Innan vi börjar … Den här versionen av vår varma gyllene solnedgångsstudie är för Photoshop CS5 och tidigare. För Photoshop CC och CS6, se vår fullständigt uppdaterade version, som innehåller en video av denna handledning.
I denna Photoshop Effects-tutorial kommer vi att titta på hur man enkelt kan förbättra och förbättra ett foto av en solnedgång med en lutningskarta ! När jag tänker på det perfekta solnedgångsfotoet fylls mitt sinne omedelbart med massor av varma röda, apelsiner och gula när solen försiktigt går över vattnet eller bortom kullarna. Solnedgångar är en av de mest fotograferade aspekterna av naturen, och ändå lyckas foton sällan fånga sin intensiva skönhet. Det som en gång var en himmel fylld med rika, gyllene nyanser hamnar ofta coolare, mindre livliga och i slutändan mindre intressanta.
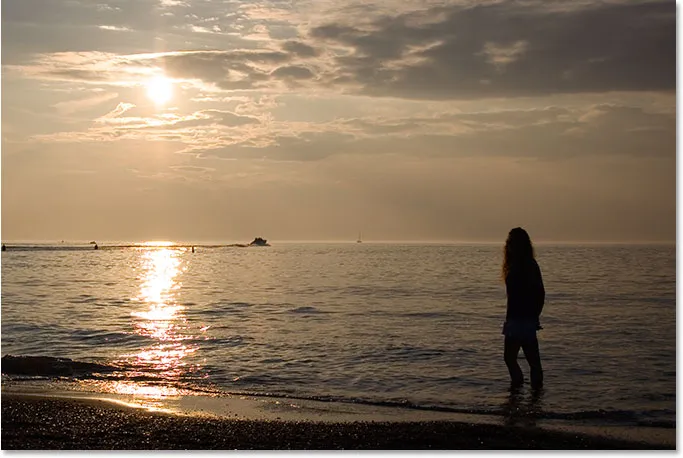
Här är ett foto jag tog en sommarkväll på stranden:

Det ursprungliga fotot.
Jag gillar hur solen gör sig redo att doppa under horisonten när en båt går ut över sjön, men färgerna är ganska dämpade och tråkiga. De kan definitivt använda lite hjälp.
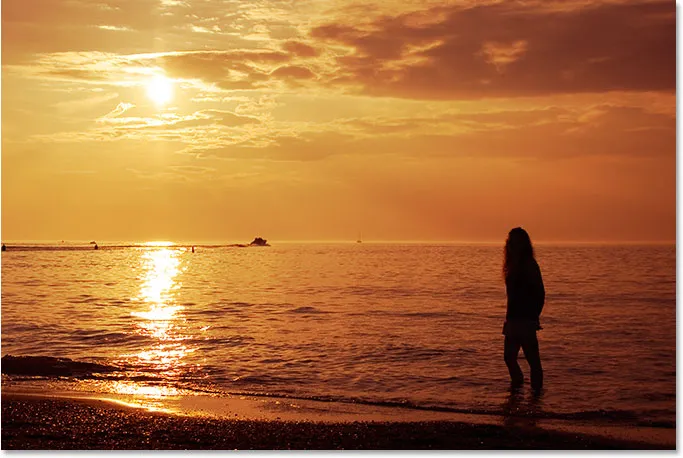
Så här ser fotot ut efter en snabb och enkel justering med en lutningskarta:

Den förbättrade solnedgångseffekten.
Steg 1: Lägg till ett justeringslager "Gradient Map"
Om du har följt med våra tutorials ett tag, vet du att i de flesta fall är det allra första vi gör duplicera bakgrundsskiktet, vilket gör att vi kan arbeta med bilden utan att skada den ursprungliga pixelinformationen. I det här fallet kommer vi dock att använda ett av Photoshops justeringslager, och en av de fantastiska sakerna med justeringslager är att de tillåter oss att arbeta icke-destruktivt. Med andra ord får vi arbeta med bilden utan att röra vid den! Photoshop ger oss en fullständig förhandsgranskning av hur bilden ser ut efter att vi har gjort våra justeringar, oavsett om vi använder ett justeringslager för nivåer eller kurvor för att förbättra den totala bildkontrasten, ett justeringslager för nyans / mättnad för att färga en bild eller ett tröskeljusteringslager för att hitta de ljusaste och mörkaste delarna av bilden, men allt arbete görs faktiskt i själva justeringsskiktet. Inget av det görs direkt mot bilden.
Vi sparar en stor diskussion om justeringslager för ytterligare en tutorial, men för tillfället, bara vet att ingenting vi gör med justeringslagret Gradient Map vi ska lägga till kommer att skada bilden på något sätt, varför det inte finns något behov för att först duplicera vårt bakgrundsskikt.
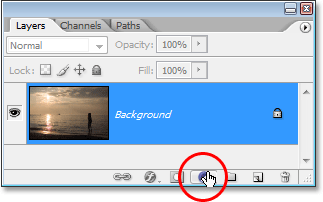
Innan vi kan göra någonting med vårt justeringslager måste vi först lägga till det, så klicka på ikonen Nytt justeringslager längst ner i paletten Lager:

Klicka på ikonen "Nytt justeringslager".
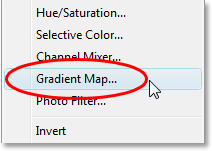
Välj sedan Gradient Map från listan över justeringslager som visas:

Välj "Övertoningskarta" i listan.
Steg 2: Klicka på Förhandsvisningsområdet för lutning för att redigera lutningen
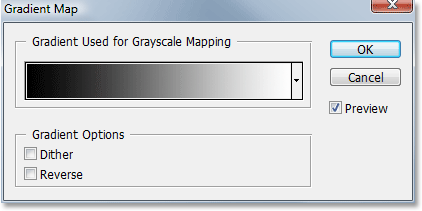
Detta öppnar Photoshops dialogbok för gradientkarta:

Dialogrutan Övertoningskarta.
Photoshop's Gradient Map-funktion får sitt namn från vad den gör. Det gör att vi kan "kartlägga" eller tilldela olika färger till olika tonvärden i bilden. Vi kan använda en lutningskarta för att göra alla mörka områden i en bild till en färg, alla ljusa områden till en annan färg och alla mellantonsområden till en annan färg. Vi kan till exempel säga "Jag vill att alla mörka områden ska vara blå" och "Jag vill att alla ljusa områden ska vara röda och att alla mitttoner ska vara gröna". Jag använder naturligtvis bara slumpmässiga exempel. Du kan välja vilken färg du vill! Faktum är att du kan dela upp bildens tonområde i en regnbåge av färger om du vill, och eftersom vi arbetar med lutningar (därmed namnet "Övertoningskarta") kommer Photoshop att skapa smidiga övergångar mellan färgerna för oss.
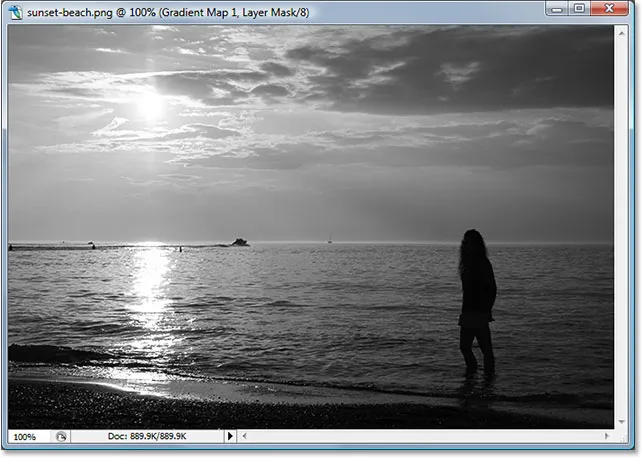
När dialogrutan Överskridningskarta visas kommer den troligen att ställas in på "Förgrund till bakgrund" -gradienten som vi kan se ovan, från svart till vänster till vitt till höger (förutsatt att dina förgrunds- och bakgrundsfärger för närvarande är inställda till standardinställningarna). Om vi skulle kartlägga denna lutning till vår bild skulle vi omedelbart konvertera vår bild till svart och vitt. Om du tittar på din bild i dokumentfönstret ser du att all färg nu är borta (så länge förhandsgranskningsalternativet är valt i dialogrutan):

Bilden visas svartvitt med standardgradienten.
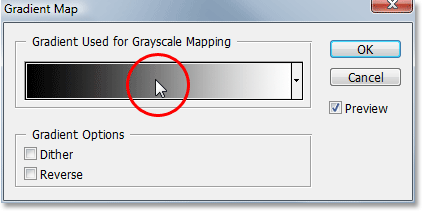
Naturligtvis är det inte det vi vill ha. Vi vill lägga till röda, apelsiner och gula till vår solnedgång, inte konvertera den till svart och vitt, så det första vi behöver göra är att redigera lutningen. För att göra det, klicka direkt på förhandsvisningsområdet för lutning:

Redigera lutningen genom att klicka direkt på förhandsgranskningsområdet.
Detta kommer att få upp Gradient Editor som vi tittar på nästa.
Steg 3: Ställ in de mörka områdena i bilden på rött
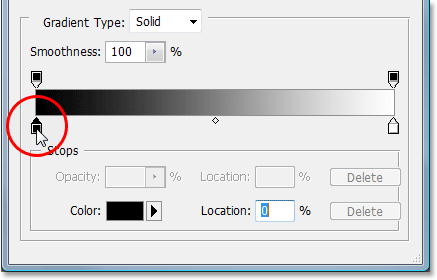
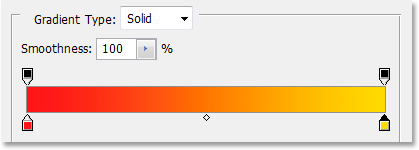
När Photoshop's Gradient Editor visas ser du ytterligare ett förhandsgranskningsområde för gradient i den nedre halvan av dialogrutan. Vi kommer att ändra färgerna på lutningen, med början med den svarta färgen till vänster. Dubbelklicka på den svarta färgstoppet längst ner till vänster i förhandsvisningsområdet för gradient:

Dubbelklicka på svartfärgstoppet.
Detta får upp Photoshops färgväljare. Välj en fin röd färg för de mörka områdena i bilden:

Välj rött från färgväljaren.
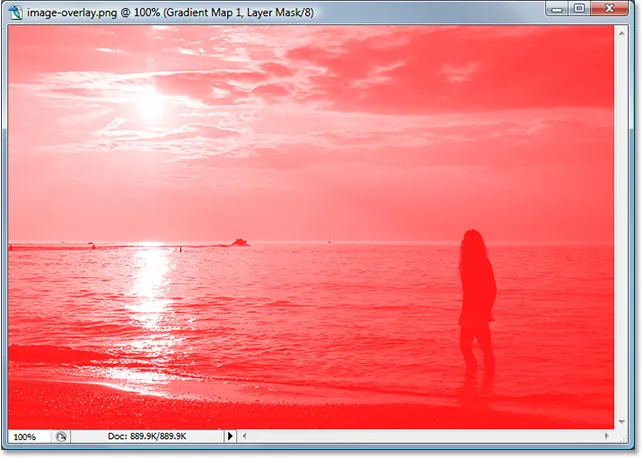
Du kommer att se alla mörka områden i din bild bli röda i dokumentfönstret:

De mörka områdena på bilden är nu röda.
Klicka på OK för att stänga ur färgväljaren när du är klar, men gå inte ur Gradient Editor ännu. Vi måste fortfarande ändra färgen för de ljusa områdena.
Steg 4: Ställ in ljusområdena i bilden på gul
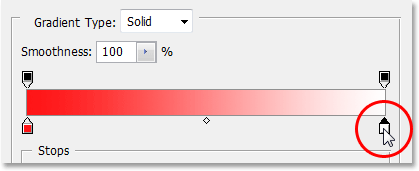
Därefter kommer vi att ändra färgen på ljusområdena i bilden. Dubbelklicka på det vita färgstoppet längst ner till höger i förhandsvisningsområdet för lutning:

Dubbelklicka på svartfärgstoppet.
Färgväljaren visas igen. Den här gången väljer du en ljusgul för de ljusa områdena:

Välja en gul färg från färgväljaren.
Klicka på OK för att gå ur färgväljaren när du har valt din färg. Om vi tittar på vårt förhandsvisningsområde för gradient i Gradient Editor nu, kan vi se att vi har ändrat gradienten från svart och vitt till rött och gult, med Photoshop som blandar de två färgerna för oss, vilket ger oss en fin orange färg i mellantonerna:

Färgerna i lutningen har nu ändrats.
Klicka på OK för att avsluta Gradient Editor vid denna punkt och klicka sedan på OK för att lämna dialogrutan Gradient Map också. Så här ser vår bild ut nu efter att vi har redigerat vår gradient:

Bilden efter redigering av färgerna i lutningen.
Tyvärr smälter färgerna inte riktigt bra in med fotot, men vi kommer att fixa det med Photoshops lagblandningslägen och alternativet Opacity nästa!
Steg 5: Ändra blandningsläget i Gradient Map Layer till "Overlay"
Vi har lagt till vårt justeringslager för Gradient Map och framgångsrikt redigerat färgerna som kartläggs till vårt solnedgångsfoto med Photoshops Gradient Editor. Det enda problemet nu är att färgerna är mycket för starka. Det finns två saker vi kan göra för att fixa det, och vi kommer att kombinera båda för att ge oss fullständig kontroll över det slutliga resultatet.
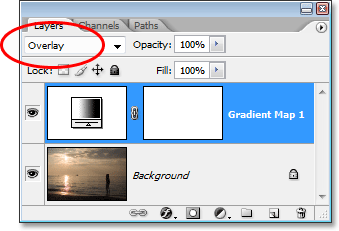
Först måste vi ändra blandningsläget i Gradient Map-justeringslagret. Om vi tittar i vår lagpalett kan vi se att vi nu har två lager - bakgrundsskiktet som innehåller vårt foto och justeringslagret Gradient Map ovanför. Se till att du har valt Gradient Map-lagret, gå sedan upp till alternativet för blandningsläge i det övre vänstra hörnet av paletten Lager, klicka på den nedåtpekande pilen till höger om ordet "Normal" och välj Overlay från lista över blandningslägen som visas:

Ändra blandningsläget för justeringslagret för Gradient Map till "Overlay".
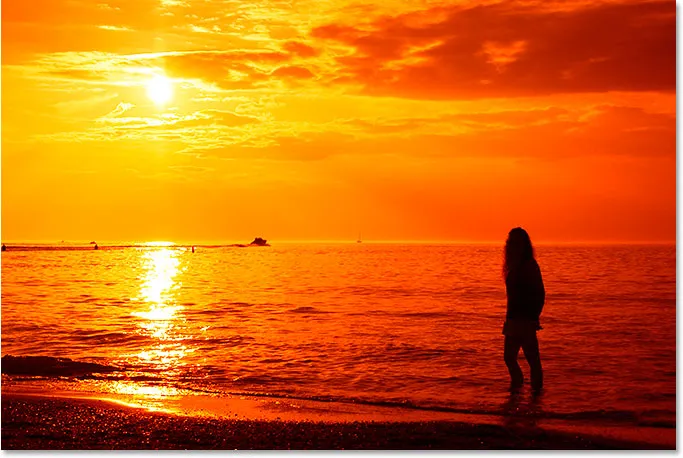
Om du kommer ihåg från vår senaste tutorial om Photoshops Fem Essential Layer Blend-lägen, är Overlay-blandningsläget en del av kontrastgruppen blandningslägen, och ett av de främsta syftena är att öka kontrasten i en bild, vilket gör ljusa områden ljusare och mörkare områden mörkare. Om vi tittar på vår bild nu kan vi se att kontrasten definitivt har ökat. De röda, apelsinerna och gultarna från vår lutning smälter bättre in med fotot just nu, men färgerna är fortfarande mycket för intensiva:

Bilden efter att ha ändrat blandningsläget för Gradient Map-lagret till "Overlay".
Steg 6: Sänka opaciteten hos lutningskartlagret
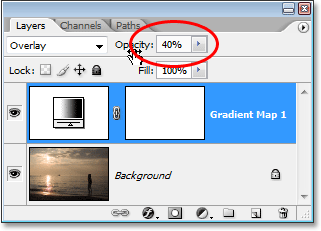
För att minska intensiteten på färgerna så att den ser mer ut som en solnedgång och mindre som en kärnkraftsexplosion, behöver vi bara sänka opaciteten hos Gradient Map-lagret. Alternativet Opacity finns längst upp på lagpaletten, direkt till höger om alternativet blandningsläge. Jag kommer att sänka min opacitet hela vägen ner till 40%. Du kan behöva ställa ditt till ett annat värde beroende på din bild:

Sänk uppaciteten hos Gradient Map-lagret för att minska färgintensiteten.
När du har sänkt inställningsskiktets opacitet för att finjustera resultatet är du klar! Här är min originalbild än en gång för jämförelse:

Originalbilden återigen.
Och här är vårt slutliga "varma, gyllene solnedgång" -resultat:

Det slutliga resultatet.
Och där har vi det! Så här använder du en lutningskarta för att förbättra solnedgångarna i dina bilder med Photoshop! Kolla in vårt avsnitt om fotoeffekter för fler instruktioner för Photoshop-effekter!