I denna handledning i vår serie om Photoshop-val lär vi oss allt om kommandot Color Range och varför det är ett så bra verktyg för att välja områden i en bild baserad på ton eller färg .
Color Range-kommandot liknar Magic Wand-verktyget genom att båda används för att välja områden baserade på ton- och färgvärden, men det är verkligen där likheterna slutar. Magic Wand introducerades först långt tillbaka i den allra första versionen av Photoshop, och även om den fortfarande kan visa sig vara användbar ibland tog det inte lång tid för folk på Adobe att inse att de kunde ha gjort bättre.
I Photoshop 3 introducerade de kommandot Color Range som en ersättning för sorter för Magic Wand. Ändå för alla dess avancerade funktioner och flexibilitet, för att inte tala om de väsentligt förbättrade resultaten, blev Color Range-kommandot inget annat än ett av Photoshopps bäst bevarade hemligheter medan Magic Wand förblev det valbara verktyget för de flesta användare.
I den här tutorialen lär vi oss varför kommandot Color Range, inte Magic Wand, är det verktyg du bör använda när du gör ton- och färgbaserade val.
Var du hittar kommandot färgområde
Den första skillnaden mellan Color Range och Magic Wand är att Color Range egentligen inte är ett urvalsverktyg alls, varför du inte hittar det blandat med Magic Wand och de andra verktygen i Verktygspanelen. Färgområde är ett urvalskommando, och vi kommer åt det från samma plats som vi får åtkomst till andra kommandon - menyfältet längst upp på skärmen. Gå upp till Välj- menyn i menyraden och välj Färgområde :
 Gå till Välj> Färgområde.
Gå till Välj> Färgområde.
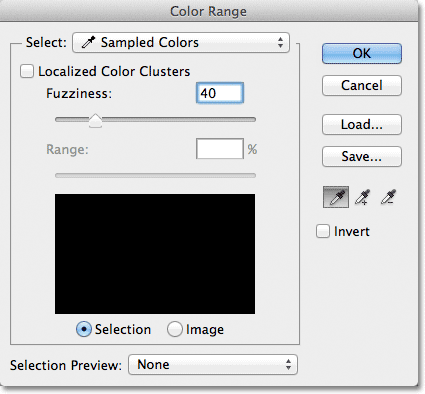
Detta öppnar dialogrutan Färgområde. Om du har använt Magic Wand ett tag och just nu ser Color Range för första gången, kanske du tänker "Geez, inte konstigt att de flesta fortfarande använder Magic Wand! Vad fan ser jag på här? ". Vid första anblicken kan Color Range-kommandot verka lite skrämmande. När allt kommer omkring, med Magic Wand, allt vi gör är att välja verktyget från Verktygspanelen och klicka på bilden. Men låt inte första intryck lura dig. Color Range är väldigt lätt att använda när du vet hur det fungerar (vilket naturligtvis kommer du att ha läst den här handledning!):
 Dialogrutan Färgområde.
Dialogrutan Färgområde.
Välj alternativet
Låt oss ta en snabb genomgång av några av de saker vi ser i dialogrutan Färgområde. Vi tittar på de viktigaste alternativen för nu och sparar de andra för lite senare. Högst upp i dialogrutan finns alternativet Välj . Som standard är den inställd på Sampled Colors :
 Välj-alternativet inställt på Sampled Colors.
Välj-alternativet inställt på Sampled Colors.
Välj-alternativet styr vad det är vi kommer att välja i bilden. Med alternativet inställt på Sampled Colors, fungerar kommandot Color Range mycket som Magic Wand. Vi kan välja pixlar som delar samma eller liknande färg bara genom att klicka på ett område i den färgen i bilden. Photoshop "samplar" färgen som vi klickade på och väljer alla pixlar som är desamma som eller inom ett visst intervall av den färgen (därav namnet "Färgområde").
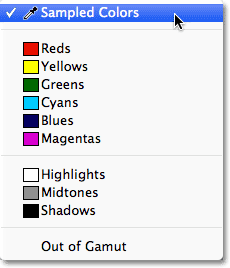
I de flesta fall vill du lämna Select-alternativet inställt på Sampled Colors, men till skillnad från Magic Wand ger Color Range-kommandot oss ytterligare sätt att vi kan välja pixlar. Om du klickar på orden "Sampled Colors", öppnar du en lista med de olika urval som vi kan välja mellan. Till exempel kan vi omedelbart välja alla pixlar i en specifik färg (röd, gula, blå, etc.) helt enkelt genom att välja den färgen från listan. Eller så kan vi snabbt välja de ljusaste pixlarna i bilden genom att välja Highlights eller de mörkaste pixlarna genom att välja Shadows. Dessa ytterligare alternativ kan komma till nytta i vissa situationer, men som jag nämnde, för det mesta vill du lämna alternativet inställt på Sampled Colors, vilket är vad vi kommer att fokusera på i den här självstudien:
 Color Range ger oss fler sätt att välja pixlar än vad vi får med Magic Wand.
Color Range ger oss fler sätt att välja pixlar än vad vi får med Magic Wand.
Pipettverktygen
När vi använder Magic Wand för att välja områden med liknande färg i en bild, klickar vi på bilden med Magic Wand själv. Med Color Range klickar vi på bilden med ett pipettverktyg. Faktum är att Color Range ger oss tre pipettverktyg - ett för att göra det första valet, ett för att lägga till i markeringen och ett för att subtrahera ur markeringen - och de finns till höger om dialogrutan.
Från vänster till höger har vi det huvudsakliga pipettverktyget, som används för att göra vårt första färgval (klicka bara på bilden med pipettverktyget för att välja den färg du behöver), verktyget Lägg till till prov för att lägga till ytterligare färger i urvalet, och Subtrahera från provverktyget för att ta bort färger från markeringen. Vi kan växla mellan verktygen genom att klicka på deras ikoner, men det finns faktiskt inget behov av att göra det. Det huvudsakliga pipettverktyget väljs som standard för oss och vi kan tillfälligt växla till de andra verktygen direkt från tangentbordet. För att växla till verktyget Lägg till till exempel, håll bara ned Skift- knappen och klicka sedan på bilden för att lägga till nya områden i markeringen. För att få tillgång till Subtract from Sample Tool från tangentbordet håller du ner Alt (Win) / Option (Mac) -tangenten och klickar sedan på bilden för att ta bort ett område från markeringen. Med andra ord, nu när du vet att dessa tre ikoner finns här kan du med säkerhet glömma allt om dem:
 Pipetten (till vänster), Lägg till i provet (mitten) och subtrahera från provverktyget (höger).
