
Vad är Adobe Muse?
Adobe Muse är en applikation som webbdesignare gillar att skapa webbplatsen utan att du behöver lära dig att koda detta skapas av Adobe Creative Suite. I grund och botten finns det många applikationer för att designa webbplatser från grunden men Adobe Muse står först på webbdesigners prioritering på grund av dess webbplatsplanering och sidor som ställs in längs mastersidan och lay-out är väldigt enkelt och användarvänligt. Applikationsmenyer uppdateras automatiskt om skönheten i strukturen på webbplatsens bästa relationssidor för att imponera dina kunder med dynamisk användarupplevelse på webbplatser. Det sparar tid med att uppdatera nya och lämpliga HTML-koder, syntax och bilder som passar webbplatsen och skapa intressanta bloggar. Publicering av den senaste modifierade webbplatsen för webbhotell omedelbart när webbplatsen är klar.
Nytt och annorlunda inom programvara:
Adobe Muse är den bästa och snabbt designande applikationen från Adobe. Den senaste versionen av Adobe Muse är 18.1 som släpptes mars 2018 några nya uppdateringar och saker som gör att applikationen ska användas av webbdesigners är: -
1) Det användarvänliga gränssnittet allt är till hands varje ändring kan göras med att välja, dra och släppa utan att koda.
2) Konstruktören kan kopiera attribut från en webbplats till den nya utvecklingswebbplatsen eller inom en sida genom att högerklicka och välja kopieringsattribution och klistra in den där det behövs
- Karaktärstilar
- Styckestilar
- Bulletstilar
- Länka stilar
3) Visa widget-delen under redigering.
4) Webbplatser för pågående design kan sparas och öppnas med Adobe Muse molninloggning.
5) Det nya startskärmgränssnittet har möjlighet att granska tidigare webbplatser, lära sig att skapa webbplatser och ansluta till hjälp.
6) Skapa backup-filen efter filkonvertering.
7) Många fler.
Adobe Muse-verktyg:
Webbplatsen utvecklar program med praktisk kodning med bra visuella layouter.
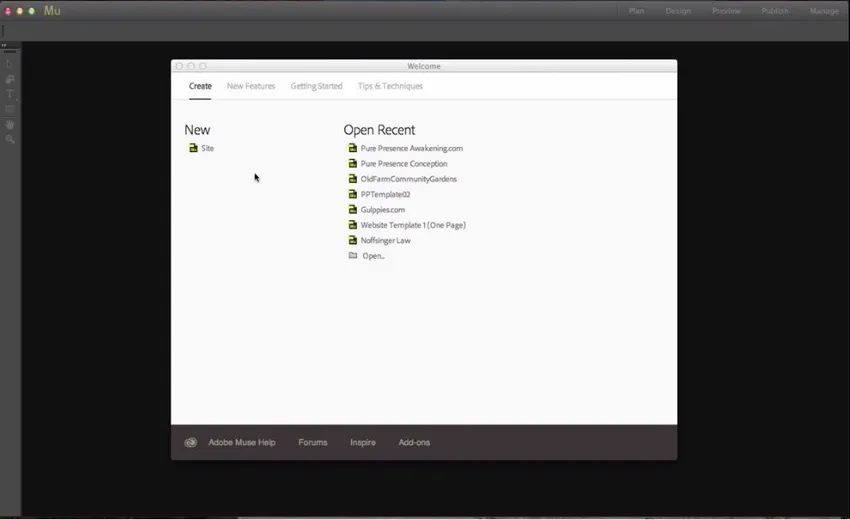
- När Adobe muse öppnas kommer appens standardskärm att växa så här

