Innan vi börjar … Den här versionen av vår introduktionshandledning för Photoshop Layers är för Photoshop CS5 och tidigare. Om du använder Photoshop CC eller CS6, se vår fullt uppdaterade förståelse för lager i Photoshop-handledning.
Det är svårt att tro att det någonsin fanns en tid då lager inte fanns i Photoshop . Men före Photoshop 3 (det är 3, inte CS3) gjorde de det inte. Svårt att tro, säger du? Vänta, sa jag det inte bara? Låter du till och med upp? Det borde du vara, för det här är viktiga grejer.
Lager är utan tvekan den enskilt viktigaste aspekten av Photoshop. Ingenting värt att göra i Photoshop kan eller bör göras utan lager. De är så viktiga att de har sin egen lagerpanel såväl som sin egen lagerkategori i menyfältet högst upp på skärmen. Du kan lägga till lager, ta bort lager, namnge lager, byta namn på lager, flytta lager, justera lager, masklager, visa och dölja lager, blanda lager, låsa och låsa upp lager, lägga till effekter i lager, gruppera och ta upp grupper och till och med ändra lagers opacitet. Lager är hjärtat och själen i Photoshop. Bäst av allt är att lagren är lätta att förstå, när du väl bryter dig runt dem.
"Det är fantastiskt!", Säger du, "men det säger inte vilka lager är". Bra poäng, så låt oss ta reda på det!
Vi kan spendera mycket tid på att diskutera teorin om vilka lager som finns i Photoshop, precis som vi kan försöka lära oss att cykla genom att läsa en hel del teori om det. Problemet är att du kan läsa varje bok och webbplats som finns på teorin om cykelturer och fortfarande faller på huvudet första gången du försöker åka en (tro mig på det här). Ett bättre sätt att lära sig är att helt enkelt hoppa på den cykeln och börja köra, och det är exakt hur vi ska lära oss om lager. Lyckligtvis riskerar vi mycket mindre att falla på våra huvuden när vi använder lager, men känn dig fri att sätta på dig en hjälm om det får dig att känna dig säkrare.
Hur skulle livet vara utan lager?
Innan vi tittar på vilka lager är och hur man använder dem, låt oss först se hur det skulle fungera utan lager i Photoshop! Vi börjar med att skapa ett nytt dokument i Photoshop. Jag använder Photoshop CS5 här men alla senaste versioner fungerar bra. Gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :
 Gå till Arkiv> Nytt.
Gå till Arkiv> Nytt.
Detta öppnar dialogrutan Nytt dokument. Ange 800 pixlar för bredden på det nya dokumentet och 600 pixlar för höjden . Låt upplösningsvärdet vara 72 pixlar / tum. Det finns ingen speciell anledning till att vi använder den här storleken annat än att hålla oss båda på samma sida. Slutligen, se till att alternativet Bakgrundsinnehåll är inställt på Vit :
 Ställ in breddvärdet till 800 pixlar och höjden till 600 pixlar. Bakgrundsinnehåll bör vara inställt på vit.
Ställ in breddvärdet till 800 pixlar och höjden till 600 pixlar. Bakgrundsinnehåll bör vara inställt på vit.
När du är klar klickar du på OK för att stänga ur dialogrutan. Ditt nya vitfyllda dokument kommer att visas på skärmen:
 Det nya dokumentet.
Det nya dokumentet.
Nu när vi har vårt nya dokument öppet och redo att gå, låt oss börja dra på det. Vi kommer att hålla vårt "konstverk" mycket enkelt för det här exemplet, eftersom vi egentligen bara försöker förstå lager, inte visa upp vår kreativa talang. Välj det rektangulära markeringsverktyget högst upp på verktygspanelen:
 Välj det rektangulära markeringsverktyget.
Välj det rektangulära markeringsverktyget.
När det rektangulära markeringsverktyget är valt klickar du någonstans nära det övre vänstra hörnet av dokumentet och drar ut ett rektangulärt val. Oroa dig inte för den exakta storleken eller platsen:
 Klicka och dra ut ett rektangulärt val längst upp till vänster i dokumentet.
Klicka och dra ut ett rektangulärt val längst upp till vänster i dokumentet.
