Lär dig hur du skapar en anpassad glitterborste i Photoshop. Lär dig sedan hur du använder borsten för att lägga till ett magiskt gnistrespår på ett foto!
Photoshop gör att det är extremt enkelt att skapa gnistrborstar och gnistrspår. I den första delen av denna tutorial skapar vi vår gnistrborste från början med några av Photoshops inbyggda borstar för att lägga till olika gnistrar till vår design. Sedan, när vi har skapat gnistrborsten, förvandlar vi den till ett gnistrespår med Photoshops kraftfulla dynamiska borstalternativ för att kontrollera borstens beteende när vi målar. Slutligen lägger vi till en suddig effekt på gnistrspåret och ger den en färgglad glöd för att hjälpa den att se mer magisk ut.
Det finns en hel del steg involverade men de är alla mycket enkla, och som alltid förklarar jag varje steg när vi går så att alla kan följa med.
Denna version av självstudien har uppdaterats och utvidgats för Photoshop CC men är helt kompatibel med Photoshop CS6. Om du använder CS5 eller tidigare, vill du följa med den ursprungliga versionen av den här självstudien.
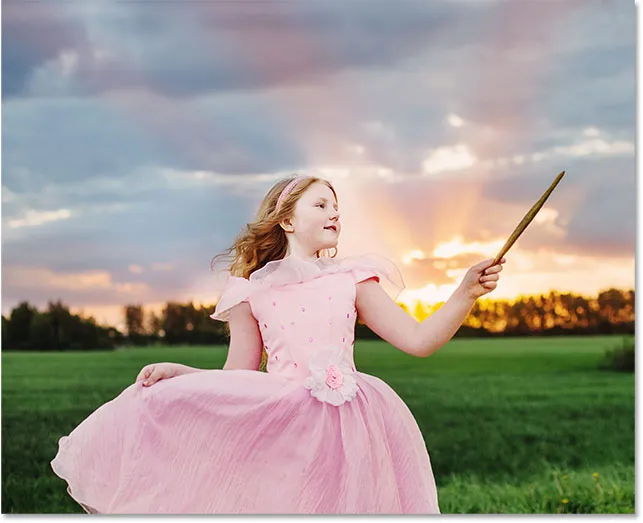
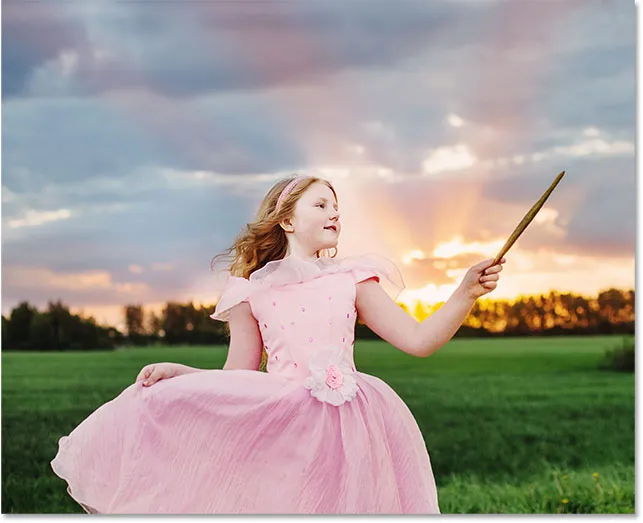
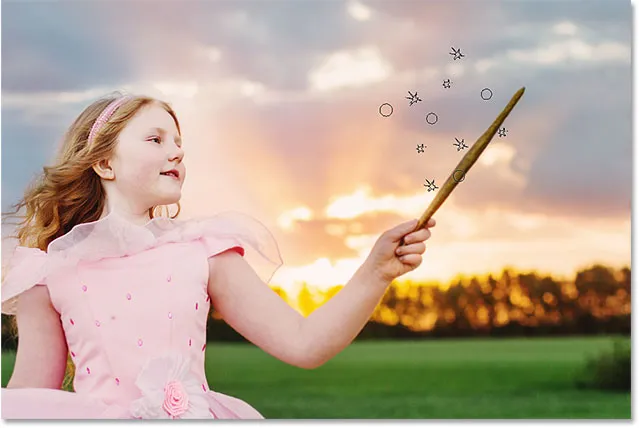
Här är det foto jag ska använda för den här självstudien. Jag laddade ner den här från Adobe Stock:

Den ursprungliga bilden. Fotokredit: Adobe Stock.
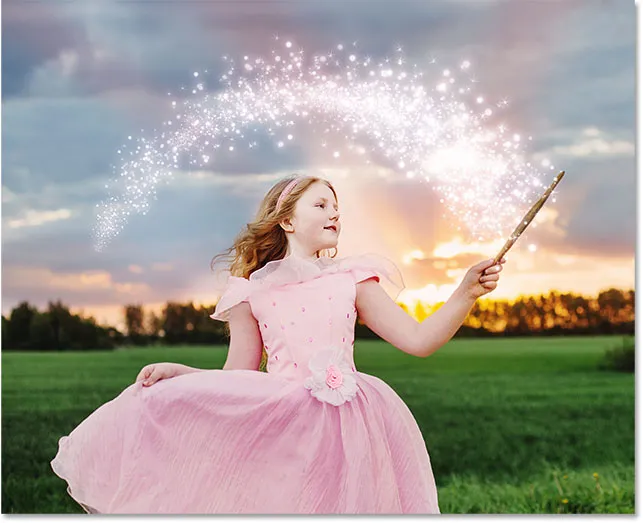
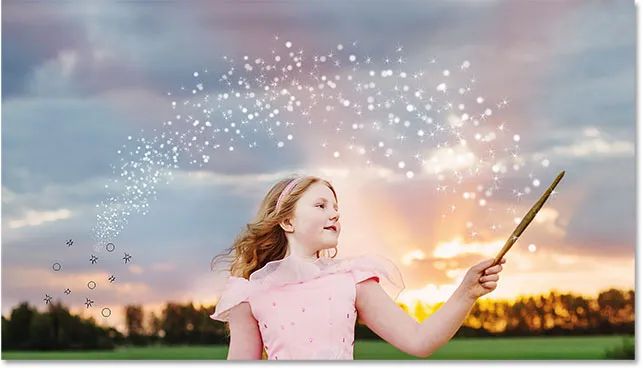
Och så kommer det att se ut när vi är klara:

Det slutliga resultatet.
Skapa en glittrande borste
Steg 1: Skapa ett nytt Photoshop-dokument
Som jag nämnde kommer vi att lägga till vårt gnistrespår med en skräddarsydd "gnistrande" borste, så det första vi behöver göra är att skapa vår borste. För det måste vi skapa ett nytt Photoshop-dokument. Gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :

Gå till Arkiv> Nytt.
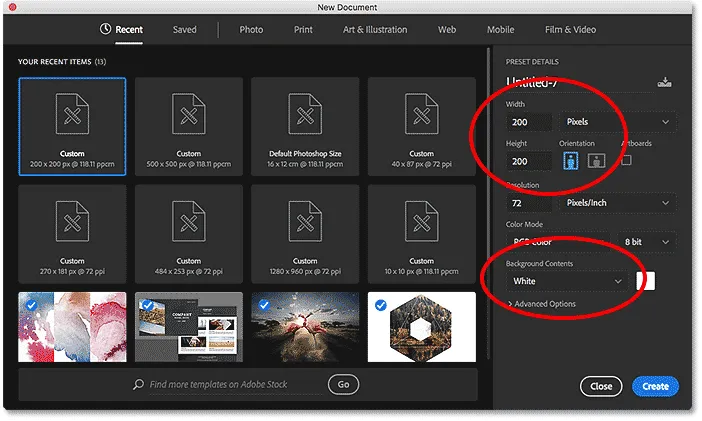
Detta öppnar dialogrutan Nytt dokument . I Photoshop CC 2017 designade Adobe fullständigt dialogrutan Nytt dokument, så vilken version av den du ser beror på vilken version av Photoshop du använder. Om du använder Photoshop CC som jag är här (och din kopia av CC är uppdaterad) ser du den nyutformade versionen. Om du använder Photoshop CS6 ser du den äldre, traditionella versionen. Vi tittar först på den omdesignade versionen. För att hålla denna tutorial också kompatibel med CS6, kommer vi att titta på den traditionella versionen. Oroa dig inte, det tar bara en minut.
Först, i Photoshop CC, kommer den omarbetade dialogrutan Nytt dokument att visas på din skärm. Det mesta av dialogrutan tas upp av ett stort område som visar miniatyrbilder av både dina nyligen öppnade dokument och dina nyligen använda dokumentstorlekar. Du kan ignorera det här området. Vad vi vill ha är panelen Förinställda detaljer till höger. Det är här vi anger våra egna anpassade dokumentinställningar.
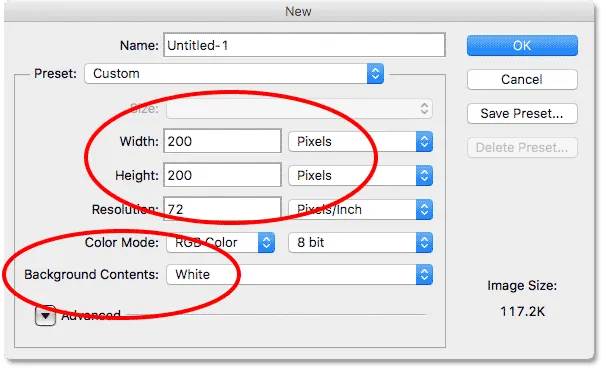
Vi vill skapa ett kvadratiskt dokument för vår pensel, så ställ in både dina bredd- och höjdvärden till 200 och ändra mätypen till pixlar . Ignorera upplösningsvärdet eftersom det endast gäller utskrift och inte har någon effekt på vad vi ser på skärmen. Det enda andra alternativet vi behöver oroa oss för här är att se till att bakgrundsinnehåll är inställt på vit . När du är klar klickar du på knappen Skapa i nedre högra hörnet för att stänga ur dialogrutan och skapa ditt dokument:

Dialogrutan Nytt dokument i Photoshop CC.
Om du använder Photoshop CS6 ser du dialogrutan Nytt dokument med äldre stil, men inställningarna som vi behöver ange är desamma. Ställ in både dina bredd- och höjdvärden på 200 pixlar och se till att bakgrundens innehåll är inställt på vit . Klicka på OK när du är klar för att stänga ur dialogrutan och skapa ditt nya dokument:

Dialogrutan Nytt dokument i Photoshop CS6.
Ett nytt dokument på 200 x 200 pixlar fylld med vitt kommer att visas på skärmen:

Vårt nya dokument på 200 x 200 pixlar.
Steg 2: Välj borstverktyget
Med vårt nya dokument skapat väljer du borstverktyget från verktygsfältet till vänster på skärmen. Du kan också välja Brush Tool genom att trycka på bokstaven B på tangentbordet. Hur som helst fungerar:

Välja borstverktyget.
Steg 3: Ställ in din förgrundsfärg på svart
Därefter måste vi ställa in vår penselfärg till svart . Photoshop använder vår nuvarande förgrundsfärg som penselfärg, så det snabbaste sättet att ställa in din förgrundsfärg till svart är genom att trycka bokstaven D på tangentbordet. Detta återställer dina förgrunds- och bakgrundsfärger till deras standardvärden, vilket gör din förgrundsfärg svart (och din bakgrundsfärg vit).
Vi kan se våra nuvarande förgrunds- och bakgrundsfärger i de två färgrutorna nära botten av verktygsfältet. Förgrundsfärgen (färgrutan uppe till vänster) bör nu visa svart:

Tryck på D (för "Standard") för att ställa in din förgrundsfärg till svart.
Steg 4: Välj penseln "Star 70 Pixels"
Den "glittrande" borsten vi skapar är egentligen bara en blandning av flera borstar som levereras med Photoshop, och du kan experimentera med olika penselkombinationer för att skapa din egen unika glitterborste eftersom det finns ganska många som skulle fungera bra för denna effekt. Eller så kan du bara använda den vi skapar här.
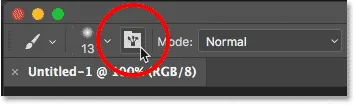
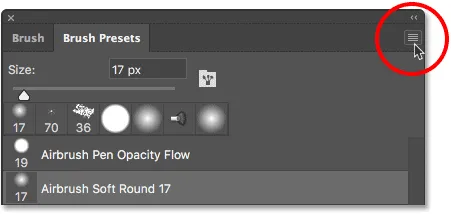
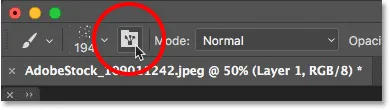
För att välja vår första borste, med borstverktyget aktivt, klicka på ikonen för penselpanelens växlingsikon i alternativfältet längst upp på skärmen:

Klicka på Brush-panelen för att växla ikonen.
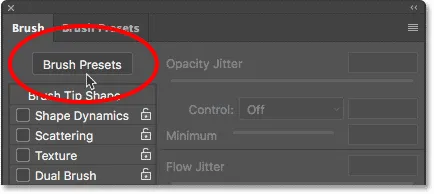
Detta öppnar Photoshops huvudborste-panel. För att se listan med förinställda borstar som ingår i Photoshop, klicka på knappen Förinställningar för borste:

Klicka på knappen Förinställningar för borstar på borstpanelen.
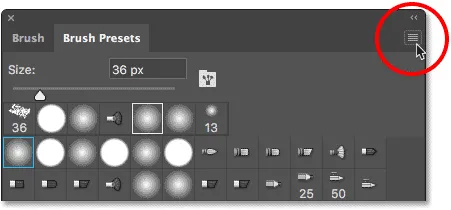
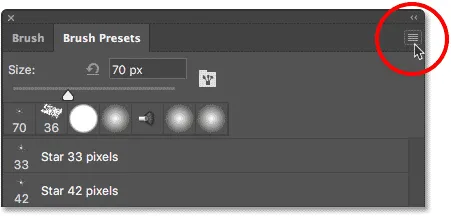
Detta växlar oss från Brush-panelen till Brush Presets-panelen där vi ser små miniatyrbilder av penslarna som för närvarande laddas i Photoshop. För att göra det lättare för oss att välja specifika borstar från listan, låt oss byta från miniatyrvyn till en listvy. Klicka på menyikonen i det övre högra hörnet på panelen Brush Presets:

Klicka på menyikonen på panelen Borstarförinställningar.
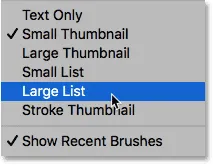
Välj sedan antingen Small List eller Large List från menyn. Jag väljer stor lista bara för att göra saker enklare för oss att se:

Att välja alternativet Stor lista från menyn.
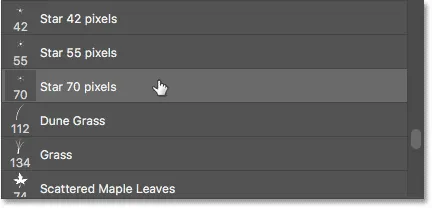
Nu när vi kan se namnen på borstförinställningarna bläddrar du ner i listan tills du hittar borsten Star 70 Pixels . Klicka på den för att välja den:

Välja borsten "Star 70 Pixels".
Steg 5: Klicka på några slumpmässiga fläckar med borsten
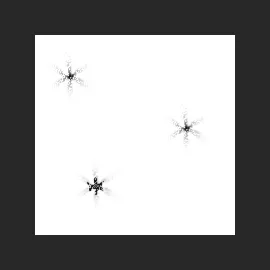
Med penseln "Star 70 Pixels" markerad, klicka på några slumpmässiga platser för att lägga till dina första "gnistrar". Tre eller fyra klick borde göra tricket:

Klicka på för att lägga till de första "gnistrarna".
Steg 6: Ladda uppsättningen "Runda borstar med storlek"
Den andra borsten vi använder finns inte i Photoshops standardborstar, så vi måste ladda i en av de andra borstuppsättningarna som ingår i Photoshop. Klicka en gång till på menyikonen uppe till höger på panelen Brush Presets:

Klicka igen på menyikonen för borstförinställningar.
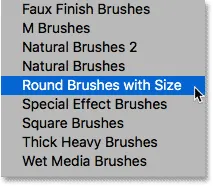
I den nedre halvan av menyn ser du en lista över de andra borstuppsättningarna vi kan välja mellan. Välj rundborstar med storleksanpassning genom att klicka på den:

Välja borstsatsen "Runda borstar med storlek".
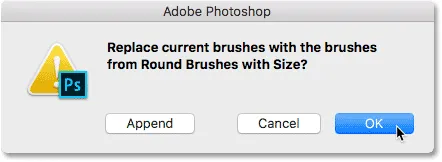
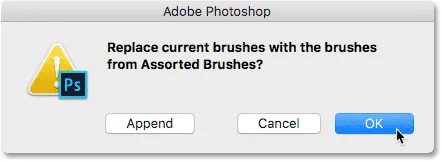
Photoshop frågar om du vill byta ut dina aktuella borstar mot borstar från uppsättningen "Runda borstar med storlek". Klicka på OK . Du kan enkelt återställa Photoshops standardborstar när som helst genom att komma tillbaka till samma meny och välja Återställ borstar:

Klicka på OK för att ersätta de aktuella borstarna mot de nya.
Steg 7: Välj borsten "Airbrush Soft Round 17"
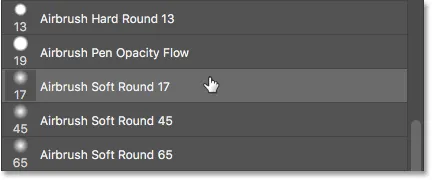
Med den nya borstsatsen laddad, bläddrar du ner i listan tills du hittar Airbrush Soft Round 17 . Klicka på den för att välja den:

Att välja "Airbrush Soft Round 17".
Steg 8: Klicka på några slumpmässiga fläckar med den nya borsten
Precis som vi gjorde med den föregående borsten för ett ögonblick sedan, klicka på tre eller fyra slumpmässiga platser för att lägga till fler gnistrar. Eftersom detta är en airbrush, ju längre du håller ner musknappen efter att du klickat, desto mer kommer "penselformen" att fyllas i mot dess kanter. Så för ännu mer variation kan du variera hur lång tid du håller med musknappen när du klickar.
Om du inte gillar var du klickade, tryck Ctrl + Z (Win) / Command + Z (Mac) på tangentbordet för att ångra ditt sista klick och försök igen:

Klicka på mer slumpmässiga platser med den nya borsten.
Steg 9: Ladda uppsättningen "Blandade borstar"
Låt oss byta till en tredje borste. Återigen måste vi ladda en annan borstuppsättning i Photoshop, så klicka en gång till på menyikonen uppe till höger på panelen Brush Presets:

Klicka på menyikonen igen.
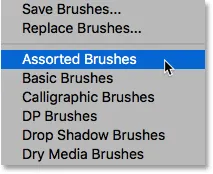
Den här gången väljer du blandade borstar som uppifrån i listan:

Att välja "Blandade borstar" från menyn.
Photoshop frågar igen om du vill byta ut befintliga borstar mot de nya borstarna. Klicka på OK :

Byt ut de tidigare borstarna med uppsättningen "Blandade borstar".
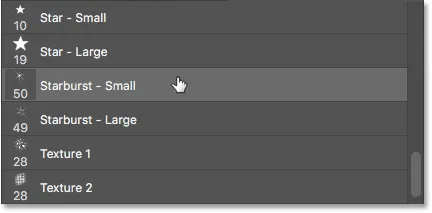
Steg 10: Välj "Starburst - Small" -borste
Med de blandade borstarna laddade, bläddrar du ned listan på panelen Borstförinställningar tills du hittar Starbust - Small pensel. Klicka på den för att välja den:

Att välja "Starburst - Small" borste.
Steg 11: Klicka på några fler slumpmässiga fläckar
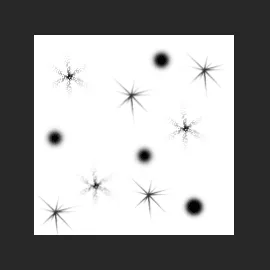
Klicka på några fler slumpmässiga platser för att lägga till vår tredje och sista gnisttyp till designen:

Lägga till de sista gnistrarna.
Steg 12: Definiera en ny borstförinställning
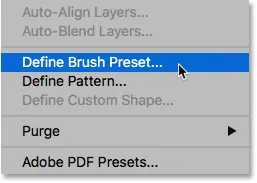
Vi har lagt till gnistrarna. Allt vi behöver göra nu är att spara vår design som pensel. För att göra det, gå upp till menyn Redigera högst upp på skärmen och välj Definiera borstförinställning :

Gå till Redigera> Definiera borstförinställning.
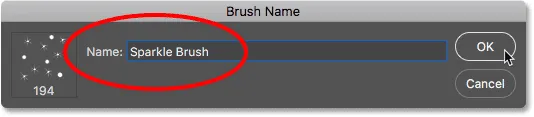
Photoshop öppnar en dialog där vi kan ge vår nya borste ett namn. Namnge det "Sparkle Brush":

Namnge den nya borsten.
Klicka på OK när du är klar och din nya gnistborste skapas! Du kan stänga av dokumentet just nu eftersom vi inte längre behöver ha det öppet. Det finns inte heller något behov av att spara dokumentet när Photoshop frågar eftersom borsten redan är skapad.
Steg 13: Öppna ditt foto
Nu när vi har skapat vår borste är vi redo att lägga till vårt gnistrande spår till ett foto. Öppna fotot du vill använda. Återigen, här är den bild jag använder:

Den ursprungliga bilden. Fotokredit: Adobe Stock.
Steg 14: Lägg till ett nytt tomt lager
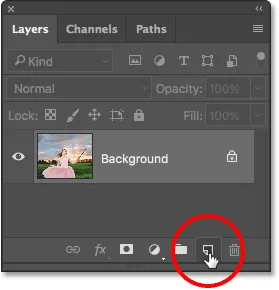
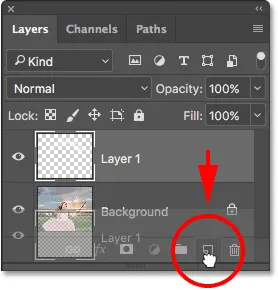
Vi vill hålla gnistrspåret separat från fotot (så att vi inte gör några permanenta ändringar av originalet), så vi placerar gnistrspåret på sitt eget lager. För att lägga till ett nytt lager, klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager.
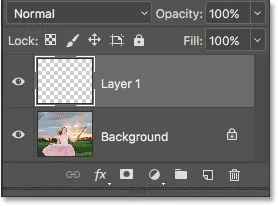
Photoshop skapar ett nytt tomt lager, namnger det "lager 1" och placerar det ovanför bilden i bakgrundsskiktet:

Panelen Lager som visar det nya tomma lagret ovanför bilden.
Steg 15: Välj borstverktyget
Välj ditt borstverktyg från verktygsfältet om det inte redan är valt:

Välja borstverktyget.
Steg 16: Ställ in din förgrundsfärg till vit
Vår gnistrspår ser inte så imponerande ut eftersom vi målade den med svart, så låt oss byta vår förgrundsfärg till vit . Tryck först på bokstaven D på tangentbordet för att se till att dina förgrunds- och bakgrundsfärger är inställda på deras standardvärden, med svart som din förgrundsfärg och vit som din bakgrundsfärg. Tryck sedan på bokstaven X på tangentbordet för att byta dem och göra din förgrundsfärg vit:

Tryck på "D" och sedan "X" för att ställa in din förgrundsfärg till vit.
Steg 17: Välj Sparkle Brush
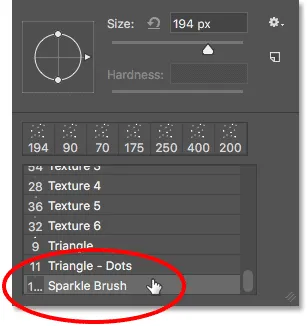
Med ditt borstverktyg valt, högerklicka (Win) / Kontrollklicka (Mac) var som helst inne i bilden för att snabbt öppna Photoshops Brush Preset-plockare och välj din "Sparkle Brush" från listan:

Välja "Sparkle Brush" från Brush Preset-väljaren.
Steg 18: Öppna borstpanelen
Innan vi målar med vår borste, måste vi först ställa in några av Photoshops dynamiska borstkontroller. Öppna Brush-panelen genom att klicka på Brush-panelen för att växla ikonen i Alternativfältet:

Klicka på Brush-panelen för att växla ikonen i Alternativfältet.
Steg 19: Rensa dina borstkontroller
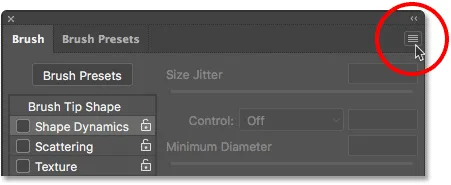
Låt oss rensa bort alla borstkontroller som redan kan vara aktiva genom att klicka på menyikonen uppe till höger på Brush-panelen:

Klicka på menyikonen för borstpanelen.
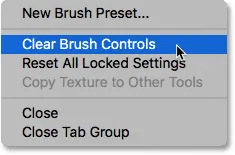
Välj sedan Rensa borstkontroller från listan:

Att välja "Rensa borstkontroller" från menyn.
Steg 20: Välj kategorin "Shape Dynamics"
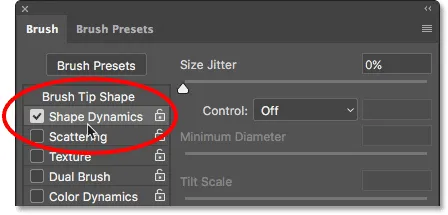
Borstkontrollerna är indelade i kategorier, och du hittar kategorierna till vänster om Brush-panelen. Låt oss först öppna Shape Dynamics- kategorin genom att välja den högst upp i listan. När vi väljer olika kategorier, se till att du klickar direkt på kategorin själv, inte i kryssrutan, annars aktiverar du kategorin men du har inte tillgång till något av dess alternativ:

Klicka direkt på kategorin "Shape Dynamics".
Steg 21: Ställ in alternativen "Kontroll" och "Vinkel"
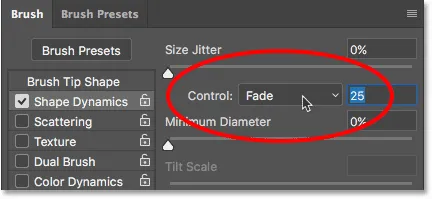
När Shape Dynamics är valt ser du en reglering av Size Jitter högst upp i alternativen, och direkt under det ser du ett Control- alternativ. Det är inte helt uppenbart, men detta kontrollalternativ är tekniskt alternativet "Storlekskontroll". Det gör att vi kan välja vad, om något, kommer att kontrollera storleken på borsten när vi målar. Ändra kontrollalternativet till Fade . Du kan lämna värdet inställt som standard 25 för nu, men kom ihåg var du hittar det eftersom du kanske vill komma tillbaka och ändra det senare:

Ändra "Control" till "Fade" och lämna värdet inställt på 25.
Genom att ställa in alternativet Storlekskontroll till "Fade" kommer Photoshop gradvis att sänka vår penselstorlek ner till noll när vi målar en penseldrag, och det kommer att göra det med antalet "steg" som vi har angett, vilket i detta fall är 25. Du kanske måste experimentera med antalet steg för att få din gnistrande spår att försvinna korrekt med din bild (varför jag nämnde att du borde komma ihåg var du hittar detta värde), men 25 är ett bra ställe att börja.
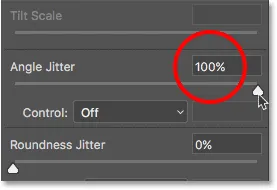
Öka även Angle Jitter i avsnittet Shape Dynamic till 100% . Detta låter Photoshop rotera borstens vinkel när vi målar, vilket hjälper våra gnistor att se mer slumpmässiga och mindre ut som ett upprepande mönster:

Att öka "Angle Jitter" till 100%.
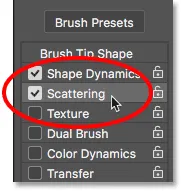
Steg 22: Välj kategorin "spridning"
Välj sedan spridningskategorin, direkt under Shape Dynamics:

Byt till kategorin Scattering.
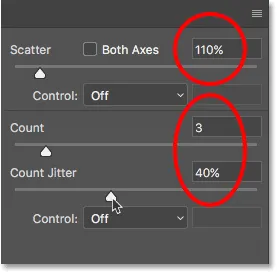
Steg 23: Ställ in alternativen "Scatter" och "Count"
Öka Scatter- beloppet till 110%, öka sedan räknevärdet till 3 och räkna Jitter till cirka 40% :

Ställa in spridningsalternativ.
Steg 24: Välj kategorin "Transfer"
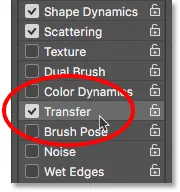
Låt oss öppna upp ytterligare en kategori, den här gången Transfer :

Öppna överföringskategorin.
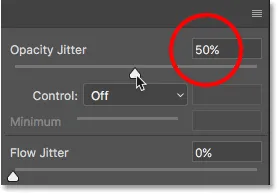
Steg 25: Öka "Opacity Jitter" till 50%
Öka Opacity Jitter- värdet till 50% . Detta kommer att lägga till slumpmässiga nivåer av transparens till våra gnistrar:

Att öka värdet "Opacity Jitter" till 50%.
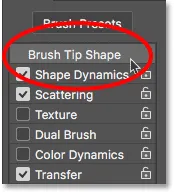
Steg 26: Klicka på "Brush Tip Shape"
Till sist, låt oss byta till de allmänna borstalternativen genom att klicka på borsttipformen, direkt ovanför kategorin Shape Dynamics:

Klicka på "Brush Tip Shape".
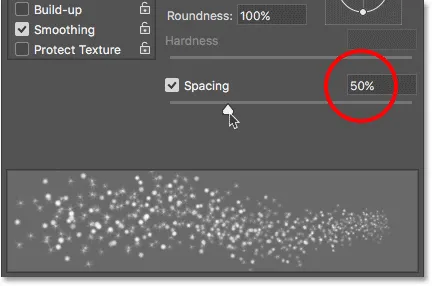
Steg 27: Öka "Avstånd" till 50%
Ner längst ner i alternativen, öka avståndet till 50% . Avstånd bestämmer den maximala längden på vår penseldrag (vår gnistrspår). Som med Fade-värdet som vi tittade på tidigare i kategorin Shape Dynamics, kan du behöva experimentera lite med avstånd för att få gnistringsspårets längd precis rätt.
Längst ner på borstpanelen, under skjutreglaget Mellanrum, ser du en förhandsgranskning av hur glitterbanan kommer att se ut med alla våra borstalternativ som används:

Att öka "Avstånd" till 50%.
Lägga till en rörelsespår
Steg 28: Måla din gnistringsspår
Vi har skapat vår gnistrborste och vi har ställt in alla våra alternativ för borstkontroll i borstpanelen. Vi har också lagt till ett nytt tomt lager för att hålla vårt gnistrande spår och vi har satt vår förgrundsfärg till vit. Nu för den roliga delen. Vi får äntligen måla vårt gnistrande spår!
Placera penselmarkören på eller bara till höger eller vänster på källan till glittrespåret. I mitt fall är källan flickans trollstav så jag placerar min markör precis till vänster om den. Du vill matcha storleken på din penselmarkör med objektets storlek, vilket innebär att du troligtvis behöver ändra storleken på din borste. Det enklaste sättet att göra det om från tangentbordet. Tryck upprepade gånger på vänster fästknapp ( ( ) för att göra borsten mindre eller den högra fästknappen ( ) ) för att göra den större.
Här kan vi se min penselmarkör, med alla sina små gnistrar, främst placerade till vänster om trollstaven men också överlappar den lite:

Placera penselmarkören där du vill att gnistringsspåret ska börja.
För att måla gnistrespåret, tryck och håll ner musknappen och dra bara i den riktning som du vill att gnistrespåret ska flyta. I mitt fall drar jag över flickans huvud och ner på andra sidan av henne, som om hon skapade gnistrspåret genom att vifta med sin trollstav genom luften.
Lägg märke till hur Photoshop bleknar storleken på borsten (och gnistrspåret) när du drar längre från källpunkten tills du så småningom försvinner borsten helt. Det är resultatet av alternativet Fade som vi ställde in i Shape Dynamics-sektionen på Brush-panelen:

Tryck och håll ner musknappen och dra sedan över flickan till andra sidan.
Oroa dig inte för att få gnistringsspåret exakt rätt första gången. Om du inte är nöjd med det, tryck helt enkelt på Ctrl + Z (Win) / Command + Z (Mac) på tangentbordet för att ångra det och försök sedan igen.
Om spåret försvinner för snabbt (eller inte tillräckligt snabbt), tryck igen Ctrl + Z (Win) / Command + Z (Mac) på tangentbordet för att ångra det. Gå sedan tillbaka till Brush-panelen och prova ett annat Fade- värde i kategorin Shape Dynamics (steg 21). Du kan också prova att justera avståndsvärdet för att ändra spårets maximala längd (steg 27). Det finns ingen brådska, så känn dig fri att experimentera tills du är nöjd med resultatet.
Steg 29: Måla ytterligare spår för att lägga till fler gnistor (valfritt)
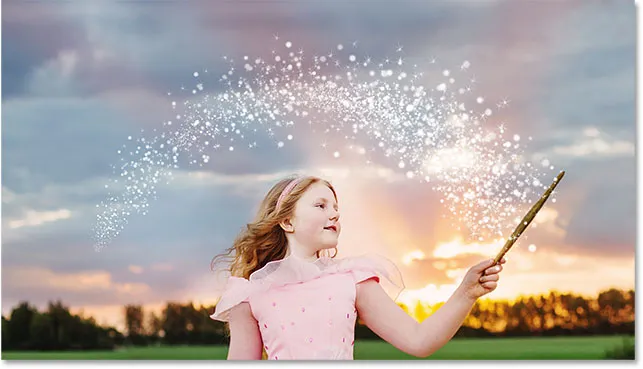
Om du upptäcker att det inte finns tillräckligt med "gnistrar" i spåret, måla helt enkelt ett andra spår över toppen av det första för att bulka upp det. I mitt fall kommer jag först att minska storleken på min pensel genom att trycka på vänster konsol-tangent ( ( ) på mitt tangentbord. Sedan placerar jag igen min penselmarkör precis till vänster om trollstavet och jag ska måla ett andra, något mindre gnistrande spår genom mitten av det första:

Måla ett andra, mindre spår genom det första för att lägga till fler gnistrar.
För att lägga till ännu fler gnistrar närmare själva trollstenen, minskar jag storleken på min borste igen genom att trycka på vänster fästknapp ( ( ) ett par gånger. Sedan drar jag ut ett par mindre spår, en från närmare botten av trollstavet och en från närmare topp. Jag klickar till och med på själva trollspelet bara för att lägga till några extra gnistrar vid källan. Här är mitt resultat:

Resultatet efter målning av några mindre spår ovanpå det första, större.
Steg 30: Duplicera "lager 1"
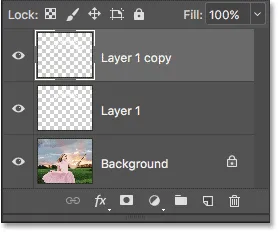
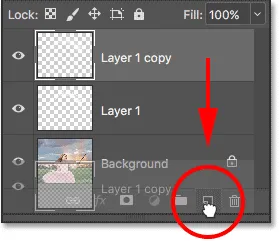
Vår gnistringsspår sitter på "lager 1" ovanför bilden. Låt oss göra en kopia av lagret genom att klicka på "Layer 1" och dra det ner till ikonen New Layer längst ned på panelen Layers:

Dra "Layer 1" till ikonen New Layer.
Photoshop gör en kopia av lagret, namnger den "Layer 1-kopia" och placerar den ovanför originalet. Normalt vill vi byta namn på våra lager och ge dem namn som är mer beskrivande, men eftersom vi bara behöver några lager för den effekten, behövs det inte riktigt:

En kopia av "Layer 1" visas ovanför originalet.
Steg 31: Använd Gaussian suddighetsfilter
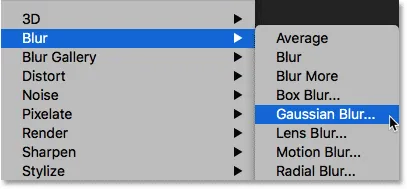
Låt oss lägga till en glöd till våra gnistrar genom att lägga till en liten suddig effekt till det dubbla lagret vi just skapade. Vi gör det med Photoshops filter från Gaussian Blur. Gå upp till filtermenyn längst upp på skärmen, välj suddighet och välj sedan Gaussian oskärpa :

Gå till Filter> Oskärpa> Gaussisk oskärpa.
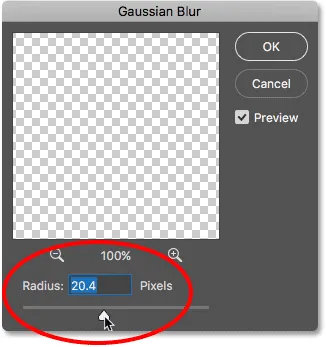
Detta öppnar Gaussian oskärpa dialogrutan där du hittar radien reglaget längs botten. Radiusvärdet styr mängden suddighet som används. Håll ett öga på din bild när du drar reglaget åt höger. Ju längre du drar, desto mer suddig kommer du att använda och skapa en mjuk glöd runt gnistrarna.
Det exakta värdet du behöver beror på storleken på din bild. För en större bild som den jag använder fungerar ett Radius-värde mellan 15 och 20 pixlar bra. För mindre bilder vill du använda ett mindre värde:

Att öka Radius-värdet för att oskärpa gnistrarna och skapa en mjuk glöd.
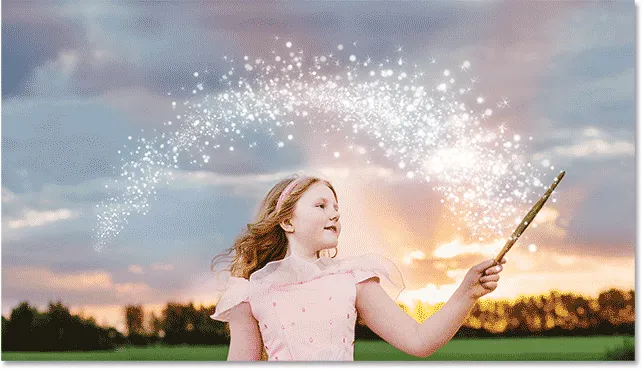
Klicka på OK för att stänga ur dialogrutan Gaussian sudd, och här är mitt resultat. Glittrespåret börjar definitivt se mer "magiskt" ut:

Glittrespåret efter applicering av Gaussian Blur-filtret.
Steg 32: Duplicera lagret "Lager 1-kopia"
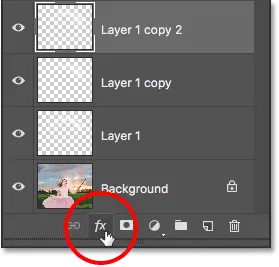
Låt oss göra en kopia av det suddiga lagret genom att klicka på "Layer 1 copy" och dra det ner till ikonen New Layer längst ner på panelen Layers. När du släpper musknappen kommer Photoshop att placera en kopia av den, med namnet "Layer 1 copy 2", ovanför de andra lagren:

Dra det övre lagret till ikonen Nytt lager.
Steg 33: Lägg till en "yttre glöd" -lagerstil
För att avsluta effekten, låt oss lägga till lite färg till glödet runt gnistrarna. För det använder vi en Outer Glow-lagerstil. Klicka på ikonen Layer Styles ( ikonen "fx") längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
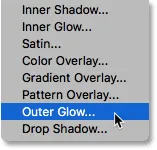
Välj sedan Yuter Glow från listan:

Att välja en yttre glödlagerstil.
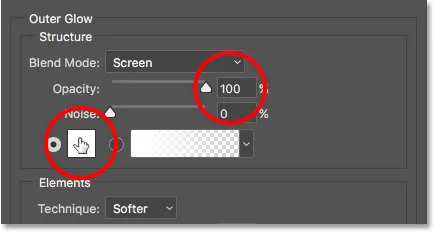
Detta öppnar dialogrutan Layer Style som är inställd på alternativet Yuter Glow i den mittersta kolumnen. Först öka glödens opacitet till 100% . Detta gör det lättare att se färgen vi väljer. Klicka sedan på färgrutan för att välja en färg:

Öka opaciteten till 100% och klicka sedan på färgrutan.
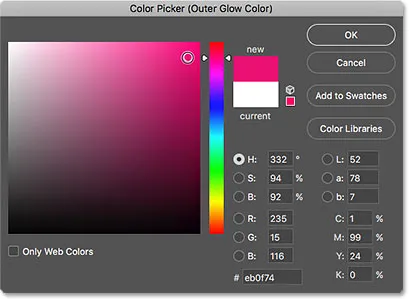
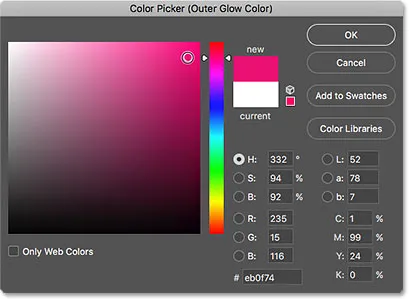
Välj färgen du vill använda i Photoshop's Color Picker . I mitt fall väljer jag en röd-rosa för att matcha färgen på flickans klänning:

Att välja en färg för glöd från färgväljaren.
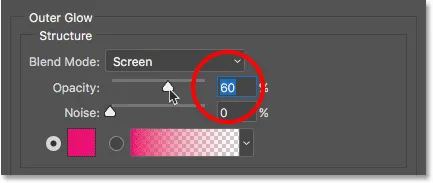
Klicka på OK för att stänga ur färgväljaren. Sedan, tillbaka i dialogrutan Layer Style, sänker du glödets opacitet för att minska dess intensitet. Jag sänker mina ner till 60% :

Sänker opaciteten i stilen med yttre glöd.
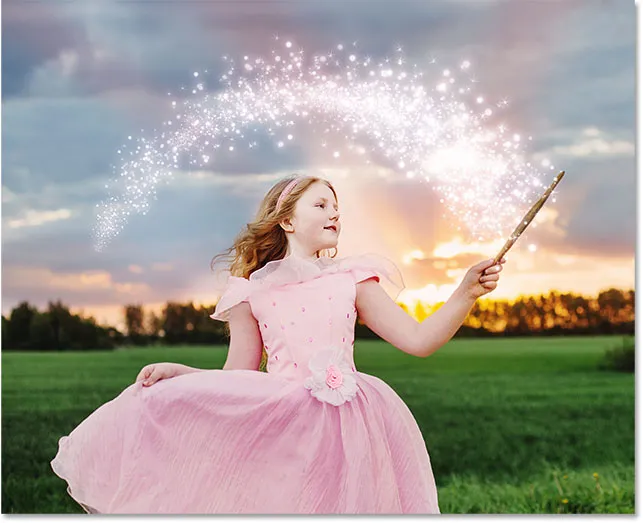
Klicka på OK för att stänga ur dialogrutan Layer Style. Och med det är vi klara! Här, efter att ha lagt lite färg till mitt gnistrande spår med stilen Outer Glow lager, är mitt slutliga resultat:

Sänker opaciteten i stilen med yttre glöd.
Och med det är vi klara! Här, efter att ha lagt lite färg till glittrespåret, är mitt slutliga resultat:

Den sista "sparkle trail" -effekten.
Och där har vi det! Så här skapar du en anpassad gnistrborste från början i Photoshop, och hur du använder borsten för att lägga till ett magiskt gnistrspår på ett foto! Jag hoppas att du har haft det, och se till att vi tittar på vårt fotoeffekter-avsnitt för mer steg-för-steg, enkla att följa Photoshop-effekttutorials!