Lär dig hur du enkelt förvandlar alla foton till en svartvit blyertsskiss med Photoshop, och lära dig sedan tre fantastiska sätt att färglägga skissen! Inkluderar både video- och skriftversionerna av självstudien.
I den här tutorialen kommer vi att lära dig hur man enkelt skapar en klassisk Photoshop-effekt genom att förvandla ett foto till en blyertsskiss ! I själva verket lär vi oss faktiskt hur man skapar fyra varianter av skisseffekten, börjar med en enkel svartvit version. Vi tar sedan vår svartvita skiss och lär oss några olika sätt att färglägga den, först med fotot originalfärger, sedan med en enda färg och sedan med en lutning!
Vi kommer också att lära oss att hålla vår blyertsskiss flexibel och redigerbar, låta oss gå tillbaka och finjustera saker efter behov genom att dra fördel av Photoshops smarta filter, fyllnings- och justeringslager och lägesblandningslägen.
Jag kommer att använda Photoshop CC här, men stegen vi kommer att täcka är helt kompatibla med alla senaste versioner av Photoshop så att du enkelt kan följa oavsett vilken version du använder. Photoshop CS6-användare kanske vill kolla in den tidigare Photo To Pencil Sketch Med Photoshop CS6-handledning, medan användare av Photoshop CS5 och tidigare kan följa med vår ursprungliga Portrait Photo To Color Sketch-tutorial. Observera dock att stegen för färgläggning av skiss med en enda färg och en lutning inte täcktes tidigare och är nya för den senaste versionen av lektionen.
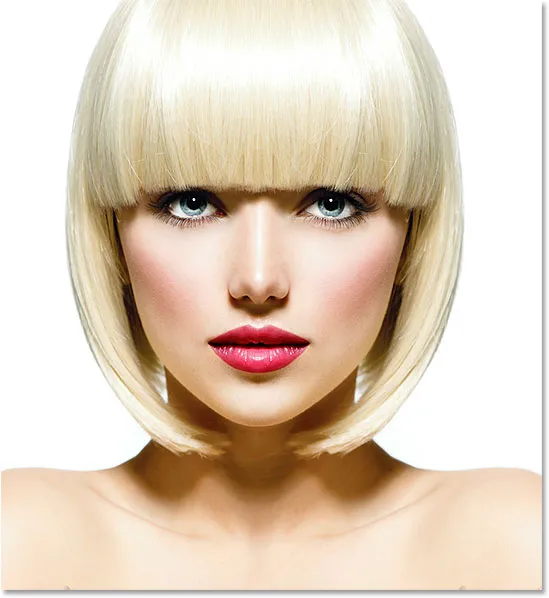
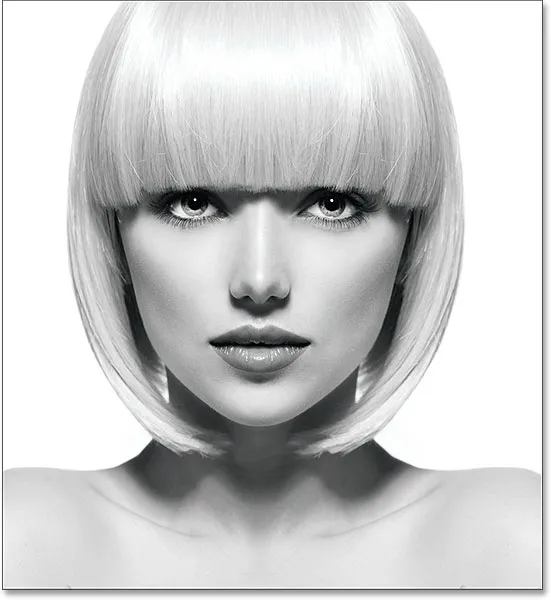
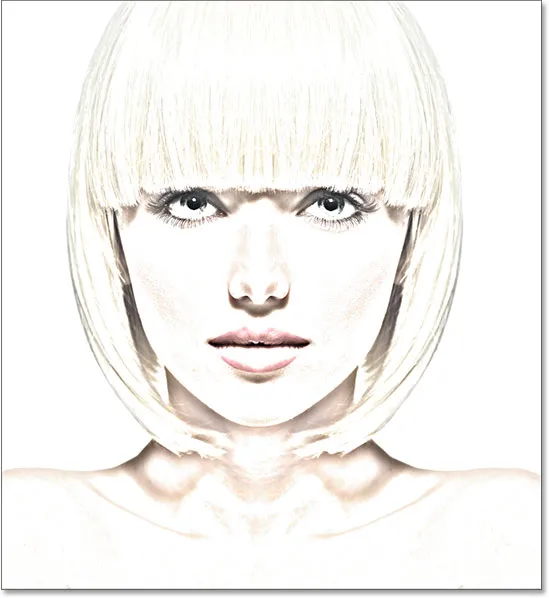
Här är den bild jag ska använda (snyggt skönhetsporträttfoto från Shutterstock):