Pipetten (till vänster), Lägg till i provet (mitten) och subtrahera från provverktyget (höger).
Fönstret för förhandsgranskning av val
I den nedre halvan av dialogrutan finns förhandsvisningsfönstret för val där vi kan se en direkt förhandsvisning av vilka områden i bilden vi har valt efter att ha klickat med pipetterna. Förhandsgranskningsfönstret visar vårt urval som en gråskalabild. Om du känner till hur lagermasker fungerar fungerar förhandsgranskningsfönstret exakt på samma sätt. Områden i bilden som är helt valda kommer att visas vita i förhandsgranskningsfönstret, medan områden som inte är valda kommer att visas svart. I mitt fall här väljs inget just nu så mitt förhandsgranskningsfönster är för närvarande fylt med helt svart. Som vi kommer se kan kommandot Color Range också delvis välja pixlar, varför det ger oss bättre, mer naturliga resultat än Magic Wand. Delvis valda områden visas som grå nyanser i förhandsgranskningsfönstret. Återigen ser vi hur detta fungerar på ett ögonblick:
 Förhandsgranskningsfönstret för val.
Förhandsgranskningsfönstret för val.
fuzziness
När vi har klickat på en färg i bilden går Photoshop vidare och väljer alla pixlar i bilden som är i samma färg, liksom pixlarna som liknar den färgen, antingen ljusare eller mörkare. Men exakt hur mycket ljusare eller mörkare kan andra pixlar vara för att de ska ingå i urvalet? Vi behöver ett sätt att berätta för Photoshop vad det godtagbara intervallet är så att alla pixlar som faller inom detta område kommer att ingå i urvalet, medan pixlarna som faller utanför detta intervall, antingen för att de är för mycket lättare eller för mycket mörkare än färgen vi klickade på kommer inte att väljas.
Både Magic Wand och Color Range-kommandot ger oss sätt att berätta för Photoshop vad det godtagbara intervallet ska vara. Med Magic Wand använder vi alternativet Tolerance i Alternativfältet. Ju högre vi ställer in toleransvärdet, desto bredare blir det acceptabla intervallet. Om vi till exempel lämnar toleransvärdet som standard 32 och sedan klickar på en färg i bilden kommer Photoshop att välja alla pixlar som är samma färg som pixeln vi klickade på, plus alla pixlar som är inom 32 ljusstyrken ljusare och 32 ljusstyrken mörkare. Att öka toleransvärdet till 100 innebär att vi kommer att välja alla pixlar som är inom 100 ljusstyrkenivåer ljusare eller mörkare än färgen vi klickade på, medan inställningen av toleransvärdet till 0 betyder att vi bara väljer pixlarna som är exakt samma färg, inget mer:
 När Magic Wand väljs anger Tolerance-alternativet i Alternativfältet det acceptabla färgområdet.
När Magic Wand väljs anger Tolerance-alternativet i Alternativfältet det acceptabla färgområdet.
Dialogrutan Color Range ger oss ett liknande sätt att ställa in det acceptabla intervallet, utom här kallas det inte Tolerance, det kallas Fuzziness, och det har en stor fördel över Magic Wand's Tolerance-alternativ. Vi använder Fuzziness-värdet på samma sätt som vi använder tolerans. Ju högre vi ställer in Fuzziness-värdet, desto mer ljusstyrka inkluderar vi i det acceptabla intervallet. Ett fuzziness-värde på 40, till exempel, kommer att välja alla pixlar som är exakt samma färg som pixeln vi klickade på, plus alla pixlar som är inom 40 ljusstyrkevärden ljusare eller mörkare. Alla pixlar som är 41 eller fler ljusstyrkenivåer ljusare eller mörkare kommer att uteslutas från valet.
Alternativet Tolerans är dock i hög grad en "hit eller miss" -typ. Om vi klickar på bilden med Magic Wand och inser att vi inte fick det val vi behövde eftersom vi använde fel toleransvärde, behöver vi bara ange ett annat värde, klicka sedan på bilden och försök igen. Denna "test och fel" -metod för att välja pixlar kan bli frustrerande mycket snabbt. Det är här som Color Range-kommandot verkligen lyser över Magic Wand. Till skillnad från toleransvärdet som tvingar oss att gissa till rätt värde innan vi klickar på bilden kan Fuzziness-värdet enkelt justeras efter att vi har klickat! Allt vi behöver göra är att klicka en gång på bilden för att göra det första valet, och sedan kan vi justera markeringen helt enkelt genom att dra skjutreglaget Fuzziness åt vänster eller höger för att öka eller minska intervallet. En direkt förhandsvisning av vårt val visas i förhandsgranskningsfönstret när vi drar skjutreglaget så att det inte behövs några gissningar alls. Vi får se ett exempel på hur Fuzziness fungerar på ett ögonblick:
 Alternativet Fuzziness är Color Range-versionen av Magic Wand's Tolerance-alternativet.
Alternativet Fuzziness är Color Range-versionen av Magic Wand's Tolerance-alternativet.
