
Skillnaden mellan CSS vs JavaScript
Cascading Style Sheets (CSS) är en malldialekt som används för att indikera införandet av ett arkiv skrivet i en markeringsdialekt som HTML. CSS är en etablerad innovation av World Wide Web, nära HTML förutom JavaScript. CSS-dokument avvisar svårigheter och upprepas också i ämnet. JavaScript, ofta begränsat som JS, är ett onormalt tillstånd, översatt programmeringsdialekt. Det är en dialekt som dessutom avbildas som kraftfull, ynkligt sammansatt, modellbaserad och flervärldsbild. Som en dialekt med flera världsbildar stöder JavaScript tillfälldrivna, utilitaristiska, på samma sätt väsentliga (räknar objektarrangemang utöver modellbaserade) programmeringsstilar.
Vad är CSS?
CSS är avsett att tillåta delning av introduktion och substans, inklusive design, nyanser och textstilar. Denna partition kan förbättra innehållets öppenhet, ge ytterligare anpassningsbarhet och kontroll i synnerhet av introduktionshöjdpunkter, tillåta olika webbplatssidor att dela arrangemang genom att bestämma rätt CSS i en annan. Uppdelning av konfiguration och material gör det vidare praktiskt att visa den relaterade markeringssidan i några stilar för olika renderingstekniker, till exempel på skärmen, i tryck, genom röst (genom ett diskursbaserat program eller skärmgranskare), även på Braille-baserade fysiska prylar. CSS har dessutom regler för valfri design om ämnet har fått i en mobiltelefon. Titeln Cascading börjar från den fördefinierade lutningsplanen för att välja vilken stilregel som gäller om mer än en standard matchar en viss komponent. Denna övergripande behovsram är inte förvånande. CSS-uppgifterna övervakas av World Wide Web Consortium (W3C). Webbmedietyp (MIME-typ) -innehåll / CSS registrerades för användning med CSS av RFC 2318 i mars 1998. W3C främjar en kostnadsfri CSS-godkännandeförmån mot CSS-poster.
Trots HTML stärker olika markeringsdialekter användningen av CSS, inklusive XHTML, vanlig XML, SVG och XUL. En del av fördelarna med CSS innehåller Pages-stacken snabbare, enkel underhåll, Superior-stilar till HTML, Multiple Device Compatibility, Globala webbriktlinjer och sparar tid.
Vad är JavaScript?
Förutom HTML och CSS är JavaScript ett av de tre framstegen på webben. JavaScript tillåter originalsidor, och detta är en viktig del av webbapplikationer. De flesta överlägset webbplatser använder det.
Dessutom har alla riktiga webbläsare en engagerad JavaScript-motor för att köra den. Den har ett API för att arbeta med innehåll, kluster, datum, vanliga artikulationer och nödvändig kontroll av DOM. Icke desto mindre innehar dialekten i sig inte någon I / O, till exempel organisering, kapacitet, varken illustrationsbyråer, beroende på dessa på värdvillkoret i vilket det är implanterat. Till en början direkt realiserad kundsida i webbläsare, JavaScript-motorer koordineras till och med några olika typer av värdprogrammering, som inkluderar serversidan i webbservrar och databaser, och icke-webbprojekt, till exempel ordbehandlare och PDF-programmering och i runtime-situationer som gör JavaScript öppet för att komponera mångsidiga applikationer och arbetsområdesapplikationer, inklusive arbetsområde-prylar. Även om det finns grundläggande yttre likheter mellan JavaScript och Java, inklusive dialektnamn, grammatik och separata standardbibliotek, är de två dialekterna speciella och kontrasterar avsevärt i planen; JavaScript påverkades med hjälp av programmeringsdialekter, till exempel själv och schema.
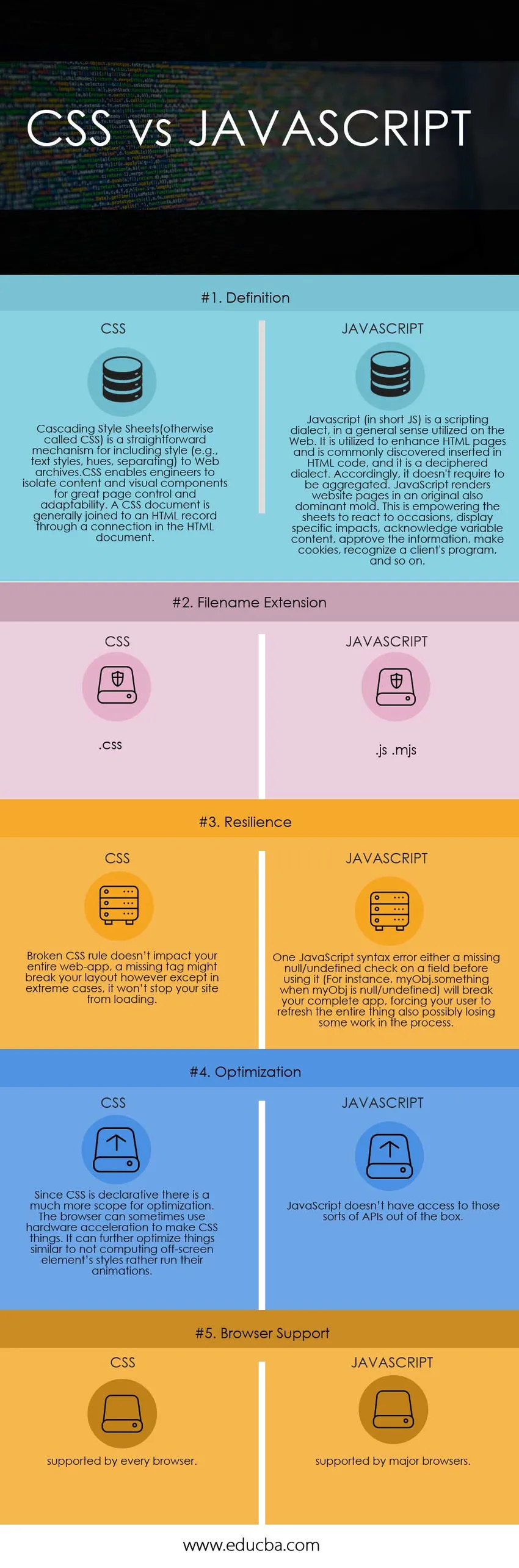
Head to Head-jämförelse mellan CSS vs JavaScript (Infographics)
Nedan visas topp 5-skillnaden mellan CSS vs JavaScript

Viktiga skillnader mellan CSS vs JavaScript
Båda CSS vs JavaScript är populära val på marknaden; låt oss diskutera några av de största skillnaderna mellan CSS vs JavaScript
