Lär dig grunderna i lagermasker i Photoshop och hur du använder en lagermask för att dölja eller visa olika delar av ett lager! För Photoshop CC, CS6 och tidigare.
I den här självstudien kommer du att lära dig att använda lagermasker i Photoshop. Om du inte är ny i Photoshop kan lagermaskar verka som ett avancerat ämne. Men lagermasker är enkla att använda. Faktum är att en lagermask är så enkel som svart och vitt! Det finns så många praktiska och kreativa användningar för lagermasker att det kan vara omöjligt att täcka dem alla på en gång. Så för den här första tutorialen i serien tar vi en mer allmän titt på lagermasker, som bara täcker grunderna för hur de fungerar så att du kan börja använda dem direkt! Vi jämför även lagermasker med liknande funktioner i Photoshop, som alternativet Opacity i panelen Layers och Photoshop's Eraser Tool, för att få en bättre känsla för hur kraftfulla lagermasker egentligen är.
Jag kommer att använda Photoshop CC men denna självstudie är också helt kompatibel med Photoshop CS6 . Faktum är att grunderna i lagermasker inte har förändrats sedan de först introducerades långt tillbaka i Photoshop 3.0. Men Photoshops gränssnitt har förändrats mycket i de senaste versionerna. Så om du använder Photoshop CS5 eller tidigare, kanske du vill följa med i stället med vår ursprungliga handledning om Laying Masks.
Innan vi fortsätter antar denna handledning att du har åtminstone en grundläggande förståelse för lager (inte lagermasker, men lager själva). Om du ännu inte är bekant med lager, rekommenderar jag starkt att du läser igenom våra tutorials för Photoshop Layers, börjar med den första i serien, Understanding Layers In Photoshop. Om du redan är bra att gå med lager och du är redo att lära dig allt om lagermasker, låt oss komma igång!
Hur man använder en lagermask i Photoshop
Ställa in dokumentet
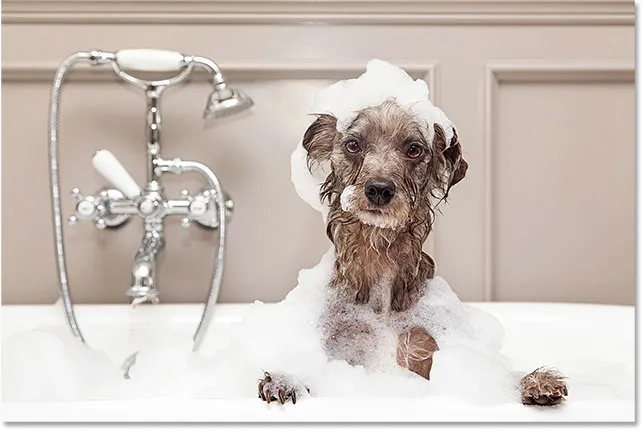
För att följa denna handledning behöver du två bilder. Eftersom vårt mål här är helt enkelt att förstå hur lagermasker fungerar, inte att skapa ett färdigt mästerverk, kommer två foton att göra. Här är den första bilden jag ska använda (hund i badfoto från Adobe Stock):
 Den första bilden. Fotokredit: Adobe Stock.
Den första bilden. Fotokredit: Adobe Stock.
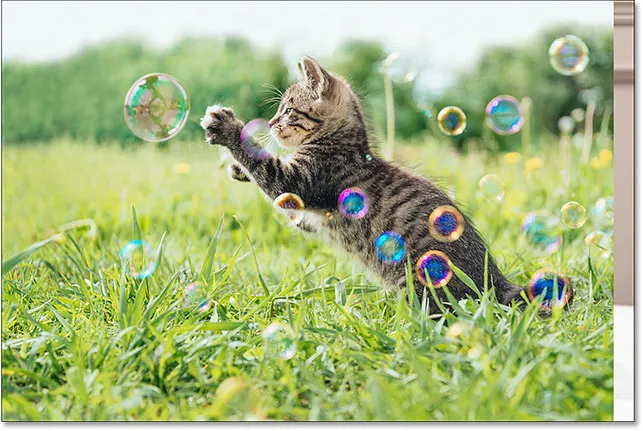
Och här är min andra bild (kattunge med bubblorfoto från Adobe Stock):
 Den andra bilden. Fotokredit: Adobe Stock.
Den andra bilden. Fotokredit: Adobe Stock.
Laddar bilderna i Photoshop som lager
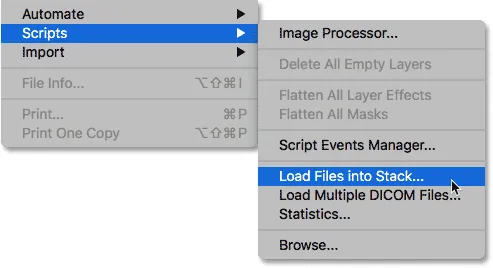
Vi måste få båda bilderna i samma Photoshop-dokument, med varje foto i sitt eget separata lager. För att göra det, gå upp till Arkiv- menyn i menyraden längst upp på skärmen, välj Skript och välj sedan Ladda filer i stack :
 Gå till Arkiv> Skript> Ladda filer i stapeln.
Gå till Arkiv> Skript> Ladda filer i stapeln.
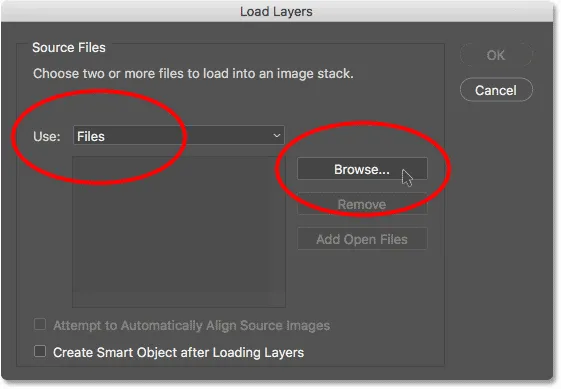
Detta öppnar dialogrutan Ladda lager . Se till att alternativet Använd är inställt på Filer och klicka sedan på Bläddra- knappen:
 Dialogrutan Ladda lager.
Dialogrutan Ladda lager.
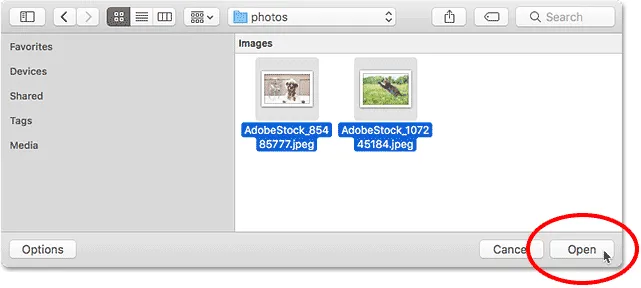
Genom att klicka på Bläddra öppnas ett File Explorer- fönster på en PC eller ett Finder- fönster på en Mac (det är det jag använder här). Navigera till platsen för dina bilder på din dator. Välj de två bilderna du vill använda och klicka sedan på OK i fönstret File Explorer eller Öppna i Finder-fönstret:
 Att välja mina bilder.
Att välja mina bilder.
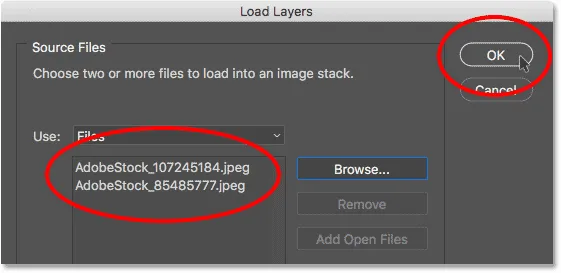
Tillbaka i dialogrutan Ladda lager visas namnen på de bilder du valt. Klicka på OK för att stänga dialogrutan och ladda bilderna i Photoshop:
 Klicka på OK för att ladda bilderna.
