Tror du att beskärningsverktyget bara är för att beskära bilder? Lär dig hur det också kan användas för att snabbt lägga till mer duk och en gräns runt dina foton!
Hittills i denna serie om beskärning av bilder i Photoshop har vi sett flera exempel på hur beskärningsverktyget används för att beskära oönskade områden i en bild. Men ett mindre känt inslag i Crop Tool är att det också kan användas för att lägga till mer dukutrymme runt en bild, vilket ger oss ett snabbt och enkelt sätt att lägga till en dekorativ kant runt ett foto! I den här tutorialen kommer vi att lära dig hur du lägger till dukutrymme med Crop Tool och hur du gör det extra utrymmet till en enkel, anpassningsbar fotokant!
Om du ännu inte är bekant med att använda beskärningsverktyget i Photoshop, kanske du vill läsa igenom den första handledningen i denna serie, hur du beskär bilder, innan du fortsätter. Jag kommer att använda Photoshop CC här men den här tutorialen är helt kompatibel med CS6 och tidigare.
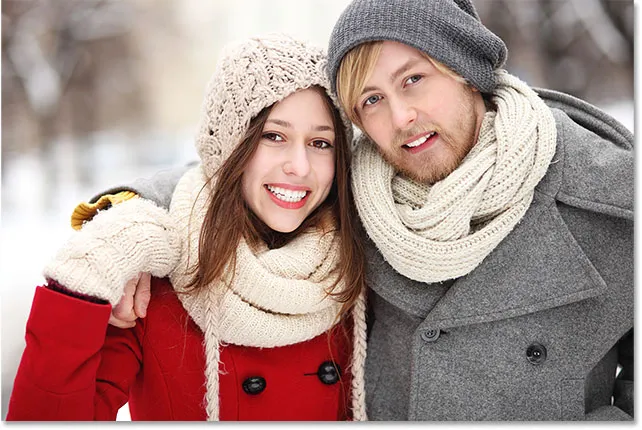
Du kan använda din egen bild för att följa med. Här är det foto jag ska använda som jag laddade ner från Adobe Stock:

Det ursprungliga fotot. Bildkredit: Adobe Stock.
Det här är lektion 3 i vår serie med beskärningar. Låt oss börja!
Hur du lägger till mer duk med beskärningsverktyget
Steg 1: Konvertera bakgrundsskiktet till ett normalt lager
Med vår nyligen öppnade bild i Photoshop, om vi tittar i panelen Lager, hittar vi bilden på bakgrundsskiktet, för närvarande det enda lagret i vårt dokument:

Panelen Lager som visar bilden i bakgrundsskiktet.
Innan vi lägger till mer kanfasutrymme runt bilden är det första vi ska göra att konvertera bakgrundsskiktet till ett normalt lager. Anledningen är att vi vill att det extra utrymmet ska visas på sitt eget separata lager under bilden, men Photoshop tillåter oss inte att placera lager under ett bakgrundsskikt. Den enkla lösningen är att helt enkelt konvertera bakgrundsskiktet till ett normalt lager.
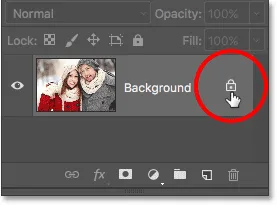
För att göra det, i Photoshop CC, behöver vi bara klicka på den lilla låsikonen till höger om bakgrundslagerens namn:

Klicka på bakgrundslagerets låsikon.
Om du använder Photoshop CS6 eller tidigare (detta fungerar också i CC) trycker du på Alt (Win) / Option (Mac) -tangenten på tangentbordet och dubbelklickar på namnet "Bakgrund":

I CS6 och tidigare håller du Alt (Win) / Option (Mac) och dubbelklickar på lagrets namn.
Bakgrundsskiktet konverteras direkt till ett normalt lager och byter namn till "lager 0":

Bakgrundsskiktet är nu ett normalt lager som heter "Skikt 0".
Förstå lager i Photoshop
Steg 2: Välj beskärningsverktyget
Nu när vi har löst det lilla problemet, låt oss lära oss att lägga till extra utrymme runt bilden. Välj beskärningsverktyget från verktygsfältet till vänster på skärmen. Du kan också välja beskärningsverktyget genom att trycka på bokstaven C på tangentbordet:

Välja beskärningsverktyget.
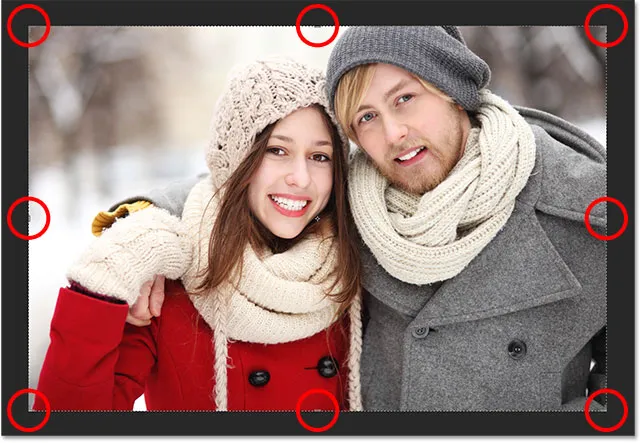
När beskärningsverktyget är valt placerar Photoshop en standardgränsgräns runt bilden, tillsammans med handtag på toppen, botten, vänster och höger om gränsen och ett i varje hörn. Vi använder dessa handtag för att ändra storlek på grödan och lägga till vårt extra dukutrymme:

Skörden handtag (cirklade i rött) runt bilden.
Steg 3: Dra i handtagen för att ändra storlek på grödan
För att lägga till extra utrymme runt bilden behöver vi bara klicka på handtagen och dra dem utåt. Photoshop utökar sedan storleken på duken så att den matchar den nya storleken på grödan.
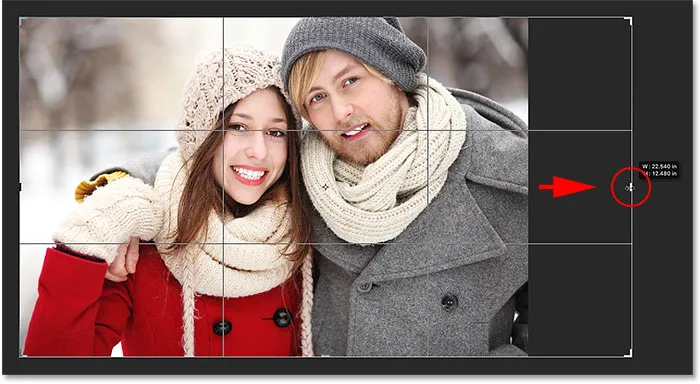
Om jag till exempel vill lägga till utrymme på höger sida av fotot skulle jag klicka på det högra handtaget och dra det längre åt höger, bort från bilden:

Dra det högra handtaget mot höger.
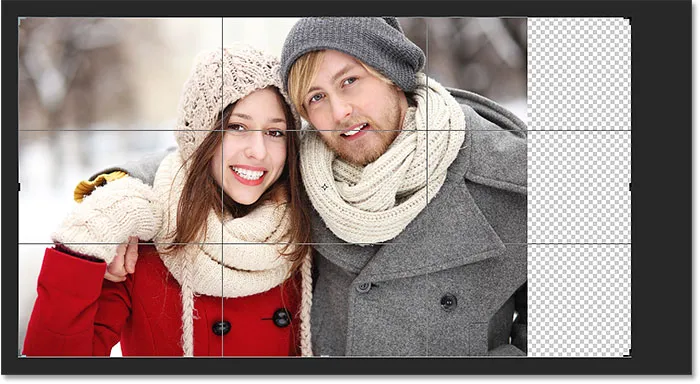
När jag släpper min musknapp lägger Photoshop till det extra utrymmet och fyller det med ett rutmönster . Schackbrädemönstret är hur Photoshop representerar transparens, vilket innebär att det extra utrymmet för närvarande är tomt. Vi fixar det om några ögonblick:

Photoshop lägger till extra tomt utrymme på höger sida av bilden.
Istället för att begå grödan ännu, låt oss titta på hur man lägger till utrymme runt resten av bilden, tillsammans med några viktiga kortkommandon. Jag avbryter min gröda och återställer min beskärningsgräns genom att trycka på knappen Avbryt i Alternativfältet . Du kan också avbryta beskärningen genom att trycka på Esc- tangenten på tangentbordet:

Klicka på Avbryt-knappen.
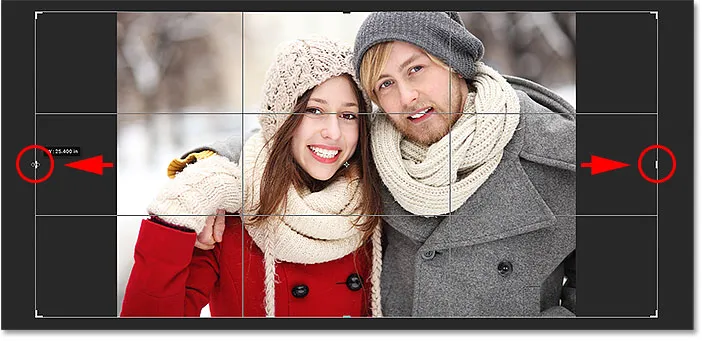
För att lägga till extra utrymme på vänster sida av fotot, klicka på det vänstra handtaget och dra det mot vänster. Eller, för att lägga till en lika stor mängd utrymme på båda sidor av bilden samtidigt, tryck och håll ner Alt (Win) / Option (Mac) -tangenten när du klickar och drar antingen vänster eller höger handtag. Detta ändrar storleken på grödan från dess centrum, vilket gör att handtaget på motsatt sida rör sig samtidigt, i motsatt riktning:

Lägga till extra utrymme på båda sidor genom att hålla Alt (Win) / Alternativ (Mac) när jag drar.
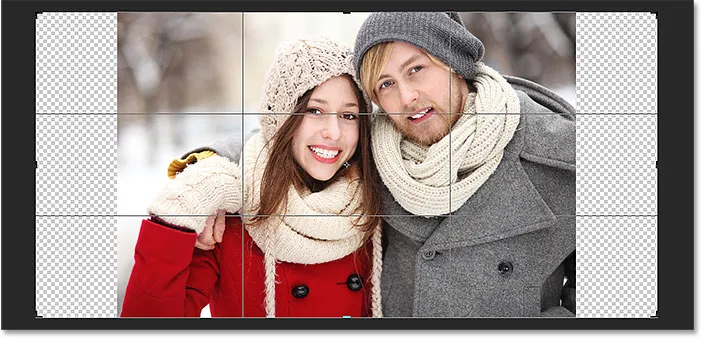
Jag släpper min musknapp, sedan släpper jag min Alt (Win) / Alternativ (Mac) -nyckel, och nu ser vi en lika stor mängd tomt utrymme på båda sidor om fotot. Se till att du släpper musknappen först, sedan Alt (Win) / Alternativ (Mac) -tangenten, eller så kommer detta trick inte att fungera:

En lika stor mängd utrymme har lagts till på båda sidor.
Vi kan också lägga till extra utrymme ovanför och under bilden. För att lägga till utrymme ovanför, klicka och dra det övre handtaget uppåt. För att lägga till utrymme under det, klicka och dra nedre handtaget nedåt.
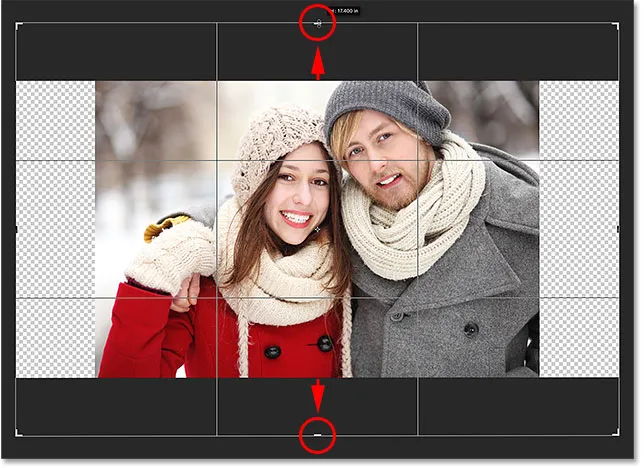
Eller, för att lägga till en lika stor mängd utrymme ovan och under bilden samtidigt, tryck och håll ner Alt (Win) / Option (Mac) -tangenten på tangentbordet när du drar antingen det övre eller nedre handtaget. Det motsatta handtaget rör sig tillsammans med det i motsatt riktning:

Lägger till extra utrymme till toppen och botten genom att hålla Alt (Win) / Option (Mac) när jag drar endera handtaget.
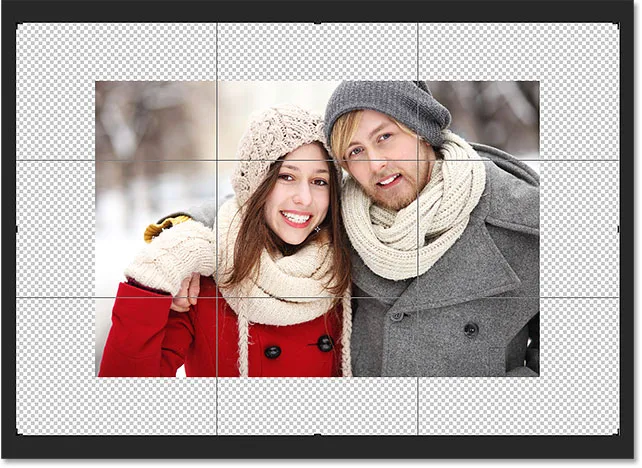
Jag släpper min musknapp, sedan släpper jag min Alt (Win) / Alternativ (Mac) -nyckel, och nu har jag lika mycket tomt utrymme ovanför och under bilden. Återigen, se till att du släpper musknappen först, sedan nyckeln, annars fungerar den inte:

En lika stor mängd utrymme har lagts till ovan och under fotot.
Låt oss avbryta beskärningen en gång till genom att trycka på Avbryt- knappen i Alternativfältet eller genom att trycka på Esc- tangenten på tangentbordet, så vi kan titta på en viktigare kortkommando:

Klicka på Avbryt-knappen.
Behåll fotot sitt ursprungliga bildförhållande
Vad händer om du vill behålla bildens ursprungliga bildförhållande när du lägger till extra kanvasutrymme runt den? Till exempel kanske du redan har beskurit bilden till, till exempel, en 8 x 10, och nu vill du behålla det 8 x 10-förhållandet när du lägger till det extra utrymmet.
För att göra det, tryck och håll nere Shift + Alt (Win) / Shift + Alternativ (Mac) när du drar något av hörnhandtagen utåt. Knappen Alt (Win) / Option (Mac) berättar för Photoshop att ändra storlek på grödan från mitten, medan Shift-tangenten säger att den ska låsa det ursprungliga bildförhållandet på plats.
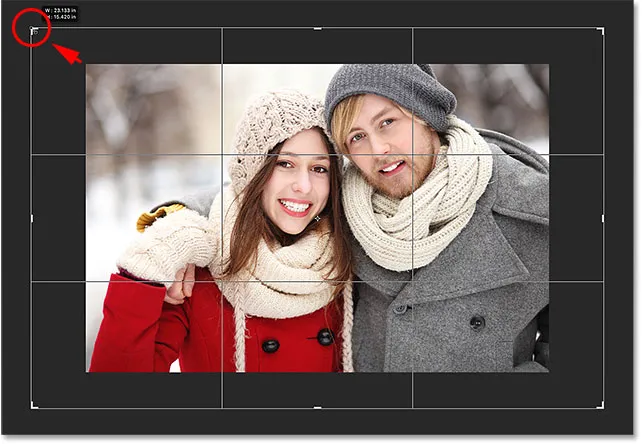
Här håller jag i tangenterna när jag drar det övre vänstra hörnet utåt. Lägg märke till att alla fyra hörnen rör sig utåt tillsammans:

Lägger till extra utrymme runt hela bilden samtidigt medan det ursprungliga bildförhållandet bevaras.
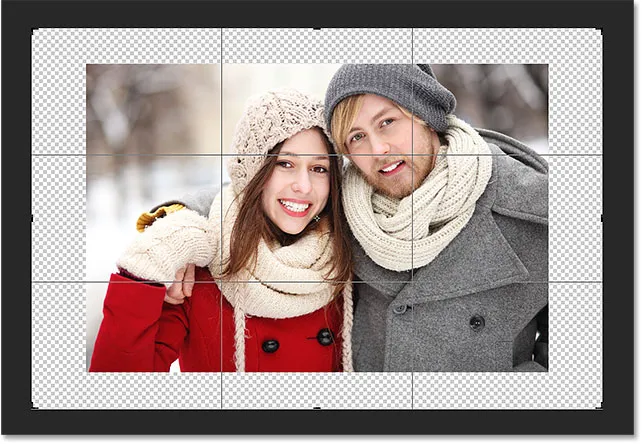
Jag släpper min musknapp, sedan släpper jag min Shift-knapp och min Alt (Win) / Option (Mac) -knapp (kommer ihåg att släppa musknappen innan jag släpper tangenterna). Photoshop lägger till det extra tomma utrymmet runt hela bilden, medan bildförhållandet förblir detsamma som det ursprungligen var:

Det extra utrymmet har lagts till, men ändå bildformatet förblir detsamma.
Steg 4: Applicera grödan
För att tillämpa grödan, klicka på markeringen i alternativfältet eller tryck på Enter (Win) / Return (Mac) på tangentbordet:

Klicka på bocken för att tillämpa grödan.
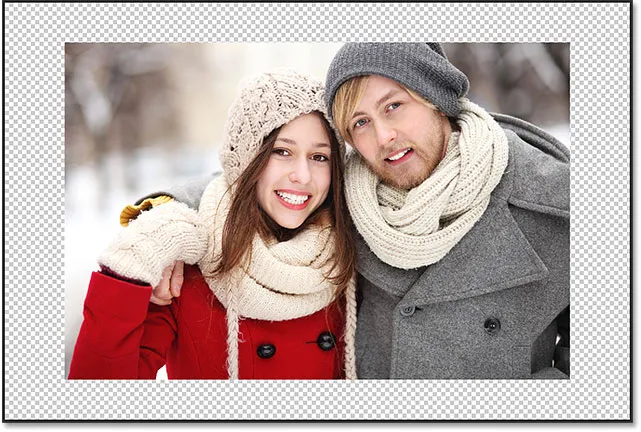
Photoshop "beskär" bilden, även om vi i det här fallet faktiskt har gjort motsatsen; vi har lagt till utrymme med Crop Tool istället för att ta bort det:

Resultatet efter applicering av grödan.
Steg 5: Lägg till ett fyllningslager med fast färg
Än så länge är allt bra. Vi har lagt till det extra dukutrymmet. Men för tillfället är utrymmet tomt. Låt oss förvandla den till en fotokantel genom att fylla den med en färg, så gör vi det med ett av Photoshopps fyllda lager i färg.
Klicka på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
Välj sedan Fast färg längst upp i listan som visas:

Att välja "Ensfargad" från listan.
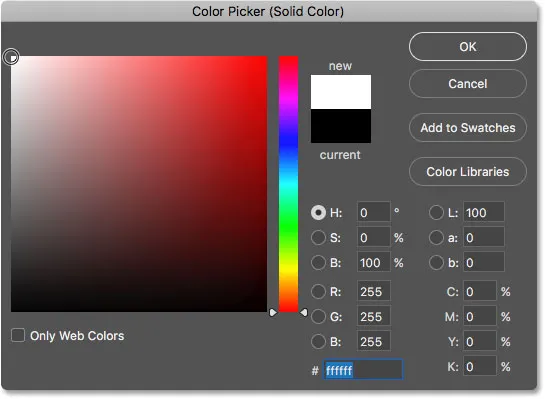
Photoshop öppnar färgväljaren där vi kan välja en färg för gränsen. Standardfärgen är svart, men välj vitt för närvarande. I slutet av tutorialen lär vi oss att anpassa utseendet på gränsen genom att välja en färg direkt från bilden:

Att välja vitt för färgen på gränsen.
Klicka på OK för att stänga ur färgväljaren. Photoshop fyller tillfälligt hela dokumentet med vitt och blockerar fotot från visningen. Vi fixar problemet härnäst:

