I den här Photoshop-effekttutorialen lär vi oss att ta ett enda fotografi och förvandla det till ett collage av polaroider, där varje polaroid innehåller en liten del av den totala bilden.
Du kan använda denna effekt med många olika typer av bilder, oavsett om det är ett foto av en person eller flera personer. Det är utmärkt för foton av familj eller vänner, semestervideo eller till och med som en kreativ effekt för bröllopsfotografering. Det här är en mycket enkel fotocollageeffekt att skapa, och som vi kommer att se senare i lektionen, är mycket av arbetet helt enkelt att upprepa samma få steg om och om igen tills du är nöjd med resultaten.
Denna version av självstudien är för Photoshop CS5 och tidigare. Photoshop CS6- och CC-användare (Creative Cloud) kommer att vilja följa med vår helt uppdaterade Collage Of Polaroids-handledning.
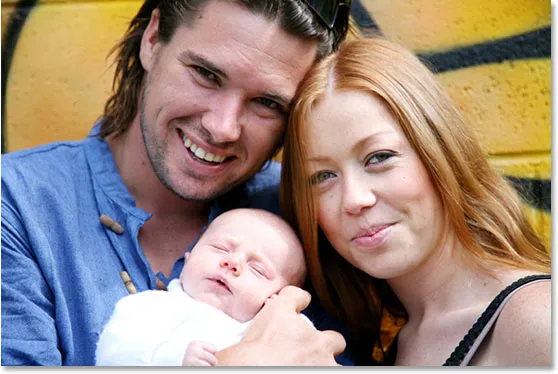
Här är den bild som jag kommer att arbeta med i den här Photoshop-självstudien:

Den ursprungliga bilden.
Och så ser bilden ut när vi är klara:

Det slutliga resultatet.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Steg 1: Duplicera bakgrundsskiktet
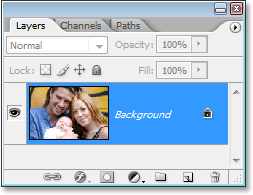
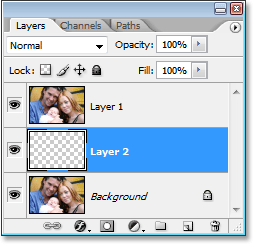
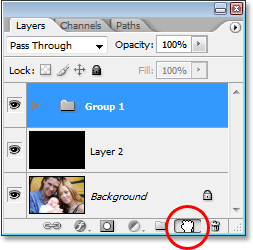
Det första vi behöver göra för denna effekt är att kopiera vårt bakgrundsskikt. Med vår bild öppen i Photoshop kan vi se i lagpaletten att vi för närvarande bara har ett lager, bakgrundsskiktet, som innehåller vår ursprungliga bild:

Lagpaletten i Photoshop som visar det ursprungliga bakgrundsskiktet.
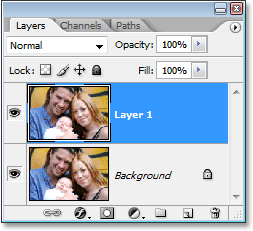
För att snabbt duplicera lagret använder du kortkommandot Ctrl + J (Win) / Command + J (Mac). Photoshop skapar en kopia av bakgrundsskiktet för oss, namnger det "lager 1" och placerar det ovanför vårt bakgrundslager i lagpaletten:

Lagerpaletten visar nu kopian av vårt bakgrundsskikt ovanför originalet.
Steg 2: Lägg till ett nytt tomt lager mellan de två lagren
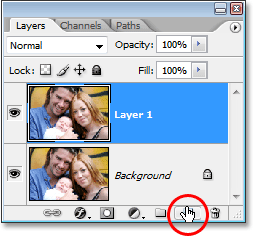
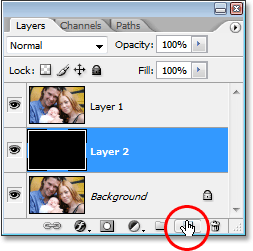
Därefter måste vi lägga till ett nytt tomt lager mellan vårt bakgrundsskikt och kopian av det som vi just skapade. För närvarande väljs kopian i paletten Lager (vi kan säga att lagret är markerat eftersom det är markerat med blått). Normalt när vi lägger till ett nytt lager placerar Photoshop det nya lagret ovanför det lager som för närvarande är valt, men vi vill att vårt nya lager under "Lag 1", inte över det. För att berätta för Photoshop att placera det nya lagret under "Lager 1" håller du ner Ctrl (Win) / Command (Mac) -tangenten och klickar sedan på ikonen Nytt lager längst ner i paletten Lager:

Håll "Alt" (Win) / "Alternativ" (Mac) intryckt och klicka på ikonen "Nytt lager" längst ner på lagpaletten.
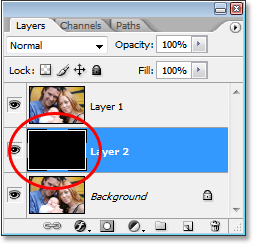
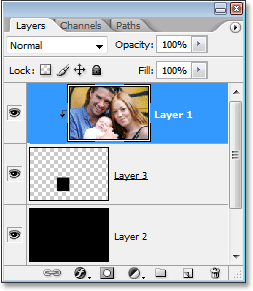
Photoshop lägger till ett nytt tomt lager med namnet "Lag 2" mellan "Lag 1" och det ursprungliga bakgrundsskiktet:

Photoshop lägger till det nya tomma lagret mellan bakgrundsskiktet och "lager 1".
Steg 3: Fyll det nya lagret med svart
Vi kommer att använda svart som bakgrund för vår effekt, så låt oss återställa våra förgrunds- och bakgrundsfärger om det behövs genom att trycka på D på tangentbordet. Detta ställer in svart som din förgrundsfärg och vit som din bakgrundsfärg, som vi kan se i förgrunds- och bakgrundsfärgprover nära botten av verktygspaletten:

Tryck på "D" för att återställa Photoshops förgrunds- och bakgrundsfärger till svartvitt om det behövs.
Nu med svart som vår förgrundsfärg och det nya tomma lagret som valts i paletten Lager, låt oss fylla det nya lagret med svart med hjälp av kortkommandot Alt + Backspace (Win) / Option + Delete (Mac). Ingenting verkar ha hänt med själva bilden, och det beror på att "Layer 1", som innehåller en kopia av vår ursprungliga bild, blockerar "Layer 2" från vyn. Men om vi tittar på lager 2s miniatyrbild i paletten Lager kan vi se att vi har fyllt skiktet med svart:

Layer 2s miniatyrbild i paletten Lager visar nu att lagret är fyllt med svart, även om vi inte kan se det ännu i själva bilden.
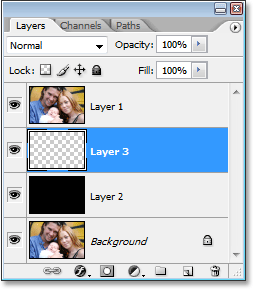
Steg 4: Lägg till ett nytt tomt lager
Med "Layer 2" (det lager vi just fyllde med svart) valt klickar du en gång till på ikonen New Layer längst ner i paletten Layers:

Lägg till ett nytt tomt lager.
Photoshop lägger till ett nytt tomt lager mellan det svartfyllda lagret och kopian av originalbilden ovanför:

Det nya tomma lagret läggs till mellan "Layer 1" och "Layer 2".
Steg 5: Dra ut ett rektangulärt urval som insidan av din första polaroid
Välj det rektangulära markeringsverktyget antingen från verktygspaletten eller genom att trycka på M på tangentbordet:

Välj det rektangulära markeringsverktyget.
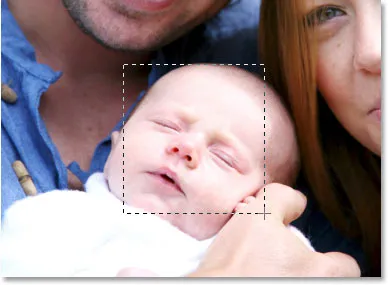
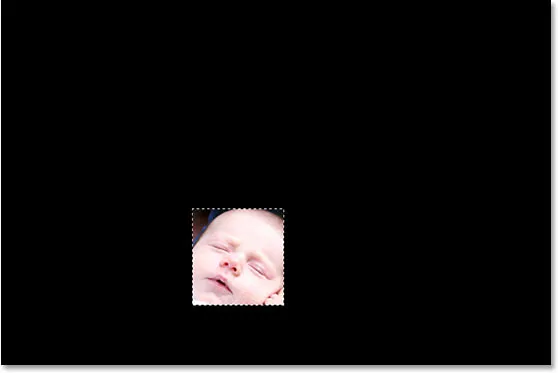
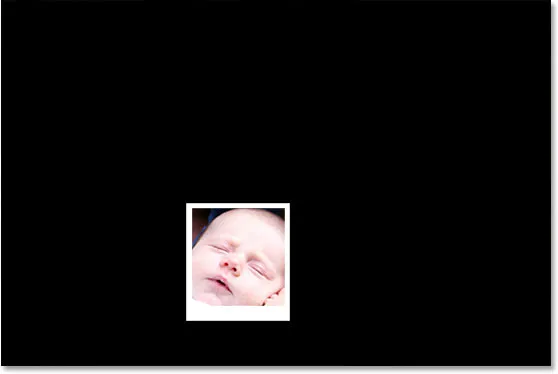
Dra sedan ut ett urval i din bild med den rektangulära markeringsverktyget som kommer att bli insidan av den första polaroid (den del som innehåller fotot). Jag kommer att dra mitt urval runt barnets ansikte. Det spelar ingen roll var du gör det här valet eftersom du kan flytta det vart du vill senare:

Dra ut ett urval i form av insidan av ett polaroidfoto.
Steg 6: Fyll markeringen med svart
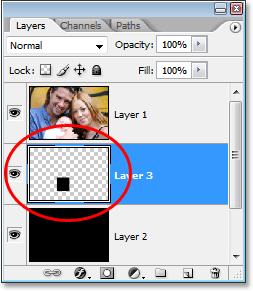
Vi måste fylla urvalet med svart på denna punkt. Tekniskt spelar det ingen roll vilken färg vi fyller urvalet, men för att hålla sakerna enkla och eftersom svart för närvarande är vår förgrundsfärg, låt oss använda svart. Se till att du har valt det nya tomma lagret i paletten Lager och använd sedan kortkommandot Alt + Backspace (Win) / Alternativ + Delete (Mac) för att fylla markeringen med förgrundsfärgen, som är inställd på svart. Återigen verkar ingenting ha hänt i dokumentet, och det beror på att bilden på "lager 1" uppe blockerar fortfarande allt annat från vyn, men om vi tittar på miniatyrbilden för det tomma lagret i lagpaletten kan vi se att det valda området verkligen har fyllts med svart:

Det nya tomma lagerets miniatyrbild i paletten Lager visar nu det valda området fylld med svart.
Steg 7: Skapa ett urklippsmask från det fyllda urvalet
Vi kommer att använda det urval vi just fyllde med svart för att skapa det som kallas en klippmask för skiktet ovanför. Vad detta betyder är att lagret ovanför, "lager 1" som innehåller kopian av vår bild, kommer att "klippas" av vårt fyllda val på skiktet under det. Med andra ord, den enda delen av bilden på "lager 1" som kommer att förbli synlig är delen direkt ovanför sektionen fylld med svart. Resten av bilden kommer att döljas från synen.
För att skapa vår urklippsmask klickar du på "Layer 1" för att välja den i Layer-paletten. Gå sedan upp till Layer- menyn högst upp på skärmen och välj Create Clipping Mask . Du kan också använda kortkommandot Alt + Ctrl + G (Win) / Alternativ + Kommando + G (Mac). Hursomhelst "klipps" Photoshop av bilden i "Layer 1" och håller bara området ovanför den svarta fyllda formen synlig och döljer resten av bilden och avslöjar vår svarta bakgrund på "Layer 2" på sin plats:

Bilden på "Layer 1" klipps nu med den svarta fyllda formen på skiktet under den.
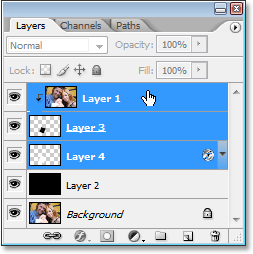
Om vi tittar i lagpaletten nu kan vi se att "lager 1" är indraget till höger med en liten pil som pekar nedåt till vänster. Detta indikerar att skiktet klipps av skiktet under det:

Lagerpaletten som visar att lager 1 nu klipps av skiktet under det.
Steg 8: Lägg till ett nytt tomt lager ovanför "lager 2"
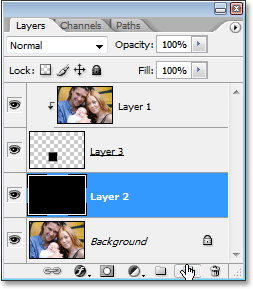
Vi måste lägga till ett nytt nytt lager, och vi behöver det mellan det svartfyllda lagret ("Layer 2") och det lager som innehåller vårt fyllda val ("Layer 3"). För att göra det, klicka på "Layer 2" för att markera det och klicka sedan en gång till på ikonen New Layer längst ner i paletten Layers:

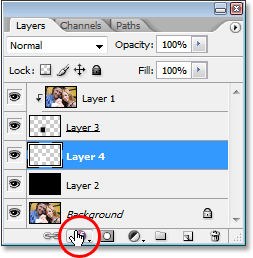
Lägg till ett nytt tomt lager direkt ovanför det svartfyllda lagret ("Layer 2").
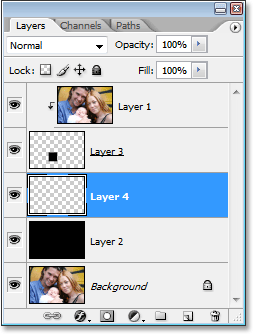
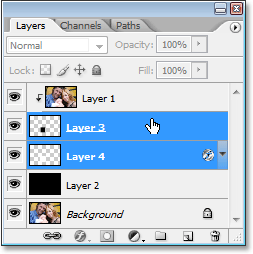
Photoshop lägger till det nya lagret mellan "Layer 2" och "Layer 3" och namnger det, överraskande nog, "Layer 4":

Det nya tomma lagret, "Layer 4", läggs till mellan "Layer 2" och "Layer 3".
Steg 9: Dra ut ytterligare ett rektangulärt urval som polaroidens kant
Med ditt rektangulära markeringsverktyg fortfarande valt, dra ut ett annat rektangulärt urval, denna gång runt utsidan av det ursprungliga urvalet, som blir den vita gränsen till polaroid. Tänk på att polaroidfoton har lite extra utrymme längst ner på gränsen, så lägg till lite extra utrymme längst ner i ditt val:

Dra ett urval utanför det ursprungliga urvalet för att skapa polaroidens kant.
Steg 10: Fyll urvalet med vitt
Eftersom gränsen till en polaroid vanligtvis är vit, låt oss fylla vårt urval med vitt. Se till att du har valt det nya tomma lagret "Layer 4" i paletten Lager. Sedan vit är för närvarande vår bakgrundsfärg, låt oss använda kortkommandot Ctrl + Backspace (Win) / Command + Delete (Mac) för att fylla urvalet med bakgrundsfärgen (vit). Tryck på Ctrl + D (Win) / Command + D (Mac) när du är klar för att avmarkera markeringen. Vi har nu vår första polaroid i vår bild:

Fyll urvalet med vitt för att skapa den första polaroid.
Steg 11: Lägg till en Drop Shadow Layer Style
Vi har vår första polaroid, och vi kommer att använda den för att enkelt skapa så många polaroider som vi vill. Men innan vi gör något annat, låt oss lägga till en liten droppskugga till det. Vi kommer inte att kunna se droppskuggan ännu, eftersom vi använder en svart bakgrund, men vi kommer att se det när vi börjar stapla polaroider ovanpå varandra. För att lägga till vår droppskugga med "Layer 4" markerat klickar du på ikonen Layer Styles längst ner i lagpaletten:

Klicka på ikonen "Layer Styles" längst ner på paletten.
Välj Drop Shadow i listan över lagerstilar:

Välj "Drop Shadow".
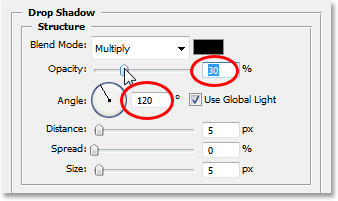
Detta visar Photoshops "Layer Style" -dialogruta inställd på Drop Shadow-alternativen i mittkolumnen. Jag kommer att ställa in min skuggvinkel på cirka 120 ° och sedan sänka opacitetsvärdet uppe till hela 30% så att min skugga inte är för intensiv:

Sänk droppskuggens "opacitet" till 30% och ställ "vinkeln" till cirka 120 °.
Klicka på OK för att lämna dialogrutan Layer Style. Som sagt, vi kommer inte att kunna se droppskuggan ännu tack vare vår svarta bakgrund, men oroa dig inte. Vi ser det tillräckligt snart.
Steg 12: Rotera polaroid
Jag kommer att rotera min polaroid för att lägga till lite mer intresse för det. För att göra det måste jag välja båda lagren i min lagers palett som utgör min polaroid. Jag har redan valt "Layer 4", vilket utgör utsidan av det, men jag behöver också "Layer 3" valt, vilket utgör insidan, så när "Layer 4" har valts, kommer jag att hålla ner min Shift och klicka på "Layer 3", som kommer att välja båda lagren på en gång (de kommer båda att vara markerade med blått):

