I denna Photoshop Effects-lärdom kommer vi att lära dig hur man verkligen kan göra en bild värd tusen ord genom att lägga till en annan skugga bakom någon på ett foto, som för att antyda att personen på fotot en dag kommer att bli bilden i skuggan. Eller kanske de verkligen är bilden i skuggan men de lyckas hålla den dold för alla, som ett "Dr. Jekyll och Mr. Hyde" -scenario. Eller, som i fallet med bilden jag kommer att använda i den här självstudien, kanske personen föreställer sig själv som bilden i skuggan.
Detta är en riktigt rolig och populär effekt att skapa i Photoshop, och du kommer ihåg att du såg den användes kraftigt för några år tillbaka i reklamaffischer för "Star Wars, Episode I - The Phantom Menace", där en mycket ung och oskyldig snygg Anakin Skywalkwer kastade skuggan av Darth Vader bakom sig. Lyckligtvis behöver du inte vara en specialeffektguide för att skapa samma effekt med dina egna bilder. Allt du behöver är en kopia av Photoshop och lite fantasi.
Här är den bild jag ska använda för den här Photoshop-självstudien:

Den ursprungliga bilden.
Naturligtvis ser den lilla killen sig själv som en mäktig superhjälte, så låt oss hjälpa honom genom att projicera en superhjältskugga på väggen bakom honom:

Det slutliga resultatet.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Steg 1: Gör ett val runt personen
När din bild är öppen i Photoshop, använd det val du har valt (Lasso Tool, Magnetiskt Lasso Tool, Pen Tool etc.) för att rita ett urval runt personen:

Använd Lasso Tool, Pen Tool eller annat Photoshop-valverktyg du väljer för att rita ett urval runt personen på fotot.
Steg 2: Kopiera markeringen till ett nytt lager
Om vi tittar i vår lagerpalett kan vi se att vi för närvarande bara har ett lager, bakgrundsskiktet, som innehåller vår bild:

Photoshops lagpalett som visar bilden i bakgrundsskiktet .
Vi måste kopiera personen på fotot till sitt eget lager ovanför bakgrundsskiktet så att vi kan skjuta in en skugga bakom dem, vilket vi gör på ett ögonblick. Eftersom vi redan har ritat ett urval runt dem, behöver vi bara använda kortkommandot Ctrl + J (Win) / Command + J (Mac) och Photoshop kopierar markeringen till ett nytt lager. Ingenting verkar ha hänt med själva bilden, men om vi tittar igen i lagpaletten kan vi se att en kopia av pojken (i mitt fall) nu finns i ett nytt lager, som Photoshop har namngivit "lager 1" :

Tryck på "Ctrl + J" (Win) / "Kommando + J" (Mac) för att kopiera personen till ett nytt lager.
Steg 3: Öppna fotot som innehåller personen eller objektet du vill använda för skuggan
För att skapa skuggeffekt behöver du en andra bild som innehåller vad du än vill använda som skugga, oavsett om det är en person eller ett objekt av något slag. Jag vill ge pojken en superhjältskugga, så jag ska använda den här bilden här som borde fungera bra:

Öppna bilden som innehåller personen eller objektet du vill använda som skugga.
Steg 4: Gör ett val runt personen eller objektet
Precis som vi gjorde med den ursprungliga bilden när vi ritade ett urval runt personen på fotot, måste vi rita ett nytt val, denna gång runt personen eller objektet i den andra bilden som vi vill använda för vår skugga. Så än en gång, använd det valda verktyget för att rita ett urval runt dem (eller det):

Återigen använder du ditt favoritvalsverktyg, rita ett urval runt personen eller objektet du vill använda som skugga.
Steg 5: Dra markeringen till originalbilden
När du har valt runt personen eller objektet väljer du Flytta verktyget från verktygspaletten:

Välj Flyttaverktyget.
Du kan också trycka på V på tangentbordet för att välja det med genvägen. Med båda bilderna öppna i sina egna separata dokumentfönster klickar du bara var som helst i valet och drar bilden från det andra fotot till originalfönstrets dokumentfönster:

Klicka var som helst i valet med Flyttaverktyget och dra det in i originalbildens dokumentfönster.
När du släpper musknappen ser du valet från den andra bilden som visas i originalbilden:

Den valda personen eller objektet från den andra bilden visas nu i det ursprungliga fotot.
Du kan stänga ur det andra dokumentfönstret just nu eftersom vi inte längre behöver ha det öppet.
Det är en sak jag vill fixa här innan vi fortsätter. Pojken på bilden tittar åt höger, men min superhjälte ser mot vänster. Jag måste vända superhjälten så att han ser i samma allmänna riktning som pojken. För att göra det går jag helt enkelt upp till redigeringsmenyn längst upp på skärmen, väljer Transform och väljer sedan Vänd horisontellt:

Att välja "Vänd horisontellt" från Photoshops redigeringsmeny.
När jag gör det vänder Photoshop superhjälten åt mig så att både han och pojken ser åt höger:

Superhjälten står nu i samma riktning som pojken.
Steg 6: Fyll skuggbilden med svart
Eftersom vi vill använda den valda bilden drog vi bara in i dokumentet som en skugga, måste vi fylla den med svart. För att göra det, se till att du har svart som din förgrundsfärg genom att trycka på bokstaven D på tangentbordet, som återställer din förgrundsfärg till svart och din bakgrundsfärg till vit, som vi kan se i de två färgrutorna nära botten av Verktygspaletten (den övre vänstra färgrutan är förgrundsfärgen och längst ner till höger är bakgrundsfärgen):

Förgrunds- och bakgrundsfärgproverna i verktygspaletten visar svart som förgrundsfärgen och vit som bakgrundsfärgen.
Använd sedan kortkommandot Shift + Alt + Backspace (Win) / Shift + Alternativ + Delete för att fylla personen eller objektet med svart:

Tryck på "Shift + Alt + Backspace" (Win) / "Shift + Alternativ + Delete" (Mac) för att fylla personen eller objektet med svart.
Om vi helt enkelt hade tryckt på "Alt + Backspace" (Win) / "Alternativ + Delete" (Mac), skulle vi ha fyllt hela lagret med svart, men genom att lägga till "Shift" -knappen där också, kunde vi fyll bara personen eller objektet på skiktet (lagrets "innehåll") med svart. Resten av skiktet förblev orört.
Steg 7: Dra skuggbilden mellan bakgrundsskiktet och "lager 1"
Vi har den bild vi vill använda som vår skugga i originalfotoet och vi har fyllt den med svart. Hittills så bra, utom naturligtvis för ett litet problem. Skuggan är för närvarande framför pojken. Jag behöver att den ska visas bakom honom. Det är här som lager kommer in.
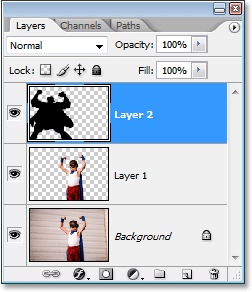
För att flytta skuggan bakom pojken, behöver jag bara dra skuggens lager under pojkens lager i lagpaletten. Om jag tittar i min lagerpalett kan jag se att jag nu har tre lager - det ursprungliga bakgrundsskiktet på botten, kopian av pojken från det ursprungliga fotot på "Lag 1" och skuggbilden högst upp på "Lager 2":

Photoshops lagpalett som visar våra tre lager.
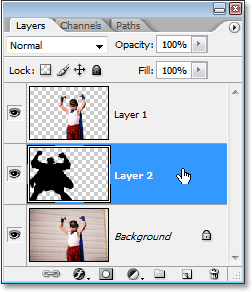
Anledningen till att skuggan visas framför pojken i dokumentet beror på att lagret ligger ovanför pojkens skikt, vilket blockerar pojken från synen var de två lagren överlappar varandra. För att fixa det, allt jag behöver göra är att klicka på "Layer 2" i lagpaletten och dra den ner under pojken på "Layer 1", som kommer att placera den direkt mellan "Layer 1" och bakgrunden lager (Photoshop vann låter dig inte dra några lager under bakgrundsskiktet, eftersom det inte vore mycket meningsfullt att ha något bakom bakgrunden). Klicka på "Layer 2" och dra ner det tills du ser en svart horisontell linje mellan "Layer 1" och bakgrunden . Släpp musknappen när den raden visas och Photoshop flyttar "Layer 2" under "Layer 1":

Photoshops lagpalett som visar våra tre lager.
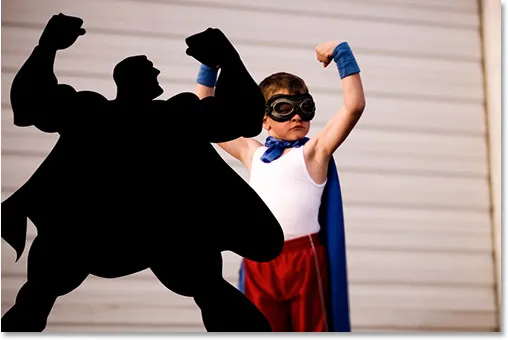
Nu när skuggans lager ligger under pojkens lager i lagpaletten, om vi ser tillbaka i bilden, kan vi se att skuggan nu visas bakom pojken:

Skuggan visas nu bakom pojken i bilden.
Steg 8: Flytta och ändra storlek på skuggan med fri omvandling
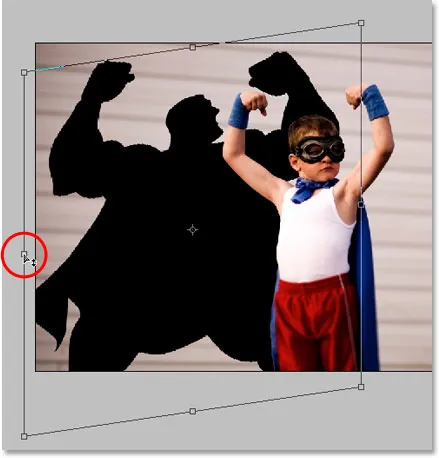
När "Layer 2" fortfarande är markerat i Layer-paletten (det nuvarande markerade lagret är markerat med blått), tryck Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshop's Free Transform-ruta och hanterar runt skuggan och flytta det på plats genom att klicka var som helst i rutan Free Transform (var som helst utom den lilla målikonen i mitten) och dra skuggan på plats med musen. Du kan ändra storlek på skuggan genom att dra något av handtagen. För att begränsa proportionerna i skuggan när du drar den större eller mindre håller du ned Skift och drar något av hörnhandtagen.
Om du har problem med att se alla Free Transform-handtagen eftersom vissa av dem sträcker sig bortom sidorna av dokumentfönstret, tryck F på tangentbordet för att växla skärmläget till Full Screen Mode med menyraden.
Om jag tittar noga på min bild kan jag se att pojkens vänstra arm (hans vänstra, vår högra) är uppe lite högre än den andra, men superhjälten har motsatt arm högre. För att fixa det, kommer jag att hålla ner min Ctrl (Win) / kommandotangent, klicka sedan på det vänstra mitthandtaget i rutan Free Transform och dra neråt med min mus, vilket kommer att skjuva bilden och få vänster sida av superhjälten ner till höger tills hans armar är mer i linje med pojkens armar:

Håll ned "Ctrl" (Win) / "Command" (Mac) och dra det vänstra mitten av Free Transform-handtaget för att sneda bilden och få vänster sida av superhjältskuggan ner under höger sida.
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera transformationerna.
Steg 9: Applicera Gaussian suddighetsfilter på skuggan
Nu när vår skugga är på plats finns det bara ett par problem kvar. Den ena är att kanterna på skuggan är mycket för skarpa, och den andra är att skuggan är för mörk och intensiv. Båda dessa problem kan lätt fixas, så låt oss arbeta med kanterna först. När "Layer 2" fortfarande är valt i paletten Lager, gå upp till filtermenyn längst upp på skärmen, välj suddighet och välj sedan Gaussian suddighet.
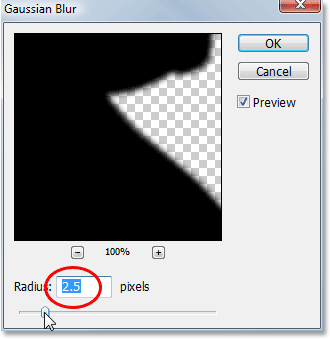
Detta öppnar dialogrutan Gaussian sudd. Vi kommer att mjuka upp skugga kanterna genom att oskärpa dem, men vi vill inte suddiga kanterna för mycket, annars förlorar vi för mycket detaljer i skuggan och det kommer att vara svårt att få fram formen. Allt vi vill ha är en subtil mängd suddighet, så ställ in radiusvärdet till någonstans mellan 2 och 6 pixlar, beroende på bildens upplösning. Jag använder en bild med låg upplösning för den här självstudien, och för mig fungerar en radie på cirka 2, 5 pixlar bra:

Applicera Gaussian suddighetsfiltret på skuggan för att mjukna upp kanterna.
Klicka på OK när du är klar för att lämna dialogrutan. Här är min bild efter mjukning av skuggan med Gaussian oskärpa:

Bilden efter mjukning av kanterna på skuggan med Gaussian suddighetsfilter.
Steg 10: Sänk skuggens opacitet
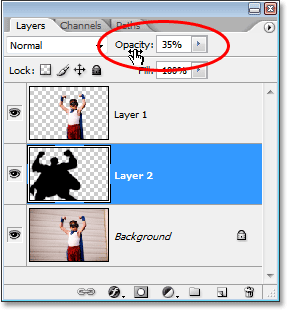
Slutligen, för att minska intensiteten på skuggan, gå helt enkelt upp till Opacity-alternativet i det övre högra hörnet av Layer-paletten och sänka opaciteten för "Layer 2". Jag kommer att sänka minen till cirka 35%:

Sänk opaciteten hos "Layer 2" för att minska skuggens intensitet.
Och med det är du klar! Här, efter att ha sänkt min opacitet i min skugga, är mitt slutliga "Telling Stories With Shadows" -resultat:

Det slutliga resultatet.
Och där har vi det! Så här berättar jag historier med skuggor i Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!