
Skillnader mellan JavaScript vs JQuery
JavaScript : JavaScript är ett skriptspråk som används i en webbläsare för gränssnittsinteraktion. Det är ett programmeringsspråk. Det implementeras i C. JQuery : JQuery är skriven med JavaScript och dess bibliotek ska användas av JavaScript. I grunden kan vi säga att JQuery är ett snabbt, litet och funktionsrikt JavaScript-bibliotek. Vi kan säga att JQuery är ett JavaScript-bibliotek med flera plattformar som är utformat för att förenkla HTML-skriptsidan på klientsidan.
Den detaljerade jämförelsen mellan JavaScript och JQuery förklaras nedan:
Det finns några grunder som vi alla borde veta innan vi går vidare. Det finns några termer som används i ovanstående rader som kan öka nyfikenheten bland nybörjare. Så du kan alltid utforska dessa termer från webben.
Jämförelse mellan head-to-head mellan JavaScript vs JQuery
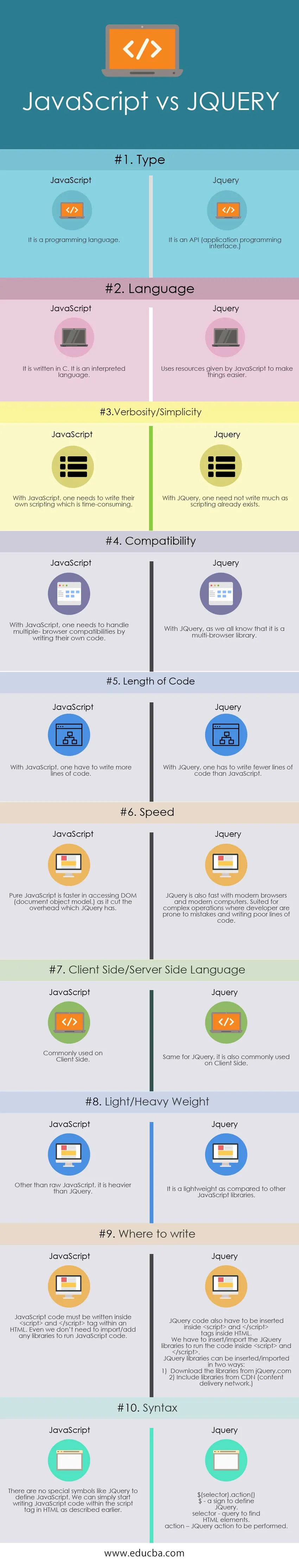
Nedan är de 10 bästa jämförelserna mellan JavaScript och JQuery 
Viktiga skillnader mellan JavaScript kontra JQuery
Vi lär oss redan om skillnaden och likheterna mellan både JavaScript och JQuery. Den grundläggande nyckelskillnaden mellan JavaScript och JQuery sammanfattas dock också nedan:
- Den första JavaScript-motorn skapades av Brendan Eich för Netscape Navigator webbläsare på Netscape. och dess kodnamn var Spider Monkey. Projektet kallades ursprungligen Mocha, döptes därefter till Live Script och slutligen när Netspace och Sun gjorde licensavtal döpte det igen till JavaScript .
- Den första utgåvan av JQuery var 2006 och grundades av John Resign. Med det är HTML-dokumentversion och -manipulation, animering, händelseshantering, Ajax-drift lätt att använda över flera webbläsare.
- Den viktigaste fördelen med JQuery jämfört med JavaScript är hur enkelt vi kan använda JQuery. Det är mycket lättare att använda än vanliga JavaScript-bibliotek och några andra JavaScript-bibliotek med JQuery.
- Med JQuery måste man skriva mindre kodrad, vilket är en stor faktor eftersom det sparar tid och också lätt att underhålla koder med färre rader.
- JQuery-bibliotek är lätt tillgängliga eftersom det är open-source.
- JQuery webbplats har omfattande dokumentation och handledning för att få hjälp att förstå och börja programmera även för nybörjare.
