I denna Photoshop- texteffektstudie lär vi oss att skapa enkel 3D-text:

Den sista 3D-texteffekten.
Låt oss börja!
Steg 1: Skapa ett nytt dokument
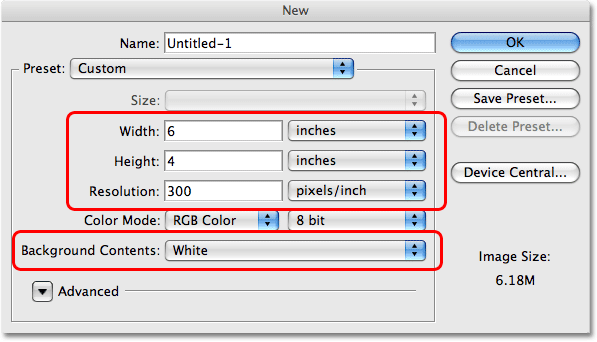
Till att börja med, låt oss skapa ett helt nytt Photoshop-dokument. Gå upp till Arkiv- menyn högst upp på skärmen och välj Ny eller på ett snabbare sätt, tryck på kortkommandot Ctrl + N (Win) / Command + N (Mac). Oavsett vilket sätt du väljer, dyker upp Photoshop dialogrutan Nytt dokument . Ange storleken du behöver för ditt dokument. För denna tutorial kommer jag att ange en bredd på 6 tum, en höjd på 4 tum och en upplösning på 300 pixlar / tum, vilket är en standardupplösning för professionell kvalitetstryck. Jag kommer också att ställa in mina bakgrundsinnehåll till vit, vilket kommer att ställa bakgrundsfärgen på mitt nya dokument till vitt. När du är klar klickar du på OK i det övre högra hörnet av dialogrutan för att lämna det. Ditt nya Photoshop-dokument kommer att visas på skärmen.

Skapa ett nytt Photoshop-dokument med hjälp av dialogrutan Nytt dokument.
Steg 2: Välj typverktyget från Photoshops verktygspalett
För att lägga till text i dokumentet måste vi använda Photoshop's Type Too l. Välj den från verktygspaletten eller tryck på bokstaven T på tangentbordet för att välja den med genvägen:

Välj typverktyget.
Steg 3: Välj ett teckensnitt från alternativfältet
Därefter måste vi välja ett teckensnitt. När Typverktyget är valt kommer du att märka att Alternativfältet högst upp på skärmen har ändrats för att visa alternativen för Typverktyget. Välj vilket typsnitt du vill använda i listan över teckensnitt som du för närvarande har tillgängliga på din dator. Denna 3D-effekt fungerar bäst med teckensnitt som har stora, tjocka bokstäver. Jag kommer att välja Impact . Du kan också välja en storlek för din text om du vill, men det är inte riktigt nödvändigt just nu eftersom vi enkelt kan ändra storleken på texten senare, som vi ser. För tillfället är allt vi behöver font:

Välj ett teckensnitt från alternativfältet.
Steg 4: Välj en färg för din text
Därefter måste vi välja en färg för vår text. Om du tittar längre åt höger i Alternativfältet ser du en färgprov . Färgprovet visar den aktuella textfärgen. För att ändra färg klickar du bara på färgrutan:

Ändra färgen på texten genom att klicka på färgrutan i Alternativfältet.
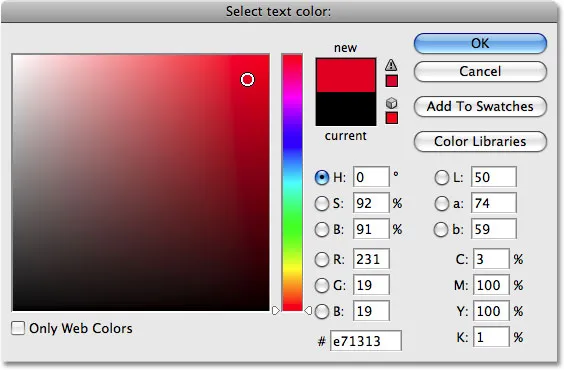
Detta kommer att få fram Photoshop's Color Picker . Välj vilken färg du vill använda för din text. Jag ska välja en ljus nyans av rött. När du är klar klickar du på OK i det övre högra hörnet av färgväljaren för att lämna det:

Välj en ny färg för texten från färgväljaren och klicka sedan på OK för att avsluta den.
Färgprovet i alternativfältet kommer att ändras för att visa färgen du har valt.
Steg 5: Lägg till din text i dokumentet
Med vårt teckensnitt och textfärg markerat klickar du in i dokumentet och lägger till din text. Jag ska skriva "PHOTOSHOP", alla med stora bokstäver för att förbättra effekten. Oroa dig inte om texten verkar för stor eller för liten för nu. Vi kan fixa det på ett ögonblick:

Klicka inuti dokumentet och lägg till din text.
När du är klar med att skriva, klicka på kryssmarkeringen i Alternativfältet för att acceptera texten och gå ur textredigeringsläget:

Avsluta ur textredigeringsläge genom att klicka på bocken i alternativfältet.
Om vi tittar på vår lagerpalett kan vi se att Photoshop bekvämt har placerat vår text på sitt eget lager ovanför bakgrundsskiktet. Det är detta som gör att vi kan arbeta med texten oberoende av den vita bakgrunden bakom den:

Texten visas på sitt eget lager i lagpaletten.
Steg 6: Ändra storlek på typen om det behövs
Om du tycker att din text är för liten (eller för stor) kan vi enkelt fixa det med hjälp av Photoshops kommando Free Transform . Kontrollera först att textlagret är markerat i paletten Lager (valda lager markeras med blått). Gå sedan upp till menyn Redigera högst upp på skärmen och välj Fri omvandling . Du kan också välja Free Transform-kommandot med kortkommandot Ctrl + T (Win) / Command + T (Mac):

Välj "Fri omvandling" från redigeringsmenyn.
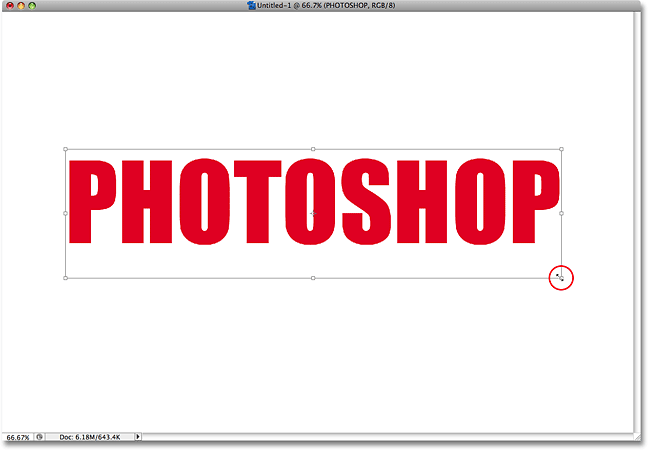
Du ser rutan Gratis omvandling och handtag visas runt din text i dokumentet. Om du vill ändra storlek på texten håller du ned Skift- tangenten och klickar sedan på något av hörnhandtagen (de små rutorna) och drar hörnet inåt för att göra texten mindre eller utåt för att göra den större. Håll Shift-knappen intryckt när du drar begränsar bildförhållandet så att du inte av misstag förvränger formen på texten när du ändrar storleken på den. Jag kommer att göra min text bara lite större genom att dra handtaget i det nedre högra hörnet utåt. Du kan också flytta texten om du behöver genom att klicka var som helst i rutan Gratis omvandling och dra texten till en ny plats i dokumentet:

Ändra storlek och flytta texten efter behov med Free Transform.
När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera ändringen och avsluta kommandot Free Transform.
Steg 7: Konvertera texten till en form
För att skapa vår 3D-effekt måste vi ändra perspektivet på vår text. Det finns dock bara ett problem. Photoshop tillåter oss inte att ändra textperspektivet (se hur det kan vara ett problem?). För att visa vad jag menar, se till att du fortfarande har valt textlagret, gå sedan upp till menyn Redigera högst upp på skärmen och välj Transformera från listan. En sekundär meny visas med alla olika sätt att transformera innehållet i det lager vi just nu har valt. Lägg märke till hur alternativet Distort och Perspective är gråade? Det betyder att de för närvarande inte är tillgängliga för oss, och det beror på att Photoshop inte kan utföra någon av dessa två typer av transformationer på text.
Lösningen är att konvertera vårt textlager till det som kallas ett formlager . Genom att konvertera texten till en form kan vi ändra perspektivet på den och skapa vår effekt. Den enda nackdelen med att konvertera text till en form är att typen inte längre kan redigeras. Men i det här fallet, eftersom vi inte har något behov av att redigera vår text, behöver vi inte oroa oss för det.
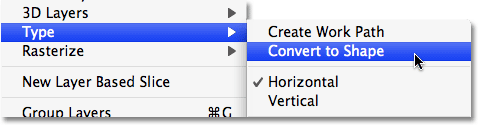
När textlagret fortfarande är valt, gå upp till Lager- menyn högst upp på skärmen, välj Typ och välj sedan Konvertera till form :

Gå till Skikt> Typ> Konvertera till form.
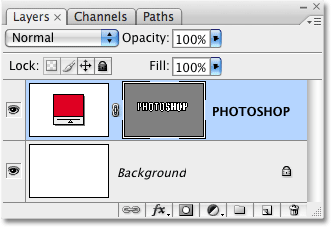
Om vi tittar i paletten Lager kan vi se att textlagret nu ser helt annorlunda ut, och det beror på att det inte längre är ett textlager. Photoshop har konverterat det till ett formlager, vilket innebär att vi nu är fria att tillämpa en perspektivomvandling på det och skapa vår 3D-texteffekt:

Textlagret har konverterats till ett formlager.
Steg 8: Ändra perspektivet
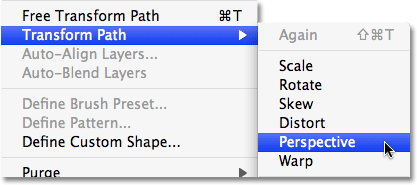
Gå tillbaka till redigeringsmenyn . Du ser att alternativet Transform som vi tittade på för en stund sedan har ersatts med ett nytt alternativ som heter Transform Path . Återigen, det beror på att vi har att göra med en form. Välj Transform Path från listan. När den sekundära menyn visas ser du att alternativet Distort och Perspective nu är tillgängliga. Välj perspektiv i listan:

Gå till Redigera> Förvandla sökväg> Perspektiv.
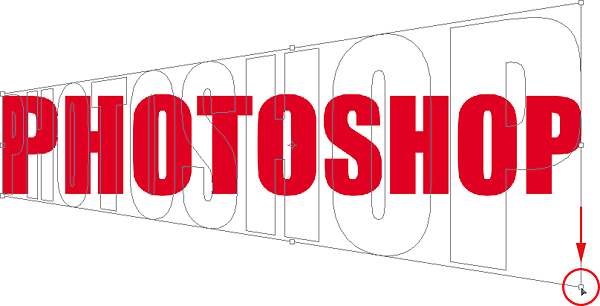
Samma ruta och handtag som vi såg tidigare när vi valde kommandot Free Transform kommer att visas runt texten (formen). Skillnaden är att vi nu arbetar i perspektivläge. För att ändra perspektivet på texten och ge den en tredimensionell look klickar du bara på handtaget i det nedre högra hörnet och drar det rakt ner. När du drar kommer textens höger sida att höjas från mitten, medan vänster sida förblir oförändrad:

Klicka på det nedre högra hörnet och dra neråt.
När du är nöjd med perspektivskiftet trycker du på Enter (Win) / Return (Mac) för att acceptera omvandlingen. Din text ska nu se ut så här:

Texten visas nu med ett 3D-perspektiv.
Steg 9: Skapa flera kopior av formlagret, var och en flyttas något längre åt höger
Det här nästa steget är den roliga delen. Vi kommer att snabbt skapa flera kopior av vårt formlager, var och en flyttade en pixel längre åt höger från föregående. Detta kommer att ge våra brev något djup. Välj först Flytta för l från verktygspaletten, eller tryck bara på bokstaven V på tangentbordet för att välja den med genvägen. Detta trick fungerar bara med det valda flyttverktyget:

Välj Flyttaverktyget.
Med Flyttaverktyget valt och det formlager som har valts i paletten Lager håller du ner Alt (Win) / Alternativ (Mac) -tangenten och trycker på högerpil på tangentbordet. Tryck sedan på den igen. Sedan igen. Och igen. Lägg märke till vad som händer? Varje gång du trycker på högerpiltangent med Alt / Option-tangenten hållt ner skapar du en ny kopia av formlagret och flyttar du den nya kopian en pixel till höger. När du håller ner Alt / Alternativ berättar Photoshop att skapa en ny kopia av formen varje gång istället för att bara flytta den befintliga formen. Ju fler gånger du trycker på högerpiltangent, desto fler kopior av lagret skapar du, och desto mer djup ger vi våra bokstäver.
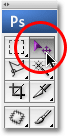
Fortsätt att trycka på högerpil tills du är nöjd med resultaten. I mitt fall tryckte jag på piltangenten totalt 68 gånger, skapade 68 kopior av min form, var och en flyttade en pixel längre åt höger. Antalet gånger du trycker på piltangenten beror på upplösningen på dokumentet du arbetar med. När du är klar ska din text se ut så här:

Håll Alt (Win) / Alternativ (Mac) intryckt och tryck sedan på högerpiltangenten flera gånger för att ge bokstäverna djup.
Steg 10: Flytta det ursprungliga formlagret till toppen av lagerstapeln i lagpaletten
Varje gång vi skapade en ny kopia av vår form skapade vi ett nytt formlager i lagpaletten och Photoshop placerade varje nytt lager direkt ovanför det föregående lagret. I mitt fall innehåller min lagpalett nu 68 kopior av mitt ursprungliga formlager. Det ursprungliga formskiktet sitter ovanför bakgrundsskiktet, med alla kopior staplade ovanpå. Du kan säga att det är originalet eftersom det är det enda formlagret som inte innehåller ordet "kopia" i dess namn.
Vi måste flytta det ursprungliga lagret till toppen av högen, och det finns ett enkelt sätt att göra det. Klicka först på det ursprungliga lagret i paletten Lager för att välja det. Tryck sedan Ctrl + Shift +) (Win) / Command + Shift +) (Mac). Det är rätt konsolnyckel (")") om du undrar. Denna praktiska genväg kommer omedelbart att flytta det för närvarande valda lagret direkt till toppen av lagerstapeln:

Det ursprungliga formlagret visas nu ovanför de andra lagren i lagpaletten.
Steg 11: Slå samman alla kopior tillsammans
Med vårt ursprungliga lager nu längst upp i lagerbunten måste vi slå samman alla dessa kopior av formlagret till ett lager. Klicka på lagret direkt under det ursprungliga lagret i lagpaletten (med andra ord det andra lagret uppifrån). Använd sedan bläddringsfältet till höger om palettens lager för att bläddra ner till lagret direkt ovanför bakgrundsskiktet. Klicka inte bara på det för att välja det eftersom det kommer att avmarkera det lager du just har valt överst. Håll istället Skift- tangenten på tangentbordet och klicka sedan på lagret för att välja det. Detta kommer att välja båda lagren samtidigt, tillsammans med varje lager däremellan. Alla dessa lager kommer att vara markerade med blått i paletten Lager.
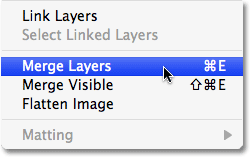
Med alla våra kopierade lager nu markerade, gå upp till Layer- menyn högst upp på skärmen och välj Slå samman i längst ner på listan. Eller på ett snabbare sätt, tryck på kortkommandot Ctrl + E (Win) / Command + E (Mac):

Gå till lager> Slå samman lager.
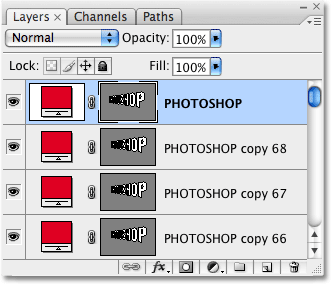
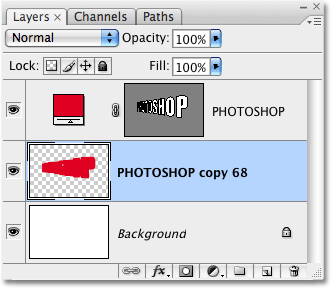
Photoshop kommer att slå samman alla markerade lager till ett enda lager. Om vi tittar i vår lagpalett kan vi se att vi nu bara har tre lager. Bakgrundsskiktet är på botten, det ursprungliga formlagret är på toppen, och mellan dem ligger vårt nyligen sammanslagna lager:

Alla formlagerskopior har sammanfogats till ett enda lager.
Steg 12: Lägg till en svartvit lutning i det sammanslagna lagret
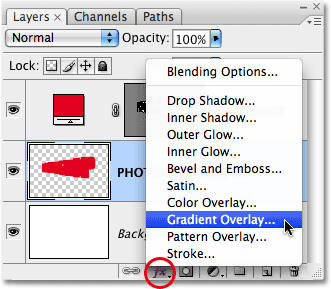
För att ge våra bokstäver ett riktigt 3D-utseende, låt oss slutföra saker genom att lägga till en enkel belysningseffekt. Eller åtminstone något som ser ut som en ljuseffekt. Klicka på det sammanslagna lagret i paletten Lager för att välja det om det inte redan är markerat. Klicka sedan på ikonen Lagerformat längst ner på paletten. En lista över alla tillgängliga lagerstilar visas. Klicka på Gradient Overlay för att välja det:

Välj en gradientoverlay-lagerstil längst ner på paletten Lager.
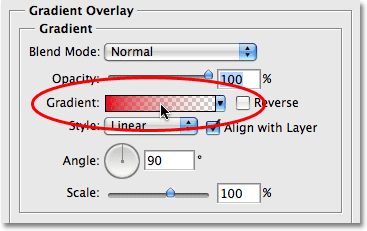
Detta kommer att få upp Photoshop's Layer Style- dialogruta som är inställd på alternativet Gradient Overlay i mittkolumnen. Vi vill använda en svart till vit lutning för vår falska belysningseffekt. Om du redan har den svarta till vita gradienten vald kan du hoppa över det här nästa steg. Om du har valt någon annan gradient klickar du på förhandsvisningsområdet för lutning mitt i alternativen:

Klicka på förhandsvisningsområdet för gradient i dialogrutan Layer Style för att välja en ny gradient.
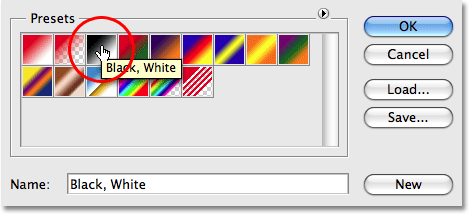
Detta visar Gradient Picker och visar oss alla tillgängliga lutningar vi kan välja mellan. Den vi vill ha är den svarta, vita lutningen, tredje från vänster, övre raden. Om du har verktygstips aktiverade i Photoshopps inställningar ser du namnet på lutningen visas när du håller muspekaren över miniatyren. Klicka på den för att välja den och klicka sedan på OK i det övre högra hörnet för att acceptera det:

Välj den svarta, vita gradienten.
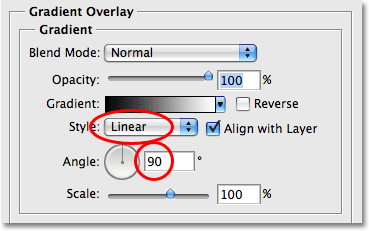
Tillbaka i huvudalternativen Gradient Overlay ser du förhandsvisningsområdet för gradient som nu visar den svarta till vita gradienten (om det inte redan var). Nedanför finns ett par viktiga alternativ. Se till att stilalternativet är inställt på linjärt och att lutningsvinkeln är inställd på 90 ° :

Se till att alternativet Style är inställt på Linear och att vinkeln är inställd på 90 °.
Klicka på OK när du är klar för att lämna dialogrutan Layer Style och vi är klara! Photoshop tillämpar den svarta till vita gradienten på det sammanslagna lagret, vilket skapar en skuggeffekt på bokstäverna och slutför vår enkla 3D-texteffekt:

Den sista 3D-effekten.
Vart ska jag gå …
Och där har vi det! Kolla in våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!