
Skillnader mellan XHTML vs HTML5
XHTML vs HTML5 är båda en del av markeringsspråket. De är varianter av samma markeringsspråk. De båda XHTML vs HTML5 har sina unika förmågor, representationer sedan början av webbteknologier. Det som är synligt som en del av webbtekniken är en del av markeringsspråket, kaskadformade stilark och interaktiva front-end-skript. När man använder nya programmeringsspråk som Python, ger Ruby en maskin med instruktioner, dessa markeringsspråk ger datorer informationen. Låt oss gå vidare och se skillnaden mellan XHTML och HTML5 markeringsspråk.
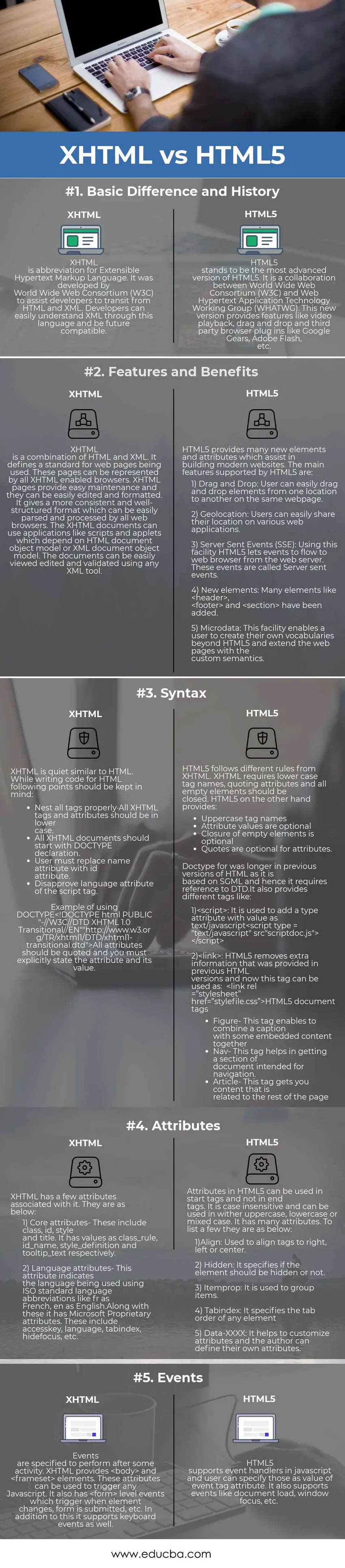
Jämförelse mellan head-to-head mellan XHTML vs HTML5
Nedan visas topp 5-jämförelsen mellan XHTML vs HTML5 
Viktiga skillnader mellan XHTML vs HTML5
Nedan finns listor över punkter, beskriv nyckelskillnaden mellan XHTML och HTML5
- XHTML är en kombination av HTML och XML, medan HTML5 är en version av HTML.
- XHTML har sina egna granskningskrav medan HTML inte har några specifika krav och använder sina egna.
- I XHTML ska alla taggar, om de öppnas, stängas. HTML5 är mindre strikt i detta avseende.
- HTML5 har en enklare charset och behöver inte lägga till typattribut och stilelement.
- XHTML har begränsningar när det gäller taggar och det kan kapslas in i varandra. HTML har inga sådana begränsningar.
