Låt oss inse det, Photoshops inbyggda drop-skuggeffekt har sina begränsningar. Det är bra för grundläggande skuggeffekter, som att texten verkar höjas något från bakgrunden på en webbsida, men om du är ute efter något mer realistiskt, klipper inte drop-skuggan på egen hand. Men med lite hjälp kan vi förvandla dessa vanliga, ointressanta droppskuggor till något mycket mer realistiskt genom att "kartlägga" våra skuggor på bilden med det som kallas en förskjutningskarta . Förskjutningskartor är vad proffsen använder för att lägga till realism till bilder, men låt inte det skrämma dig bort. Du behöver inte vara en proffs för att använda dem. De är faktiskt ganska enkla.
Som vi ser i denna Photoshop-handledning är en förskjutningskarta egentligen inget annat än en separat, svartvit version av din bild som Photoshop använder för att ta reda på hur du omformar dina skuggor så att de verkar följa de naturliga strukturerna och djup i bakgrunden bakom dem, precis som vad en riktig skugga skulle göra. Tänk på en förskjutningskarta som Photoshop flyttar pixlar från "dis place to dis place". Om den här typen är meningsfull för dig, bra! Om inte, oroa dig inte, det kommer när vi har gjort denna handledning.
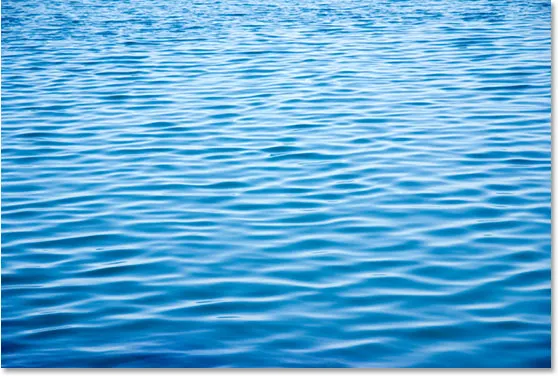
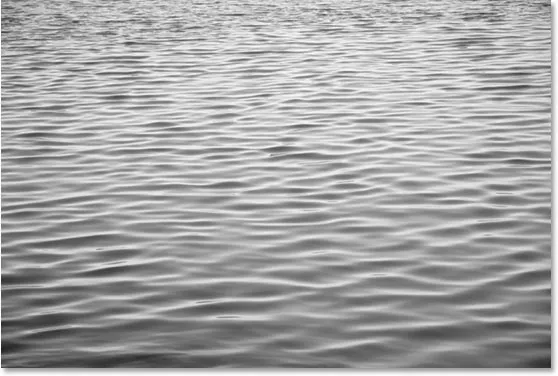
Här är min originalbild, ett enkelt foto av lite vatten:

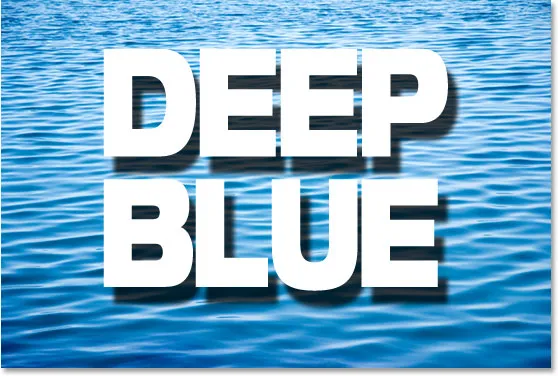
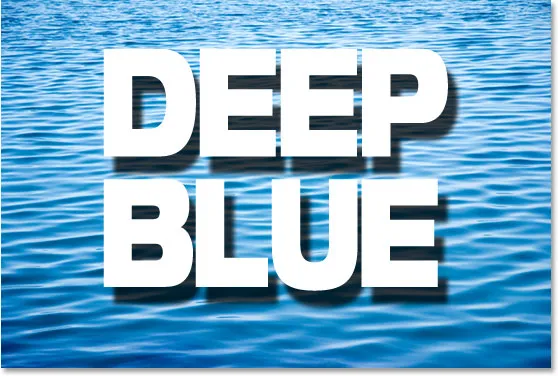
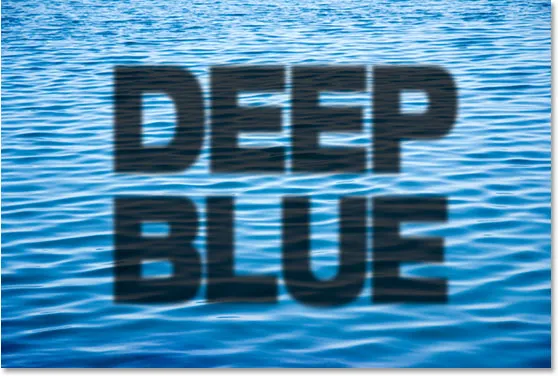
Jag kommer att lägga till någon typ över det och sedan lägga till en droppskugga till typen. Normalt skulle jag få något som ser ut så här:

Inte särskilt realistiskt alls. Droppskuggan verkar följa vågorna under den något, men det beror bara på att droppskuggens opacitet är inställd på sin standard på 75%, så några av vågorna visar sig genom den. Den sänkta opaciteten hjälper lite, men det är definitivt inte det bästa vi kunde göra. För det mesta ser skuggorna platt ut.
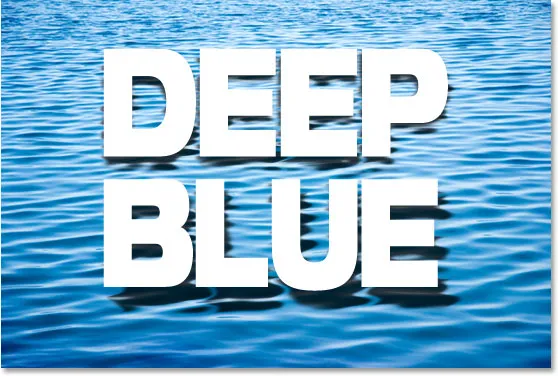
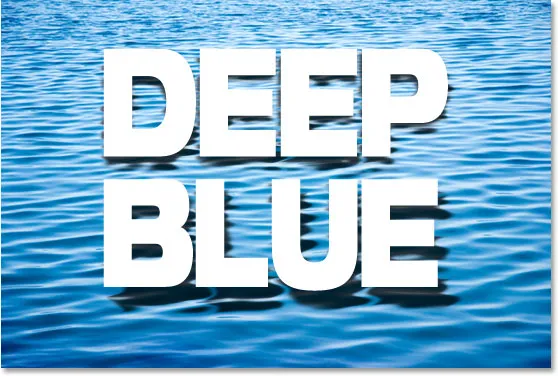
Tack vare kraften i Photoshop och förflyttningskartor kan jag dock enkelt förvandla den förenklade droppskuggan till något liknande:

Det ser mycket bättre ut och att skapa den "mappade" skuggeffekten är vad vi kommer att göra i den här tutorialen.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Steg 1: Lägg till någon typ ovanför din bild
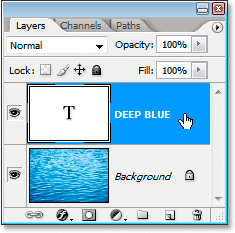
Mitt vattenfoto är öppet i Photoshop, och i min lagerpalett kan jag se att jag för närvarande har ett lager, bakgrundsskiktet, som innehåller min bild:

Photoshops palett med lager som visar den ursprungliga bilden som är öppen i bakgrundsskiktet.
Det första jag ska göra är att lägga till den typ som jag ska använda. Tryck på T på tangentbordet för att snabbt komma åt typverktyget och lägga till din text. Jag kommer att skriva "DEEP BLUE":

Tryck på "T" på tangentbordet för att snabbt komma åt typverktyget och lägga till din text i bilden.
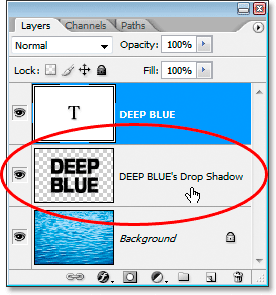
Här är min lagerpalett som nu visar två lager - mitt ursprungliga bakgrundslager och mitt nytillagda typlager ovanför:

Lagerpaletten visar nu typlagret ovanför bakgrundsskiktet.
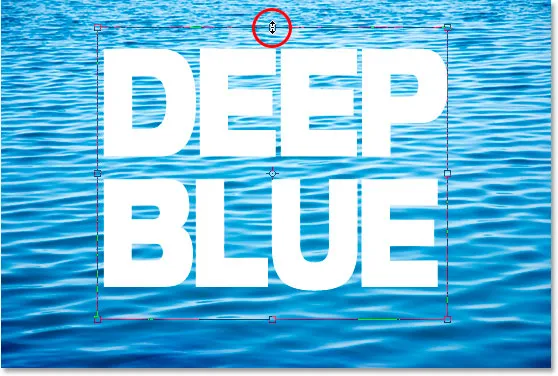
Du behöver inte göra detta nästa steg om du inte vill, men jag kommer att sträcka min text och göra den högre genom att trycka på Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshop's Free Transform box och handtag runt min typ, och sedan medan jag håller ner Alt (Win) / Alternativ (Mac), kommer jag att dra Free Transform rutan uppåt från det övre mitthandtaget (cirkelrött i skärmbilden nedan). Genom att hålla ner Alt / Option, berättar detta för Photoshop att sträcka typen från mitten och sträcker sig både topp och botten samtidigt.

Sträcker typen och gör den högre med hjälp av Photoshop's Free Transform-kommando. Om du håller ner Alt (Win) / Option (Mac) -knappen när jag drar från det övre handtaget ökar textens höjd från både topp och botten samtidigt som jag drar.
Med texten på plats kommer vi att lägga till vår droppe skugga nästa.
Steg 2: Lägg till en droppskugga i texten
När du har valt typlagret klickar du på ikonen Lägg till lagerstil längst ner i paletten Lager:

Klicka på ikonen Lägg till lagerstil längst ner på paletten Lager.
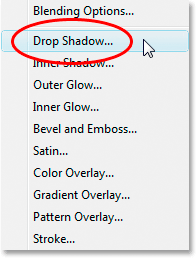
Välj Drop Shadow i listan över lagerstilar som visas:

Välj Drop Shadow-lagerstil från listan.
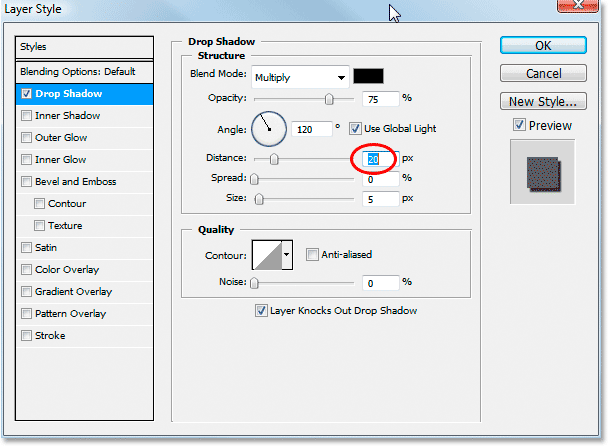
Detta kommer att öppna dialogrutan Layer Style som visar oss Drop Shadow-alternativen:

Dialogrutan Layer Style som visar Drop Shadow-alternativen.
Jag kommer att lämna Opacity inställd som standard på 75% och vinkeln inställd på 120 grader. Det enda alternativet jag kommer att ändra är Distans, som jag ställer in på 20 pixlar, som visas ovan. När du är klar klickar du på OK för att lämna alternativrutan.
Här är min bild med droppskuggan applicerad:

Bilden med droppskuggan tillämpas på texten.
Definitivt inte vad du skulle kalla realistiskt. Naturligtvis kan jag inte komma ihåg förra gången jag såg text sväva över vatten i verkliga livet, men om jag såg det, är jag säker på att skuggan inte skulle se så falsk ut. Lyckligtvis är det den här handboken handlar om att fixa problemet. Vi kommer att skapa vår förskjutningskarta nästa.
Steg 3: Kopiera bakgrundsskiktet och klistra in som en ny kanal
Klicka på bakgrundsskiktet en gång till i paletten Lager för att välja den:

Klicka på bakgrundsskiktet i paletten Lager för att välja det.
När bakgrundsskiktet är valt, tryck på Ctrl + A (Win) / Kommando + A (Mac) för att välja innehållet i lagret, som i detta fall är det ursprungliga vattenfotoet. En markeringsruta visas runt bilden i dokumentfönstret. Tryck sedan på Ctrl + C (Win) / Command + C (Mac) för att kopiera lagerinnehållet.
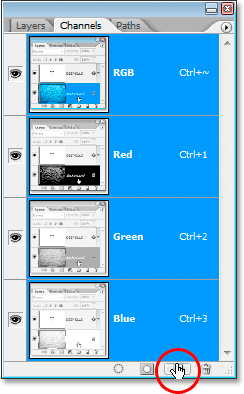
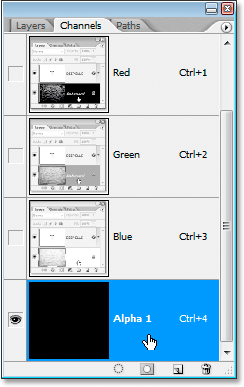
Byt nu till din kanalpalett, som är grupperad till höger bredvid lagpaletten, och klicka på ikonen Skapa ny kanal längst ner på kanalpaletten, som cirkelröd med rött nedan:

Klicka på Skapa ny kanalikon längst ner på kanalen.
En ny kanal fylld med svart, som Photoshop namnger "Alpha 1", kommer att visas under de befintliga röda, gröna och blå kanalerna:

Photoshop lägger till en ny kanal under den blå kanalen och namnger den "Alpha 1".
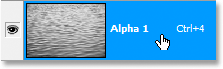
När "Alpha 1" -kanalen är vald, tryck Ctrl + V (Win) / Command + V (Mac) för att klistra in innehållet i bakgrundsskiktet i den nya kanalen. Du ser bilden visas i svartvitt i miniatyrförhandsgranskningsområdet för kanalen "Alpha 1":

Innehållet i bakgrundsskiktet visas i svart och vitt inuti förhandsvisningsminiatyren för den nya kanalen.
Och du kommer att se samma svartvit version i ditt dokumentfönster:

En svartvit version av bakgrundsskiktet visas nu i dokumentfönstret.
Tryck på Ctrl + D (Win) / Command + D (Mac) för att avmarkera bilden vid denna punkt. Vi kommer att använda ett Gaussian suddighetsfilter på den nya kanalen nästa.
Steg 4: Använd det gaussiska suddighetsfiltret på den nya kanalen
Vi kommer att använda den här nya kanalen som vår förskjutningskarta för vår droppskugga, och en av de saker vi vill undvika är att ha några hårda eller grova kanter i förskjutningskartan så att vår skugga flyter smidigt och naturligt med krusningar och vågor i vattnet. För att säkerställa att allt är fint och smidigt kommer jag att lägga till ett Gaussian Blur-filter till den här kanalen.
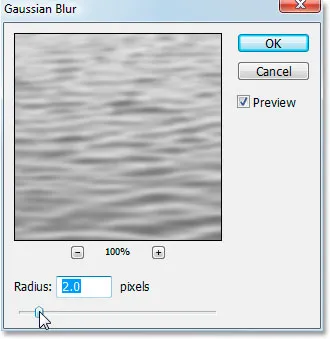
Med kanalen "Alpha 1" vald, gå upp till filtermenyn högst upp på skärmen, välj suddighet och välj sedan Gaussian oskärpa, som visar dialogrutan Gaussian oskarp:

Välj Filter> oskärpa> Gaussian oskärpa för att visa dialogrutan Gaussian oskärpa.
Du vill lägga till bara en liten mängd suddighet här. Jag använder en bild med låg upplösning för den här tutorialen, och för mig gör ett Radius-värde på cirka 2 pixlar tricket. Om du använder en bild direkt från din digitalkamera är chansen stor att den kommer att vara mycket högre upplösning, och i så fall kommer du förmodligen att upptäcka att en inställning på cirka 5-6 pixlar fungerar bra. Återigen vill vi bara ha en liten mängd suddighet, tillräckligt för att jämna ut allt.
Steg 5: Öka kanalens kontrast med nivåer
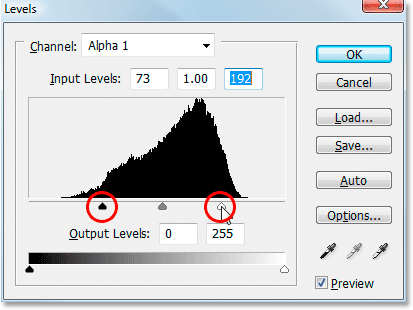
Nästa sak som vi vill göra är att öka kontrasten för denna kanal, eftersom ju högre kontrasten är, desto mer påverkan har vår förskjutningskarta. Återigen med den nya kanalen fortfarande valt, använd kortkommandot Ctrl + L (Win) / Kommando + L (Mac) för att få fram dialogrutan Nivåer :

Använd nivåer för att öka kontrasten för den nya kanalen, vilket ökar effekten som vår förskjutningskarta har på droppskuggan.
När dialogrutan Nivåer är öppen drar du den svarta punkten och den vita punkten Input Levels-reglagen (båda cirklar i rött ovan) in mot mitten för att öka kanalens kontrast. Oroa dig inte för att tappa någon detalj i höjdpunkterna och skuggorna som du skulle göra om vi använde nivåer för en tonkorrigering på en bild. Här är allt vi är bekymrade över att öka kontrasten.
Så här ser min kanal ut nu efter att ha ökat kontrasten med nivåer:

"Alpha 1" -kanalen efter att ha ökat kontrasten med nivåer.
Vi har arbetat på kanalen och det är redo att användas som en förskjutningskarta, men för att använda den måste vi skapa ett nytt dokument ur det, och vi gör det nästa.
Steg 6: Duplicera kanalen som ett nytt dokument
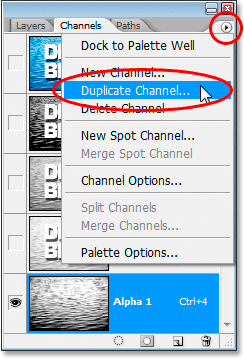
Vi har använt vårt Gaussian Blur-filter på kanalen för att jämna ut allt, och vi har ökat kontrasten med nivåer. Vår kanal är redo att användas som en förskjutningskarta, men för att använda en förskjutningskarta måste den vara en separat fil och för närvarande är det bara en kanal i vår ursprungliga fil. Vi kommer att spara den som en ny fil men genom att kopiera kanalen. Klicka på den lilla högerpekande pilen i det övre högra hörnet av kanalen-paletten för att komma till Channels-palettalternativen och välj Duplicate Channel från rullgardinsmenyn som visas:

Klicka på den lilla högerpekande pilen uppe till höger på kanalpaletten och välj "Duplicate Channel" från alternativlistan.
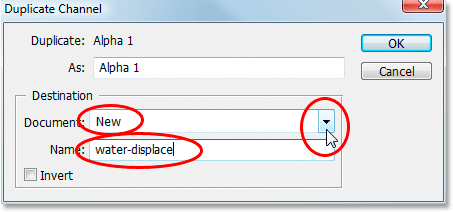
Detta visar dialogrutan Duplicate Channel:

Dialogrutan "Duplicate Channel".
För Destination, klicka på pilen nedåt och välj Ny för att kopiera kanalen som ett helt separat dokument och ge ditt nya dokument ett namn. Jag har benämnt mina "vattenförflyttning". Klicka på OK när du är klar och din kanal visas som ett nytt Photoshop-dokument på din skärm.
Steg 7: Spara det nya dokumentet
Spara det nya dokumentet på skrivbordet eller var du än vill spara det på din dator, och kom ihåg var du sparar det eftersom vi kommer åt det på bara ett ögonblick. När du har sparat dokumentet, gå vidare och stäng det, så att bara ditt originaldokument är öppet.
Steg 8: Skapa ett nytt lager från Drop Shadow Layer Style
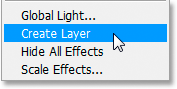
Normalt är lagerstilar som droppskuggor helt enkelt effekter som tillämpas på andra lager, men vi kan konvertera lagerstilar till sina egna lager, vilket är exakt vad vi behöver göra med vår droppskuggeffekt för att kunna använda det med vår förskjutning Karta. När du har valt typlagret går du upp till Layer-menyn längst upp på skärmen, väljer Layer Style och sedan ner längst ner i listan, väljer Create Layer :

Gå till Layer> Layer Style> Create Layer för att konvertera droppskuggeffekten till sitt eget separata lager under typskiktet.
När du väljer "Skapa lager" från alternativen för lagerstil tar Photoshop droppskuggan, rasteriserar det (omvandlar det till pixlar) och placerar det sedan på sitt eget separata lager direkt under typskiktet:

Droppskuggan visas nu på sitt eget lager under typskiktet.
Vi har vår förskjutningskarta och vi har vår droppskugga på sitt eget lager. Vi är redo att kombinera de två och skapa en mycket mer realistisk skuggaeffekt, och vi gör det nästa.
Steg 9: Använd förflyttningskartan på skugglagret med förskjutningsfiltret
Vi är redo att tillämpa vår förskjutningskarta. Klicka på droppskugglagret i paletten Lager för att välja det. Gå sedan upp till filtermenyn längst upp på skärmen, välj Distort och välj sedan Displace för att visa dialogrutan Displace-filter:

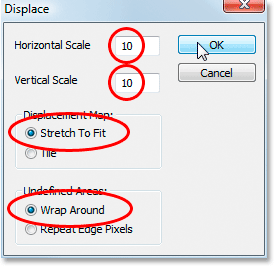
Gå till Filter> Förvrängning> Förskjut för att visa dialogrutan "Förskjut" -filter.
Det finns två delar att använda Photoshop's Displace-filter. Först ställer du in alternativen för hur Photoshop ska tillämpa förskjutningskartan och sedan väljer du den förskjutningskarta du vill använda. Den första dialogrutan som visas är där du ställer in alternativen. Som jag har cirkulerat ovan ställer du in både horisontell skala och vertikal skala till 10, om de inte redan är inställda på 10. För displacement Map, välj Stretch To Fit och för odefinierade områden, välj Wrap Around . Klicka på OK när du är klar.
En andra dialogruta öppnas och ber dig välja vilken fil du vill använda som din förskjutningskarta. Navigera till var du än sparat din förskjutningskarta från några steg tillbaka och välj den. Klicka på Öppna för att använda förflyttningskartan och din droppskugga kartas direkt till bakgrunden bakom den!
För att få en bättre uppfattning om vad som händer kommer jag att klicka på ögonglobsikonen längst till vänster om mitt typlager för att tillfälligt dölja min typ från vyn så att jag bara kan se droppskuggan och vattnet bakom det. Så här såg min droppskugga ut innan jag applicerade förflyttningskartan:

Droppskuggan innan förflyttningskartan tillämpas, med typskiktet tillfälligt dold från vyn.
Och här är min exakt samma droppskugga efter att ha använt min förskjutningskarta:

Droppskuggan efter förskjutningskartan tillämpas.
Tack vare förflyttningskartan sitter droppskuggan inte längre platt mot bilden bakom den. Det böjer sig nu och böjer sig med vattnet, vilket skapar en mycket mer realistisk utseende.
Jag kommer att klicka på ögonglobsikonen för mitt typlager igen för att få min text tillbaka till sikten ovanför droppskuggan, och här är mitt slutliga resultat:

Det slutliga resultatet.
Och där har vi det! Det är så du kan skapa realistiska droppskuggor i Photoshop genom att kartlägga dem till din bild med förskjutningskartor. Kolla in vårt avsnitt om fotoeffekter för fler instruktioner för Photoshop-effekter!