Nu när vi har dragit ut ett urval, låt oss fylla det urvalet med en färg. Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :
 Gå till Redigera> Fyll.
Gå till Redigera> Fyll.
Detta öppnar är dialogrutan Fyll. Ändra alternativet Använd högst upp i dialogrutan till Färg :
 Ändra alternativet Använd till färg.
Ändra alternativet Använd till färg.
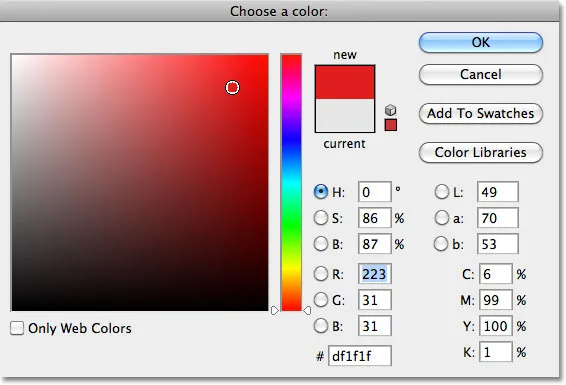
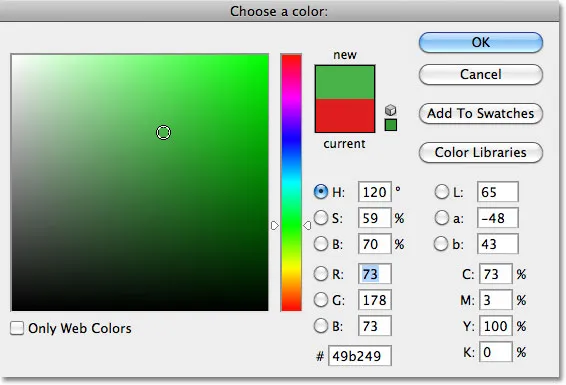
Så snart du väljer färg, kommer Photoshop att öppna färgväljaren så att vi kan välja den färg vi vill fylla vårt val med. Du kan välja vilken färg du vill. Jag väljer rött:
 Välj en färg från färgväljaren. Alla färger kommer att göra.
Välj en färg från färgväljaren. Alla färger kommer att göra.
När du har valt en färg klickar du på OK för att stänga ur färgväljaren och klicka sedan på OK för att stänga ur dialogrutan Fyll. Photoshop fyller urvalet med din färg, som i mitt fall var röd:
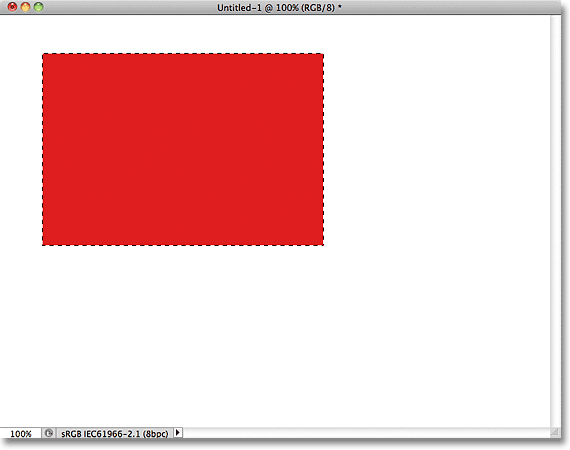
 Dokumentet efter att du har fyllt markeringen med rött.
Dokumentet efter att du har fyllt markeringen med rött.
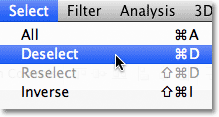
Vi behöver inte markera konturen runt rektangeln längre, så avmarkera den genom att gå upp till Välj- menyn högst upp på skärmen och välja Avmarkera :
 Gå till Välj> Avmarkera för att ta bort markeringsomfattningen från runt rektangeln.
Gå till Välj> Avmarkera för att ta bort markeringsomfattningen från runt rektangeln.
Än så länge är allt bra. Faktum är att den första rektangeln blev så bra, vi borde lägga till en andra! Klicka inuti dokumentet med det rektangulära markeringsverktyget och dra ut ett annat rektangulärt val. Bara för skojs skull börjar du ditt val från någonstans över toppen av den befintliga rektangeln så att det nya urvalet delvis överlappar det
 Se till att det nya urvalet delvis överlappar den ursprungliga rektangeln.