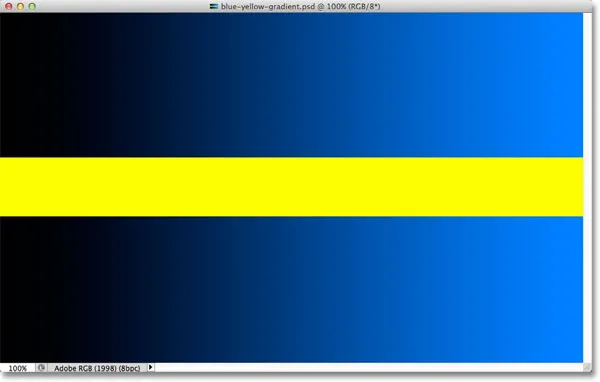
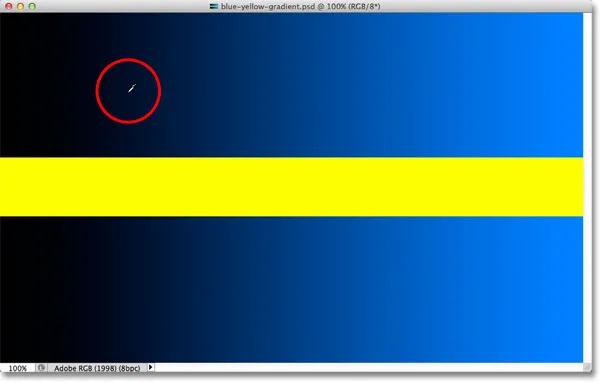
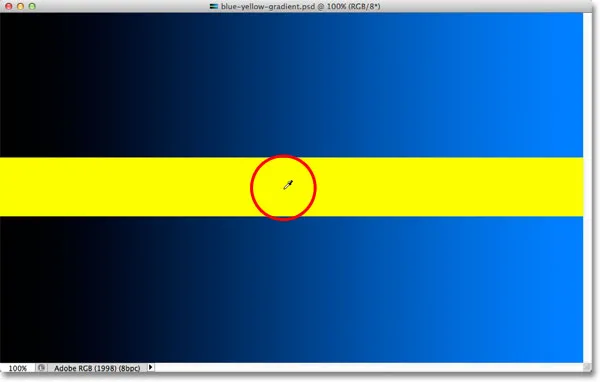
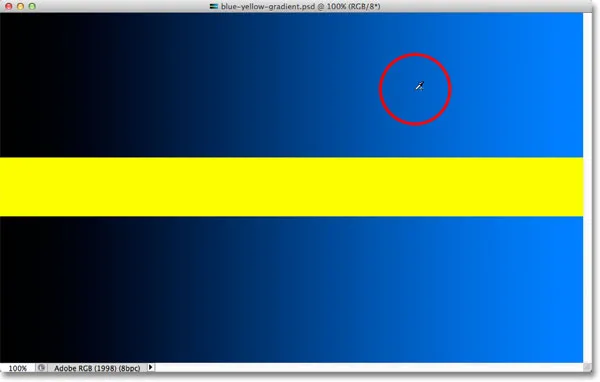
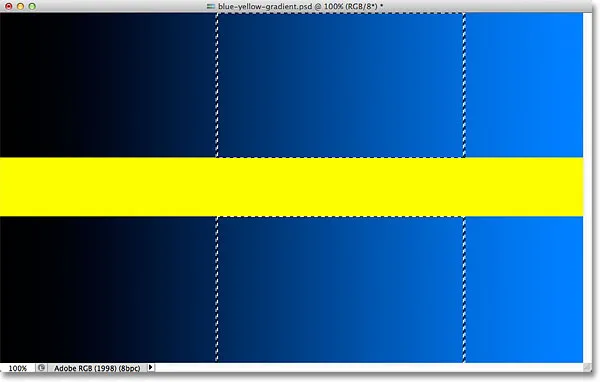
Nu när vi har täckt grunderna i dialogrutan Color Range, låt oss se den i handling. Här är ett dokument som jag har öppnat i Photoshop som består av en enkel mörk-till-ljusblå lutning, med en gul stapel genom mitten:
 En blå lutning delad horisontellt med en gul stapel, men det visste du redan.
En blå lutning delad horisontellt med en gul stapel, men det visste du redan.
Låt oss säga att jag vill välja en del av den blåa lutningen med hjälp av kommandot Color Range. Först går jag upp till Select- menyn högst upp på skärmen och väljer Color Range . När dialogrutan Färgintervall visas kommer jag att se till att mitt huvudsnäckreppsverktyg är valt (som, som vi lärt oss, redan bör väljas som standard):
 Se till att huvudsnittet pipettverktyg är aktivt.
Se till att huvudsnittet pipettverktyg är aktivt.
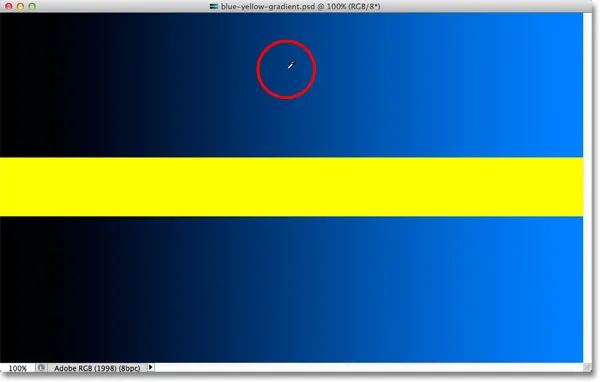
Med det huvudsakliga pipettverktyget aktivt klickar jag någonstans mitt i lutningen för att prova en nyans av blått:
 Klicka på mitten av lutningen med pipettverktyget.
Klicka på mitten av lutningen med pipettverktyget.
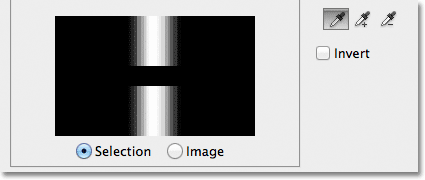
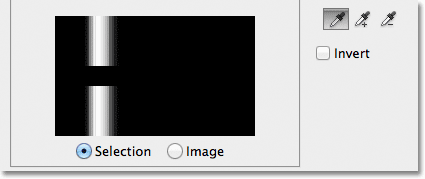
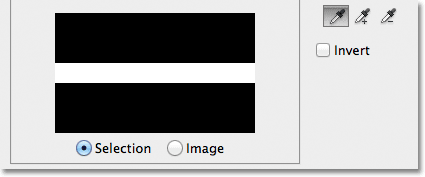
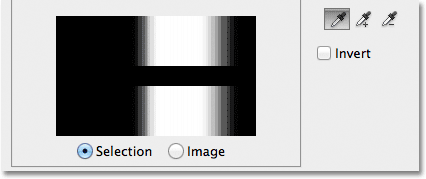
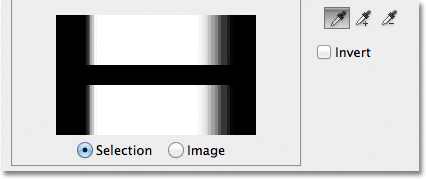
Om vi tittar på förhandsgranskningsfönstret i dialogrutan ser vi att jag nu har valt en del av bilden baserat på den blå skuggan jag klickade på. Det vita området representerar de valda pixlarna medan de svarta områdena inte ingår i markeringen:
 Mitt första val i förhandsgranskningsfönstret.
