I denna Photoshop Effects-tutorial kommer vi att lära dig hur man skapar en klassisk "starburst" -bakgrund, samma effekt som du utan tvekan har sett hundratals gånger i livsmedelsbutiker, varuhus och i de veckoplaner som översvämmar din postlåda. Det är lätt att skapa effekten. Vi kommer att använda Photoshop's Polygon Tool, ett fyllningslager med fast färg, kommandot Free Transform och en av Photoshops lite kända men mycket användbara funktioner, Transform Again. På vägen lär vi oss att hitta exakt centrum i ett Photoshop-dokument med hjälp av linjaler och guider, och hur man får objekt att fästas till dina guider!
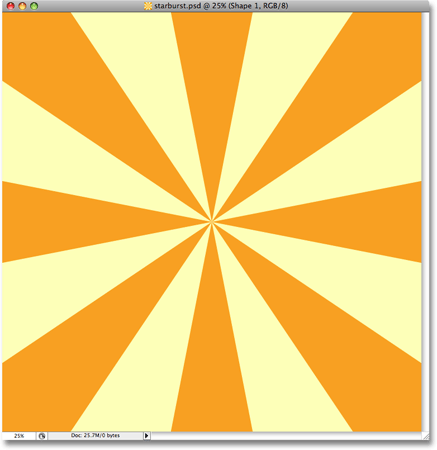
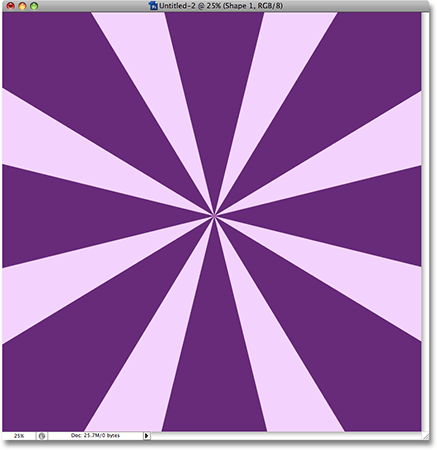
Här är ett exempel på "starburst" -bakgrunden vi skapar:

En starburst-bakgrund skapad i Photoshop.
När vi har skapat bakgrunden kommer vi att lära dig hur du enkelt ändrar färgerna som används i effekten, och vi ser till och med hur du sparar den som en anpassad form så att du kan använda den igen när som helst vilja!
Steg 1: Skapa ett nytt Photoshop-dokument
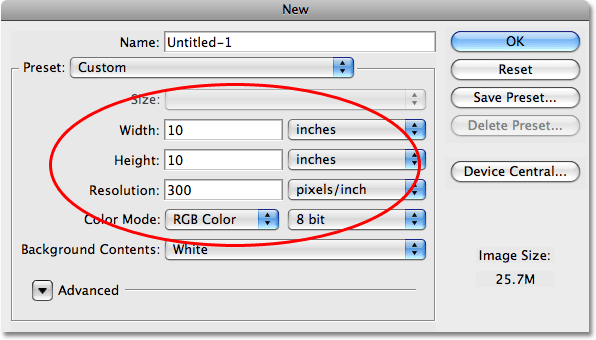
Det första vi behöver göra är att skapa ett nytt Photoshop-dokument. Gå upp till Arkiv-menyn högst upp på skärmen och välj Ny … eller använd kortkommandot Ctrl + N (Win) / Kommando + N (Mac). I vilket fall som helst kommer Photoshops nya dialogruta upp. För den här självstudien skapar jag ett dokument på 10 tum och 10 tum till 300 pixlar per tum, även om det inte finns någon speciell anledning till att jag väljer dessa dimensioner. Du kan skapa dokument i samma storlek om du vill, eller känn dig fri att skapa vilket dokument du behöver:

Skapa ett nytt Photoshop-dokument.
Klicka på OK när du är klar för att lämna dialogrutan. Ditt nya dokument kommer att visas i ett dokumentfönster:

Det nya Photoshop-dokumentet visas.
Steg 2: Visa härskare
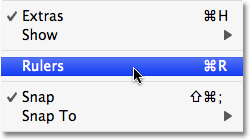
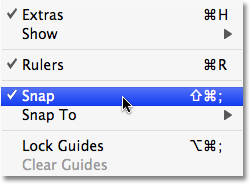
För att effekten verkar "springa ut" från bildens centrum måste vi veta var mitt i vår bild är. Det enklaste sättet att hitta det exakta mitten av bilden är att använda Photoshops linjaler och guider . Låt oss först slå på härskarna. För att göra det, gå upp till Visa-menyn högst upp på skärmen och välj Linjaler:

Gå till Visa> Linjaler.
Som standard är linjalerna avstängda i Photoshop. Hur du kan se om de är på eller av, förutom att titta i dokumentfönstret, är genom att leta efter ett kryssmärke till vänster om ordet "Linjaler" i Visa-menyn. Om du ser en markering bredvid ordet, betyder det att linjalerna redan är aktiverade, i vilket fall finns det inget behov att välja dem här. Om du inte ser en bock, betyder det att linjalerna för närvarande är avstängda, så du måste klicka på alternativet Linjaler för att slå på dem.
Du kan också slå på och av linjalerna genom att trycka på Ctrl + R (Win) / Command + R (Mac). Nu med linjalerna ser du dem visas längst upp till vänster i dokumentfönstret:

Linjalerna är nu synliga längst upp och till vänster i dokumentfönstret.
Beroende på hur dina linjaler ställs in i Photoshops inställningar kan dina linjaler visa tum, pixlar, centimeter eller någon annan form av mätning. Det gör ingen skillnad vilken måttyp du använder för denna effekt.
Steg 3: Se till att alternativet "Snap" är aktiverat
Anledningen till att vi aktiverade härskarna var så att vi kan dra guider ut från dem, och på ett ögonblick kommer vi att dra ut ett par guider, en horisontell och en vertikal. Innan vi gör det måste vi dock se till att alternativet Snap är aktiverat. När "Snap" är aktiverat kommer våra guider automatiskt att knäppas till de horisontella och vertikala mitten av dokumentet för oss. Platsen där de två guiderna korsar var bildens exakta centrum!
För att aktivera Snap-alternativet, gå tillbaka upp till Visa-menyn högst upp på skärmen. Du ser alternativet Snap direkt under alternativet Linjaler. Som standard är Snap-alternativet aktiverat, så du bör se en bock till vänster om alternativet. Om du ser markeringen, betyder det att Snap redan är aktiverat och det finns inget behov av att klicka på det. Om du inte ser bockmärket betyder det att Snap-alternativet för närvarande är inaktiverat, så klicka på alternativet för att aktivera det. I mitt fall (och sannolikt ditt också) är Snap redan aktiverat:

Markeringen bredvid ordet "Snap" säger att alternativet redan är aktiverat.
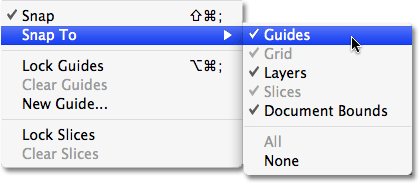
Steg 4: Se till att "Snap To Guides" är aktiverat
Medan vi är här, bör vi se till att ett annat alternativ också är aktiverat, Snap To Guides. Detta kommer att orsaka allt vi drar nära en guide för att fästas direkt på det, vilket gör det enkelt för oss att placera något direkt i mitten av vårt dokument, som vi ser lite senare. Gå tillbaka upp till Visa-menyn för att aktivera alternativet Snap To Guides. Du ser ett alternativ som säger Snap To direkt under Snap-alternativet vi just tittade på i föregående steg. Håll musen över alternativet Snap To för en sekund eller två och en undermeny visas. Överst på undermenyn ser du alternativet Guider. Om du ser en bock till vänster om ordet "Guider" betyder det att alternativet redan är aktiverat och det finns inget behov av att klicka på det. Om det inte finns någon bock, klicka på Guider för att aktivera alternativet:

Se till att alternativet "Snap To Guides" är aktiverat under "View" -menyn.
Steg 5: Dra en horisontell guide till mitten av dokumentet
Vi är redo att hitta det exakta mitten av vårt dokument. Som jag nämnde tidigare måste vi dra ut två guider, en vertikal och en horisontell. Alternativet "Snap" som vi aktiverade i steg 3 kommer att tvinga guiderna att automatiskt fästas på plats så snart vi är tillräckligt nära mitten av dokumentet och punkten där de två guiderna korsar kommer att vara exakt centrum. Låt oss dra ut vår första guide. Vi börjar med den horisontella guiden.
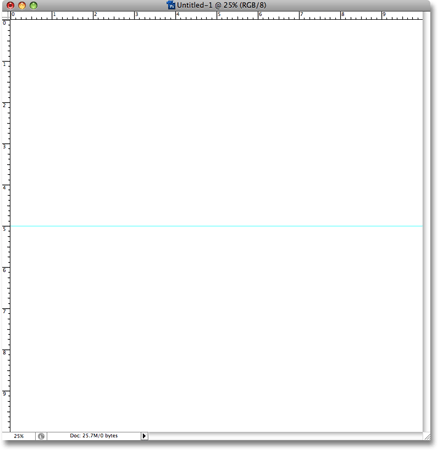
Klicka var som helst inuti linjalen som löper längst upp i dokumentet och dra neråt mot mitten av dokumentet. När du drar ser du att du drar en horisontell guide som kommer att visas som en svart prickad linje medan du håller musknappen intryckt. Fortsätt dra neråt tills du kommer nära mitten av dokumentet, och så snart du är tillräckligt nära mitten kommer Photoshop automatiskt att fästa guiden på plats. Släpp musknappen vid den punkten så ser du din första guide springa från vänster till höger längs den exakta mitten av dokumentet. Som standard visas guider på cyan såvida du inte ändrade färgen i Photoshop: s inställningar:

Dra en horisontell guide till mitten av dokumentet. Photoshop fäster guiden på plats när du är tillräckligt nära mitten.
Steg 6: Dra en vertikal guide till mitten av dokumentet
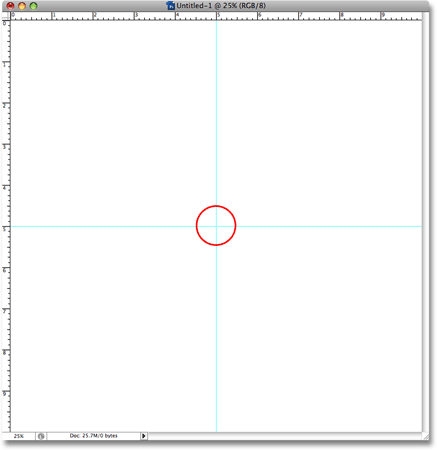
Vi har vår horisontella guide på plats. Låt oss nu lägga till vår vertikala guide. Klicka var som helst inuti linjalen som går längs dokumentets vänstra sida och dra sedan åt höger in i mitten av dokumentet. Du ser att du drar en vertikal guide som först kommer att visas som en svart prickad linje. Fortsätt att dra guiden mot mitten av dokumentet, och så snart du är tillräckligt nära mitten kommer Photoshop att fästa guiden på plats. Släpp musknappen så får du nu en vertikal guide som går upp och ner längs mitten av dokumentet. Punkten där de två guiderna korsar är det exakta mitten (cirkelröd):

En vertikal och horisontell guide markerar nu dokumentets exakta centrum.
Nu när vi har dragit ut våra två guider behöver vi inte längre ha ledarna aktiverade. Du kan lämna dem på om du vill, men jag tänker stänga av mina genom att trycka på kortkommandot Ctrl + R (Win) / Command + R (Mac).
Steg 7: Lägg till ett fyllningslager med fast färg
Med våra guider nu på plats, låt oss börja skapa vår "starburst" bakgrundseffekt. Vi kommer att skapa effekten på ett sätt som gör det enkelt för oss att ändra färgerna när som helst vi vill, så låt oss lägga till ett färgfyllningsskikt som kommer att fungera som bakgrundsfärg för effekten. Klicka på ikonen Nytt fyllnings- eller justeringslager längst ner på paletten Lager:

Klicka på ikonen "Nytt fyllnings- eller justeringslager".
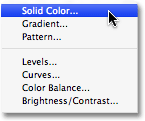
Välj sedan Fast färg längst upp i listan som visas:

Välj "Fast färg" längst upp i listan.
Steg 8: Välj en färg för bakgrunden
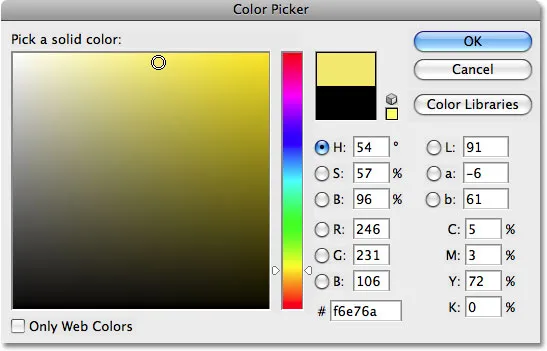
Detta kommer att få fram Photoshop's Color Picker . Välj en färg som ska användas för bakgrundens effekt. Jag tror att jag ska välja en ljusgul. Det spelar ingen roll vilken färg du väljer här eftersom du enkelt kan ändra den senare, så välj vilken färg du vill för tillfället:

Använd färgväljaren för att välja en färg för bakgrunden.
Klicka på OK när du är klar för att gå ur färgväljaren. Du ser färgen du valt nu och fyller hela dokumentet:

Dokumentet är nu fyllt med den valda färgen.
Om vi tittar i vår lagpalett kan vi se att vi nu har två lager - bakgrundsskiktet på botten och vårt nyligen tillagda massfärglager, kallat "Fyllfyllning 1", som sitter ovanför:

Lagerpaletten som visar fyllningsskiktet med fast färg ovanför bakgrundsskiktet.
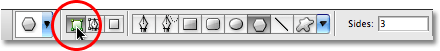
Steg 9: Välj Polygon Tool
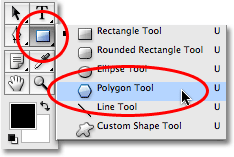
Därefter måste vi rita en enkel triangel, och det enklaste sättet att rita en triangel i Photoshop är med hjälp av Polygon Tool. Som standard gömmer sig Polygon-verktyget bakom rektangelverktyget i verktygspaletten, så klicka på rektangelverktyget och håll sedan musknappen nere i en sekund eller två. En fly-out-meny kommer att visa dig de andra tillgängliga verktygen. Klicka på Polygon Tool för att välja det:

Klicka på rektangelverktyget i verktygspaletten och välj sedan polygonverktyget från utflygningsmenyn.
Steg 10: Ställ in antalet sidor för polygonverktyget till 3
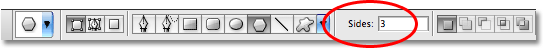
En triangel har, som alla vet, tre sidor, så vi måste berätta för Photoshop att vi vill rita en 3-sidig polygon. Med polygonverktyget valt, slå upp i Alternativfältet högst upp på skärmen. Du ser ett alternativ för sidor som är inställt på 5 som standard. Ändra antalet sidor till 3:

Ändra alternativet Sidor i Alternativfältet till 3.
Steg 11: Se till att polygonverktyget är inställt på att rita former
Precis som med alla Photoshops formverktyg ger Polygon Tool oss tre olika alternativ för hur vi använder det. Vi kan rita en vektorform, vi kan rita en väg och vi kan rita en pixelbaserad form. Vi vill rita en vektorform, som gör att vi kan göra vår triangel vilken storlek vi vill utan förlust av bildkvalitet. För att rita en vektorform, se till att alternativet Form är valt i Alternativfältet:

Välj alternativet Form i alternativfältet.
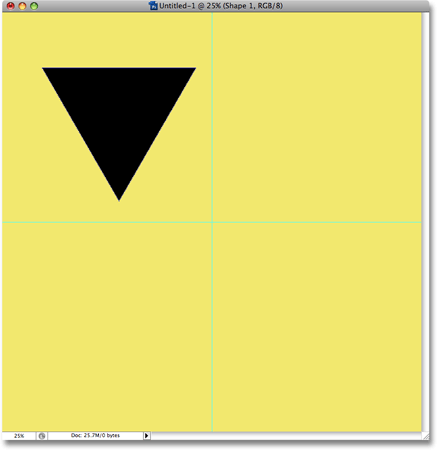
Steg 12: Rita en triangel
Vi är redo att rita vår triangel. När polygonverktyget är valt, antalet sidor som är inställt på 3 och alternativet Former valt i Alternativfältet, klicka någonstans längst upp till vänster i dokumentet och dra ut en triangel. Alla storlekar kommer att göra för nu. Det spelar ingen roll var du ritar din triangel heller, jag försöker bara hålla oss båda på samma sida eftersom jag ritar min uppe till vänster. Du vill se till att din triangel verkar peka nedåt. Med det menar jag att översidan verkar helt horisontell. Det enklaste sättet att göra det är att hålla nere Shift-tangenten när du drar ut triangeln. Detta kommer att tvinga triangeln att knäppas till specifika vinklar. Flytta musen åt vänster eller höger när du drar (med Shift-knappen intryckt) tills triangeln fästs i "pekande nedåt" -läget.
När du drar ut formen visas din triangel helt enkelt som en kontur (även känd som en "väg"). När du släpper musknappen visas triangeln fylld med färg. I mitt fall är den fylld med svart:

Dra ut en triangel med Polygon Tool. Håll "Shift" för att begränsa triangelns vinkel när du drar.
Oroa dig inte för färgen på din triangel nu. Vi kan ändra det lätt senare.
Steg 13: Välj Flyttaverktyget
Nu när vi har vår triangel måste vi flytta den på plats så att bottenpunkten sitter i dokumentets exakta centrum. Om du vill flytta det väljer du Flytta verktyget från verktygspaletten eller trycker på bokstaven V på tangentbordet för att komma åt det med genvägen:

Välj flyttaverktyget.
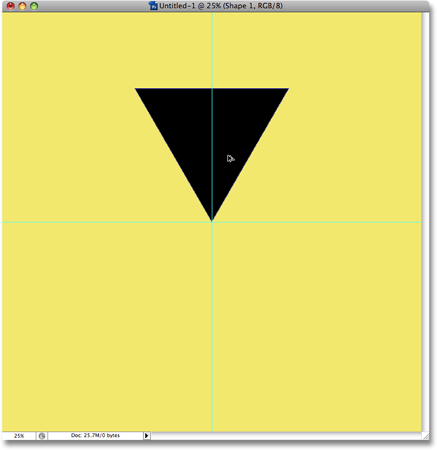
Steg 14: Flytta triangeln i centrum av dokumentet
Klicka på triangeln i dokumentfönstret med flyttverktyget valt och dra det in i mitten av dokumentet så att den nedre punkten berör det exakta mitten (platsen där de två guiderna korsar varandra). Så snart du kommer nära mitten kommer triangeln att fästas på plats, och det beror på att vi aktiverade alternativet Snap To Guides tillbaka i steg 4:

Dra triangeln på plats med bottenpunkten i dokumentets exakta mitt.
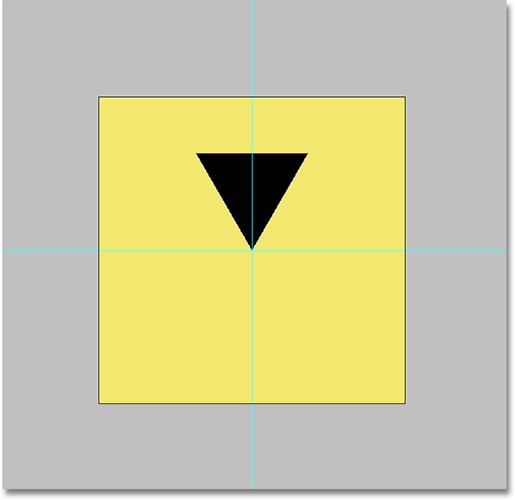
Steg 15: Byt till "Helskärmsläge med menyfält"
På ett ögonblick kommer vi att sträcka triangeln uppåt utanför gränsen på vår duk, vilket innebär att vi kommer att behöva lite mer utrymme för att fungera om vi vill se vad vi gör. Om du arbetar med ditt dokument i ett dokumentfönster, som är standard sättet att arbeta i Photoshop, tryck på bokstaven F på tangentbordet för att växla visningsläget till Helskärmsläge med menyfältet . Som namnet antyder växlar detta dig till ett fullskärmsläge i Photoshop medan menyfältet lämnas på plats högst upp på skärmen. För att ge dig själv ännu mer utrymme att arbeta, tryck Ctrl + - (Win) / Command + - (Mac) ett par gånger för att zooma ut. Du borde nu ha en hel del tom grå utrymme runt ditt dokument:

Växla till helskärmsläge med menyfältet och zooma ut ett par gånger för att skapa mycket utrymme att arbeta runt dokumentet.
Steg 16: Rensa guiderna
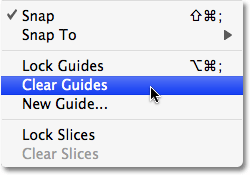
Eftersom vi redan har placerat vår triangel där vi vill ha den i exakt centrum av dokumentet har våra guider tjänat sitt syfte och vi kan säkert ta bort dem. Gå upp till Visa-menyn högst upp på skärmen och välj Rensa guider. Detta rensar guiderna från dokumentet:

Välj "Rensa guider" från Visa-menyn för att ta bort guiderna.
Steg 17: Sträck triangeln upp över toppen av duken med fri transformering
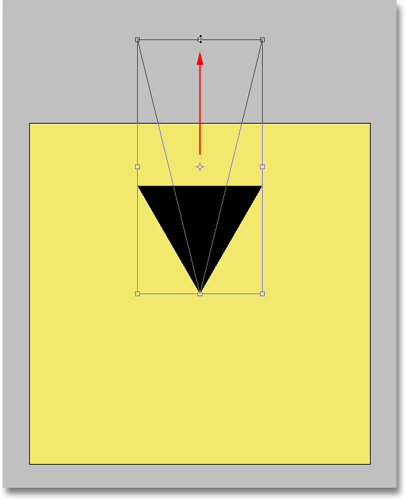
Tryck på Ctrl + T (Win) / Command + T (Mac) på tangentbordet för att få fram Photoshop's Free Transform-ruta och handtag runt triangeln. Klicka på handtaget (den lilla fyrkanten) i den övre mitten av rutan Free Transform och dra uppåt för att sträcka triangeln, så att den blir längre och smalare. Fortsätt dra tills triangeln går långt bortom toppen av duken, så:

Dra toppen av rutan Free Transform uppåt utanför toppen av duken för att sträcka triangeln.
Anledningen till att vi sträcker triangeln bortom toppen av duken kommer att bli klar om ett ögonblick. Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen och gå ur kommandot Free Transform. Du kommer att märka att även om vi har sträckt triangeln bortom toppen av duken, förblir endast den del som faller inom gränserna för dukområdet synlig i dokumentet. Resten av triangeln ovanför duken är för närvarande endast synlig som en kontur.
Steg 18: Ta upp den fria omvandlingsrutan runt triangeln igen
Tryck på Ctrl + T (Win) / Command + T (Mac) för att återigen föra upp Free Transform-rutan och handtagen runt triangeln. Jag vet, vi hade bara Free Transform öppet för ett ögonblick sedan och jag sa att du skulle stänga den, och nu säger jag att du öppnar den igen. Vad ger? Nåväl, anledningen är att den här gången kommer vi att använda Free Transform för att rotera triangeln, och när vi är klara kommer vi att använda ett litet känt kommando som heter Transform Again för att Photoshop ska upprepa rotationen och igen om hela dokumentet för oss, vilket kommer att skapa vår starburst-effekt!
Steg 19: Dra mittpunkten i den fria transformeringsrutan ner till bottenens mitthandtag
Om du tittar noggrant i mitten av rutan Free Transform ser du en liten ikon som ser ut som en liten målsymbol. Denna ikon representerar rotationscentralen för kommandot Free Transform. Allt roterar runt denna ikon, varhelst ikonen är placerad. Om vi skulle rotera triangeln med denna ikon i mitten av rutan Free Transform, skulle triangeln rotera runt dess centrum. Det är vanligtvis det vi vill ha, men det är inte det vi vill ha här. Vi vill att vår triangel ska rotera runt mitten av dokumentet, vilket innebär att vi måste flytta målikonen in i mitten av dokumentet.
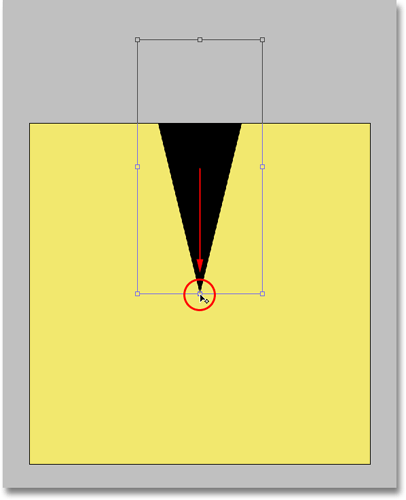
För att göra det, klicka på målsymbolen och dra den sedan ned till handtaget (den lilla fyrkanten) i nedre mitten av rutan Gratis omformning, som placerar den i exakt mitten av dokumentet direkt ovanför bottenpunkten för triangeln. Så snart du kommer tillräckligt nära handtaget kommer ikonen att fästas på plats:

Dra målsymbolen från mitten av rutan Free Transform ned till det nedre mitthandtaget.
Steg 20: Rotera triangeln
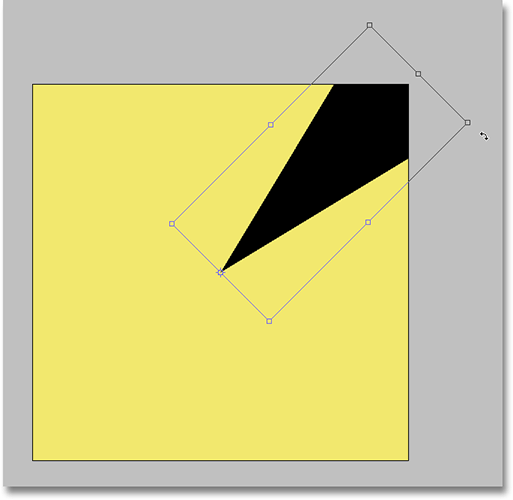
När målikonen nu är placerad i mitten av dokumentet är vi redo att rotera triangeln. Flytta musen utanför det övre högra hörnet av rutan Free Transform. Du kommer att se muspekaren ändra till en liten rotationsikon (en böjd linje med en pil i båda ändarna). Håll ner Shift-tangenten, som kommer att tvinga triangeln att rotera i steg om 15 grader, vilket gör saker mycket lättare för oss. Klicka sedan med musknappen nedtryckt och dra musen nedåt och åt höger för att rotera triangeln medurs. Du kommer att märka två saker när du drar. Den ena, triangeln roterar runt bildens centrum, och två, den snäpper i steg om 15 grader snarare än att rotera smidigt.
Vrid din triangel totalt 45 grader medurs (tre steg om 15 grader), vid vilken punkt den kommer att sträcka sig bortom det högra hörnet på duken:

Håll ner Skift och vrid triangeln 45 grader medurs.
Anledningen till att vi sträckte triangeln så långt bortom toppen av duken bak i steg 17 var så att den skulle vara tillräckligt stor för att fortfarande sträcka sig bortom kanvasgränserna även i dessa hörnavsnitt. Tryck på Enter (Win) / Return (Mac) när du har vridit din triangel för att acceptera transformationen och lämna kommandot Free Transform.
Nu när vi har använt Free Transform för att rotera triangeln en gång kommer vi att låta Photoshop göra resten av arbetet för oss, upprepa rotationen runt dokumentet för att skapa starburst-effekten!
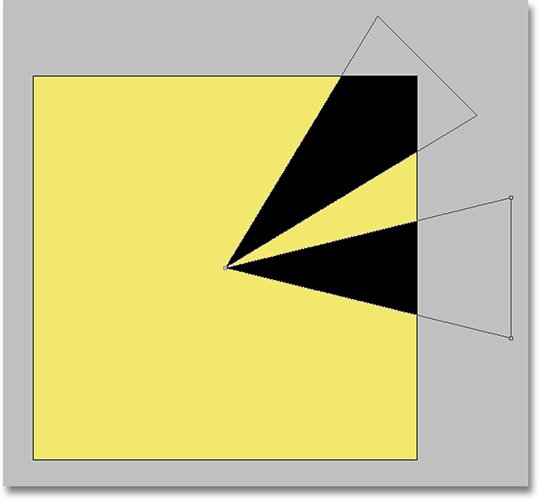
Steg 21: Använd "Transform Again" för att upprepa rotationen runt hela dokumentet
En lite känd och därför sällan använda funktion i Photoshop är Transform Again, vilket gör att Photoshop kan upprepa den senaste omvandlingen vi gjorde. Vi kommer att använda den för att skapa resten av vår starburst-bakgrundseffekt.
Varje gång du har använt kommandot Free Transform har du möjligheten att upprepa transformationen med Transform Again. Om du går upp till Edit-menyn högst upp på skärmen och väljer Transform, ser du ett alternativ högst upp i nästa undermeny som säger igen. Observera att kortkommandot för kommandot Transform Again är Shift + Ctrl + T (Win) / Shift + Command + T (Mac). Vi kommer att använda kortkommandot eftersom vi måste komma åt kommandot flera gånger i rad för att skapa vårt starburst. Men vi måste också skapa en kopia av vår triangel varje gång vi roterar den. För att skapa kopian måste vi lägga till Alt (Win) / Option (Mac) -tangenten i kortkommandot. Så, för att skapa en kopia av triangeln och rotera den samtidigt med Transform igen, tryck Shift + Ctrl + Alt + T (Win) / Shift + Command + Alternativ + T (Mac). En kopia av triangeln kommer att visas i dokumentet och den roteras ytterligare 45 grader:

En kopia av triangeln, roterad ytterligare 45 grader, visas i dokumentet.
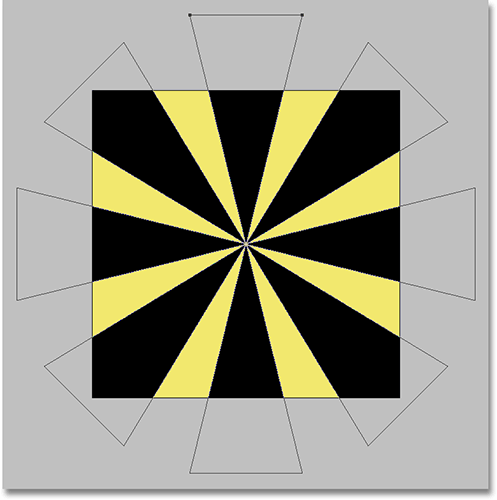
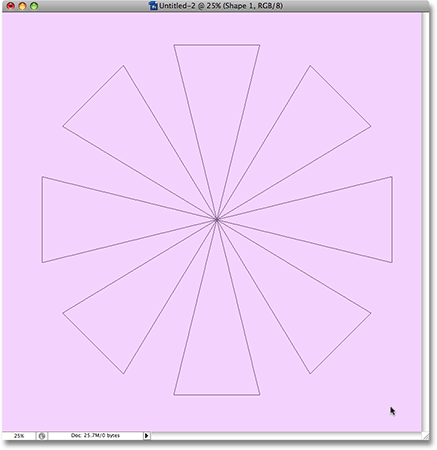
Fortsätt trycka på Skift + Ctrl + Alt + T (Vinn) / Skift + Kommando + Alternativ + T (Mac), lägg till ytterligare en roterad kopia av triangeln varje gång tills du har skapat starburst-effekten runt dokumentet:

Fortsätt lägga till roterad kopierad av triangeln för att slutföra effekten.
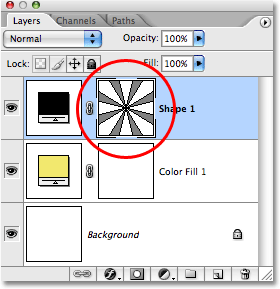
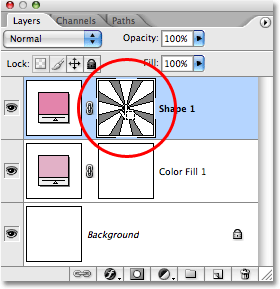
Om vi tittar i vår lagerpalett kan vi se att vi nu har ett formlager med namnet "Form 1" ovanför "Färgfyllning 1" -lagret, och vi kan se vår starburst-form inuti lagrets förhandsvisningsminiatyr:

Starburst-formen visas på sitt eget formlager i lagpaletten. Formen syns i skiktets förhandsvisningsminiatur.
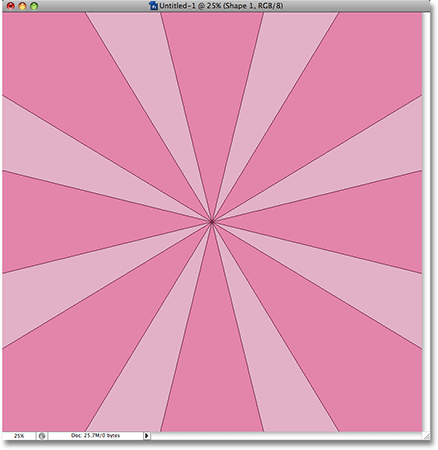
Steg 22: Dölj formens konturer
Lägg märke till hur var och en av trianglarna som utgör starburstformen har en kontur som dyker upp runt den? Det beror på att formen för närvarande är aktiv. För att inaktivera formen och dölja konturerna klickar du bara direkt på formlagets förhandsvisningsminiatyr (cirkelröd i föregående steg). När en form är aktiv ser du en vit markeringskant runt formlagets förhandsvisningsminiatyr, som du kan se på skärmdumpen ovan. När du klickar på förhandsvisningsminiatyren försvinner höjdgränsen och konturerna kommer också att försvinna, vilket ger oss en mycket renare starburst-effekt.
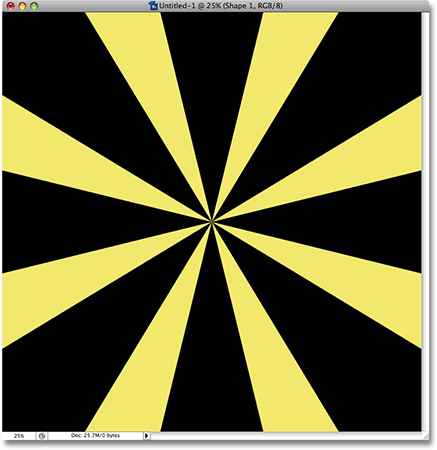
Jag kommer att byta tillbaka Photoshop till Standard View Mode, som kommer att placera min bild tillbaka i ett flytande dokumentfönster genom att trycka bokstaven F två gånger på mitt tangentbord. Om du använder Photoshop CS3 måste du trycka på F tre gånger för att komma tillbaka till standardvyläget, eftersom CS3 innehåller ett ytterligare visningsläge som du behöver gå igenom. Jag kommer också att trycka på Ctrl ++ (Win) / Command ++ (Mac) ett par gånger för att zooma in på min bild och fylla i dokumentfönstret och ta bort allt det extra grå området runt duken:

Starburst-formen visas på sitt eget formlager i lagpaletten. Formen syns i skiktets förhandsvisningsminiatur.
Steg 23: Ändra färg på formlagret
Just nu är själva starburst-effekten komplett, men jag är inte så nöjd med färgen. Jag skulle vilja byta svart till något lite mer spännande, som kanske en ljus orange. Lyckligtvis är det lätt att ändra färgerna i effekten. För att ändra färgen på starburst-formen, dubbelklickar du bara direkt på formlagets färgprov:

Dubbelklicka på formlagets färgprov för att ändra färg.
Detta tar upp Photoshop's Color Picker. Välj en annan färg för din starburst-form. Om du håller ett öga på din bild i dokumentfönstret ser du en förhandsgranskning av hur färgerna kommer att se ut när du väljer dem. Jag kommer att välja en ljus orange:

Använd färgväljaren för att välja en ny färg för starburst-effekten.
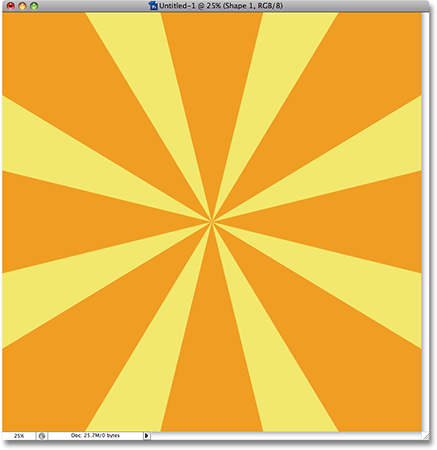
Klicka på OK när du har valt en ny färg för att gå ur färgväljaren. Här är min starburst-effekt efter att ha bytt det svarta mot orange:

Samma effekt med en ny färg för starburst-formen.
Du kan ändra bakgrundsfärgen för effekten lika enkelt. Dubbelklicka bara direkt på färgrutan "Färgfyllning 1" i paletten Lager:

Dubbelklicka på färgrutan för "Color Fill 1" för att ändra effektens bakgrundsfärg.
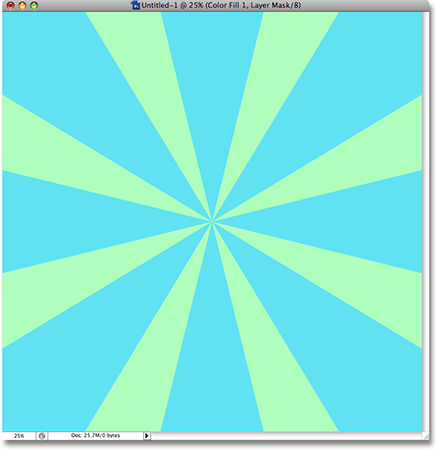
Detta kommer att få fram färgväljaren så att du kan välja en ny färg för bakgrunden. Min bakgrund är för närvarande gul, men jag tror att jag kommer att ändra den till grön. I själva verket kommer jag också att gå tillbaka och ändra färgen på starburst-formen genom att dubbelklicka på dess färgprov en gång och välja en ny färg från Color Picker. Jag väljer en blå den här gången. Här är exakt samma starburst-bakgrundseffekt igen, den här gången med grönt för bakgrundsfärgen och blått för starburst-formen:

Ändra färgerna för effekten när du vill genom att dubbelklicka på de två färgrutorna i paletten Lager och välja olika färger.
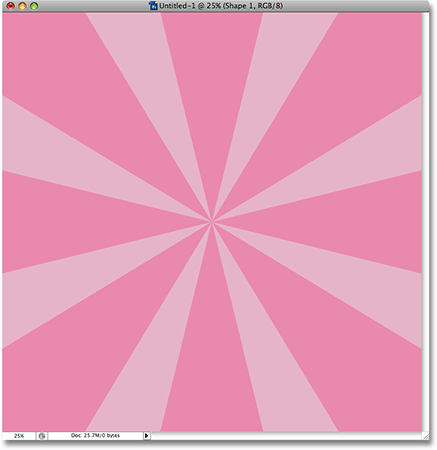
Du kan också prova att använda två nyanser av samma färg snarare än två separata färger:

Försök att använda två nyanser av samma färg snarare än två separata färger för ett annat utseende.
Som du ser kan du enkelt ändra bakgrunden när du vill genom att välja vilka färger som fungerar bäst för projektet du arbetar med.
Eftersom vi har skapat vår starburst-bakgrundseffekt som en form i Photoshop, varför inte göra saker riktigt enkelt för oss själva och spara den som en anpassad form ! På så sätt kan vi återanvända formen när vi behöver den utan att behöva göra om alla steg! Vi ska titta på hur vi gör det nästa.
Steg 24: Se till att starburstformen är aktiv
För att spara en form som en anpassad form i Photoshop måste vi först se till att formen för närvarande är aktiv. Som jag nämnde, när en form är aktiv, visas konturer runt formen i dokumentfönstret och en vit markeringskant visas runt formlagets förhandsvisningsminiatyrbild i paletten Lager. För närvarande är vår starburst-form inte aktiv. Vi inaktiverade medvetet det tillbaka i steg 22 för att dölja formens konturer. Vi måste aktivera det igen. För att göra det klickar du bara på formens miniatyr för förhandsgranskning i paletten Lager:

Klicka på formlagets förhandsvisningsminiatyr för att aktivera formen.
Du kommer att se en höjdgräns visas runt förhandsgranskningssymbolen och konturerna kommer att visas runt formen i dokumentfönstret:

Konturerna är nu synliga runt formen.
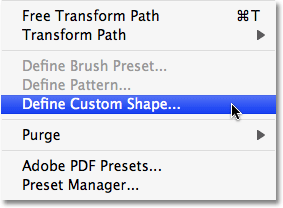
Steg 25: Definiera en anpassad form
När formen nu är aktiv går du upp till menyn Redigera högst upp på skärmen och väljer Definiera anpassad form:

Gå till Redigera> Definiera anpassad form.
Obs! Om du glömde att aktivera formen först, kommer du att upptäcka att alternativet Definiera anpassad form är grått och inte tillgängligt. Du måste aktivera formen och försök sedan igen.
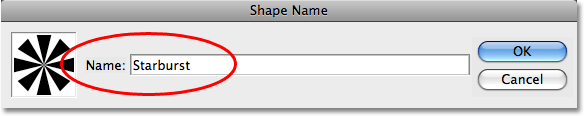
När du har valt alternativet Definiera anpassad form kommer Photoshop att visa en liten dialogruta där du ber dig att ange ett namn för din nya anpassade form. Jag kommer att kalla min "Starburst":

Ange ett namn för din nya anpassade form.
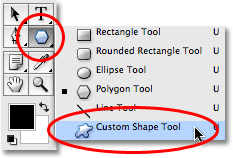
Klicka på OK när du är klar för att gå ur dialogrutan och spara den anpassade formen. Vi kan nu använda vår "Starburst" -form när vi behöver den! Välj bara Custom Shape Tool från verktygspaletten. Det är grupperat med alla andra Shape-verktyg på samma plats där vi hittade Polygon Tool:

Välj Custom Shape Tool.
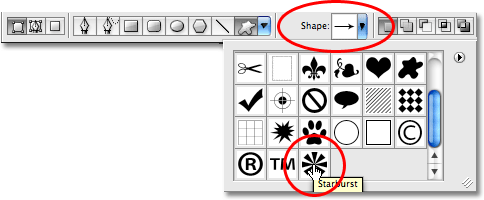
Med det anpassade formverktyget markerat går du sedan upp till Alternativfältet högst upp på skärmen, klickar på förhandsgranskningsområdet för form för att få fram rutan Anpassad form och välj din "Starburst" -form från listan. Om du har "Visa verktygstips" aktiverade i Photoshops inställningar ser du formens namn när du håller muspekaren över den:

Välj din anpassade form i Alternativfältet.
Med "Starburst" -formen markerad klickar du bara var som helst nära mitten av ditt dokument och börjar dra ut formen! När du har börjat dra, håll ner Skift-tangenten för att begränsa formens proportioner så att du inte snedvrider utseendet på den och håll ner Alt (Win) / Option (Mac) -tangenten för att dra formen ut från dess centrum snarare än från hörnet. Här har jag skapat ett nytt dokument, i samma storlek som förra gången, och jag har redan lagt till ett lagertyp med färgfärg (se steg 7 och 8) för att använda som bakgrundsfärg för min effekt. Jag drar "Starburst" -formen från någonstans nära dokumentets centrum:

Klicka nära mitten av dokumentet och dra ut formen och håll ner Skift plus Alt (Win) / Alternativ (Mac) när du drar.
Fortsätt dra ut formen tills den fyller hela dokumentet, släpp sedan musknappen, vid vilken tidpunkt formen kommer att visas fylld med en färg. För att ändra färg dubbelklickar du på formlagets färgprov i paletten Lager, precis som vi gjorde i steg 23, och väljer en ny färg från färgväljaren. Här är min effekt efter att ha dragit ut min form och ändrat färg:

Effekten efter att ha dragit ut den "Starburst" anpassade formen och ändrat färg.
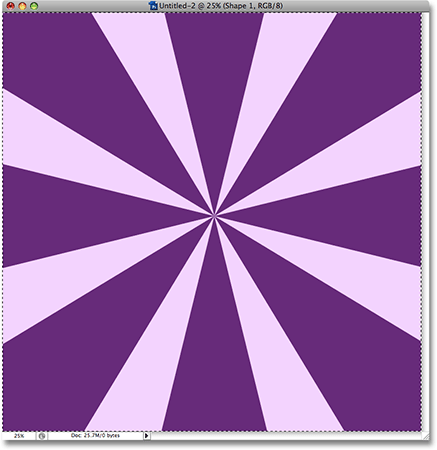
Om du vill se till att starburst är perfekt i linje med dokumentets exakta centrum, gå upp till Select-menyn högst upp på skärmen och välj All, eller använd kortkommandot Ctrl + A (Win) / Command + A (Mac). Det här placerar en markeringsmarkering runt hela dokumentet:

Gå till Välj> Alla för att placera en markeringsram runt hela dokumentet.
När hela dokumentet är valt, ta tag i Flyttaverktyget från verktygspaletten eller tryck på V på tangentbordet för att välja det med genvägen:

Välj flyttaverktyget.
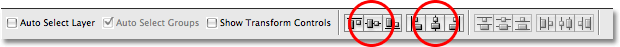
Välj sedan Flyttaverktyget upp till Alternativfältet högst upp på skärmen och klicka på ikonerna Justera vertikala centra och Justera horisontella centra. Photoshop kommer automatiskt att anpassa mitten av starburst-formen till mitten av dokumentet:

Klicka på ikonerna Justera vertikala centra (vänster) och Justera horisontella centra (höger) i alternativfältet för att centrera formen.
Gå tillbaka till Välj-menyn och välj Avmarkera för att ta bort markeringen från ditt dokument, eller använd kortkommandot Ctrl + D (Win) / Command + D (Mac). Urvalet försvinner och din starburst-form kommer att vara perfekt i linje med dokumentets centrum:

Starburst-formen är nu i linje med mitten av dokumentet.
Och där har vi det! Så här skapar du en klassisk starburst-bakgrund i Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!