Lär dig hur du skapar en illusion av solljus som skiner genom träd med Photoshop. Avsluta sedan effekten genom att få den att se ut som att solstrålarna lyser på marken under träden!
Denna "solljus genom träd" -effekten kan vara ett bra sätt att förbättra ett utomhusfoto. Och som vi ser är det mycket lättare att skapa det än du kanske tror. Vi börjar med att använda Photoshops färgkanaler för att hjälpa oss att välja himmel bakom träden. Sedan använder vi Radial Blur-filtret för att förvandla vårt urval till solstrålar. Vi lyser solljuset med en yttre glödlagerstil och sedan blandar våra solstrålar in med bilden med bländningsläget Soft Light.
För att förlänga solstrålarna använder vi Photoshop's Free Transform-kommando och vi mjukar upp dem med Gaussian Blur-filtret. När vi är klara använder vi en skiktmask för att dölja solstrålarna i områden där vi inte behöver dem. Det finns en hel del steg för att skapa denna effekt, men som alltid tar vi det ett steg i taget och förklarar saker som vi går, så att även om du är ny i Photoshop kan du enkelt följa med.
Jag ska använda Photoshop CC här men allt vi ska lära oss är helt kompatibelt med Photoshop CS6. Om du använder CS5 eller tidigare kan du fortfarande följa med här, eller du kan kolla in den ursprungliga versionen av den här självstudien.
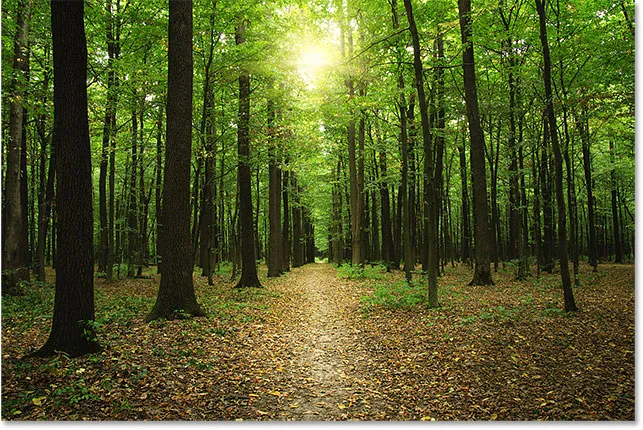
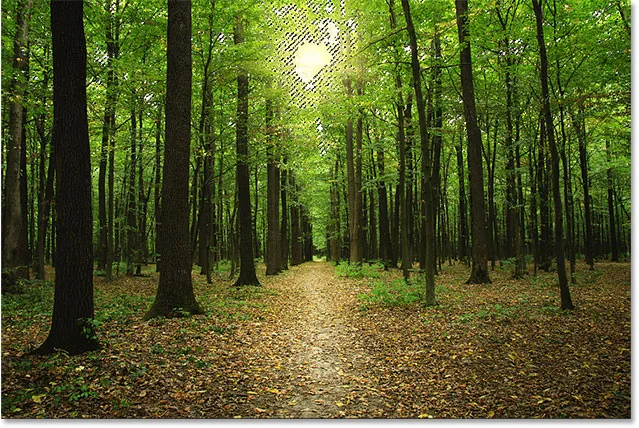
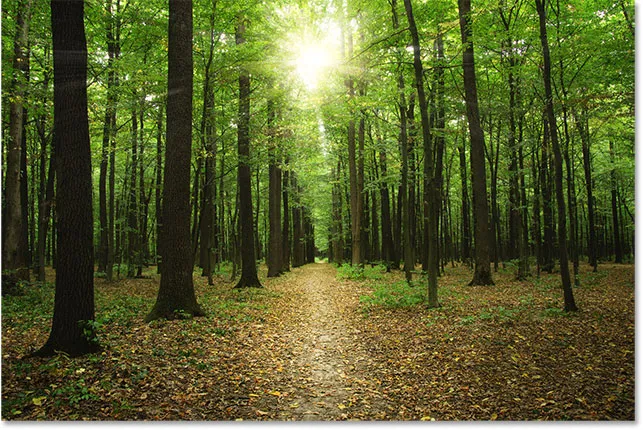
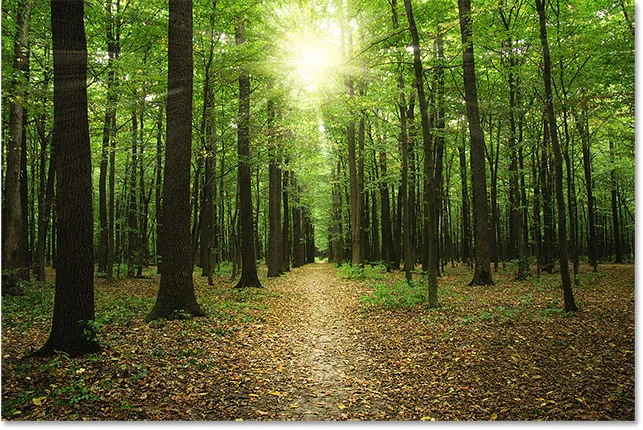
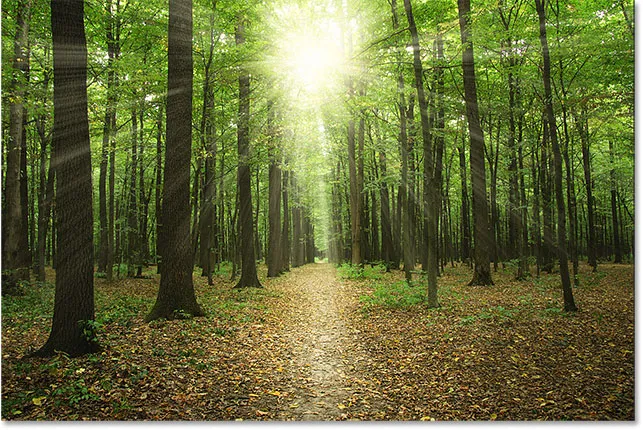
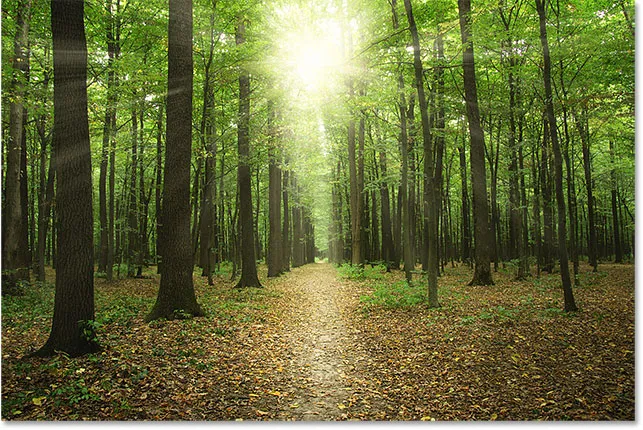
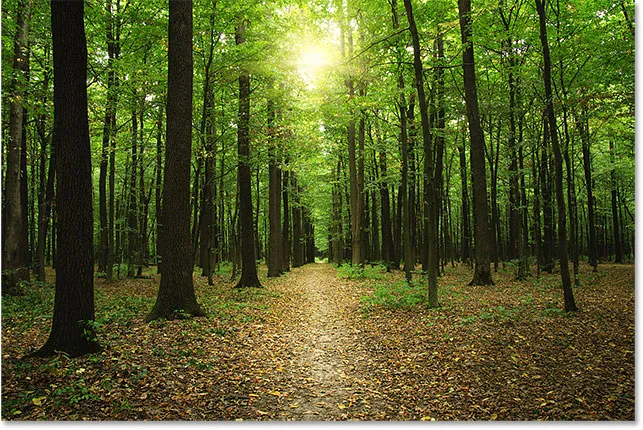
Här är den bild som jag ska använda (skogs solljusfoto från Adobe Stock):