Mitt första val i förhandsgranskningsfönstret.
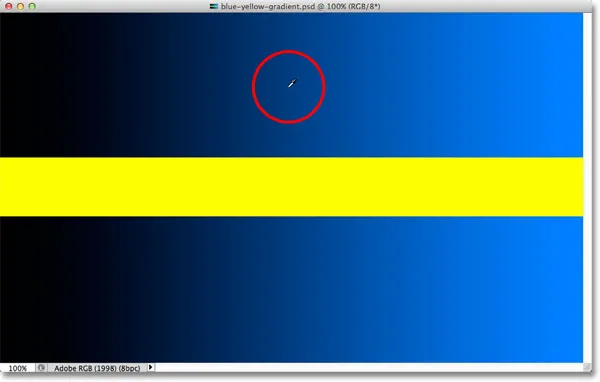
Om jag klickar på en annan del av lutningen får jag ett annat resultat. Jag klickar på en mörkare nyans av blått den här gången:
 Klicka med pipettverktyget på en mörkare nyans av blått.
Klicka med pipettverktyget på en mörkare nyans av blått.
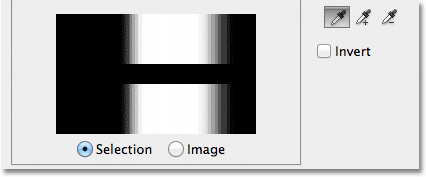
Förhandsgranskningsfönstret visar nu att jag har valt en annan del av bilden:
 Att klicka på en mörkare nyans av blå resulterade i ett annat urval.
Att klicka på en mörkare nyans av blå resulterade i ett annat urval.
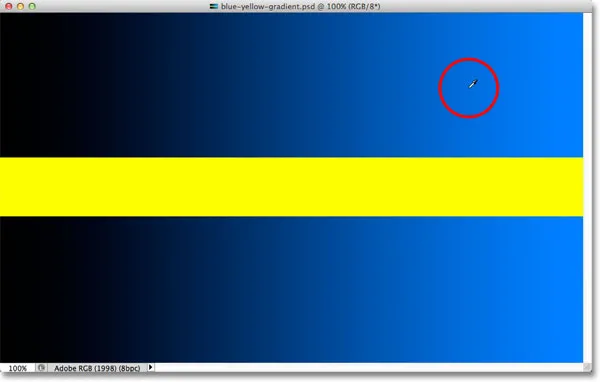
Och om jag klickar på en ljusare nyans av blått i lutningen:
 Klicka på en ljusare nyans av blått.
Klicka på en ljusare nyans av blått.
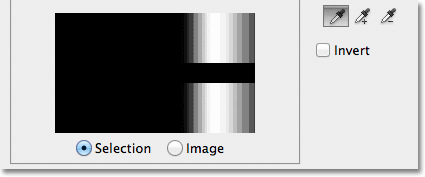
Förhandsgranskningsfönstret uppdateras för att visa mig att jag nu har valt en lättare del av bilden:
 Ljusare nyanser av blått väljs nu. Mörkare nyanser väljs inte.
Ljusare nyanser av blått väljs nu. Mörkare nyanser väljs inte.
Lägg märke till att oavsett var jag klickade på den blåa lutningen, ignorerade Photoshop helt den gula fältet i mitten. Om jag klickar på den gula stapeln:
 Klicka på den gula stapeln.
Klicka på den gula stapeln.
Förhandsgranskningen visar mig nu att den gula stapeln är vald, medan den blå lutningen ovanför och under den ignoreras:
 Den gula stapeln är nu vald. Den blå lutningen är det inte.
Den gula stapeln är nu vald. Den blå lutningen är det inte.
Jag kommer att klicka igen mitt i den blåa lutningen så att vi kan titta närmare på alternativet Fuzziness och hur det låter oss justera vårt urval:
 Klicka igen i mitten av lutningen.
Klicka igen i mitten av lutningen.
Vi ser i förhandsgranskningsfönstret att jag återigen har valt ett område i mitten:
 Tillbaka till det ursprungliga urvalet.
Tillbaka till det ursprungliga urvalet.
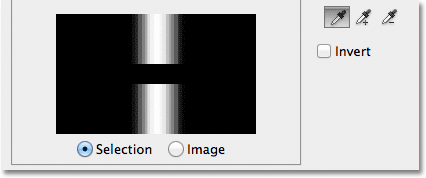
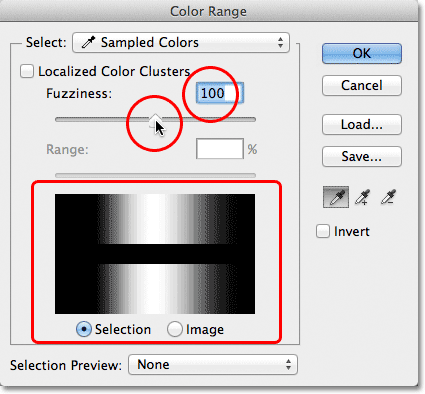
När jag klickade på mitten av lutningen ställdes mitt Fuzziness-värde till 40, vilket innebär att Photoshop valde den exakta skuggan av blått jag klickade på, plus 40 nyanser ljusare eller mörkare. Men tänk om mitt Fuzziness-värde inte var tillräckligt högt och jag behövde välja ett större färgintervall? Inget problem! Allt jag behöver göra är att dra skjutreglaget Fuzziness åt höger för att öka räckvidden. När jag drar i skjutreglaget uppdateras förhandsvisningsfönstret för att visa mitt nya val. Jag ökar mitt Fuzziness-värde till 100, vilket innebär att jag nu väljer alla pixlar som är inom 100 ljusstyrkenivåer ljusare eller mörkare än den skugga av blått som jag först klickade på. Jag kan se i förhandsvisningsfönstret att jag nu har valt en mycket större del av lutningen. På samma sätt kunde jag ha dragit skjutreglaget åt vänster för att sänka Fuzziness-värdet, i vilket fall mindre av lutningen skulle väljas:
 Att öka Fuzziness-värdet med reglaget ökar det valda området i förhandsgranskningsfönstret.