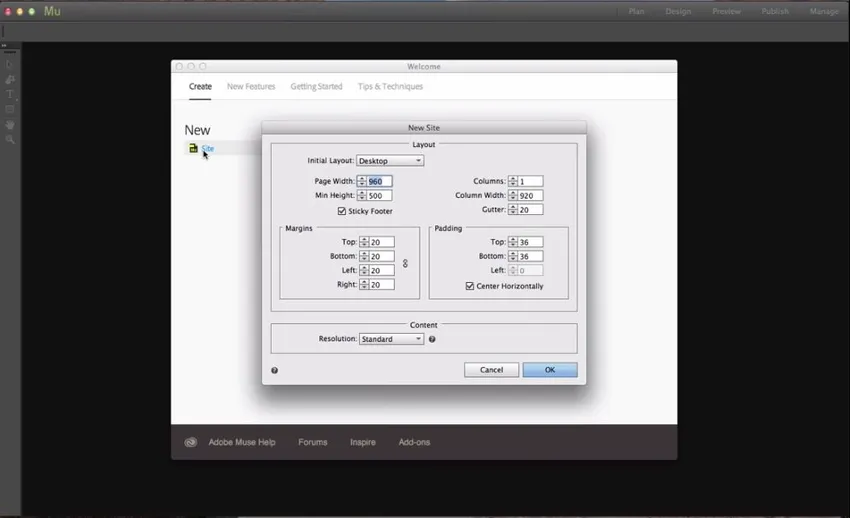
- För att skapa en ny webbplats, gå till Ny och klicka på webbplatsen. Sedan kan webbplatsstorlek och detalj på en webbsida ställas in med syftet med webbplatsen för telefon, surfplatta till skrivbord sedan sidbredd och höjd, kolumner för att rama in innehåll lika, stoppning och marginaler ställer in sina pixelvärden. Ställ in upplösning till standarden som är kompatibel med många operationer och beräknar vilken laddar webbplats snabbt är dess långsamma människor kan lämna sidan på grund av långsam laddning.

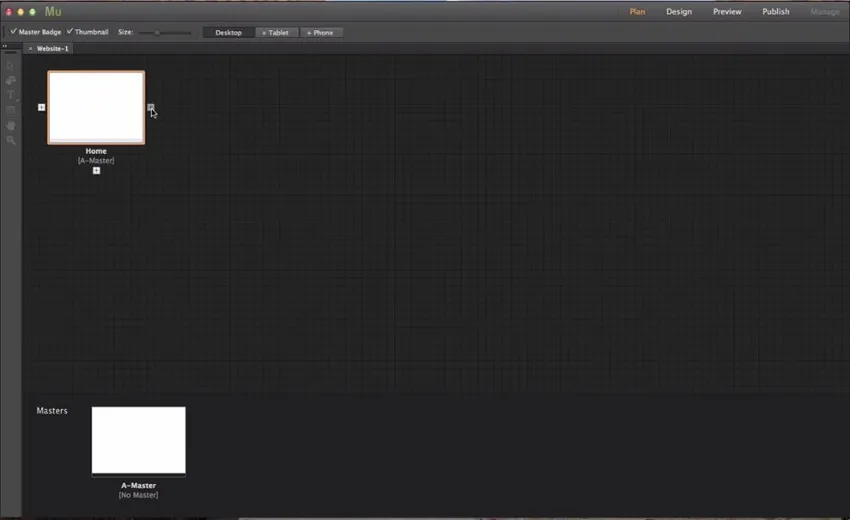
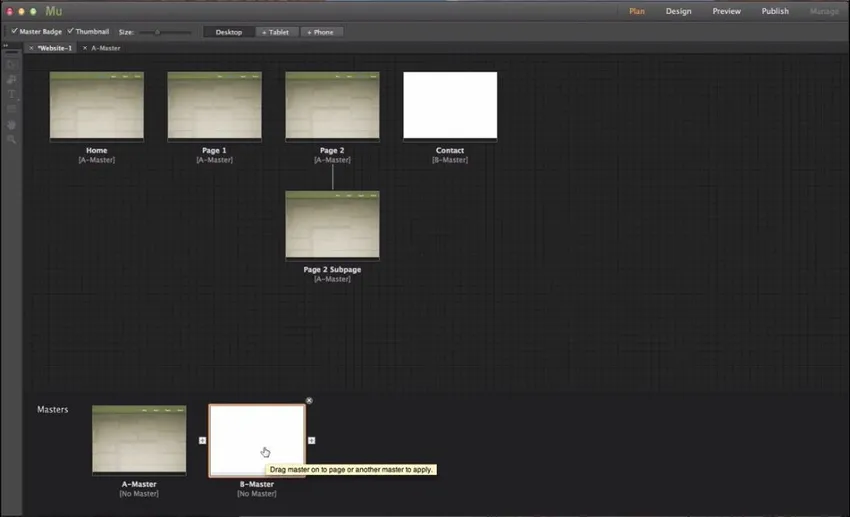
- När webbplatsen är öppen kan vi se en hemsida och en mastersida som heter A Master.
Att lägga till sidor är väldigt enkelt bredvid hemsidan har vi en "+" -knapp genom att klicka på den nya sidan läggs till.
- Lägga till undersidor kan göras genom att klicka på “+” nedanför sidan.

