I den här Photoshop-effekttutorialen lär vi oss att enkelt skapa och lägga till blixtar till en bild med Photoshop! Det finns några olika sätt att skapa blixtar med Photoshop. Det sätt vi kommer att lära oss här är min favorit eftersom, till skillnad från riktigt blixtnedslag i naturen, ger denna teknik oss massor av kontroll över var blixtningen visas och hur den ser ut i vår bild.
Efter att vi har skapat den första blixtnedslaget, kommer vi att lära oss att färglägga den och hur man lyser upp saker med några höjdpunkter för att slutföra effekten!
Jag kommer att använda Photoshop CS5 under hela denna tutorial, men det finns inget vi kommer att göra som är specifikt för CS5 så att varje ny version av Photoshop fungerar.
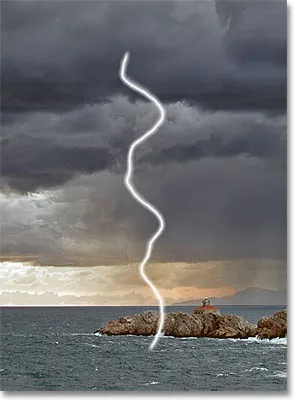
Så här kommer den slutliga blixteffekten att se ut (originalbilden utan blixt är tillgänglig från Fotolia bildbibliotek):

Den slutliga blixteffekten.
Hur man lägger till blixtar på ett foto
Steg 1: Lägg till ett nytt tomt lager
Med det nyöppnade fotot i Photoshop ser vi att vi för närvarande har ett lager - bakgrundsskiktet - som är det lager som fotot sitter på i panelen Lagrar. Vi kommer att lägga till vår blixt över det här lagret så att vi inte skadar originalbilden. Klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager.
Detta lägger till ett nytt tomt lager med namnet "Layer 1" ovanför bakgrundsskiktet:

Photoshop namnger automatiskt det nya lagret "Layer 1".
Steg 2: Välj Lasso-verktyget
Välj Lasso Tool från Verktygspanelen :

Välj Lasso Tool.
Steg 3: Rita ett urval runt området där blixten kommer att dyka upp
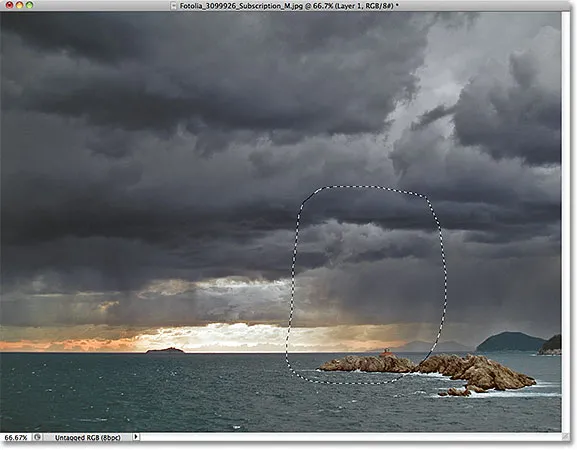
Med Lasso-verktyget valt, bestäm dig var du vill att blixtar ska visas i bilden och rita en markering runt det allmänna området. Här har jag ritat ut mitt urval längst ner till höger på fotot:

Rita ett urval runt det allmänna området där blixtar kommer att visas.
Steg 4: Fyll urvalet med vitt
Gå upp till menyn Redigera i menyfältet längst upp på skärmen och välj Fyll :

Gå till Redigera> Fyll.
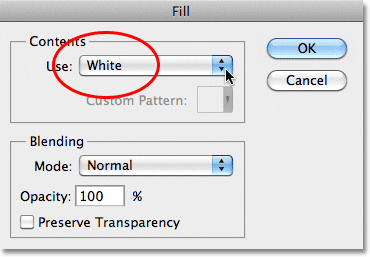
Detta öppnar dialogrutan Fyll. Ställ alternativet Använd längst upp i dialogrutan till Vit :