Att öka Fuzziness-värdet med reglaget ökar det valda området i förhandsgranskningsfönstret.
Lägg märke till att skärmen i förhandsvisningsfönstret inte är begränsad till bara rent vitt och rent svart. Istället övergår det smidigt och gradvis från vit till grå till svart. Det beror på att kommandot Color Range kan delvis välja pixlar . Alla pixlar som inte är den exakta färgen som vi klickade på men som fortfarande faller inom det acceptabla ljusstyrkeområdet (inställt av Fuzziness-värdet) kommer att delvis väljas. Dessa är de gråa områdena i förhandsgranskningsfönstret. Ju närmare ett område är färgen vi klickade på, desto mer markerad blir den, representerad av ljusare gråtoner. Mörkare grå nyanser representerar områden som är längre bort från färgen vi klickade på och är mindre valda. Denna förmåga att "delvis välja" pixlar kan låta lite konstigt, men det är därför som Color Range-kommandot ger oss mycket smidigare, mer naturliga val än vad vi någonsin kunde få från Magic Wand.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle)
Lägga till valet
Förutom att ändra fuzziness-värdet kan vi också använda verktyget Lägg till till prov för att lägga till områden i vårt första val. Som vi redan har lärt oss finns det dock inget behov av att slösa bort tid på att välja pipettverktyg från dialogrutan. Allt vi behöver göra för att tillfälligt växla från huvudsnittet pipettverktyg till verktyget Lägg till till prov är att trycka och hålla nere skiftknappen. Med Shift-knappen intryckt visas ett litet plustecken ( + ) i det nedre högra hörnet av pipettörens markör, så att du vet att du har bytt verktyg. Om du släpper Shift-tangenten växlar du tillbaka till det huvudsakliga pipettverktyget (plustecknet försvinner).
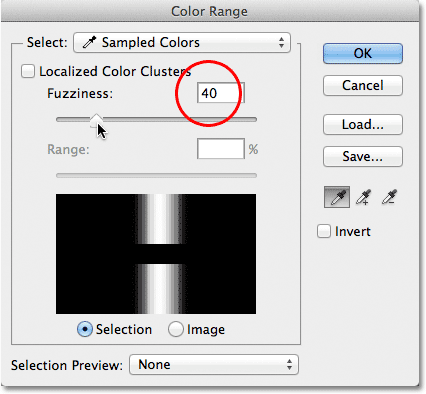
Jag kommer att sätta tillbaka mitt Fuzziness-värde till 40, bara för att göra saker enklare att se:
 Ställer in fuzziness till 40.
Ställer in fuzziness till 40.
För att lägga till mer av lutningen till mitt första val, håller jag ner min Skift-tangent, som växlar mig till verktyget Lägg till till prov, och jag klickar helt enkelt på det område jag vill lägga till. Jag väljer en ljusare nyans av blått:
 Klicka på bilden med verktyget Lägg till i provet (håll Shift-knappen intryckt).
Klicka på bilden med verktyget Lägg till i provet (håll Shift-knappen intryckt).
Om vi tittar på förhandsgranskningsfönstret ser vi att ljusare nyanser av blått har lagts till i mitt val:
 Mer av lutningen har valts.
Mer av lutningen har valts.
Du kan också dra över ett område i bilden med verktyget Lägg till till prov för att lägga till ett helt färgområde eller ljusstyrkevärde på markeringen på en gång. Återigen håller jag ner min Skift-tangent för att komma åt verktyget Lägg till till prov, sedan klickar jag och drar över ett stort område i lutningen:
 Dra med verktyget Lägg till till prov.
Dra med verktyget Lägg till till prov.
Och nu ser vi i förhandsgranskningsfönstret att jag har lagt till ännu mer gradient till mitt val:
 Resultatet efter att ha dragit med verktyget Lägg till till prov.
Resultatet efter att ha dragit med verktyget Lägg till till prov.
Dra från urvalet
Vi kan också subtrahera områden från urvalet med hjälp av subtrahera från provverktyget . Återigen finns det inget behov av att ta tag i det från dialogrutan. Håll helt enkelt ner Alt (Win) / Option (Mac) -tangenten på tangentbordet för att tillfälligt växla till Subtract from Sample Tool. Ett litet minustecken ( - ) visas i det nedre högra hörnet av din pipettikon. Klicka på det område du vill ta bort från urvalet och släpp sedan Alt (Win) / Option (Mac) -tangenten för att växla tillbaka till det huvudsakliga pipettverktyget när du är klar.
Jag klickar på ett mörkare område av lutningen med Subtract from Sample Tool:
 Klicka med Subtrahera från provverktyget.
Klicka med Subtrahera från provverktyget.
Förhandsgranskningsfönstret visar nu att jag har tagit bort de mörkare blåtonerna från urvalet:
 Resultatet efter att ha klickat med Subtract from Sample Tool.
Resultatet efter att ha klickat med Subtract from Sample Tool.
Ett problem med Subtract from Sample Tool är dock att det inte fungerar lika bra som Add to Sample Tool, och det är inte alltid lätt att förutsäga vilka resultat du får av det. Om du gör ett misstag med verktyget Lägg till i provet och lägger till fel område i ditt val är det ofta lättare bara att ångra ditt sista steg och försöka igen. Color Range-kommandot ger oss en enda Ångra nivå, så om du gör ett misstag med Lägg till till provverktyget trycker du på Ctrl + Z (Win) / Command + Z (Mac) på tangentbordet för att ångra det och försök igen.
När du är nöjd med förhandsgranskningen av ditt val klickar du på OK i det övre högra hörnet i dialogrutan Färgområde för att stänga den:
 Klicka på OK för att stänga ur dialogrutan.
Klicka på OK för att stänga ur dialogrutan.
Photoshop visar sedan ditt val i dokumentet som en standardöversikt för "marschmyror". Tänk dock på att i de flesta fall kommer kommandot Color Range delvis att ha valt vissa pixlar och att Photoshop bara kan visa urvalsomfattningen runt pixlar som är minst 50% valda. Alla pixlar som är mindre än 50% valda kommer att falla utanför markeringsplanen, vilket innebär att dispositionen kanske inte är en fullständig exakt representation av ditt val. Detta är inte ett enormt problem, bara något att komma ihåg:
 Standardomgången "marscherande myror" visas nu runt den valda delen av lutningen.
