
Introduktion om While Loop i Javascript
Idag koncentrerar vi oss på en stundslinga. Looping är inget annat än att göra uppgiften upprepade gånger om och om igen. Anta att vi måste skriva ut några nr. till exempel 1 till 10. I det här scenariot, om vi tror att vi måste skriva ett tryck uttalande 10 gånger för varje nej. koden kommer att vara mer och det är tidskrävande. Och viktigast är att det är repetitivt. När vi kodar på vilket språk som helst måste vi överväga TÖRK-policy. Det betyder att inte upprepa dig själv (DRY). I det här ämnet kommer vi att lära oss om While Loop i JavaScript.
Så här kommer öglor in i bilden. I det medan slingan. Om du tänker på det enkla engelska språket kommer du att förstå bättre. Enkelt medan betydelse är på samma gång eller till en period. Detsamma gäller också på ett programmeringsspråk. Medan villkoret är sant kommer den specifika koden att köras.
Medan loop kontrollerar villkoret, om det är sant eller falskt. Om villkoret är sant kör det helt enkelt koden till brytpunkten. Om villkoret är falskt går det inte vidare.
Syntax:
While(condition)(
// code to execute
)
I en stund-slinga kontrollerar vi tillståndet vid start av slingan, så vi kan besluta att utföra den eller inte. På en stund har vi ett antal uttalanden. Vilket kommer att få i exekvering - bara villkoret som anges i den slingan är sant.
Vi använder ofta true som sant och falskt. om du känner till det binära konceptet i programmering är det lättare att förstå.
Sann och falsk är de två värdena som används för att utvärdera uttrycket. När du kontrollerar villkoret och kör programmet kommer detta att vara till hjälp.
Titta på följande syntax för sant och falskt:
While(true)(
// code will execute
)
While(false)(
// code will not execute
)
Exempel
while(true)(
console.log("Hello");
break;
)
Produktion:

Vid noll kommer vi direkt ut ur slingan.
Exempel
var i = 0;
while (i < 10) (
console.log(i);
i++;
)
Produktion:

Hur fungerar medan loopar i Javascript?
Samtidigt slingan är mycket enkel att förstå. Vi vet att slingor används i programmering för att automatisera de olika upprepade uppgifterna. Men vi måste vidta några försiktighetsåtgärder vid en punkt där vi inte ökar det. För att få en mer tydlig uppfattning om detta så låt oss kontrollera följande exempel.
Exempel
Följande kod är med inkrementoperatören ++.
var i=1;
while (i<=5)(
console.log("Hello");
i++;
)
Produktion:

Nu ska vi se en kod utan tilläggsoperatören. Testa följande kod.
I JavaScript måste du deklarera variabeln och initiera den. Hoppa över denna process kan orsaka fel i körtiden i en kompilator.
var i=1;
while (i<=5)(
console.log("Hello");
i++;
)
Produktion:

Kör ovan koden så ser du att koden körs oändligt.
Det finns inget stopp för att skriva ut namnet Hej. För att säkerställa att vi ska få speciellt antal ord som utgång måste vi använda inkrement eller decrement operator tillsammans med while loop.
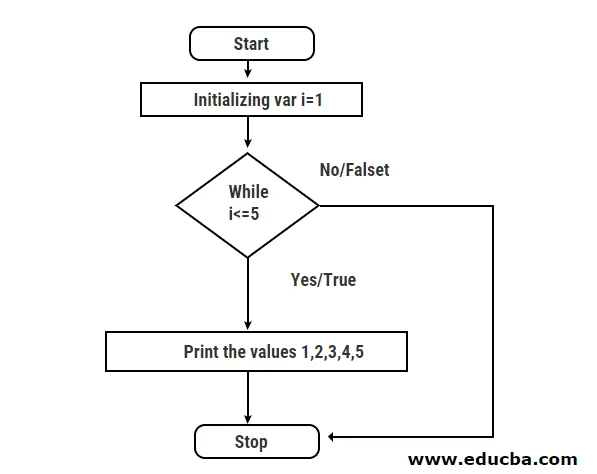
Flödesdiagram
I allmänhet är slingan uppdelad i 3 delar.
- Initialisering: tilldela värde till variabeln
- Skick: villkor för att kontrollera att det är sant eller falskt
- Ökning eller minskning: dessa operatörer är användbara för att öka loopen automatiskt eller dekrementera slingan.
Vi kommer att granska noga alla dessa tillstånd i slingan i det kommande exemplet.
Den viktiga delen av alla program är dess logik. Titta noga på nedanstående flödesschema i början av programmet vi behöver för att initiera variabeln.
Initiera är inget annat än att tilldela värde till den variabeln som ska användas. Vid initialisering är vi bra att använda medan du slår. i en stund-slinga kontrollerar vi tillståndet. till exempel i <= 5. här slingan startar om villkoret är sant. Om villkoret är falskt kommer vi direkt ut ur slingan. Generellt sett när vi talar om att komma ur slingan behöver vi inkrement (++) och minskning (-) operatörer.

exempel
Låt oss tänka på ett exempel med dekrementoperatören. Hittills har vi sett stundslingan med inkrementoperatören (++). Nu kommer vi att observera operatören för minskning (-). Dekrementoperatören som namn föreslår minskar värdet på en variabel enligt angivet krav. Loop stannar när villkoret blir falskt.
Exempel:
var i=5;
while (i>=1)(
console.log("Hello World");
i--;
)
Produktion:

Om du kör ovanstående program hittar du samma utgång som du har sett det med inkrementoperatören.
Exempel:
fruits = 1;
while (fruits <= 5) (
console.log(fruits + " has to be there");
fruits++;
)
console.log("there are total " + (fruits - 1) + " rounds to market.");
Produktion:

Exempel: Medan slinga med matrisen
var fruits = ("Apple", "Banana", "Kiwi", "Pinaple");
total = 0;
while (total < fruits.length) (
console.log("There is " + fruits(total)+ " in the basket");
total++;
)
Produktion:

Exempel
var balance = 0;
var greet = "";
while (balance <= 10) (
greet = greet + "\n I have added $" + balance+ " in my account";
balance ++;
)
console.log(greet);
Produktion:

I alla ovanstående exempel har vi sett hur vi kan arbeta med en stundslinga. Looping är möjligt när villkoret blir sant. Ändra villkoren. Försök med sanna och falska uttalanden. Observera utgången.
Medan slingan alltid kontrollerar tillståndet. Om villkoret är sant kommer det att köras.
Det räddar oss från att göra repetitivt arbete om och om igen. Så prova det flera gånger och få händerna smutsiga.
Slutsats
Loops spelar en viktig roll i programmeringen. Eftersom de hjälper till att minska upprepade uppgifter och göra det genom att göra det automatiskt. Om vi har rätt logik så sparar loopen mycket tid för en programmerare.
Rekommenderade artiklar
Detta är en guide till While Loop i JavaScript. här diskuterar vi Hur fungerar medan slingan fungerar i Javascript med exemplen, flödesschema och utgångar. Du kan också titta på följande artiklar för att lära dig mer -
- Medan Loop i Java
- Öglor i R
- Matriser i JavaScript
- Öglor i C.