Ställ in alternativet Använd på Vit.
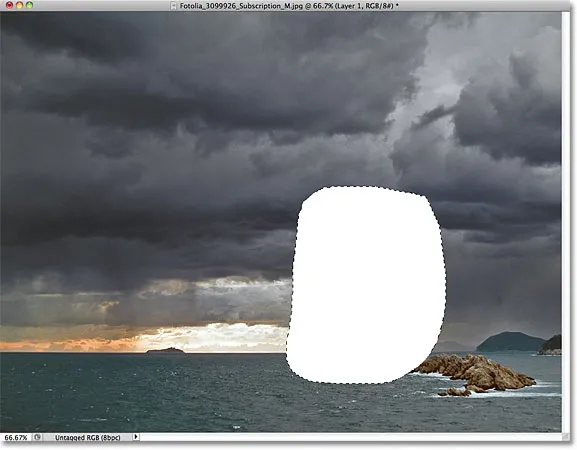
Klicka på OK för att stänga ur dialogrutan Fyll. Photoshop fyller det valda området med vitt i dokumentet:

Det valda området fylls nu med helt vitt.
Steg 5: Välj borstverktyget
Välj penselverktyget från Verktygspanelen :

Välj penselverktyget.
Steg 6: Ställ in förgrundsfärgen på svart
Vi måste måla med svart, och Photoshop använder den nuvarande förgrundsfärgen som färgfärg, vilket innebär att vi måste se till att vår förgrundsfärg är inställd på svart innan vi börjar måla. Tryck på bokstaven D på tangentbordet, som återställer förgrunds- och bakgrundsfärgerna till deras standardvärden, vilket gör svart till förgrundsfärgen (vit blir bakgrundsfärgen). Du kan se vad färgerna är inställda på genom att titta på färgrutorna i förgrunden och bakgrunden längst ner på verktygspanelen:

Se till att förgrundsfärgen (översta vänster färg) är inställd på svart.
Steg 7: Välj en rund, hård kantborste
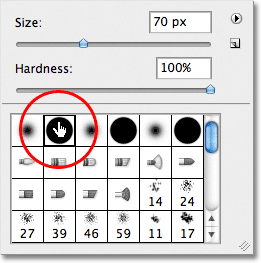
Med Brush Tool vald, högerklicka (Win) / Control-klicka (Mac) var som helst i dokumentet, som öppnar Brush Picker, och välj en rund, hård kantborste genom att klicka på miniatyrbilden. Jag använder Photoshop CS5 här, men oroa dig inte om du använder CS4 eller tidigare och ditt urval av borstar ser annorlunda ut än mitt. Alla runda, hårda kantborstar gör. När du har valt en pensel, tryck på Enter (Win) / Return (Mac) för att stänga ur borstväljaren:

Klicka på valfri rund, hård kantborste.
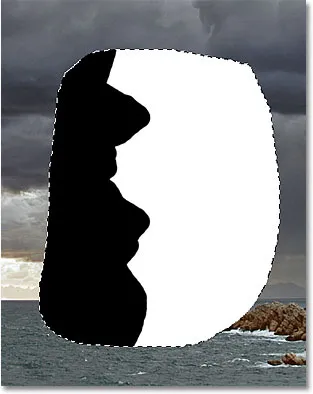
Steg 8: Måla ett taggat svart slag genom det vittfyllda urvalet
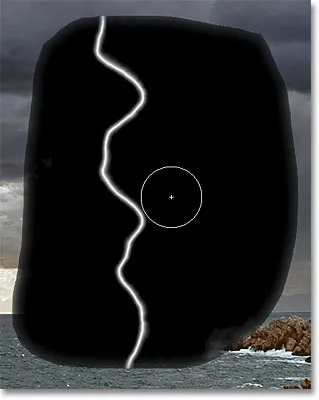
Måla ett taggat svart slag genom det vittfyllda markeringen där du vill att blixtar ska visas. Blixten kommer så småningom att visas längs den högra kanten av målslaget, där de svarta och vita möts. För bästa resultat, använd en ganska liten borste. Du kan ändra storleken på borsten från tangentbordet. Tryck på den vänstra fästknappen ( ( ) för att göra borsten mindre. Tryck på den högra fästknappen ( ) ) för att göra borsten större. När du är klar ska ditt svarta slag se ut så här:

Använd en liten borste för att måla ett taggat slag genom urvalet.
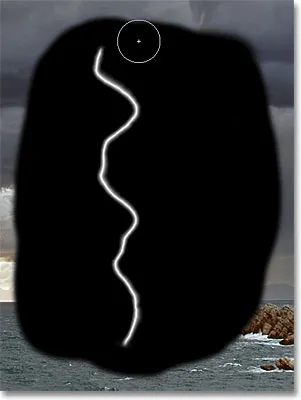
Steg 9: Måla området till vänster om strokesvart
När du har fått ditt första svarta slag ska du fortsätta måla över området till vänster om stroke tills det också är helt täckt av svart. Endast området till höger om stroke ska vara vit. Du kanske vill öka storleken på din borste så att du kan måla över detta område snabbare genom att trycka på den högra fästknappen ( ) ) några gånger:

Måla över området till vänster om stroke för att fylla det med svart.
Steg 10: Applicera Gaussian suddighetsfilter
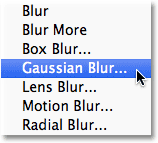
Därefter måste vi mjuka upp kanten där de svarta och vita områdena möts, och vi kan göra det genom att oskarpa det. Gå upp till filtermenyn högst upp på skärmen, välj suddighet och välj sedan Gaussian oskärpa :

Gå till Filter> oskärpa> Gaussian oskärpa.
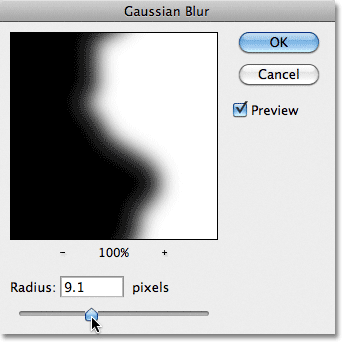
Detta öppnar Gaussian suddighetsfilterens dialogruta. Håll ett öga på dokumentet när du drar radiusreglaget längst ner i dialogrutan åt höger. Ju längre du drar skjutreglaget, desto mer suddig kommer du att applicera och desto mjukare blir kanten. Övergångsområdet mellan svart och vitt skapat av den mjuka kanten är det som så småningom blir blixtbult, så ju mjukare kanten, desto bredare blir blixtbulten. För min bild kommer jag att ställa in mitt Radius-värde till cirka 9 pixlar. Radiusvärdet du slutar använda kan vara olika beroende på storleken på bilden du arbetar med:

Öka Radius-värdet för att mjuka upp kanterna på det svarta strecket.
Klicka på OK för att stänga ur dialogrutan. Kanten ska nu se ut så här:

Slagets mjuka kant blir snart blixtbult.
Steg 11: Använd skillnads molnfiltret
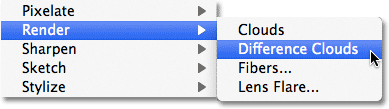
Gå upp till filtermenyn, välj Render och välj sedan Difference Clouds :

Gå till Filter> Render> Differences Clouds.
Det finns ingen dialogruta för filteret Difference Clouds, så Photoshop fortsätter helt enkelt och kör det. Vi kan se i dokumentet att den mjuka kanten som vi skapade för ett ögonblick sedan nu börjar se ut som en blixt, även om det är fel färg just nu:

Blixten börjar dyka upp.
Steg 12: Invertera bilden
Gå upp till menyn Bild, välj Justeringar och välj sedan Invertera :