- Vi har få element som är konstant på alla sidor på webbplatsen som bakgrundsfärg, logotyp, kontaktinfo och många fler för att göra detta redigera A Master-sidan så att redigeringarna kommer att tillämpas på alla sidor i den.
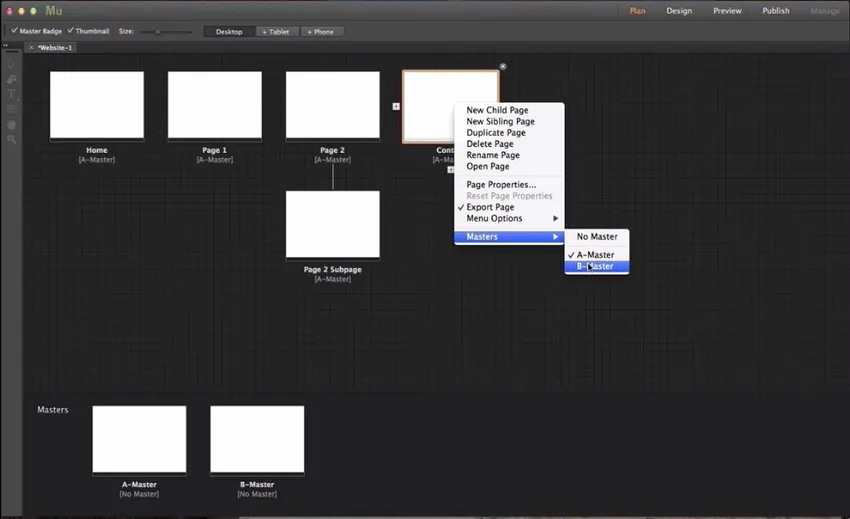
- För att skapa en annan mastersida klickar du på “ + ” bredvid en mastersida.
- Om du vill ändra sidor från en master till B-master väljer du högerklicka på sidan och väljer mästare och väljer därifrån vilken mastersida u vill att sidan ska vara.

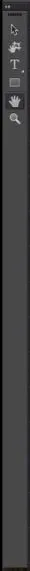
Låt oss börja med verktyget för det dubbelklicka på en master, blow är verktygsfältet som innehåller verktyg som Välj verktyg, beskärningsverktyg, textverktyg, rektangulärt verktyg, handverktyg och förstoringsverktyg.
Verktygsfält

-
Valverktyg: -
För att välja flera komponenter på webbsidan som text, bild, logg, grafik etc och ändra dem.
-
Beskärningsverktyg: -
För att beskära webbbilder innehåller och webbplats till önskad artikelstorlek enligt design.
-
Textverktyg: -
Lägga till text på webbplatsen.
-
Rektangulärt verktyg: -
För att välja eller skapa en fyrkantig eller rektangulär kolumn och rader på webbplatsen
-
Handverktyg: -
Om du vill panorera på webbsidan.
-
Förstoringsverktyg: -
För att zooma in och ut på en webbsida.
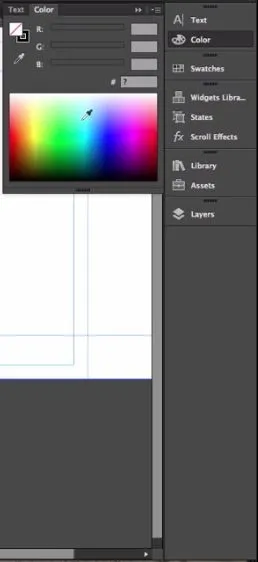
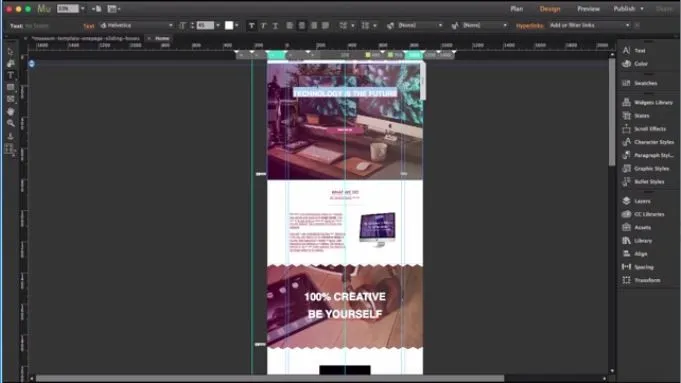
Höger sida verktygslåda har 9 verktyg i den
-
Text: -
Det hjälper till att ändra front, storlek och textinställning på webbsidan.
-
Färg: -
Gör färgpinnar till vilande eller nya rektangulära artikulerade sidor.
-
Färgrutor: -
Standardfärgerna med kommer med.