Klicka på OK för att ladda bilderna.
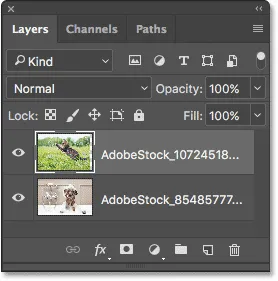
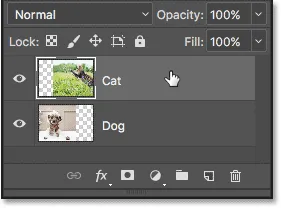
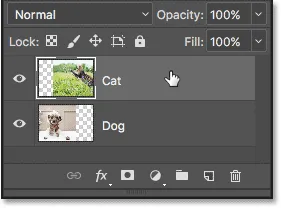
Photoshop laddar båda bilderna i samma dokument, och om vi tittar i panelen Lager ser vi varje bild på sitt eget lager. Lägg märke till att i mitt fall visas fotot av katten ovanför fotot av hunden (som vissa kan säga är den naturliga ordningen för saker, men jag är säker på att mina två hundar skulle vara oeniga):
 Panelen Lager som visar varje foto på sitt eget lager.
Panelen Lager som visar varje foto på sitt eget lager.
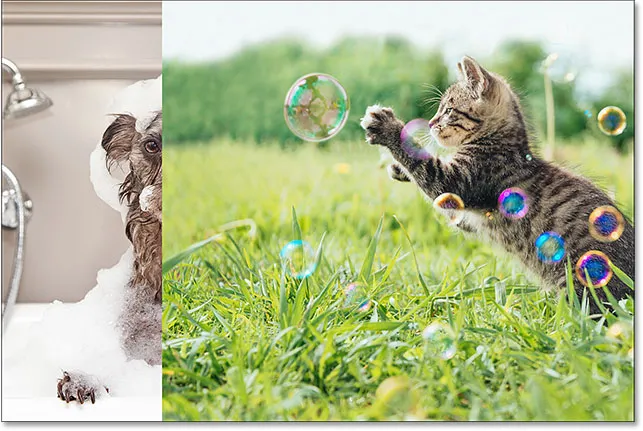
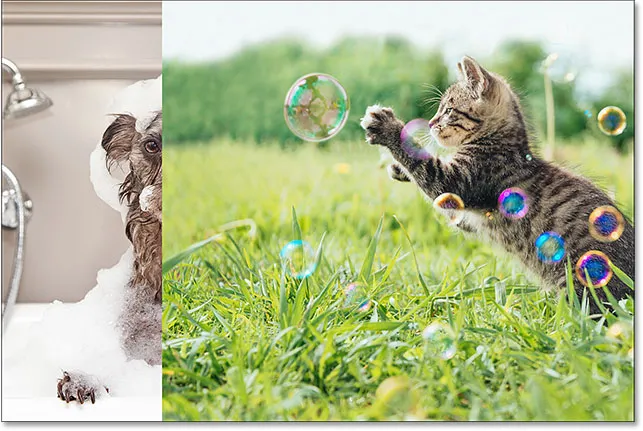
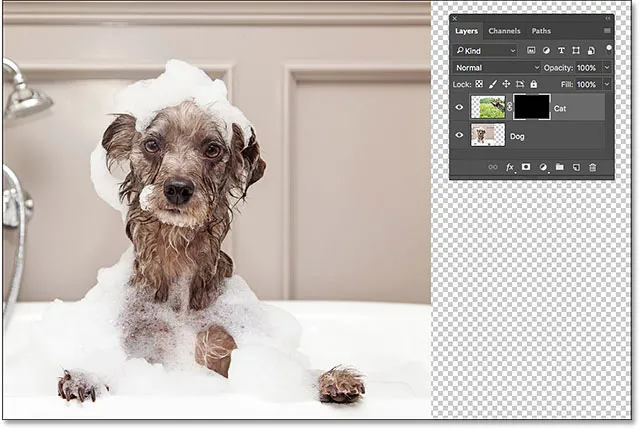
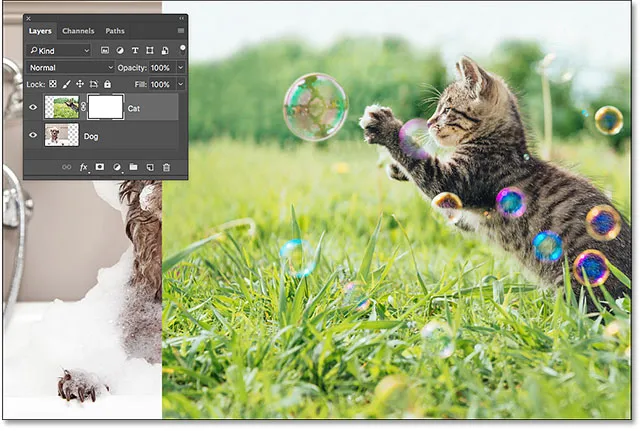
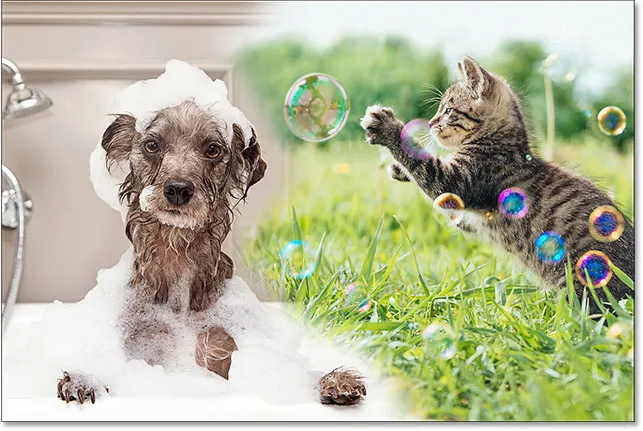
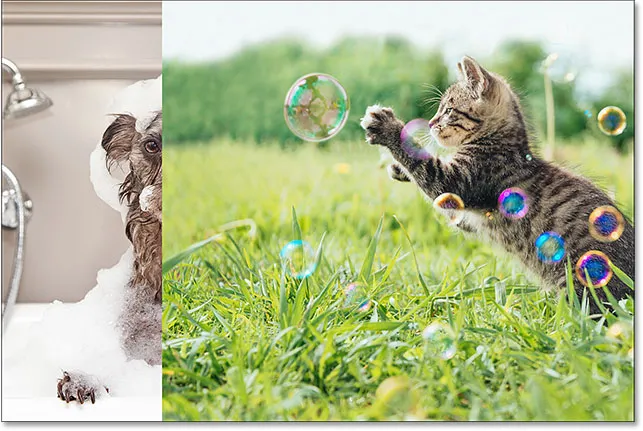
Om vi tittar i mitt dokumentfönster så här visar de två bilderna. Eftersom kattfotoet sitter ovanför hundfotoet i panelen Lager visas det framför hundfotoet i dokumentet. Hundfotoet är lite bredare än kattfotoet, varför vi kan se något av hundfotoet sticker ut längst till höger:
 Bilderna som de visas efter att ha laddat dem i Photoshop.
Bilderna som de visas efter att ha laddat dem i Photoshop.
Byt namn på lagren (valfritt)
Om vi tittar igen i panelen Lager ser vi att Photoshop har namngivit lagren baserat på filnamn på bilderna. Jag kommer snabbt att byta namn på mina lager så att jag inte behöver fortsätta skriva ut de långa filnamnen. Du kan hoppa över den här delen om du vill, men att byta namn på lager är en mycket bra vana att komma in på.