Se till att det nya urvalet delvis överlappar den ursprungliga rektangeln.
När det andra valet har lagts till, gå tillbaka till redigeringsmenyn och välj Fyll så att vi kan fylla det med en färg. Alternativet Använd längst upp i dialogrutan bör redan vara inställt på Färg, men om du helt enkelt klickar på OK för att stänga ur dialogrutan kommer Photoshop att fylla markeringen med samma färg som du valde förra gången, och det är inte vad vi vilja. Vi vill ha en annan färg för den andra rektangeln, så klicka på ordet Färg, välj sedan Färg från listan med alternativ (jag vet, det verkar konstigt), vid vilken tidpunkt Photoshop kommer att öppna färgväljaren igen. Välj en annan färg den här gången. Jag väljer grönt. Återigen kan du välja vilken färg du vill så länge det är något annorlunda:
 Välj en annan färg för den andra rektangeln.
Välj en annan färg för den andra rektangeln.
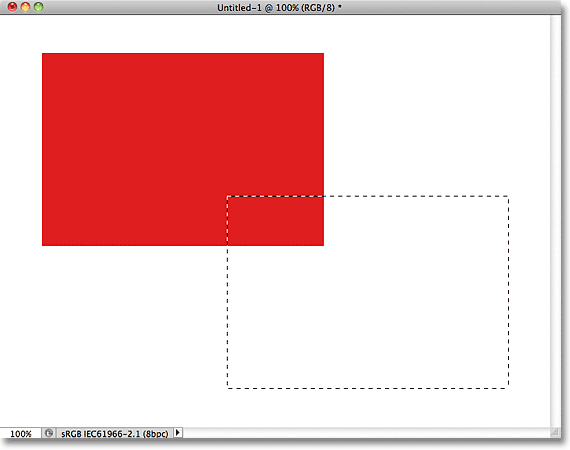
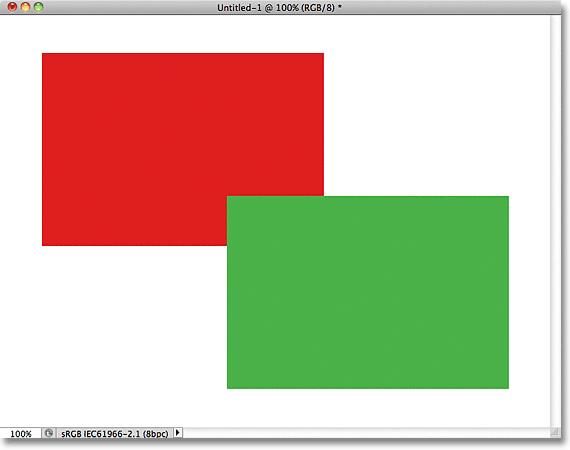
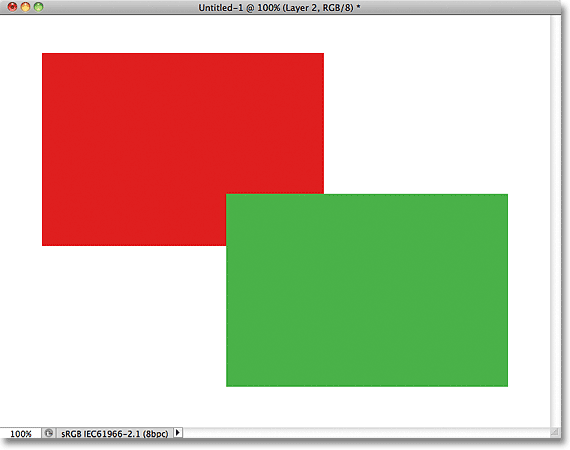
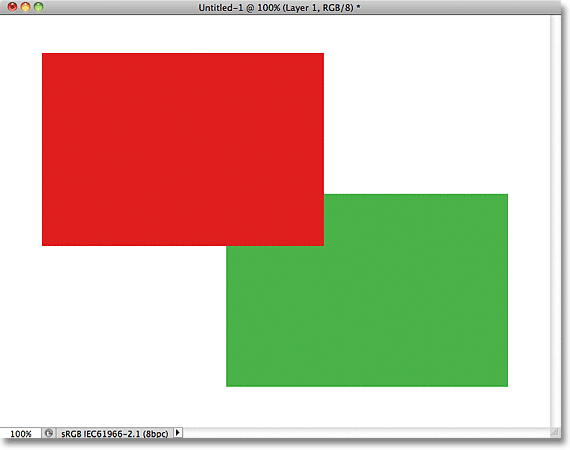
Klicka på OK för att stänga ur färgväljaren och klicka sedan på OK för att stänga ur dialogrutan Fyll. Photoshop fyller det andra urvalet med din valda färg. För att ta bort markeringsplanen runt den andra rektangeln, gå upp till Välj- menyn högst upp på skärmen och välj Avmarkera, precis som vi gjorde förra gången. Vi har nu två rektanglar, vardera en annan färg, i dokumentet. Prisbelönta grejer:
 Jag kallar det här stycket "Två rektanglar, två färger, ett dokument."