Standardomgången "marscherande myror" visas nu runt den valda delen av lutningen.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle-2)
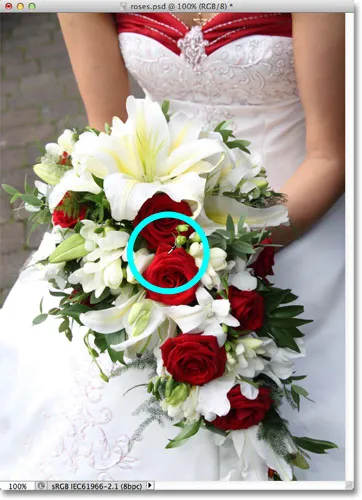
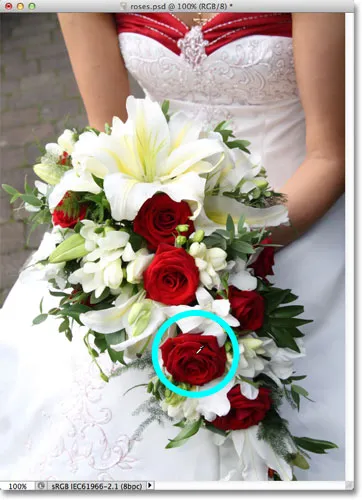
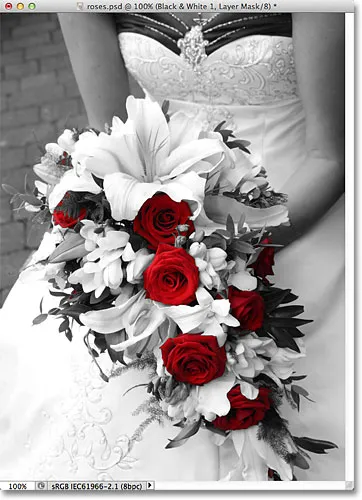
Låt oss ta en snabb titt på ett verkligt exempel, som också ger oss en chans att titta på de återstående alternativen i dialogrutan Färgområde. I den här bilden vill jag bara välja de röda rosorna i buketten så att jag kan lämna dem i färg medan jag omvandlar resten av bilden till svart och vitt:
 Rosorna måste väljas.
Rosorna måste väljas.
När dialogrutan Färgintervall är öppen och mitt huvudsakliga pipettverktyg aktivt, klickar jag en gång i en av rosorna för att göra mitt första färgval:
 Klicka en gång för att välja en första nyans av rött.
Klicka en gång för att välja en första nyans av rött.
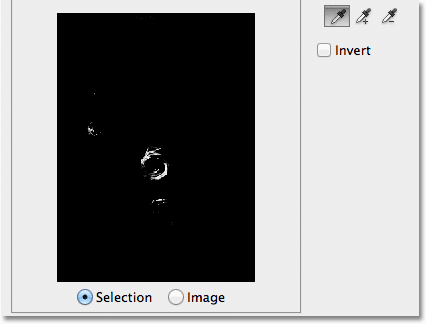
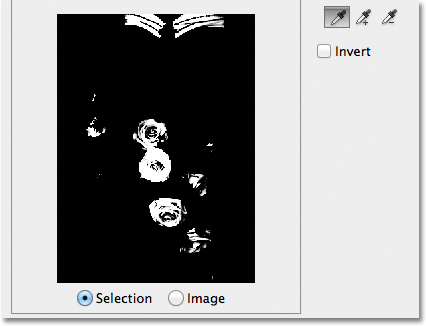
Vi kan se mitt första val i förhandsgranskningsfönstret:
 Det första valet visas i förhandsgranskningsfönstret.
Det första valet visas i förhandsgranskningsfönstret.
För att lägga till fler områden i mitt val trycker jag på och håller inne min Shift- knapp, som tillfälligt växlar mig till verktyget Lägg till till prov, och jag klickar på fler röda nyanser i rosorna. Jag kan också dra över ett område, precis som vi såg med lutningen, för att lägga till flera röda nyanser i mitt val på en gång:
 Håll Shift och klicka för att välja fler röda nyanser.
Håll Shift och klicka för att välja fler röda nyanser.
Förhandsgranskningsfönstret visar de områden som har lagts till i urvalet:
 De nyligen tillagda avsnitten visas i förhandsgranskningen.
De nyligen tillagda avsnitten visas i förhandsgranskningen.
Förhandsgranskningsalternativen
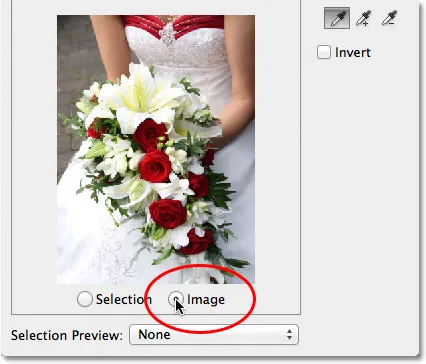
Ett alternativ vi har med förhandsgranskningsfönstret som vi inte har tittat på ännu är möjligheten att se själva bilden i förhandsvisningsfönstret, snarare än att se en gråskala förhandsvisning av urvalet. Om du tittar direkt under förhandsgranskningsfönstret ser du två alternativ - Val och Bild . För att växla till bildvyn, välj alternativet Bild . Du kan till och med klicka på bilden i förhandsgranskningsfönstret, snarare än i dokumentfönstret, för att göra och redigera dina val. Du kanske inte tycker att det här alternativet är särskilt användbart, men det är där om du behöver det. För att växla tillbaka till visningen av gråskalaförhandsvisningen, välj alternativet Selection (som är valt som standard):
 Välj "Bild" för att se din bild i förhandsgranskningsfönstret. Välj "Urval" för att se förhandsgranskningen av gråskala.
Välj "Bild" för att se din bild i förhandsgranskningsfönstret. Välj "Urval" för att se förhandsgranskningen av gråskala.
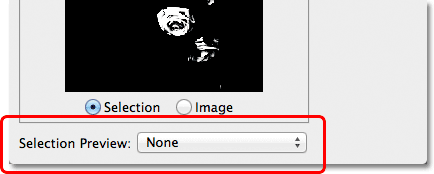
Ett mycket mer användbart förhandsgranskningsalternativ finns längst ner i dialogrutan Färgområde. Alternativet Förhandsgranskning av val styr det vi ser i vårt dokumentfönster. Som standard är den inställd på Ingen, vilket innebär att vi ser vår faktiska bild i dokumentfönstret:
 Alternativet Förhandsvisning av val.