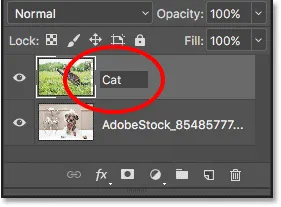
Jag börjar med lagret ovanpå. För att byta namn på det dubbelklickar jag på dess nuvarande namn för att markera det. Sedan skriver jag in "Cat" på mitt tangentbord för det nya namnet. Om inte ditt foto också är av en katt, kanske du vill namnge det något annorlunda:
 Byt namn på det översta lagret.
Byt namn på det översta lagret.
Jag trycker på Tab- tangenten på mitt tangentbord för att hoppa ner och markera namnet på skiktet under det:
 Tryck på fliken för att markera det undre lagrets namn.
Tryck på fliken för att markera det undre lagrets namn.
Sedan skriver jag in "Dog" för det nya namnet. Jag trycker på Enter (Win) / Return (Mac) på mitt tangentbord för att acceptera namnändringarna, och nu har båda lagren bytt namn, med ett "Cat" -lager på toppen och ett "Dog" -lager på botten. Blir inte mycket enklare än så:
 Båda lagren har bytt namn.
Båda lagren har bytt namn.
Omplacera bilderna
En sista sak jag behöver göra innan jag börjar blanda bilderna är att flytta dem in i dokumentet. Jag måste flytta kattfotoet till höger och hundfotoet till vänster.
För att göra det väljer jag Photoshop's Move Tool från verktygsfältet längst till vänster på skärmen. Jag kunde också välja Flyttaverktyget genom att trycka på bokstaven V på mitt tangentbord:
 Välj flyttaverktyget.
Välj flyttaverktyget.
Jag klickar på "Cat" -skiktet i panelen Layers för att välja det och göra det till det aktiva lagret:
 Att välja "Cat" -lagret.
Att välja "Cat" -lagret.
Sedan klickar jag på bilden i dokumentet och drar över den till höger. När jag drar trycker jag på Shift- tangenten på tangentbordet. Håll Shift-tangenten begränsar i vilken riktning jag kan flytta lagret, vilket gör det lättare att dra i en rak, horisontell linje:
 Håll Shift när du drar "Cat" -skiktet till höger.
Håll Shift när du drar "Cat" -skiktet till höger.
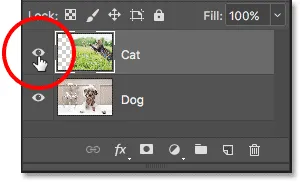
Nu när jag har flyttat kattfotoet till höger flyttar jag hundfotoet till vänster. Eftersom kattfotoet för närvarande blockerar det mesta av hundfotoet från visningen, stänger jag av "Cat" -lagret för tillfället genom att klicka på dess synlighetsikon i panelen Layers:
 Klicka på synbarhetsikonen för "Cat" -skiktet.
Klicka på synbarhetsikonen för "Cat" -skiktet.
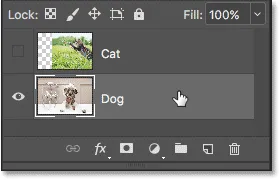
När "Cat" -skiktet är avstängt klickar jag på "Dog" -lagret för att välja det:
 Att välja "Dog" -lagret.
Att välja "Dog" -lagret.
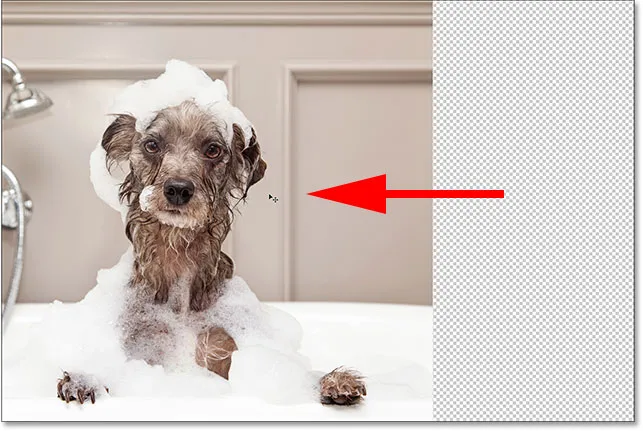
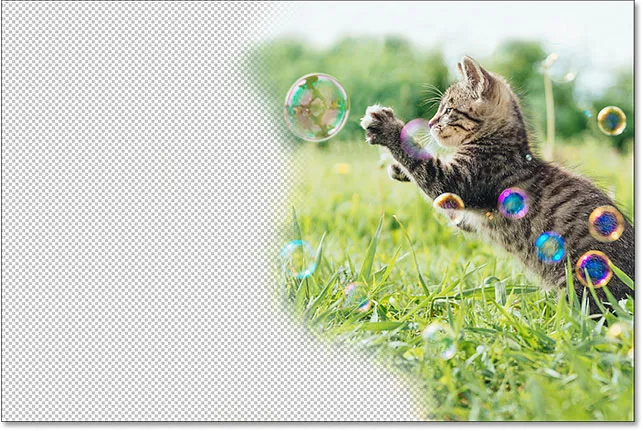
Därefter klickar jag inuti dokumentet med mitt flyttverktyg, håller ner min skiftknapp och drar hundavbilden till vänster. Det schackbrädesmönster som vi nu ser på dokumentets högra sida är hur Photoshop representerar transparens i ett lager. Vi ser det för att jag har flyttat hundbilden så långt över till vänster att höger sida av skiktet nu är tomt, och det finns inga andra lager under "Hund" -skiktet för något annat att visa igenom. Men det är okej eftersom kattfotoet kommer att täcka det tomma området när jag slår på det igen:
 Håll Shift när du drar "Dog" -skiktet till vänster.
Håll Shift när du drar "Dog" -skiktet till vänster.
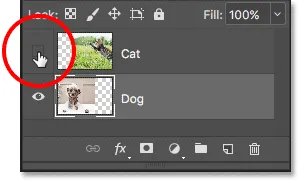
När båda bilderna nu flyttats på plats, kommer jag att sätta på "Cat" -skiktet igen genom att klicka igen på synbarhetsikonen (den tomma fyrkanten där ögongloppet brukade vara) i panelen Layers:
 Slå på "Cat" -skiktet igen.
Slå på "Cat" -skiktet igen.
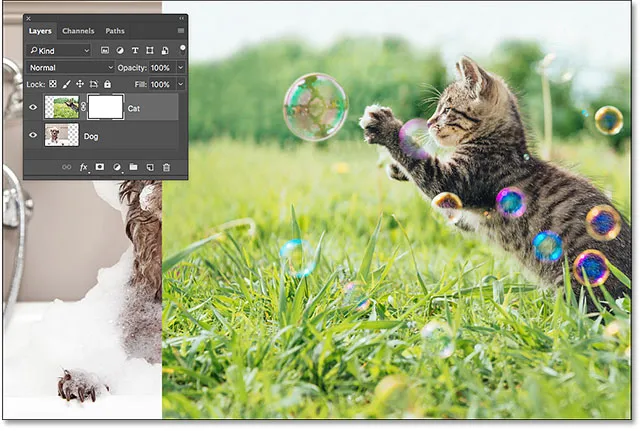
Och nu är båda bilderna synliga igen. Kattfotoet blockerar fortfarande mycket av hundfotoet från vyn, men nu när vi har satt upp vårt dokument, låt oss lära oss hur vi kan använda en skiktmask för att blanda våra två bilder tillsammans:
 Resultatet efter omplacering av bilderna.
Resultatet efter omplacering av bilderna.
Vad är en lagermask?
Så, vad är en lagermask exakt och vad gör den? En skiktmask är helt enkelt något vi kan lägga till i ett lager som gör att vi kan kontrollera transparensen i det lagret. Naturligtvis finns det andra sätt i Photoshop att kontrollera ett lagers transparens också. Alternativet Opacity i panelen Layers är ett sätt att justera transparensen. Eraser Tool är ett annat vanligt sätt att lägga till transparens i ett lager. Så vad gör skiktmasker så speciella?