Jag kallar det här stycket "Två rektanglar, två färger, ett dokument."
Om det inte är ett konstnärligt verk, vet jag inte vad det är. Även …. hmmm ……..
Nu när jag har tittat på det ett tag är jag inte säker på att jag är nöjd med något. Se hur den gröna rektangeln överlappar den röda? Jag vet att jag gjorde det med avsikt, men jag tror att det var ett misstag. Det kan se bättre ut om jag bytte dem så att den röda rektangeln överlappade den gröna. Ja, det är problemet. Den röda formen måste vara framför den gröna formen. Då kommer mitt mästerverk att vara komplett! Allt jag behöver göra här är att ta den röda och flytta över den gröna.
Vi gör det med ….. um …. hmm. Vänta lite, hur gör vi det? Jag tror att vi har ett problem här. Jag tecknade den röda, sedan drog jag den gröna, och nu behöver jag bara flytta den röda framför den gröna. Låter tillräckligt enkelt, men hur? Det enkla svaret är att jag inte kan. Det finns inget sätt att flytta den röda formen framför den gröna eftersom den gröna inte alls är framför den röda. Det är bara en illusion. I själva verket är de två rektanglarna egentligen inte två rektanglar, åtminstone inte som separata oberoende objekt. Återigen, det är en illusion. Den gröna formen skärs helt enkelt in i den röda, och pixlarna som ursprungligen var röda i den ursprungliga rektangeln ändrades till grönt när jag fyllde det andra valet.
På tal om illusioner sitter de två rektanglarna inte riktigt framför den vita bakgrunden heller. Hela saken är inget annat än en enda, platt, tvådimensionell bild. Allt i dokumentet - den röda formen, den gröna formen och den vita bakgrunden - är i huvudsak fastnat ihop. Vi kan inte flytta någonting utan att flytta allt .
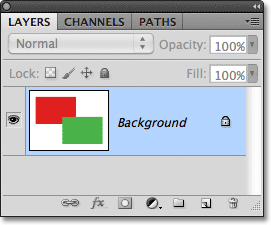
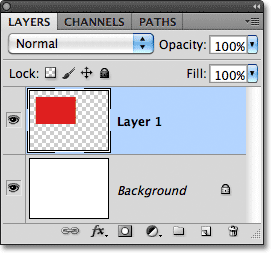
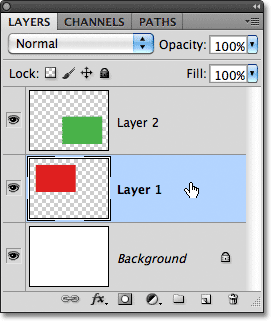
Låt oss ta en snabb titt i vår lagerpanel för att se vad som händer. Lägg märke till att allt - de två rektanglarna och den vita bakgrunden - sitter på ett enda lager. Detta betyder att allt är en del av samma platta bild:
 Panelen Lager som visar allt på bakgrundsskiktet.
Panelen Lager som visar allt på bakgrundsskiktet.
