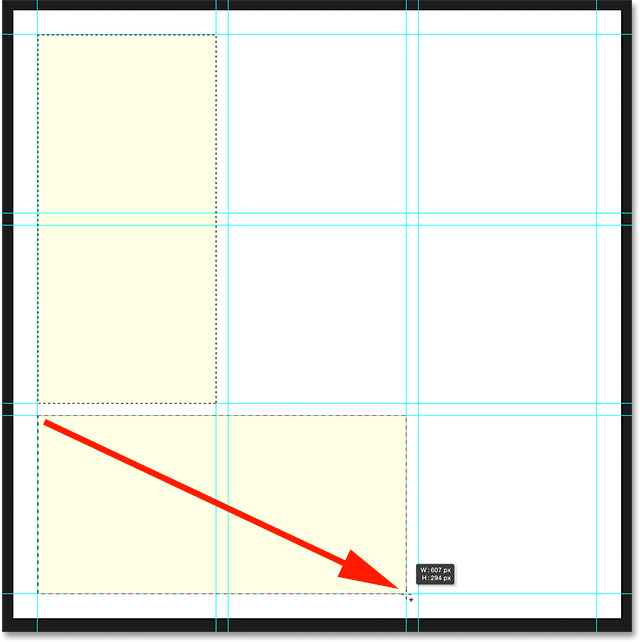
Håll sedan Shift- tangenten på tangentbordet intryckt. Detta kommer att lägga till markeringen vi ska skapa till markeringen som vi redan har skapat (du ser ett litet plustecken ( + ) visas längst ner till höger på muspekaren och låter dig veta att du är i Lägg till i markeringen läge). Med Shift-tangenten hållen nedtryckt klickar du i det övre vänstra hörnet av fyrkanten längst ner till vänster på rutnätet och håller musknappen nere och drar till det nedre högra hörnet av torget bredvid det . Återigen, inkludera rännan mellan rutorna i urvalet. Du bör fortfarande se ditt ursprungliga urval runt de två första rutorna, och nu har vi lagt till ytterligare två rutor:

Lägga till fyrkanten i nedre vänstra och nedre mitten, plus rännan emellan.
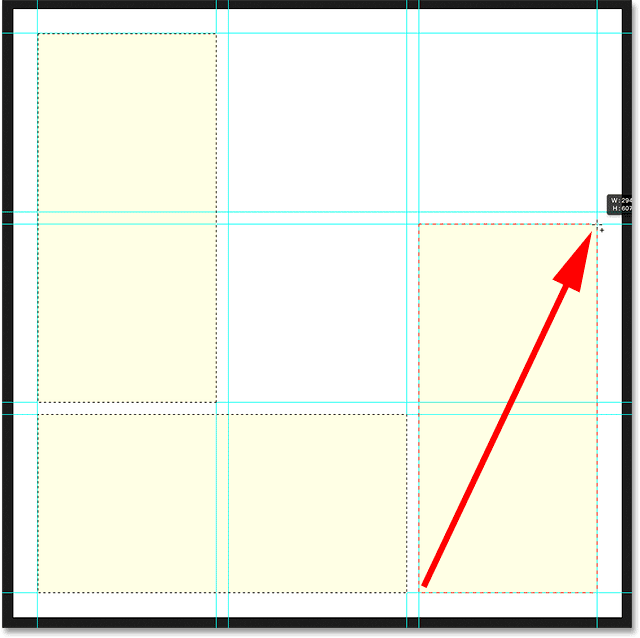
Med Shift-tangenten kvarhållen klickar du i det nedre vänstra hörnet av torget längst ner till höger på rutnätet och drar upp till det övre högra hörnet på torget direkt ovanför det . Du ska nu välja tre sektioner i rutnätet:

Lägga till rutorna längst ner till höger och mitten till höger.
Vi är nästan klara. Tryck fortfarande på och håll nere Skift-knappen, lägg till de övre högra och övre centrala rutorna till markeringen genom att klicka i det nedre högra hörnet av fyrkanten uppe till höger och dra över till det övre vänstra hörnet av torget i övre mitten :