-
Widgets-bibliotek: -
Ett gäng verktyg som kan användas genom att dra och släppa till webbsidan.
-
Stater: -
Om vi vill ha status, rollover och normal tillstånd och som hjälper användare att veta att de kan klicka och få mer information om det.
-
Ruleffekter: -
webbplatsrullning och interaktiva webbplatser för roligare.
-
Bibliotek: -
för några fler bilder och ytterligare kilar från källor.
-
Anmälningar: -
när vi använde en bild på webbplatsen kommer bildvägen automatiskt att uppdateras och bilder lagras i assertsmappen. Det är lätt att publicera webbplatser eftersom bilder redan är ruttna.
-
Skikten: -
I Adobe Muse är lager på samma sätt som vi använder dem i Photoshop och Illustrator för att ställa in och arbeta med olika lager för siddesign.
Dubbelklicka på lagret för att byta namn på det.
Sidorna uppdateras automatiskt genom att lägga till innehåll.
Ovanpå har vi verktyget för siddesign som är: -
-
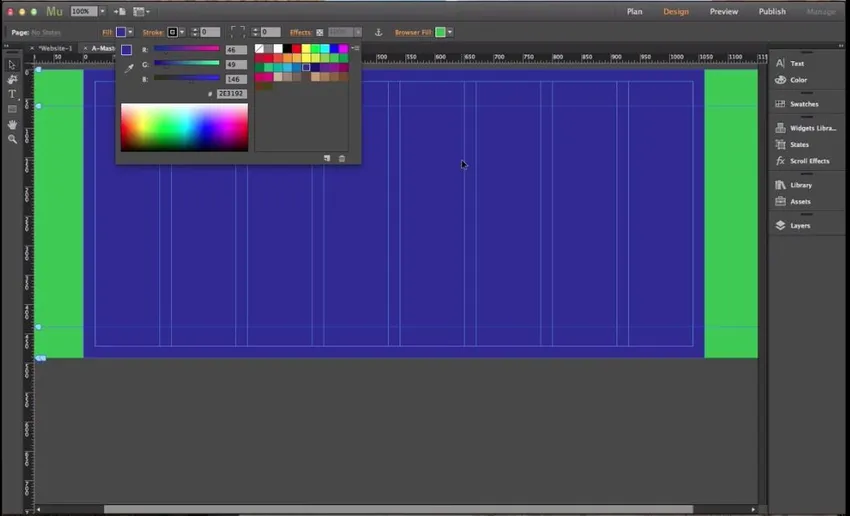
Webbläsarfyllning: -
Hjälper med att ställa in hela webbläsaren med fast färg som grön i bilden nedan.
-
Sidfyllning: -
Hjälper till att fylla webbsidan som ska fyllas med respektive färgexempel i violett i bilden nedan.

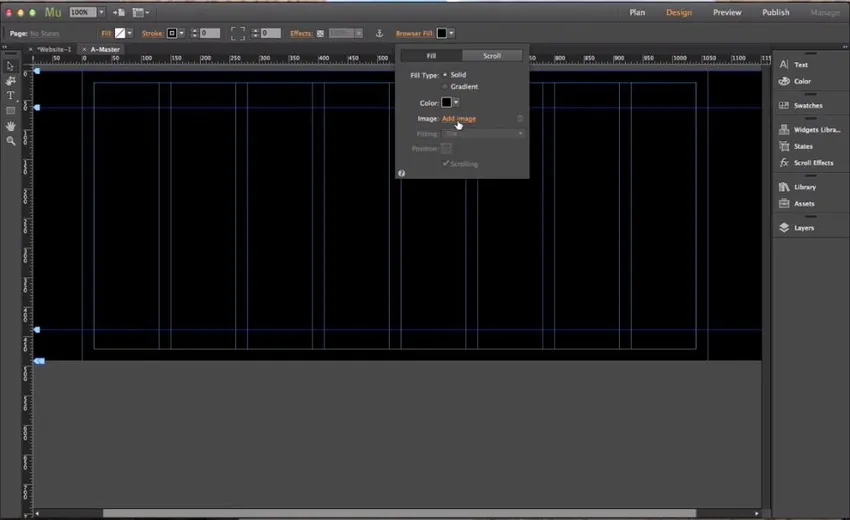
- Så här ställer du in en bakgrundsbild för webbsidan Klicka på Bläddra i bild och välj Lägg till bild och välj den bild som du vill ställa in som bakgrund för sidan.

