I den här Photoshop-effekttutorialen lär vi oss att skapa och lägga till enkla fotonmonteringar till en bild, en fin efterbehandling för att visa bröllop eller förlovningsfoton, familjeporträtt, resebilder och mer! Eftersom det finns ganska många steg involverade (alla är enkla), och de flesta av dem bara någonsin behöver slutföras en gång, har jag delat in lektionen i två delar.
I den första delen skapar vi själva fotofästet och sparar det. Sedan i del två lägger vi till flera kopior av fotomonteringen till vår bild! När du har slutfört den första delen av lektionen kan du hoppa direkt till del två när du behöver en uppdatering om hur du lägger till fotonmonteringarna till dina foton. Jag kommer att använda Photoshop CS5 under hela denna tutorial, men alla senaste versioner kommer att göra.
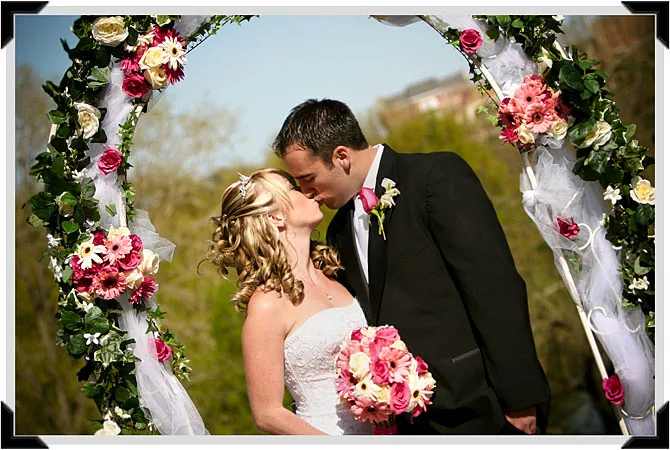
Här är det slutliga resultatet vi kommer att arbeta mot. Fotofästena visas i varje hörn på bilden:

Den slutliga foton monteras.
Hur man skapar fotonmontering i Photoshop
Steg 1: Skapa ett nytt dokument
Låt oss börja med att skapa ett nytt Photoshop-dokument för vårt fotomontage. Gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :

Gå till Arkiv> Nytt.
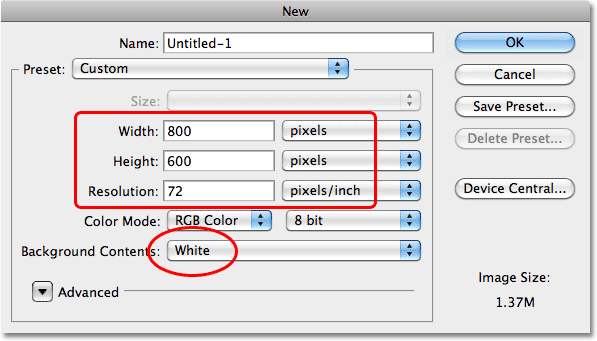
Detta öppnar Photoshops nya dokument-dialogruta. Det finns ingen specifik storlek för dokumentet, men för att hålla oss på samma sida anger du 800 pixlar för bredden, 600 pixlar för höjden och 72 pixlar / tum för upplösningen . Se också till att alternativet Bakgrundsinnehåll är inställt på Vit . Klicka på OK när du är klar för att lämna dialogrutan. Ditt nya dokument kommer att visas på din skärm:

Skapa ett nytt 800x600 pixeldokument.
Steg 2: Lägg till ett nytt tomt lager
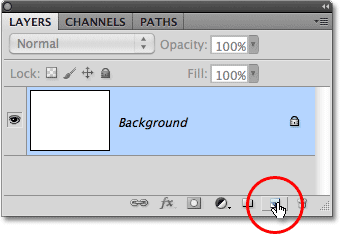
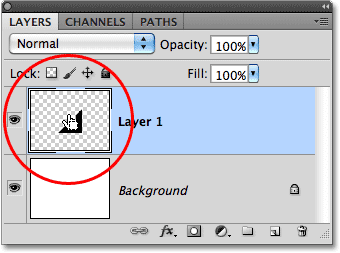
Klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager.
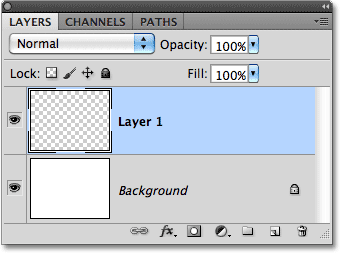
Ingenting kommer att hända i dokumentfönstret, men vi kan se i panelen Lager att Photoshop har lagt till ett nytt tomt lager med namnet "Skikt 1" ovanför bakgrundsskiktet, som är det lager som innehåller vår vita bakgrund:

Photoshop lägger till ett nytt tomt lager och namnger det "lager 1".
Steg 3: Rita ett rektangulärt val
Välj det rektangulära markeringsverktyget från det övre avsnittet i verktygspanelen:

Välj det rektangulära markeringsverktyget.
Med det rektangulära markeringsverktyget markerat håller du ned Skift- tangenten och klickar sedan ut en fyrkantig markeringsvy i mitten av dokumentet. Att hålla Shift-tangenten nedtryckt när du drar är det som tvingar formen på markeringen till en perfekt fyrkant:

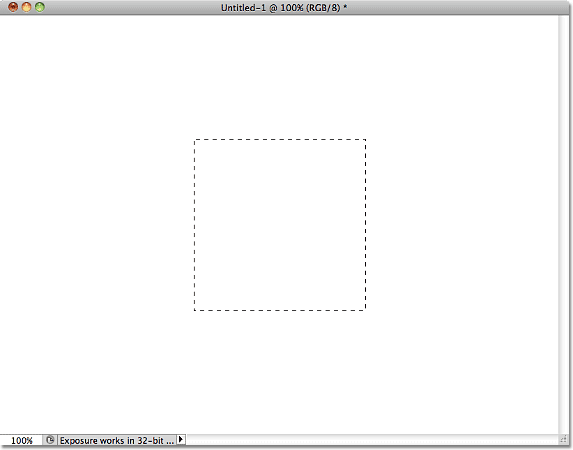
Håll Shift och dra ut en fyrkantig markering.
Steg 4: Fyll markeringen med svart
Med markeringen på plats går du upp till Redigera- menyn högst upp på skärmen och väljer Fyll :

Gå till Redigera> Fyll.
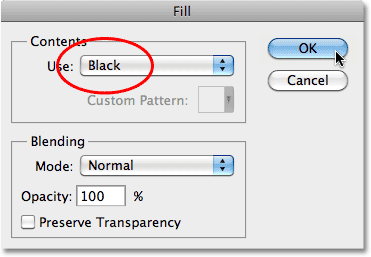
När dialogrutan Fyll visas anger du alternativet Använd överst till Svart :

Ställ in användning på svart.
Klicka på OK för att stänga ur dialogrutan, och Photoshop fyller rutan med svart:

Valet är nu fyllt med svart på "Layer 1".
Steg 5: Minska valstorleken med 50%
Lägg märke till att markeringsplanen runt den svarta fyrkanten fortfarande är synlig och aktiv i dokumentet, vilket innebär att vi fortfarande kan arbeta med det. Vi måste krympa ner den i storlek, och vi kan göra det med Photoshop's kommando Transform Selection. Gå upp till Select- menyn högst upp på skärmen och välj Transform Selection :

Gå till Välj> Transformera val.
Detta placerar transformera handtag (små rutor) runt urvalsomfattningen i dokumentfönstret, liknande det vi skulle se om vi hade valt kommandot Fri omvandling från menyn Redigera. Skillnaden är att Free Transform skulle förändra pixlarna inuti urvalsomfattningen, medan Transform Selection endast påverkar själva markeringsplanen, inte pixlarna inuti den. Vi måste krympa urvalets storlek med 50%, så gå upp till Alternativfältet längst upp på skärmen och ange 50% för både bredd (W) och höjd (H) :