Den ursprungliga bilden. Fotokredit: Adobe Stock.
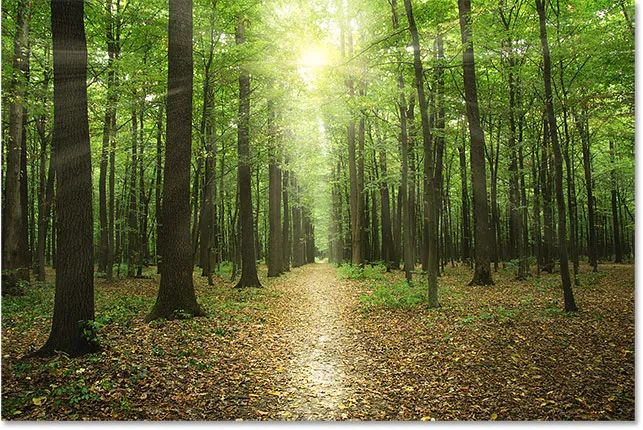
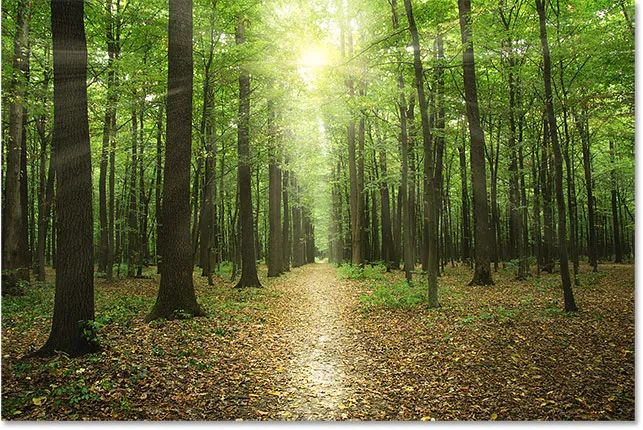
Och här kommer det att se ut när vi är klara:

Det slutliga resultatet.
Steg 1: Öppna kanalpanelen
Med vår nyligen öppnade bild i Photoshop, låt oss ta en snabb titt i panelen Lager där vi hittar bilden på bakgrundsskiktet, för närvarande det enda lagret i dokumentet:

Panelen Lager som visar bilden i bakgrundsskiktet.
Varje färg vi ser i vår bild är tillverkad av någon kombination av tre primärfärger - röd, grön och blå - primärfärgerna i ljus. Photoshop representerar dessa primärfärger som färgkanaler. Det finns en kanal för rött, en kanal för grönt och, du gissade det, en kanal för blått. Varför pratar vi om färgkanaler? Vi kan använda dessa färgkanaler för att hjälpa oss skapa våra solstrålar.
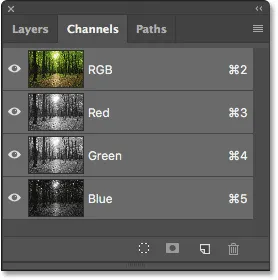
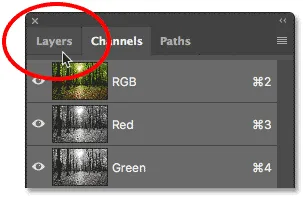
Du hittar de tre färgkanalerna i Photoshops kanalpanel och du hittar panelen Kanaler som är kapslade i samma panelgrupp som panelen Lager (liksom panelen Paths, som vi inte kommer att använda här). Som standard är Layer-panelen den aktiva panelen i gruppen. För att växla över till kanalpanelen klickar du på fliken längst upp i gruppen:

Klicka på fliken för att öppna kanalpanelen.
Med kanalpanelen öppen ser du de röda, gröna och blå kanalerna, som ser mycket ut som lager i panelen Lager. Du ser också hur det ser ut som en fjärde kanal - RGB - på toppen, men att man egentligen inte är en kanal. "RGB" står för "Rött, grönt och blått", och det är helt enkelt sammansättningen av de röda, gröna och blå kanalerna. Med andra ord, det är vad vi ser som vår fullfärgsbild:

Kanalpanelen i Photoshop.
Steg 2: Välj kanal med den högsta kontrasten
Även om färgkanaler representerar de tre primära färgerna i ljus, om du tittar på miniatyrerna till förhandsgranskningen till vänster om kanalnamnen, kommer du att märka att var och en är en gråskalabild . Och varje gråskalabild skiljer sig från de andra. Vi kommer att använda en av dessa gråskalabilder för att hjälpa oss att välja himlen bakom träden. Det vi behöver göra först är att hitta den som ger oss den högsta kontrastnivån.
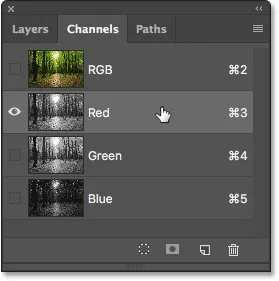
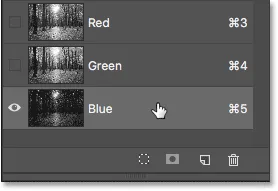
För att göra det klickar du bara på var och en av de tre kanalerna. När du klickar på varje kanal kommer Photoshop att ersätta din fullfärgsbild med en förhandsgranskning av hur den gråskala bilden från den kanalen ser ut. Till exempel klickar jag på den röda kanalen för att välja den:

Klicka på den röda kanalen för att välja den.
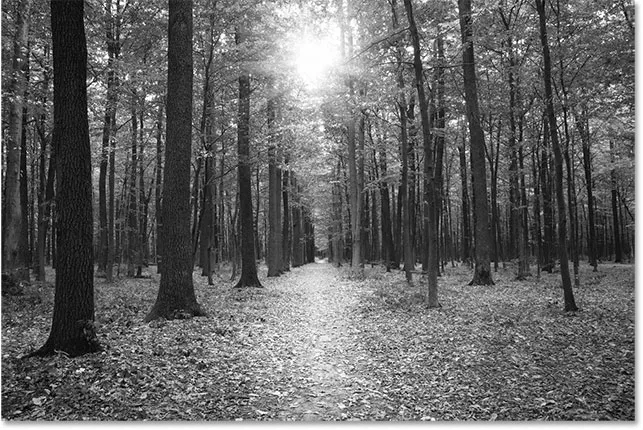
Och här är gråskaleversionen från min röda kanal. När det gäller kontrast är det inte illa, men låt oss se om vi kan göra bättre:

Den röda kanalens gråskalabild.
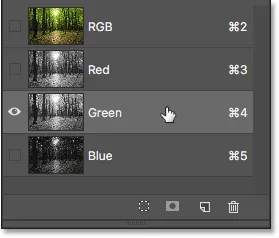
Kom ihåg hur den här första gråskalabilden ser ut och klicka sedan på den gröna kanalen:

Klicka på den gröna kanalen.
Den här gången får vi en annorlunda gråskalig version. I själva verket ser den mycket ut som en infraröd fotoeffekt. Kontrasten är lite bättre än den röda kanalen, men ändå inte lika stark som jag hoppas på:

Den gröna kanalens gråskalabild.
Kom igen ihåg hur din gröna kanal ser ut och klicka sedan på den blå kanalen:

Att välja den blå kanalen.
Och här är min blå kanals gråskalebild. Om du arbetar med ett foto som liknar mitt, är chansen att den blå kanalen blir vinnaren, med mycket starkare kontrast än de andra två. Himlen i bakgrunden är fin och ljus medan träden och marken är mycket mörk. Det här är exakt vad vi letar efter:

Den blå kanalen har den starkaste kontrasten av de tre.
Steg 3: Skapa en kopia av kanalen
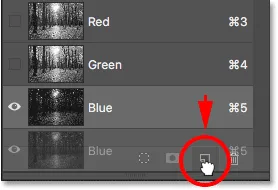
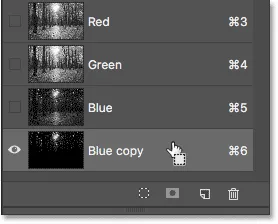
Nu när vi vet vilken kanal som har den högsta kontrasten måste vi göra en kopia av den. I mitt fall är den blå kanalen den jag vill ha. För att kopiera det, allt jag behöver göra är att klicka på den och med min musknapp nedtryckt drar jag den blå kanalen till ikonen Ny kanal längst ner på kanalpanelen (andra ikonen från höger):

Kopiera kanalen genom att dra den till ikonen "Ny kanal".
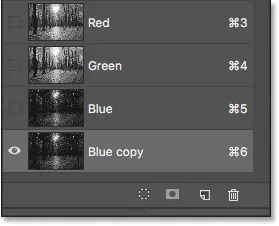
När jag släpper min musknapp gör Photoshop en kopia av kanalen, namnger den "Blå kopia" och placerar den under de andra kanalerna:

En kopia av den blå kanalen visas under originalet.
Steg 4: Mörkare de mörka områdena ytterligare med nivåkommandot
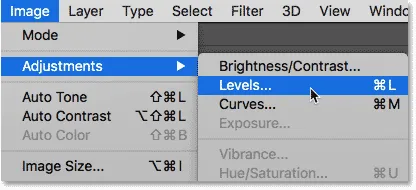
Nu när vi har gjort en kopia av kanalen måste vi öka dess kontrast ännu mer genom att mörkna mer av bilden till rent svart. Det kan vi göra med hjälp av Photoshop's Levels image-justering. Gå upp till Bild- menyn i menyraden längst upp på skärmen, välj Justeringar och välj sedan Nivåer :

Gå till bild> Justeringar> Nivåer.
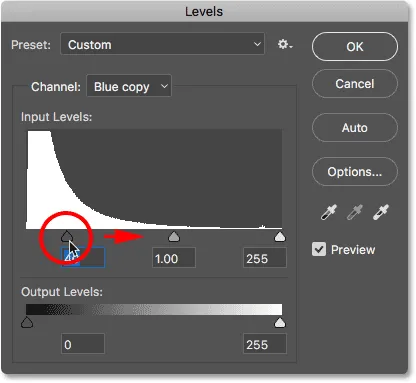
Detta öppnar dialogrutan Nivåer. Om du ser direkt under histogrammet (den svarta grafen som ser ut som en bergskedja) i mitten, ser du tre små skjutreglage . Det finns en svart till vänster, en vit till höger och en grå i mitten. Du kan ignorera de vita och gråa skjutreglagen. Det enda vi behöver är den svarta till vänster.
För att mörkare de mörkaste områdena i bilden till rent svart klickar du på den svarta reglaget och börjar dra den åt höger. Håll ett öga på din bild när du drar skjutreglaget så ser du att de mörka områdena blir gradvis mörkare. Fortsätt dra till höger tills alla mörka områden i bilden verkar vara svart:

Dra den svarta skjutreglaget för att skjuta de mörka områdena till svart.
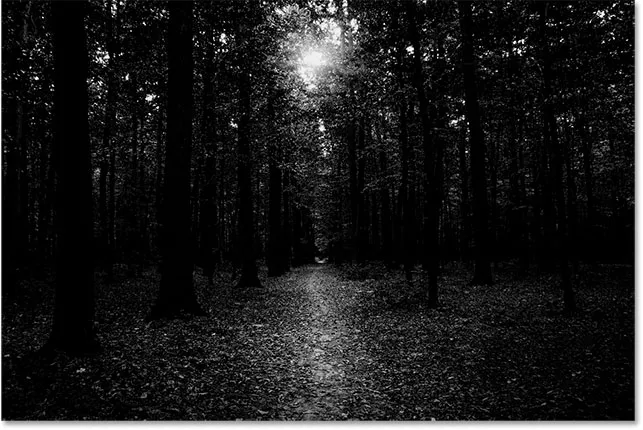
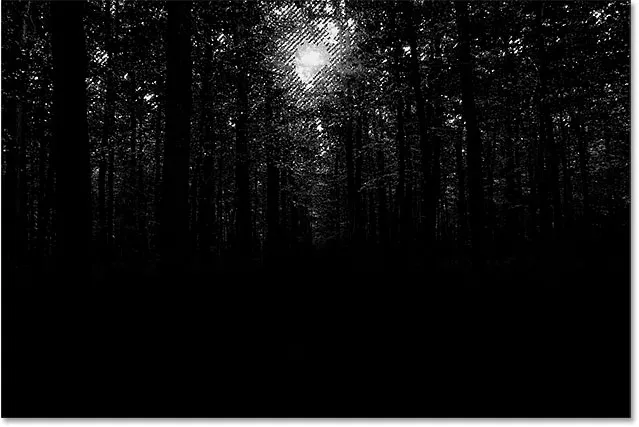
Klicka på OK när du är klar för att stänga dialogrutan Nivåer. Här är min bild efter att ha dragit skjutreglaget. Träd och delar av marken verkar nu fyllda med svart medan himlen i bakgrunden förblir fin och ljus:

Resultatet efter tillämpning av nivåjusteringen.
Steg 5: Välj borstverktyget
Även efter att jag mörker upp bilden med nivåjusteringen visar mycket av marken i min bild fortfarande ljusa höjdpunkter. Vi behöver ett sätt att mörkna marken till rent svart så att de enda kvarvarande ljusa områdena är från himlen som syns genom träden.
Det enklaste sättet att göra det är att helt enkelt måla över marken med svart. För det behöver vi Photoshop's Brush Tool . Jag väljer det från verktygsfältet till vänster på skärmen:

Välja borstverktyget.
Steg 6: Ställ in din förgrundsfärg på svart
Photoshop använder den nuvarande förgrundsfärgen som penselfärg, så för att måla med svart måste vi ställa in vår förgrundsfärg till svart.
Det snabbaste sättet att göra det är genom att trycka på bokstaven D på tangentbordet för att återställa dina förgrunds- och bakgrundsfärger till deras standardvärden. Detta sätter din förgrundsfärg till vit och din bakgrundsfärg till svart. Tryck sedan på bokstaven X på tangentbordet för att byta dem, vilket gör svart till din förgrundsfärg.
Du kan se dina nuvarande förgrunds- och bakgrundsfärger i färgrutorna nära botten av verktygsfältet. Förgrundsfärgprovet (uppe till vänster) bör nu visa svart:

Ställer in förgrundsfärgen (övre vänster färg) till svart.
Steg 7: Måla över marken
Med penselverktyget i handen målar du över marken för att fylla det med svart.
Om du behöver ändra din penselstorlek kan du ändra den direkt från tangentbordet. Om du trycker upprepade gånger på den vänstra fästknappen ( ( ) gör borsten mindre. Tryck på den högra fästknappen () flera gånger för att göra den större. Du kan också justera hårdheten på borsten från tangentbordet. Håll Shift- tangenten intryckt medan du trycker på vänster konsol för att göra borsten mjukare. Håll Shift intryckt medan du trycker på höger konsol för att göra borsten hårdare.
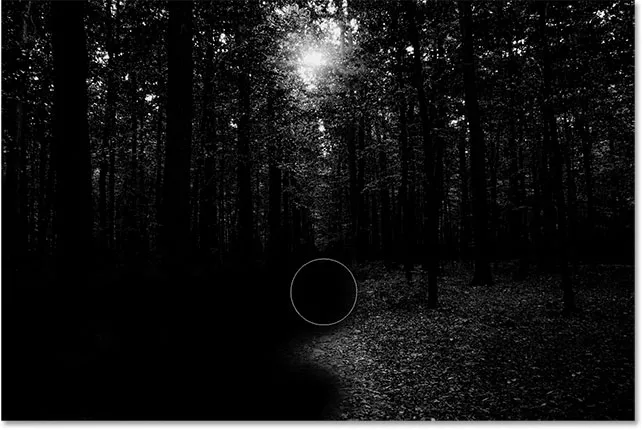
Här målar jag över markens vänstra sida för att helt täcka den med svart:

Måla med svart för att täcka marken.
Jag fortsätter att måla över höger sida, och här är mitt resultat. Med marken nu fylld med svart förblir bara himlen som visas genom träden ljus:

De ljusa områdena i marken är målade bort.
Steg 8: Ladda kanalen som ett val
Därefter måste vi ladda vår kanal som ett val. För att göra det, tryck och håll Ctrl (Win) / Command (Mac) på tangentbordet och klicka direkt på "Blue copy" -kanalen:

Klicka på kanalen medan du håller Ctrl (Win) / Command (Mac).
Urvalskonturer kommer att visas runt de ljusa områdena från himlen:

De ljusa områdena är nu valda.
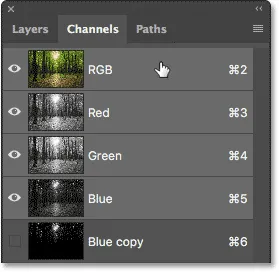
Steg 9: Välj RGB-kanal
Innan vi gör något annat, låt oss ta tillbaka den fullfärgade versionen av vår bild. Vi kan göra det genom att klicka på RGB- kanalen högst upp på kanalen:

Klicka på RGB-kanalen högst upp.
Så snart vi väljer RGB-kanal återgår vår fullfärgsversion. Observera att himlen som visas genom träden fortfarande är vald:

Urvalskonturerna visas fortfarande efter återställning av färgen.
Steg 10: Växla tillbaka till lagpanelen
Vi är färdig med att arbeta i panelen Kanaler, så låt oss växla tillbaka till panelen Lager genom att klicka på dess flik högst upp i panellgruppen:

Klicka på fliken Layers-panelen.
Steg 11: Lägg till ett nytt tomt lager
Vi vill placera våra solstrålar på sitt eget lager för att hålla dem åtskilda från originalbilden, vilket innebär att vi måste lägga till ett nytt tomt lager i dokumentet. För att lägga till en, klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager.
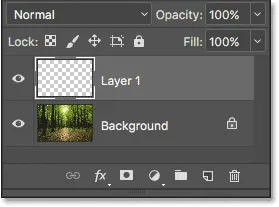
Photoshop lägger till ett nytt tomt lager med namnet "Lager 1" ovanför bakgrundsskiktet:

Panelen Lager som visar det nya "Lager 1".
Steg 12: Fyll urvalet med vitt
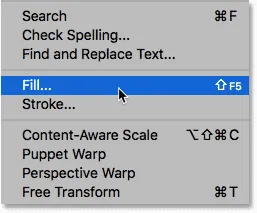
Nu när vi arbetar med ett nytt lager måste vi fylla vårt urval med vitt. För det använder vi Photoshop's Fill-kommando. Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :

Gå till Redigera> Fyll.
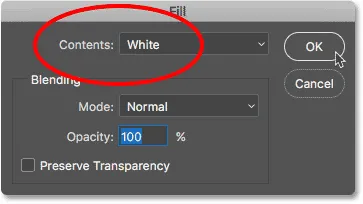
Detta öppnar dialogrutan Fyll. Ändra alternativet Innehåll överst till Vit (om du använder Photoshop CS6 eller tidigare, ändra alternativet Använd till Vit ). Se till att de andra två alternativen är inställda på sina standardvärden ( läget ska vara inställt på Normal och Opacity ska vara 100% ):

Ställer in "Innehåll" på "Vit".
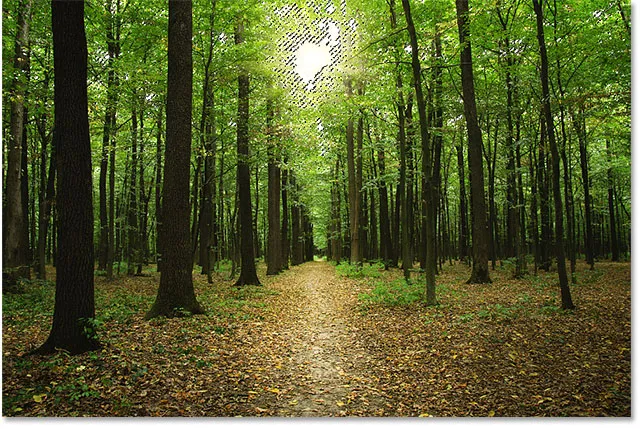
Klicka på OK för att stänga ur dialogrutan Fyll. Vårt urval av himlen är nu fyllt med vitt:

Resultatet efter att du har fyllt urvalet med vitt.
Steg 13: Avmarkera markeringen
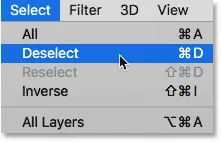
Vi behöver inte våra urvalskonturer längre, så låt oss ta bort dem genom att gå upp till Välj- menyn högst upp på skärmen och välja Avmarkera . Detta rensar urvalskonturerna från bilden:

Gå till Välj> Avmarkera.
Steg 14: Skapa en kopia av lager 1
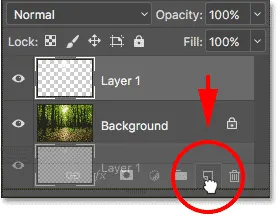
Därefter måste vi göra en kopia av lager 1. För att göra det klickar du på lager 1 i panelen Lager, håller musknappen nedtryckt och drar ned lagret till ikonen Nytt lager:

Dra lager 1 till ikonen Nytt lager.
När du släpper musknappen gör Photoshop en kopia av lagret, namnger den "Lag 1-kopia" och placerar den ovanför originalet:

Panelen Lager som visar tre lager nu i dokumentet.
Steg 15: Byt namn på de två bästa lagren
Låt oss ge våra två översta lager mer användbara namn, sådana som bättre beskriver vad lagren används för (och så behöver jag inte fortsätta att hänvisa till det översta lagret som "Lag 1-kopia"). Dubbelklicka först på namnet "Lag 1-kopia" för att markera det:

Dubbelklicka på det övre lagers namn.
Detta är det lager vi ska använda för att skapa solstrålarna, så låt oss kalla det "Solstrålar". Tryck på Enter (Win) / Return (Mac) på tangentbordet för att acceptera namnändring:

Skiktet "Layer 1 copy" har bytt namn till "Sunbeams".
Nästa, dubbelklicka på "Layer 1" för att markera det:

Dubbelklicka på namnet "Layer 1".
Vi kommer att använda detta lager för att lägga till reflektioner på marken från solstrålarna, så vi kommer att namnge detta lager "Reflections". Tryck igen Enter (Win) / Return (Mac) för att acceptera namnändring:

"Layer 1" är nu lagret "Reflections".
Steg 16: Stäng av "Reflections" -skiktet
Vi behöver inte "Reflections" -lagret förrän efter att vi har skapat våra solstrålar. Så för att hindra den från att lägga till extra ljusstyrka till bilden, låt oss stänga av den för nu genom att klicka på dess synlighetsikon :