Dokumentet är nu fyllt med vitt.
Steg 6: Dra påfyllningsskiktet under magen
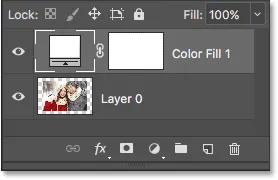
Om vi tittar på panelen Lager kan vi se vårt fyllningslager med fast färg, med namnet "Färgfyllning 1". Och vi ser att anledningen till att den blockerar vår bild från vyn är för att den för närvarande sitter ovanför bilden i "Layer 0". Eventuella lager ovanför andra lager i panelen Lager visas framför de lager i dokumentet:

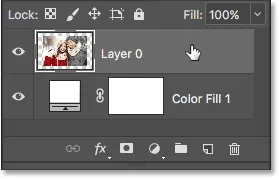
Panelen Lager som visar fyllningsskiktet ovanför bilden.
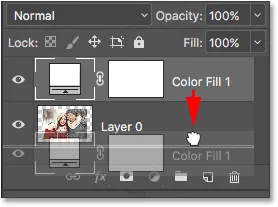
Vi måste flytta fyllningsskiktet under bilden i panelen Lager så att det visas bakom bilden i dokumentet. För att göra det klickar du bara på fyllningsskiktet och drar det nedanför "Skikt 0". När du ser en horisontell markeringsfält visas under "Lager 0", släpp musknappen:

Dra det fyllda lagret med fast färg under "Layer 0".
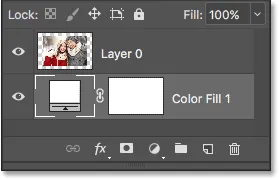
Photoshop tappar fyllningsskiktet på plats under bilden:

Panelen Lager visar nu bilden ovanför fyllningsskiktet.
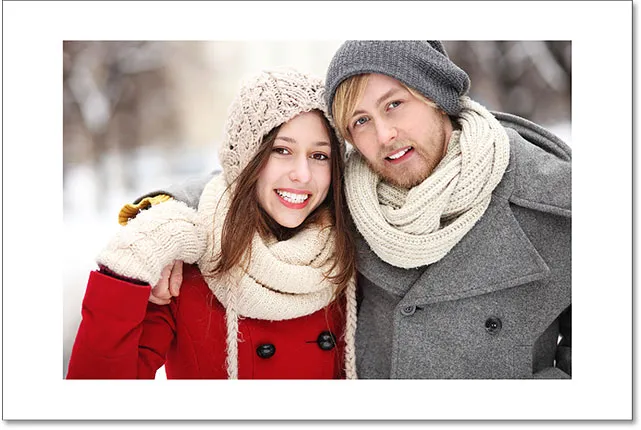
Och nu visas bilden framför det vita fyllningsskiktet med fast färg i dokumentet, vilket skapar vår fotogränseffekt:

Bilden visas nu med en vit kant runt.
Steg 7: Välj "Layer 0"
Nu när vi kan se vårt foto igen, låt oss lägga till en droppskugga till det. Klicka först på bildskiktet (lager 0) i panelen Lager för att välja det:

Att välja "Layer 0".
Steg 8: Lägg till en droppskugga
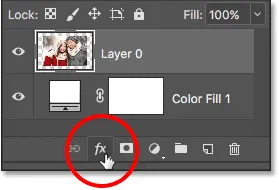
Klicka sedan på ikonen Layer Styles ( ikonen " fx ") längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
Välj Drop Shadow i listan som visas:

Att välja "Drop Shadow" från listan över lagerstilar.
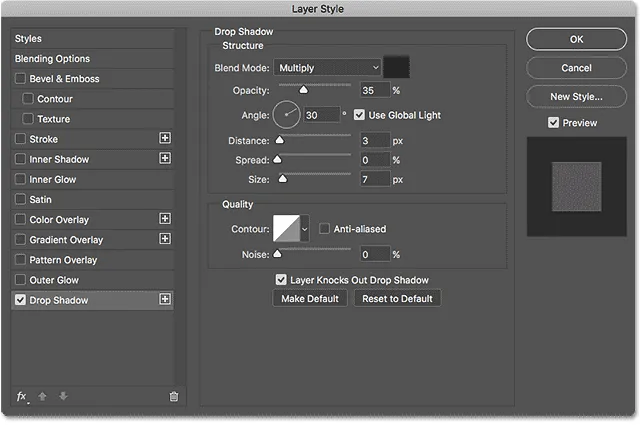
Detta öppnar Photoshop's Layer Style- dialogruta inställd på Drop Shadow-alternativen i mittkolumnen:

Drop Shadow-alternativen i dialogrutan Layer Style.
Det första vi vanligtvis vill göra när du lägger till en droppskugga är att ställa in skuggens vinkel och avstånd. Vi kan göra detta genom att justera vinkel- och avståndsvärdena direkt i dialogrutan. Men ett enklare sätt är att helt enkelt klicka på bilden i dokumentet, hålla musknappen intryckt och dra bort från bilden i den riktning du vill att skuggan ska falla. När du drar kommer skuggan att röra sig med dig.
Här har jag dragit skuggan ett kort avstånd från bilden mot dokumentets nedre högra sida:

Ställa in skuggens vinkel och avstånd genom att klicka och dra i dokumentet.
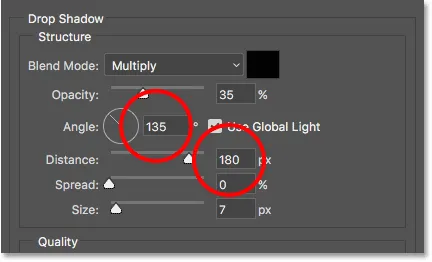
När du drar ser du vinkel- och distansvärdena uppdateras i dialogrutan. De exakta värdena för vinkel och avstånd som du väljer kan skilja sig från vad jag använder här (avståndet beror till stor del på storleken på din bild), men för mig ser en vinkel på cirka 135 ° och ett avstånd på 180 px bra ut:

Vinkel- och avståndsvärdena.
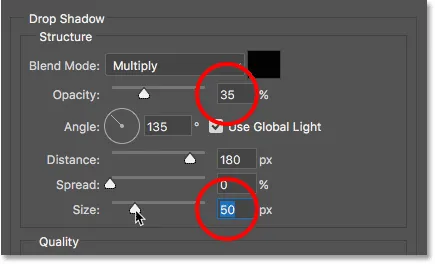
När du har ställt in vinkeln och avståndet, mjuka upp skuggan genom att dra skjutreglaget Storlek i dialogrutan. Ju högre värde, desto mjukare kommer skuggan att visas. Precis som avståndsvärdet, beror det storleksvärde du behöver i stort på storleken på din bild. För mig fungerar ett värde på cirka 50 pixlar bra.
Du kan också kontrollera hur ljus eller mörk skuggan ser ut genom att dra skjutreglaget Opacity, men jag lämnar min inställd på standardvärdet 35% :

Storleken och opaciteten.
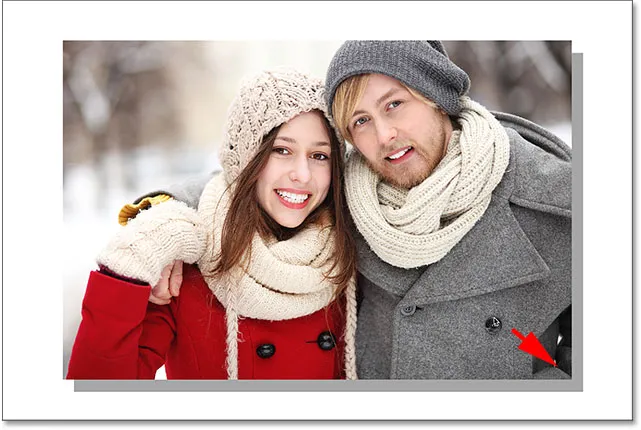
När du är nöjd med resultaten klickar du på OK för att stänga ur dialogrutan Layer Style. Här är mitt resultat med droppskuggan tillämpad:

Effekten efter att ha lagt till droppskuggan.
Ändra färg på gränsen
Slutligen, även om vi har ställt in färgen på gränsen till vit, kan du enkelt gå tillbaka och ändra den till vilken färg du vill. Du kan till och med välja en färg direkt från själva bilden.
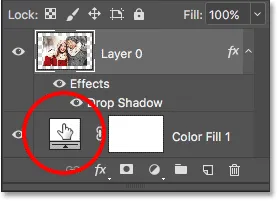
Om du vill ändra färg dubbelklickar du på fylllagrets färgprov i panelen Lager:

Dubbelklicka på färgprovet.
Detta öppnar Photoshops färgväljare igen :

Färgväljaren öppnas igen.
Om du vet den exakta färgen du behöver kan du välja den i färgväljaren. Eller, för att välja en färg direkt från bilden, flytta helt enkelt muspekaren över bilden. Din markör kommer att ändras till en pipettikon . Klicka på en färg från bilden för att prova den och Photoshop ställer den direkt in som den nya färgen för gränsen.
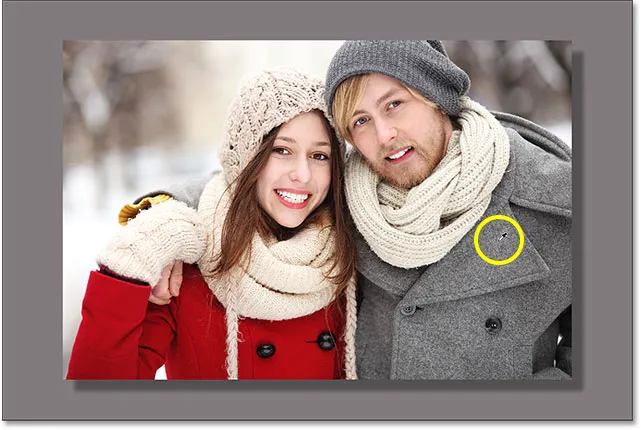
Till exempel klickar jag på en plats i mans grå jacka (cirkulerad i gult), och här ser vi att färgen på min kant är nu samma grå nyans:

Genom att klicka på mansjackan ändras gränsen till grå.
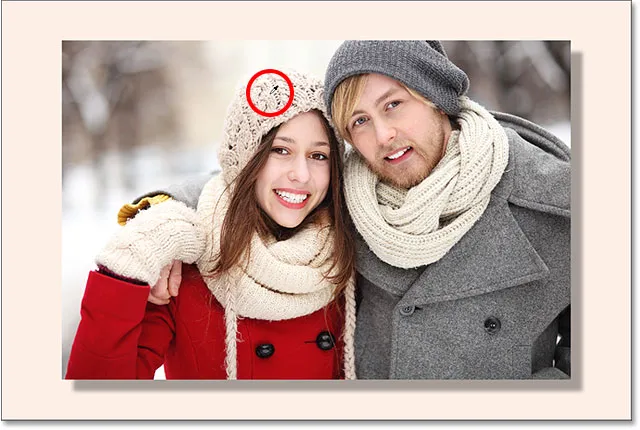
Om du inte gillar färgen klickar du bara på en annan färg i bilden för att prova den och försök igen. Jag klickar på kvinnans hatt den här gången och Photoshop uppdaterar omedelbart kantfärgen så att den matchar. När du är nöjd med resultaten klickar du på OK för att stänga ur färgväljaren:

Färgen på kvinnans hatt slutar vara ett bättre val för gränsen.
Och där har vi det! Så här lägger du enkelt till extra kanfasutrymme runt en bild med Crop Tool tillsammans med hur du gör det extra utrymmet till en enkel fotokantareffekt i Photoshop! I nästa lektion i det här kapitlet visar jag dig de väsentliga tips och tricks för Crop Tool som gör beskärning av bilder enklare än någonsin!
Eller kolla in någon av de andra lektionerna i detta kapitel:
- 01. Hur du beskär bilder i Photoshop CC
- 02. Hur man roterar och rätar bilder
- 03. Hur man ökar dukstorleken med beskärningsverktyget
- 04. Tips och tricks för beskärningsverktyg
- 05. Använda Perspective Crop Tool
- 06. Beskär och ändra storlek på foton för att matcha bildstorlekar
- 07. Hur man använder Content-Aware Crop
- 08. Hur du beskär bilder i en cirkel
För mer kapitel och våra senaste tutorials, besök vårt Photoshop Basics-avsnitt!