Använd "Shift" -knappen för att välja både "Layer 3" och "Layer 4" i paletten Layers.
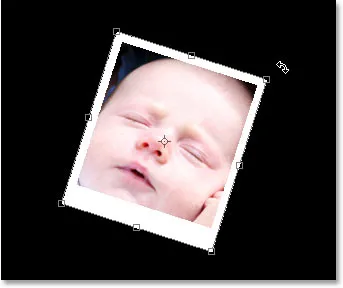
Sedan med båda lagren valda, kommer jag att ta upp Photoshop's Free Transform- handtag runt min polaroid med hjälp av kortkommandot Ctrl + T (Win) / Command + T (Mac). För att rotera det, behöver jag bara dra min muspekare var som helst utanför Free Transform-handtagen. Muspekaren ändras till en "roterande" markör med böjda pilar i vardera änden av den. När jag drar min mus kommer polaroid att rotera:

Klicka och dra var som helst utanför Free Transform-handtagen för att rotera polaroid.
Du kan också flytta polaroid till en ny plats om du vill genom att klicka inuti den och dra den runt skärmen med musen. Jag kommer att lämna mina där den är för nu och helt enkelt rotera den. När du drar kommer du att märka att polaroidens kant rör sig och roterar men att bilden inuti den inte gör det, och det beror på att vi inte flyttar den faktiska bilden. Det förblir fast på plats. Det enda vi flyttar är själva polaroid, och det är detta som kommer att låta oss skapa vår slutliga effekt, som vi kommer att se.
När du är nöjd med polaroidens placering och vinkel trycker du på Enter (Win) / Return (Mac) för att tillämpa transformationen.
Steg 13: Gruppera alla tre lager som utgör polaroid
Vi har vår första polaroid skapad och roterad på plats. Nu ska vi använda den för att skapa så många polaroider som vi vill. Innan vi dock kan göra det, måste vi gruppera alla tre lager som utgör polaroid, som är de tre bästa lagren i lagpaletten. "Layer 1" innehåller själva bilden, "Layer 3" innehåller insidan av polaroid och "Layer 4" innehåller utsidan av den. För att gruppera dem behöver vi alla markerade. Vi har redan "Layer 3" och "Layer 4" valt, så håll än en gång ner Shift- tangenten och klicka på "Layer 1" för att lägga till den, så alla tre lager markeras och markeras med blått:

Välj de tre översta lagren i lagpaletten på en gång.
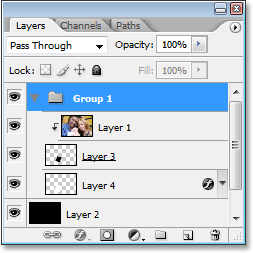
Sedan med alla tre lagrar markerade använder du kortkommandot Ctrl + G (Win) / Command + G (Mac) för att gruppera dem. Du ser alla tre lager försvinna från lagpaletten och ersättas av ett lager med namnet "Grupp 1", som innehåller en mappikon för att indikera att det är en lagergrupp . Om du klickar på den högra pekande triangeln till vänster om mappikonen öppnas gruppen och du ser dina tre lager i den:

De tre lager som utgör polaroid är nu inne i en lagergrupp.
Steg 14: Duplicera lagergruppen
Vi kommer att använda denna lagergrupp för att skapa vår andra polaroid, och vi kommer att göra det genom att duplicera gruppen. Klicka först på triangeln till vänster om mappen i paletten Lager för att stänga gruppen så att din lagpalett inte blir för rörig. Klicka sedan bara på gruppen och dra den ner till ikonen Nytt lager längst ner på paletten Lager:

Duplicera lagergruppen genom att dra den ner till ikonen "Nytt lager".
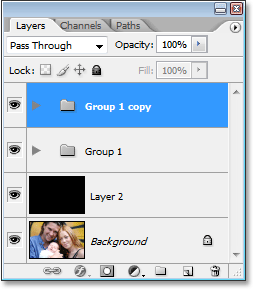
När du släpper musknappen ser du kopian av lagergruppen visas ovanför originalet:

Kopian av lagergruppen visas ovanför originalet.
Vi har nu vår andra polaroid.
Steg 15: Flytta och rotera den andra polaroid med kommandot gratisomvandling
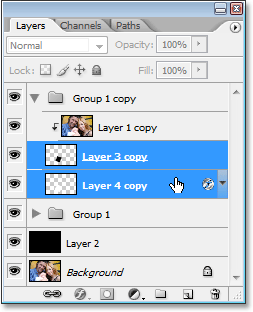
Precis som vi gjorde med originalet, kommer vi att flytta och rotera den andra polaroid med Free Transform (jag flyttade inte min första, men du kanske har det, så låt oss låtsas att jag gjorde det också). Öppna först den nyskapade kopian av vår lagergrupp genom att klicka på triangeln till vänster om mappikonen. Precis som tidigare ser du alla tre lager inuti den som utgör polaroid. Vi måste välja de två nedre lagren som utgör insidan och utsidan av det, så klicka på det ena, håll sedan ned Skift och klicka på det andra för att välja båda:

Välj de två nedre lagren i kopian av lagergruppen.
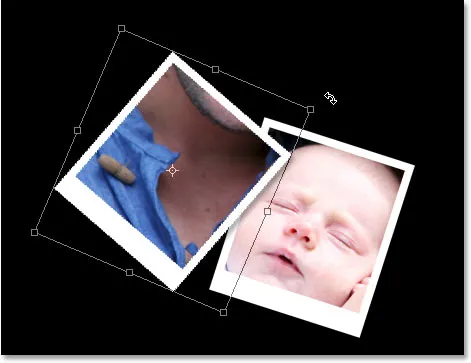
Tryck sedan på Ctrl + T (Win) / Command + T (Mac) med båda lagren valda för att få upp handen med gratis transformering runt polaroid. För tillfället ser det ut som att det bara finns en polaroid i bilden, och det beror på att båda ligger direkt ovanpå varandra. Klicka inuti polaroid och dra den för att flytta den till en ny plats, så ser du att du faktiskt har två. Dra den andra till var du än vill i ditt dokument och rotera det precis som tidigare, genom att flytta musen var som helst utanför handtagen till Free Transform och dra musen för att rotera den åt vänster eller höger. Du kommer att se att än en gång, vi flyttar bara själva polaroid. Bilden inuti den förblir fast på plats, och nu när vi har lagt till en andra polaroid visar vi mer av bilden i full storlek:

Använd Free Transform för att flytta och rotera den andra polaroid.
Du kommer också att märka att med den andra polaroid som överlappar originalet kan vi nu se droppskuggan, vilket ger bilden lite djup. När du är nöjd med platsen och vinkeln på din andra polaroid trycker du på Enter (Win) / Return (Mac) för att tillämpa transformationen. Vi har nu två polaroider:

Två polaroider har nu lagts till i bilden.
Steg 16: Lägg till, flytta och rotera fler polaroider efter behov
Vid denna tidpunkt upprepar vi precis samma process om och om igen tills vi har lagt till tillräckligt med polaroider för att avslöja tillräckligt med den ursprungliga bilden. Dra först den översta lagergruppen ner till ikonen Nytt lager längst ner på paletten. Detta skapar en kopia av den sista polaroid som du gjorde. Snurra sedan upp den nya lagergruppen genom att klicka på pilen till vänster om mappikonen och välj de två nedre lagren som utgör polaroidens insida och utsida. Tryck på Ctrl + T (Win) / Command + T (Mac) för att ta fram handtagarna med gratis transformering, klicka inuti dem och dra bilden till en ny plats för att avslöja mer av den totala bilden, flytta sedan musen utanför handtagen och dra för att rotera den nya polaroid. Tryck på Enter (Win) / Return (Mac) för att acceptera omvandlingen, upprepa sedan processen igen tills du har lagt till tillräckligt med polaroids att du är nöjd med resultaten.
Det finns ingen "rätt eller fel" placering av polaroiderna, så var inte rädd för att leka med det, och du kan alltid gå tillbaka och flytta eller rotera någon av polaroiderna när som helst genom att välja Layer Group, vrida den öppna, välj de två bottenlagren och använd sedan Free Transform för att flytta och / eller rotera det igen.
Jag kommer att lägga till, flytta och rotera fler polaroider här med min bild, och efter att ha skapat cirka 16 polaroider, flyttat och roterat var och en med kommandot Free Transform, här är mitt slutliga resultat:

Det slutliga resultatet.
Och där har vi det! Så här förvandlar du ett foto till ett collage av polaroider med Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!