Ange 50% för bredd och höjd för markeringsplanen.
Tryck på Enter (Win) / Return (Mac) en gång för att acceptera ändringarna i Alternativfältet, tryck sedan på det en gång till för att acceptera omvandlingen. Urvalsplanen kommer att visas på hälften av sin ursprungliga storlek inuti torget:

Storleken på markeringsplanen ändrades utan att det påverkade den svarta fyrkanten.
Steg 6: Radera mitten av torget
Tryck på Backspace (Win) / Delete (Mac) på tangentbordet för att ta bort mitten av fyrkanten, och tryck sedan på Ctrl + D (Win) / Command + D (Mac) för att ta bort markeringen. När kvadratets mitt raderas kan vi se den vita bakgrunden från bakgrundsskiktet som visas genom det:

Mitten av torget har tagits bort.
Steg 7: Rita ett diagonalt urval genom mitten av torget
Välj Polygonal Lasso Tool från Verktygspanelen . Som standard gömmer det sig bakom Lasso-verktyget, så klicka på Lasso-verktyget och håll sedan musknappen intryckt tills en utflygningsmeny visas. Välj Polygonal Lasso Tool på menyn:

Klicka och håll på Lasso-verktyget och välj sedan Polygonal Lasso-verktyget från listan.
När Polygonal Lasso Tool är valt klickar du nedan och till vänster om torget i det nedre vänstra hörnet för att ställa in en startpunkt för markeringen, klicka sedan ovan och till höger om torget i det övre högra hörnet. Detta drar en diagonal linje genom torget centrum. Klicka ovan och till vänster om det övre vänstra hörnet på torget, sedan tillbaka på den ursprungliga punkten nedan och till vänster om torget för att slutföra markeringen:

Rita ett urval som delar torget diagonalt.
Steg 8: Radera det valda området
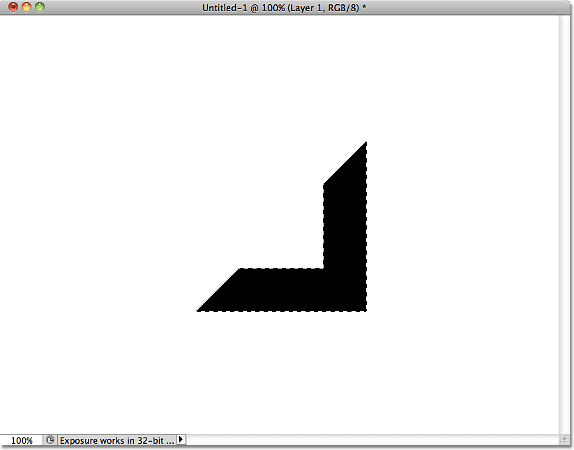
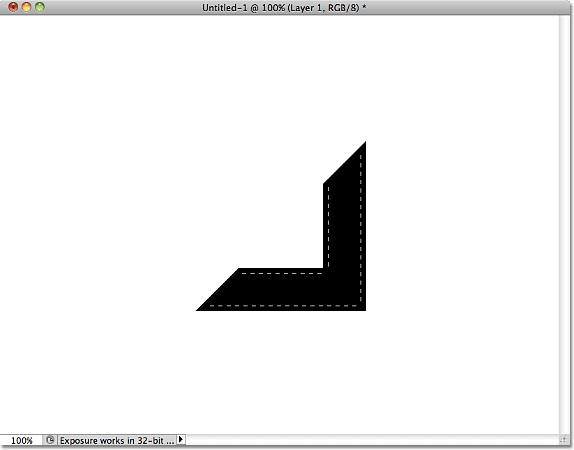
Tryck återigen Backspace (Win) / Delete (Mac) för att radera det markerade området på torget. Tryck sedan på Ctrl + D (Win) / Command + D (Mac) för att ta bort markeringen:

Torget är nu bara en del av sitt tidigare jag.
Steg 9: Välj den återstående delen av torget
Håll ned Ctrl (Win) / Command (Mac) -tangenten och klicka direkt på Layer 1: s förhandsvisningsminiatyr på panelen Layers:

Håll Ctrl (Win) / Command (Mac) och klicka på förhandsvisningsminiatyren.
Detta laddar omedelbart ett urvalsschema runt innehållet i skiktet, som i vårt fall är den återstående delen av torget:

En markering visas runt det svarta området.
Steg 10: Kontrakta urvalet
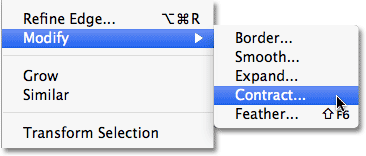
Precis som vi gjorde tidigare måste vi göra denna nya urvalsplan mindre. I stället för att använda Transform Selection går du dock upp till Select- menyn, väljer Modify och väljer sedan Contract :

Gå till Välj> Ändra> Kontrakt.
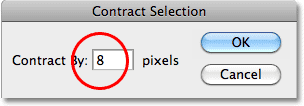
När dialogrutan Kontraktsval visas, ange 8 pixlar (som kommer att sammandraga kanterna på markeringsplanen med 8 pixlar) och klicka sedan på OK för att lämna dialogrutan:

Kontraktsval minskar storleken på en urvalsplan med det belopp du anger.
Urvalet visas nu mindre i formen. Vi kommer att kopiera det mindre området till ett nytt lager:

Återigen ändrades storlek på urvalsplanen utan att det påverkade pixlarna inuti.
Steg 11: Kopiera markeringen till ett nytt lager
Gå upp till Layer- menyn högst upp på skärmen, välj New och välj sedan Layer via Copy :

Gå till Layer> New> Layer via Copy.
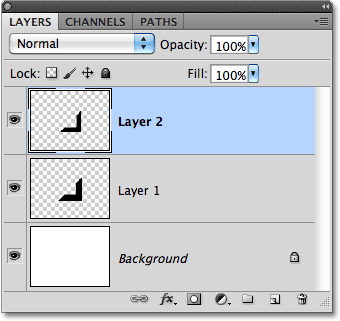
Du kan också trycka på kortkommandot Ctrl + J (Win) / Command + J (Mac). I båda fallen kopieras det valda området till ett nytt lager som Photoshop namnger "lager 2":

Det nya lagret visas ovanför lager 1.
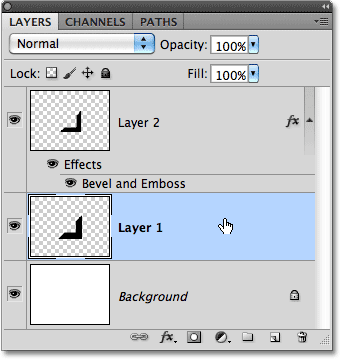
Steg 12: Lägg till en fasad och prägla lagerstil
De grundläggande formerna för vårt fotomontage är på plats, så låt oss ge dem en liten detalj och definition. Med Layer 2 markerat, klicka på ikonen Layer Styles längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
Välj Bevel och prägling i listan över lagerstilar som visas:

Klicka på Bevel och prägla.
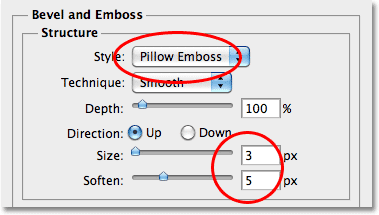
Detta öppnar Photoshop's Layer Style-dialogruta inställd på alternativet Bevel och prägling i mittkolumnen. Ändra stilalternativet till kuddeprägling och ställ sedan in storleken till 3 px och mjukningen till 5 px :