Medan alternativet Opacity i panelen Lager tillåter oss att kontrollera ett lagers transparens, begränsas det av det faktum att det bara kan justera transparensen för hela lagret som helhet . Sänk opacitetsvärdet ner till 50% och hela skiktet blir 50% transparent. Sänk ner det till 0% och hela lagret är helt doldt från sikten.
Det kan vara bra i vissa situationer. Men vad händer om du bara behöver en del av ett lager för att vara transparent? Tänk om du säger att du vill att vänster sida av ett lager ska vara 100% transparent (helt dold) och att höger sida ska vara 100% synlig, med en smidig övergång mellan dem i mitten? Det jag just har beskrivit är en mycket vanlig teknik i Photoshop, vilket gör att vi kan bleka en bild till en annan. Men eftersom vi skulle behöva justera transparensnivån för olika områden i skiktet separat, och Opacity-alternativet bara kan påverka hela lagret som helhet, är denna enkla effekt utöver vad Opacity-alternativet kan göra.
Alternativet Layer Opacity
För att visa dig vad jag menar, låt oss försöka blanda våra två bilder tillsammans med alternativet Opacity i panelen Lager. Klicka på det översta lagret för att välja det, som i mitt fall är "Cat" -lagret:
 Välja det översta lagret.
Välja det översta lagret.
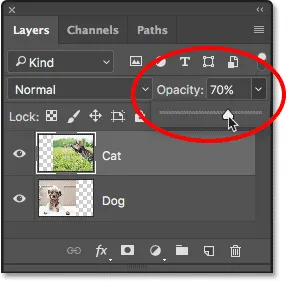
Alternativet Opacity finns längst upp till höger på panelen Lager. Som standard är det satt till 100% vilket innebär att skiktet är fullt synligt i dokumentet. Låt oss sänka det till 70% :
 Sänker det övre skiktets opacitet till 70%.
Sänker det övre skiktets opacitet till 70%.
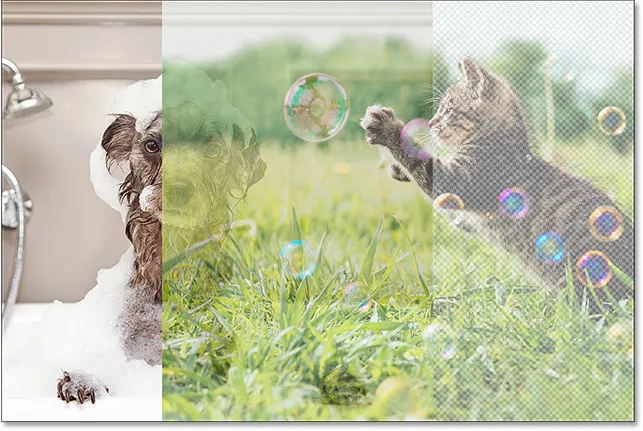
Här ser vi resultatet. Genom att sänka opaciteten hos mitt "katt" -skikt får kattbilden att bleka i dokumentet, vilket gör att hundbilden under den (liksom schackbrädemönstret till höger om hundbilden) delvis visas igenom. Men eftersom Opacity-alternativet påverkar hela skiktet som helhet verkar hela kattbilden bleknat. Vad jag ville var en smidig övergång från en bild till en annan, men allt jag fick var det undre lagret som visade genom det översta lagret:
 Resultatet efter sänkning av det övre skiktets opacitet till 70%.
Resultatet efter sänkning av det övre skiktets opacitet till 70%.
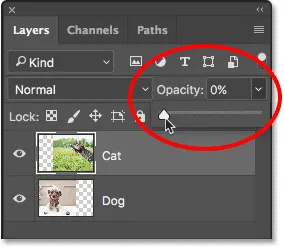
Om vi sänker Opacity-värdet hela vägen till 0% :
 Sänker det övre skiktets opacitet till 0%.
Sänker det övre skiktets opacitet till 0%.
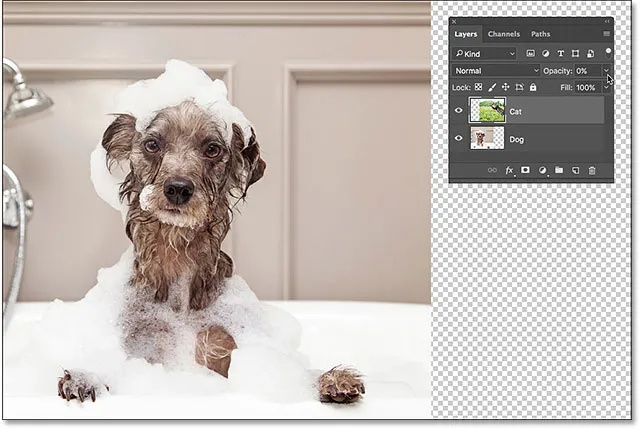
Allt vi slutar göra är att dölja toppskiktet helt. Återigen beror det på att Opacity-värdet påverkar hela skiktet som helhet. Det finns inget sätt att justera olika delar av skiktet separat:
 Resultatet efter sänkning av opaciteten till 0%.
Resultatet efter sänkning av opaciteten till 0%.
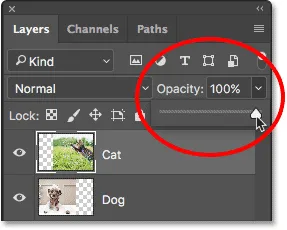
Eftersom Opacity-alternativet inte kommer att ge oss det resultat vi letar efter, låt oss sätta tillbaka det till 100% :
 Att öka opacitetsvärdet tillbaka till 100%.
Att öka opacitetsvärdet tillbaka till 100%.
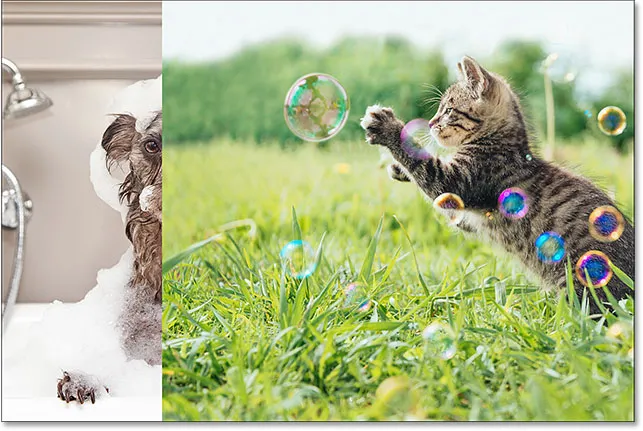
Detta ger den översta bilden tillbaka till sikten och återgår till det vi började:
 Båda bilderna är återigen synliga.
Båda bilderna är återigen synliga.
Layer Opacity vs Fyll i Photoshop
Radergummiverktyget
Nu när vi har tittat på Opacity-alternativet, låt oss se om Photoshop's Eraser Tool kan ge oss bättre resultat. Till skillnad från Opacity-alternativet som påverkar hela lagret på en gång kan Photoshop's Eraser Tool enkelt justera transparensen för olika delar av ett lager separat. Det beror på att Eraser Tool är inget annat än en borste, och för att använda den drar vi bara borsten över alla områden vi vill ta bort.
Eftersom Eraser Tool är så enkelt och intuitivt (alla vet vad ett radergummi är) är det vanligtvis ett av de första verktygen vi vänder oss till när vi lär oss Photoshop. Och det är olyckligt eftersom Eraser Tool har en allvarlig nackdel. Som namnet antyder fungerar Eraser Tool genom att radera (ta bort) pixlar i bilden. Och när dessa pixlar är borta, finns det inget sätt att få dem tillbaka.