- När bilden har laddats upp aktiveras alternativ för placering och placering med vilken bakgrundsbilden kan ställas in genom att skala eller orientera efter behov.
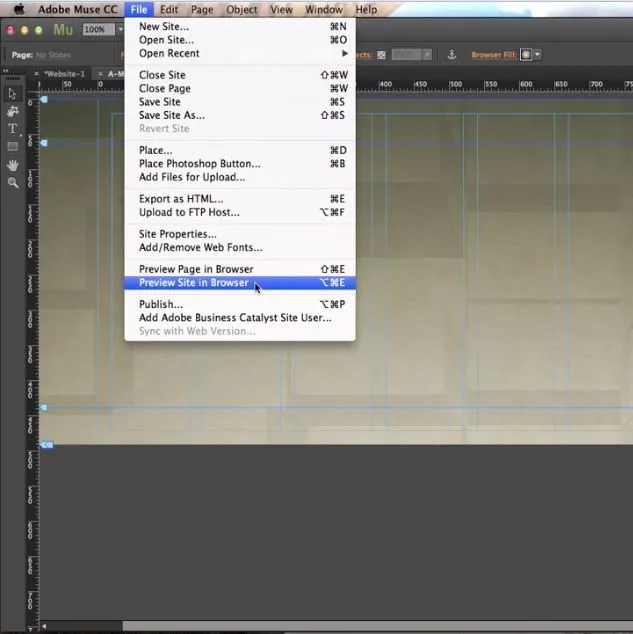
- För att kontrollera att bakgrunden är lämplig för webbläsaren eller inte, kan vi förhandsgranska den i webbläsaren genom
- Om du klickar på filen och väljer förhandsgranskningsplats i webbläsaren öppnar standardwebbläsaren webbplatsen för granskning.

- Välj rektangelverktyget och välj den del för att ge information
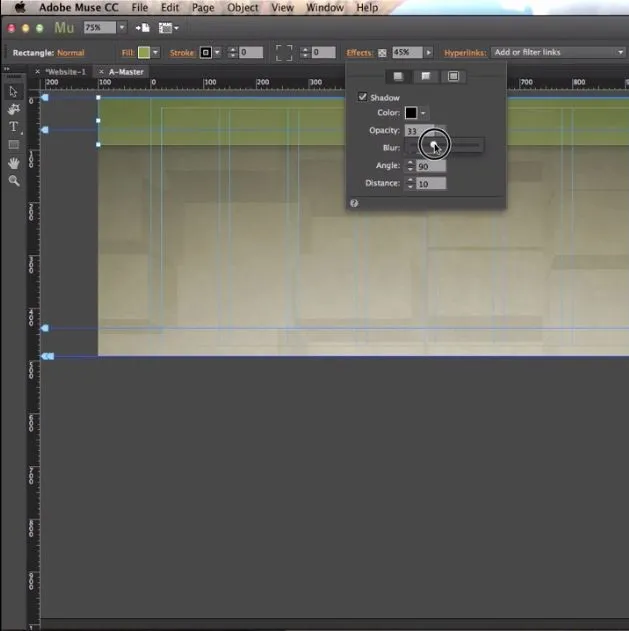
- Klicka på Effekter som kan lägga till effekter till det rektangulära avsnittet som är valt
- Skugga, opacitet, vinkelavstånd och oskärpa och några fler drycker för att få sektionen att se bra ut.

- Välj Arkiv och välj plats och ladda upp bilder till sidartikeln.