Alternativet Bevel och prägling.
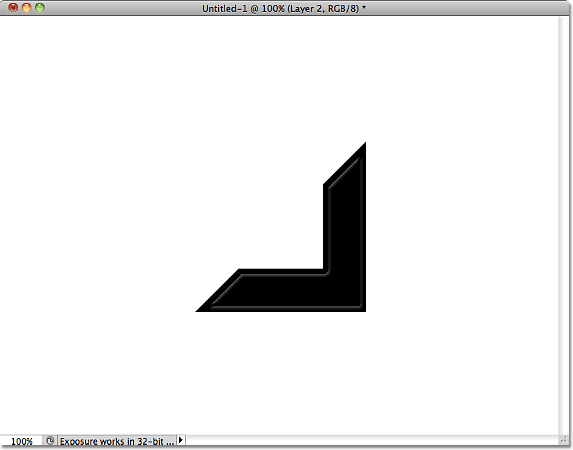
Klicka på OK när du är klar för att stänga ur dialogrutan. Den mindre formen har nu några subtila höjdpunkter runt kanterna som om den är inbäddad i den större formen:

Den mindre formen verkar nu inbäddad i den större formen.
Steg 13: Kopiera och klistra in lagerstilen till lager 1
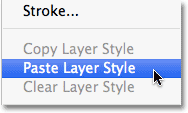
Gå upp till Layer- menyn högst upp på skärmen, välj Layer Style och välj sedan Copy Layer Style :

Gå till Layer> Layer Style> Copy Layer Style.
Klicka på lager 1 i panelen Lager för att välja det:

Valda lager visas markerade med blått på panelen Lager.
Med lager 1 markerat, gå tillbaka till Layer- menyn, välj Layer Style igen, och den här gången, klistra in Layer Style :

Gå till Layer> Layer Style> Klistra in Layer Style.
Steg 14: Redigera lagerstilen
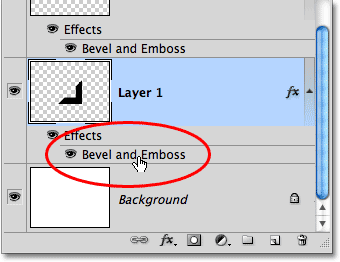
Detta lägger till exakt samma Bevel- och präglingslagerstil från lager 2 till lager 1, komplett med alla samma alternativ som vi ställer in i dialogrutan Layer Style. Problemet är att vi måste göra några ändringar i inställningarna. Lyckligtvis låter Photoshop oss redigera lagerstilar när vi vill. Om du tittar direkt under lager 1 på panelen Lager ser du Bevel- och präglingstilen som vi klistrat in för ett ögonblick sedan. Dubbelklicka direkt på dess namn för att öppna dialogrutan igen:

Dubbelklicka direkt på "Bevel och prägla" under lager 1.
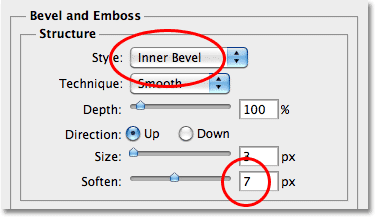
När dialogrutan Layer Style visas på nytt ändrar du Style- alternativet från kuddeprägling till inre kant, och ökar sedan Mjukgöringsbeloppet till 7 px :

Lagerstilar kan redigeras så många gånger vi vill utan att det påverkar bildkvaliteten.
Den större formen har nu subtila höjdpunkter som liknar den mindre formen. Gå inte ur dialogrutan Layer Style ännu. Vi har fortfarande en till att lägga till:

Bevel- och präglingseffekten är klar.
Steg 15: Lägg till en droppskugga
När dialogrutan Layer Style fortfarande är öppen klickar du direkt på orden Drop Shadow överst i listan med lagerstilar i den vänstra kolumnen. Se till att du klickar på själva orden och inte i kryssrutan till vänster om orden, annars får du inte tillgång till Drop Shadow-alternativen:

Klicka på orden Drop Shadow i den vänstra kolumnen i dialogrutan Layer Style.
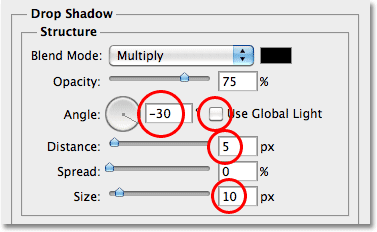
Dialogrutan Layer Style ändras för att visa alternativ för Drop Shadow i mittkolumnen. Avmarkera alternativet Använd globalt ljus och ändra skuggvinkeln till -30 °. Öka avståndet på skuggan till 5 px och öka sedan storleken till 10 px:

Drop Shadow-alternativen.
Klicka på OK för att lämna dialogrutan. Med tappskuggan tillagd är fotomontaget nu klart:

Det färdiga fotomontaget.
Steg 16: Slå samman de två formerna till ett nytt lager
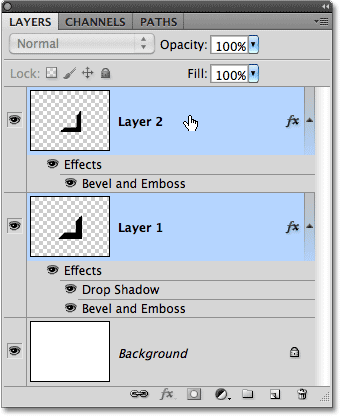
Med lager 1 valt, håll ner Ctrl (Win) / Command (Mac) -tangenten och klicka på Layer 2 i panelen Layers. Detta kommer att välja båda lagren på en gång (du kommer att se dem båda markerade med blått):

Håll Ctrl (Win) / Command (Mac) och klicka på Layer 2 för att välja båda lagren.
När båda lagren är valda, gå upp till Layer- menyn och välj Slå lager, eller tryck Ctrl + E (Win) / Command + E (Mac) för kortkommandot:

Gå till lager> Slå samman lager.
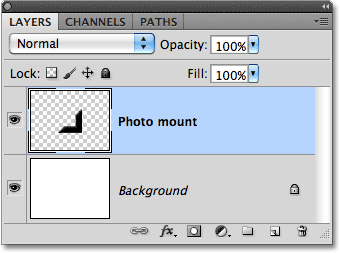
Detta sammanfogar båda lagren till ett enda lager ovanför bakgrundsskiktet i panelen Lager. Photoshop namnger det sammanslagna lagret "Layer 2", men låt oss byta namn på det genom att dubbelklicka direkt på lagrets namn och ändra det till "Photo mount". Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera namnändringen:

Byt namn på det sammanslagna lagret "Photo mount".
Steg 17: Save the Photo Mount
Innan vi går vidare till del två av lektionen, låt oss spara vårt fotomontage så att vi kan öppna och använda det när som helst det behövs. Gå upp till Arkiv- menyn högst upp på skärmen och välj Spara som :

Gå till Arkiv> Spara som.
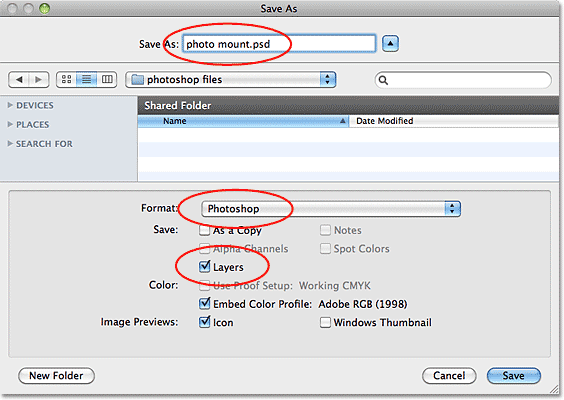
När dialogrutan Spara som visas navigerar du till platsen på din dator där du vill spara filen. Jag kommer att spara mina i en mapp som jag har på mitt skrivbord med namnet "photoshop-filer". Ge filen ett beskrivande namn som "fotomontage". Välj Photoshop för alternativet Format så att dokumentet sparas som en Photoshop PSD-fil och se till att Lager är valda så att de enskilda lagren i dokumentet sparas. Klicka på Spara när du är klar:

Spara fotomonteringen som en Photoshop PSD-fil.