Alternativet Förhandsvisning av val.
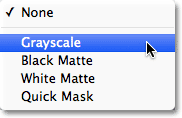
Om du klickar på ordet Ingen öppnar du en lista med ytterligare alternativ - Gråskala, Svart Matt, Vit Matt och Snabbmask - som alla ger oss ett annat sätt att förhandsgranska vårt aktuella urval i dokumentfönstret. Jag väljer den första, Gråskala:
 Välja gråskala från alternativet Förhandsvisningsval.
Välja gråskala från alternativet Förhandsvisningsval.
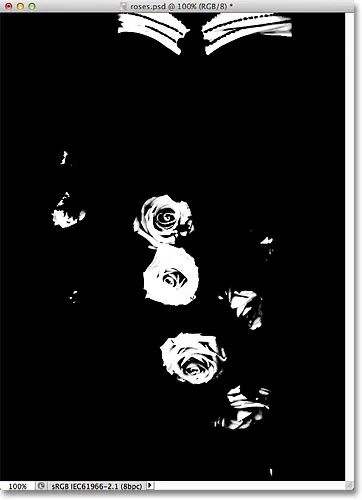
Och nu om vi tittar i mitt dokumentfönster, snarare än att se bilden, ser vi en gråskaleförhandsvisning i full storlek av mitt nuvarande val. Det är samma förhandsgranskning som visades i förhandsgranskningsfönstret, men det är mycket mer användbart när det visas i full storlek:
 En fullstor version av förhandsgranskningen av gråskala visas nu i dokumentfönstret.
En fullstor version av förhandsgranskningen av gråskala visas nu i dokumentfönstret.
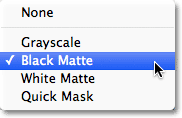
Ett annat mycket användbart sätt att förhandsgranska ditt val är genom att välja Black Matte från alternativet Preview Preview:
 Välja svart matt från alternativet Förhandsvisning av val.
Välja svart matt från alternativet Förhandsvisning av val.
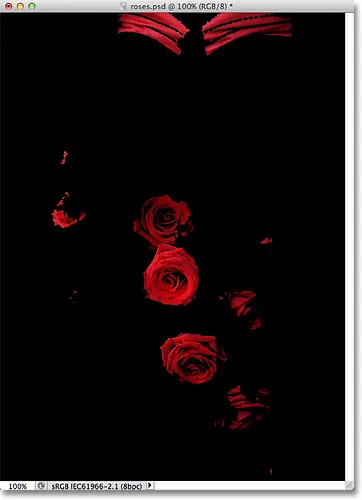
Detta är mitt favoritläge för att förhandsgranska mitt val eftersom det visar själva bilden själv, eller åtminstone, de områden på bilden som för närvarande finns i mitt val, mot en svart svart bakgrund:
 De valda områdena på bilden visas nu mot en svart bakgrund i dokumentfönstret.
De valda områdena på bilden visas nu mot en svart bakgrund i dokumentfönstret.
Du kan också välja White Matte, som kommer att visa det eller de valda områdena i bilden mot en solid vit bakgrund, eller Quick Mask för att se valet med det röda överlägget för Quick Mask. Alla fyra alternativ kan vara användbara sätt att förhandsgranska ditt val i dokumentfönstret. För att växla tillbaka till visning av bilden ställer du in alternativet för förhandsvisning av val till Ingen.
Lokaliserade färgkluster (Photoshop CS4 och högre)
Observera dock att jag stöter på lite problem. Jag vill bara välja de röda rosorna på fotot så att jag kan hålla dem i färg medan jag konverterar resten av bilden till svart och vitt, men om du tittar på toppen av dokumentet i föregående skärmdump så ser du att jag också har valt den övre delen av kvinnans klänning eftersom det är samma röd färg som rosorna.
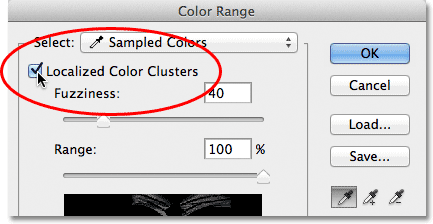
I Photoshop CS4 har Adobe lagt till en ny funktion i kommandot Color Range som heter Localized Color Clusters . Vi kan använda det här alternativet för att begränsa områdena på fotot där Photoshop letar efter matchande färger. Jag klickar in i kryssrutan för att aktivera alternativet (igen, alternativet Localized Color Clusters är bara tillgängligt i CS4 och högre):
 Aktivera lokala färgkluster.
Aktivera lokala färgkluster.
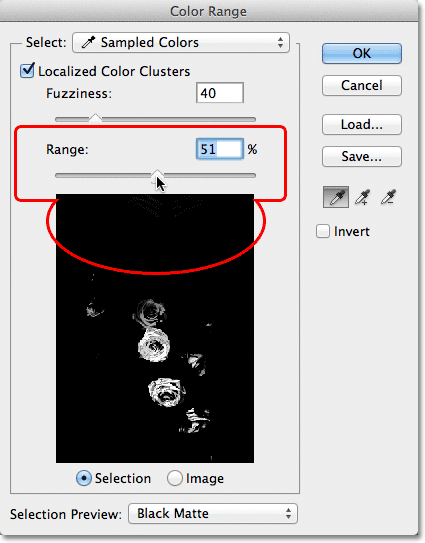
Så snart vi aktiverar Localized Colour Clusters blir ett annat alternativ, Range, tillgängligt direkt under skjutreglaget Fuzziness. Med Range inställt på 100% (eller med alternativet Localized Color Clusters avstängt) kommer Photoshop att titta i hela bilden efter områden med matchande färg som kan läggas till i vårt val. Men när vi sänker intervallvärdet genom att dra skjutreglaget åt vänster, ber vi Photoshop att bara titta på områden på fotot som är närmare de områden vi klickade på och att ignorera områden som är för långt borta från där vi klickade.