Med allt vårt arbete på ett enda lager har vi inte många alternativ om vi vill ändra något. Vi kan ångra vår väg tillbaka genom stegen för att komma till den punkt där vi kan göra vår förändring, eller vi kan skrapa hela saken och börja om igen. Inget av dessa alternativ låter mig väldigt tilltalande. Det måste finnas ett bättre sätt att arbeta, ett som ger oss friheten och flexibiliteten att göra enkla förändringar som detta utan att behöva ångra och göra om något eller börja om från början.
Lyckligtvis finns det. Låt oss prova samma sak, men den här gången använder vi lager!
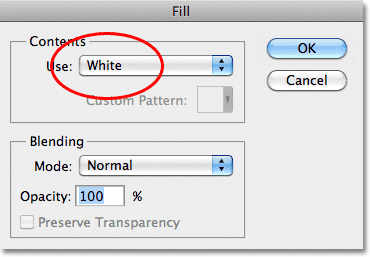
Nu när vi har sett hur det är att arbeta i Photoshop utan lager, låt oss se vilka lager som kan göra för oss. Låt oss först rensa bort de två rektanglarna som vi har lagt till genom att fylla dokumentet med vitt. Gå upp till redigeringsmenyn högst upp på skärmen och välj än en gång Fyll . När dialogrutan Fyll visas ändrar du alternativet Använd från färg till vitt :
 Gå till Redigera> Fyll och ändra sedan alternativet Använd till Vit.
Gå till Redigera> Fyll och ändra sedan alternativet Använd till Vit.
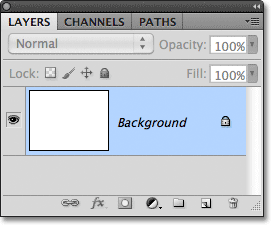
Klicka på OK för att stänga ur dialogrutan. Photoshop fyller dokumentet med vitt och vi är tillbaka där vi började:
 Dokumentet är återigen fyllt med vitt.
Dokumentet är återigen fyllt med vitt.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle-2)
Lagerpanelen
Innan vi går längre, eftersom vi kommer att använda lager den här gången, låt oss ta en snabb titt på Photoshops "Command Central" för lager - panelen Lager . Om det är något vi behöver göra i Photoshop som har något att göra med lager, är lagpanelen (eller lagpaletten som den är känd i tidigare versioner av Photoshop) där vi gör det. Vi använder panelen Lager för att skapa nya lager, ta bort befintliga lager, flytta lager över och under varandra, slå på och stänga av lager i dokumentet, lägga till lagermasker och lagereffekter …. listan fortsätter och fortsätter, och det är allt gjort från panelen Lager.
Just nu visar lagpanelen oss att vi har ett lager i vårt dokument som heter "Bakgrund". Bakgrundsskiktet är faktiskt en speciell typ av lager i Photoshop, varför namnet är i kursiv stil, men vi tittar närmare på bakgrundsskiktet i en annan handledning. Till vänster om skiktets namn finns en förhandsvisningsminiatur som visar oss innehållet i vårt lager, som för närvarande är fyllt med vitt:
 Photoshop's Layer-panel.
Photoshop's Layer-panel.
När vi ursprungligen lägger till våra två rektanglar i dokumentet, lades de båda till bakgrundsskiktet, varför det inte fanns något sätt att flytta dem oberoende av varandra. Rektanglarna och den vita bakgrunden var alla fastade ihop på en platt bild. Detta sätt att arbeta i Photoshop, där allt läggs till i ett enda lager, kallas tekniska termer som "fel" (ja, det är en teknisk term) eftersom när du behöver gå tillbaka och göra ändringar stöter du på ett "problem" "(en annan teknisk term). Låt oss se vad som händer om vi skapar samma layout som tidigare, men den här gången placerar vi allt på sitt eget lager.
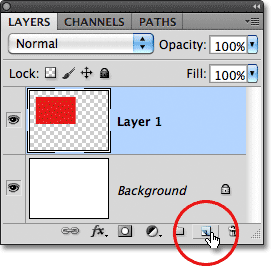
Vår vita bakgrund finns redan på bakgrundsskiktet, så låt oss lägga till ett nytt lager ovanför för vår första rektangel. För att lägga till ett nytt lager, klicka på ikonen Nytt lager längst ner på panelen Lager (det är ikonen direkt till vänster om papperskorgen):
 Klicka på ikonen Nytt lager.