Detta är känt som en destruktiv redigering i Photoshop eftersom det gör en permanent ändring av originalbilden. Om vi senare måste återställa en del av det område vi raderade med Eraser Tool finns det inget enkelt sätt att göra det. Ofta är vårt enda alternativ vid den punkten att öppna originalbilden igen (förutsatt att du fortfarande har den) och börja arbetet igen.
Rädda vårt arbete
Låt oss titta på Eraser Tool i handling. Men innan vi gör det kommer vi snabbt att spara vårt dokument. På det sättet, när vi är klara med Eraser Tool, kan vi enkelt återgå till vårt dokument ursprungliga tillstånd. För att spara det, gå upp till Arkiv- menyn högst upp på skärmen och välj Spara som :
 Gå till Arkiv> Spara som.
Gå till Arkiv> Spara som.
Detta öppnar dialogrutan Spara som. Namnge dokumentet vad du vill. Jag ska namnge mina "Understanding Layer Masks" och jag sparar det på mitt skrivbord. Se till att du ställer in Format till Photoshop och klickar sedan på Spara- knappen:
 Alternativet "Spara som".
Alternativet "Spara som".
Nu när vi har sparat dokumentet väljer jag Eraser Tool från verktygsfältet. Jag kunde också välja den genom att trycka på bokstaven E på mitt tangentbord:
 Välj radergummi.
Välj radergummi.
Med det radergummi valt, högerklickar jag (Win) / Kontrollklickar (Mac) inuti dokumentet för att öppna borstförinställningsväljaren, där jag kan justera borstens storlek och hårdhet med reglagen längst upp. För att blanda en bild i en annan fungerar en stor, mjuk kantborste vanligtvis bäst, så jag ökar min borststorlek till cirka 490 px och jag sänker hårdheten hela vägen ner till 0% . Du kan behöva välja en annan penselstorlek beroende på bildernas storlek:
 Ställa in storlek och hårdhet på radergummiverktyget.
Ställa in storlek och hårdhet på radergummiverktyget.
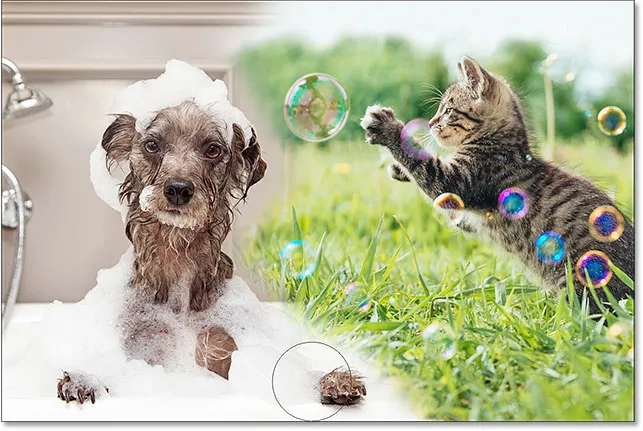
Sedan, med mitt "katt" -lager fortfarande markerat i panelen Lager, klickar jag och drar med Eraser-verktyget över en del av kattbilden för att radera dessa områden och börja blanda den med hundbilden under den. Det ser redan mycket bättre ut än med Opacity-alternativet. Endast de delar av kattbilden som jag drar bort raderas. Resten av bilden förblir helt synlig:
 Radera några av kattfotoet för att avslöja hundfotoet bakom det.
Radera några av kattfotoet för att avslöja hundfotoet bakom det.
Jag ska fortsätta radera mer av kattbilden för att blanda den med hundbilden, och här är resultatet. Som vi ser gjorde Eraser Tool det enkelt att blanda de två fotona ihop:
 Resultatet med Eraser Tool.
Resultatet med Eraser Tool.
Men här är problemet med Eraser Tool. Jag kommer att gömma hundbilden ett ögonblick genom att klicka på "Dog" -lagrets synlighetikon i panelen Lager:
 Stänga av "Dog" -lagret.
Stänga av "Dog" -lagret.
Detta gör att vi bara kan se min kattbild i dokumentet och titta på vad som hände. Alla områden som jag har dragit över med Eraser Tool är nu borta. Schackbrädemönstret i deras ställe berättar att de delar av bilden nu är tomma. Om jag senare inser att jag raderade för mycket av kattbilden och behöver ta tillbaka en del av den, skulle jag ha tur. När dessa pixlar har tagits bort är de borta för gott:
 Eraser Tool raderade delar av bilden permanent.
Eraser Tool raderade delar av bilden permanent.
Naturligtvis för tillfället kunde jag förmodligen bara ångra mitt penseldrag för att återställa områdena jag raderade. Men det kommer inte alltid att vara fallet. Photoshop ger oss bara ett begränsat antal ångringar, så om jag hade gjort mer arbete med dokumentet efter att jag har raderat pixlarna, kanske jag inte kan gå tillbaka tillräckligt långt i mitt dokuments historia för att ångra det. När vi stänger av dokumentet förlorar vi också vår filhistorik, vilket innebär att Photoshop nästa gång vi öppnar dokumentet för att fortsätta arbeta, inte skulle ha några register över våra tidigare steg och inget sätt att ångra dem.
Återställa bilden
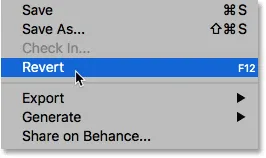
Lyckligtvis, i det här fallet, planerade vi framåt och sparade vårt dokument innan vi använder Eraser Tool. För att återgå till dokumentet så det såg ut innan vi raderade några pixlar, behöver vi bara gå upp till Arkiv- menyn högst upp på skärmen och välja Återställ :
 Gå till Arkiv> Återställ.
Gå till Arkiv> Återställ.
Detta återställer dokumentet så det såg ut senast när vi sparat det och återställer pixlarna i toppbilden:
 Den översta bilden har återställts.
Den översta bilden har återställts.
Bläddrar du fortfarande? Ladda ner denna handledning som PDF!
Lägga till en lagermask
Hittills har vi sett att alternativet Opacity i panelen Layers endast kan påverka hela lager på en gång och att Eraser Tool orsakar permanent bildskada. Låt oss se om en lagermask kan ge oss bättre resultat.
Vi vill blanda toppbilden med lagret under den, vilket innebär att vi måste dölja en del av det översta lagret för att låta det undre lagret visa sig igenom. Det första vi behöver göra är att välja det översta lagret i panelen Lager (om det inte redan är markerat):
 Välja det översta lagret.
Välja det översta lagret.
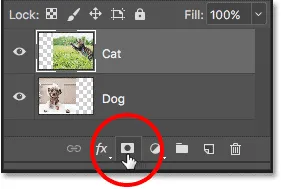
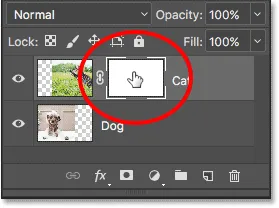
För att lägga till en lagermask till det valda lagret klickar vi helt enkelt på ikonen Lägg till lagermask (rektangeln med en cirkel i mitten) längst ner på panelen Lager:
 Klicka på ikonen "Lägg till lagermask".
Klicka på ikonen "Lägg till lagermask".
