
Skillnaden mellan React Native vs React
React Native är ett ramverk för att utveckla mobilapplikationer på Android- och iOS-plattformar. Det är baserat på React. Det hjälper utvecklare att skriva mobilapplikationer med JavaScript-bibliotek som de är mycket bekväma med. React native gör det mycket enkelt att skriva mobilapplikationer för både Android och iOS och till och med det mesta av den skrivna koden kan delas över plattformar. Reagera infödda koder skrivs mestadels med JavaScripts och JSX. React Native Bridge hjälper till att rendera API: er i Objekt-C eller Java för iOS respektive Android-plattformar. Det hjälper också till att exponera JavaScript för API: er som gör att apparna får åtkomst till funktioner som telefonkamera eller plats.
React Native skiljer sig från sina konkurrenter som Cordova eller Ionic med sin kraft att bearbeta med hjälp av dess värdplattforms standardiserings-API: er, vilket gör applikationsprocessen med verkliga mobila användargränssnittskomponenter snarare än webbvisningarna. React Native konverterar markeringen till verkliga användargränssnittselement och upprätthåller också hög prestanda utan att kompromissa med funktionerna. Den största skillnaden mellan React Native och React är att den använder värdens UI-bibliotek snarare än att använda HTML.
React är ett komponentbaserat JavaScript-bibliotek som används för att skapa UI: er. Eftersom React är baserat på JavaScript är det därför det också kallas React.js. Det är ett sätt att bygga webbapplikationer med Java-skript. Den använder JSX dvs. Java Script XML som hjälper XML-texten att samexistera tillsammans med JavaScript-reaktionskoden och dessa syntaxer används för att omvandla XML-texten i JavaScript-filer till standard JavaScript-objekt. JSX hjälper också till att bädda in HTML-koden i JavaScripts som så småningom gör JavaScript lätt att förstå och ökar dess effektivitet när det gäller att göra robusta appar. React använder Virtual DOM för att skapa nodträd från React Components.
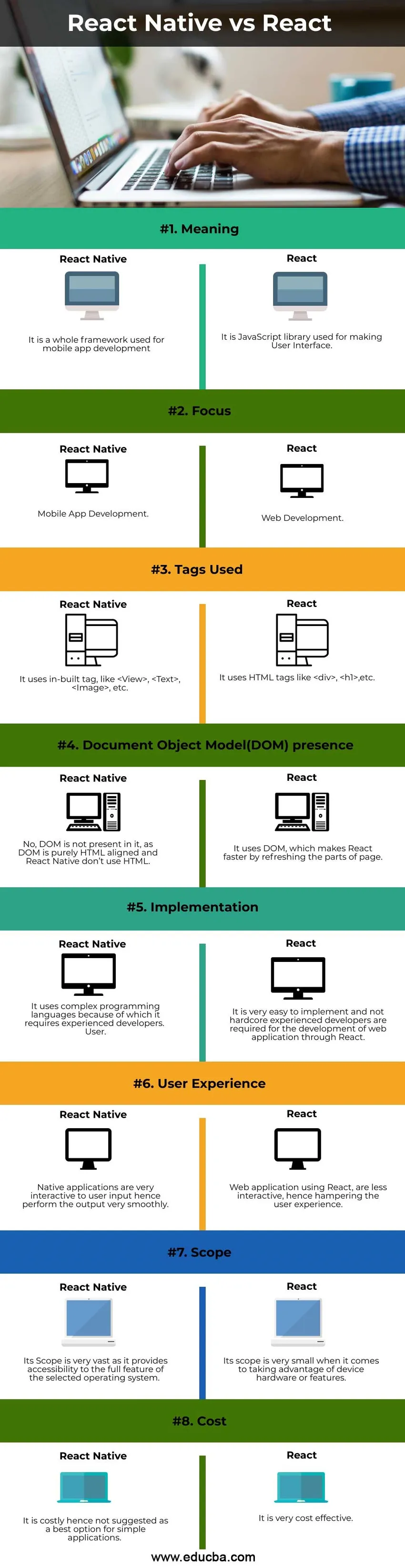
Head to Head-skillnader mellan React Native vs React (Infographics)
Nedan visas toppskillnader mellan React Native vs React:

Viktiga skillnader mellan React Native och React
Låt oss diskutera några av de största skillnaderna mellan React Native vs React:
- React Native är en hel ram som används för utveckling av mobilapplikationer medan React bara är ett JavaScript-bibliotek.
- Reacts huvudfokus ligger på webbutveckling medan React Native fokuserar på utveckling av mobilappar.