Med andra ord kan jag säga Photoshop att ignorera den röda delen av kvinnans klänning längst upp på fotot, och att bara fokusera på områden närmare rosorna (områdena jag klickade på för att prova färger) bara genom att sänka mitt intervallvärde . Jag sänker mitt intervallvärde till cirka 50% eller så. Och nu. om vi tittar längst upp i förhandsgranskningsfönstret ser vi att det har blivit fast svart, vilket innebär att kvinnans klänning inte längre är en del av urvalet eftersom det är för långt borta från rosorna:
 Genom att sänka intervallvärdet togs det övre området på fotot bort från valet.
Genom att sänka intervallvärdet togs det övre området på fotot bort från valet.
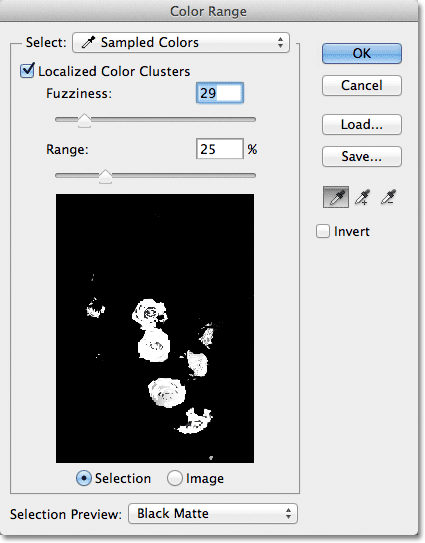
Jag fortsätter att klicka i rosorna med mitt verktyg för Lägg till prov för att lägga till fler områden i mitt val. Sedan finjusterar jag mitt urval med min Fuzziness-reglage. Med lutningsexemplet som vi tittade på tidigare såg vi hur man lägger till urvalet genom att öka Fuzziness-värdet, men med den här bilden kommer jag faktiskt att skärpa urvalet lite genom att sänka mitt Fuzziness-värde något. Slutligen justerar jag mitt intervallvärde för att skärpa urvalet ytterligare, och efter att ha spelat med inställningarna i några minuter (måste du ofta gå fram och tillbaka med inställningarna för att få saker och ting helt rätt), Jag är nöjd med mitt slutliga resultat:
 Mina slutliga inställningar för färgområde.
Mina slutliga inställningar för färgområde.
Invertera markeringen
En sista viktig sak jag måste tänka på är att jag för närvarande har valt rosor, men det jag faktiskt behöver är att allt utom rosorna ska väljas. Med andra ord, jag måste invertera mitt val så att allt som för närvarande är valt (rosorna) avmarkeras och allt som för närvarande inte är valt (resten av fotot) blir valt.
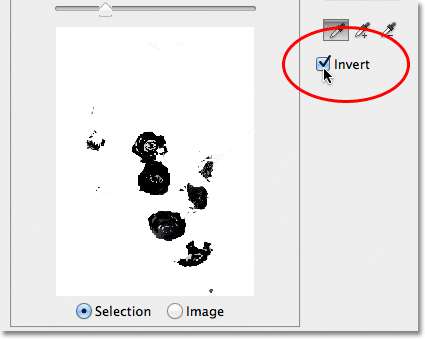
För att invertera markeringen från dialogrutan Färgområde, behöver vi bara välja alternativet Invertera under pipetterna. Detta kommer också att invertera förhandsgranskningen av gråskalaval i förhandsgranskningsfönstret, eftersom mina rosor (nu fyllda med svart) inte längre är en del av mitt val, medan resten av bilden (fylld med vit) nu är vald:
 Välj alternativet Invertera.
Välj alternativet Invertera.
För att slutföra mitt urval klickar jag på OK i det övre högra hörnet av dialogrutan för att stänga av kommandot Color Range och vi ser nu de vanliga områdena för "marschmyror" i mitt dokument. Som jag nämnde tidigare visas markeringsplanen bara runt pixlar som är minst 50% valda, vilket betyder att det vi ser ofta inte är helt korrekt:
 Standardvalsöversikten visas i dokumentet.
Standardvalsöversikten visas i dokumentet.
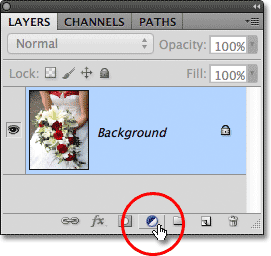
För att snabbt slutföra min effekt klickar jag på ikonen Nytt justeringslager längst ner på panelen Lager:
 Klicka på ikonen Nytt justeringslager.
Klicka på ikonen Nytt justeringslager.
Då väljer jag ett svartvitt justeringslager från listan som visas:
 Att välja ett svartvitt justeringslager.
Att välja ett svartvitt justeringslager.
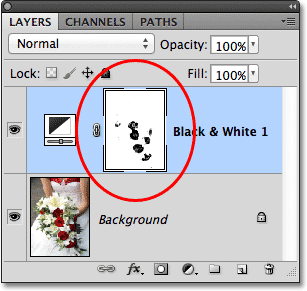
Detta lägger till ett svartvitt justeringslager ovanför min bild på bakgrundsskiktet. Vi kan se i förhandsvisningsminiatyren för skiktmask att Photoshop använde markeringen som jag skapade med kommandot Färgområde på justeringslagrets mask:
 Det nyligen tillagda svartvita justeringslagret.
Det nyligen tillagda svartvita justeringslagret.
Jag lämnar justeringslagret för svartvitt som standardinställningar för nu, bara så att vi kan se att tack vare kommandot Color Range förmåga att välja rosor baserat på deras färg, kunde jag enkelt isolera dem från resten av bilden så att de kan förbli i färg medan allt annat konverteras till svart och vitt:
 Det slutliga resultatet.
Det slutliga resultatet.
Vart ska jag gå …
Och där har vi det! Så här väljer du områden med liknande färg i en bild med hjälp av Photoshops färgområde-kommando! Det kan ta lite övning till en början, men när du är mer bekväm med det kommer du att upptäcka att när det gäller att göra färgbaserade val i Photoshop, även om Magic Wand är lättare att använda, kommer kommandot Color Range att ger dig bättre resultat varje gång.
Mer information om Photoshopps urvalsverktyg finns i våra Hur man gör val i Photoshop-serien. Besök vårt Photoshop Basics-avsnitt för att lära dig mer om grunderna i Photoshop!