Gå till Bild> Justeringar> Invertera.
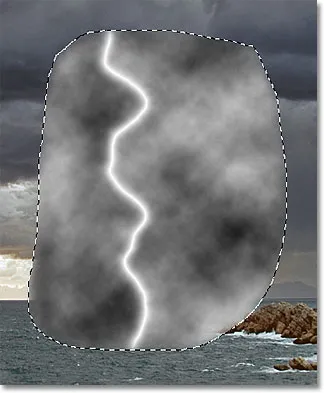
Detta inverterar ljusstyrkan i det valda området, vilket gör ljusa områden mörka och mörka områden ljus, vilket gör vår blixtbult från svart till vitt:

Invertera bilden förändrar blixtnedslaget från svart till vitt.
Steg 13: Tillämpa nivåkommandot
Gå tillbaka upp till Bild- menyn, välj Justeringar igen, och den här gången, välj Nivåer :

Gå till Bild> Justeringar> Nivåer.
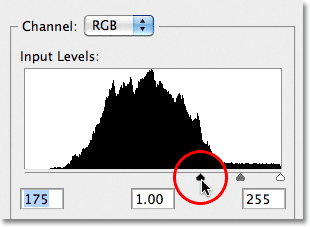
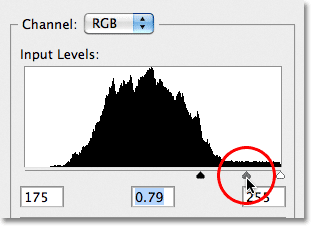
Detta öppnar dialogrutan Nivåer. Vi kommer att använda Nivåer för att mörkare "molnen" runt blixtnedslaget så att området runt det är svart. Klicka först på den svarta reglaget under den nedre vänstra sidan av histogrammet i mitten av dialogrutan och börja dra den mot höger. När du drar, ser du områdena runt blixtbulten börja bleka till svart. Fortsätt dra den svarta skjutreglaget åt höger tills de flesta "molnen" har försvunnit:

Dra den svarta skjutreglaget åt höger för att mörkare det mesta av området runt blixtbult.
De flesta av områdena bör nu bli mörkare till svart. Några grå områden kommer att finnas kvar:

Endast några få gråa områden finns kvar runt blixtbulten.
Klicka på den grå reglaget mellan de svarta och vita skjutreglagen och börja dra den mot höger också, vilket försvinner de återstående grå områdena till svart. Det är dock viktigt att du inte mörknar saker så mycket att blixtnedslaget blir hårt ut med hårda, taggade kanter. Du vill hålla en mjuk, subtil fuzziness mot blixtnedslaget, så mörkare saker så mycket du kan med de svarta och gråa skjutreglagen, men oroa dig inte om det fortfarande finns några kvarvarande gråområden. Vi kommer att rensa saker nästa:

Dra den mellersta grå skjutreglaget åt höger för att göra de återstående grå områdena mörkare.
Klicka på OK när du är klar för att stänga ur dialogrutan Nivåer. Bilden ska nu se ut så här:

De flesta av de gråa områdena runt blixtbultarna är nu mörkare till svart.
Steg 14: Avmarkera området
Gå upp till Välj- menyn högst upp på skärmen och välj Avmarkera för att ta bort markeringsomfattningen från hela området. Eller, för ett snabbare sätt att avmarkera valet, tryck Ctrl + D (Win) / Command + D (Mac) på tangentbordet. Hur som helst kommer att göra:

Gå till Välj> Avmarkera för att avmarkera området.
Steg 15: Måla med svart för att rensa upp alla återstående grå områden
Med ditt Brush Tool fortfarande valt, högerklicka (Win) / Control-klicka (Mac) var som helst i dokumentet för att återigen öppna Brush Picker . Håll samma runda borste valt, men sänk borstens hårdhet till 50% . Detta mjuker upp borstkanten. Tryck på Enter (Win) / Return (Mac) när du är klar för att stänga ur borstväljaren:

Sänk borsthårdheten till 50% för att mjuka upp kanten.
Sedan, med svart fortfarande som din förgrundsfärg, måla över alla kvarvarande gråa områden runt blixtskruven för att rensa upp dem. Anledningen till att vi mjukade upp borstkanten är om det finns kvar gråa områden nära själva blixtnedslaget. På det här sättet kan vi måla nära blixtnedslaget utan att släppa ut den mjuka kanten:

Rengör eventuella kvarvarande gråa områden genom att måla över dem med svart.
Om du tittar runt ytterkanten på det svarta området ser du också att de verkar vara något transparenta, vilket är ett resultat av att vi körde Gaussian Blur-filtret tidigare. Dessa transparenta kanter kommer att orsaka problem, så måla runt ytterkanterna med din borste för att täcka dem med helt svart. När du är klar borde allt annat än blixtbult vara svart. Oroa dig inte för att det hela ser ut som en ful röra för nu. Det kommer att se mycket bättre ut på ett ögonblick:

Måla över de genomskinliga ytterkanterna.
Steg 16: Ändra blandningsläge till skärm
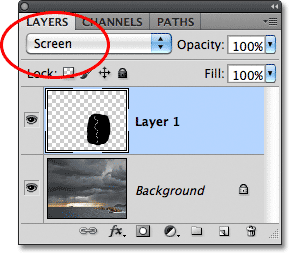
Med allt nu svart utom själva blixtnedslaget, gå upp till alternativet Blandningsläge högst upp på panelen Lager och ändra blandningsläget från Normal till skärm :

Ändra lagrets blandningsläge från Normal till skärm.
Skärmblandningsläget döljer alla de svarta områdena på lagret och håller bara blixtnedslaget självt synligt:

Endast blixtnedslaget förblir synligt på skiktet.
Steg 17: Flytta och ändra storlek på blixtnedslaget med fri omvandling
Gå upp till Redigera- menyn högst upp på skärmen och välj Free Transform, eller tryck Ctrl + T (Win) / Command + T (Mac) för att komma åt kommandot Free Transform med kortkommandot:

Gå till Redigera> Gratis omvandling.
Detta placerar Photoshops fria Transform- låda och hanterar runt blixtnedslaget. Flytta blixten på plats genom att klicka var som helst i avgränsningsrutan och dra den med musen. För att ändra storlek på blixtnedgången, dra bara något av handtagen. Om du håller ner Ctrl (Win) / Command (Mac) -knappen, kommer detta tillfälligt att växla dig till Distort- läge vilket ger dig mer frihet när du drar i handtagen. Släpp knappen för att växla tillbaka till standard Free Transform-läge. När du har flyttat och ändrat storlek på blixtnedslaget trycker du på Enter (Win) / Return (Mac) för att acceptera ändringen och avsluta från Free Transform:

Använd Free Transform för att ändra storlek på blixtnedslaget och flytta den på plats.
Steg 18: Duplicera lagret
Låt oss lägga till en glöd till blixtnedslaget. Gå upp till Layer- menyn, välj New, välj sedan Layer via Copy, eller tryck Ctrl + J (Win) / Command + J (Mac) för att komma åt samma kommando med kortkommandot:

Gå till Layer> New> Layer via Copy, eller tryck Ctrl + J (Win) / Command + J (Mac).
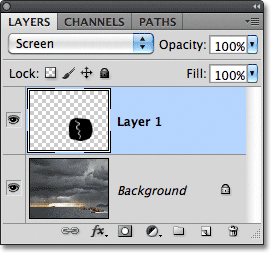
Hursomhelst berättar Photoshop att göra en kopia av lager 1 och placera den ovanför originalet i panelen Lager. Lägg märke till att kopian automatiskt är inställd på skärmblandningsläget för oss:

Photoshop namnger det nya lagret "Lag 1-kopia".
Steg 19: Använd Gaussian suddighetsfilter
För att skapa en glöd runt blixtet behöver vi bara oskärpa kopian vi skapade. Gå upp till filtermenyn, välj oskärpa och välj sedan Gaussian oskärpa som vi gjorde tidigare. Jag ska åter ställa in mitt radiusvärde till cirka 9 pixlar, vilket ger en fin glödeffekt. Värdet du använder kan variera beroende på bildens storlek:

Dra radie-reglaget för att oskärpa blixtens kopia och skapa en suddighetseffekt.
Klicka på OK när du är klar för att stänga ur dialogrutan Gaussian sudd. Du bör nu se en subtil glöd runt blixtet:

Blixten efter att ha lagt till en mjuk glöd.
Steg 20: Duplicera lagret
Den initiala glödeffekten är lite för subtil så låt oss öka dess intensitet. Tryck på Ctrl + J (Win) / Command + J (Mac) för att snabbt duplicera det suddiga lagret. Glödet kommer att vara starkare. Om du upptäcker att det nu är för starkt, ska du sänka skiktets opacitet för att finjustera resultaten. Du hittar alternativet Opacity högst upp på panelen Lager direkt från alternativet Blandningsläge. Jag tänker låta min opacitet vara 100%:

Duplicera det suddiga lagret för att stärka glödeffekten och sänk sedan ned opaciteten om det behövs för att finjustera resultaten.
Här är mitt resultat med glödet nu mer intensivt:

Effekten efter dubbla det suddiga lagret.
Steg 21: Slå samman blixtlagren
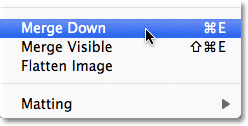
Gå upp till Layer- menyn och välj Merge Down eller tryck på Ctrl + E (Win) / Command + E (Mac) för att komma åt kommandot Merge Down med kortkommandot. Gör sedan samma sak en andra gång. Detta kommer att smälta de två glödeffektlagren ner på lager 1 med den första blixtbult:

Gå till Layer> Merge Down eller tryck Ctrl + E (Win) / Command + E (Mac) och gör sedan samma sak igen.
Du bör nu vara tillbaka till ett enda lager, lager 1, ovanför bakgrundsskiktet i panelen Lager:

Glödeffektlagren har släppts samman med blixtnedslaget på lager 1.
Steg 22: Färglägg blixtnedslaget med nyans / mättnad
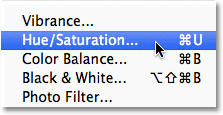
Om du vill färga blixten, gå upp till Bild- menyn, välj Justeringar och välj sedan nyans / mättnad :

Gå till Bild> Justeringar> Nyans / mättnad.
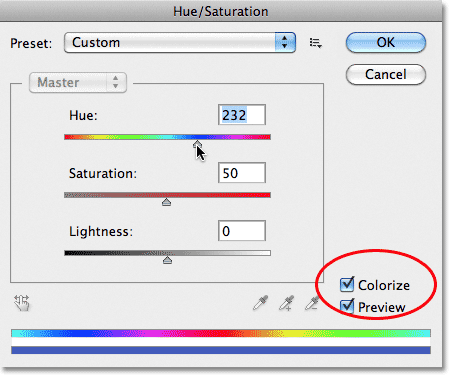
Detta öppnar dialogrutan Nyans / mättnad. Välj Colorize- alternativet och dra sedan skjutreglaget Hue för att välja en färg för blixtet. Jag kommer att välja en blå / lila färg genom att ställa in mitt nyansvärde till 232. Naturligtvis kan du välja vilken färg du vill. Öka mättnadsvärdet för att få färgen att se mer intensiv ut. Jag ställer mina till 50%. Klicka på OK när du är klar för att stänga ur dialogrutan:

Välj Colorize-alternativet och välj sedan en nyans- och mättnadsnivå.
Så här ser min blixt ut efter att ha färgat den:

Blixten efter att ha gett den en blåaktig lila färg.
Steg 23: Slå samman lagren till ett nytt lager
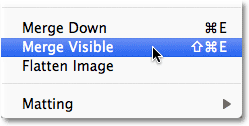
Håll ner Alt (Win) / Option (Mac) -tangenten och håll knappen nedtryckt, gå upp till Layer- menyn och välj Merge Visible :