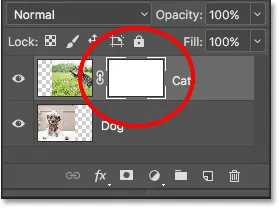
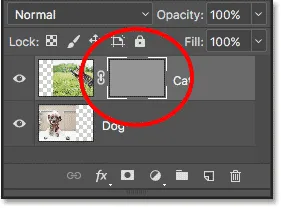
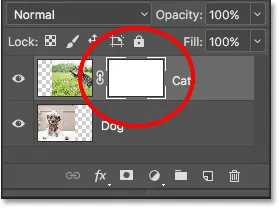
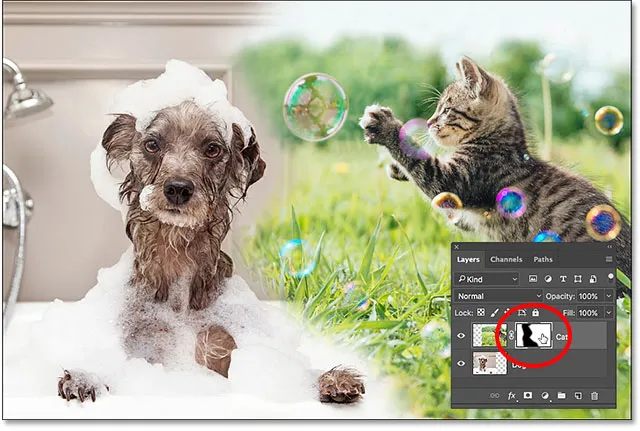
Ingenting kommer att hända med bilderna i dokumentet, men om vi tittar igen i panelen Lager ser vi att det översta lagret nu visar en lagermask-miniatyrbild till höger om förhandsgranskningssymbolen:
 En lagermask-miniatyr visas på det valda lagret.
En lagermask-miniatyr visas på det valda lagret.
Lika enkelt som svartvitt (och grått)
Lägg märke till att miniatyren för skiktmask är fylld med vit . Varför vit? Varför inte svart eller rött eller blått? Tja, anledningen till att den inte är fylld med rött eller blått beror på att lagermasker är gråskalabilder . En gråskalabild är en bild som bara använder svart, vitt och de olika gråtonerna däremellan. Det kan inte visa några andra färger.
Många tänker på gråskalabilder som svarta och vita bilder. Men egentligen är de flesta svarta och vita foton faktiskt gråskalafoton, inte svartvita, eftersom ett riktigt "svartvitt" -foto bara skulle innehålla rent svart och rent vitt, utan andra gråtoner, och det skulle göra en vacker konstigt snygg bild.
Så eftersom lagermasker är gråskalabilder, förklarar det varför skiktmask inte är fylld med rött eller blått. Men varför vit? Varför inte svart eller grått? Tja, vi använder en lagermask för att kontrollera transparensnivån för ett lager. Vanligtvis använder vi det för att justera transparensen för olika områden i lagret oberoende (annars skulle vi bara använda Opacity-alternativet i panelen Lager som vi tittade på tidigare).
Men som standard, när vi först lägger till en lagermask, håller Photoshop hela lagret fullt synligt. Det gör det genom att fylla skiktmask med vit. Varför vit? Det beror på att en lagermask fungerar är att den använder vitt för att representera de områden i skiktet som ska förbli 100% synliga i dokumentet. Den använder svart för att representera områden som ska vara 100% transparenta (helt dolda). Och den använder de olika gråtonerna däremellan för att representera partiell transparens, med områden fyllda med mörkare gråtoner som ser mer genomskinliga ut än områden fyllda med ljusare nyanser.
Med andra ord, med lagermasker använder vi vitt för att visa innehållet i lagret, svart för att dölja dem och grått för att delvis visa eller dölja dem. Och det är verkligen allt det finns!
Eftersom min lagermask för närvarande är fylld med vit, och vit på en lagermask representerar områden på skiktet som är 100% synliga, är hela min bild på "Katt" -skiktet helt synligt i dokumentet:
 Kattbilden är 100% synlig med skiktmask fylld med vit.
Kattbilden är 100% synlig med skiktmask fylld med vit.
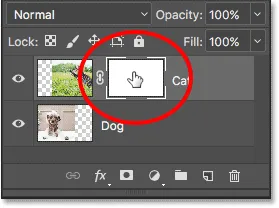
Låt oss se vad som händer om vi fyller lagermasken med svart . Observera i panelen Lager att miniatyren för skiktsmasken har en vit markeringskant runt sig. Det beror på att lagret och dess lagermask är två separata saker, och höjdgränsen runt skikmaskens miniatyr berättar att masken, inte själva lagret, för närvarande är vald. Om du inte ser markeringsgränsen runt miniatyren för lagermask klickar du på miniatyren för att välja den:
 Höjdgränsen runt miniatyren berättar att lagermasken är vald.
Höjdgränsen runt miniatyren berättar att lagermasken är vald.
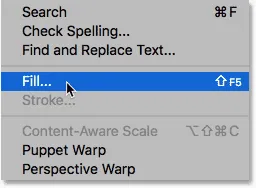
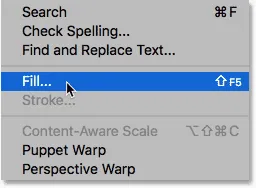
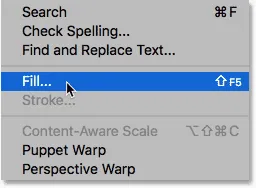
För att fylla lagermasken med svart, gå upp till menyn Redigera högst upp på skärmen och välj Fyll :
 Gå till Redigera> Fyll.
Gå till Redigera> Fyll.
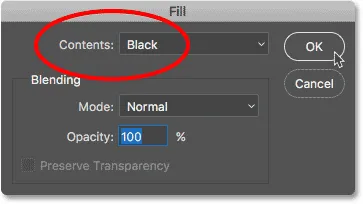
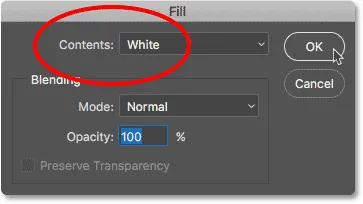
Detta öppnar Photoshop's Fyll-dialogruta. Ändra alternativet Innehåll överst till Svart och klicka sedan på OK :
 Ändra "Innehåll" till "Svart" i dialogrutan Fyll.
Ändra "Innehåll" till "Svart" i dialogrutan Fyll.
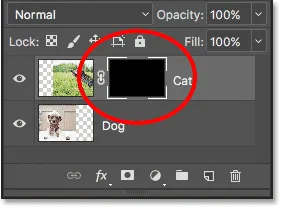
Tillbaka i panelen Lager ser vi att miniatyren för lagermask nu är fylld med helt svart:
 Panelen Lager som visar maskminiatyren fylld med svart.
Panelen Lager som visar maskminiatyren fylld med svart.
Eftersom svart på en lagermask representerar områden på lagret som är 100% genomskinliga, gör att hela skiktmask med svart gör att innehållet i lagret (mitt kattfoto) döljs helt ur sikten. Detta ger oss samma resultat som om vi hade sänkt alternativet Opacity i panelen Lager till 0%:
 Kattbilden försvinner efter att ha fyllt lagermasken med svart.
Kattbilden försvinner efter att ha fyllt lagermasken med svart.
Tänk om vi fyller skiktmask med grått? Låt oss ge det ett försök. Jag går tillbaka till redigeringsmenyn och väljer än en gång Fyll :
 Går igen till Redigera> Fyll.
Går igen till Redigera> Fyll.
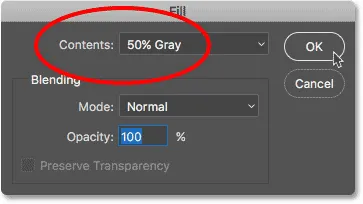
När dialogrutan Fill visas på nytt ändrar jag alternativet Innehåll från svart till 50% grått och klickar sedan på OK :
 Ändra "innehåll" till "50% grått".
Ändra "innehåll" till "50% grått".
Tillbaka i lagpanelen ser vi att min lagermask-miniatyrbild nu är fylld med 50% grått (gråskuggan direkt mellan rent svart och rent vitt):
 Panelen Lager som visar maskminiatyren fylld med grå.
Panelen Lager som visar maskminiatyren fylld med grå.
