I den här Photoshop-effekttutorialen kommer vi att lära dig att ge ett foto en "målarlig glöd" -effekt med flera instanser av Motion Blur- filtret. Jag kallar det för en "målarlig glöd" eftersom det slutliga resultatet ser ut som en kombination av en målning och glödeffekt. Det här är en mycket enkel effekt att skapa, men för att göra det ännu enklare använder vi Smart Filters, först introducerad i Photoshop CS3, vilket innebär att du behöver Photoshop CS3 eller högre för att följa med.
Det är möjligt att skapa samma fotoeffekt i Photoshop CS2 eller tidigare utan att använda smarta filter, men som med alla våra Photoshop-självstudier är huvudsyftet här inte att memorera steg utan att lära sig hur Photoshop verkligen fungerar, och denna effekt ger oss ett bra tillfälle att få lite praktisk upplevelse med en av de bästa nya funktionerna som Adobe har lagt till Photoshop på många år.
Här är den bild jag ska använda för den här självstudien:

Den ursprungliga bilden.
Så här kommer det att se ut när vi är klara:

Den sista "målarlig glöd" -effekten.
Hur man skapar en smärtsam glödeffekt
Steg 1: Duplicera bakgrundsskiktet
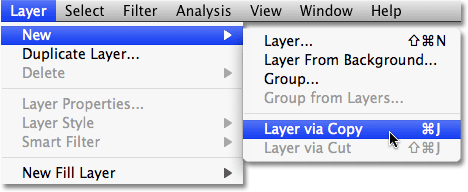
Det första steget i att skapa vår "måleriska glöd" -effekt är att kopiera bakgrundsskiktet så att vi fortfarande har tillgång till den ursprungliga, oredigerade bilden när vi är klara. För att kopiera bakgrundsskiktet, gå upp till Lager- menyn högst upp på skärmen, välj Ny och välj sedan Lager via kopia :

Gå till Layer> New> Layer via Copy.
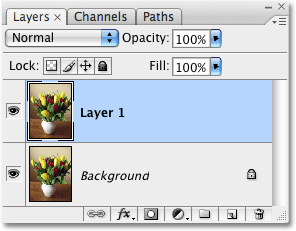
Eller, för ett mycket snabbare sätt att duplicera ett lager, tryck helt enkelt på kortkommandot Ctrl + J (Win) / Command + J (Mac). Hursomhelst duplicerar du bakgrundsskiktet, och om vi tittar på vår lagerpalett kan vi se att vi nu har två lager. Bakgrundsskiktet, som innehåller originalbilden, sitter säkert på botten, och en kopia av bilden, som Photoshop automatiskt har fått namnet "Lag 1", sitter ovanför den. Vi kan se vad som finns på lagret genom att titta på förhandsgranskningssymbolen till vänster om varje lager. I det här fallet visar båda lagren exakt samma bild:

En kopia av bilden visas ovanför originalet i paletten Lager.
Steg 2: Konvertera för smarta filter
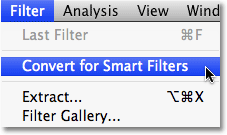
För att använda smarta filter på ett lager måste vi först konvertera lagret till ett smart objekt . Smarta objekt introducerades först i Photoshop CS2 och smarta filter är i huvudsak en förlängning av dem. Du kan inte arbeta med smarta filter utan att först konvertera ett lager till ett smart objekt, så för att göra det, med "lager 1" markerat i lagpaletten (valda lager markeras med blått), gå upp till menyn Filter på överst på skärmen och välj Konvertera för smarta filter :

Gå till Filter> Konvertera för smarta filter.
Photoshop dyker upp en varningsruta där vi vet vad vi redan vet, vilket är att vi konverterar lagret till ett smart objekt:

En varningsruta visas som säger att vi håller på att konvertera lagret till ett smart objekt.
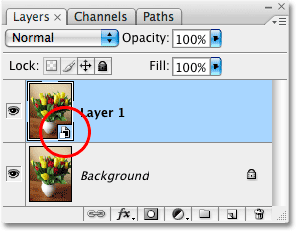
Klicka på OK för att stänga varningsrutan. Ingenting verkar ha hänt med bilden i dokumentfönstret, men om vi tittar igen på lagpaletten kan vi se att förhandsgranskningsminiaturen i "Lag 1" nu visar en liten ikon i det nedre högra hörnet. Denna ikon berättar att lagret nu är ett smart objekt:

En liten Smart Object-ikon visas i det nedre högra hörnet av förhandsvisningsminiatyren för "Layer 1".
Steg 3: Applicera rörelsen oskärpa filter
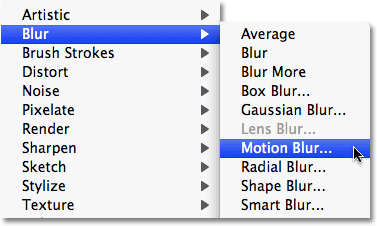
Att tillämpa ett smart filter på ett smart objekt i Photoshop skiljer sig inte från att tillämpa ett normalt filter på ett normalt lager, förutom att när du applicerar ett filter på ett smart objekt konverterar Photoshop automatiskt filtret till ett smart filter. För att se vad jag menar, låt oss använda vårt första Motion Blur-filter. Med "Layer 1" fortfarande valt, gå upp till filtermenyn, välj suddighet och välj sedan Rörelsesuddighet :

Gå till Filter> Oskärpa> Rörelsesuddighet.
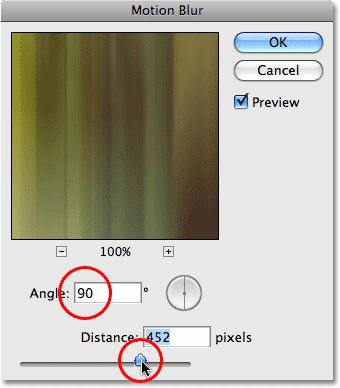
Detta ger upphov till dialogrutan Motion Blur-filter, som gör det möjligt för oss att styra både vinkeln och avståndet till rörelsesuddighet. För den första oskärpa kommer jag att ställa in vinkeln på 90 °, vilket ger mig vertikala oskärpa ränder. För att justera suddighetens avstånd klickar jag och drar avståndsknappen längst ner i dialogrutan. Att dra skjutreglaget åt höger ökar oskärpa streckens längd, medan dra åt vänster minskar deras längd. Det finns inget specifikt värde att ange här eftersom det kommer att bero på din bild och intensiteten på effekten du vill uppnå, så följ ett öga på din bild för att förhandsgranska resultaten när du drar skjutreglaget. Jag ska ställa in mitt avstånd till ett värde av cirka 452 pixlar, vilket ger mig fina, långa ränder. Eftersom vi använder smarta filter behöver du inte oroa dig för att få saker rätt på denna punkt eftersom vi kan gå tillbaka och ändra filterinställningarna så ofta vi vill utan att skada bilden på något sätt:

Ställ rörelsens oskärmsvinkel på 90 ° och justera sedan sträckornas längd med skjutreglaget Avstånd.
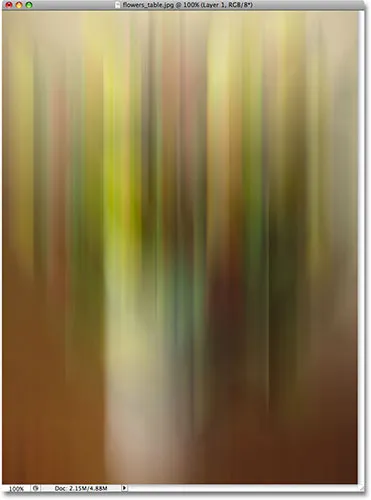
Klicka på OK när du är klar för att lämna dialogrutan och tillämpa filtereffekten. Min bild visas nu som en serie vertikala färgstreck:

Bilden visas nu som vertikala färgstreck.
Steg 4: Ändra blandningsläget till hårt ljus
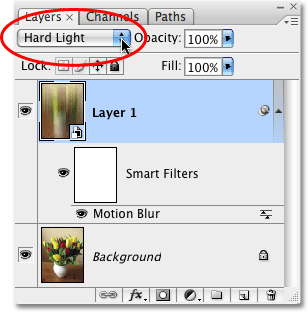
För närvarande blockerar oskärpa ränderna på "Layer 1" fullständigt den ursprungliga bilden på bakgrunden från bakgrunden. Det vi behöver är att strimmorna smälter in i originalbilden. För detta behöver vi bara ändra lagrets blandningsläge . Alternativet för blandningsläge hittar du i det övre vänstra hörnet av lagpanelen. Som standard är den inställd på "Normal". Klicka antingen på ordet "Normal" eller på pilarna till höger om ordet, som visar en lista med ytterligare blandningslägen. Välj Hard Light från listan:

Ändra blandningsläget för "Layer 1" från Normal till Hard Light.
Om du minns från våra fem väsentliga blandningslägen för fotoredigeringshandledning, är hårdljusblandningsläget en del av kontrastgruppen blandningslägen, vilket betyder att det inte bara blandar lagren, det ökar bildkontrasten samtidigt. Det händer också för att öka färgmättnaden. Här är min bild efter att jag har ändrat blandningsläget till Hard Light:

Blandningsläget Hard Light blandar lager ihop och ökar också kontrasten och färgmättnaden.
Du kan också prova blandningsläget Overlay för en lite mer subtil effekt, men för den bild jag använder här ger Hard Light mig bättre resultat.
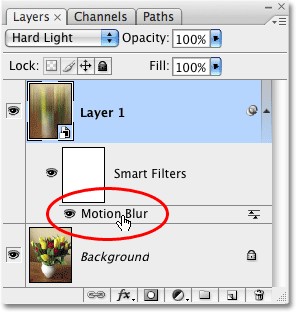
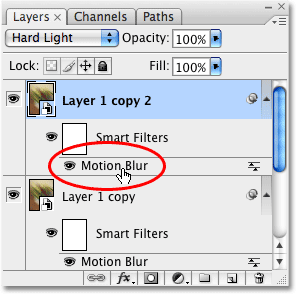
Hittills verkar allt vi gjort med vårt Smart Filter inte skiljer sig från ett normalt filter, men här är den stora skillnaden. När vi har använt dem på ett lager har vi med normala filter gjort fysiska och permanenta ändringar av pixlarna på det lagret. Det finns inget sätt att redigera filterinställningarna när filtret har applicerats, annat än att ångra dina steg och applicera filtret igen. Med smarta filter är det inte fallet. Vi kan enkelt gå tillbaka och göra ändringar i filterinställningarna när vi vill, så ofta vi vill! Om vi ser nedanför "Skikt 1" i lagpaletten kan vi se rörelsesuddighetens smarta filter som vi just använde. För att återföra dialogrutan när som helst genom att dubbelklicka på filterens namn:

Dubbelklicka på namnet på ett smart filter i paletten Lager för att visa dialogrutan och redigera filterinställningarna.
Dialogrutan dyker upp direkt, så att du kan göra ändringar du vill i inställningarna. Klicka på OK när du är klar för att gå ur dialogrutan och tillämpa de nya inställningarna på lagret. Med smarta filter är vi fria att experimentera med olika filter och inställningar utan att oroa oss för att allt vi gör är permanent. Även när vi är klar med att skapa vår effekt här, kan du alltid gå tillbaka och prova olika inställningar för vinkel och avstånd för rörelsesuddningarna för att jämföra olika resultat!
Vi kommer att tillämpa ytterligare rörelseroskärpa på bilden nästa!
Steg 5: Duplicera "lager 1"
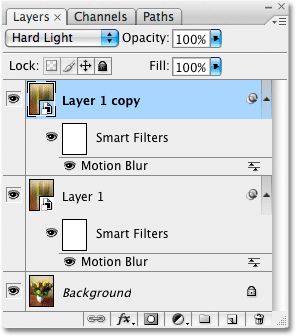
Precis som vi gjorde med bakgrundsskiktet, låt oss skapa en kopia av "Lag 1". Återigen kan du gå upp till Layer- menyn, välja Ny och sedan välja Layer via Copy, men du kommer att upptäcka att kortkommandot för att duplicera ett lager, Ctrl + J (Win) / Command + J (Mac), är mycket snabbare och är en av genvägarna i Photoshop du definitivt vill memorera. Vi kan se i lagpaletten att vi nu har en kopia av "lager 1" som sitter ovanför originalet:

Duplicera snabbt ett lager i Photoshop genom att trycka på Ctrl + J (Win) / Command + J (Mac).
Steg 6: Redigera inställningarna för Smart Filter för rörelsesuddighet
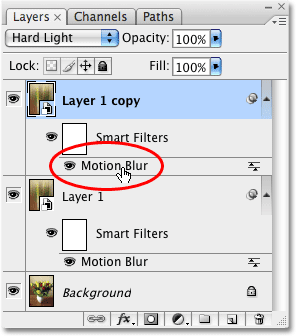
Det finns två saker att notera med kopian av "Layer 1" som vi just skapade. Först, om du tittar på blandningsläget i det övre vänstra hörnet av lagpaletten, ser du att det redan är inställt på hårt ljus för oss, eftersom det är vad "lager 1" ställdes in på. Ännu viktigare är det att om vi ser under skiktet kan vi se att vårt rörelsesuddighetsfilter också har kopierats! För närvarande använder filtret exakt samma inställningar som vi använde för "lager 1", men som vi lärde oss för ett ögonblick sedan, för att redigera inställningarna för ett smart filter, dubbelklickar du bara på filterens namn:

Dubbelklicka på den andra rörelsesuddighet i paletten Lager för att redigera dess inställningar.
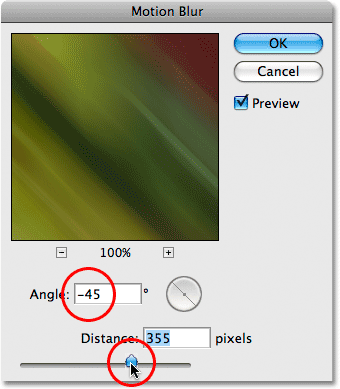
Dialogrutan Motion Blur dyker upp och den här gången ska jag ställa in vinkeln till -45 ° vilket ger mig diagonala oskärpa ränder som löper uppifrån till vänster till nedre höger. Jag kommer att minska streckens längd den här gången genom att dra avståndsknappen lite åt vänster, men känn dig fri att experimentera på egen hand genom att hålla ett öga på bilden i dokumentfönstret när du drar skjutreglaget:

Smarta filter tillåter oss att redigera filterinställningar när som helst utan att göra permanenta ändringar av bilden.
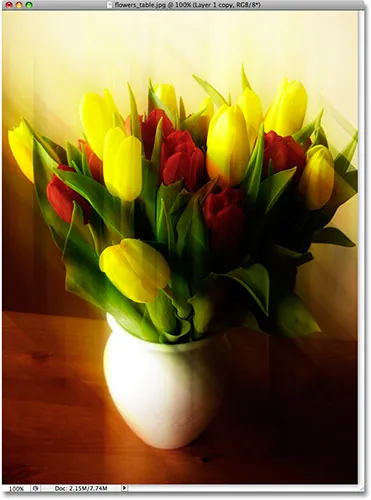
Klicka på OK när du är klar för att lämna dialogrutan och tillämpa de andra inställningarna för rörelsesuddighet. Här är min bild nu med två rörelsesuddningar applicerade, vardera inställda i en annan vinkel:

Båda lagren har nu sin egen separata kopia av Motion Blur-filtret, var och en med olika inställningar.
Återigen, om du när som helst vill prova olika inställningar för antingen Motion Blur-filter, dubbelklickar du helt enkelt på dess namn i paletten Lager för att föra tillbaka dialogrutan och göra dina ändringar.
Steg 7: Skapa en annan kopia av lagret
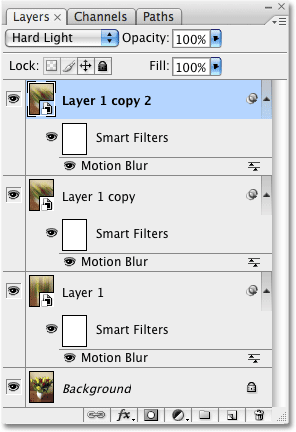
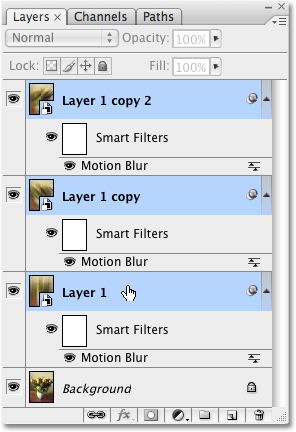
Låt oss lägga till ytterligare en rörelsesuddighet till effekten. Tryck först Ctrl + J (Win) / Kommando + J (Mac) för att skapa en kopia av, ja, kopian som vi skapade tillbaka i steg 5. Nu bör du ha fyra lager i lagpaletten med det senaste lagret (" Skikt 1 kopia 2 ") sitter överst. Normalt skulle jag rekommendera att byta namn på lagren till något mer beskrivande, men i det här fallet, eftersom vi bara arbetar med några få lager, är det inte riktigt nödvändigt.
Precis som vi såg tillbaka i steg 6 har både blandningsläget och Motion Blur Smart-filter kopierats med lagret:

Lagpaletten innehåller nu det ursprungliga bakgrundsskiktet plus tre kopior som sitter ovanför den.
Steg 8: Redigera inställningarna för Smartfilter för rörelsesuddighet
Dubbelklicka på det senaste rörelsesuddighetsfiltret i paletten Lager för att få fram dialogrutan:

Var och en av de tre kopiorna av bakgrundsskiktet har nu sitt eget Motion Blur Smart-filter.
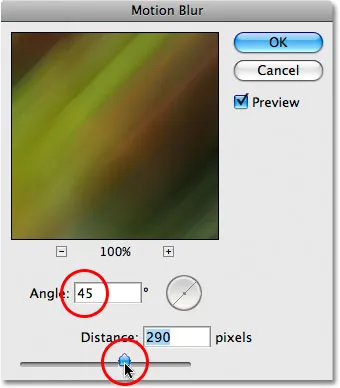
För denna tredje Motion Blur, ställer jag min vinkel på 45 ° vilket ger mig diagonala streck än en gång, men den här gången springer från nedre vänster till övre högra. Jag minskar också längden på oskärpa ränderna lite längre genom att dra avståndsknappen åt höger, men återigen väljer du de inställningar som passar bäst för din bild:

Redigera de tredje inställningarna för rörelsesuddighet.
Klicka på OK när du är klar för att lämna dialogrutan. Här är min bild efter att ha applicerat den tredje Motion Blur:

Tre rörelsesuddighetsfilter har nu applicerats på bilden och kan redigeras när som helst.
Därefter avslutar vi saker genom att gruppera lager ihop och maskera bort någon av suddighetseffekten!
Steg 9: Gruppera de tre bästa lagren tillsammans
Jag kommer att avsluta min "målarliga glöd" -effekt genom att maskera bort en del av den för att avslöja det ursprungliga fotot under. Eftersom effekten är spridd över tre lager är det enklaste att göra gruppera de tre lagren och sedan lägga till en lagermask i hela gruppen. Först måste vi välja alla tre lager samtidigt, så klicka på det översta lagret i paletten Lager för att välja det om det inte redan är markerat. Håll sedan ned Shift- tangenten och klicka på "Layer 1" direkt ovanför bakgrundsskiktet. Detta kommer att välja både lager och lager däremellan. Du bör se alla tre lager ovanför bakgrundsskiktet markerat med blått:

Klicka på det övre lagret, håll sedan Shift och klicka på "Layer 1" för att välja alla tre lager ovanför bakgrunden.
Med alla tre lager markerade, gå upp till Lager- menyn och välj Grupplager :

Gå till lager> Grupplager.
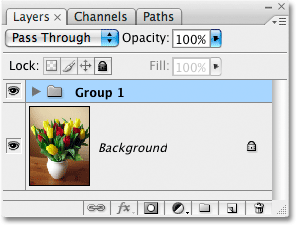
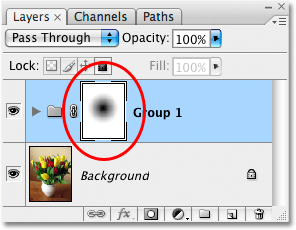
Ingenting verkar ha hänt med bilden i dokumentfönstret, men vi kan se i lagpaletten att vi nu har en lagergrupp som heter "Grupp 1". Lagergrupper representeras av en mappikon, och alla tre lagren vi valde för ett ögonblick sedan finns nu i mappen (gruppen):

Gruppera lager i Photoshop är ett enkelt sätt att maskera flera lager samtidigt.
Steg 10: Lägg till en lagermask i gruppen
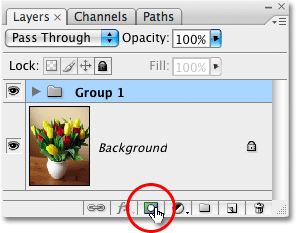
När lagergruppen väljs klickar du på ikonen Lagermask längst ner i lagpaletten. Det är ikonen som ser ut som en rektangel med en cirkel skuren ur mitten:

Klicka på ikonen Layer Mask.
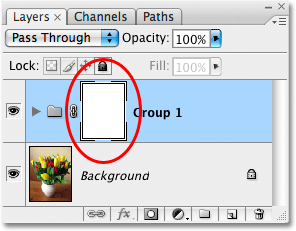
Detta lägger till en lagermask till gruppen. Även om vi faktiskt inte kan se masken i dokumentfönstret, vet vi att masken har lagts till eftersom vi kan se en förhandsvisningsminiatyr för skiktmask mellan mappikonen och gruppens namn i paletten Lager:

Lagergruppen visar nu en miniatyrbild av maskförhandsvisning i paletten Lager.
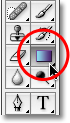
Steg 11: Välj Gradient Tool
Ta tag i gradientverktyget från verktygspaletten eller tryck helt enkelt på bokstaven G för att välja det med kortkommandot:

Välj Gradient Tool.
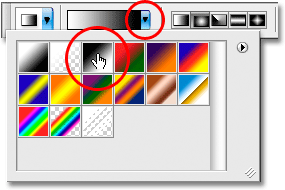
Steg 12: Välj en svart till vit radiell lutning
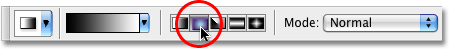
När Gradient Tool är valt ändras alternativfältet högst upp på skärmen för att visa alternativ för att arbeta med lutningar. Klicka på den lilla nedåtpekande pilen till höger om förhandsvisningsområdet för gradient, som öppnar en lutningsvalsruta och välj den svarta till vita gradienten, den tredje gradienten från vänster, övre raden:

Välj svart till vit gradient.
Till höger om förhandsvisningsområdet för gradient finns en serie ikoner som gör att vi kan välja mellan olika lutningsformer. Klicka på ikonen Radial Gradient, andra från vänster, för att välja den:

Välj en radiell lutning i alternativfältet.
Steg 13: Rita en radiell lutning på lagermasken
Se till att miniatyren för förhandsvisning av lagermask är vald i paletten Lager. Du bör se en vit markeringskant runt den, vilket indikerar att den är vald. Om inte, klicka på miniatyren för att välja den. Klicka sedan och dra ut en svartvit radiell lutning på skiktmask. Platsen där du först klickar blir mittpunkten för lutningen. På den här platsen kommer den "målarliga glöd" -effekten att döljas helt från vyn, vilket gör att den ursprungliga bilden på bakgrundsskiktet under den kan visas igenom. När du flyttar bort från mittpunkten i alla riktningar kommer mer och mer av glödeffekten att synas och blir 100% synlig vid lutningens ytterkant.
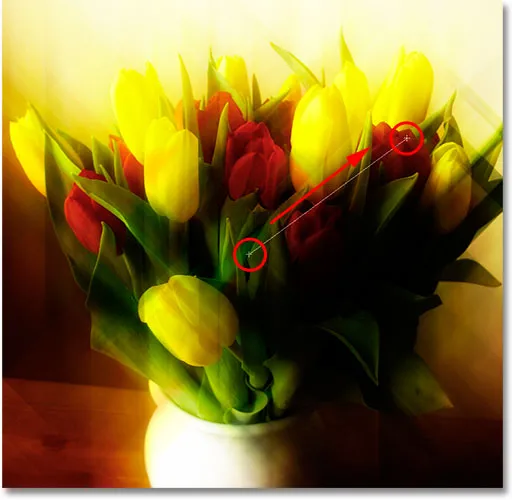
I mitt fall kommer jag att klicka nära bildens mitt, som kommer att bli mittpunkten för lutningen, och sedan dra jag mot blommans kant för att ställa in gradientens storlek:

Klicka och dra ut en radiell lutning för att ställa in övergångsområdet mellan originalbilden och glödeffekten.
När jag släpper min musknapp drar Photoshop lutningen på skiktmask. Om vi tittar på maskens förhandsvisningsminiatyr i lagpaletten kan vi se radiell gradient som skapades:

Själva lutningen är synlig i maskens förhandsvisade miniatyrbild.
Och här, efter att ha maskerat bort en del av effekten för att låta en del av den ursprungliga bilden visa igenom, är min sista "måleriska glöd" -effekt:

Den slutliga effekten.