Håll Alt (Win) / Alternativ (Mac) intryckt och gå till Layer> Merge Visible.
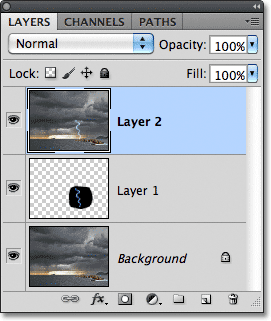
Detta sammanfogar de befintliga lagren till ett nytt lager ovanför dem i panelen Lager:

De två befintliga lagren slås samman till ett tredje lager.
Steg 24: Välj Dodge Tool
Välj Dodge Tool från Verktygspanelen :

Välj Dodge Tool.
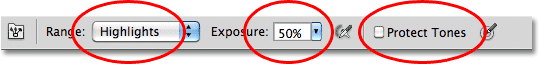
Steg 25: Ställ in alternativet för att markera och avmarkera skyddstoner
När Dodge Tool är valt, ställer du in alternativet Range i Alternativfältet längst upp på skärmen till Highlights . Låt exponeringen vara 50% och avmarkera alternativet Skydda toner :

Ställ in alternativen för Dodge Tool i Alternativfältet.
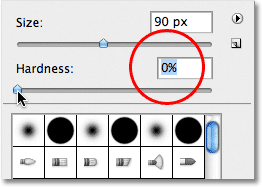
Steg 26: Sänk borsthårdheten till 0%
Dodge Tool anses vara en borste i Photoshop och vi kan justera mjukheten på dess kanter på samma sätt som vi kan med det vanliga borstverktyget. Högerklicka (Win) / Kontrollklicka (Mac) var som helst inuti dokumentet för att få upp borstväljaren och sänk sedan hårdheten för Dodge Tool helt ned till 0% för att ge oss de mjukaste kanterna. Tryck på Enter (Win) / Return (Mac) när du är klar för att stänga ur borstväljaren:

Sänk kanthårdheten på Dodge Tool till 0%.
Steg 27: Måla med Dodge-verktyget för att lysa upp områden
Slutligen måla du över vissa områden med Dodge Tool för att göra dem ljusare och lägga till några ljushöjdpunkter. Varje gång du målar över samma plats med Dodge Tool lyser du det området lite mer. Molnen runt där blixten skjuter ut från skulle bli ljusare av blixtet, så jag använder en medelstor pensel för att måla över det området några gånger:

Måla med Dodge Tool för att lysa upp molnen där blixt börjar.
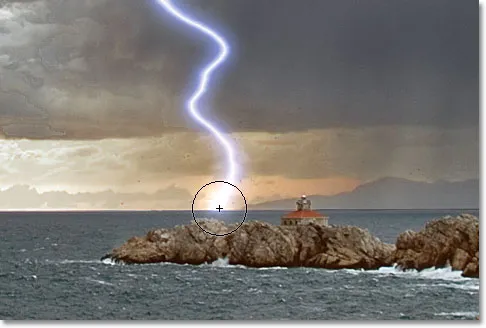
Jag använder en mindre borste och klickar bara ett par gånger på den plats där blixtar slår i marken (eller i detta fall vatten) för att lägga till en höjdpunkt också:

Klicka på en plats med Dodge Tool fungerar ibland bättre än att måla över det.
Och slutligen ska jag måla över ett par fläckar längs själva blixtnedslaget för att lägga till några höjdpunkter till det:

Lägga till ett par höjdpunkter längs själva blixtnedslaget.
Steg 28: Sänk överskiktets opacitet om det behövs
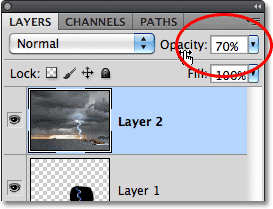
Om du, efter att ha lagt till dina höjdpunkter med Dodge Tool, tycker att de ser lite för intensiva, kan du helt enkelt sänka det övre skiktets opacitet . Jag kommer att sänka minen till 70%:

Sänk toppskiktets opacitet om det behövs för att minska höjdpunkterna.
Här, efter att ha sänkt opaciteten, är min slutliga blixteffekt:

Den slutliga blixteffekten i Photoshop.