- Med JQuery cross-browser kompatibilitet är det enkelt att skriva koder och utvecklare är också gratis för att göra justeringar som man har att göra med JavaScript för olika webbläsare.
- Jag har också nämnt att JQuery är lätt jämfört med andra JavaScript-ramverk.
- En av de många fördelarna med JQuery är också att det gör det möjligt för utvecklare att utveckla Ajax-mallar med lätthet. Låt mig förklara vad Ajax kan göra det för dig på en rad, med det kan du helt enkelt göra några händelser live för att ladda om eller uppdatera en del av sidan utan att ladda hela sidan.
- Som två sidor av ett mynt har det vissa nackdelar också bland många fördelar, som JQuery har imponerande bibliotek i fråga om kvantitet beroende på den anpassning som krävs. Så med de importerade biblioteken kan funktionaliteter vara begränsade och det krävs i vissa fall några rader med JavaScript.
- JQuery-java-skriptfiler krävs för att köra eventuella JQuery-kommandon.
Jämförelsetabell JavaScript vs JQuery
Nedan är listan med poäng, beskriv beskrivningen mellan JavaScript och JQuery
| Grund för jämförelse mellan JavaScript och JQuery | JavaScript | jQuery |
| Typ | Det är ett programmeringsspråk. | Det är ett API (applikationsprogrammeringsgränssnitt.) |
| Språk | Det är skrivet i C. Det är ett tolkat språk. | Använder resurser som ges av JavaScript för att göra det enklare. |
| Verbosity / Enkelhet | Med JavaScript måste man skriva sina egna skript som är tidskrävande. | Med JQuery behöver man inte skriva mycket eftersom skript redan finns. |
| Kompatibilitet | Med JavaScript måste man hantera kompatibiliteter med flera webbläsare genom att skriva sin egen kod. | Med JQuery, som vi alla vet att det är ett bibliotek med flera webbläsare. |
| Kodens längd | Med JavaScript måste man skriva fler kodrader. | Med JQuery måste man skriva färre kodrader än JavaScript. |
| Hastighet | Rent JavaScript har snabbare åtkomst till DOM (dokumentobjektmodell.) Eftersom det klipper ut det overhead som JQuery har. | JQuery är också snabb med moderna webbläsare och moderna datorer. Lämplig för komplexa operationer där utvecklare är benägna att misstag och skriva dåliga kodrader |
| Klientsidan / Server Sidspråk | Vanligtvis används på Klientsidan | Samma för JQuery, det används också ofta på klientsidan. |
| Lätt tungvikt | Andra än rå JavaScript är den tyngre än JQuery. | Det är en lätt jämfört med andra JavaScript-bibliotek |
| Var man ska skriva | JavaScript-kod måste skrivas inuti och tagga i en HTML. Även vi behöver inte importera / lägga till några bibliotek för att köra JavaScript-kod. | JQuery-kod måste också sättas in i och taggar i HTML. Vi måste infoga / importera JQuery-biblioteken för att köra koden inuti och. JQuery-bibliotek kan infogas / importeras på två sätt: 1) Ladda ner biblioteken från jQuery.com 2) Inkludera bibliotek från CDN (innehållsleveransnätverk.) |