XHTML vs HTML5 jämförelsetabell
Nedan finns listor över punkter, beskriv jämförelsen mellan XHTML vs HTML5
| Grund för jämförelse mellan XHTML vs HTML5 | XHTML | HTML5 |
| Grundläggande skillnad och historia | XHTML är en förkortning för Extensible Hypertext Markup Language. Det utvecklades av World Wide Web Consortium (W3C) för att hjälpa utvecklare att transportera från HTML och XML. Utvecklare kan lätt förstå XML genom detta språk och vara framtida kompatibla. | HTML5 är den mest avancerade versionen av HTML5. Det är ett samarbete mellan World Wide Web Consortium (W3C) och Web Hypertext Application Technology Working Group (WHATWG). Den här nya versionen innehåller funktioner som videouppspelning, dra och släpp och tredjeparts webbläsarplugins som Google Gears, Adobe Flash, etc. |
| Funktioner och Fördelar | XHTML är en kombination av HTML och XML. Den definierar en standard för webbsidor som ska användas. Dessa sidor kan representeras av alla XHTML-aktiverade webbläsare. XHTML-sidor ger enkelt underhåll och de kan enkelt redigeras och formateras. Det ger ett mer konsekvent och välstrukturerat format som enkelt kan analyseras och behandlas av alla webbläsare. XHTML-dokumenten kan använda applikationer som skript och appletar som beror på HTML-dokumentobjektmodellen eller XML-dokumentobjektmodellen. Dokumenten kan enkelt ses redigerade och validerade med ett XML-verktyg. | HTML5 tillhandahåller många nya element och attribut som hjälper till att bygga moderna webbplatser. De viktigaste funktionerna som stöds av HTML5 är:
1) Dra och släpp: Användaren kan enkelt dra och släppa element från en plats till en annan på samma webbsida. 2) Geolocation: Användare kan enkelt dela sin plats på olika webbapplikationer. 3) Server-skickade händelser (SSE): Med hjälp av den här funktionen HTML5 låter händelser flyta till webbläsaren från webbservern. Dessa händelser kallas Server skickade händelser. 4) Nya element: Många element gillar och har lagts till. 5) Mikrodata: Denna funktion gör det möjligt för en användare att skapa sina egna ordförråd utöver HTML5 och utöka webbsidorna med den anpassade semantiken. |
| Syntax | XHTML liknar HTML. När du skriver kod för HTML ska följande punkter komma ihåg:
Exempel på användning av DOCTYPE ”Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> Alla attribut bör anges och du måste uttryckligen ange attributet och dess värde. | HTML5 följer olika regler från XHTML. XHTML kräver små bokstavsnamn, citerande attribut och alla tomma element ska stängas.
HTML5 å andra sidan ger:
Doctype för var längre i tidigare versioner av HTML eftersom det är baserat på SGML och därför krävs hänvisning till DTD. Det ger också olika taggar som: 1): Det används för att lägga till ett typattribut med värde som text / javascript 2): HTML5 tar bort extra information som tillhandahölls i tidigare HTML-versioner och nu kan denna tagg användas som: HTML5-dokumenttaggar
|
| attribut | XHTML har några attribut associerade med det. De är som nedan:
1) Kärnattribut - Dessa inkluderar klass, id, stil och titel. Den har värden som klass_rule, id_name, style_definition respektive tooltip_text. 2) Språkattribut - Det här attributet indikerar det språk som används med ISO-standardförkortningar som fr som franska, och som engelska. Tillsammans med dessa har det Microsoft Proprietary attribut. Dessa inkluderar accesskey, språk, tabindex, hidefocus, etc. | Attribut i HTML5 kan användas i starttaggar och inte i sluttaggar. Det är okänsligt för versaler och kan användas i visna stora versaler, gemener eller små bokstäver. Det har många attribut. För att lista några är de nedan:
1) Align: Används för att justera taggar till höger, vänster eller mitt. 2) Dold: Den anger om elementet ska vara doldt eller inte. 3) Itemprop: Det används för att gruppera objekt. 4) Tabindex: Det anger flikordningen för alla element 5) Data-XXXX: Det hjälper till att anpassa attribut och författaren kan definiera sina egna attribut. |
| evenemang | Händelser anges för att utföra efter någon aktivitet. XHTML tillhandahåller och element. Dessa attribut kan användas för att utlösa alla Javascript. Den har också nivåhändelser som utlöses när elementet ändras, ett formulär skickas osv. Utöver detta stöder det också tangentbordshändelser. | HTML5 stöder händelsehanterare i javascript och användaren kan ange de som ett värde för attributet för händelsetaggen. Det stöder också händelser som dokumentbelastning, fönsterfokus etc. |
Slutsats - XHTML vs HTML5
Därför är både XHTML vs HTML5-språk markeringsspråk och har sina egna kapaciteter som underlättar att bygga webbapplikationer. De tillhandahåller struktur och organisation för alla applikationer men måste övervinna utmaningar kring mobila krav och lyhörd design.
Rekommenderad artikel
Detta har varit en guide till skillnader mellan XHTML vs HTML5, deras betydelse, jämförelse mellan huvud och huvud, viktiga skillnader, jämförelsetabell och slutsats. Du kan också titta på följande artiklar för att lära dig mer -
- Jämförelser mellan HTML och XML
- HTML5 vs Flash Vilken som är bättre
- HTML5 vs JavaScript
- HTML vs HTML5 fantastiska skillnader
- HTML vs CSS skillnader
- HTML jämfört med XHTML jämförelser
- SAP vs Oracle Vilken som är bättre
- Bootstrap vs Jquery och deras fördelar
- Bootstrap vs WordPress och dess funktioner
- Bootstrap vs jQuery UI: Fördelar