
Skillnaden mellan WebGL vs OpenGL
WebGL förkortas som Web Graphics Library. Den är främst utformad för att rendera tvådimensionell grafik och interaktiv tredimensionell grafik. Det är Javascript API som kan användas med HTML5. Det stöder cross-platform och det är endast tillgängligt på engelska. WebGL-programmen består av en kontrollkod som är skriven i JavaScript. OpenGL kallas som Open Graphics Library. Det kallas ett tvärspråkigt och plattformsapplikationsprogrammeringsgränssnitt för återgivning av tvådimensionell och tredimensionell vektorgrafik. OpenGL erbjuder många funktioner som tillägg.
Låt oss studera mycket mer om WebGL vs OpenGL i detalj:
- Den ursprungliga författaren till WebGL är Mozilla-stiftelser men den utvecklades av Khronos WebGL-arbetsgruppen. Det släpptes ursprungligen år 2011. Det finns många fördelar med att använda WebGL, eftersom WebGL-applikationer skrivs i javascript, med hjälp av dessa applikationer kan det finnas direkt interaktion med andra delar av HTML-dokumentet. Det ger stöd till alla webbläsare och mobila webbläsare samt IOS-safari, Android-webbläsare, etc.
- WebGL är öppen källkod och har lätt åtkomst till koden. Det finns inget behov av att sammanställa koden för WebGL-applikationer. WebGL stöder automatisk minneshantering, det finns inget behov av manuell allokering av minnet. Det finns inget behov av ytterligare installation och för att utveckla webbapplikationens textredigerare och webbläsare krävs endast.
- OpenGL API används för att interagera med GPU (grafikbehandlingsenhet) för att få hårdvaruaccelererad rendering och OpenGL-applikationer som huvudsakligen används i datorstödd design, virtual reality, visualisering, videospel etc.
- Den ursprungliga författaren till OpenGL var Silicon Graphics. Det utvecklades av Khronos Group. Det släpptes ursprungligen år 1992 och det skrevs på C-språket. OpenGL-kommandon eller skuggare är skrivna GLSL som toppunkt, geometri, fragment osv. I OpenGL finns det en pipeline med fast funktion som gör det bättre för utvecklare att använda detta för webbapplikationer.
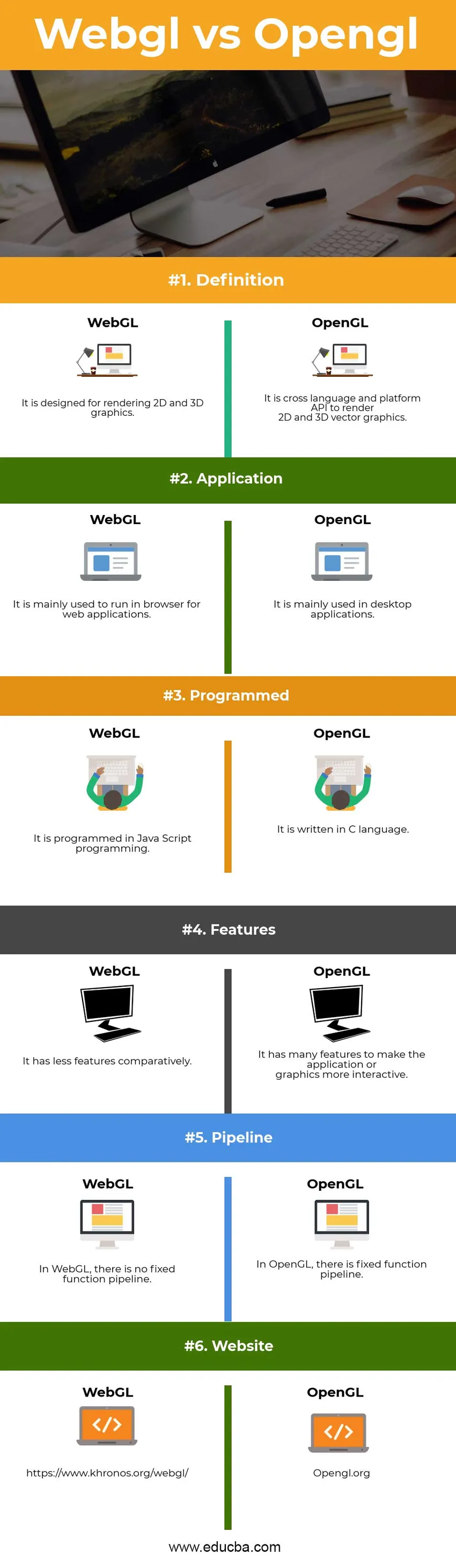
Head to Head-jämförelse mellan WebGL vs OpenGL (Infographics)
Nedan visas topp 6-skillnaden mellan WebGL vs OpenGL: 
Viktiga skillnader mellan WebGL vs OpenGL
Både WebGL vs OpenGL är populära val på marknaden; låt oss diskutera några av de största skillnaderna mellan WebGL vs OpenGL:
- WebGL är baserat på OpenGL ES som saknar de många funktionerna som vanliga OpenGL har som om det bara stöder toppvärdes- och fragmentskuggare. OpenGL har funktioner som inte finns i WebGL som geometri-shaders, tessellation shaders och beräkna shaders.