- Cascading Style Sheets (CSS) är en applikation som används för att skapa eller organisera webbplatser. CSS fungerar inte ens trots att arbeten kopplas i höft med dialekterna för byggplatser. Det produceras främst för användning med HTML och XML, för att ge både webbplatsingenjörer och klienter ytterligare makt över sina format, till exempel styling, placering och showstrukturering. Varje webbprogram stöder CSS. Omvänt är JavaScript på motsvarande sätt avsett för sidor som använder HTML. Det stöds på alla verkliga applikationer, till exempel Internet Explorer och Firefox. Med JavaScript kan du bifoga mer kapacitet och kommunikation till din webbplats. JavaScript är en skriptdialekt, vanligtvis implanterad specifikt mot HTML-sidor. Med JavaScript kan du svara på specifika HTML-komponenter när du klickar på dem. Det kan på samma sätt skilja gästens program, läsa och ändra innehållet i en del, och det kan mycket väl användas för att återställa och lagra data från en gästs dator.
- CSS är betydligt mer behagligt och nödvändigt när det gäller organisering och strukturering av webbplatser. Â JavaScript utvecklas vidare och ger mer kapacitet och samarbete för en webbplats.
- Varje program understödjer CSS, och å andra sidan stöds JavaScript endast av riktiga applikationer.
- JavaScript kan godkänna ramar, kan användas för att upptäcka gästprogram och kan användas för att återställa förutom ytterligare data från gästens datorer.
- Taggen borde användas för JavaScript-kapacitet, intressant nog, CSS karaktäriserar HTML-komponenten enkelt.
CSS jämfört med JavaScript-jämförelsetabell
Nedan är den bästa jämförelsen mellan CSS vs JavaScript
| Basen för jämförelse mellan CSS vs JavaScript |
CSS |
JavaScript |
| Definition | Cascading Style Sheets (annars kallat CSS) är en enkel mekanism för att inkludera stil (t.ex. textstilar, nyanser, separering) till webbarkiv.CSS gör det möjligt för ingenjörer att isolera innehåll och visuella komponenter för bra sidkontroll och anpassningsbarhet. Ett CSS-dokument kopplas vanligtvis till en HTML-post genom en anslutning i HTML-dokumentet. | Javascript (kort sagt JS) är en skriptdialekt, i allmän mening som används på webben. Det används för att förbättra HTML-sidor och upptäcks vanligtvis infogat i HTML-kod, och det är en avkodad dialekt. Följaktligen kräver det inte att aggregeras. JavaScript gör webbplatser i en original som också är dominerande form. Detta gör att bladen kan reagera på tillfällen, visa specifika effekter, erkänna variabelt innehåll, godkänna informationen, skapa kakor, känna igen en klients program och så vidare. |
| Filnamnstillägg | .css | .js .mjs |
| Elasticitet | Trasig CSS-regel påverkar inte hela din webb-app, en saknad tagg kan bryta din layout men förutom i extrema fall hindrar den inte din webbplats från att laddas. | Ett JavaScript-syntaxfel, antingen en saknad null / odefinierad kontroll på ett fält innan du använder det (till exempel myObj.något när myObj är null / odefinierad) kommer att bryta din kompletta app och tvinga din användare att uppdatera hela saken och eventuellt tappa lite arbete i processen. |
| Optimering | Eftersom CSS är deklarativt finns det mycket mer utrymme för optimering. Webbläsaren kan ibland använda hårdvaruacceleration för att göra CSS-saker. Det kan ytterligare optimera saker som liknar att inte beräkna off-screen elementets stilar snarare köra sina animationer. | JavaScript har inte tillgång till de här typerna av API: er utanför rutan. |
| Webbläsarsupport | stöds av varje webbläsare. | stöds av stora webbläsare. |
Slutsats - CSS vs JavaScript
Kort sagt, JavaScript är en vidareutvecklad dialekt för webbplanering. Du är inte begränsad till att bara skriva skrifter, tabeller, lådor och nyanser. Med JavaScript kan du också skapa livlighet, lägga till tillfällen i bilder och ställa in ett planeringsmöjlighet som kommer att utföra en aktivitet efter det tidsintervall du ställer in. Återigen är CSS ansvarig för webbplatsens plan - hur allt ser ut, till exempel nyanser och var komponenter finns på sidan.
Rekommenderade artiklar
Detta har varit en guide till den största skillnaden mellan CSS och JavaScript. Här diskuterar vi också CSS vs JavaScript nyckelskillnader med infografik och jämförelse tabell. Du kan också titta på följande artiklar för att lära dig mer
- Java vs JavaScript | Viktiga skillnader
- JavaScript vs VBScript | Topp skillnader
- Skillnaden mellan CSS och HTML
- CSS vs CSS3 | Jämförelse