Den ursprungliga bilden.
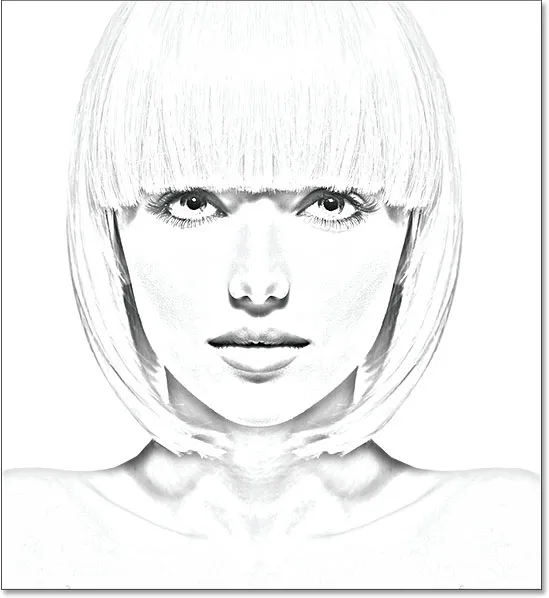
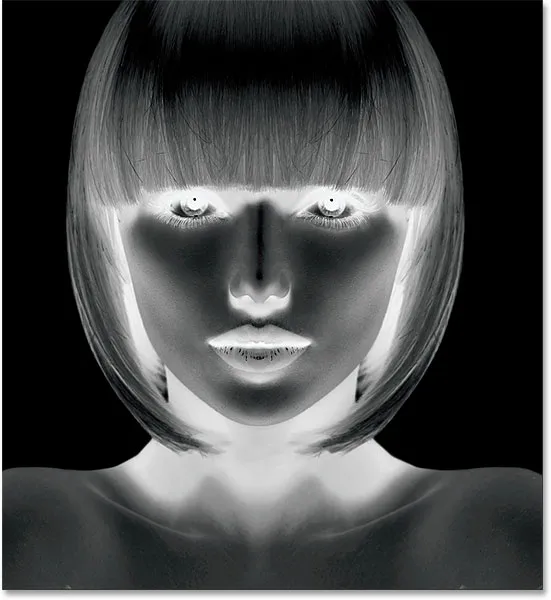
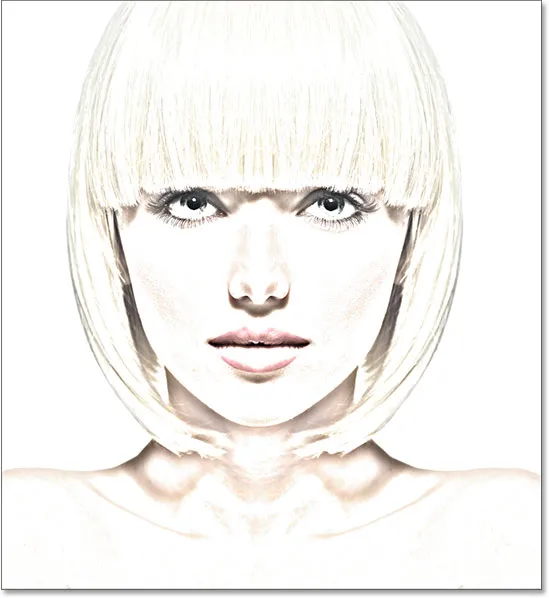
Så här kommer det att se ut som den första svartvita skiss:

Den svarta och vita versionen av skissen.
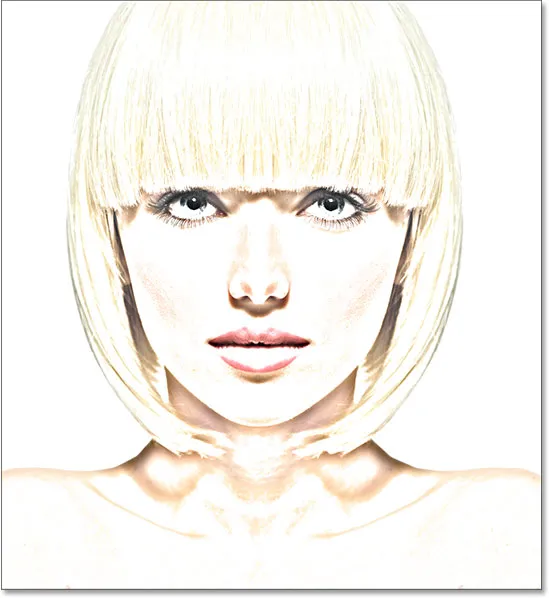
Här är samma skiss färgad med fotot originalfärger:

Den första färgade versionen av skissen.
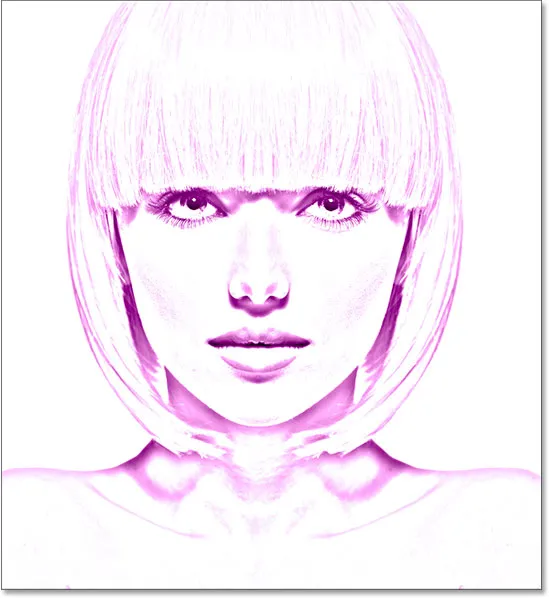
Här är samma skiss igen, denna gång färgad med en enda färg (du kan välja vilken färg du vill):

Den andra färgade versionen av skissen.
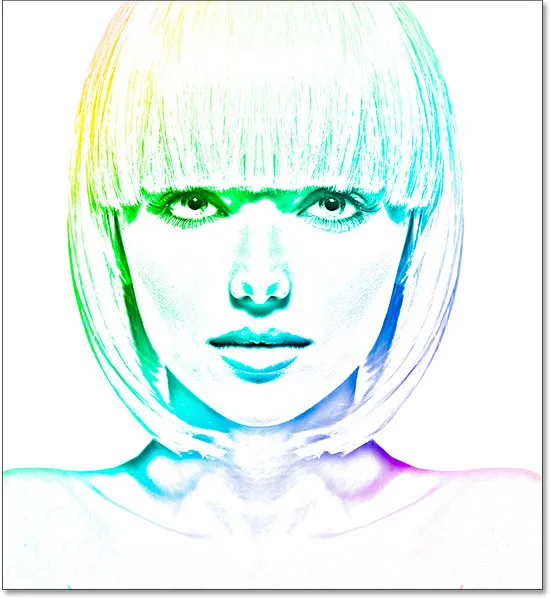
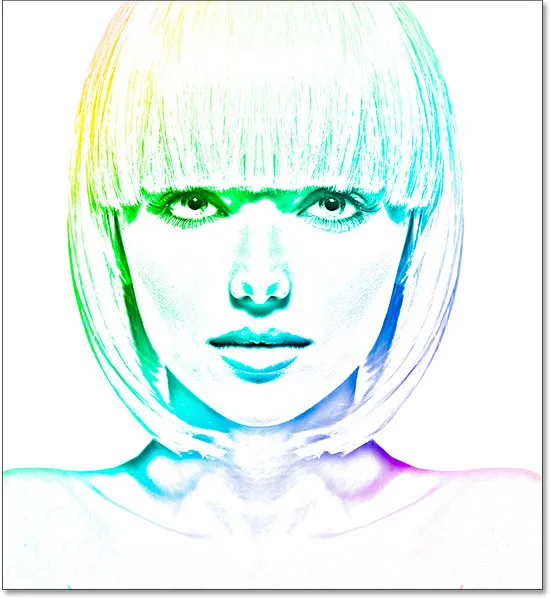
Och slutligen, så här ser skissen ut efter att ha färgat den med en lutning. I slutet av självstudien ser vi hur du enkelt växlar mellan alla fyra versionerna så att du kan välja den du gillar bäst:

Den tredje färgade versionen av skissen.
Låt oss börja!
Hur man förvandlar ett foto till en blyertsskiss med Photoshop
Steg 1: Duplicera bakgrundsskiktet
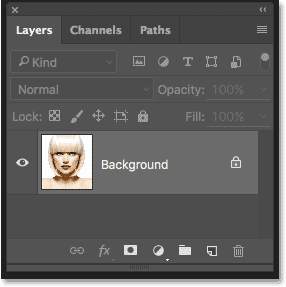
Med din bild som nyligen öppnats i Photoshop, om du tittar i panelen Lager, ser du bilden som sitter på bakgrundsskiktet, för närvarande det enda lagret i dokumentet:

Panelen Lager som visar fotot i bakgrundsskiktet.
Vi kommer att behöva den här ursprungliga bilden igen senare när vi ska färga skissen, vilket innebär att vi måste se till att vi inte gör några ändringar i den. För att skydda det är det första vi gör att göra en kopia av bilden genom att duplicera bakgrundsskiktet.
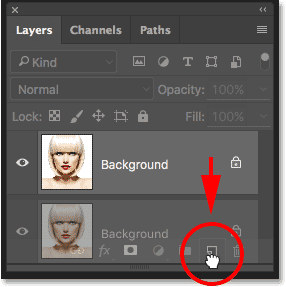
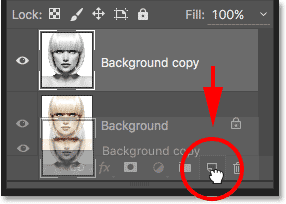
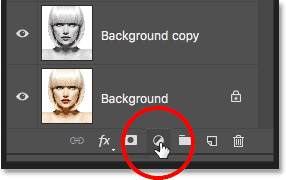
För att göra det, klicka på bakgrundsskiktet och dra det ner till ikonen Nytt lager längst ner på panelen Lager (andra ikonen från höger):

Dra bakgrundsskiktet till ikonen Nytt lager.
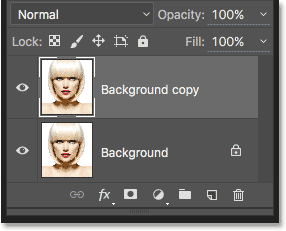
Släpp musknappen när din handmarkör är direkt över ikonen Nytt lager. Photoshop gör en kopia av bakgrundsskiktet, namnger den "Bakgrundskopia" och placerar den ovanför originalet:

Panelen Lager som visar det nya lagret "Bakgrundskopia".
Steg 2: Desaturera lagret
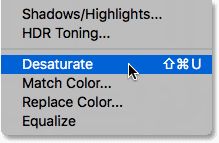
Därefter måste vi ta bort all färg från vårt "Bakgrundskopia" -lager, och vi kan göra det snabbt med hjälp av Photoshop's Desaturate-kommando. Gå upp till Bild- menyn i menyraden längst upp på skärmen, välj Justeringar och välj sedan Desaturate . Du kan också använda kortkommandot Shift + Ctrl + U (Win) / Shift + Command + U (Mac):

Gå till bild> Justeringar> Desaturera.
Hursomhelst desatureras bilden och lämnar oss en svartvit version av vårt foto:

Bilden efter desaturering av färgen.
Steg 3: Duplicera det desaturerade lagret
Därefter måste vi göra en kopia av vårt desaturerade lager. Klicka på bakgrundskopieringsskiktet i panelen Lager och, precis som vi gjorde med det ursprungliga bakgrundsskiktet, dra det ner till ikonen Nytt lager :

Dra "Bakgrundskopia" -skiktet till ikonen Nytt lager.
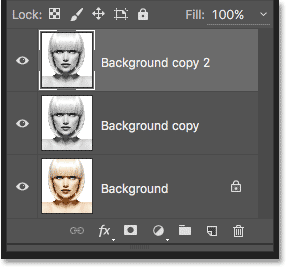
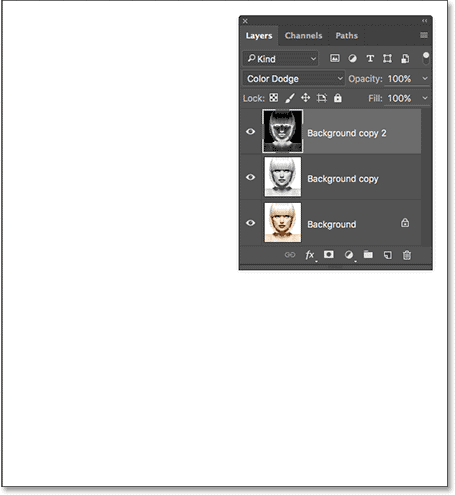
När du släpper musknappen gör Photoshop en kopia av lagret, namnger den "Bakgrundskopia 2" och placerar den ovanför de andra lagren:

Det nya lagret "Bakgrundskopia 2" visas längst upp i lagerstapeln.
Steg 4: Invertera lagret
Vi måste invertera ljusstyrkan i detta lager, göra ljusa områden mörka och mörka områden ljusa, och vi kan göra det med Photoshop's Invert-kommando. Gå upp till Bild- menyn högst upp på skärmen, välj Justeringar och välj sedan Invertera (kortkommando: Ctrl + I (Win) / Kommando + I (Mac)):

Gå till bild> Justeringar> Invertera.
Detta inverterar bilden och skapar en film negativ effekt:

Bilden efter att ha inverterat ljusstyrkan.
Steg 5: Ändra blandningsläget till färg Dodge
Därefter måste vi ändra lagrets blandningsläge . Du hittar alternativet Blandningsläge uppe till vänster på panelen Lager. Som standard är blandningsläget inställt på Normal . Klicka på ordet "Normal" för att visa en meny med andra blandningslägen och välj Color Dodge från listan:

Ändra blandningsläget på lagret från Normal till Color Dodge.
Detta gör dokumentet helt vitt, eller åtminstone mestadels vitt (du kanske ser några spridda områden med svart beroende på din bild):