Klicka på ikonen Nytt lager.
Ett nytt lager visas ovanför bakgrundsskiktet. Photoshop namnger automatiskt det nya lagret "Layer 1". Om vi tittar på förhandsvisningsminiatyren till vänster om skiktets namn ser vi att den är fylld med ett schackbrädemönster, vilket är Photoshops sätt att berätta att det nya lagret är tomt:
 Ett nytt tomt lager med namnet "Skikt 1" visas ovanför bakgrundsskiktet.
Ett nytt tomt lager med namnet "Skikt 1" visas ovanför bakgrundsskiktet.
Lägg märke till att lager 1 markeras i panelen Lager. Det betyder att det för närvarande är det aktiva lagret. Allt vi lägger till dokumentet vid denna tidpunkt läggs till i lager 1, inte bakgrundsskiktet under det. Låt oss lägga till vår första rektangel, precis som vi gjorde tidigare. Välj det rektangulära markeringsverktyget från Verktygspanelen om det inte fortfarande är valt, klicka sedan någonstans längst upp till vänster i dokumentet och dra ut ett rektangulärt val:
 Rita ett rektangulärt urval.
Rita ett rektangulärt urval.
Gå upp till menyn Redigera högst upp på skärmen och välj Fyll . När dialogrutan Fyll visas ändrar du alternativet Använd till färg och väljer sedan en färg för rektangeln från färgväljaren . Jag väljer samma röda färg som jag valde förra gången. Klicka på OK för att stänga ur färgväljaren och klicka sedan på OK för att stänga ur dialogrutan Fyll. Photoshop fyller urvalet med den valda färgen. För att ta bort markeringsplanen runt rektangeln, gå upp till Välj- menyn högst upp på skärmen och välj Avmarkera (jag kör igenom dessa steg snabbt här helt enkelt för att de är exakt samma som vi gjorde tidigare). Jag har nu min första rektangel, fylld med rött, precis som jag hade tidigare:
 Den första rektangeln visas, den här gången på lager 1.
Den första rektangeln visas, den här gången på lager 1.
Låt oss ta en titt på vår lagerpanel. Vi kan se i förhandsgranskningsminiatyrerna att bakgrundsskiktet fortfarande är fylld med helt vitt, men den röda rektangeln som jag just lagt till ligger på lager 1 den här gången, så det är helt separat från den vita bakgrunden:
 Den röda formen och den vita bakgrunden är nu oberoende av varandra.
Den röda formen och den vita bakgrunden är nu oberoende av varandra.
Låt oss lägga till vår andra form. Återigen vill vi att det ska placeras på sitt eget lager, vilket innebär att vi måste lägga till ett nytt nytt lager genom att klicka på ikonen Nytt lager längst ner på panelen Lager:
 Klicka på ikonen Nytt lager igen för att lägga till ett nytt nytt lager.
Klicka på ikonen Nytt lager igen för att lägga till ett nytt nytt lager.
Ett andra nytt lager visas, den här gången ovanför lager 1. Photoshop placerar alltid nya lager direkt ovanför lagret som var aktivt när vi klickade på ikonen Nytt lager, och lager 1 råkade vara aktiva vid den tiden. Återigen namnger Photoshop automatiskt det nya lagret för oss, den här gången som "Layer 2":
 Skikt 2 är för närvarande tomt, vilket indikeras av rutmönstret i dess förhandsvisade miniatyrbild.
Skikt 2 är för närvarande tomt, vilket indikeras av rutmönstret i dess förhandsvisade miniatyrbild.
Med lager 2 nu det aktiva lagret (det markeras i panelen Lager), dra ut ett rektangulärt urval, med en del av markeringen överlappande den ursprungliga formen. Gå sedan till Redigera > Fyll, markera om Färg för alternativet Använd för att öppna Färgväljaren, välj en annan färg (jag väljer grön), klicka sedan på OK för att stänga ur Färgväljaren och OK för att stänga ur Fyll dialogrutan. Photoshop fyller markeringen med färgen. Gå till Välj > Avmarkera för att ta bort markeringsomfattningen från hela formen. När du är klar ska din andra rektangel visas fylld med färg i dokumentet:
 Den andra rektangeln läggs till.