| Syntax | Det finns inga speciella symboler som JQuery för att definiera JavaScript. Vi kan helt enkelt börja skriva JavaScript-kod i skripttaggen i HTML som beskrivits tidigare. | $ (Väljare) .action () $ - ett tecken att definiera JQuery. väljare - fråga att hitta HTML-element. action - JQuery-åtgärd som ska utföras. |
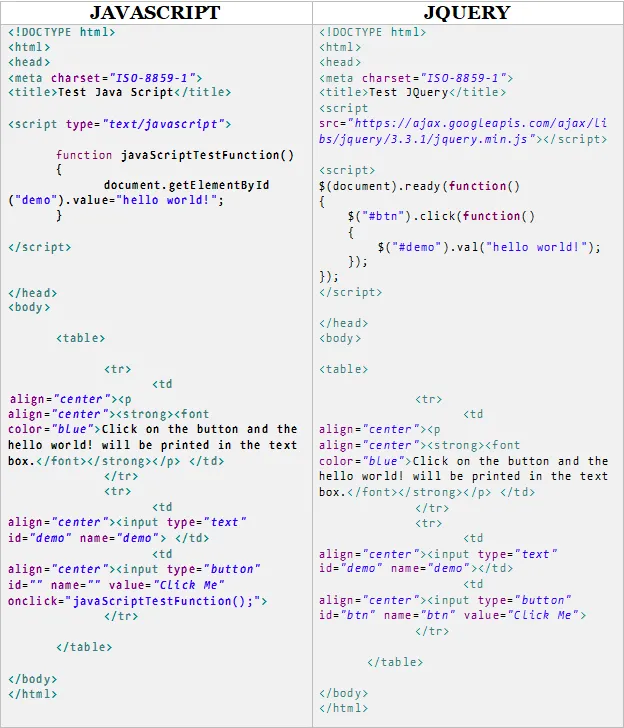
Exempel på JavaScript kontra JQuery

- Båda koderna ovan testas så att du bara kan kopiera och klistra in koderna i olika textfiler och spara som med .html- förlängningen. Sedan dubbelklickar du bara på filerna så öppnas den i din standardwebbläsare eller om din standardwebbläsare inte är inställd, öppna filerna med en webbläsare.
- När du kör ovanstående kod i din webbläsare hittar du en knapp (" Klicka mig ") och om du klickar på knappen kommer den att infoga en text / värde ("hej värld!") I textrutan. Nybörjare bör följa skillnaden mellan de två koderna.
- Som jag nämnde i avsnitt B att med JQuery måste du skriva mindre kod men du kanske hittar några fler rader där JQuery-funktionen är skriven jämfört med JavaScript-funktion i koden ovan eftersom det bara är en enkel åtgärd för att göra dig medveten om grundläggande skrivstil och syntax.
- När du försöker implementera den verkliga affärslogiken kommer du definitivt att upptäcka att du med JQuery måste skriva mindre antal rader.
- I JQuery (ovan kod) används CDN (innehållsleveransnätverk) för att importera JQuery-biblioteket. Du kan till och med kopiera och klistra in webbadressen. i din webbläsare som är skriven med dubbla citat inuti " src ". Med inläsningen av URL: n. i din webbläsare hittar du faktiskt någon kod, dvs JQuery-biblioteket som också laddas med din kod.
Slutsats JavaScript mot JQuery
Så från ovanstående diskussion kan vi dra slutsatsen att vi behöver både JavaScript och JQuery medan vi utvecklar front-enden. JQuery har sina egna fördelar och få nackdelar också, men om vi jämför fördelarna så väger de nackdelarna. Men samtidigt kan vi inte ignorera vikten av rå JavaScript. Så i slutändan kan vi sluta med den uppfattningen att vi behöver JavaScript för att utveckla front-end och JQuery hjälper oss att använda JavaScript med mycket lätthet. Så vi behöver båda baserat på affärsbehov.
Rekommenderad artikel
Detta har varit en guide till de bästa skillnaderna mellan JavaScript och JQuery. Här diskuterar vi också de viktiga skillnaderna JavaScript och JQuery med infografik och jämförelsetabell. Du kan också titta på följande artiklar -
- Angular vs Knockout - användbara skillnader
- Förenkla jämförelsen mellan Angular vs Bootstrap
- Jämförelse mellan Java och JavaScript
- Python vs JavaScript
- Angular vs JQuery Differences
- TypeScript vs JavaScript
- JavaScript vs Node.js skillnader
- Node.js vs Asp.net och deras funktioner
- Nyttig guide för intervjufrågor om Java-testning
- Navigator i JavaScript | Egenskaper, metoder (exempel)