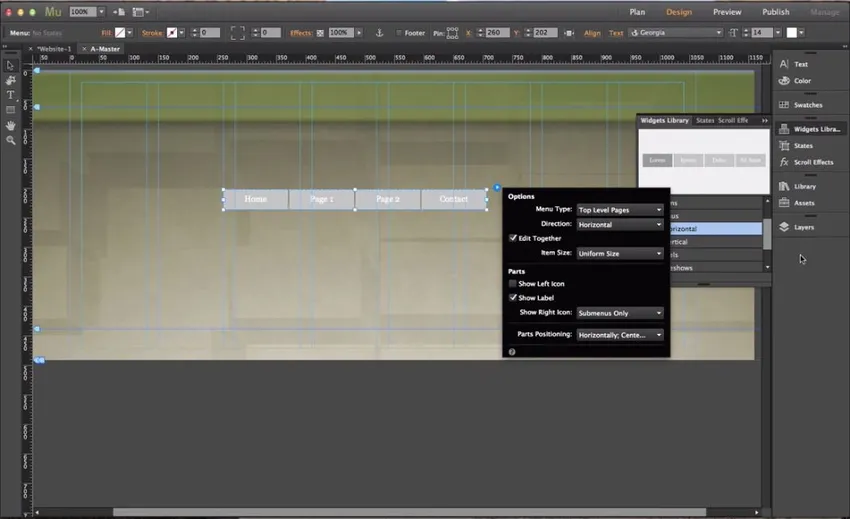
- För att lägga till, Hem och alla menyknappar går till widgetar och välj menyprov och dra vidare till sidan för att få dem och börja redigera efter behov.

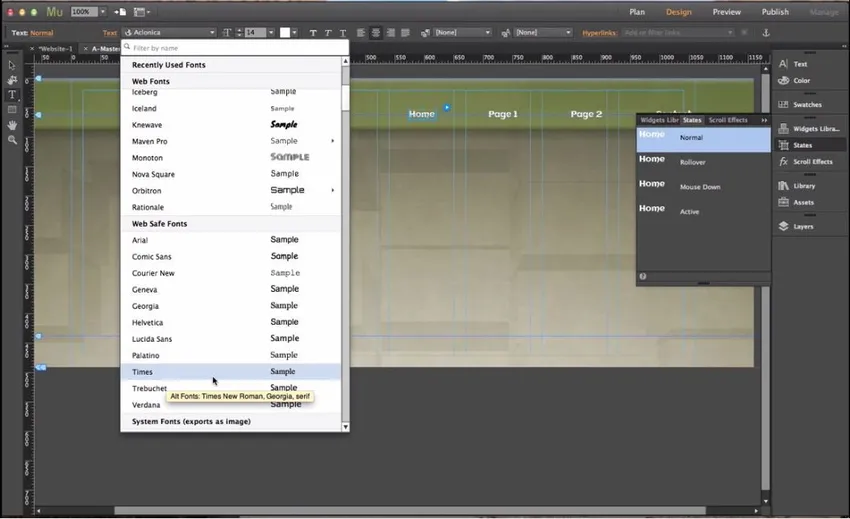
- Genom att använda stater kan den skrivna texten redigeras till önskad frontstorlek och många fler.
- Välj Visa och aktivera smarta guider så att verktyget knäpper bilder och text till närmaste riktlinjeområde.
- För att göra webbplatsen större per tillägg av innehåll än väntat högerklickar du på sidan och inaktiverar sidfoten.

Eftersom vi har redigerat en mastersida fick alla sidor som är länkade till en mästare liknande innehåll som ovanstående bild.
Skapa ett enkelt projekt / illustration
-
Låt oss designa den nya webbplatsen på Adobe Muse
- Välj en lämplig mall på webbplatsen som är tillgänglig online som verkligen sparar tiden för att förbereda webbplatsens grundstruktur.
- Ändra texter och innehåll enligt nya krav från mallen.
- Ändra bakgrund, text, bilder och logotyp om det behövs till önskad färg.
- Använd guider för att lägga till nya alternativ eller redigera befintliga en gång.
- För att öka och justera innehållet drar du hörncurser för varje innehåll efter att du har valt.
- Lägg till länkar för kontakt, karta och sociala medier längst ner på sidan.
- Granska hela webbsidan och slutför den.
- Öppna den i webbläsaren och kolla hur den ser ut.

Rekommenderade artiklar
Detta har varit en guide för att veta vad som är Adobe Muse. Här har vi diskuterat de grundläggande koncepten och egenskaperna hos Adobe Muse Tools. Du kan också titta på följande artiklar:
- Vad är Adobe InDesign
- Adobe Photoshop-kommandon
- Vad är Adobe Premiere Pro
- Vilken Adobe Photoshop är rätt för mig?
- Adobe Premiere Pro Plugins
- Färgkorrigering och gradering av videofilmer
- Installera Adobe Premiere Pro