Eftersom grått på en skiktmask representerar områden med partiell transparens på skiktet, och vi fyllde masken specifikt med 50% grått, verkar mitt kattfoto nu 50% transparent i dokumentet, vilket ger oss samma resultat som om vi hade sänkt opaciteten alternativ till 50%:
 Resultatet efter fyllning av skiktmask med 50% grått.
Resultatet efter fyllning av skiktmask med 50% grått.
Låt oss återställa bilden till 100% synlighet igen genom att gå upp till menyn Redigera och välja Fyll :
 Gå en sista gång för att redigera> Fyll.
Gå en sista gång för att redigera> Fyll.
När dialogrutan Fyll visas ändrar du alternativet Innehåll till Vit och klickar sedan på OK :
 Ändra "Innehåll" till "Vitt".
Ändra "Innehåll" till "Vitt".
Detta fyller vår lagermask med vit, precis som den ursprungligen var:
 Lagermasken är återigen fylld med vit.
Lagermasken är återigen fylld med vit.
Och bilden på lagret är återigen 100% synlig:
 Resultatet efter fyllning av skiktmask med vit.
Resultatet efter fyllning av skiktmask med vit.
Destructive vs Non-Destructive Editing
Hittills har lagermasker inte verkat som något speciellt. Som vi sett har det faktiskt, att fylla en lagermask helt med helt vitt, svart eller grått ger oss samma resultat som att använda alternativet Opacity i panelen Lager. Om det var allt som lagermasker kunde göra, skulle det inte behövas lagermasker eftersom alternativet Opacity är snabbare och lättare att använda.
Men lagermasker i Photoshop är mycket kraftfullare än så. De har faktiskt mer gemensamt med Eraser Tool än med Opacity-alternativet. Liksom Eraser Tool låter lagermaskar enkelt visa och dölja olika områden i ett lager oberoende.
Men här är den viktiga skillnaden. Medan Eraser-verktyget tar bort områden i en bild permanent, döljer lagermasker helt enkelt dessa områden från bilden. Med andra ord gör Eraser Tool destruktiva redigeringar av en bild; lagermasker gör det icke-förstörande . Låt oss se hur det fungerar.
Låt oss först se till att vår lagermask, inte själva lagret, är vald. Du bör se den vita höjdgränsen runt maskminiatyren:
 Se till att masken, inte lagret, är vald.
Se till att masken, inte lagret, är vald.
Borstverktyget
Jag nämnde tidigare att Eraser Tool är en borste. Med lagermasker använder vi inte Eraser Tool själv, men vi använder en borste. Vi använder faktiskt Photoshop's Brush Tool . Jag väljer det från verktygsfältet. Du kan också välja Brush Tool genom att trycka på bokstaven B på tangentbordet:
 Välja borstverktyget.
Välja borstverktyget.
Eftersom vi vill använda Brush Tool för att dölja områden i det lager vi målar över, och vi vet att på en skiktsmask, svart representerar områden som är dolda, måste vi måla med svart . Photoshop använder vår nuvarande förgrundsfärg som penselfärg. Men som standard, Photoshop ställer in förgrundsfärgen till vitt, inte svart när vi har valt en lagermask.
Vi kan se våra nuvarande förgrunds- och bakgrundsfärger i färgrutorna nära botten av verktygsfältet. Lägg märke till att förgrundsfärgen (färgrutan uppe till vänster) är inställd på vit och att bakgrundsfärgen (färgrutan längst ner till höger) är inställd på svart. Dessa är standardfärgerna när du arbetar med lagermasker:
 Nuvarande färger i förgrunden (övre vänstra) och bakgrund (nedre högra).
Nuvarande färger i förgrunden (övre vänstra) och bakgrund (nedre högra).
För att ställa in vår förgrundsfärg till svart, behöver vi bara byta de aktuella förgrunds- och bakgrundsfärgerna, och det enklaste sättet att göra det är genom att trycka på bokstaven X på tangentbordet. Detta ställer in förgrundsfärgen och vår penselfärg till svart:
 Tryck på X för att byta förgrunds- och bakgrundsfärger.
Tryck på X för att byta förgrunds- och bakgrundsfärger.
Allt vi behöver göra nu är att ställa in storleken och hårdheten på vår borste. Precis som jag gjorde med Eraser Tool, högerklickar jag (Win) / Control-klick (Mac) inuti mitt dokument för att snabbt öppna Photoshop's Brush Preset Picker . Sedan använder jag skjutreglaget Storlek upptill för att ställa in min borststorlek till samma storlek som jag använde med Eraser Tool (cirka 490 px), och jag drar hårdhetsreglaget helt åt vänster (till en värde på 0%) för att ge min borste fina, mjuka kanter:
 Ställa in storlek och hårdhet på borstverktyget.
Ställa in storlek och hårdhet på borstverktyget.
Måla med svart för att dölja områden
Sedan, med svart som min penselfärg, börjar jag måla över ungefär samma områden som jag gjorde med Eraser Tool. Eftersom jag målar på en lagermask, inte på själva lagret, ser vi inte borstfärgen när vi målar. Istället, eftersom jag målar med svarta och svarta döljer områden på en skiktmask, är de områden jag målar över dolda från sikten:
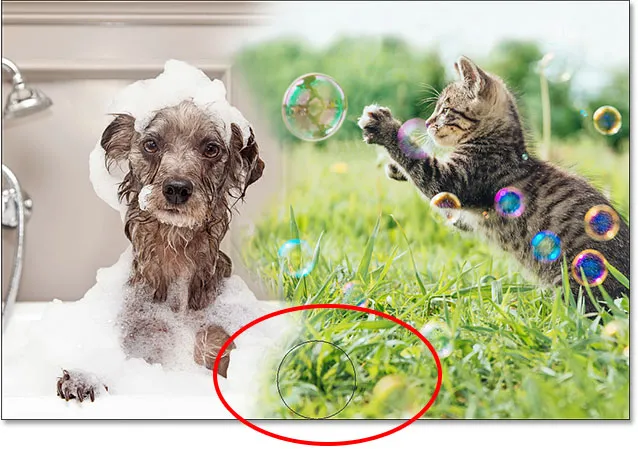
 Måla med svart på skiktmask för att dölja delar av bilden.
Måla med svart på skiktmask för att dölja delar av bilden.
Jag fortsätter att dölja mer av kattbilden genom att måla över fler områden med svart tills jag får ett resultat som liknar det jag uppnådde med Eraser Tool:
 Måla bort mer av toppbilden.
Måla bort mer av toppbilden.
Vid denna tidpunkt är skillnaden mellan en lagermask och Eraser Tool inte så uppenbar. Båda gav mig möjlighet att blanda mina två bilder genom att dölja delar av det övre lagret, och båda gav mig liknande resultat. Men som vi såg tidigare raderade Eraser Tool permanent områdena jag raderade. Låt oss titta närmare på vad som hände med lagermasken.
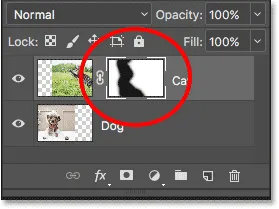
Låt oss först titta igen på miniatyren för lagermask på panelen Lager där vi ser att den inte längre är fylld med bara helt vitt. En del av det förblir vit, men vi kan också se de områden där vi målade på det med svart:
 Miniatyren för lagermask innehåller nu både vitt och svart.
Miniatyren för lagermask innehåller nu både vitt och svart.
Visa skiktmask
Det är viktigt att förstå att lagermaskens miniatyrbild i panelen Lager inte är själva lagermasken. Miniatyrbilden är där helt enkelt för att ge oss ett sätt att välja lagermask så att vi kan arbeta med den och för att visa oss en liten förhandsgranskning av hur lagermasken i full storlek ser ut.