Den andra rektangeln läggs till.
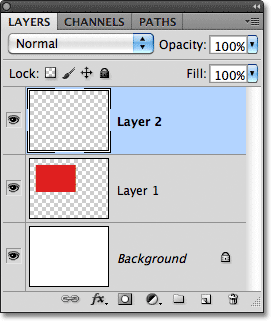
Och om vi tittar på panelen Layers ser vi att den ursprungliga formen förblir i sig själv på lager 1 medan den nya formen lades till ovanför den på lager 2. Den vita bakgrunden förblir på bakgrundsskiktet, vilket innebär att alla tre element som gör upp vårt dokument (den vita bakgrunden, den röda formen och den gröna formen) finns nu på sina egna separata lager och helt oberoende av varandra:
 Allt är nu på sitt eget lager.
Allt är nu på sitt eget lager.
Tidigare, när allt låg på ett enda lager, upptäckte vi att det inte fanns något sätt att flytta den röda formen framför den gröna eftersom de egentligen inte var två separata former. De var helt enkelt områden med röda eller gröna pixlar blandade med områden med vita pixlar på samma lager. Men den här gången, med allt på sitt lager, har vi verkligen två separata former, och det är enkelt att flytta en framför den andra i dokumentet!
För närvarande visas den gröna formen framför den röda i dokumentet eftersom den gröna formen är över den röda i panelen Lager. Föreställ dig att när du tittar på lagren från topp till botten i panelen Lager att du tittar ner genom lagren i dokumentet. Alla lager ovanför ett annat lager i panelen Lager visas framför det i dokumentet. Om innehållet i två lager överlappar varandra i dokumentet, som våra former gör, kommer vilket lager som ligger under det andra i panelen Lager att visas bakom det andra lagret i dokumentet. Ovan = framför, nedan = bakom. Det kan ta lite tid för ditt sinne att förstå det, men det är verkligen så enkelt.
Detta betyder att om vi vill byta formen så att den röda visas framför den gröna, behöver vi bara flytta den röda formens lager ovanför den gröna formens lager. För att göra det klickar du bara på lager 1 för att välja det och göra det till det aktiva lagret:
 Klicka på lager 1 för att välja det.
Klicka på lager 1 för att välja det.
Håll musknappen intryckt och dra lager 1 rakt upp och ovanför lager 2 tills du ser en horisontell markeringsfält direkt ovanför lager 2:
 Dra lager 1 uppåt tills en markeringsfält visas ovanför lager 2.
Dra lager 1 uppåt tills en markeringsfält visas ovanför lager 2.
Släpp musknappen när markeringsfältet visas. Photoshop flyttar lager 1 ovanför lager 2:
 Lager 1 visas nu ovanför lager 2 på panelen Lager.
Lager 1 visas nu ovanför lager 2 på panelen Lager.
Med den röda formen nu ovanför den gröna formen i panelen Lager, visas den röda framför den gröna i dokumentet:
 Tack vare lager var det lätt att flytta en form framför den andra.
Tack vare lager var det lätt att flytta en form framför den andra.
Utan lager skulle det inte ha varit möjligt att flytta den röda formen framför det gröna, åtminstone inte utan mycket extra arbete och frustration. Men med allt på sitt lager var det snabbt och enkelt! Lager håller allt separat så att vi kan arbeta med ett element i vår bild utan att påverka några andra. Vi kan flytta ett objekt framför ett annat som vi gjorde här. Vi kan ändra objektets färg utan att ändra andra färger i bilden. Vi kunde lysa upp någons ögon, bleka tänderna, oskärpa en bakgrund medan vi lämnar människor eller föremål framför det trevligt och skarpt. Lager öppnar dörren till kreativitet i Photoshop och gör allt möjligt.
Vart ska jag gå …
Som jag nämnde tidigare görs allt som har något att göra med lager i Photoshop från panelen Layers, så vi kommer att titta närmare på panelen Layers nästa! Eller besök vårt Photoshop Basics-avsnitt för att lära dig mer om Photoshop!