I denna Photoshop Text Effects- handledning kommer vi att lära dig hur man enkelt kan linda text runt ett 3D-objekt i Photoshop, utan att det behövs någon 3D-programvara. Vi kommer att linda in vår text runt en planet, men du kan använda samma grundteknik för att linda in text om nästan vad som helst. Du behöver Photoshop CS eller högre för den här tutorialen, eftersom vi använder Photoshops "text på en väg" -funktion, och sedan kommer vi att använda Free Transform för att omforma vår text till ett 3D-perspektiv. Slutligen kommer vi att använda en lagermask för att dölja texten där den passerar bakom objektet, vilket ger oss vår slutliga 3D-effekt.
Här är bilden av planeten (goda gamla jorden) Jag ska linda in texten:

Den ursprungliga bilden.
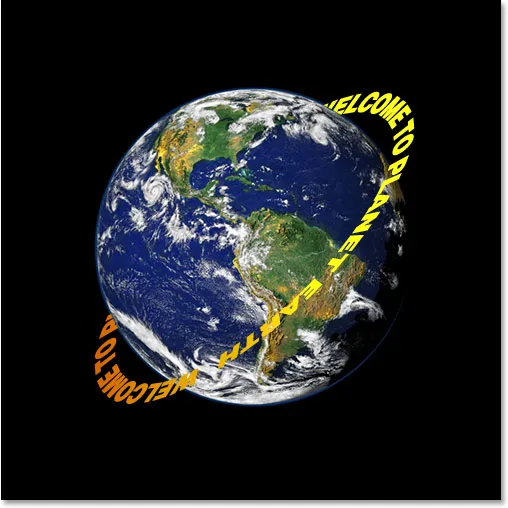
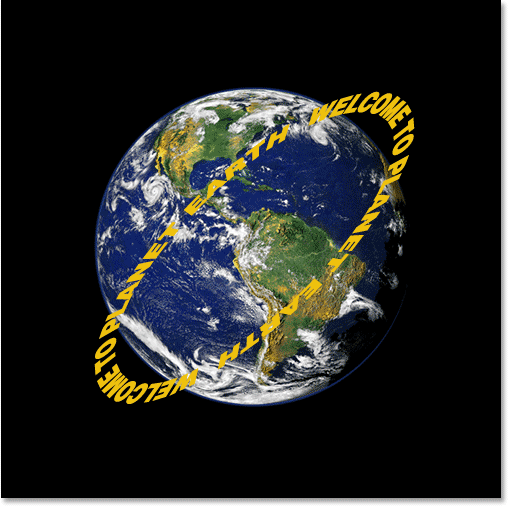
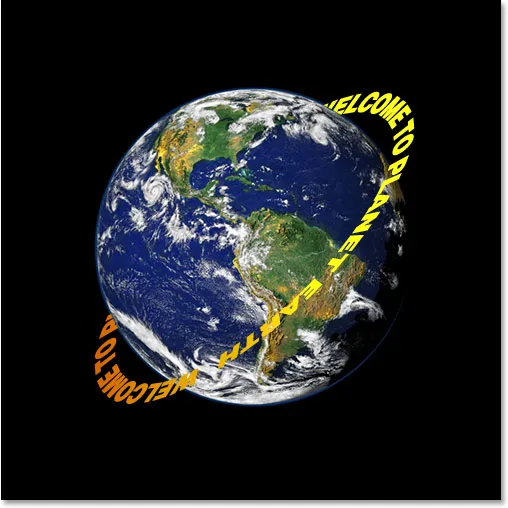
Och här är hur bilden kommer att se ut efter att ha lindat vår 3D-text runt den:

Slutresultatet "lindra text i 3D".
Låt oss börja!
Steg 1: Välj verktyget Elliptical Marquee
Det första jag behöver göra för denna effekt är att dra ut ett cirkulärt urval runt planeten, och för det ska jag använda det verktyg som Photoshop innehåller för just en sådan uppgift, det Elliptical Marquee Tool . Välj den från verktygspaletten. Som standard gömmer det sig bakom det rektangulära markeringsverktyget, så du måste klicka på det rektangulära markeringsverktyget och hålla musen nere en eller två sekunder tills den lilla fly-out-menyn visas och sedan välja Elliptical Marquee Tool från lista:

Välj Elliptical Marquee Tool från verktygspaletten.
Steg 2: Dra ett urval runt objektet, lite större än objektet självt
Med mitt Elliptical Marquee Tool valt, kommer jag att placera min mus så nära planetens centrum som möjligt till att börja med. Sedan ska jag hålla ner min Shift- tangent för att begränsa mitt val till en perfekt cirkel och jag kommer att hålla ner min Alt (Win) / Alternativ (Mac) -tangent för att berätta för Photoshop att använda den punkt jag ska klicka på som mitt i mitt val, så valet sträcker sig i alla riktningar från den punkten. Då kommer jag helt enkelt att klicka i mitten av planeten och dra ut ett urval tills mitt val är lite större än planeten, vilket ger mitt textutrymme att svepa runt den.
Chansen är att platsen där jag ursprungligen klickade på min mus inte var den döda mitten av planeten, vilket betyder att mitt val kommer att behöva flyttas om. För att flytta urvalet runt på skärmen och flytta det när jag drar ut det, håller jag mitt mellanslag, vilket gör att jag kan flytta markeringen runt var jag vill, och sedan släpper jag mellanslagsfältet för att fortsätta dra markeringen större.
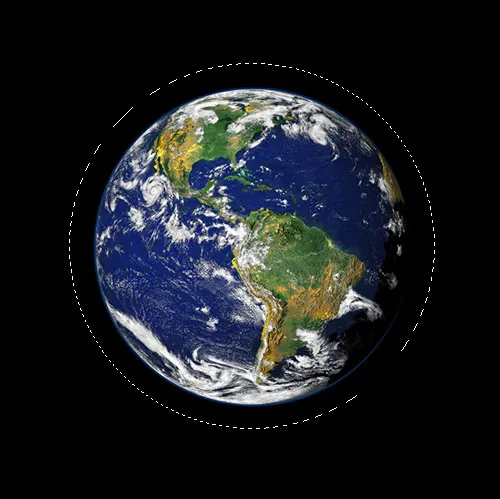
Fortsätt att dra och placera om markeringen tills det är korrekt justerat med objektet och lite större än själva objektet:

Det cirkulära valet läggs nu runt objektet.
Steg 3: Konvertera markeringen till en sökväg
Vi har nu vårt val runt objektet, och vi kommer att använda det för att lägga till vår text i bilden, med hjälp av Photoshops "text på en väg" -funktion. Problemet är att vårt urval är ett urval, inte en väg. Lyckligtvis gör Photoshop det enkelt att konvertera valet till en sökväg. För att göra det, växla till din Paths-palett, som du hittar grupperad som standard med lagren och kanaler-paletten. Paths-paletten kommer att visas tom eftersom vi för närvarande inte har några banor i vårt dokument. Om du vill konvertera markeringen till en sökväg klickar du på ikonen Skapa arbete från urval längst ner på Paths-paletten (det är den tredje ikonen från höger):

Klicka på ikonen "Make Work Path From Selection".
Så snart du klickar på ikonen konverterar Photoshop markeringen till en sökväg och den nya "Work Path" visas i Paths-paletten:

Paths-paletten visar nu den nyligen skapade sökvägen.
Och om vi ser tillbaka på vår bild, kan vi se att de prickade linjerna i vårt urval har ersatts med en tunn solid linje, som är vår väg:

Urvalet runt planeten har omvandlats till en väg.
Vi kan nu använda denna sökväg, tillsammans med funktionen "text på en sökväg" i Photoshop CS och högre, för att lägga till vår text, som vi gör nästa.
Steg 4: Välj typverktyget
Byt tillbaka till din lagpalett på denna punkt. Det är dags att lägga till vår text. För det måste vi använda Photoshops typverktyg, så välj antingen om från verktygspaletten eller tryck på bokstaven T på ditt tangentbord:

Välj typverktyget.
Med typverktyget valt, gå upp till alternativfältet högst upp på skärmen och välj ditt teckensnitt och teckenstorlek. Denna 3D-effekt fungerar bäst om du använder ett teckensnitt med tjocka bokstäver, så jag kommer att välja Helvetica Black som mitt teckensnitt. Du kan välja vilket typsnitt du gillar bland de du har installerat på ditt system, men igen, försök att välja ett med fina tjocka bokstäver, och också ett som är lättläsbart. Du måste experimentera med storleken på ditt teckensnitt, eftersom det beror mycket på storleken på objektet du omsluter din text och ännu mer på storleken och upplösningen på bilden du använder. Jag använder en 14-tumsstorlek för den här tutorialen, men igen måste du experimentera på egen hand med din bild:

Välj ditt teckensnitt och teckenstorlek i alternativfältet.
Steg 5: Välj en färg för din text
Låt oss välja en färg för vår text när du är uppe i alternativfältet. För att göra det, klicka på färgrutan :

Klicka på färgrutan i Alternativfältet för att välja en färg för texten.
Detta tar upp Photoshop's Color Picker där du kan välja vilken färg du vill ha för din text. Jag kommer att välja en ljusgulorange färg, som borde stå utmärkt mot den mest blå planet och den svarta bakgrunden:

Använd färgväljaren för att välja en färg för din text.
Klicka på OK när du har valt din färg för att gå ur dialogrutan.
Steg 6: Skriv din text längs den cirkulära banan
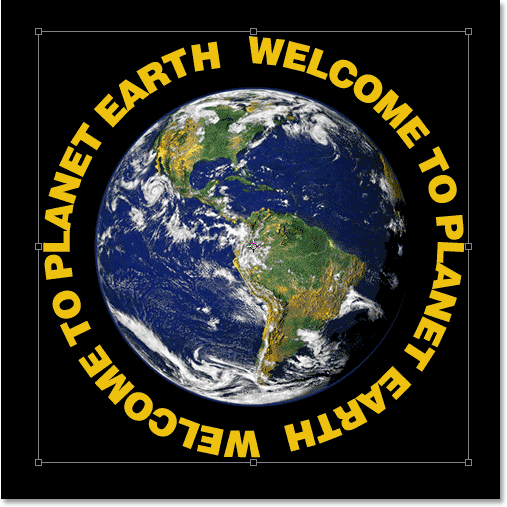
Med vårt teckensnitt, teckensnittstorlek och textfärg markerad kan vi lägga till vår text och vi vill lägga till den så att den följer den cirkulära sökvägen vi har skapat. För att göra det, flytta muspekaren över den del av sökvägen där du vill börja skriva. Jag kommer att starta min text någonstans längst upp på banan. När du flyttar muspekaren över sökvägen, kommer du att märka att markören ändras från att ha en prickad kvadrat runt den till en snodd linje som går igenom den. Den snodda linjen säger att du ska skriva direkt på banan och att din text kommer att följa banans form, vilket är exakt vad vi vill ha. För att lägga till din typ klickar du bara på sökvägen och börjar skriva. Effekten fungerar bäst om du använder alla stora bokstäver. Jag kommer att skriva "VÄLKOMMEN TILL PLANET JORD":