Om du vill visa den faktiska lagermasken i ditt dokument trycker du på Alt (Win) / Option (Mac) -tangenten på tangentbordet och klickar på miniatyren för lagermask :
 Håll Alt (Win) / Alternativ (Mac) och klicka på mask-miniatyrbilden.
Håll Alt (Win) / Alternativ (Mac) och klicka på mask-miniatyrbilden.
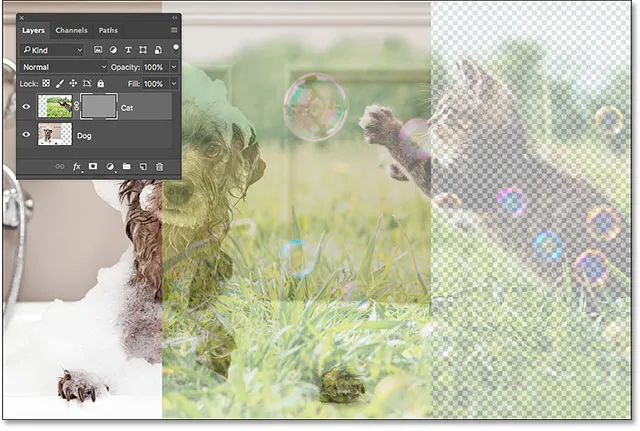
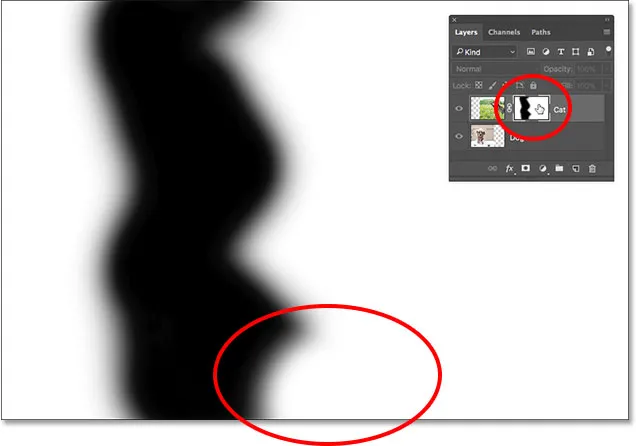
Detta döljer vår bild tillfälligt och ersätter den med skiktmask, vilket ger oss en bättre bild av vad vi har gjort. I mitt fall är det vita området till höger där mitt kattfoto förblir 100% synligt. De områden som jag målade över med svart är de områden där min kattbild nu är 100% transparent, vilket gör att hundfotoet under skiktet kan visas igenom.
Och eftersom jag målade med en mjuk kantborste ser vi en fjädereffekt runt de svarta områdena, vilket skapar smala lutningar som övergår smidigt från svart till vitt. Eftersom vi vet att grått på en lagermask skapar partiell transparens och mörkare gråtoner verkar vara mer transparenta än ljusare nyanser, tillåter de mörka-till-ljusgradienterna mellan de svarta (100% transparenta) och vita (100% synliga) områdena två bilder att överföra smidigt tillsammans:
 Visa den faktiska lagermasken i dokumentet.
Visa den faktiska lagermasken i dokumentet.
Om du vill dölja lagermasken och återgå till din bild trycker du ännu en gång på Alt (Win) / Alternativ (Mac) på tangentbordet och klickar på miniatyren för lagermask :
 Håll Alt (Win) / Alternativ (Mac) och klicka på maskminiatyren igen.
Håll Alt (Win) / Alternativ (Mac) och klicka på maskminiatyren igen.
Och nu är vi tillbaka till att se våra bilder:
 Lagermasken är ännu en gång dold från sikten.
Lagermasken är ännu en gång dold från sikten.
Stänga av lagermasken
Vi kan också stänga av lagermasken i dokumentet. För att stänga av masken, tryck och håll nere Skift- tangenten på tangentbordet och klicka på skiktmaskens miniatyr . Ett stort rött X kommer att visas över miniatyren, så att du får veta att masken tillfälligt har stängts av:
 Håll Shift och klicka på miniatyren för lagermask.
Håll Shift och klicka på miniatyren för lagermask.
När lagermasken är avstängd ser vi inte längre dess effekter i dokumentet, och det är här skillnaden mellan Eraser Tool och en lagermask blir uppenbar. Kom ihåg att Eraser Tool permanent raderade områden i bilden. Men som vi ser, gjorde inte lagermasken det. Allt skiktmask gjorde var att dölja dessa områden från synen. När vi stänger av masken återgår hela bilden på lagret:
 Att stänga av lagermasken gör hela bilden på lagret 100% synlig.
Att stänga av lagermasken gör hela bilden på lagret 100% synlig.
För att sätta på masken igen och dölja de områdena igen, tryck och håll ner Skift och klicka en gång till på miniatyren för lagermask . Den röda X över miniatyren kommer att försvinna, och även de områden på bilden som du målade över med svart:
 Om du vänder tillbaka lagermasken döljer områdena igen.
Om du vänder tillbaka lagermasken döljer områdena igen.
Måla med vitt för att återställa dolda områden
Eftersom en lagermask helt enkelt gömmer, snarare än att ta bort, områden på ett lager, och vår ursprungliga bild fortfarande finns där, är det lätt att ta tillbaka alla områden som tidigare var dolda. Vi vet att vit på en lagermask gör dessa områden 100% synliga, så allt vi behöver göra är att måla över alla områden vi vill återställa med vitt.
Om du vill ändra din borstfärg från svart till vit trycker du på bokstaven X på tangentbordet för att byta dina förgrunds- och bakgrundsfärger tillbaka till sina standardvärden. Detta sätter din förgrundsfärg (och din penselfärg) till vit:
 Tryck på X för att byta framgrundsfärgen (övre vänstra färgrut) till vit.
Tryck på X för att byta framgrundsfärgen (övre vänstra färgrut) till vit.
Sedan, med lagermasken fortfarande markerad och vit som din penselfärg, måla du helt enkelt över alla områden som tidigare var dolda för att göra dem synliga. I mitt fall ska jag måla över hundens tass i botten mitt för att dölja den och visa kattbilden på sin plats:
 Återställa kattfotoet i botten mitt genom att måla på masken med vit.
Återställa kattfotoet i botten mitt genom att måla på masken med vit.
Eftersom vi målar på en lagermask, inte på själva bilden, ser vi inte vår penselfärg när vi målar. Så för att bättre se vad jag har gjort kommer jag att se min lagermask i dokumentet genom att trycka på och hålla Alt (Win) / Option (Mac) på mitt tangentbord och klicka på miniatyren för lagermask, precis som vi gjorde tidigare.
Med själva lagermask nu synlig ser vi hur lätt det var att återställa toppbilden i det området. Även om jag tidigare hade målade över den med svart för att dölja kattfotoet från sikten, var allt jag behövde göra för att återställa det att måla över samma område med vitt:
 Måla över området med vitt var allt som krävs för att återställa bilden på det översta lagret.
Måla över området med vitt var allt som krävs för att återställa bilden på det översta lagret.
Vart ska jag gå nästa
Och där har vi det! Som vi har sett i denna handledning är lagermasker i Photoshop inte förstörande, vilket ger dem en enorm fördel jämfört med Eraser Tool. De gör det enkelt att visa och dölja olika områden i ett lager bara genom att fylla dessa områden med svart eller vitt, eller att delvis visa eller dölja områden genom att fylla dem med grått. Och genom att måla med borstverktyget med hjälp av en mjuk kantborste, kan vi skapa mjuka lutningar mellan de svarta och vita områdena, så att våra bilder kan smälta sömlöst.
Medan vi tittade specifikt på Brush Tool i den här tutorialen, är det inte det enda verktyget vi kan använda med skiktmasker. I nästa handledning i den här serien lär vi oss att skapa mer naturliga blandningar mellan bilder genom att kombinera lagermasker med Photoshop's Gradient Tool!