Lägga till rutorna uppe till höger och övre mitten.
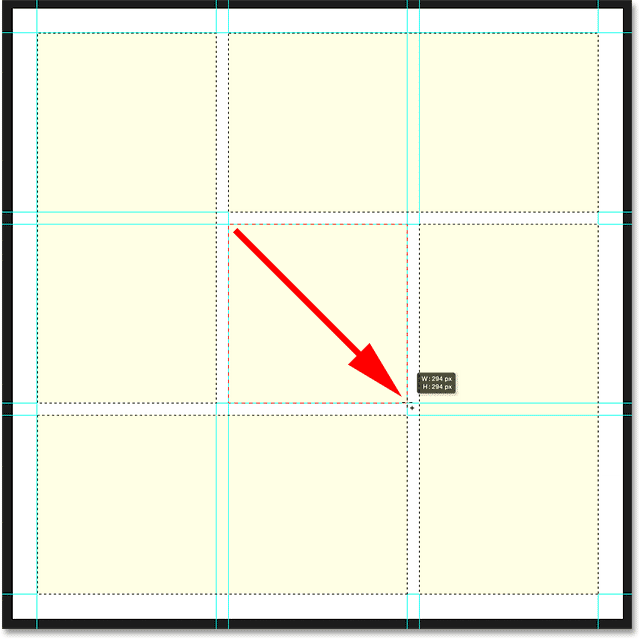
Slutligen lägger du till fyrkanten i mitten av rutnätet genom att trycka och hålla Shift, klicka i övre vänstra hörnet på torget och dra ner till det nedre högra hörnet:

Slutför valet genom att lägga till fyrkanten i mitten.
Steg 7: Fyll markeringen med svart
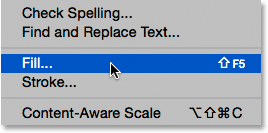
Låt oss fylla alla former vi har valt med svart. För det använder vi Photoshop's Fill-kommando. Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :

Gå till Redigera> Fyll.
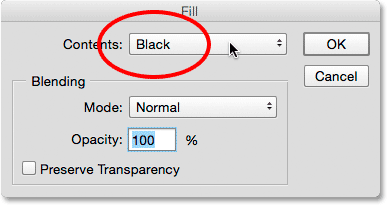
Detta öppnar dialogrutan Fyll. Ställ in innehållsalternativet uppe på svart och se till att läget är inställt på Normal och opacitet är 100% :

Ändra innehåll till svart.
Klicka på OK för att stänga ur dialogrutan Fyll. Photoshop fyller urvalet med svart:

Dokumentet efter att du har fyllt markeringen med svart.
Steg 8: Ta bort markeringen och guiderna
Vi är klara med urvalsplanerna och guiderna, så låt oss rensa dem från dokumentet. För att ta bort markeringskonturerna, gå upp till Välj- menyn högst upp på skärmen och välj Avmarkera, eller tryck Ctrl + D (Win) / Command + D (Mac) på tangentbordet:

Gå till Välj> Avmarkera.
För att ta bort guiderna, gå upp till Visa- menyn och välj Rensa guider :

Gå till Visa> Rensa guider.
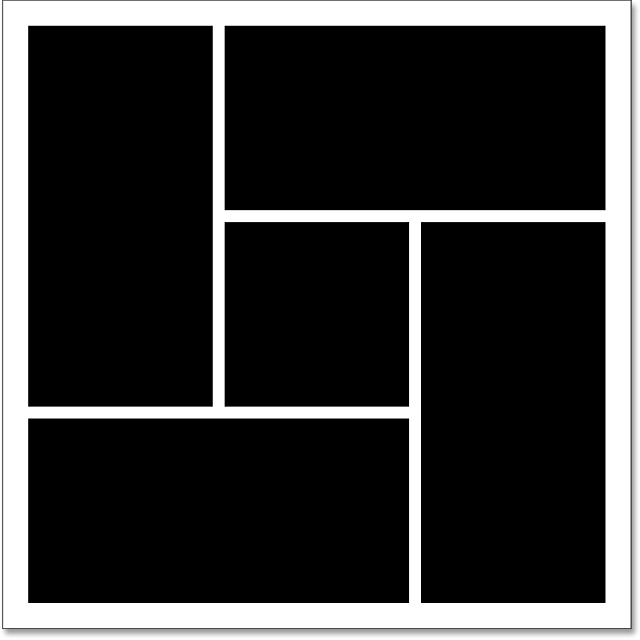
Med urvalet och guiderna nu borta ser vi bara våra svartfyllda former mot den vita bakgrunden:

Ett mycket renare dokument.
Steg 9: Lägg till en droppskugga
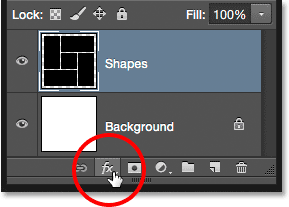
För att få effekten att komma ut lite från bakgrunden lägger vi till en skugga bakom formerna. När lagret "Shapes" är valt, klickar du på ikonen Layer Styles ( fx- ikonen) längst ned på panelen Layers:

Klicka på ikonen Layer Styles.
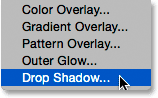
Välj Drop Shadow i listan som visas:

Att välja en Drop Shadow-lagerstil.
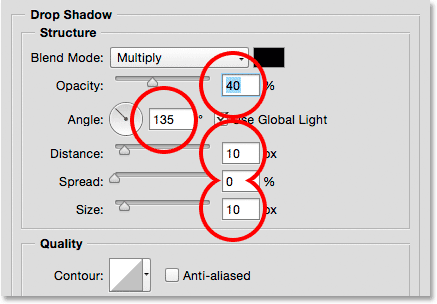
Detta öppnar Photoshop's Layer Style-dialogruta inställd på Drop Shadow-alternativen i mittkolumnen. Jag ställer in min skuggsvinkel på 135 ° så att ljuskällan verkar vara uppe till vänster, sedan ställer jag in både avstånd och storlek på 10 px . Distans styr hur långt borta skuggan visas från objektet, medan Storlek kontrollerar hårdheten på skuggkanterna. Du kanske vill experimentera med dessa två värden om storleken på ditt dokument skiljer sig från mitt. Slutligen ställer jag skuggens opacitet till 40% :

Drop Shadow-alternativen.
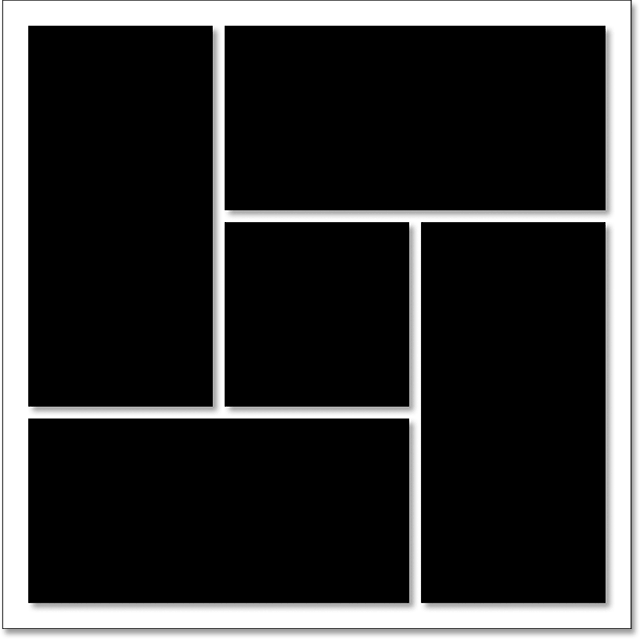
Klicka på OK när du är klar för att stänga ur dialogrutan Layer Style. Här är mina former med droppskuggan applicerad:

Dokumentet efter applicering av droppskuggan.
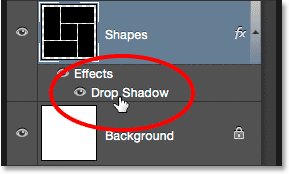
En av de fantastiska sakerna med lagerstilar i Photoshop är att de förblir helt redigerbara även efter att vi har använt dem. Om vi tittar igen i panelen Lager ser vi Drop Shadow-effekten listad under "Shapes" -skiktet. Om du bestämmer dig, antingen nu eller senare när du har lagt till fotot, att du inte är nöjd med hur skuggan ser ut, dubbelklickar du bara på orden Drop Shadow för att öppna dialogrutan Layer Style igen och göra vad som helst ändringar du behöver:

Dubbelklicka på orden "Drop Shadow" när som helst för att redigera dess inställningar.
Steg 10: Välj och kopiera ditt foto
Om du inte redan har gjort det, öppna det foto du vill använda för effekten. Det öppnas i sitt eget, separata flikdokument. Du kan växla mellan dokument genom att klicka på flikarna längst upp. Här växlar jag till mitt fotodokument genom att klicka på fliken:

Välja huvudfotoets dokument.
Vi måste kopiera och klistra in fotot i formklustereffektens dokument. Gå upp till Välj- menyn högst upp på skärmen och välj Alla, eller tryck på Ctrl + A (Win) / Kommando + A (Mac) för att välja Välj> Allt från tangentbordet:

Gå till Välj> Alla.
Detta placerar en markeringskiss runt fotot:

En markering visas runt bilden.
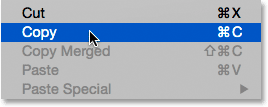
Med fotot valt, gå upp till Redigera- menyn och välj Kopiera, eller tryck på Ctrl + C (Win) / Kommando + C (Mac) på tangentbordet:

Gå till Redigera> Kopiera.
Steg 11: Klistra in foton i dokumentet med formkluster
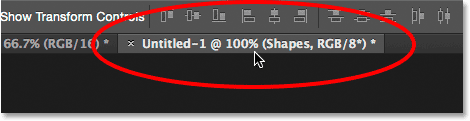
Byt tillbaka till formklusterens dokument genom att klicka på fliken :

Byt tillbaka till effektens dokument.
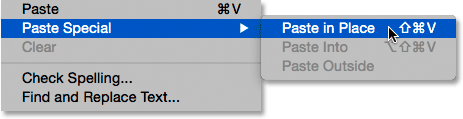
För att klistra in fotot och centrera det i dokumentet, gå upp till menyn Redigera, välj Klistra in special, välj sedan Klistra in på plats eller tryck på Skift + Ctrl + V (Vinn) / Skift + Kommando + V (Mac):

Gå till Redigera> Klistra in special> Klistra in på plats.
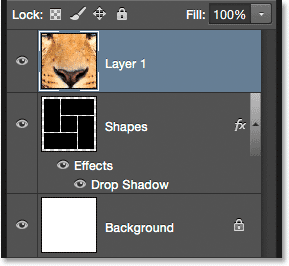
Photoshop klistrar in och centrerar fotot i dokumentet. Om vi tittar på panelen Layers ser vi att Photoshop har placerat fotot på ett helt nytt lager med namnet "Layer 1" ovanför "Shapes" -lagret. Oroa dig inte om ditt foto är för stort för effekten. Vi får se hur du ändrar storleken på ett ögonblick:

Fotot visas på sitt eget lager ovanför de andra.
Steg 12: Skapa en klippmask
För närvarande blockerar fotot formerna i "Shapes" -lagret från vyn. Vi vill att fotot ska visas i figurerna och vi kan göra det enkelt med en klippmask. Klicka på den lilla menyikonen i det övre högra hörnet på panelen Lager med fotolagret ("lager 1") valt:

Klicka på menyikonen för lagerpanelen.
Välj Skapa klippmask från menyn som visas:

Att välja "Skapa klippmask".
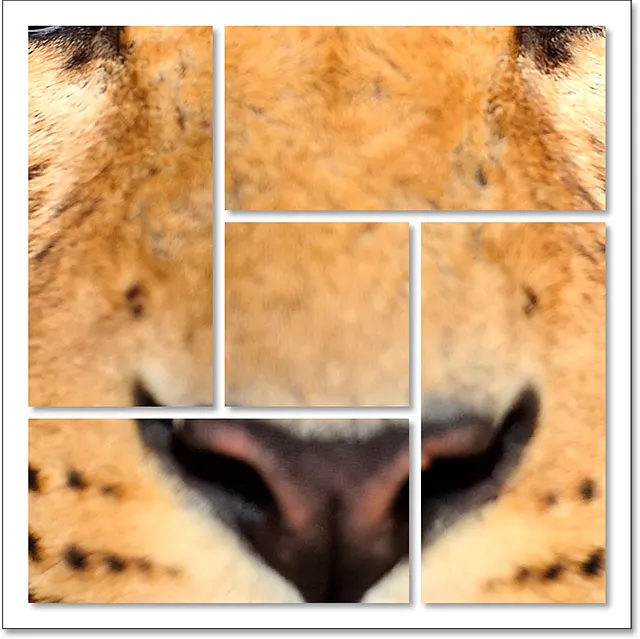
Detta "klipp" fotot till innehållet i skiktet direkt under det, vilket skapar en illusion att fotot nu finns i formerna. Här ser vi att mitt foto är för stort för att passa ordentligt i formerna, men jag fixar det nästa:

Effekten efter att du har klippt fotot till "Shapes" -lagret.
Lär dig allt om klippmasker i Photoshop
Steg 13: Ändra storlek och placera om foton med fri transformering
För att ändra storlek på och flytta fotot i formen, se till att "Layer 1" är markerat i panelen Lager, gå sedan upp till redigeringsmenyn längst upp på skärmen och välj Free Transform, eller tryck Ctrl + T (Win) / Kommando + T på tangentbordet:

Gå till Redigera> Gratis omvandling.
Detta placerar Free Transform-rutan och hanterar (de små rutorna) runt fotot. Även om vi bara kan se de delar av fotot som finns i formerna, visas rutan Free Transform runt fotot faktiska dimensioner. Om du inte kan se hela Free Transform-rutan eftersom ditt foto är så stort att det sträcker sig utanför skärmen, gå upp till Visa- menyn och välj Fit på skärmen, eller tryck Ctrl + 0 (Win) / Command + 0 (Mac) . Photoshop zoomar omedelbart ut bilden så att allt, inklusive rutan Gratis omvandling, är synlig:

Gå till Visa> Fit på skärmen.
Om du vill ändra storlek på bilden trycker du och håller ned Skift- tangenten när du klickar och drar något av fyra hörnhandtag . Håll Shift när du drar kommer att låsa bildens bildförhållande på plats när du ändrar storleken på det. Om du håller ner Shift + Alt (Win) / Shift + Alternativ (Mac) när du drar i hörnhandtagen låser du inte bara bildförhållandet på plats utan kommer också att ändra storleken på fotot från dess centrum snarare än från hörnet, vilket ofta är lättare.
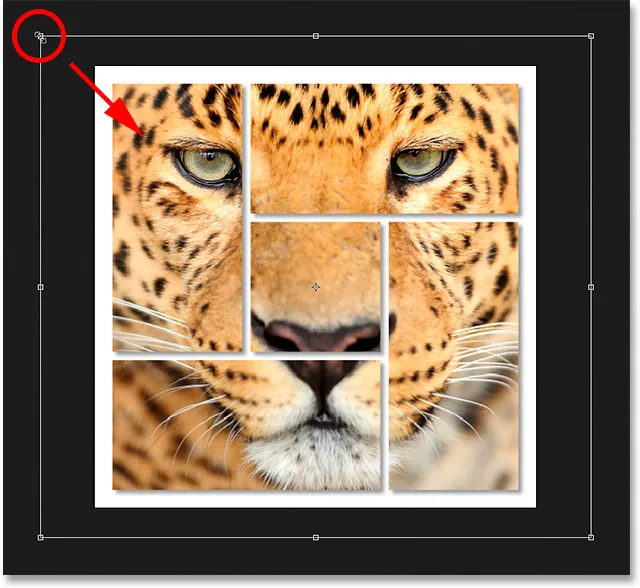
För att flytta bilden genom att klicka och dra var som helst i rutan Gratis omformning. Här drar jag det övre vänstra hörnet handtaget mot mitten av dokumentet för att göra bilden mindre och passa mer av det i formerna:

Ändra storleken på fotot i formen med Free Transform.
När du är klar trycker du på Enter (Win) / Return (Mac) på tangentbordet för att lämna fritt omvandlingsläge. Och med det är vi klara! Här, efter att ha ändrat storlek på mitt foto, är min slutliga "formkluster" -effekt:

Det slutliga resultatet.