Lär dig hur du skalar och ändrar storlek på bilder i Photoshop utan att förlora kvaliteten med hjälp av smarta objekt! Du lär dig skillnaden mellan att ändra storlek på en normal bild och ändra storlek på ett smart objekt, och varför smarta objekt alltid ser bättre ut.
Smarta objekt erbjuder många fördelar, men en av de största är att de tillåter oss att ändra storlek på bilder på ett icke-förstörande sätt . Normalt när vi skalar en bild för att göra den mindre, gör Photoshop den mindre genom att kasta bort pixlar. Och när dessa pixlar är borta, finns det inget sätt att få dem tillbaka. Detta är känt som en destruktiv redigering eftersom den gör en permanent ändring av originalbilden. I det här fallet har vi tappat pixlar.
Senare, om vi försöker skala bilden större, eller till och med tillbaka till sin ursprungliga storlek, ser resultatet inte lika bra ut. Det beror på att genom att kasta bort pixlar förlorade vi detaljer i bilden och Photoshop kan inte på ett magiskt sätt återskapa detaljer som inte längre finns där. Allt det kan göra är att ta återstående detalj och göra den större. Och beroende på hur mycket större du gör det kan du sluta med en blockig eller oskarp röra.
Men smarta objekt i Photoshop är olika. Ett smart föremål är en behållare som håller bilden inuti den och skyddar bilden från skada. Allt vi gör för ett smart objekt görs till det smarta objektet självt, inte till bilden. Om vi skalar ett smart objekt för att göra det mindre ser det ut som vi har skalat bilden. Men allt vi verkligen har gjort är att det smarta objektet skalas. Bilden inuti den förblir alltid i sin ursprungliga storlek med alla pixlar och detaljer intakt. Detta innebär att om vi behöver göra bilden större igen, kan vi göra det utan kvalitetsförlust. Oavsett hur många gånger vi ändrar storleken på ett smart objekt ser bilden alltid skarp och skarp ut. Låt oss se hur det fungerar.
Jag kommer att använda Photoshop CC men eftersom smarta objekt först introducerades långt tillbaka i Photoshop CS2 kommer alla versioner från CS2 och uppåt att fungera. Låt oss börja!
Ställa in en sida vid sida jämförelse
För att se fördelen med att ändra storlek på en bild som ett smart objekt, låt oss snabbt ställa in vårt dokument så att vi kan se en jämförelse sida vid sida mellan ändra storlek på en normal bild och ändra storlek på ett smart objekt. Om du bara vill hoppa till den faktiska jämförelsen kan du hoppa vidare till avsnittet Ändra storlek på bilder mot smarta objekt nedan.
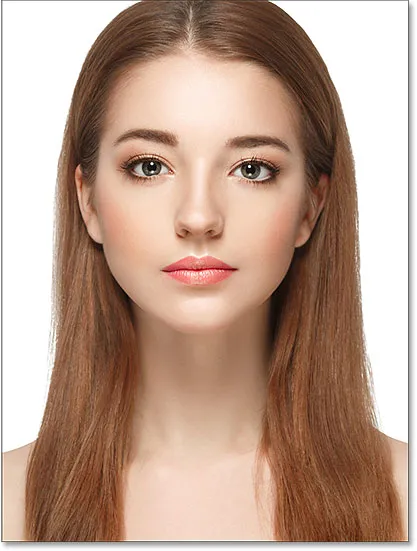
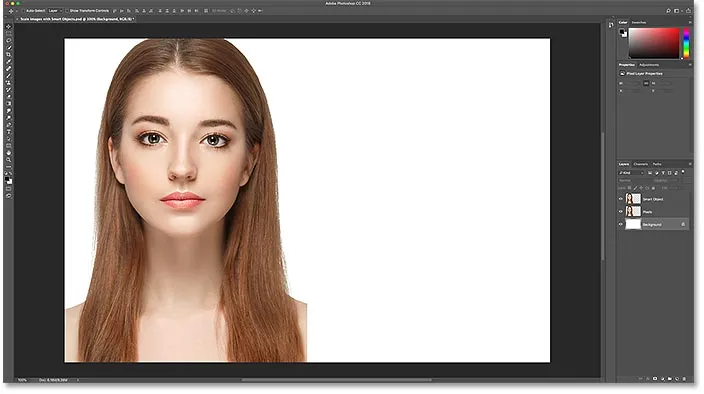
För att följa med kan du öppna valfri bild i Photoshop. Jag använder den här bilden som jag laddade ner från Adobe Stock:

Den ursprungliga bilden. Fotokredit: Adobe Stock.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle)
Om vi tittar på panelen Lager ser vi bilden i bakgrundsskiktet:

Panelen Lager som visar bilden i bakgrundsskiktet.
Skapa två kopior av bilden
Vi måste göra två kopior av bilden; en för den normala pixelversionen och en för det smarta objektet. För att göra den första kopian, gå upp till Layer- menyn i menyraden, välj New och välj sedan Layer via Copy :

Gå till Layer> New> Layer via Copy.
På panelen Lager visas en kopia av bilden ovanför originalet:

Den första kopian visas.
För att göra den andra kopian använder jag kortkommandot den här gången, som är Ctrl + J (Win) / Kommando + J (Mac). En andra kopia visas ovanför de andra:

Den andra kopian visas.
Byt namn på lagren
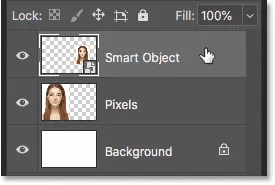
Låt oss byta namn på våra kopior så att vi vet vilka som är vilka. Dubbelklicka på det övre lagers namn ("Lag 1-kopia") och döpa det till "Smart Object". Tryck på Enter (Win) / Return (Mac) för att acceptera det. Dubbelklicka sedan på namnet "Layer 1" under det och byt namn på det "Pixels". Tryck igen Enter (Win) / Return (Mac) för att acceptera det. Vi har nu det lager vi konverterar till ett smart objekt längst upp och det lager som kommer att förbli ett normalt, pixelbaserat lager under det:

Byt namn på de två översta lagren.
Fyllning av bakgrundsskiktet med vitt
Vi behöver inte bilden på bakgrundsskiktet längre, så låt oss fylla bakgrunden med vit. Klicka på bakgrundsskiktet för att välja det:

Välja bakgrundsskiktet.
Gå sedan upp till menyn Redigera och välj Fyll :

Gå till Redigera> Fyll.
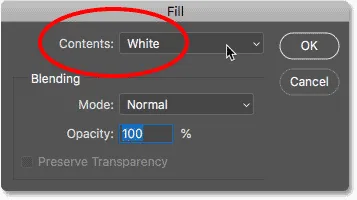
Ställ alternativet Innehåll i Vit i dialogrutan Fyll och klicka sedan på OK:

Att välja vitt som fyllningsfärg.
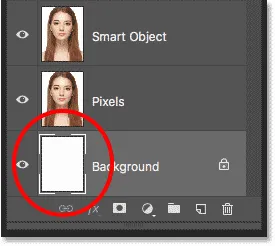
Och om vi tittar på bakgrundslagets miniatyrbild i panelen Lager ser vi att lagret nu är fyllt med vitt:

Bakgrundsskiktet har fyllts med vitt.
Lägger till mer kanfasutrymme
För att passa båda versionerna av bilden sida vid sida måste vi lägga till mer dukutrymme. Gå upp till Bild- menyn och välj Canvas Size :

Gå till Image> Canvas Size.
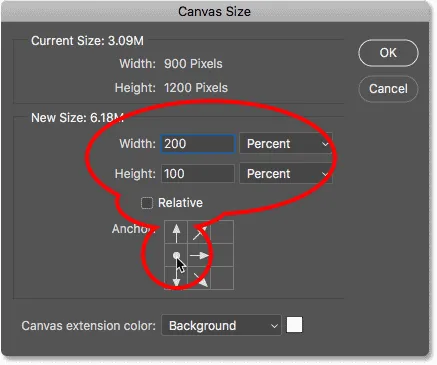
Ställ in bredden till 200 procent i dialogrutan Canvas Size och höjden till 100 procent . Lämna inte alternativet Relativt kryssat. Och i Anchor- rutnätet väljer du torget i mitten till vänster. Detta kommer att placera allt extra utrymme till höger om bilden. Klicka på OK för att stänga dialogrutan:

Dialogrutan Canvas Size.
För att centrera den nya duken på skärmen går jag upp till Visa- menyn och väljer Anpassa på skärmen :

Välja läge Anpassa på skärmvisning.
Och sedan min bild är liten nog för att passa helt på skärmen på 100 procent zoomnivå, går jag tillbaka upp till visningsläget och väljer 100% :

Välja 100% visningsläge.
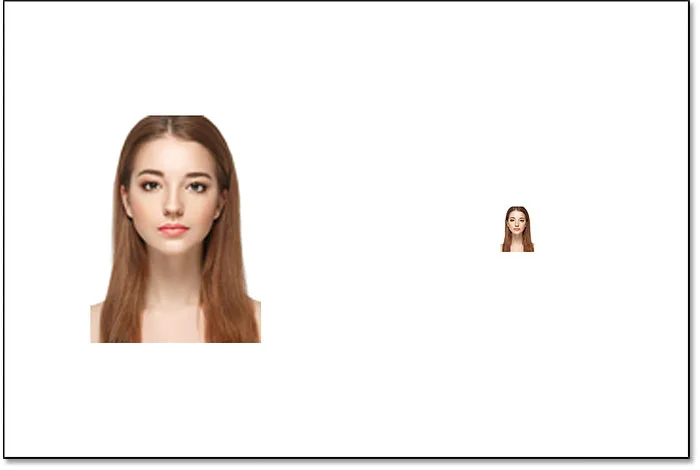
Och här ser vi det extra dukutrymmet som har lagts till:

Dokumentet med det extra dukutrymmet till höger.
Flytta bilderna sida vid sida
Om du vill flytta en av bilderna till det nya utrymmet väljer du Flytta verktyget från verktygsfältet:

Välj flyttaverktyget.
Klicka på "Smart Object" -skiktet längst upp i panelen Lager för att välja det:

Välj lagret "Smart Object".
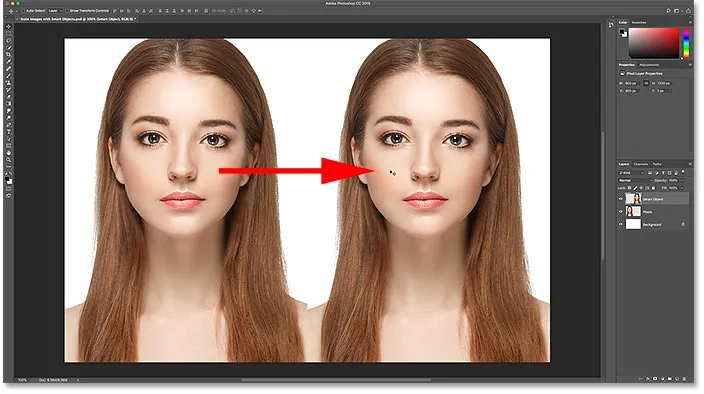
Klicka sedan på bilden och dra den till det nya utrymmet till höger. Håll Shift- tangenten intryckt när du drar för att begränsa riktningen du kan flytta, vilket gör det lättare att dra rakt över. Vi har nu den bild som kommer att förbli en pixelbaserad bild till vänster och den bild som vi konverterar till ett smart objekt till höger:

Dra bilden på "Smart Object" -skiktet till det nya dukutrymmet.
Konvertera ett lager till ett smart objekt
Slutligen, för att konvertera bilden till höger till ett smart objekt, se till att lagret "Smart Object" är valt i panelen Lager:

Skiktet "Smart Object" bör väljas.
Klicka på menyikonen i det övre högra hörnet på panelen Lager:

Öppna menyn Layers-panelen.
Och välj sedan Konvertera till smart objekt i listan:

Att välja 'Convert to Smart Object'.
Photoshop konverterar lagret till ett smart objekt och en smart objektikon visas i skiktets miniatyrbild:

Smarta objekt visar en ikon längst ner till höger i miniatyrbilden.
Relaterat: Hur man skapar smarta objekt i Photoshop
Ändra storlek på bilder kontra smarta objekt i Photoshop
Nu när vårt dokument har konfigurerats, låt oss se vad som händer när vi ändrar storlek på ett normalt, pixelbaserat lager och jämför det med vad som händer när vi ändrar storlek på ett smart objekt. Vi skalar ned båda versionerna för att göra dem mindre (känd som nedskalning ), och sedan förstorar vi dem ( uppskalning ) och jämför resultaten.
Nedskalning av bilden
Vi börjar med pixelversionen till vänster. Jag klickar på "Pixels" -lagret för att välja det:

Välja "Pixels" -lagret.
För att skala bilden och göra den mindre väljer jag Photoshop's Free Transform-kommando genom att gå upp till Edit- menyn och välja Free Transform :

Gå till Redigera> Gratis omvandling.
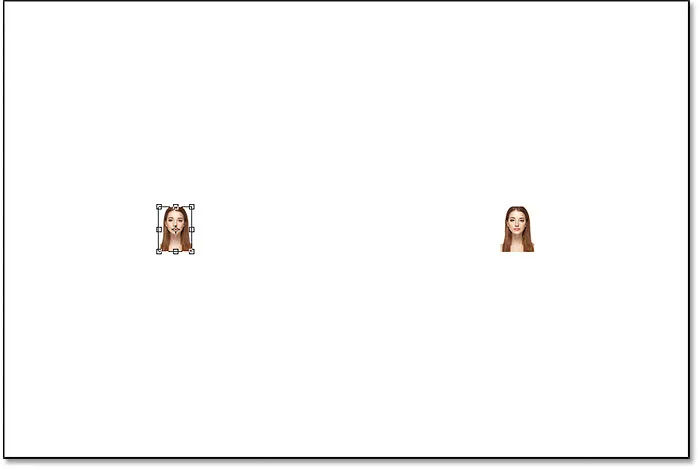
Detta placerar Free Transform-rutan och hanterar runt bilden:

Free Transform-rutan och handtag visas runt pixelversionen till vänster.
Lär dig Photoshops kostnadsfria transformera grundläggande färdigheter och genvägar
Låt oss skala bildens bredd och höjd till bara 10% av originalstorleken. Vi kan ändra storleken på den genom att trycka och hålla in vår Shift-knapp och dra något av hörnhandtagen. Men eftersom vi vet den exakta storleken vi behöver är det lättare att bara ange det i Alternativfältet. Kontrollera först att alternativen Bredd ( W ) och Höjd ( H ) är länkade samman genom att klicka på länkikonen mellan dem:

Klicka på länkikonen.
Ändra sedan breddvärdet till 10% . Eftersom bredden och höjden kopplas samman ändras höjdvärdet automatiskt till 10% :

Ställer in bildens nya bredd och höjd till 10 procent.
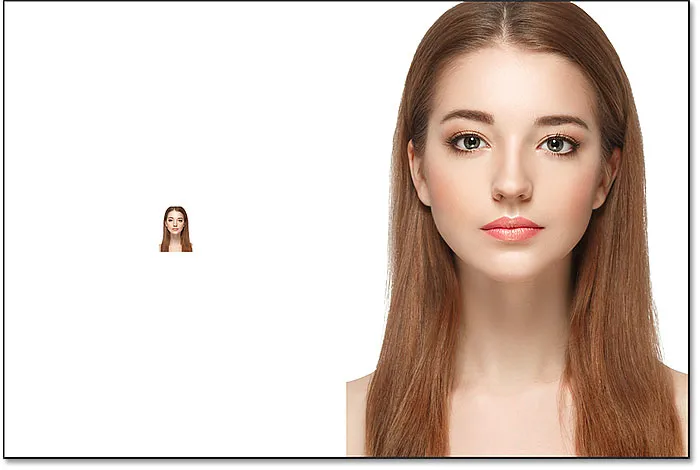
Tryck på Enter (Win) / Return (Mac) för att acceptera de nya värdena och tryck sedan på Enter (Win) / Return (Mac) igen för att stänga av Free Transform. Och här ser vi att pixelversionen till vänster nu är mycket mindre:

Bredden och höjden på pixelversionen har nedskalats till 10 procent.
Nedskalning av det smarta objektet
Låt oss göra samma sak med det smarta objektet till höger. Jag klickar på det smarta objektet i panelen Lager för att välja det:

Att välja det smarta objektet.
Därefter går jag tillbaka till Edit- menyn och väljer Free Transform :

Går igen för att redigera> Gratis omvandling.
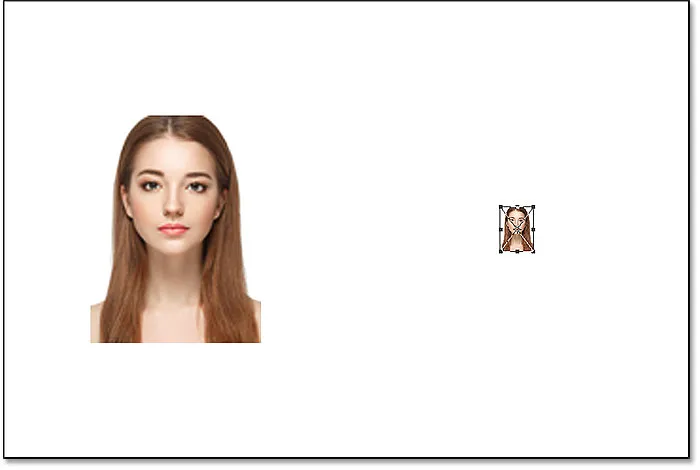
Den här gången visas Free Transform-handtagen runt det smarta objektet till höger:

Dokumentet som visar Free Transform-handtagen runt det smarta objektet.
I Alternativfältet länkar jag fälten Bredd och Höjd tillsammans:

Klicka på länkikonen.
Och sedan ändrar jag breddvärdet till 10% . Höjdvärdet förändras tillsammans med det:

Skalning av det smarta objektets bredd och höjd till samma 10%.
Jämför resultaten
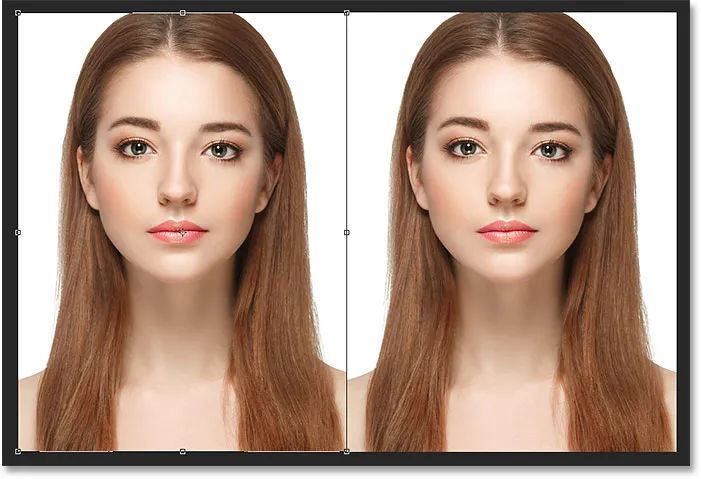
Jag trycker på Enter (Win) / Return (Mac) för att acceptera de nya värdena, och sedan trycker jag på Enter (Win) / Return (Mac) igen för att stänga av Free Transform. Båda versionerna av bilden skalas ned till samma storlek. Och i denna storlek ser de båda exakt lika ut. Det finns ingen uppenbar skillnad än mellan pixelversionen och det smarta objektet:

Dokumentet efter skalning av båda versionerna.
Uppskalning av bilden
Men nu när vi har gjort bilderna mindre, låt oss se vad som händer om vi försöker göra dem större. Vi börjar igen med pixelversionen till vänster. Jag klickar på "Pixels" -skiktet i panelen Layers för att välja det:

Välja "Pixels" -lagret.
Sedan går jag tillbaka till Edit- menyn och väljer Free Transform :

Går igen för att redigera> Gratis omvandling.
Rutan Free Transform visas igen runt pixelversionen:

Rutan Free Transform omger pixelbilden till vänster.
Värdena för bredd och höjd
Men märk bredd- och höjdvärdena i alternativfältet. Även om vi skalade pixelversionens bredd och höjd ner till 10%, berättar Photoshop att bilden på något sätt är tillbaka till att vara 100% av sin ursprungliga storlek:

Värdena för bredd och höjd för pixelversionen är tillbaka till 100 procent.
Om vi tydligt kan se att bilden är mycket mindre nu än den var tidigare, hur kan bredden och höjden vara tillbaka till 100 procent? Anledningen är att när vi skalade pixelversionen och gjorde den mindre gjorde Photoshop den mindre genom att kasta pixlar bort. I det här fallet tog det 90% av pixlarna från bredden och 90% av pixlarna från höjden och raderade bara dem. Det betyder att vi bara har 1 av 100 pixlar som vi hade tidigare, eller bara 1 procent av originalbilden. Så när Photoshop berättar för oss nu att bredden och höjden är tillbaka till 100%, säger det inte att vi är tillbaka till 100% av originalstorleken . Det säger att vi är på 100% av den nya storleken, vilket betyder att alla pixlar som finns kvar efter att vi har skalat ner den.
Uppskalning av bilden till 50% av sin ursprungliga storlek
Låt oss se vad som händer om vi skalar upp bilden. Vi börjar med att skala bredden och höjden från 10% upp till 50% av originalstorleken. För att göra det måste jag öka både bredd- och höjdvärdena från 100% till 500% :

Skalning av bredden och höjden på den pixelbaserade bilden med 500%.
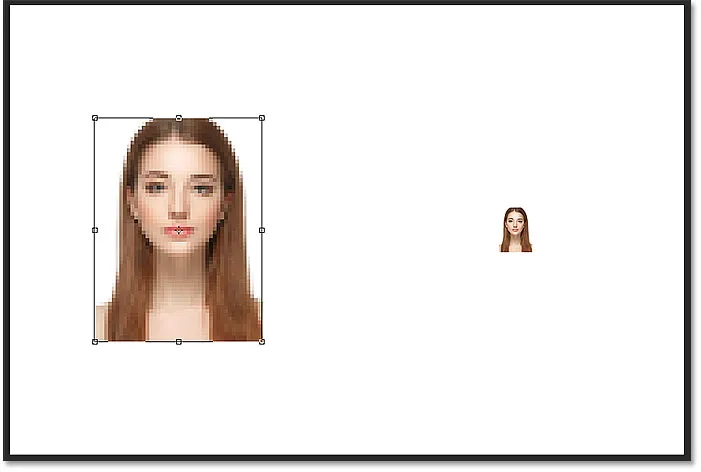
Jag trycker på Enter (Win) / Return (Mac) på mitt tangentbord för att acceptera de nya värdena. Men innan jag stänger av Free Transform, kan vi redan se vad som händer. Istället för att lägga till nya pixlar och nya detaljer till bilden tar Photoshop bara pixlarna från den mindre versionen och gör dem större. Så mycket större, faktiskt, att pixlarnas kvadratiska former nu är mycket uppenbara:

Photoshop förstorar pixelversionen genom att göra pixlarna större.
Jag trycker på Enter (Win) / Return (Mac) igen på mitt tangentbord för att stänga av Free Transform. Just nu försöker Photoshop rensa upp bilden och blanda pixlarna ihop, men resultatet ser mycket mjukt och suddigt ut. Det är inte något du vill använda:

Resultatet efter uppskalning av pixelversionen till vänster med 500%.
Lär dig det bästa sättet att förstora bilder i Photoshop CC
Uppskalning av det smarta objektet
Låt oss jämföra det med vad som händer när vi uppskalar det smarta objektet. Jag väljer det smarta objektet i panelen Lager:

Att välja det smarta objektet.
Då kommer jag återigen att gå tillbaka till menyn Redigera och jag väljer Free Transform :

Går igen för att redigera> Gratis omvandling.
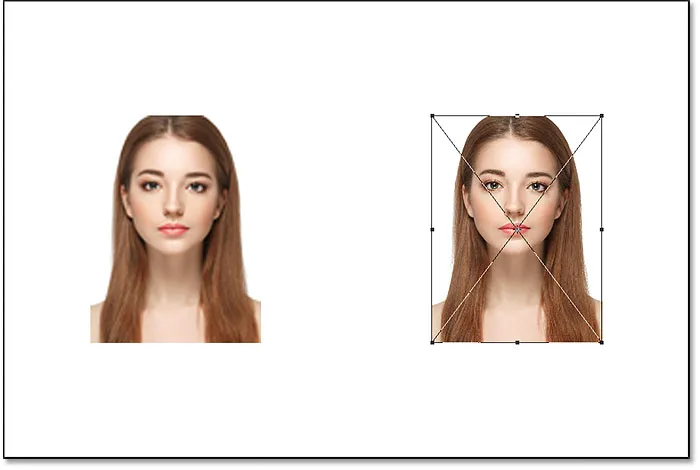
Den här gången visas Free Transform-handtagen runt det smarta objektet till höger:

Free Transform-rutan omger det smarta objektet till höger.
Värdena för bredd och höjd
Om vi tittar i Alternativfältet kan vi redan se en skillnad mellan pixelversionen av bilden och det smarta objektet. Med pixelversionen återställer Photoshop värdena för bredd och höjd till 100% efter att vi ändrade storlek. Men det smarta objektet visar fortfarande en bredd och höjd på bara 10% . Till skillnad från pixelversionen, kommer Photoshop ihåg fortfarande den ursprungliga storleken på det smarta objektet, och det vet att vi för närvarande visar det på något annat än dess ursprungliga storlek:

Det smarta objektets bredd och höjd är fortfarande inställd på 10%.
Uppgradering av det smarta objektet till 50% av dess ursprungliga storlek
Jag ska uppskala bredden och höjden från 10% av originalstorleken till 50%. Men snarare än att behöva ange 500% som jag gjorde med pixelversionen, med det smarta objektet, är det mycket lättare. Jag kan bara ställa in båda värdena till 50%:

Uppskalning av smartobjektets bredd och höjd från 10% till 50%.
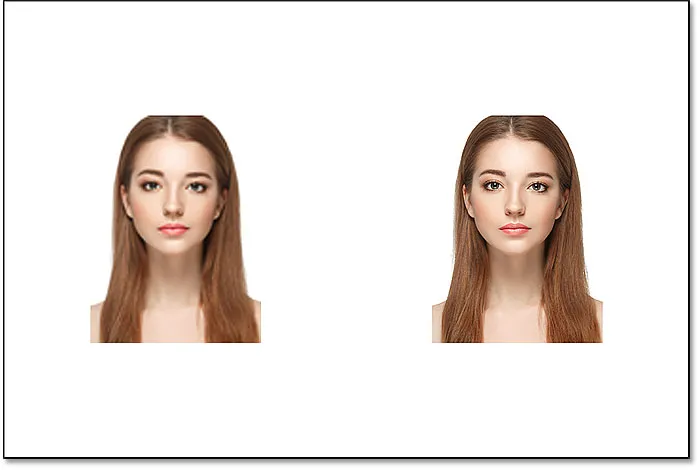
Jag trycker på Enter (Win) / Return (Mac) för att acceptera de nya värdena. Och innan jag stänger av Free Transform ser vi igen en skillnad mellan pixelversionen och det smarta objektet. För att uppskala bilden till vänster tog Photoshop bara de återstående pixlarna från den mindre versionen och gjorde dem större, vilket resulterade i en mycket blockerad bild. Men det smarta objektet till höger ser mycket bättre ut. Faktum är att det ser lika bra ut som originalet, bara mindre:

Det uppskalade smarta objektet ser redan bättre ut än pixelversionen.
Jag trycker på Enter (Win) / Return (Mac) igen för att stänga av Free Transform. Och den här gången behöver Photoshop inte göra någonting för att rensa upp bilden eftersom det smarta objektet redan ser bra ut. När vi jämför den med pixelversionen till vänster ser det smarta objektet skarpa och skarpa med massor av detaljer, medan pixelversionen ser mycket sämre ut:

Det smarta objektet överlevde uppskalningen utan repor. Pixelversionen var inte så lycklig.
Varför det smarta objektet ser bättre ut
Så varför ser det smarta objektet så mycket bättre ut än pixelversionen? Det är på grund av hur smarta objekt fungerar. Ett smart föremål är bara en behållare som håller något inuti. I det här fallet håller det vår bild. När vi skalar ett smart objekt för att göra det större eller mindre, är det storleken på behållaren som vi byter, inte vad som finns i den. Att göra behållaren mindre gör att bilden inuti den ser mindre ut. Och om vi gör behållaren större ser bilden inuti den större. Men det är alltid behållaren (det smarta objektet) som vi påverkar, inte innehållet.
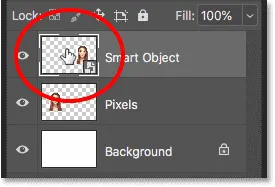
Visa bilden i det smarta objektet
Vi kan faktiskt öppna ett smart objekt och visa innehållet bara genom att dubbelklicka på det smarta objektets miniatyrbild i panelen Lager:

Dubbelklicka på miniatyren för smart objekt.
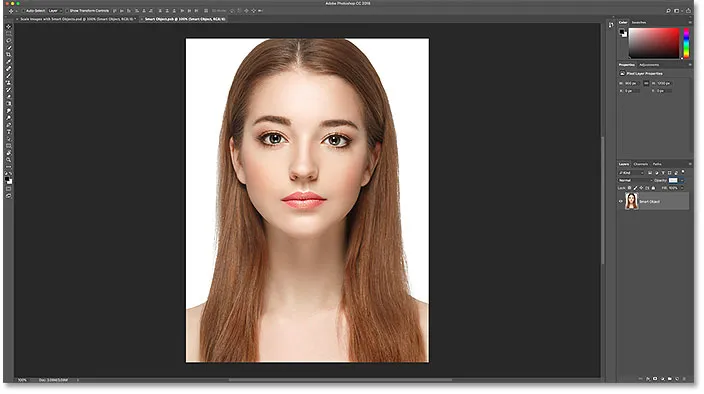
Innehållet i det smarta objektet öppnas i ett separat dokument, och här ser vi originalbilden. Även om vi redan har skalat bredden och höjden på det smarta objektet två gånger, först ner till 10% och sedan tillbaka upp till 50%, förblir bilden inuti det i sin ursprungliga storlek, utan kvalitetsförlust. Oavsett hur många gånger vi ändrar storleken på det smarta objektet har det ingen effekt på bilden inuti, varför det smarta objektet alltid ser bra ut:

Visar originalbilden, fortfarande i originalstorleken, inuti det smarta objektet.
För att stänga det smarta objektet, gå upp till Arkiv- menyn och välj Stäng :

Gå till Arkiv> Stäng.
Och nu är vi tillbaka till huvuddokumentet

Tillbaka till det viktigaste Photoshop-dokumentet.
Relaterat: Hur man redigerar innehållet i ett smart objekt i Photoshop
Uppgradering av bilden tillbaka till sin ursprungliga storlek
Slutligen, låt oss avsluta med att se vad som händer när vi upscale båda versionerna av bilden tillbaka till deras ursprungliga storlek. Jag börjar med pixelversionen till vänster genom att välja den i panelen Lager:

Att välja "Pixels" -lagret igen.
Sedan går jag tillbaka till Edit- menyn och väljer Free Transform :

Gå till Redigera> Gratis omvandling.
Free Transform-handtagen visas runt pixelversionen till vänster. Och i Alternativfältet har Photoshop åter återställt sina bredd- och höjdvärden till 100%:

Värdena för bredd och höjd för pixelversionen återgår till 100 procent.
Eftersom vi vet att de båda faktiskt är 50% av sin ursprungliga storlek, måste jag fördubbla deras storlek genom att ställa in båda värdena till 200% :

Öka pixelversionens bredd och höjd med 200%.
Jag trycker på Enter (Win) / Return (Mac) på mitt tangentbord en gång för att acceptera de nya värdena och sedan igen för att stänga av Free Transform. Och så ser pixelversionen ut efter att ha skalat bredden och höjden ner till 10%, sedan upp till 50% och nu tillbaka till 100%. Som vi ser ser resultatet väldigt mjukt ut, och mycket av den ursprungliga detalj saknas:

Resultatet efter att ha uppskalat pixelversionen till sin ursprungliga storlek.
Uppgradering av det smarta objektet tillbaka till sin ursprungliga storlek
Därefter klickar jag på det smarta objektet i panelen Lager för att välja det:

Att välja det smarta objektet.
Sedan går jag tillbaka en sista gång till Edit- menyn och väljer Free Transform :

Gå till Redigera> Gratis omvandling.
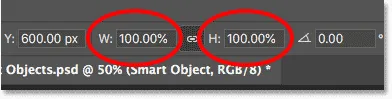
Free Transform-handtagen visas runt det smarta objektet till höger. Men i alternativfältet, lägg märke till att Photoshop fortfarande kommer ihåg att vi tittar på det smarta objektet med dess bredd och höjd inställd på bara 50%:

Det smarta objektets bredd- och höjdvärden är fortfarande inställda på 50 procent.
För att återställa den ursprungliga storleken på det smarta objektet, behöver jag bara ändra bredd och höjd från 50% till 100% :

Ställ in bredd- och höjdvärdena för det smarta objektet till 100%.
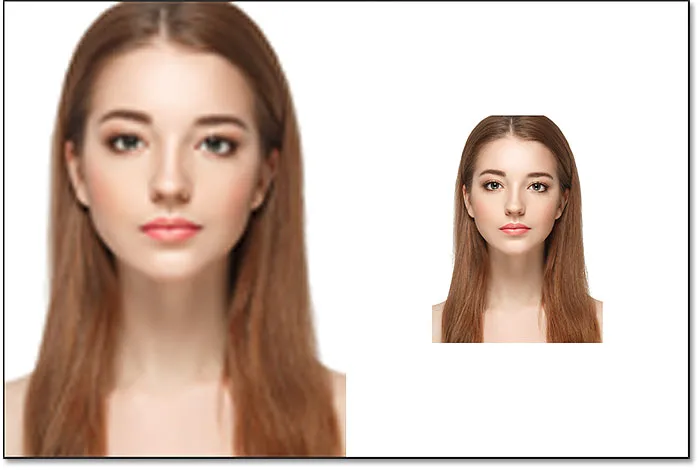
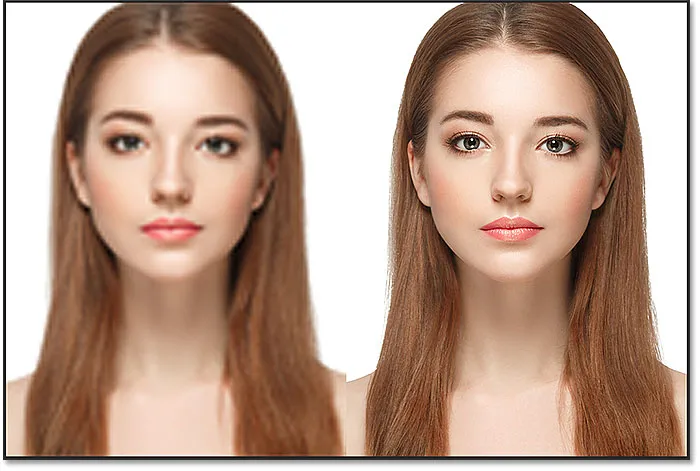
Jag trycker på Enter (Win) / Return (Mac) en gång för att acceptera ändringarna, och sedan igen för att stänga av Free Transform, och här är resultatet. Medan pixelversionen till vänster tydligt har tappat bildkvalitet, ser det smarta objektet till höger bra ut som nytt. Återigen beror det på att vi har ändrat storlek på det smarta objektet, inte på innehållet, så bilden inuti det påverkades aldrig:

Resultatet efter uppskalning av båda versionerna till originalstorlek.
Att gå utöver originalstorleken (och varför du bör undvika det)
En sista sak att tänka på är att även om smarta objekt tydligt har en fördel jämfört med pixelbaserade bilder när du skalar och ändrar storleken på dem, gäller fördelen bara så länge du håller det smarta objektet på eller mindre än dess ursprungliga storlek. Det finns ingen fördel när du försöker skala ett smart objekt större än dess ursprungliga storlek.
Genom att gå över 100% ber du Photoshop skapa detaljer som inte finns där, precis som med en pixelbaserad bild. Och resultatet blir detsamma oavsett om det är ett smart objekt eller inte. Photoshop tar bara de ursprungliga pixlarna och gör dem större, och resultatet ser inte lika bra ut. Så för att dra nytta av smarta objekt ska du se till att du inte går längre än bildens ursprungliga storlek.
Och där har vi det! Det är så att man skalar och ändrar storlek på bilder utan att förlora kvalitet med hjälp av smarta objekt i Photoshop! För mer information om smarta objekt, lära dig hur du skapar smarta objekt, hur du redigerar smarta objekt, hur du kopierar smarta objekt, hur man sammanfogar lager som smarta objekt eller hur du arbetar med redigerbara smarta filter! Och glöm inte att alla våra Photoshop-tutorials är nu tillgängliga att ladda ner som PDF-filer!