Om du ändrar blandningsläget till Color Dodge blir dokumentet tillfälligt vitt.
Steg 6: Konvertera lagret till ett smart objekt
På ett ögonblick kommer vi att skapa huvuddelen av vår skisseffekt genom att oskärpa lagret med Photoshops Gaussian suddighetsfilter. Men snarare än att tillämpa det som ett normalt filter, låt oss använda Gaussian Blur som ett smart filter .
Vad är ett smart filter, och hur skiljer det sig från ett normalt filter? Tja, smarta filter är precis som vanliga filter i Photoshop, bara smartare! Det som gör dem "smartare" är att medan vanliga filter ger statiskt resultat (det vill säga de gör permanenta ändringar av pixlarna i ett lager), är smarta filter inte förstörande och förblir fullt redigerbara . De gör att vi enkelt kan gå tillbaka när som helst och göra ändringar i filterinställningarna utan att bildkvaliteten förloras. Genom att använda Gaussian Blur som ett smart filter ger vi oss själva möjligheten att gå tillbaka och finjustera vår skisseffekt senare än att låsa oss in med våra första filterinställningar.
Så hur använder vi Gaussian Blur som ett smart filter? För det måste vi först konvertera lagret till ett smart objekt . Varför måste vi konvertera det till ett smart objekt? Det beror på att när ett filter appliceras på ett normalt lager förblir det ett normalt, statiskt filter. Men när exakt samma filter används på ett smart objekt blir det automatiskt ett smart filter!
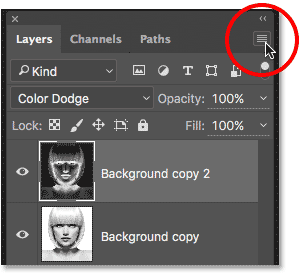
För att konvertera lagret till ett smart objekt klickar du på den lilla menyikonen i det övre högra hörnet på panelen Lager:

Klicka på menyikonen för lagerpanelen.
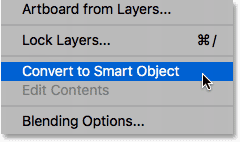
Välj sedan Konvertera till smart objekt på menyn som visas:

Att välja kommandot "Convert to Smart Object".
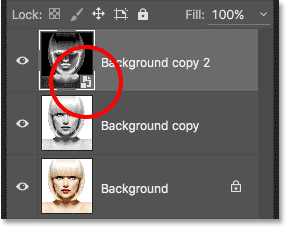
Det kanske inte verkar som att något har hänt, men om vi tittar igen i panelen Lager ser vi nu en liten Smart Object-ikon i det nedre högra hörnet av lagrets förhandsvisningsminiatyr . Detta säger oss att lagret nu är ett smart objekt:

Smart Object-ikonen i skiktets förhandsvisningsminiatur.
Steg 7: Applicera Gaussian suddighetsfilter
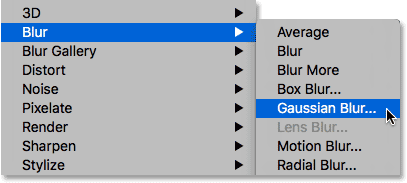
Nu när vi har konverterat lagret till ett smart objekt, låt oss använda Gaussian suddighetsfiltret. Gå upp till filtermenyn i menyfältet längst upp på skärmen, välj suddighet och välj sedan Gaussian oskärpa :

Gå till Filter> Oskärpa> Gaussisk oskärpa.
Detta öppnar dialogrutan Gaussian suddighet. För att skapa vår huvudskisseffekt, behöver vi bara tillämpa en del suddighet på skiktet (det smarta objektet). Vi kontrollerar mängden suddighet med radionreglaget längst ned i dialogrutan. Ju längre vi drar skjutreglaget åt höger, desto mer ökar vi radievärdet och desto starkare blir suddigheten.
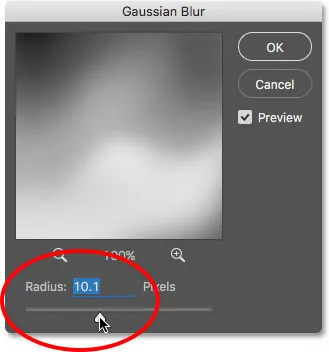
Effekten du uppnår beror på hur mycket suddighet du har använt. Lägre radievärden skapar en skiss med fina, tunna linjer, medan större värden ger dig ett mer fotorealistiskt resultat. Om jag till exempel väljer ett ganska lågt radievärde på cirka 10 pixlar:

Börjar med ett lägre radievärde.
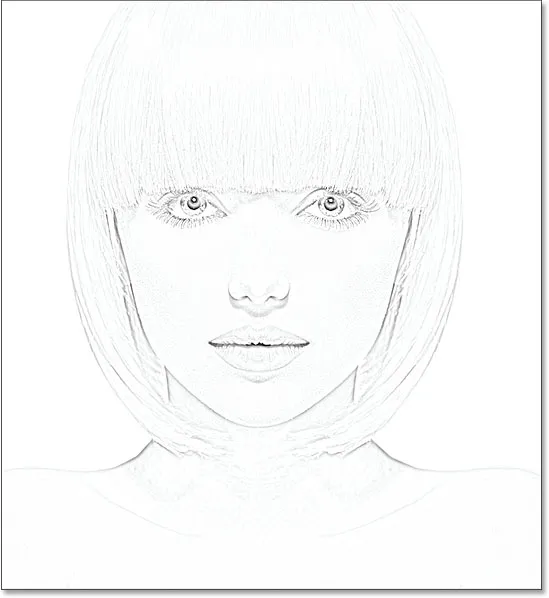
Jag slutar med denna effekt här med mycket fina linjer:

Skisseffekten med ett lägre radievärde.
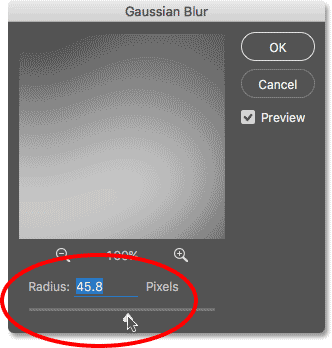
Om jag ökar radievärdet till något mycket högre, kanske någonstans runt 45 pixlar:

Öka radievärdet för en starkare suddighetseffekt.
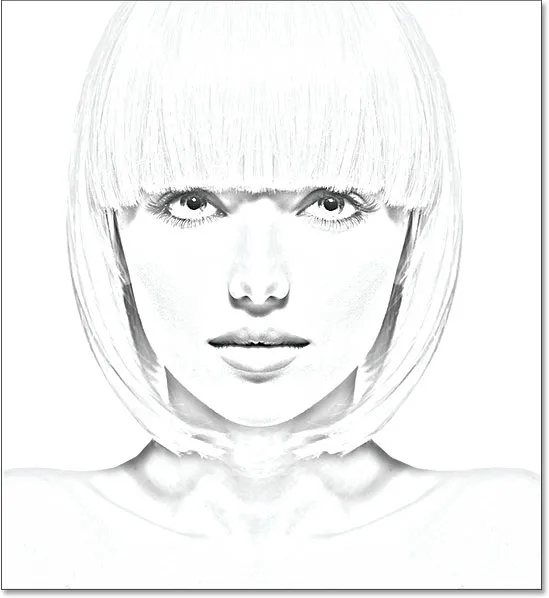
Jag slutar med en effekt som ser mer ut som originalfoto. Det exakta radievärdet du väljer beror både på din bild och vilken typ av effekt du går för, så det bästa du kan göra är att hålla ett öga på din bild när du drar radie-reglaget och bedömer resultatet. I mitt fall, även om jag gillar båda versionerna, tror jag att jag gillar den andra, mer fotorealistiska versionen lite bättre, så jag kommer att gå med den här. Klicka på OK när du är klar för att stänga ur dialogrutan Gaussian sudd:

Skisseffekten med ett större radievärde.
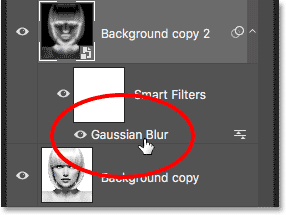
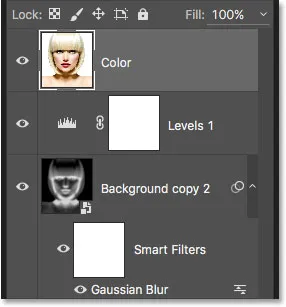
Vi har vår huvudsakliga skisseffekt, och vi skapade den med ett Gaussian Blur Smart-filter. Som jag nämnde tidigare förblir Smart Filters helt redigerbara, vilket gör att vi enkelt kan gå tillbaka och ändra filterinställningarna senare om det behövs. Hur gör vi det? Tja, om vi tittar igen i lagpanelen ser vi nu Gaussian suddighetsfiltret listat som ett smart filter under det smarta objektet vi använde det på. Om du när som helst börjar tänka att din skiss kan använda lite mer finjustering, dubbelklickar du direkt på orden "Gaussian suddighet" för att öppna dialogrutan Gaussian sudd igen och dra radiusreglaget efter behov:

Om du dubbelklickar på Gaussian Blur Smart-filter öppnas dialogrutan igen.
Steg 8: Lägg till ett nivåjusteringslager
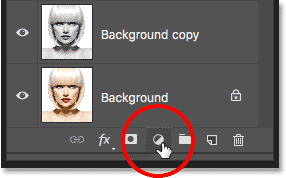
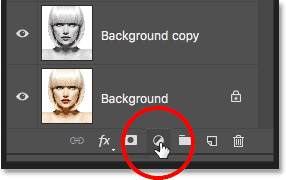
Vi har skapat vår huvudsakliga skisseffekt, men beroende på hur mycket suddig du använde, kanske du tycker att din skiss ser för ljus ut. Om så är fallet kan vi lätt göra det mörkare med ett nivåjusteringslager. För att lägga till ett nivåjusteringslager, klicka på ikonen Nytt fyll eller Justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
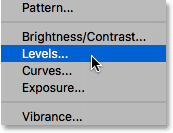
Välj Nivåer från listan som visas:

Att välja ett nivåjusteringslager.
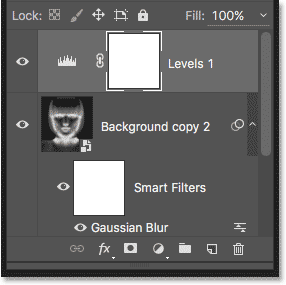
Photoshop lägger till ett nivåjusteringslager, namnger det "Nivå 1" och placerar det ovanför de andra lagren i panelen Lager:

Panelen Lager som visar det nya nivåjusteringsskiktet.
Steg 9: Ändra läget för lagblandning för att multiplicera
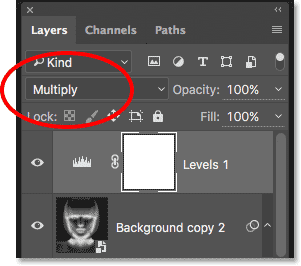
Alternativ och kontroller för nivåjusteringslagret visas i Photoshops Egenskaper-panel, men det finns ingenting här som vi behöver göra med dem. I stället, för att mörkna skissen, behöver vi bara ändra blandningsläget för nivåjusteringsskiktet från Normal till Multiplicera :

Ändra blandningsläget för justeringslagret till Multiplicera.
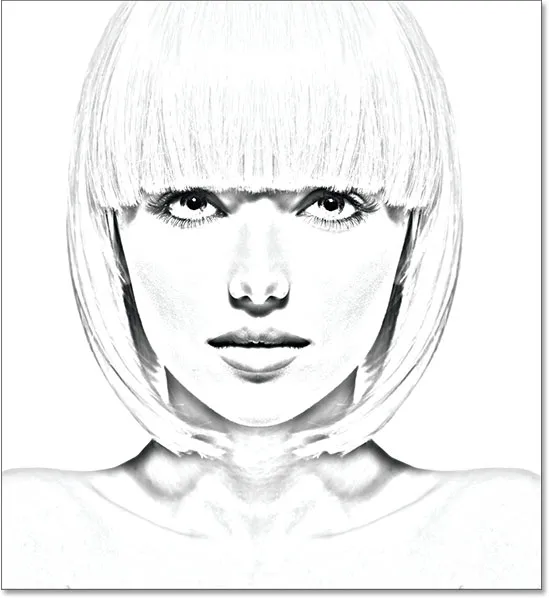
Multiply blandningsläget är en av en grupp blandningslägen i Photoshop som mörknar bilden, och direkt ser vi att min skiss nu verkar mycket mörkare:

Effekten efter att ha ändrat blandningsläget Levels till Multiply.
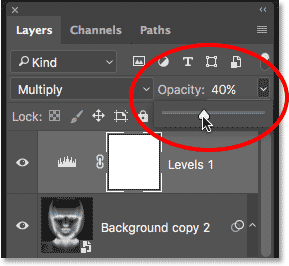
Om du ser, som jag gör, att din skiss nu verkar för mörk, kan du finjustera mängden mörkare genom att justera opaciteten i nivåjusteringslagret. Du hittar Opacity-alternativet mitt emot alternativet blandningsläge högst upp på panelen Lager.
Ju mer du sänker opacitetsvärdet under dess standard 100%, desto mer kommer lagren under nivåjusteringsskiktet att visa igenom, vilket skissar upp igen. Jag ska sänka gruvan till cirka 40%, men hålla ett öga på din bild när du justerar opaciteten för att hitta det värde som fungerar bäst:

Sänker opaciteten i nivåjusteringsskiktet.
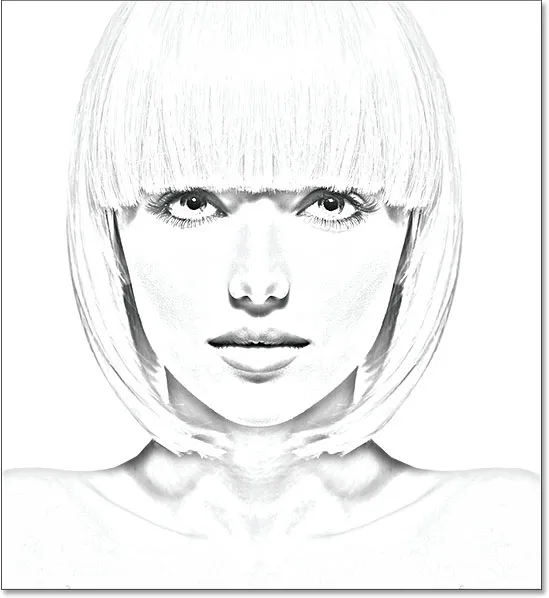
Efter att sänka opaciteten ser den totala ljusstyrkan nu bättre ut:

Att sänka opaciteten förde tillbaka lite av ljusstyrkan.
Steg 10: Duplicera bakgrundsskiktet igen
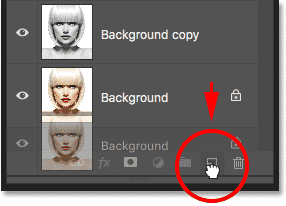
Just nu har vi vår huvudsakliga skisseffekt, men för närvarande är den i svartvitt. Låt oss titta på några olika sätt att färga det. Vi börjar med att använda fotonets egna originalfärger. För det måste vi göra en ny kopia av bakgrundsskiktet, så klicka på bakgrundsskiktet (det ursprungliga bakgrundsskiktet som sitter under de andra skikten) och, precis som vi gjort ett par gånger redan, dra det ner på ikonen Nytt lager längst ner på panelen Lager:

Gör en ny kopia av bakgrundsskiktet.
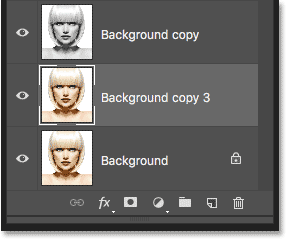
Photoshop gör en kopia av lagret, namnger det "Bakgrundskopia 3" och placerar det direkt ovanför det ursprungliga bakgrundsskiktet:

"Bakgrundskopia 3" -skiktet visas ovanför det ursprungliga bakgrundsskiktet.
Steg 11: Byt namn på det nya lagret
Vi har skapat så många kopior av vårt bakgrundsskikt vid denna tidpunkt att vår lagerpanel blir rörig med dem, och de har alla namn ("Bakgrundskopia", "Bakgrundskopia 2", "Bakgrundskopia 3") som inte har t berätta någonting om vad skiktet används till. Låt oss bryta cykeln och byta namn på det lager vi just skapade.
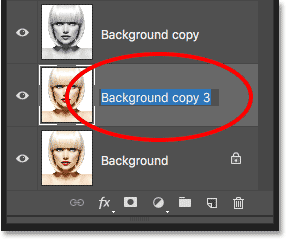
Vi kommer att använda lagret "Bakgrundskopia 3" för att färglägga vår skiss, så låt oss ge det mer beskrivande namn. Om du vill byta namn på ett lager dubbelklickar du direkt på dess namn för att markera det:

Markera det aktuella namnet genom att dubbelklicka på det.
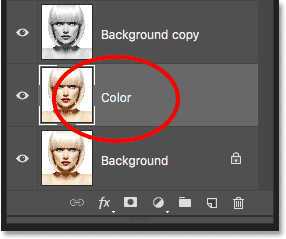
Skriv in det nya namnet med namnet markerat. Låt oss kalla det "Färg". Tryck på Enter (Win) / Return (Mac) på tangentbordet när du är klar för att acceptera namnändringen:

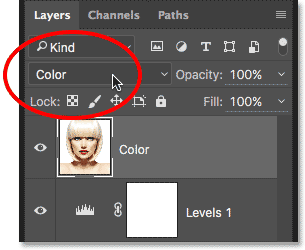
Ändra lagrets namn till "Färg".
Steg 12: Flytta "färg" -skiktet till toppen av lagerstapeln
För att använda detta lager för att färglägga skissen måste vi flytta den upp till toppen av lagerstapeln; med andra ord, flytta den framför alla andra lager. Ett sätt att göra det skulle vara att klicka på det och helt enkelt dra det upp över de andra lagren, men det finns ett snabbare sätt. För att hoppa ett lager direkt till toppen av lagerbunten, kontrollera först att det är markerat i panelen Lager. Tryck sedan och håll nere Shift + Ctrl (Win) / Shift + Command (Mac) på tangentbordet och tryck på din högra fästknapp ( ) ). Detta kommer direkt att hoppa det valda lagret rakt till toppen:

"Färg" -skiktet sitter nu högst upp i lagerstapeln.
Steg 13: Ändra blandningsläget till "färg"
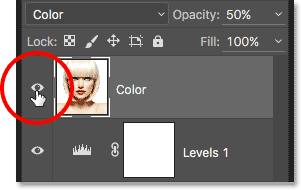
Med "Färg" -skiktet nu det översta lagret i dokumentet, kommer din ursprungliga bild att visas på nytt, vilket blockerar de andra lagren under det från vyn, vilket naturligtvis inte är vad vi vill ha. Vi vill blanda färgen från originalbilden med vår skiss. För att göra det, ändra helt enkelt blandningsläget för "Färg" -skiktet från Normal till Färg :