- Kodningen med React var för lång och komplex medan användningen av React Native gjorde koden enklare och lättare.
- För React behöver du DOM för sökning av HTML-taggar medan React Native använder AppRegistry för att registrera mobilappen.
- React använder DOM, och DOM har i princip existerat för HTML, så React används för webbutveckling medan React Native inte använder DOM eller HTML, och det kan därför inte användas för webbutveckling.
- React Native har inte DOM för någon interaktion, så den använder sina egna designade taggar jämfört med HTML-taggar i React. Till exempel: istället för att använda < div > -taggen (som används i React) kommer React Native att använda en inbyggd < View > -tagg, och under paraplyet kommer denna tagg att kompilera till annan inbyggd kod (t.ex. visa för Android och UIView på iOS).
- React används för Front End-syfte medan React Native används för hela mobilutvecklingen.
- Tidigare utvecklare måste skriva olika koder för iOS och Android när de är i React Native, du behöver bara släppa ner till Native Code och optimera koden enligt dina krav, varför utvecklarna inte behöver utforma olika koder för iOS och Android.
- React är snabbare på grund av användningen av DOM (Document Object Model), som uppdaterar sidan på sidan jämfört med standardmodell för full uppdatering medan React Native kommer med infödda moduler och infödda komponenter som förbättrar prestandan för den specifika appen.
- React är mycket lätt att implementera och lätt att läsa, även för dem som inte känner till React. För React behöver man inte luta sig till den stora konceptlistan medan utvecklingen av inhemsk app är ineffektiv, långsam i distributionen. React Native handlar främst om att få effektiv höghastighet och samordning av webbapplikationsutveckling och bästa upplevelse för användaren till hybridutrymmet.
Jämförelsetabell över reaktion Native vs React
Jämförelsetabellen har förklarats nedan:
|
Funktion | Reagera |
React Native |
| Menande | Det är ett JavaScript-bibliotek som används för att skapa användargränssnitt | Det är en hel ram som används för mobilapputveckling |
| Fokus | Webbutveckling | Utveckling av mobilappar |
| Taggar används | Den använder HTML-taggar som,
, etc. | Den använder inbyggd tagg, som,, etc. |
| Dokumentobjektmodell (DOM) närvaro | Den använder DOM, vilket gör
Reager snabbare genom att uppdatera sidans delar. | Nej, DOM är inte närvarande i det, som
DOM är rent HTML-inriktat och React Native använder inte HTML. |
| Genomförande | Det är väldigt lätt att genomföra och inte hardcore upplevt
utvecklare krävs för utveckling av webbapplikationer via React. | Den använder komplexa programmeringsspråk som det kräver erfarna utvecklare. |
| Användarupplevelse | Webbapplikationer som använder React är mindre interaktiva, vilket hindrar användarupplevelsen. | Infödda applikationer är mycket interaktiva för användarinmatningen och utför därför utgången mycket smidigt. |
| Omfattning | Omfånget är mycket litet när det gäller att dra nytta av
enhetshårdvara eller funktioner. | Dess omfattning är mycket omfattande eftersom det ger åtkomst till hela funktionen i det valda operativsystemet. |
| Kosta | Det är mycket kostnadseffektivt. | Det är kostsamt och föreslås därför inte som det bästa alternativet för enkla applikationer. |
Slutsats
Enligt förklaringen ovan är React bäst för utveckling av webbaserade applikationer och React Native är bäst för utveckling av mobilapplikationer för iOS och Android. Exemplen på React webbutveckling är Facebook (React Web Development Creators), Instagram, Netflix, Yahoo Mail, etc. Den uppfriskande sidan blir snabb med användning av React eftersom den använder DOM (DocumentObject Model). Exemplen på React Native mobilapputveckling är Skype, Tesla, Walmart, Airbnb, etc. Organisationerna har migrerat till React Native för sin mobilapputveckling eftersom React Native ger en helt annan utvecklingsstil där man får riktigt snabb feedback som sammanställningen tiden i React Native är mycket mindre och den är mycket kraftfull. Så för webbaserade applikationer bör man använda React och för mobilapputveckling bör man använda React Native.
Rekommenderade artiklar
Detta är en guide till React Native vs React. Här diskuterar vi introduktionen till React Native vs React, viktiga skillnader med infografik och jämförelsetabell. Du kan också gå igenom våra andra artiklar som föreslås för att lära dig mer–
- Agile vs Scrum vs Waterfall
- Vue.JS vs React.JS
- PHP vs JavaScript
- Mobx vs Redux
- Vad är Bridge?
- Topp 14 skillnader i reaktion Native vs Flutter