- WebGL används främst för webbläsare. OpenGL behöver ursprungliga drivrutiner och är främst inriktad på att installera programvara.
- WebGL används för webbapplikationer och OpenGL används för många videospel.
- WebGL är lättare att lära sig och utveckla applikationerna. OpenGL kan läras enkelt om du väl är bekant med WebGL.
- I WebGL kan den förfalska 3D-struktur med hjälp av att använda 2D-struktur. I OpenGL krävs det inte att göra eftersom det har många funktioner som geometri och skuggare.
- I WebGL tvingas det att lära sig använda skuggare och buffertar från början. I OpenGL är det inte så.
- WebGL har mindre inlärningskurva eftersom den har färre funktioner. OpenGL har en större inlärningskurva eftersom den har många funktioner inklusive WebGL har.
- WebGL är baserat på OpenGL ES 2 som inte är vanligt OpenGL. OpenGL ES är delmängden av OpenGL. OpenGL ES har färre funktioner och är mycket enklare för en användare. OpenGL har mycket kapacitet och svårt att använda.
WebGL vs OpenGL Jämförelsetabell
Nedan visas den bästa jämförelsen mellan WebGL vs OpenGL -
| Grunden för jämförelse mellan WebGL vs OpenGL |
WebGL |
OpenGL |
| Definition | Den är utformad för att rendera 2D- och 3D-grafik. | Det är tvärspråkigt och API-plattform för att återge 2D- och 3D-vektorgrafik. |
| Ansökan | Det används främst för att köra i webbläsaren för webbapplikationer. | Det används främst i stationära applikationer. |
| programmerad | Det är programmerat i Java Script-programmering. | Det är skrivet på C-språk. |
| Funktioner | Det har färre funktioner jämförelsevis. | Det har många funktioner för att göra applikationen eller grafiken mer interaktiv. |
| Rörledning | I WebGL finns det ingen pipeline för fast funktion. | I OpenGL finns det en fast funktionsrörledning. |
| Hemsida | https://www.khronos.org/webgl/ | Opengl.org |
Slutsats - WebGL vs OpenGL
OpenGL vs WebGL är båda grafikbibliotek för att återge tvådimensionell och tredimensionell grafik. WebGL används i HTML-kanfaselement, det betyder att det kan integreras med HTML-språk. WebGL är lätt att lära sig eftersom det är enkelt och enkelt att använda i javascript och Html. OpenGL kräver god kunskap för att arbeta med och utveckla applikationen.
Både OpenGL vs WebGL har fördelar och nackdelar. Valet av grafikbibliotek kan göras utifrån krav, skalbarhet och framtidsvision för applikationen. Det betyder att det alltid är nödvändigt att lära sig, utforska och använda de olika teknologierna för att utveckla och uppgradera kompetensuppsättningen.
Rekommenderade artiklar
Detta har varit en guide till den största skillnaden mellan WebGL vs OpenGL. Här diskuterar vi också WebGL vs OpenGL viktiga skillnader med infografik och jämförelsetabell. Du kan också titta på följande artiklar för att lära dig mer -
- SASS vs SCSS - Topp 9 skillnader
- XHTML vs HTML5
- JavaScript vs JQuery - Bästa 10 skillnaderna
- C vs C ++
- SASS eller CSS