Ändra blandningsläget för lagret till färg.
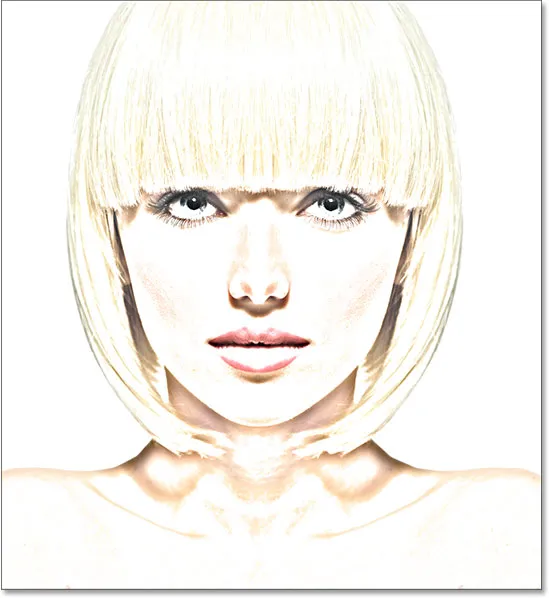
Färgblandningsläget berättar för Photoshop att bara blanda färgen från detta lager och ignorera allt annat, och precis så är färgen nu färgad:

Skissen färgade med fotot originalfärger.
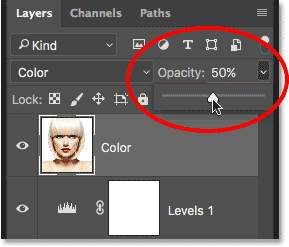
Om färgen verkar för stark kan du minska den genom att sänka opaciteten för "Färg" -skiktet. Jag sänker mina ner till 50%:

Sänker opaciteten hos "Color" -skiktet.
Och nu verkar färgen mer subtil:

Effekten efter sänkning av opaciteten hos "Color" -skiktet.
Läs mer: De fem lagerblandningslägen du behöver veta
Steg 14: Stäng av "Färg" -skiktet
Om du gillar hur din skisseffekt ser ut med fotografiets originalfärger kan du stanna här. Annars låt oss titta på ett andra sätt att färglägga det, den här gången med en enda färg. Innan vi gör det, låt oss stänga av "Färg" -lagret genom att klicka på dess synlighetsikon (ikonen "ögonglob") i panelen Lager. Detta kommer att få tillbaka den svarta och vita versionen av skissen:

Stänga av "Färg" -skiktet genom att klicka på synlighetsikonen.
Steg 15: Lägg till ett fyllningslager med helt färg
För att färglägga skissen med en enda färg använder vi ett av Photoshops fyllningslager i färg. Klicka en gång till på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager:

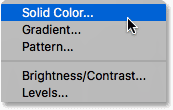
Klicka på ikonen Nytt fyll eller justeringslager.
Välj sedan Fast färg längst upp i listan som visas:

Välja ett fyllningslager med fast färg.
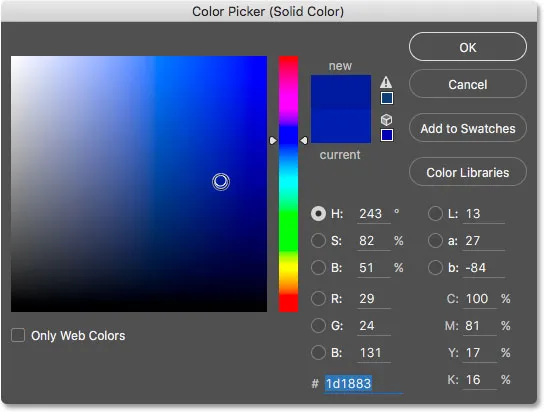
Så snart du väljer fyllningsskiktet med fast färg, kommer Photoshop att öppna färgväljaren och ber dig välja din färg. Oroa dig inte för att välja fel färg här eftersom vi, som vi ser på ett ögonblick, enkelt kan komma tillbaka och välja en annan. Jag väljer en nyans av blått för att se hur det ser ut:

Att välja blått från färgväljaren.
Steg 16: Ändra blandningsläget till färg
När du har valt en färg klickar du på OK för att stänga ur färgväljaren. Ditt dokument kommer tillfälligt att fyllas med den färgen, och om du tittar på panelen Lager ser du det nya fyllningsskiktet, som heter "Färgfyllning 1", överst.
För att blanda färgen med skissen, ändra helt enkelt fyllningslagets blandningsläge från Normal till Färg :

Ändra fylllagrets blandningsläge till färg.
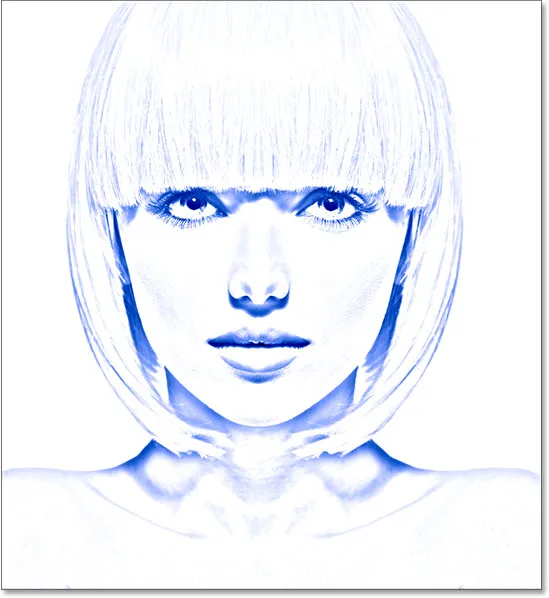
Och nu verkar skissen färgad, i mitt fall med blått:

Skissen färgade med blått.
Om du vill prova en annan färg dubbelklickar du på färglagerets färgprov i panelen Lager:

Dubbelklicka på fylllagrets färgprov.
Detta öppnar färgväljaren igen, så att du kan välja något annat. Jag ska prova en rosa-lila den här gången:

Att välja en annan färg än Color Picker.
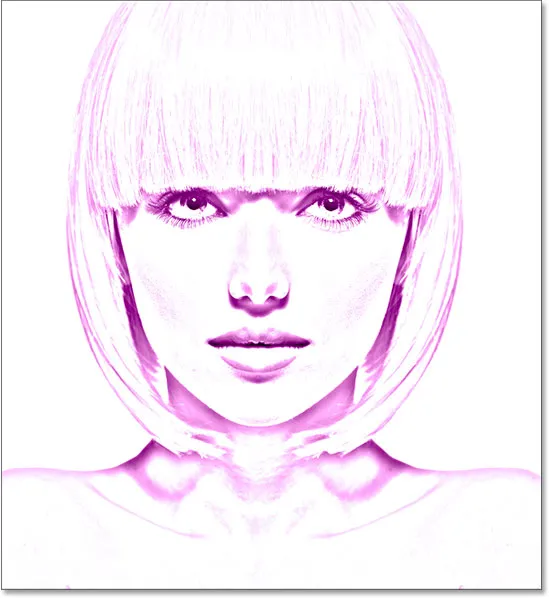
Jag klickar på OK för att stänga ur färgväljaren, och nu visas min skiss med min nya färg. Du kan gå tillbaka och prova så många olika färger du vill tills du hittar den som fungerar bäst:

Skissen färgade med lila.
För att minska färgens intensitet, helt enkelt sänka fyllningsskiktets opacitet och hålla ett öga på resultaten när du drar skjutreglaget:

Sänker opaciteten hos fyllningsskiktet.
Steg 17: Stäng av fyllningsskiktet
Låt oss titta på ytterligare ett sätt att färglägga skissen, den här gången med en lutning. Stäng först av fyllningsskiktet genom att klicka på dess synlighetsikon i panelen Lager. Detta kommer att återvända dig till den svarta och vita versionen av skissen:

Klicka på fyllningsskiktets synbarhetsikon.
Steg 18: Lägg till ett lutningsfyllningslager
För att färga skissen med en lutning använder vi ett gradientfyllningsskikt. Klicka en gång till på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
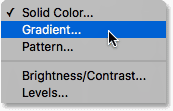
Den här gången väljer du Gradient i listan:

Välja ett gradientfyllningslager.
Detta öppnar dialogrutan Fyllning av lutning. Jag täckte allt du behöver veta om ritning och redigering av lutningar i Photoshop i vårt Hur man ritar lutningar med lutningsverktyget och hur man använder lektioner för gradientredigeraren så jag kommer inte att gå i detalj här. Låt oss istället titta på hur man snabbt kan välja en av Photoshops förinställda lutningar och hur man använder den på vår skiss.
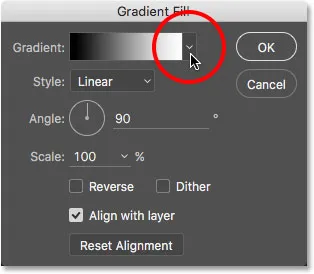
Om du vill välja en lutning klickar du på den lilla pilen till höger om färgprovet för lutning högst upp i dialogrutan. Klicka inte på själva färgprovet, så öppnar du Gradient Editor som ligger utanför denna tutorials räckvidd. Se till att du klickar på pilen till höger om färgrutan:

Klicka på pilen till höger om färgprovet för lutning.
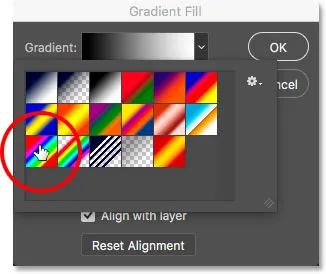
Detta öppnar Gradient Picker och visar miniatyrbilder av förinställda lutningar vi kan välja mellan. För att välja en lutning dubbelklickar du på dess miniatyrbild. Detta kommer både att välja lutning och stänga gradientväljaren. För den här självstudien väljer jag Spektrumgradienten (första miniatyren till vänster, nedre raden):

Välja spektrumgradient.
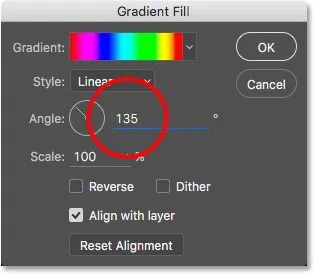
Tillbaka i dialogrutan Fyllning av lutning, ändrar jag lutningens vinkel från dess standard 90 ° till 135 °, vilket gör att den går diagonalt över bilden och skapar lite mer intresse:

Ändra lutningens vinkel.
Klicka på OK för att stänga ur dialogrutan när du är klar. Ditt dokument kommer tillfälligt att fyllas med lutningen:

Gradienten blockerar skissen tillfälligt från vyn.
Steg 19: Ändra blandningsläget till färg
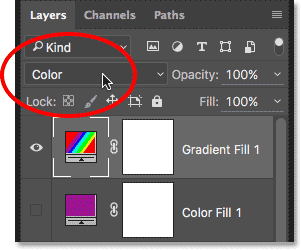
Om vi tittar i panelen Lager ser vi Gradient fyllningsskiktet ("Gradient Fill 1") överst. Precis som vi har gjort ett par gånger redan, för att blanda lutningen in i skissen, ändra helt enkelt blandningsläget för Gradient Fill-lagret från Normal till Color :

Ändra blandningsläget för Gradient Fill-lagret till Color.
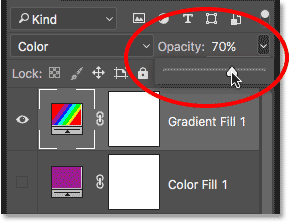
Justera sedan intensiteten på färgerna om det behövs genom att sänka skiktets opacitet:

Sänker opaciteten hos Gradient Fill-lagret.
Så här ser min skiss ut färgad med Spektrumgradienten:

Den slutliga färgade skisseffekten.
Att välja en av de tidigare färgeffekterna
Nu när vi har färgat skissen med en lutning, vad händer om du gillar en av de tidigare färgade versionerna bättre (den som använder fotografiets originalfärger eller den som använder enfärg)? Eller, om du inte gillar någon av de färgade versionerna och vill gå tillbaka till den svarta och vita versionen? Hur byter du tillbaka?
Det är lätt. Först döljer du lutningen genom att klicka på gradientfylllagrets synlighetikon i panelen Lager. Med alla tre färgfärgerna ("Färg" -lagret, fyllningsskiktet med fast färg och Gradient Fill-lagret) är nu avstängda kommer du tillbaka till din svartvit version:

Klicka på gradientfylllagrets synlighetikon.
För att återföra versionen med enfärg, klicka sedan på fyllnadsskiktets synlighetikon (det tomma torget där ögongloppet brukade vara) för att slå på den igen. Eller, för att få tillbaka fotografiets ursprungliga färger, klicka på "Färg" -lagrets synlighetikon. Jag sätter på mitt "Color" -lager igen:

Klicka på "Färg" -lagrets synlighetikon.
Och nu är jag tillbaka till att min skiss färgades med fotografiets originalfärger:

De ursprungliga färgerna återgår.
Och där har vi det! Så här kan du enkelt förvandla ett foto till en svartvit blyertsskiss tillsammans med några olika sätt att färglägga det i Photoshop! Om du tyckte att den här handboken var till hjälp kan du överväga att stödja Photoshop Essentials genom att ladda ner PDF-versionen! Kolla in vårt avsnitt om fotoeffekter för fler instruktioner för Photoshop-effekter!