Klicka direkt på sökvägen och börja skriva för att få texten att följa banans form.
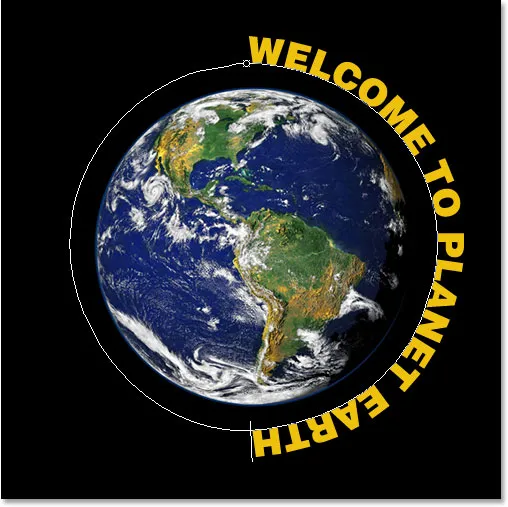
Eftersom jag vill att min text ska tyckas fullständigt svepa runt planeten kommer jag att skriva exakt samma mening igen i slutet av den:

Lägg till tillräckligt med text för att lindas helt runt objektet.
Om du tittar noga kan du se att jag har stött på ett litet problem. Det finns inte tillräckligt med utrymme längs min väg för att passa in i all min text, och ordet "JORD" längst upp till vänster har stängts av. För att fixa det kommer jag att dubbelklicka direkt på typlagrets miniatyrbild i paletten Lager, som kommer att berätta för Photoshop att välja all min text på en gång:

Dubbelklicka på typskiktets miniatyrbild i paletten Lager för att markera all text.
Min text kommer att visas markerad med vitt i min bild. Sedan, med min text markerad, kommer jag att hålla ner Alt (Win) / Alternativ- tangenten och trycka på vänsterpiltangent på mitt tangentbord ett par gånger för att stänga avståndet mellan bokstäverna tills det finns tillräckligt med utrymme att passa in all min text och ordet "JORD" visas:

Håll "Alt" (Win) / "Alternativ" (Mac) intryckt och använd vänster- eller högerpiltangenterna för att lägga till eller ta bort mellanrum mellan bokstäverna.
För att placera båda meningarna lika långt ifrån varandra och stänga upp det stora gapet överst, kommer jag att klicka på min mus mellan de två meningarna längst ner (mellan orden "JORD" och "VÄLKOMMEN") och återigen hålla Alt (Vinn) / Alternativ (Mac), jag kommer att trycka på min vänstra fästknapp några gånger för att lägga till lite extra utrymme mellan de två orden tills texten ser lika balanserad ut längs vägen.
När jag är nöjd med avståndet på min text, kommer jag att trycka på Ctrl + H (Win) / Kommando + H (Mac) för att dölja vägen från vyn och lämna mig med bara min planet och min text cirklar och snyggt åtskilda runt den:

Texten kretsar nu runt planeten utanför.
Vår text cirklar nu runt planeten men den ser väldigt tvådimensionell och inte särskilt intressant ut. Vi kommer att ta det in i den tredje dimensionen nästa.
Steg 7: Använd gratis transformering för att förvränga texten till ett 3D-perspektiv
Nu kommer den roliga delen. Vi kommer att konvertera vår text till 3D! Eller åtminstone, vi kommer att skapa en illusion att det är 3D i alla fall. Photoshop är inte ett riktigt 3D-program, men vi kan fortfarande förfalska det. För att göra det använder vi Photoshop's Free Transform- kommando. Med det typlager som är valt i paletten Lager använder du kortkommandot Ctrl + T (Win) / Kommando + T (Mac) för att få upp handen med gratis omvandling runt texten:

Tryck på "Ctrl + T" (Win) / "Command + T" (Mac) för att få tillgång till Free Transform-handtagen.
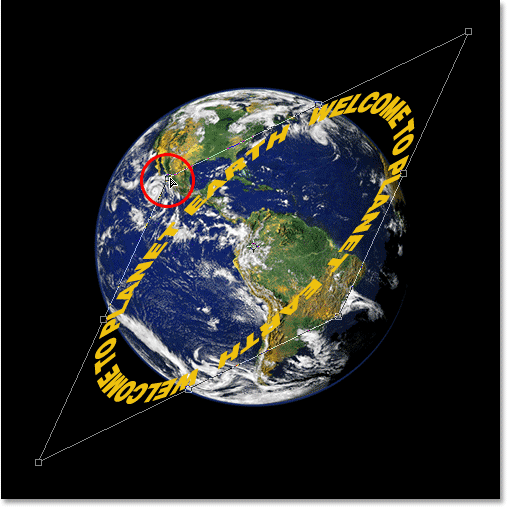
För att böja min text till ett 3D-perspektiv kommer jag att hålla ner Ctrl + Alt (Win) / Command + Option (Mac) och sedan dra Free Transform-handtaget i det övre högra hörnet in mot planet av mitten. Ju längre inåt jag drar, desto mer av ett 3D-perspektiv skapar jag med min text:

Dra det övre högra hörnet handtaget in mot mitten av objektet för att skapa 3D-perspektivet.
När du är nöjd med hur din text ser ut trycker du på Enter (Win) / Return (Mac) för att acceptera omvandlingen:

Tryck på "Enter" (Win) / "Return" (Mac) för att acceptera omvandlingen.
Steg 8: Lägg till ett lagermask i textlagret
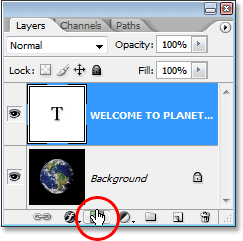
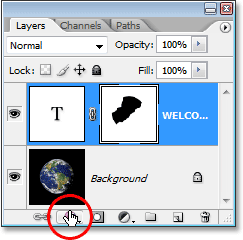
Saker börjar definitivt se mer 3D ut, med undantag för en mindre detalj. Vår text lindas inte runt föremålet, den sitter bara där framför. För att verkligen ge oss en 3D-look måste vi dölja texten i de områden där den ska ligga bakom objektet, och vi kan göra det med hjälp av en lagermask. När textlagret fortfarande är valt klickar du på ikonen Lagermask längst ner i paletten Lager:

Lägg till en lagermask i textlagret genom att klicka på ikonen "Layer Mask".
Detta lägger till en lagermask i textlagret, och den lägger också till en lagermask-miniatyrbild i paletten Lager. Vi kan berätta att lagermasken för närvarande är vald eftersom miniatyren har en vit markeringskant runt sig:

Skiktmaskens miniatyrbild med en vit markering gränsar runt den och berättar att skiktsmasken, inte själva lagret, är vald.
Steg 9: Gör ett val runt ditt objekt
Jag vill gömma texten som ska ligga bakom planeten, så jag kommer att ta tag i mitt Elliptical Marquee Tool igen, och precis som jag gjorde i början av denna tutorial kommer jag att använda den för att dra ut ett urval runt planeten. Den här gången vill jag att mitt val bara ska sträcka sig till kanten av planeten, inte ett område runt utsidan av det som vi gjorde tidigare. Så än en gång kommer jag att klicka ungefär i mitten av planeten och hålla ner Shift + Alt (Win) / Shift + Alternativ (Mac), jag kommer att dra ut ett cirkulärt val runt planeten. Om jag behöver flytta mitt val när jag drar, håller jag igen mitt mellanslag och flyttar markeringen runt på skärmen efter behov, så släpper jag mellanslagstangenten och fortsätter att dra.
Här är min bild med min planet vald:

Planeten är nu vald.
Steg 10: Måla med svart inuti markeringen för att dölja texten
Med vår lagermask tillagd i textlagret och ett urval runt planeten kan vi enkelt dölja texten som ska vara bakom planeten genom att helt enkelt måla över texten. Först behöver vi vår borste, så välj borstverktyget från verktygspaletten eller tryck B på ditt tangentbord:

Välj penselverktyget.
Sedan, med svart som din förgrundsfärg, måla helt enkelt över texten du vill dölja. Eftersom vi målar på lagermasken, inte själva lagret, målar vi inte svart på bilden. Istället, var som helst där vi målar med svart döljer innehållet i skiktet. Jag måste gömma texten i den övre delen av planeten, så jag målar över den med mitt penselverktyg. Tack vare det urval jag skapade behöver jag inte oroa mig för att vara slarvig med min borste och av misstag måla bortom kanten av planeten, eftersom Photoshop bara tillåter mig att måla inuti urvalet. Överallt där jag målar utanför ignoreras det:

Måla över texten du vill dölja med penselverktyget. Endast texten i markeringen påverkas.
Fortsätt måla över texten tills du har gömt allt som behöver döljas. När du är klar trycker du på Ctrl + D (Win) / Command + D (Mac) för att ta bort markeringen. Om din sökväg under texten blev synlig igen, tryck Ctrl + H (Win) / Command + H (Mac) för att dölja den från vyn.
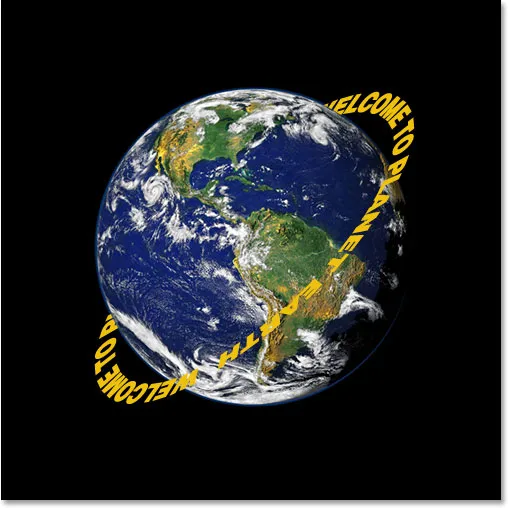
Här är min bild efter att jag målade över texten längst upp för att dölja den, skapa illusionen att texten nu cirklar planeten i 3D:

Slutresultatet "lindra text i 3D".
Steg 11: Lägg till en gradientoverlaylagerstil
För att avsluta saker, låt oss lägga till lite belysning till vår text med hjälp av en av Photoshop's Layer Styles. Klicka på ikonen Layer Styles längst ner i paletten Layers:

Klicka på ikonen "Layer Styles".
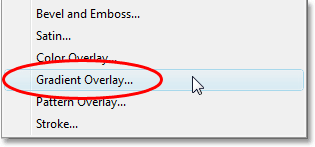
Välj sedan Gradient Overlay i listan:

Välj "Gradient Overlay".
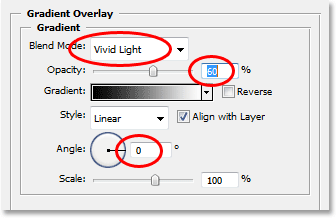
Detta öppnar dialogrutan Layer Style som är inställd på alternativet Gradient Overlay i mittkolumnen. Som standard ger Photoshop oss en svart till vit gradient, vilket är vad vi vill ha. I stället för att använda lutningen för att färglägga vår text men för att göra den svart och vit, kommer vi att använda den för att lägga till en enkel belysningseffekt. Först ändra alternativet Blend Mode överst från "Normal" till Vivid Light genom att klicka på den nedåtpekande pilen till höger om ordet "Normal" och välja "Vivid Light" från listan. Sänk sedan ner opacitetsvärdet till cirka 60% . Ändra slutligen vinkelalternativet längst ner till 0 ° :

Alternativ för övergångsöversikt i dialogrutan Layer Style.
Klicka på OK när du är klar för att gå ur dialogrutan och tillämpa Gradient Overlay-stil på texten, så är du klar! Här är den slutliga effekten med min enkla belysningseffekt tillagd i texten:

Den sista 3D-effekten.
Vart ska jag gå …
Och där har vi det! Besök våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!