Klicka på synbarhetsikonen för lagret "Reflektioner".
Steg 17: Konvertera lagret "Solstrålar" till ett smart objekt
På ett ögonblick kommer vi att skapa våra solstrålar med Photoshops Radial suddfilter. Men problemet med Radial Blur-filtret är att det kan vara tufft att få saker som ser exakt rätt ut vid första försöket.
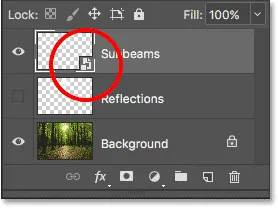
För att göra det lättare för oss, låt oss tillämpa Radial Blur-filtret som ett smart filter, vilket kommer att hålla filterinställningarna redigerbara även efter att vi har använt det. För att göra det måste vi först konvertera "Sunbeams" -lagret till ett smart objekt . Högerklicka (Win) / Kontrollklicka (Mac) på lagret "Solstrålar" i panelen Lager. Se till att du klickar på ett tomt grått område, inte på miniatyrbilden:

Högerklicka (Win) / Kontrollklicka (Mac) i lagret "Sunbeams".
Välj Konvertera till smart objekt på menyn som visas:

Att välja kommandot "Convert to Smart Object".
Det verkar inte som om något har hänt, men om vi tittar på skiktets förhandsvisningsminiatyr i panelen Lager ser vi en liten Smart Object-ikon i det nedre högra hörnet. Detta säger oss att lagret nu är ett smart objekt:

En Smart Object-ikon visas i lagrets förhandsvisningsminiatur.
Steg 18: Använd radiell suddighetsfilter
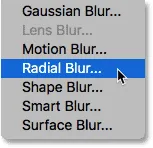
Nu när vi har konverterat lagret till ett smart objekt, låt oss välja Radial suddighetsfilter genom att gå upp till filtermenyn högst upp på skärmen, välja oskärpa och sedan välja Radial suddighet :

Gå till Filter> Oskärpa> Radiell oskärpa.
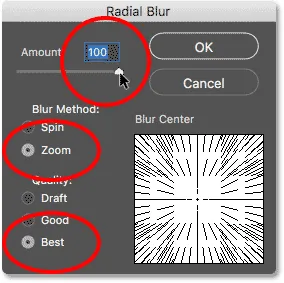
Detta öppnar dialogrutan Radial sudd. Först drar du skjutreglaget Belopp hela vägen till höger för att ställa in värdet på 100, vilket ger oss de längsta möjliga solstrålarna. Ställ sedan in oskärpa-metoden på Zooma och kvaliteten på Bäst :

Ställa in belopp till 100, oskärpa metod för att zooma och kvalitet till bästa.
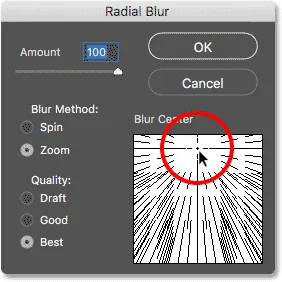
Den delen var lätt. Här är den svåra delen. I det nedre högra hörnet hittar du rutan Blur Center . Det är här vi berättar för Photoshop var vi vill att solstrålarna ska börja från. Med andra ord, där solen ligger på himlen.
Den fyrkantiga rutan representerar din bild. Naturligtvis är din bild förmodligen inte fyrkantig, så du måste tänka dig att det är det. Vad du vill göra här är att klicka på platsen i mitten av rutan och dra den dit dit solstrålarna ska komma ifrån. I mitt fall, eftersom solen i min bild är upp nära toppen och lite till vänster, drar jag mittpunkten till den platsen:

Dra platsen för oskärpa på plats.
Klicka på OK för att acceptera dina inställningar och stänga ur dialogrutan. Beroende på bildens storlek och datorns hastighet kan det ta några ögonblick innan Photoshop slutför att använda filtret. När det är klart har du din första grupp solstrålar. De är lite svaga just nu, men vi fixar det nästa:

De första solstrålarna visas.
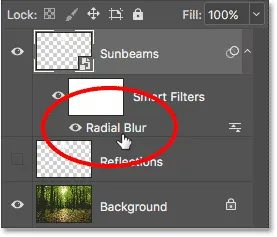
Om du inte fick mittpunkten för solstrålarna exakt rätt, oroa dig inte. Du kan enkelt gå tillbaka och redigera dina inställningar. Om vi ser under "Sunbeams" -skiktet i panelen Layers ser vi Radial suddighetsfiltret listat som ett smart filter.
Dubbelklicka på orden "Radial suddighet" för att öppna dialogrutan igen och placera sedan din oskärpa mittpunkt. Klicka på OK för att acceptera ändringen och Photoshop kommer att återskapa dina solstrålar. Du kan göra detta så många gånger som behövs tills du får saker som ser rätt ut:

Dubbelklicka på Radial Blur Smart-filtret för att redigera dess inställningar.
Steg 19: Lägg till en "yttre glöd" -lagerstil
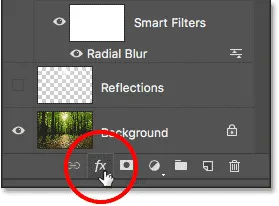
För att få solstrålarna att sticka ut mer, lägger vi till en yttre glöd till dem. Klicka på ikonen Layer Styles ( fx- ikonen) längst ner på panelen Layers:

Klicka på ikonen Layer Styles (fx).
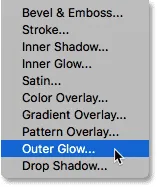
Välj sedan Yuter Glow från listan som visas:

Att välja "Yuter Glow".
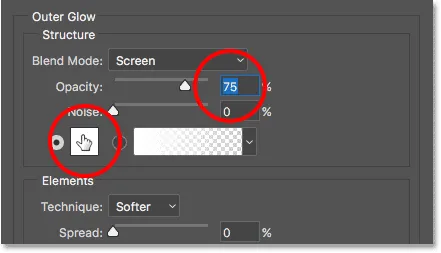
Detta öppnar Photoshop's Layer Style-dialogruta inställd på alternativen för yttre glöd i mittkolumnen. Det finns bara två inställningar som vi behöver ändra här. Först öka opaciteten överst till cirka 75% så att glödet blir mer synligt. Klicka sedan på färgrutan för att ändra glödets färg :

Att välja "Yuter Glow".
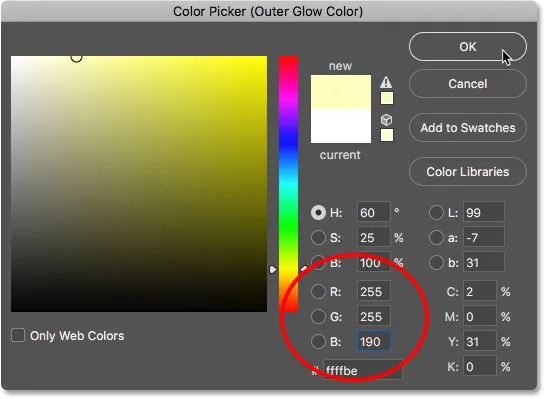
Klicka på färgprovet öppnar färgväljaren. I Photoshop CS6 och tidigare var standardfärgen för Yuter Glow gul, men i CC ändrade Adobe den till vit. Låt oss byta tillbaka till gult. Om du vill använda samma gula skugga som tidigare, titta ner i mitten av dialogrutan och du hittar alternativet R, G och B (rött, grönt och blått). Ställ R- värdet på 255, G- värdet också till 255 och B- värdet till 190 :

Ändra färg för yttre glöd till gul.
Klicka på OK för att stänga ur färgväljaren. Klicka sedan på OK för att stänga dialogrutan Layer Style. När vi tittar tillbaka på vår bild ser vi att Yuter Glow har applicerats på solstrålarna, vilket hjälper dem att stå fram mycket bättre:

Effekten efter applicering av Yuter Glow.
Steg 20: Ändra läget för lagblandning till "Mjukt ljus"
Just nu är solstrålarna lite för intensiva, så låt oss blanda dem lite mer med bilden. Vi kan göra det genom att ändra lagblandningsläget.
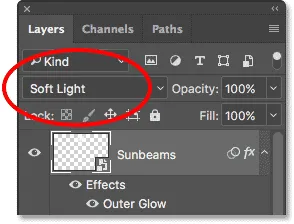
Du hittar alternativet Blandningsläge uppe till vänster på panelen Lager. Som standard är den inställd på Normal. Klicka på ordet "Normal" och ändra blandningsläget till Mjukt ljus :

Ändra blandningsläget till Mjukt ljus.
Efter att ha ändrat blandningsläget till Mjukt ljus ser solstrålarna lite mer naturligt ut:

Resultatet efter att du har ändrat blandningsläget.
Steg 21: Duplicera Smart Sunbeams-objektet
För att förbättra solstrålarna ytterligare, låt oss göra en kopia av vårt "Sunbeams" Smart Object. Den här gången, snarare än att dra det smarta objektet ner till ikonen Nytt lager längst ner på panelen Lager, använder vi en praktisk genväg.
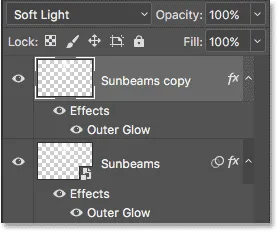
Tryck bara på Ctrl + J (Win) / Command + J (Mac) på tangentbordet. Photoshop gör omedelbart en kopia av det smarta objektet, namnger det "Sunbeams copy" och placerar det ovanför originalet. Lägg märke till att dess blandningsläge automatiskt har ställts in på Soft Light, vilket är vad vi vill:

En kopia av "Sunbeams" Smart Object har lagts till ovanför originalet.
Steg 22: Rasterisera det smarta objektet
Lägg också märke till att Smartfiltret Radial Blur har kopierats tillsammans med själva Smart Object. Vi behöver inte oroa oss för att ändra våra Radial Blur-inställningar på denna punkt, och faktiskt kommer Smart Filter bara att komma i vägen för nästa steg. Så låt oss förenkla saker genom att konvertera "Sunbeams copy" Smart Object till ett normalt lager.
För att göra det högerklickar du (Win) / Control-klickar på (Mac) på Smart Sunbeams copy. Kom ihåg att klicka på ett grått område, inte på miniatyrbilden:

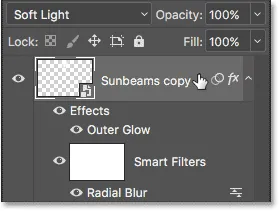
Högerklicka (Win) / Kontrollklicka (Mac) på "Sunbeams copy".
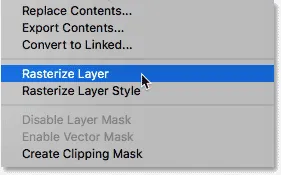
Välj sedan Rasterize Layer från menyn. Termen rasterize betyder "konvertera till pixlar", vilket är vad ett normalt lager är gjort av:

Att välja "Rasterize Layer" från menyn.
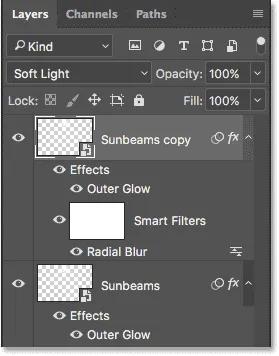
Återigen kommer det inte att se ut som att något har hänt med själva bilden. Men i lagpanelen ser vi att lagret "Sunbeams copy" inte längre visar en Smart Object-ikon i miniatyrbilden, som säger att det nu bara är ett normalt, pixelbaserat lager. Och dess Radial Blur Smart-filter är borta. Oskärmseffekten har också rastrats i skiktet:

Smartobjektet "Sunbeams copy" är nu ett normalt lager.
Steg 23: Förläng solstrålarna med "Free Transform"
Vi har nu två kopior av våra solstrålar; en på "Sunbeams" Smart Object och en på "Sunbeams copy" -lagret ovanför. Låt oss göra solstrålarna på "Sunbeams copy" -skiktet ännu längre för att lägga till lite variation. Det kan vi göra med hjälp av Photoshop's Free Transform-kommando.
Gå upp till Redigera- menyn högst upp på skärmen och välj Gratis omvandling :

Gå till Redigera> Gratis omvandling.
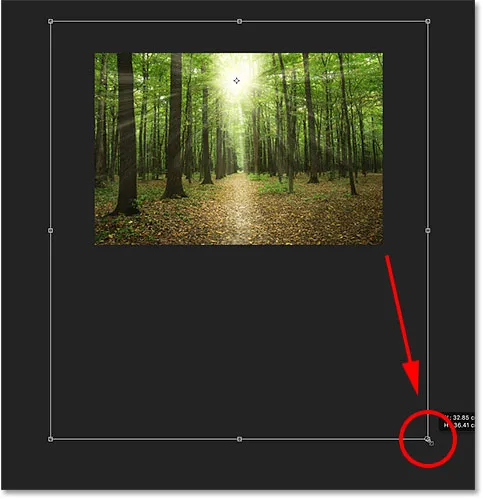
Detta placerar Free Transform-rutan och hanterar runt bilden. Om du tittar noggrant i mitten av rutan Free Transform ser du en liten målikon . Denna målsymbol representerar mittpunkten för transformationen.
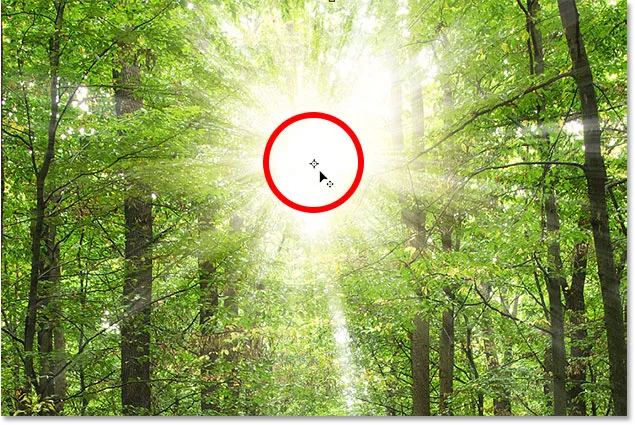
Vad vi behöver göra är att flytta den målikonen till samma plats som solstrålarna zooma ut från. För att göra det, klicka på målikonen, håll musknappen intryckt och dra den på plats. Här drar jag den in i solens mitt. Om detta var den faktiska solen, skulle målsymbolen nu förångas, och jag tillsammans med den. Lyckligtvis är det bara ett foto, så vi är bra:

Dra målikonen Free Transform till mitten av solstrålarna.
Om du märker att solstrålarna själva rör sig med dig när du drar, drar du skiktet, inte målikonen. Släpp i så fall musknappen och tryck på Ctrl + Z (Win) / Command + Z (Mac) för att ångra ditt steg. Försök sedan att klicka direkt på själva målikonen och försök igen.
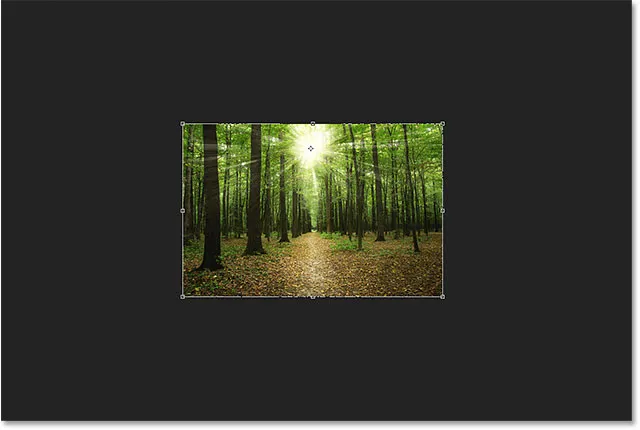
Med målsymbolen på plats drar vi kanterna på Free Transform-rutan bort från den för att förlänga våra solstrålar. Men innan vi gör det, måste vi ge oss mer utrymme att arbeta. Tryck och håll ner Ctrl (Win) / Command (Mac) -tangenten på tangentbordet och tryck på minustecknet ( - ) några gånger för att zooma ut tills du har mycket tomt utrymme runt bilden:

Zooma ut för att ge dig mer utrymme att arbeta.
Håll sedan Alt (Win) / Option (Mac) -tangenten på tangentbordet, klicka på något av hörnhandtagen (de lilla rutorna) och dra utåt för att sträcka solstrålarna. Håll Alt (Win) / Alternativ (Mac) när du drar berättar för Photoshop att använda målsymbolen som centrum för transformationen.
Om du vill behålla bildens ursprungliga bildförhållande trycker du och håller ner Skift- tangenten samtidigt som du drar. Men du kommer att lägga till mer variation i solstrålarna om du håller dig bara med Alt (Win) / Option (Mac) -tangenten. Här drar jag främst nedåt för att sträcka solstrålarna närmare marken:

Dra ut och nedåt för att förlänga solstrålarna.
När du är klar släpper du musknappen och släpper sedan nycklarna. Se till att du släpper musknappen först, sedan nycklarna, så får du oväntade resultat. För att acceptera transformationen och stänga av Free Transform, tryck Enter (Win) / Return (Mac) på tangentbordet.
Zooma in på din bild genom att trycka på Ctrl + 0 (Win) / Command + 0 (Mac). Detta zoomar bilden omedelbart till Fit på skärmvyn. Här är mitt resultat efter att ha förlängt solstrålarna:

Effekten efter applicering av Free Transform.
Steg 24: Applicera Gaussian suddighetsfilter
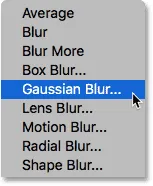
Nu när vi har förlängt solstrålarna, låt oss lägga till vissa suddigheter också. Med lagret "Sunbeams copy" fortfarande aktivt i panelen Layers, gå upp till filtermenyn längst upp på skärmen, välj suddighet och välj sedan Gaussian suddighet :

Gå till Filter> Oskärpa> Gaussisk oskärpa.
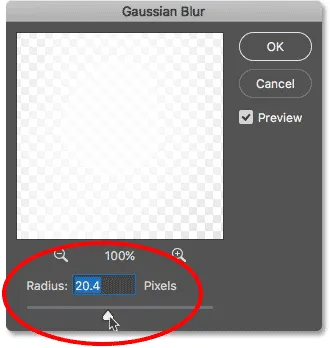
Detta öppnar dialogrutan Gaussian suddighet. Längst ner i dialogrutan finns radionreglaget som styr mängden suddighet. Håll ett öga på din bild när du börjar dra skjutreglaget åt höger. Ju längre du drar, desto mer suddig kommer du att applicera på solstrålarna. Jag kommer att ställa in mitt radiusvärde till cirka 20 pixlar, men du kanske vill välja ett annat värde beroende på storleken på din bild:

Dra radie-reglaget för att oskärpa solstrålarna.
Klicka på OK för att stänga ur dialogrutan, och här är mitt resultat:

Resultatet efter applicering av Gaussian suddighetsfilter.
Steg 25: Placera solstrålskikten i en lagergrupp
Vi är nästan klara. Men ett problem jag har med min effekt är att solen nu ser så ljus ut, istället för att skina igenom träden, ser det nästan ut som om den är framför dem. Jag vill hålla mina solstrålar vid deras nuvarande ljusstyrka, men jag vill återställa solen själv till sin ursprungliga ljusstyrka.
För att göra det kommer jag att placera mitt "Sunbeams" Smart Object och mitt "Sunbeams copy" -lager i en lagergrupp. Jag måste ha båda valda, så eftersom jag redan har "Sunbeams copy" -lagret valt i panelen Layers, trycker jag på och håller min Shift- tangent och jag klickar på "Sunbeams" Smart Object nedan den. Detta väljer båda på en gång:

Att välja "Sunbeams" Smart Object och "Sunbeams copy" -lagret.
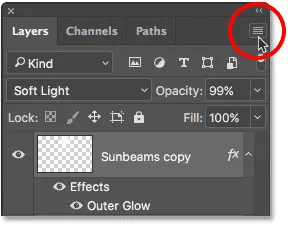
För att placera dem i en lagergrupp klickar jag på menyikonen uppe till höger på panelen Lager:

Klicka på menyikonen för lagerpanelen.
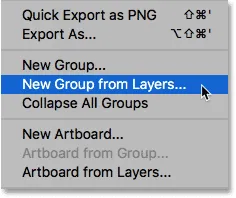
Då väljer jag Ny grupp från lager på menyn:

Välj kommandot "Ny grupp från lager".
Detta öppnar dialogrutan Ny grupp från lager där vi kan namnge gruppen innan den läggs till. Jag ska namnge gruppen "Sunbeams":

Dialogrutan "Ny grupp från lager".
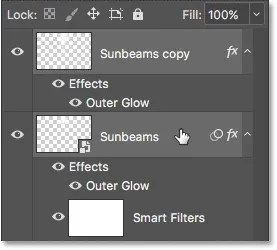
Jag klickar på OK för att stänga ur dialogrutan, och om vi tittar i panelen Lager ser vi att både "Sunbeams" Smart Object och "Sunbeams copy" -lagret nu är kapslade in i min nya "Sunbeams" -grupp. Du kan vrida gruppen öppen eller stängd genom att klicka på den lilla pilen till vänster om mappikonen. Jag lämnar min stängd för att spara utrymme:

Panelen Lager som visar den nya lagringsgruppen "Solstrålar".
Steg 26: Lägg till en lagermask
För att återställa solen till dess ursprungliga ljusstyrka, lägger jag till en lagermask till gruppen genom att klicka på ikonen Lagermask längst ner på panelen Lager:

Klicka på ikonen Layer Mask.
En vitfylld skiktmask-miniatyr visas i gruppen:

En maskminiatyr visas på lagergruppen.
Du kan lära dig allt om lagermasker i vår förståelse för Photoshop Layer Masks-handledning. Men kort sagt, vita områden på masken representerar områden där innehållet i lagergruppen är helt synligt i dokumentet. Svarta områden representerar delar där innehållet i gruppen är dolda. Just nu är hela masken fylld med vit, så allt inom gruppen är synligt.
För att dölja solstråleffekten framför solen måste jag måla över solen med svart. För att göra det väljer jag än en gång borstverktyget från verktygsfältet:

Välja borstverktyget.
Jag ska se till att min förgrundsfärg fortfarande är inställd på svart :

Förgrundsfärgen är inställd på svart.
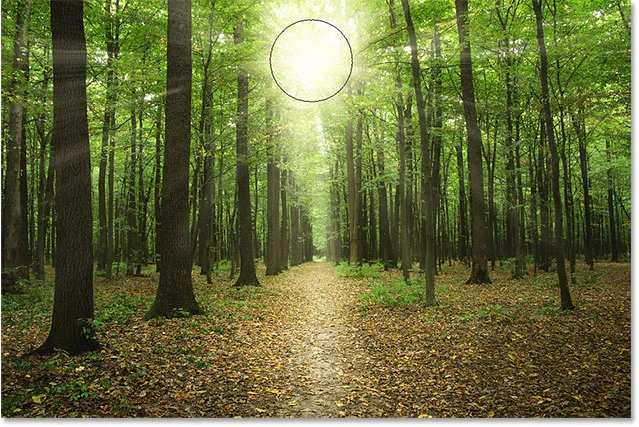
Sedan placerar jag min penselmarkör över solen. Jag ändrar storleken på den med vänster och höger konsolnycklar ( ( och ) ) så att den är ungefär lika stor som glödet runt solen. Jag ska också se till att min borstkant är fin och mjuk genom att trycka och hålla in min Shift- knapp och trycka på vänster konsol-tangent ( ( ) några gånger:

Ändra storlek på penselmarkören och placera den över solen.
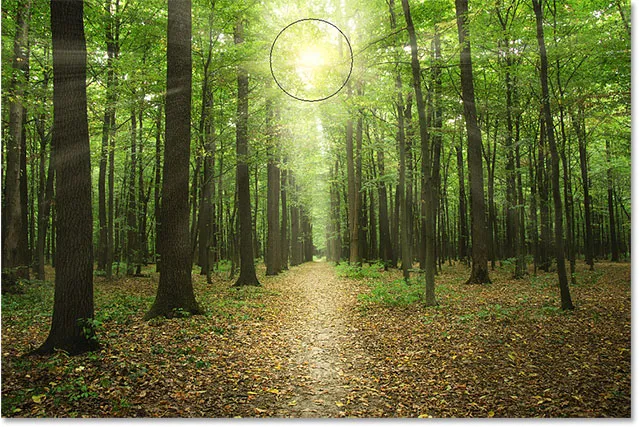
Sedan klickar jag helt enkelt ett par gånger på den platsen för att måla över den med svart. Eftersom jag målar på en lagermask, inte på ett faktiskt lager, ser vi inte den svarta färgen på borsten. Istället gömmer den svarta lagringsgruppen "Solstrålar" på den platsen, vilket gör att solen från den ursprungliga bilden på bakgrundsskiktet kan visas igenom:

Solen från den ursprungliga bilden visas nu genom solstråleffekten.
Steg 27: Välj och aktivera lagret "Reflektioner"
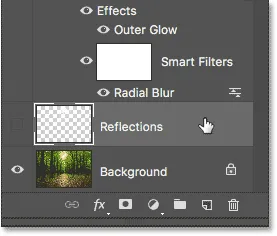
Just nu är vi klara med solstrålarna, så låt oss avsluta effekten genom att få den att se ut som solstrålarna reflekterar på marken. För det behöver vi vårt "Reflections" -lager. Klicka på den för att välja den:

Välja lagret "Reflektioner".
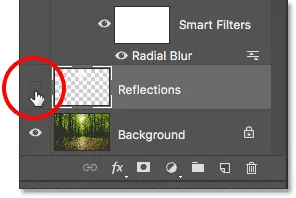
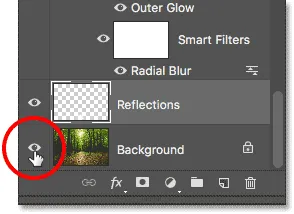
Klicka sedan på synbarhetsikonen för att aktivera lagret "Reflektioner" igen i dokumentet:

Klicka på ikonen för synliggörande av reflektioner.
Steg 28: Vänd och ändra storlek på lagret med fri transformering
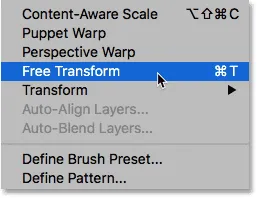
Gå tillbaka till redigeringsmenyn och välj än en gång Gratis omvandling :

Går igen för att redigera> Gratis omvandling.
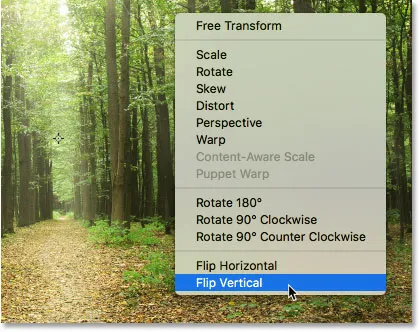
När rutan Fri omformning visas runt bilden högerklickar du (Win) / Kontrollklickar (Mac) var som helst i rutan och väljer Vänd vertikalt längst ner på menyn:

Högerklicka (Win) / Kontrollklicka (Mac) och välj "Vänd vertikalt".
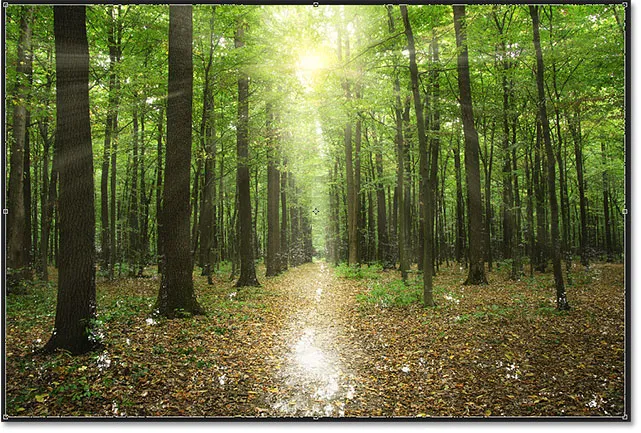
Detta vänder skiktet vertikalt så att de vitfyllda områdena från himlen nu visas över marken:

Resultatet efter att du har valt skiktet vertikalt.
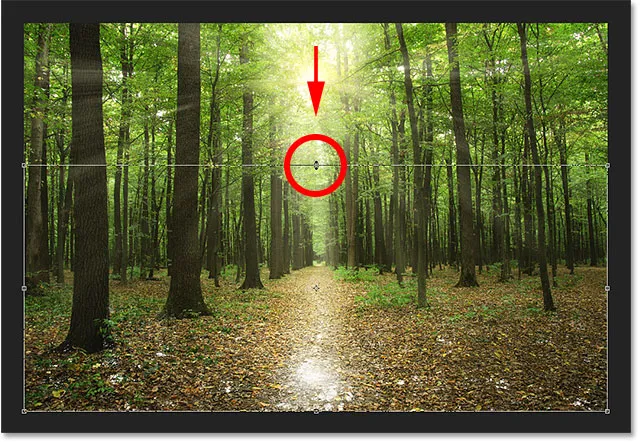
Klicka sedan på det övre handtaget för gratis transformering och dra det nedåt för att ändra storleken på "Reflexioner" -skiktet tills alla de återstående vitfyllda områdena skjuts under himlen och över marken:

Ändra storlek på "Reflections" -skiktet.
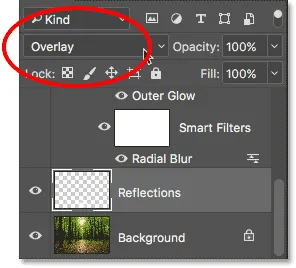
Slutligen, för att blanda de vita områdena med marken, ändra blandningsläget på lagret från Normal till Overlay :

Ändra lagblandningsläget till Overlay.
Före och efter
Och med det är vi klara! För att se din ursprungliga bild för jämförelse, tryck och håll ner Alt (Win) / Option (Mac) -tangenten och klicka på bakgrundslagets synlighetikon i panelen Lager:

Håll Alt (Win) / Option (Mac) och klicka på bakgrundslagets synbarhetsikon.
Detta stänger tillfälligt av varje lager utom bakgrundsskiktet, så att du kan se din ursprungliga bild:

Originalbilden återigen.
För att slå på solstråleffekten igen, håll en gång till Alt (Win) / Option (Mac) och klicka på bakgrundslagrets synlighetikon . Detta aktiverar alla lager igen, och här, efter att jag har ändrat blandningsläget för "Reflections" -lagret till Overlay, är mitt slutliga resultat:

Den sista "solljus genom träden" -effekten.
Och där har vi det! Så här skapar du solljus som skiner genom träd med Photoshop! Letar du efter en liknande handledning? Lär dig hur du lägger till ljusstrålar till en solnedgång med Photoshop. Eller kolla in vårt avsnitt om fotoeffekter för fler instruktioner för Photoshop-effekter!